
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも簡単に最近のトレンドを意識したWebサイトを作成できる無料のWebサービスを厳選してみました!
短時間で美しいサイトが作れるので、プロトタイピングにも最適です。
各サービスの特徴や使い方などを簡単にまとめているので、これからWebサイトを作ろうと考えている人はぜひ参考にしてみてください!
■「Bootstrap 4」ベースのWebサイトを作れるサービス!
【 Pingendo 】

マウスでポチポチクリックしていくだけで、いつの間にか「Bootstrap 4」ベースのWebサイトが作れてしまうのが「Pingendo」の面白いところ。
当初はシンプルなWebエディタとしてリリースされていましたが、活発にバージョンアップを繰り返して多機能なサービスに変化しています。
豊富なテンプレートやコンポーネントが搭載されており、ファイルの書き出しやSSLにも対応しています。
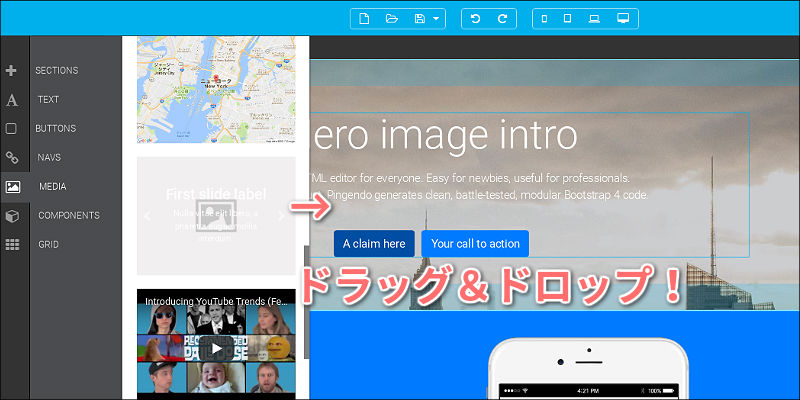
基本的な使い方も簡単で、メニューからパーツをドラッグ&ドロップするだけでOK!

自分のイメージに近いWebページになるように、どんどん部品を組み合わせていきましょう。
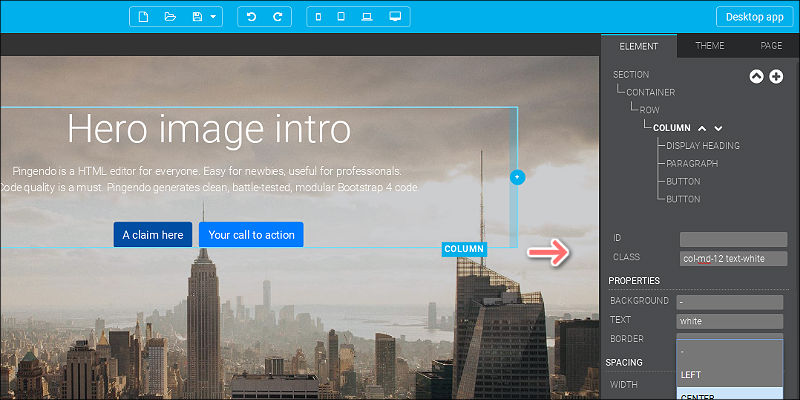
また、画面右側のメニューには「ツリー構造」の可視化や、CSSのパラメータを細かく調整することも可能です。

「テーマカラー」の調整や、ファビコンなども設定できます。
また、コードエディタも搭載されているので、プログラミングができる方なら自分好みにカスタマイズすることも可能です。
「SASS」ファイルの設定もいじれるので、デフォルトの見た目が気に入らない場合も簡単に調整できるのは便利でしょう。
(Pingendoのさらに詳しい使い方はコチラ)
<参考>
■手っ取り早く「ランディングページ」が作れるサービス!
【 Launchaco 】

