
Photo by dalcrose
![]() こんにちは、谷口です。
こんにちは、谷口です。
プログラミング学習に関するサービスを運営していますが、最近は現役のITエンジニアやWebデザイナーといった職種に限らず、「HTML/CSSを勉強したい!」という人が増えてきたなと感じます。
ただ、初心者にとって一番の悩みは「どうやってHTML/CSSを勉強していくか」ではないでしょうか。
また、一口にHTML/CSSを学びたいと言っても
- 未経験から勉強を始めてWebデザイナーになりたい
- 独学で勉強しているが、周囲に質問できる人がいなくてつまずいた時に解決できない
- 仕事でエンジニアやデザイナーと話すときにHTML/CSSのことがわからなくて困ったので基礎的なことだけでも知っておきたい
- そもそもどうやって勉強を始めたらいいのか・どんな勉強法があるのかがわからない
などなど、その人によって求めるレベル感は様々ですし、学び方もその人の目的に合った方法を選んだ方がHTML/CSSを効率よく習得できるでしょう。
そこで今回は、HTML/CSSを学びたい初心者の方に向けて、タイプ別に適した学習法などをご紹介していきますので参考になればと思います。
- ■HTML/CSSを勉強したい人のタイプ
- ■HTML/CSSの学習方法いろいろ
- ■HTML/CSS学習・応用編
- ■HTML/CSSの環境に必要なもの
- ■まとめ
- ■HTML/CSS/Bootstrapの学習レッスン動画公開中!プログラミング学習コース
■HTML/CSSを勉強したい人のタイプ

Photo by othree
よく初心者の方から「HTML/CSSは何を使ってどう学習するのが一番いいの?」というご相談を受けますが、本で学ぶのが好きな人、独学に向いている人、人に教わりたい人など、得意な方法は人それぞれだと思います。
またプログラミング経験の有無や、周りに教えてくれる人がたくさんいる人、逆に全くいない人など置かれている環境や目的もそれぞれだと思いますので、「HTML/CSSを学びたい」と言われる方に多いタイプとタイプや目的別に適した学習方法をご紹介していきます。
◆既にプログラミング経験があるエンジニア
Web開発企業に転職したり、部署やプロジェクトが変わったりして、フロントエンド開発も手掛けることになった人です。
HTML/CSSを使った経験はなくても、プログラミング経験があるのでコーディング自体に抵抗はないかと思います。また、Web系の企業に転職した場合などは周りに詳しい人がいることも多いでしょう。
【向いている学習方法】
・Web上の学習サービスを使って学ぶ
・書籍で学習する
・勉強会に行ってみる
◆Web開発企業で開発やデザイン以外の部署に所属している人(営業など)
例えばWeb開発企業で営業などをされている方で「自分が制作するわけではないけど、技術的なことがわかってないとお客さんや社内のエンジニア・デザイナーと話をするときに困るので勉強したいんです」という方が最近非常に増えてきました。
【向いている学習方法】
・Web上の学習サービスを使って学ぶ
・書籍で学習する
・スクールに通う(※一日集中基礎コースなど)
◆仕事のためではなく趣味で、自分のサイトやブログを公開できるようになりたい人
特に仕事で使いたいというわけではなく、趣味のサイトやブログを自分で作りたいという人です。
【向いている学習方法】
・Web上の学習サービスを使って学ぶ
・勉強会に行ってみる
◆Webデザイナーやエンジニアとしての就職・転職希望者(業務未経験)
今は他業種で働いているけど、いずれはWebデザイナーとして転職したいという人や、就職したいという学生の方も多いです。多いですが、業務未経験から仕事にできるレベルを目指す場合(特に転職を目指す場合)は、実務に役立てられるレベルまでしっかり習得する必要があります。
【向いている学習方法】
・Web上の学習サービスを使って学ぶ
・勉強会に行ってみる
・スクールに通う
■HTML/CSSの学習方法いろいろ

