
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、自分好みのマップをブラウザ上でカスタマイズしたり、JavaScriptから自在に制御可能な地図サービスのご紹介です!
データを取り込んでマッピングしたり、プラグインによる拡張も可能で自分のWebアプリやサービスなどにも簡単に組み込めるスグレモノです!
【 Mapbox Studio 】

■「Mapbox Studio」の使い方
それでは、まず最初に「Mapbox Studio」の基本的な使い方から見ていきましょう!
初めての人は無料のユーザー登録が必要なので、サイトのトップページにあるボタンをクリックします。

好きなユーザー名・メルアド・パスワードだけで、簡単に登録ができます!

登録後は、Webページにマップを表示させる簡単なチュートリアルが始まるので、試しにやってみましょう!
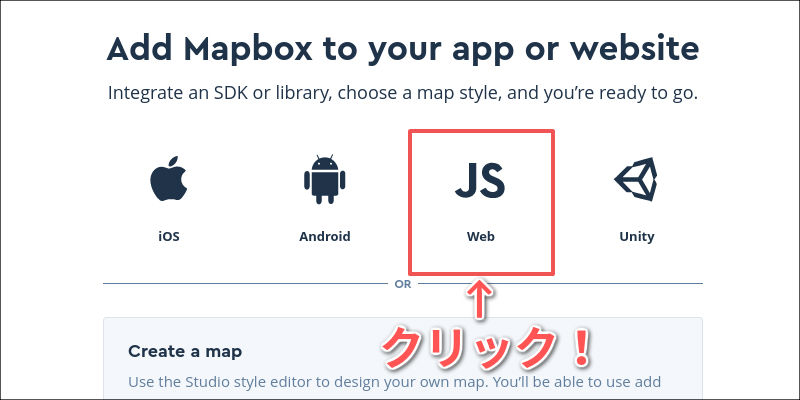
表示された画面にある「JS」の項目をクリック!

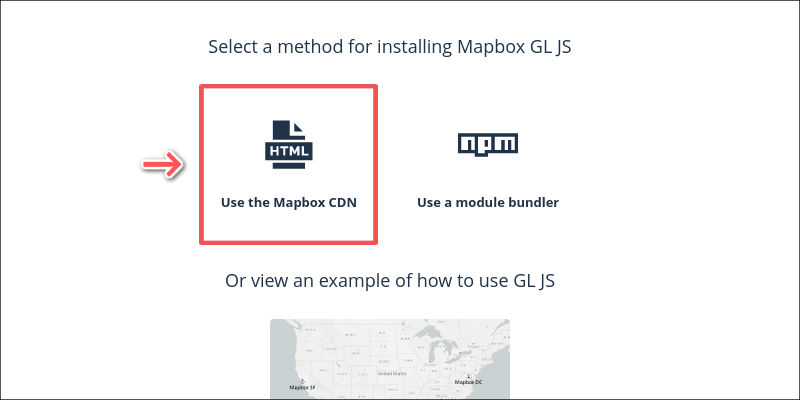
左側の「CDN」を選択します。

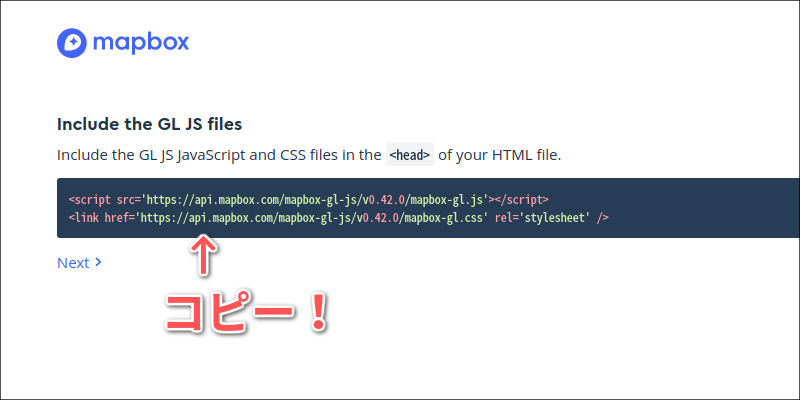
すると、専用のCSSとJavaScriptのライブラリが表示されるのでコピーします。

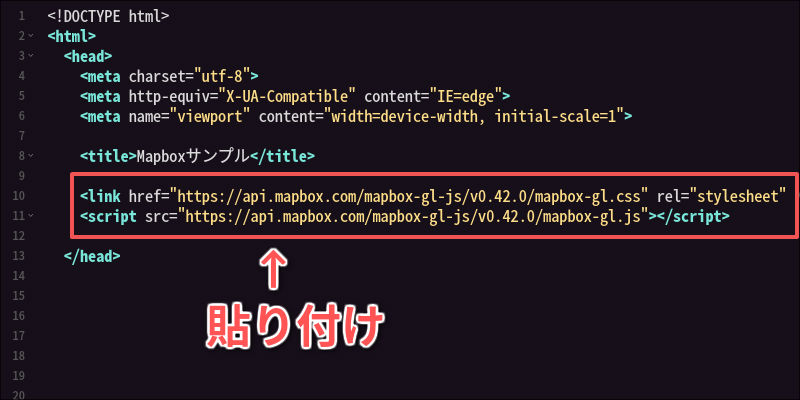
表示させたいWebページのHTMLファイルを開いて、「headタグ」の中へ先ほどコピーしたライブラリを貼り付けます。