1枚ページの縦に長いWebサイトを短時間で作りたい場合に最適なサービスがこちら!
機能はシンプルなので凝ったことはできませんが、「とにかく急いでカタチにしたい!」というケースで、なおかつ見た目もそれなりにしたい時に重宝します。
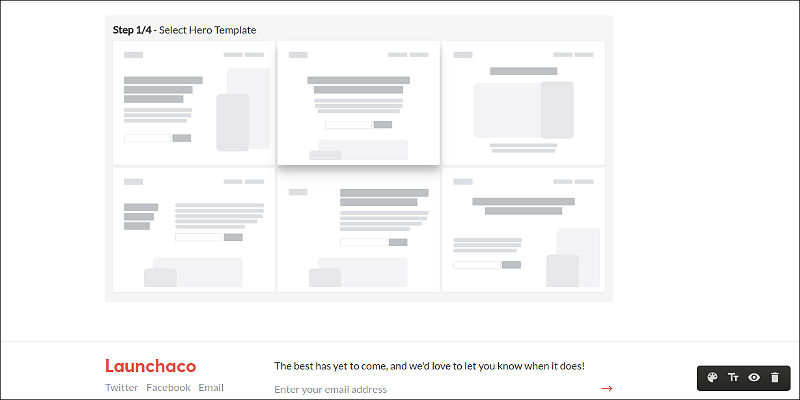
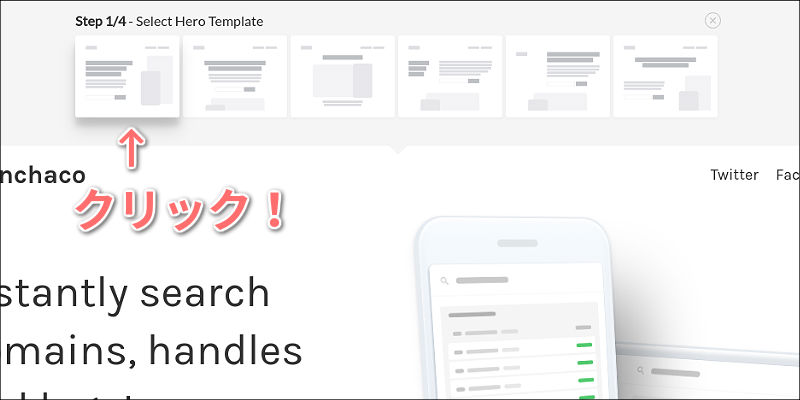
基本的な使い方は、ワイヤーフレームのようなテンプレートから好きなものを選んでいくだけです。

実際に表示されるのはワイヤーフレームではなく、しっかりと作り込まれたWebページなので見た目もトレンドを抑えたサイトになるのが特徴です。
あとは、テキストやアイコンを編集したり、カラーリングを変更すれば完成です!
Webページを構成するパーツ毎にテンプレート化されているので、サイトの骨組みだけなら4〜5回クリックすれば完成します。
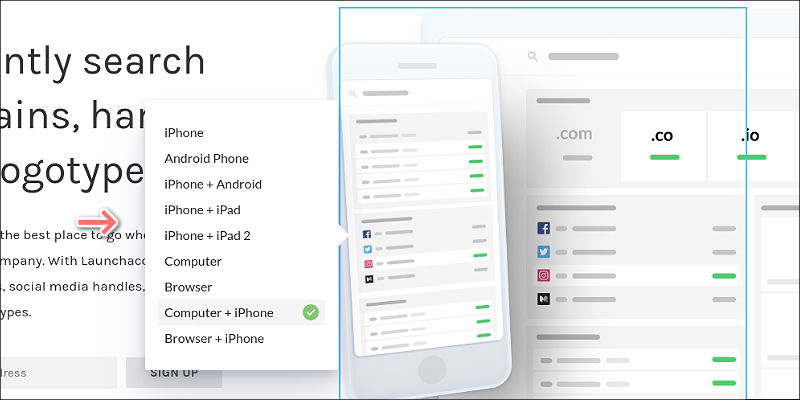
また、あらかじめ画像もいくつか用意されており、例えばスマホやPCなどよく使われるイメージを手軽に選べるのも便利です。

加えて、どのようなテンプレートを選んでも最終的にレスポンシブなサイトに仕上がり、ダウンロードボタンをクリックするだけでファイルを入手することができます。
そのため、さらに作り込みたい場合はダウンロードしたファイルをエディタで編集すれば良いので便利です。
<参考>
■多機能なWebサイトを手軽に作れるサービス!
【 Tilda 】

最近のトレンドを押さえたレスポンシブなWebサイトを素早く作成して、そのまま無料でホスティングもしてくれるサービスが「Tilda」です。
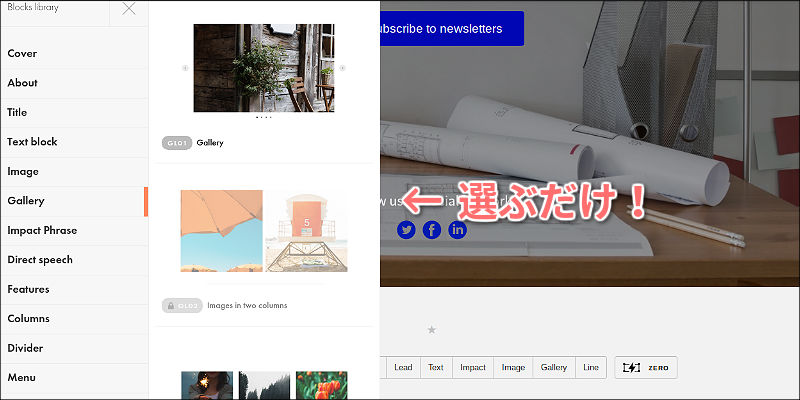
ヘッダー、ギャラリー、フォーム、フッター…など、Webサイトを構成するパーツごとにテンプレートが豊富に用意されています。
基本的には、それらのパーツをメニューから選択していくだけでWebサイトが完成します。