Photo by Cyril Doussin
◆Web上の学習サービスを使って学ぶ
コストの低さ:★★
手軽さ:★★★
向いてる人:全員
最近は、全くの未経験者でもHTML/CSSの学習を始められるようなサービスが増えています。
動画を使ってスクールの授業を受けるような感覚で学習できたり、一つのレッスンが短時間で終わるため隙間時間で手軽に学習できたりするので、最初の一歩としては比較的どんな方にもおすすめです。
まったくの未経験者でも、趣味でやりたいからそこまでお金をかけたくないという人も、ブラウザさえあればよいので学習を始めやすいでしょう。
ただ、未経験者の場合は学習を進めていくうちにどこかでつまずいて詰まってしまうことがあると思います。そこで挫折してしまわないよう、わからないことを質問できるサービスのついたサイトから始めるのがおすすめです。
サイトによっては課金が必要な場合もありますが、スクールなどに通うよりはずっと安価です。
◇HTML/CSS初心者向け学習Webサービス
・Progate

料金:基本無料(有料会員は980円~)
Progateは、スライドによるレッスンで基礎を学び、オンラインエディタでコーディングをして実行結果を見ることができます。コーディングの際は、エディタやプレビュー画面と一緒にお手本となる見本画面や解説も見ることができます。
また、プレミアム有料会員になれば、わからないことをチャットでプロのエンジニアに質問をすることもできます。
・ドットインストール

料金:基本無料((プレミアム会員は月額¥880)
ドットインストールは、動画でHTML/CSSを学べるサイトです。
こちらもプレミアム有料会員になれば、わからないことをスタッフに質問をすることができます。
・paizaラーニングのHTML/CSS入門編

料金:基本無料(有料会員は月額600円~)
paizaラーニングのHTML/CSS入門編では、paizaの人気美少女キャラクター霧島京子(cv:上間江望)が、かわいい声で優しく・楽しく・わかりやすくHTML/CSSの使い方を教えてくれます。「霧島京子による1本3分程度のレッスン動画」に加え、「ブラウザ上でコードを書いて実行できるオンライン実行環境」「複数の練習問題」で、初心者でも無理なく習得することができます。
また、わからないことがあれば現役エンジニアに質問をすることもできます。
「HTML/CSS入門編1」はいつでも無料でご覧いただけます。
◆書籍で学習する
コストの低さ:★★
手軽さ:★★
向いてる人:既にプログラミング経験がある人・Web系企業に勤めている人(※周りに教えてくれる人がいる)
特に文系出身の方からは「最初にどんな書籍を買ったらいいでしょうか」と聞かれることがよくあります。
書籍はネットよりも正確な情報が体系的にまとまっていることが多いです。しかし当然ながら、HTMLコーディングは書籍を読んだだけで身につく技術ではなく、必ず実際にパソコンに向かって手を動かしてコードを書く必要があります。
既にプログラミング経験がある人や、初心者向けの学習サイトは簡単すぎるという人の場合は、書籍で体系的に学ぶのもよいかと思います。(エンジニアの中には新しい言語を学ぶときはまず書籍を買うという人もいますので)
初心者が書籍だけで勉強を進めようとする場合は、つまずいたときに誰にも聞けなくて挫折…となったりモチベーションが保てない…となってしまわないよう注意が必要です。全くの未経験者が書籍を使う場合は、周囲の教えてくれる人に聞きながら進めたり、学習サイトと併用したりするのがおすすめです。
◇HTML/CSS初心者向け書籍
・スラスラわかるHTML&CSSのきほん
PCさえあれば、演習の通りに進めていけばWebページを作成できます。HTMLやCSSは改定のスピードが早いですが、初心者の方がまず覚えておきたい基礎的な部分はこの本で充分学べると思います。
これに限らず、HTML/CSSを習得済みの人が近くにいる場合は「どの本がよかったですか?」と聞いてみるのもよいでしょう。
◆勉強会に行ってみる
コストの低さ:★★
手軽さ:★
向いてる人:人と一緒に学ぶのが嫌じゃない人・最近は未経験者向けの勉強会やもあるため、内容のレベル感が合えば比較的どんな人にも向いています
勉強会と言うと「既にデキる人しか来ないんでしょ」と思われるかもしれませんが、今は未経験者向けにWebページを作る勉強会などもよく開催されています。同じように勉強している仲間に出会えるというのは、勉強会のひとつの魅力です。
無理に仲間を作る必要はありませんが、「独学だとついさぼってしまう…」「でもスクールに通うほどのコストはかけられない…」という人は、一度勉強会に参加してみるのもよいでしょう。
ただ、個人開催の勉強会は内容が保障されるものではありませんし、有料の勉強会もありますので申し込む前には開催内容をよく確認しましょう。(そして行けなくなったら必ずキャンセルの連絡をしましょう!)
勉強会は下記のようなサービスで検索・申し込みができます。
◆スクールに通う
コストの低さ:★
手軽さ:★
向いてる人:未経験から本格的に習得してWebデザイナーやエンジニアとして転職したい人・基礎だけでも急いで学びたい人(一日集中コースなどもあるので)
「独学で習得するのは無理!」「やっぱり誰かに教わりたい!」「未経験から実務でばりばり使えるようになりたい!」という方や、動画学習サイトなどにチャレンジして、独学はきついかも…と感じた人は、予算と相談しつつ、スクールへの入会を検討してもよいかと思います。
今は夜間や土日・オンライン受講に対応したスクールも多く、一日集中コースなど短期集中レッスンを実施しているスクールもありますので、仕事が忙しい人やなるべく短期間で学びたいという人でもかなり受講しやすくなっていると思います。
コストはかかりますが、仕事で必要という人は会社の金経費で通えないか確認してみましょう。土日祝日・短気集中コースやオンライン受講に対応しているスクールをご紹介します。
◇HTML/CSS初心者向け講座があるスクール
・DTP・Webデザインスクール Desi