次にマップのスタイルを選びます。

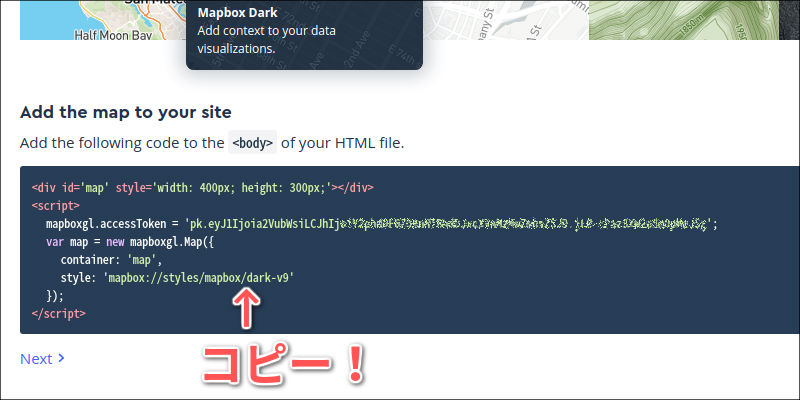
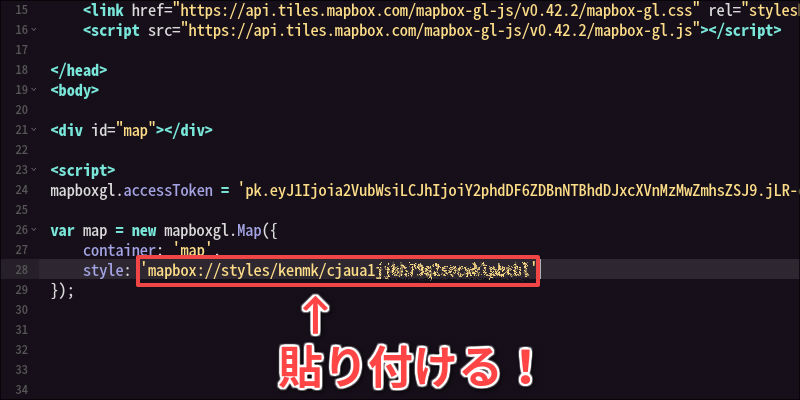
最後に、HTMLとJavaScriptのコードが表示されるので、それぞれコピーして先ほどと同じように貼り付けましょう。

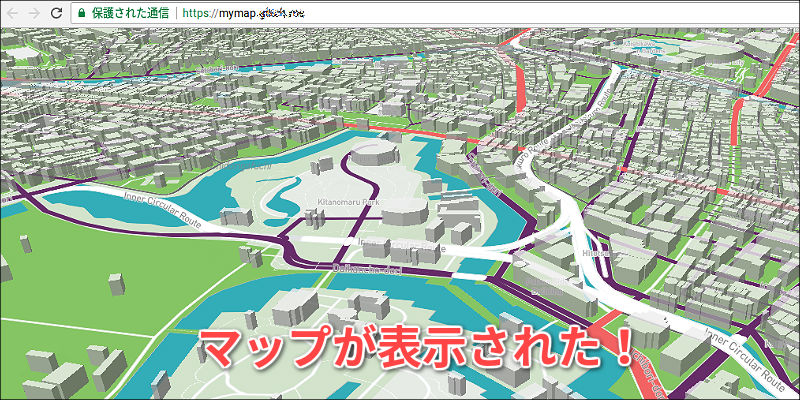
Webページを開くとしっかりとマップが表示されていますね!

非常に簡単なチュートリアルですが、これで「Mapbox」を使った地図を自分のWebページに組み込むことができたわけです。
あとは「Mapbox Studio」を使って細かくカスタマイズしたり、データのマッピングやJavaScriptで操作したり…など、多彩なマップ作りで遊んでみましょう!
■マップをカスタマイズしよう!
先ほどはデフォルトのマップを表示しただけでしたが、今度は好きなようにマップをカスタマイズしてみたいと思います。
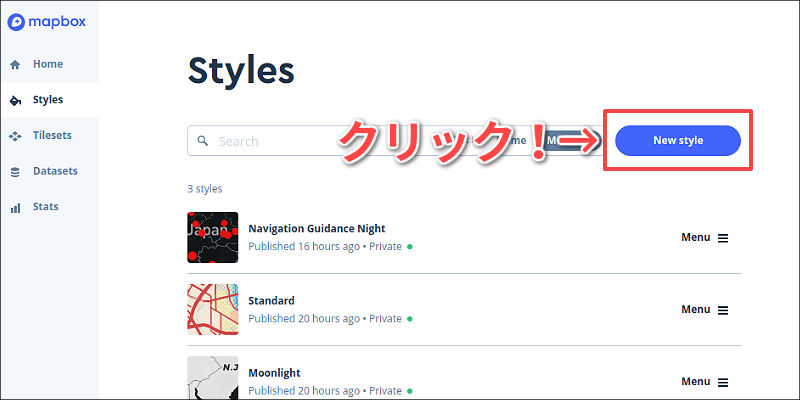
「Mapbox Studio」のダッシュボードに入り、「Styles」タブから新規のスタイルを作成します。