また、テンプレートはすべて自分で再編集できるようになっており、配置やデザインなどをGUIベースのエディタで自由にカスタマイズできます。
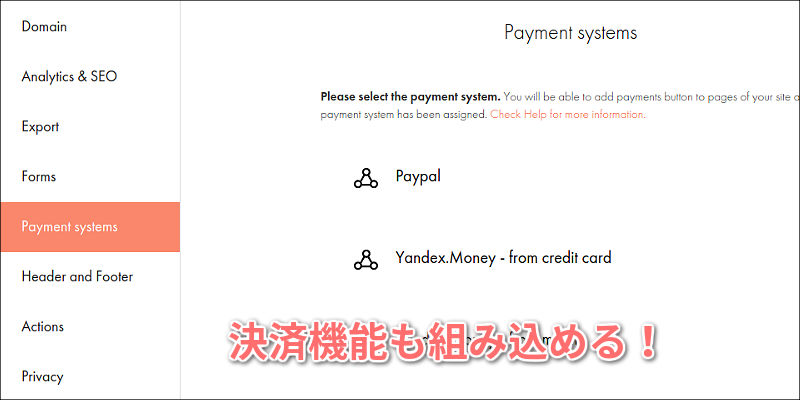
ユニークな特徴としては、PayPalやStripeなどと連携することでサイト内に決済機能を組み込める点です。

他にも、Googleアナリティクスと連携してサイト分析ができるなど、便利な機能がいくつも搭載されています。
ちなみに、サイトのファイルをダウンロードできるなど、より高度な機能を使える有料プランもあります。
<参考>
■「HTML / CSS」だけでWebアプリをつくれるサービス!
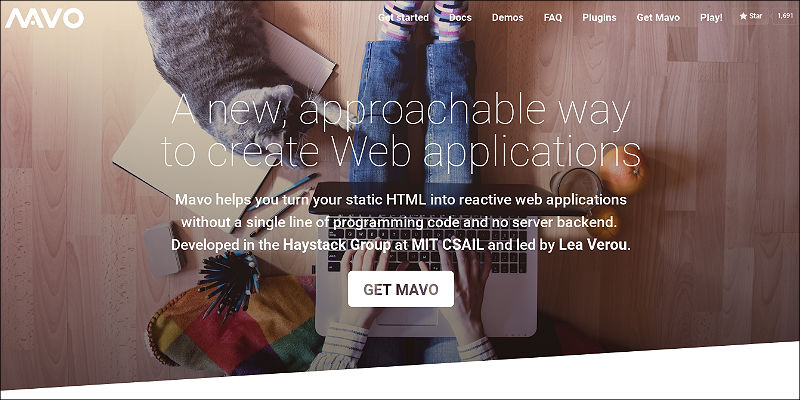
【 Mavo 】

