
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも簡単にアプリを開発してそのままスマホの実機で利用することができるWebサービスをご紹介します!
Excelやスプレッドシートなどの表計算アプリでよく使う「関数」を活用してロジックを簡単に組み立てられるのが特徴で、PWAのようなアプリとしてリリースすることが可能です。
記事後半では、Zapier経由でスプレッドシートにデータを保存する機能の作り方も解説しているのでぜひ参考にしてみてください!
【 Calcapp 】

■「Calcapp」の使い方
それでは、まず「Calcapp」をどのように使えばいいのかを見ていきましょう!
サイトのトップページにある「START APP DESIGNER」というボタンをクリックします。

すると、ログイン不要でアプリ開発用のエディタが利用できるので、右下にあるボタンをクリック!

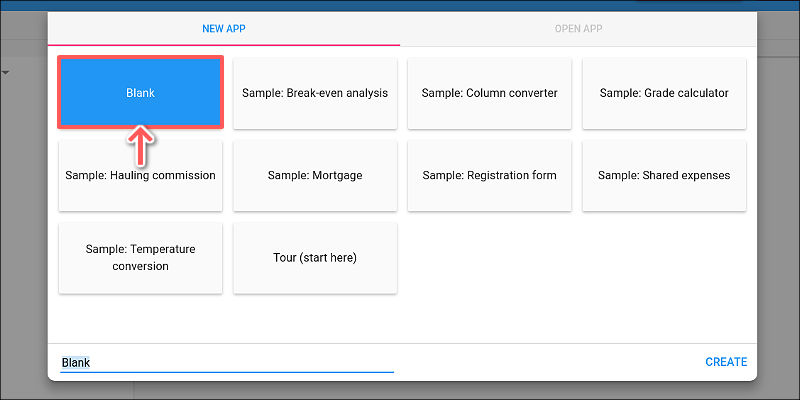
さまざまな用途に合わせたテンプレートを選択できるのですが、今回は「Blank」をクリックしてゼロから作ってみましょう!

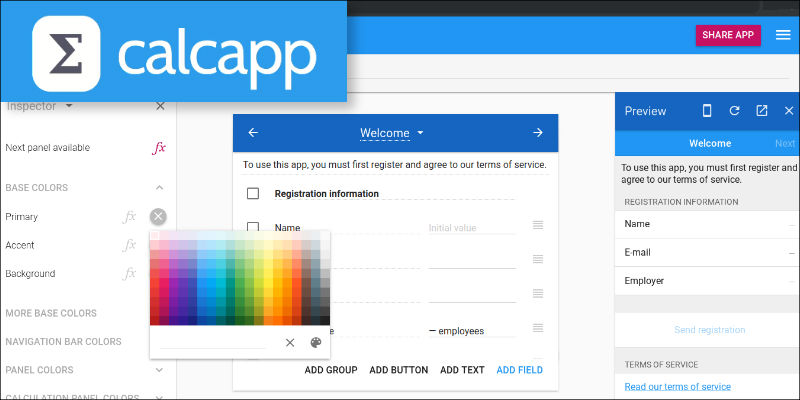
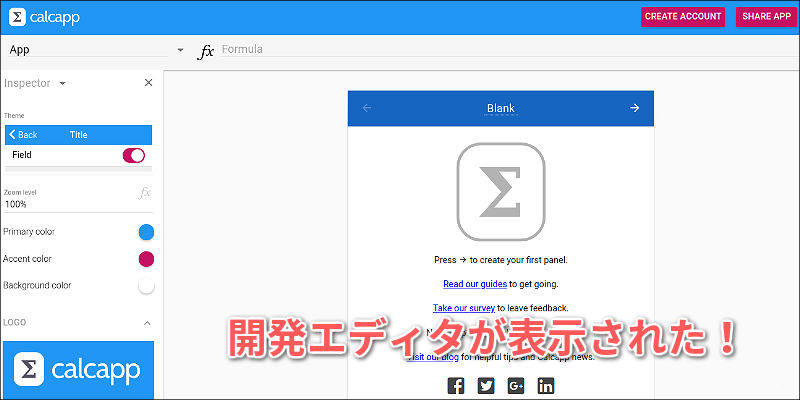
アプリ開発用のエディタがブラウザ上に起動します。