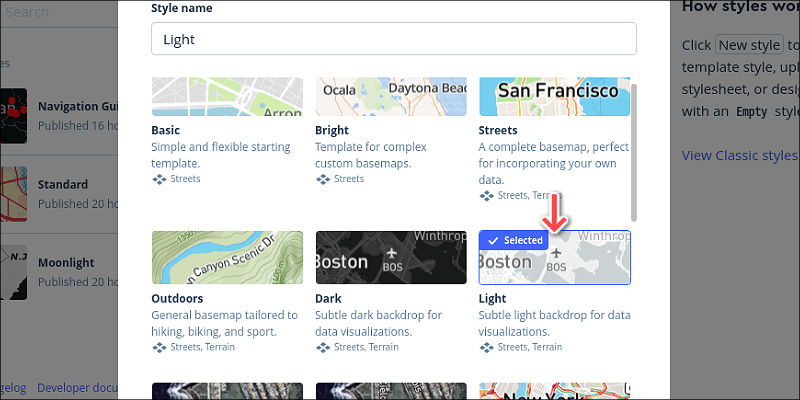
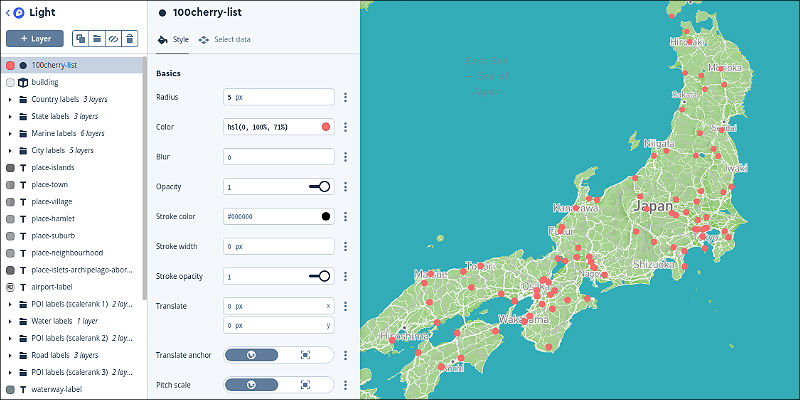
いくつかテンプレートが表示されるので、好きなものを選びましょう。(今回は「Light」を選んでみました)

すると、マップを好きなようにカスタマイズできる専用の「編集エディタ」が起動します。

左メニューにレイヤー構造が表示されています。
これは、マップ上にある文字・道路・川…などがすべて細かくレイヤーで重なり合って1つのマップが形成されていることを意味しています。
マップのカスタマイズ方法ですが、基本的にはすべてクリック操作で完結するので便利です。
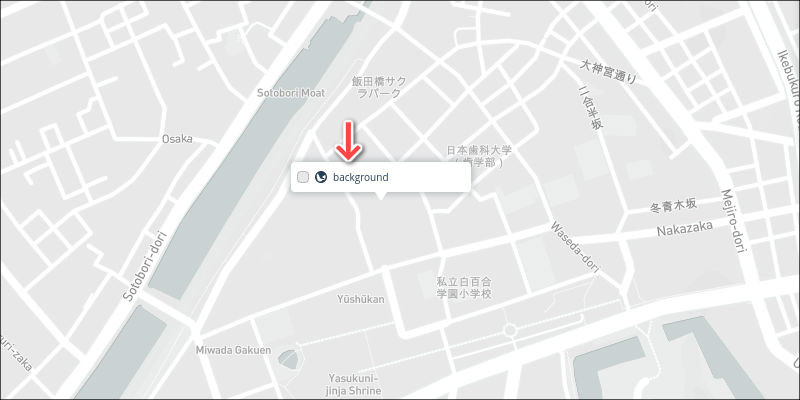
例えば、マップのカラーを変更したければ、任意の箇所をクリックすると表示される「background」という項目を選択します。

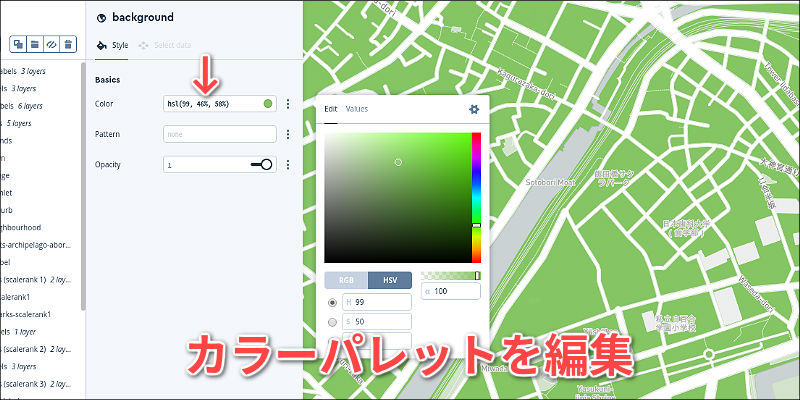
すると専用のプロパティが表示されるので、好きなカラーに変更すればOK!