データの保存や編集といった一連の処理をHTMLだけで実現し、あとはCSSで装飾すれば手軽にWebアプリを構築できてしまうのが「Mavo」の大きな特徴です。
Ruby / PHP / JavaScriptなどの言語は使う必要がなく、ある程度のHTML / CSSが書ける人であればすぐにでも試せるユニークなツールと言えるでしょう。
使い方はシンプルで、まずは作りたいWebサイトのHTMLを普通に記述すればOKです。
例えば、リスト構造のチェックリストを作ってみましょう。
<div mv-app="myapp"> <ul> <li> <input type="checkbox" /> <span>サンプルのタスク</span> </li> </ul> </div>
これで、リスト要素内に「チェックボタン」と「テキスト」が配置されました。
div要素内にある「mv-app属性」を付与することで、「Mavo」のさまざまな機能が使えるようになります。
機能の使い方は、基本的に用途に合わせた「属性」を付与するだけで実現します。
例えば次のような機能が用意されています。
- 「property属性」:Web上でテキストを編集したり保存の対象に設定する
- 「mv-multiple属性」:インタラクティブに要素を追加する
- 「mv-storage属性」:データをローカルやGitHubなどに保存する
- 「mv-autosave属性」:自動的にデータを保存する
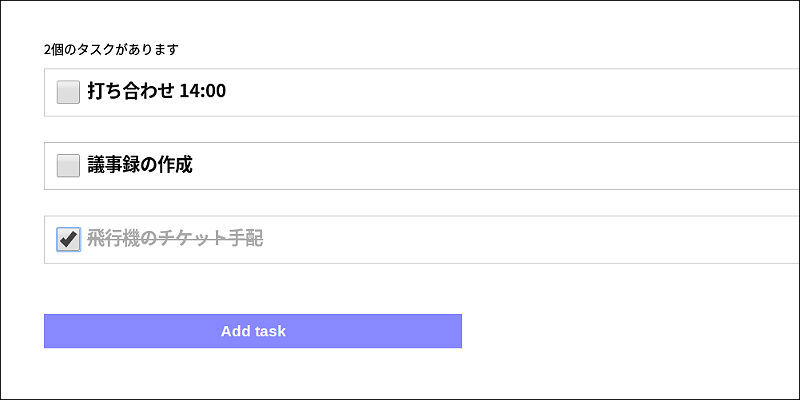
他にもたくさんありますが、とりあえず上記の機能があれば簡単な「タスク管理」アプリが作れるでしょう。
属性を適用するとこんな感じになります!
<div mv-app="myapp" mv-storage="local" mv-autosave> <ul> <li property="task" mv-multiple> <input property="check" type="checkbox" /> <span property="title">サンプルのタスク</span> </li> </ul> </div>
たったこれだけで、シンプルなWebアプリの完成です!

「Mavo」のさらなる活用法や、上記のタスク管理アプリの詳しい作り方はコチラで解説しているので参考にしてみてください。
<参考>
■「人工知能」と一緒にサイトを作れるサービス!
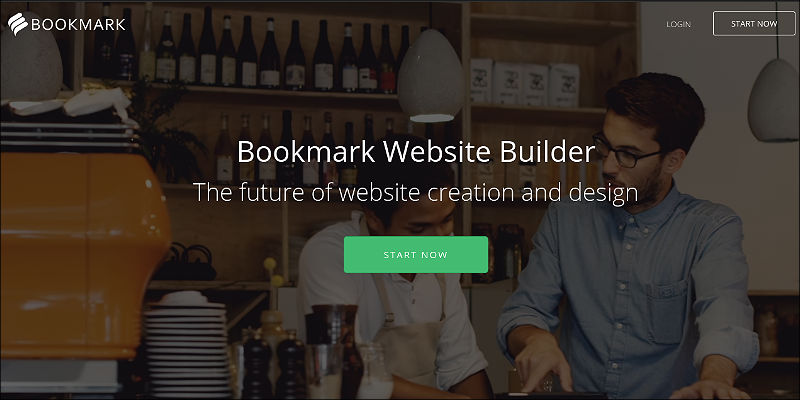
【 Bookmark 】

話題の人工知能技術をWebサイト製作に活用した異色のサービスで、誰でもWebデザインを簡単にしてくれる面白いツールです。
最近のトレンドを取り入れたレスポンシブなサイトに仕上がるだけでなく、自分好みに細かいカスタマイズも可能になっています。
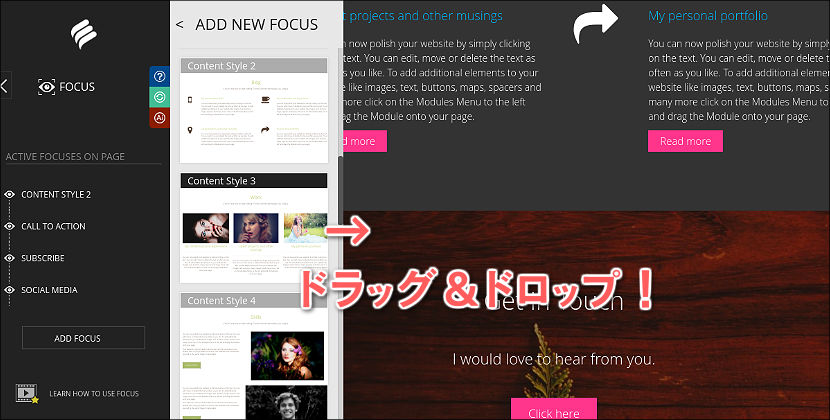
使い方としては、まず最初に「AiDA」とよばれる人工知能を起動します。