私も以前、DTP・Webデザインスクール Desiさんにて、HTML/CSSではありませんがPhotoshopの基本講座(一日集中)を会社の金経費で受講しました。ゆっくり丁寧に教えてくださりとてもわかりやすかったです。
■HTML/CSS学習・応用編
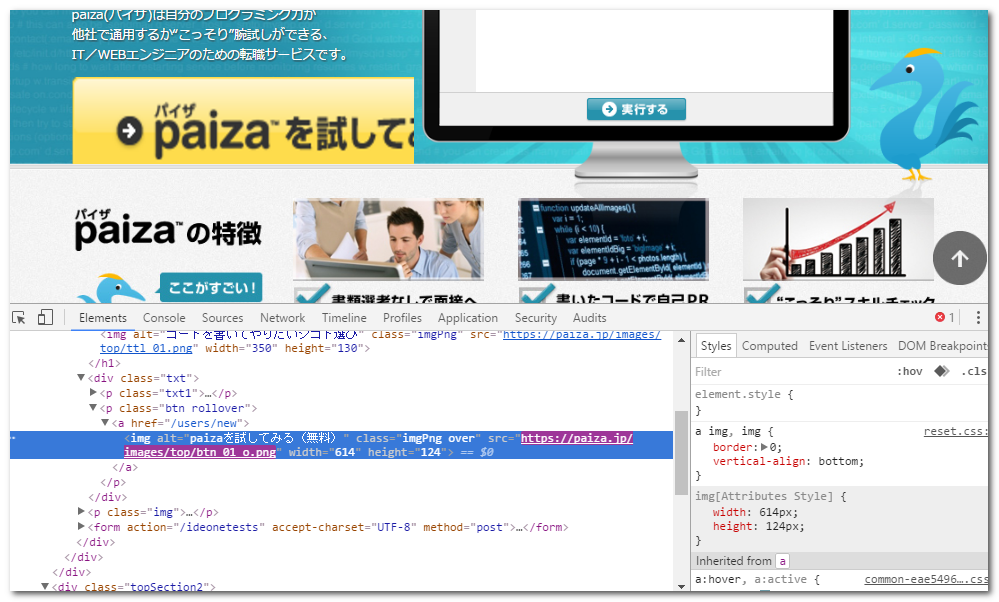
既に知っている人も多いかと思いますが、GoogleChromeのデベロッパーツールをいじることも、HTML/CSSの勉強になります。
やり方は簡単で、Chromeで好きなサイトを開き、右クリック→検証で