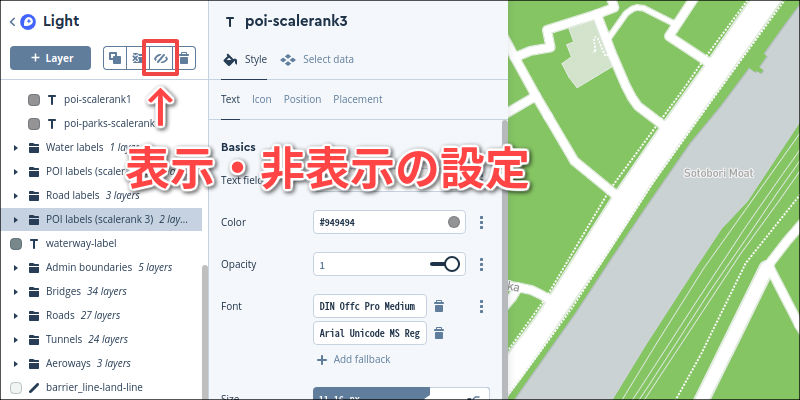
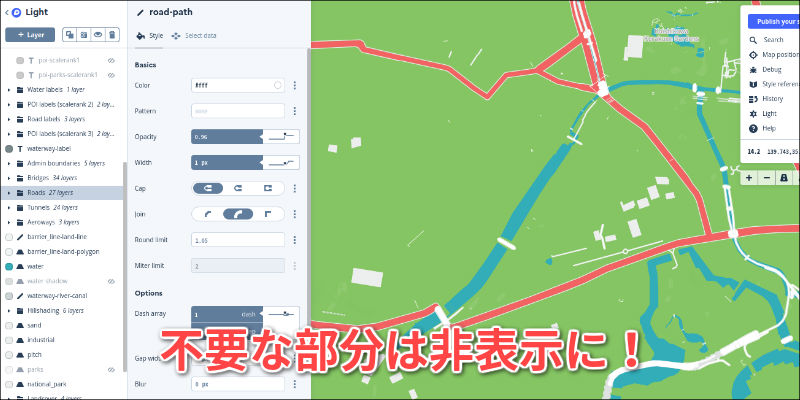
また、レイヤーを直接選択してメニューアイコンから「表示・非表示」を決めることも出来ます。

これにより、マップ上にある不要なモノを排除して、自分が表示させたい箇所だけを決められるので大変便利です!

例えば、マラソンで走ったルートだけを表示させたり、会社のアクセスマップを分かりやすく作成することが簡単に出来ます!
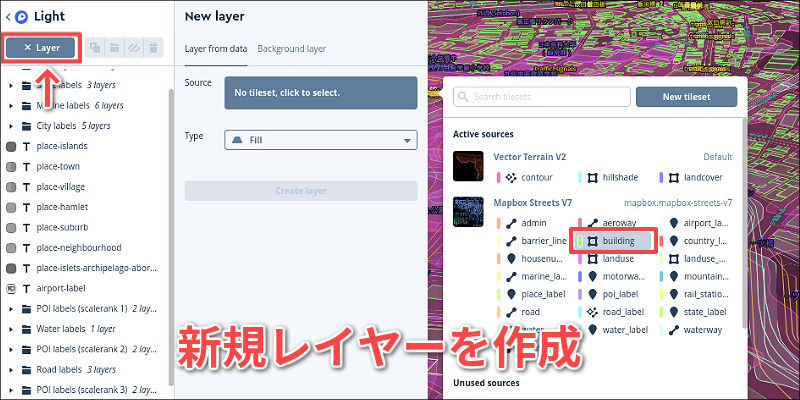
さらに、自分で新規のレイヤーを作成してマップにさまざまなモノを表示することもできます!
例えば、新しくレイヤーを作って既存のセット内から「building」を選んでみます。

