
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、自分のWebサービスやサイトに訪問したユーザーが、どのような行動をしているのかを動画で再現してくれるサービスのご紹介です!
ユーザー側で発生した不具合などのログも記録されたり、特定のユーザーだけを抽出して分析できたり、とても便利な機能が無料で利用できるのでオススメですよ。
【 LogRocket 】

■「LogRocket」の使い方!
それでは、実際に「LogRocket」を使いながらどのようなサービスなのかを見ていきましょう!
今回は「LogRocket」の機能を試すために、以下のようなサンプルサイトを作っておきました。

このサイトを利用して、どのような機能が使えるのかをご紹介しようと思います。
まず、公式サイトへアクセスして「トップページ」のボタンをクリックしましょう。

ユーザー登録画面が表示されるので、「メールアドレス」と「パスワード」を入力して簡単に済ませておきましょう。
次に、好きな「プロジェクト名」を入力します。

すると、HTMLに貼り付けるための「タグ」が表示されるのでコピーしましょう。

(「LogRocket」のライブラリと、1行だけのJSコードだけで構成されています)
そして、WebサイトのHTMLを開き、「headタグ」の中にコピーしたタグを貼り付ければ完了です!

導入はこれだけなので、非常に簡単ですね。
Webサイト自体の見た目に変化はありませんが、すでにユーザーが訪問する度に「行動ログ」を自動で取得するようになっています。
「LogRocket」に戻ると、自分専用の「管理画面」が表示されるのが分かります。

この画面から、自分のWebサイトに訪れた不特定多数のユーザーが、どのような行動をしているのかをチェックしながら管理することができます。
■ユーザーの行動を見てみよう!
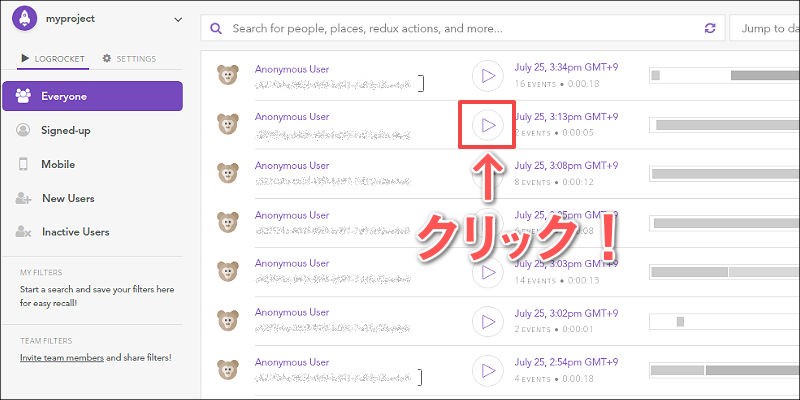
「LogRocket」を導入後、しばらくすると管理画面にはさまざまな訪問ユーザーのログでいっぱいになっていると思います。
そこで、どれか1つ選んで「再生」ボタンをクリックしてみましょう!

すると、ユーザーの詳細な行動を調査できる「ログ分析画面」が表示されます!

画面下にある「再生ボタン」をクリックしてみてください。

すると、ユーザーがどのような行動をしたのか「動画」で再現してくれるのです!

マウスの動きはもちろん、どのタイミングでクリックしたか、どこへ画面遷移したのかなど、すべて映像で再現されるので分かりやすいです。
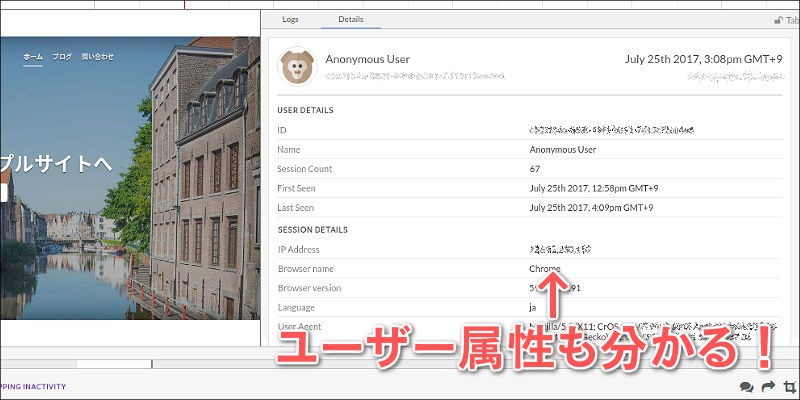
また、詳しい「ユーザー属性」も自動的に記録されています!