あとは、このGUIエディタを使って好きなアプリを自由に開発できるようになります。
すべての作業はマウス操作とExcelなどで使う関数を使い、アプリのロジックや外観などを簡単に構築できるうえ、スマホ画面に最適化されたプレビュー機能も搭載されているので便利です。
■簡単なミニアプリを開発してみよう!
ここからは、実際に「Calcapp」を使って簡単なミニアプリを構築しながら、基本的な操作について解説していきます!
今回は、サンプル例として「身長」「体重」を入力すると「BMI値」を出力するだけのミニアプリを作ってみたいと思います。
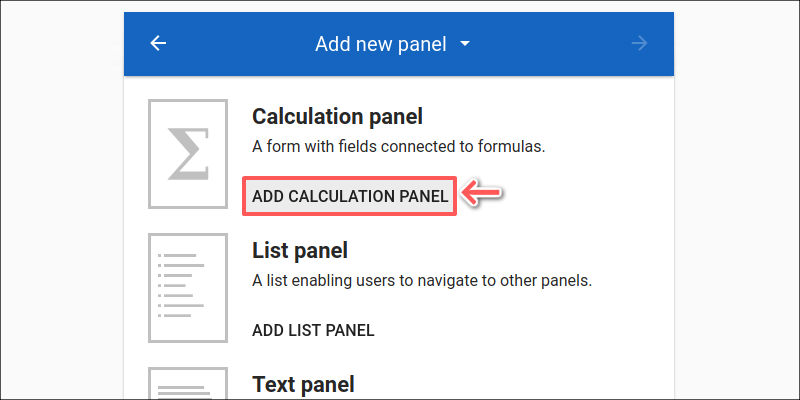
そこで、「Blank」のテンプレートで開発エディタを開き「→」アイコンをクリックしましょう!

すると、3種類のパネルを選択できるので計算処理用のパネルを新規追加します。

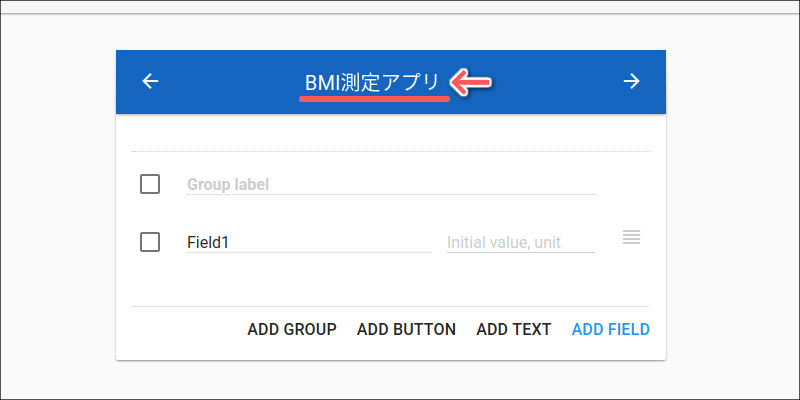
パネルが表示されるので、まずは「アプリ名」を入力しておきましょう。

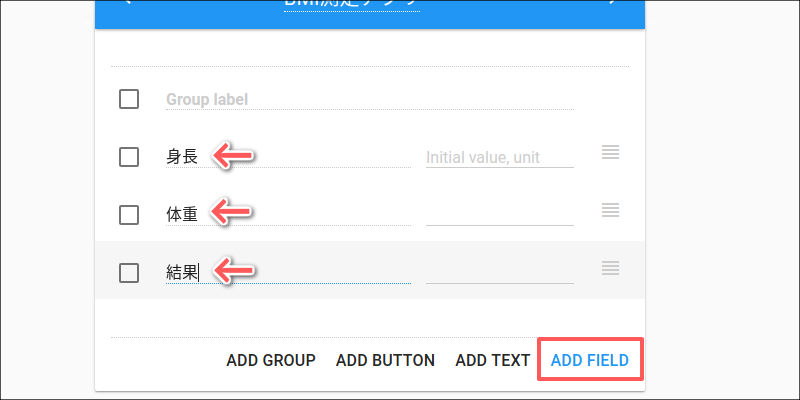
次に、右下の「ADD FIELD」ボタンをクリックして入力フィールドを追加します。

「身長」「体重」を入力できるようにして、その値からBMIを計算して「結果」フィールドに出力するようにしたいと思います。
そこで、「結果」の「① 入力フィールド」をクリックして、画面上にある「② 関数ボックス」を選択しましょう!

この関数ボックスへ、BMIを求める計算式「体重 ÷ ( 身長 ✕ 身長 )」を設定していきます。
パネル上の入力フィールドが赤色にハイライトされるので、体重の入力箇所をクリックしましょう!