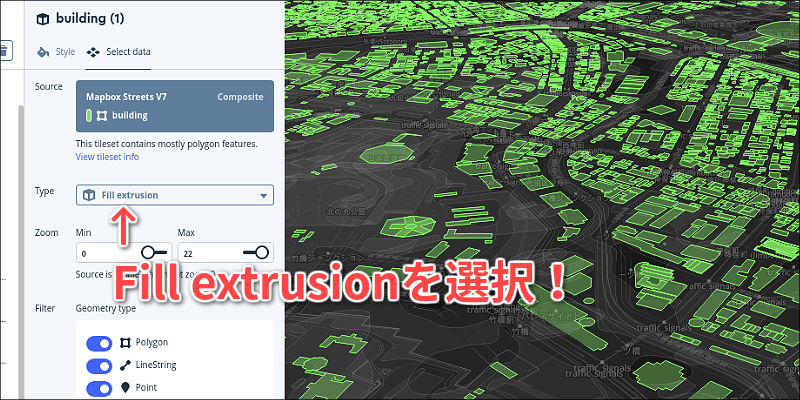
そして、タイプを「Fill extrusion」に設定します。

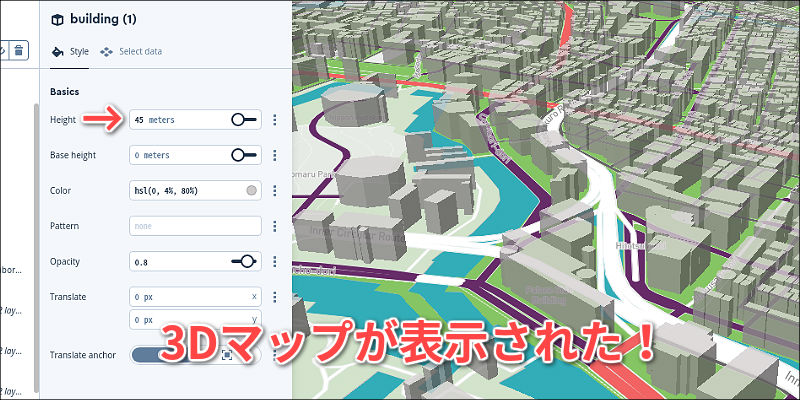
あとは「高さ」を指定するだけで、なんと3Dマップに早変わりします!

3Dになった建物のカラーや透明度などを設定すれば、さらに見やすくなりますよ。
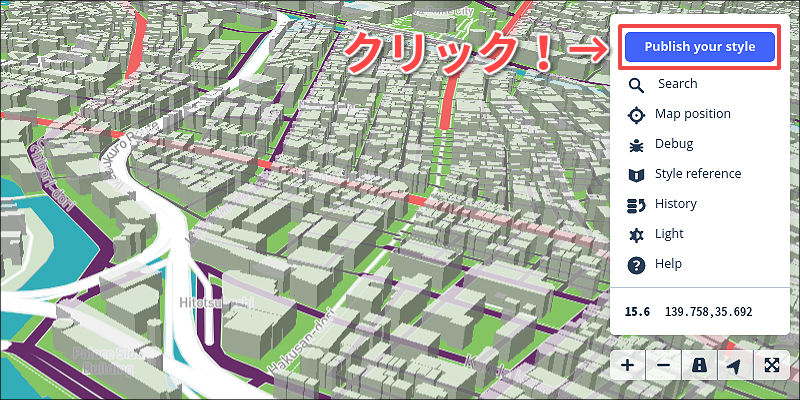
ある程度カスタマイズが完了したら、画面右上にある「書き出し」ボタンをクリックします!

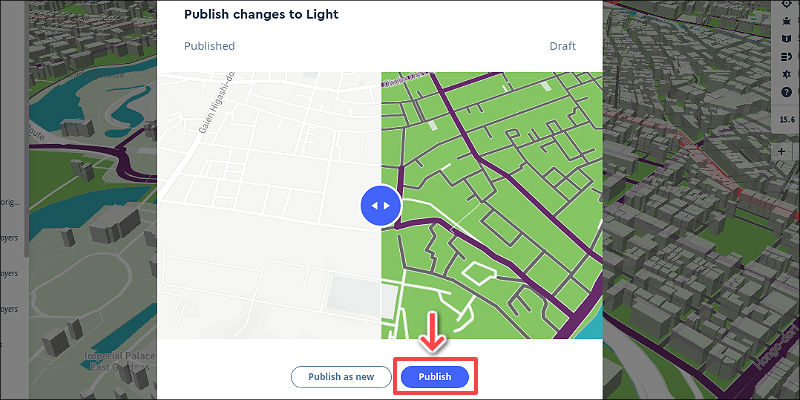
デフォルトのマップと比較できるようになっており、特に問題なければ画面下の「Publish」ボタンをクリック!

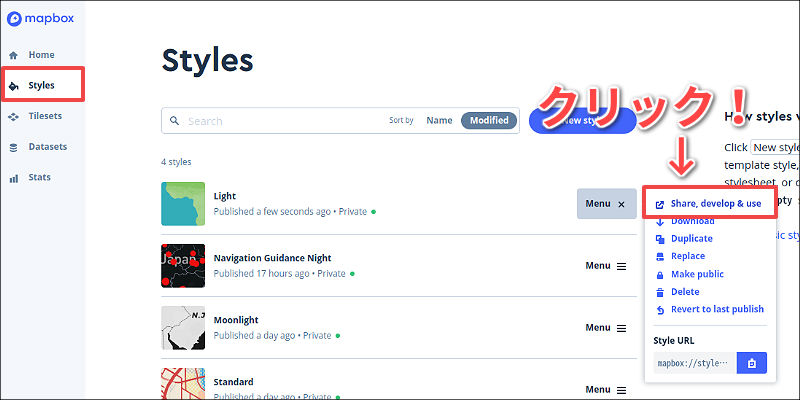
ダッシュボードに戻って「Styles」タブを見ると、先ほどカスタマイズしたマップが表示されているので「設定メニュー」からdevelopを選択します。