サイトへの訪問回数、日付、IPアドレス、ブラウザの種類・バージョン、PC・スマホ、OSの種類・バージョン、国や地域…など、かなり細かい部分まで把握できるようになっています。
さらに面白いのは、ユーザー側で発生した「エラーログ」なども記録されているので、何をした時にどのようなエラーが発生しているのか?…というのが詳細に分かるのは便利です!

自分の環境では発生していないのに、ユーザー側の環境だと機能しない…というのはよくあるので、エラーログを見てすぐに改善を実施できるのは魅力的です。
また、「XMLHttpRequest」や「fetch」などによる通信に関しても、実行タイミング・速度の計測や成功したのかどうか、などの細かいログも一緒に記録されています。
■より高度な機能を活用しよう!
「LogRocket」には便利な機能が多数あるのですが、なかでも特にオススメの機能をご紹介いたします!
例えば、フォームなどで使う入力ボックスに、ユーザーがどのような文字列を入力したのか記録されています。

しかし、場合によっては記録しないように設定したい…ということもあるでしょう。
そんな時は、HTMLタグのクラス名に「_lr-hide」を記述すればOK!

Webサイト自体の見た目には変化ありません。

ところが、「LogRocket」の分析画面上では非表示になるので、記録しない設定にできるわけです。

もちろん、入力ボックスだけでなく他のHTMLタグにも利用可能で、単純にクラス名を追記するだけなので非常に簡単です。
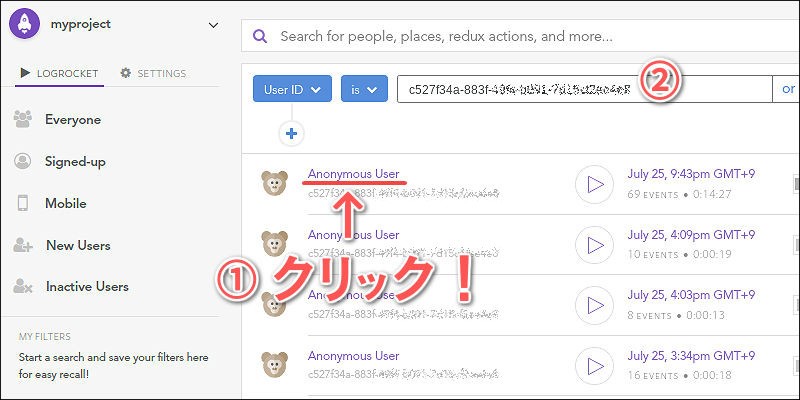
もう1つ面白い機能として、ユーザー毎に自動で固有の「ID」を付与してくれる機能があります。
管理画面で任意のユーザーを「① クリック」すると、「② ID」が表示されるのが分かります。

JavaScriptで「LogRocket.identify()」メソッドを使い、次のように記述します。

先ほどの「ID」を貼り付けて、新しく「name」「selectPlan」属性を追記しました。
すると、次回からこのユーザーが訪問した際に、新しく追記した属性が反映されるようになるのです!

特に「name」属性は便利で、何も設定していないと「Anonymous User」と表示されるだけなので、分かりやすい名称にしておけば管理がしやすくなるでしょう。
さらに、特定のユーザーを検索する機能も強力です。

例えば、スマホユーザーやブラウザ・OS別に抽出したり、期間指定、不具合が発生したユーザー、特定の操作だけをしたユーザー、独自に設定した属性だけのユーザー…など、行動を分析したいユーザーを素早く抽出できるのは大きな特徴です。
■JavaScript講座も公開中!動画でプログラミングが学べるレッスン

paizaでは、プログラミング未経験者・初心者向け学習サービス「paizaラーニング」を公開しています。
今回記事の中で使用しているJavaScriptが学べる入門講座をはじめとして、Python、Java、C言語、PHP、Ruby、SQL、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンが多数ございます。プログラミング初心者の方はぜひごらんください!
■まとめ
今回は「LogRocket」の基本的な機能を駆け足でご紹介しましたが、初めての方でも迷うことなく簡単に導入して活用できるのが大きな魅力だと感じました。
また、「LogRocket」が上手に「Service Worker」を活用しているせいなのか、導入してもWebサイトのパフォーマンスは落ちることなく軽快に利用できています。
ローンチしたばかりのWebサービスや、サイトをリニューアルするようなケースでも利用価値は高いと思うので、ぜひみなさんも活用してみてください!
<参考>
paizaは、技術を追い続けることが仕事につながり、スキルのある人がきちんと評価される場を作ることで、日本のITエンジニアの地位向上を目指したいと考えています。
自分のスキルを磨いていきたいと考えている方におすすめなのが「paizaラーニング」。オンラインでプログラミングしながらスキルアップできる入門学習コンテンツです。初心者でも楽しくプログラミングの基本を学ぶことができます。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。