すると、クリックした値の「名称」が関数ボックスに自動挿入されます。

この機能を活用して計算式を組み立てていくわけです。
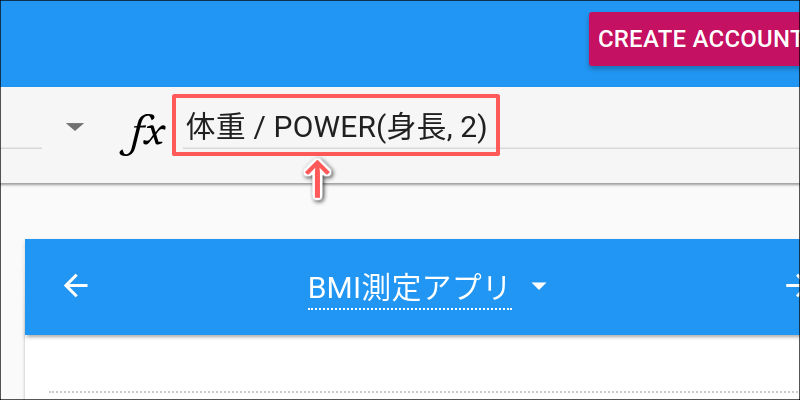
またExcelなどでもよく使う関数も利用可能で、例えば値を2乗したければ「POWER()」という関数が使えます。
体重 / POWER(身長, 2)
このように記述すれば、BMI値を求めることができるわけです。

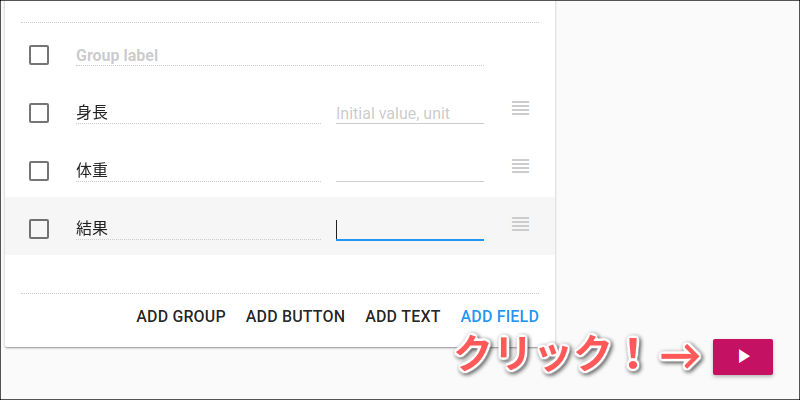
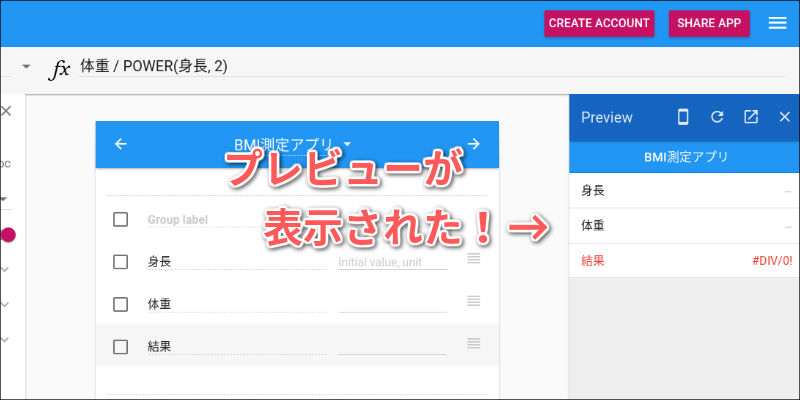
ロジックができたので、画面下にある「プレビュー」アイコンをクリックしてみましょう!

すると、スマホに最適化されたプレビュー画面が表示されて、先ほど作成したBMI測定アプリの画面が表示されます!