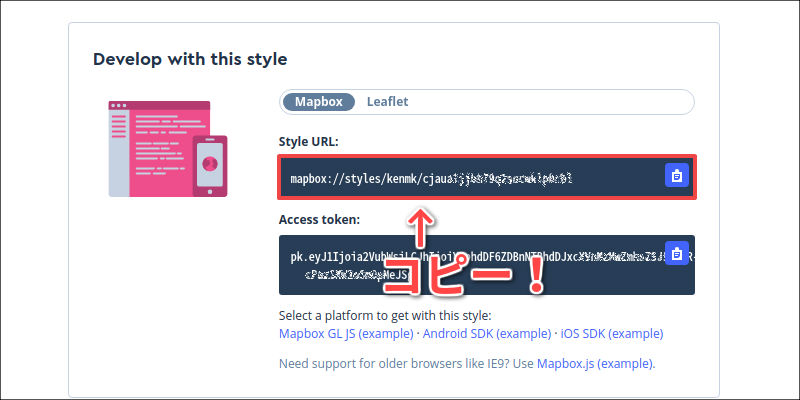
「Style URL」が自動的に生成されているので、これをコピーします。

冒頭で作っていたJavaScriptコードの「style」の部分に、コピーしたURLを貼り付けましょう!

これで、先ほどカスタマイズしたマップがブラウザ上で表示できるようになります!

しかも、同じマップをさらにカスタマイズして書き出せば、何もせずに自動的に更新されるのでマップは常に最新版を表示できるというメリットもあります。
■JavaScriptで制御してみよう!
「Mapbox Studio」で作成したマップは、JavaScriptから細かく制御できるようになっています。
例えば、最初に表示されるマップの画面を制御する基本的なプロパティは次のように設定できます。
var map = new mapboxgl.Map({ container: 'map', style: 'mapbox://styles/kenmk/cjaua1jjbh79q********', //基本的な画面の制御プロパティ center: [139.7621, 35.6797], zoom: 16, pitch: 60, bearing: 37, hash: true });
表示するマップの位置、拡大・縮小のレベル、回転レベル、奥行きレベルの初期値を設定できるようになっています。
「hash」をtrueにしておくと、URLに現在の位置やレベルなどが表示されるようになるので、初期値を決める際の目安に便利です。
また、Googleマップのようなナビゲーション表示も可能で、次のような記述で簡単に設定できます!
//拡大・縮小・方位ナビゲーション map.addControl(new mapboxgl.NavigationControl, 'top-left'); //フルスクリーンモード map.addControl(new mapboxgl.FullscreenControl); //スケール表示 map.addControl(new mapboxgl.ScaleControl({ maxWidth: 80, unit: 'metric' })); //位置情報取得 map.addControl(new mapboxgl.GeolocateControl({ positionOptions: {enableHighAccuracy: true}, trackUserLocation: true }));
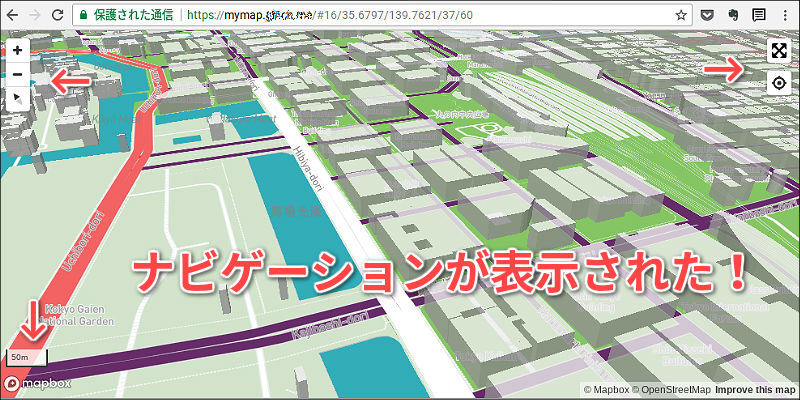
実行すると、次のように表示できます!

「位置情報取得」は特に便利で、ボタンをクリックするだけで現在位置を取得してその場所のマップを表示してくれます。(簡単な記述で実現できるので助かります…)
イベント処理も充実しており、画面の操作やユーザーアクションによって多彩な処理ができるようになっています。
記述方法も簡単で、例えばマップ上をクリックすると発生するイベント処理は次のようになります。
map.on('click', function( e ) { console.log( e.lngLat ); })
これだけの記述で、クリックした箇所の「緯度/経度」をコンソールログに出力することが可能です。(イベント処理の詳細はコチラ)
他にも、スマホ向けのタッチ操作によるイベント処理も充実しているので、これだけでも面白いWebアプリが作れてしまうでしょう。
■データをマッピングしよう!
マップを使ったデータビジュアライゼーションは人気が高いですが、「Mapbox Studio」を使えば簡単に実現することができます!
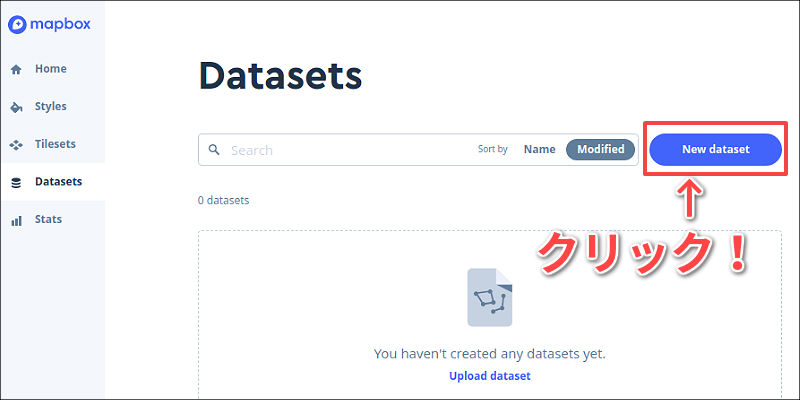
まずは、ダッシュボードの「Datasets」タブを開いて、新規のデータセットを作ります。