そして、どんな感じのサイトを作りたいのか「AiDA」が聞いてくるので質問に答えます。
その後、すべて「AiDA」が自動で調整してくれます。
面白いのは、以下のようにどんどんWebサイトが作られていくの見ているだけでOKというところ!
完成したらテキストなどを好みに合わせて編集しておきましょう。
また、あらかじめ豊富なテンプレートも用意されているので、ドラッグ&ドロップするだけで好きなコンテンツを追加することも可能です。

Webサイトが完成したら、そのまま公開することもできるので便利です。
ちなみに、この「AiDA」を活用したサイト製作のチュートリアルをコチラの記事でも解説しているのでご興味ある方はぜひ参考にしてみてください!
<参考>
■「YouTube」を活用した動画専門サイトが作れるサービス!
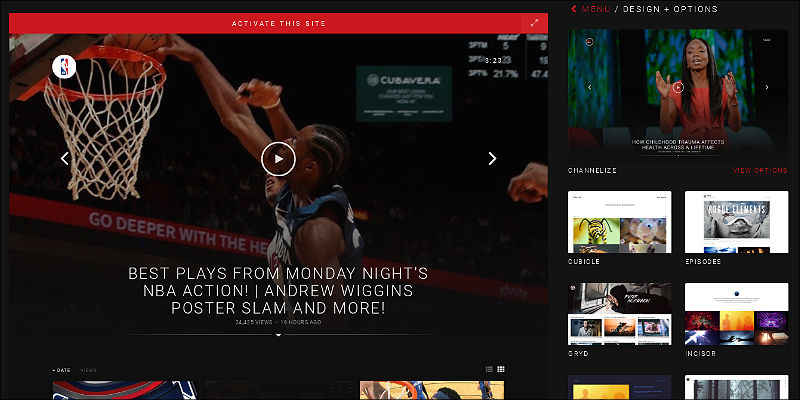
【 RIVYT 】

今ではログインユーザー数15億人を超えるYouTubeですが、その膨大な動画コンテンツを活用して簡単に動画専門のWebサイトを構築できるのがコチラ!
美しく動画を見せるデザインのWebレイアウトが特徴のテンプレートがたくさん用意されており、誰でもオシャレなWebサイトを作って公開できるのが特徴です。
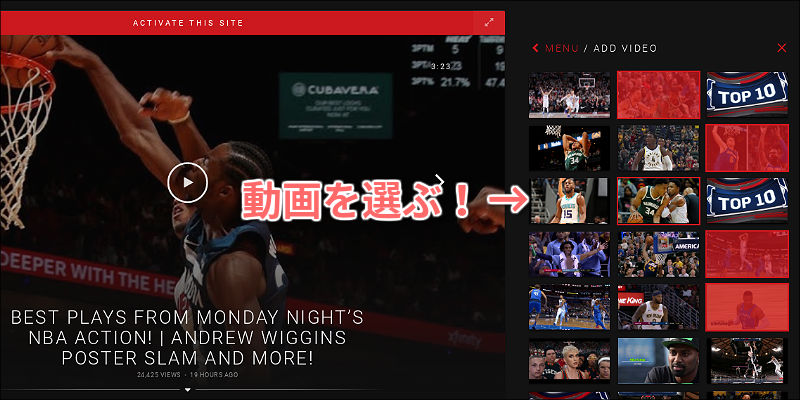
使い方も簡単で、まずは「YouTubeチャンネル」を検索してお気に入りを見つけます。

あとは、そのチャンネル内にある動画をどんどん追加していくだけ!

テンプレートのデザインやカラーリングなど、細かい調整をすればあっという間に完成します。
ログインも不要でそのままサイトを公開できる手軽さが魅力で、いろいろな動画を組み合わせて自分だけの動画サイトを作れるわけです。
(ログインしてサイトを管理することもできます)
<参考>
■JavaScript講座は完全無料!動画でプログラミングが学べるレッスン

プログラミングが動画で学べる「paizaラーニング」では、Webサイト制作に役立つ「HTML/CSS入門」「JavaScript入門」をはじめ、Python、Java、C言語、PHP、Ruby、SQLなど、プログラミング初心者向けの入門レッスンを多数公開しています。プログラミング初心者の方はぜひごらんください!
特に、今まで有料だった「JavaScript入門編」・「ゲームエンジニア入門編」は、10月から【全編無料】となりましたので、ぜひごらんください!
■まとめ
今回は、短時間ながらも美しい仕上がりを実現するWebサービスを厳選してご紹介してみました。
いずれも無料で利用できるので、気になったサービスがあればまずは実際に使ってみることをオススメ致します。
ぜひ、みなさんもオリジナルのWebサイトを作成して、世界中に公開してみてはいかがでしょうか!

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