このようにHTMLソースを確認することができます。

このソースは自由に書き換えることもできます。これはボタンのサイズを巨大に変えてみました。

気になるサイトのソースを見て「このタグは何だ?」と調べたり、書き換えて結果を確認してみたりするのはとても勉強になります。調べる際は、ソースの意味を辞書のように調べられるリファレンスサイトや書籍を使うとよいでしょう。
◆リファレンスサイト
■HTML/CSSの環境に必要なもの
学習サイトで学ぶ場合はブラウザ上だけでコーディング・実行できる場合も多いです。
ただ、自分で一から環境を作る!という場合も、ブラウザとエディタさえあれば使えるのがHTML/CSSのよいところです。
◆ブラウザ
何でも大丈夫ですが、先ほどご紹介したデベロッパーツールがあるChromeがおすすめです。
◆テキストエディタ
何でも大丈夫(メモ帳でも)ですが、特にHTMLコーディングに適していると思われるフリーエディタをご紹介しておきます。
◆Bootstrapとは?

HTML/CSSに興味がある方の中には、Bootstrapが気になっている方も多いと思います。
Bootstrapは、よく使われるスタイルがあらかじめ定義してあるため、簡単にページをデザインすることができるCSSのフレームワークで、Bootstrapを使えば簡単にかっこいいデザインを作ることができるため、多くのWeb開発企業で必用不可欠なものとなっています。
paizaラーニングのHTML/CSS入門編では、このBootstrapの使い方についても学ぶことができます!

■まとめ
HTML/CSSは、Webページを作成・表示をするためには欠かせない言語で、私たちがブラウザで見ているWebページのほとんどは、HTMLとCSSを使って作られています。
ブラウザとエディタさえあればすぐにコーディングと実行できるHTMLとCSSですが、習得できれば様々なWeb制作をする際に必ずと言っていいほど役に立ちますので、学んでおいて損はありません。
興味のある方は、自分が気になる学習方法から挑戦してみて、ぜひHTML/CSSの楽しさに触れてみてください!
■HTML/CSS/Bootstrapの学習レッスン動画公開中!プログラミング学習コース

paizaでは、計232動画(2016年10月14日時点)が視聴可能な「paizaラーニング就活パック」を好評公開中です。
プログラミング未経験者から始められる「HTML/CSS入門編」もございますのでぜひチャレンジしてみてください。HTML/CSSだけでなくBootstrapの使い方も学べます!
「paizaラーニング就活パック」は、企業からの「こんな開発スキル・知識を身につけている学生がほしい」という要望と、ITエンジニア志望の学生からの「就活を上手に進めるためにはどうしたらいいのか」という悩みに応えるための特別コースです。
もちろん学生だけでなく、既卒の方、社会人の方、どなたでも受講いただけます。
単純なプログラミングスキルだけでなく、業界・キャリアに関する知識やWeb周辺の知識の習得、選考用ポートフォリオとなるサービス作成までを行える就職特化型の講座内容になっております。
paizaは、技術を追い続けることが仕事につながり、スキルのある人がきちんと評価される場を作ることで、日本のITエンジニアの地位向上を目指したいと考えています。
自分のスキルを磨いていきたいと考えている方におすすめなのが「paizaラーニング」。オンラインでプログラミングしながらスキルアップできる入門学習コンテンツです。初心者でも楽しくプログラミングの基本を学ぶことができます。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。