データは、マップ上に自分でポイントを作っていくことも可能ですし、JSONやCSVファイルを読み込んで生成することもできます。
そこで、今回は「LinkData」からさくらの名所をまとめたCSVファイルを利用させてもらいました。(日本さくら名所100選 v2|LinkData)
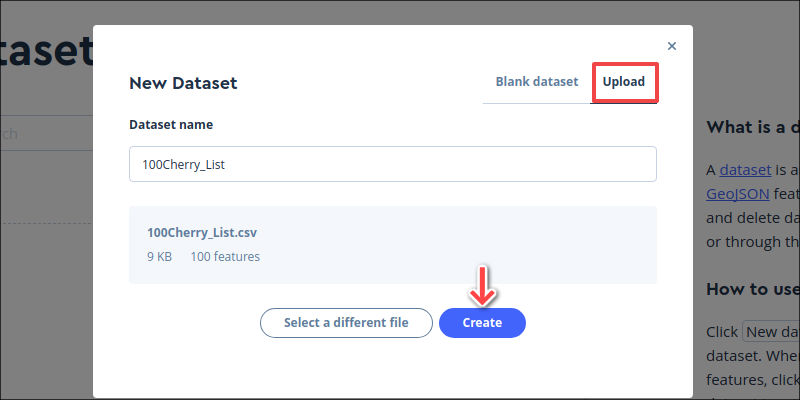
ファイルをアップロードして「Create」ボタンをクリックします。

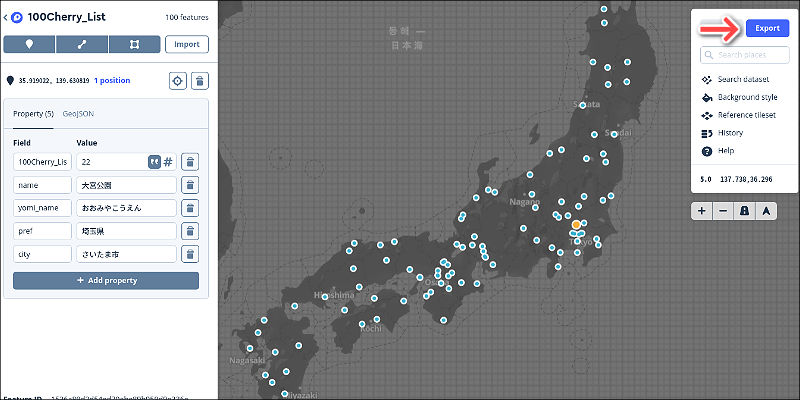
すると、CSVのデータが瞬時にマッピングされたのが分かります!

もちろん、CSVデータの編集や追加なども可能です。
問題なければ画面右上にある「Export」ボタンをクリックしましょう!
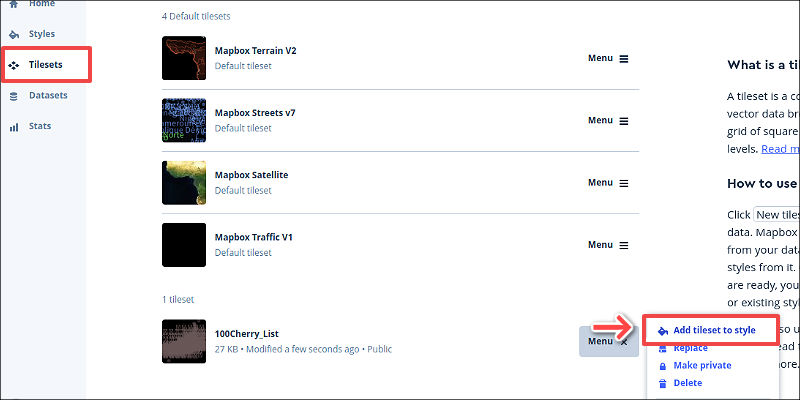
ダッシュボードに戻り「Tilesets」タブを開くと、先ほど作ったデータを元にしたタイルセットが生成されているので設定から「スタイルに追加」を選びます。

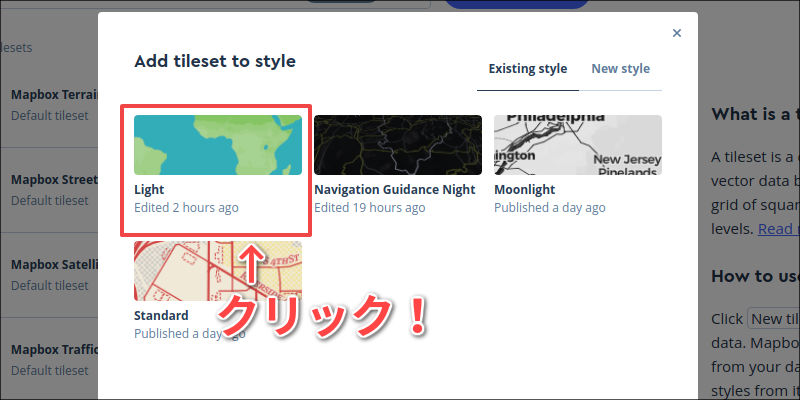
スタイルは、これまでカスタマイズしてきたマップを選んでおきましょう!

すると、マップ上にデータが引き継がれているのが分かりますね!

ここで、さらにカラーやサイズなど…マッピングデータのカスタマイズや調整を行うことができるわけです。
そして、最終的にスタイルを書き出せば、カスタマイズされたマップが自動的に更新されるようになっています。(多少、タイムラグがあります…)
■プラグインによる拡張について!
「Mapbox Studio」で作成できるマップには、プラグインによる拡張ができるように設計されています。
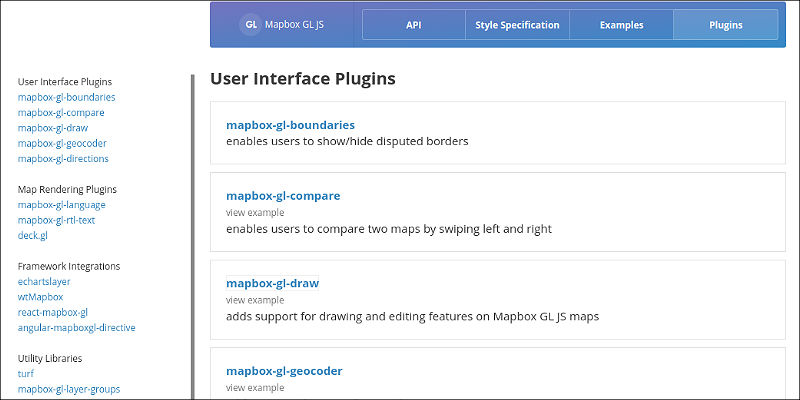
2017年12月現在で、約20種類近くのプラグインが公開されています!
【 プラグイン一覧|Mapbox 】

ユーザインタフェースを拡張するものから、レンダリング・開発支援やReact / Angular向けのものまで、多彩なプラグインが揃っています。
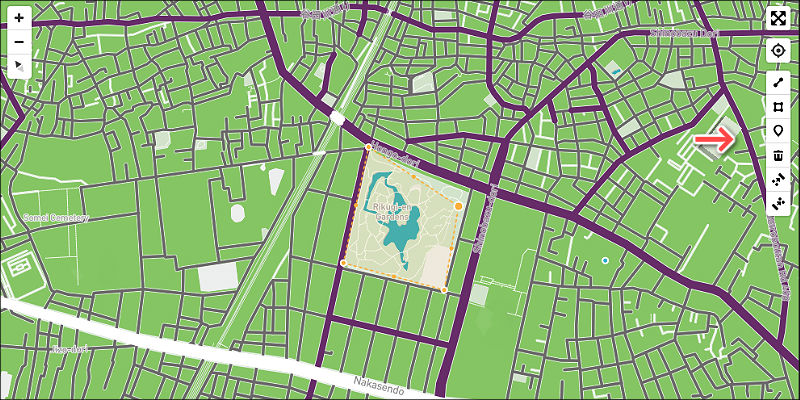
例えば、「mapbox-gl-draw」というプラグインを利用すると、マップ上で自由に線を描いたり指定した範囲の面積を求めることも可能になります。

これにより、デフォルトでは実現できない機能を追加することも簡単なので、マップ制作の幅が広がると思います。
もちろん、JavaScriptでオリジナルの機能を自作するのも楽しいでしょう。
■JavaScript講座は完全無料!動画でプログラミングが学べるレッスン

paizaでは、プログラミング未経験者・初心者向け学習サービス「paizaラーニング」を公開しています。
今回記事の中で使用しているJavaScriptが学べる入門編をはじめに、Python、Java、C言語、PHP、Ruby、SQL、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンが多数ございます。プログラミング初心者の方はぜひごらんください。JavaScript入門編は全編無料で受講いただけます。
また、ただいまpaizaラーニングでは、そのほか普段有料の講座も無料で受講できるキャンペーンを実施中です。
例えば無料の「Python入門編1・2」を受講すれば、有料の「Python入門編3」が期間限定で無料に、さらに「Python入門編3」を終えると「Python入門編4」が無料に…といった感じで、最大4つの有料レッスンを無料受講できます!
■まとめ
今回は、とても自由度の高いマップを制作することができる「Mapbox Studio」を駆け足でご紹介しました!
今回は紹介できませんでしたが、ゲーム制作エンジン「Unity」向けのSDKも存在しており、上手く活用すればゲームで利用できるマップを構築することも可能になります。
「Mapbox Studio」さえあれば、マップ制作をすべて完結できる万能サービスとして利用できるのでぜひみなさんもトライしてみてください!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。