ただし、「結果」の部分が赤色でエラーになっていることが分かります。
これは「身長・体重」をまだ入力していないからであり、正しい値を入力するとちゃんとBMI値を求められます。
しかしながら、初期表示でエラーが出力されるのは好ましくないので計算式を次のように修正しておきましょう!
IFERROR(体重 / POWER(身長 / 100, 2), 0)
「IFERROR()」関数を使うと、何らかのエラーが出力されている状態の時に別の表示を出力することが可能です。(この例では「0」を出力するようにしています)

また、BMI値を求めるには身長を「m」に置き換える必要があるので、「身長 / 100」と記述することで変換しています。
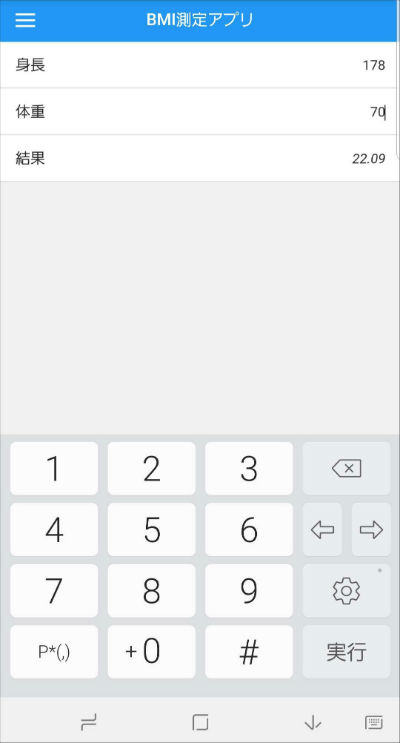
これで、もう一度プレビューを表示するとエラー出力は無くなり、値を入力するとBMI値が表示されることが分かりますね!

このように、Excelやスプレッドシートなどでもお馴染みの関数を活用することで、簡単に計算ロジックを組み立てられるのが大きな特徴と言えるでしょう。
さらに応用すれば、入力フォームなどのバリデーションも簡単に作成できますよ。
■スマホの実機で操作してみよう!
「Calcapp」で作成したアプリは、スマホの実機でも利用することができるので合わせてご紹介しておきます!
まず、この機能を利用するには無料のユーザー登録が必要なので、画面上にあるアカウント作成ボタンをクリックしましょう。

メールアドレスを登録するとパスワード設定用のURLが返信されてくるので、そこから初期設定を済ませます。
登録が完了したら、以下のURLにスマホのブラウザからアクセスしましょう!
<スマホ用のアクセスURL>
https://connect.calcapp.net/
すると、次のようなログイン画面が表示されます。

先ほど登録した「メールアドレス」と「パスワード」を使ってログインしましょう。
作成したアプリが起動します!

プレビュー画面と同じくBMI値を計算できるのが分かりますね。
さらに、スマホブラウザのメニューから「ホーム画面に追加」を選ぶことで、スマホのホーム画面にアプリが登録できます!

このホーム画面からアプリを起動すると、一般的なスマホアプリと同じように単独で起動させることができるので便利です。
(ちなみに、オフラインでもアプリを起動できます。詳細はこちら)
■ 「スプレッドシート」にデータを保存できる機能を作ろう!
「Calcapp」だけでもさまざまなアプリ開発ができるのですが、任意のWebサービスと連携できる「Zapier」を組み込むことでより高度なアプリ開発も可能です!
例えば、Twitter / Facebook / Slack / Dropbox / Evernote…など、普段よく使っているサービスを相互に組み合わせることができるわけです。
そこで、先ほど作成した「BMI測定アプリ」の結果をGoogleのスプレッドシートに保存できるように改造してみましょう!
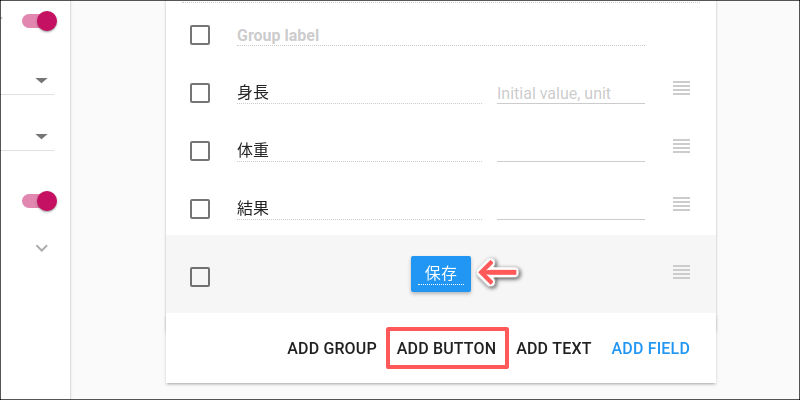
まずは、「ADD BUTTON」をクリックして「保存ボタン」を追加しておきます。

次に、Zapierのサービスにログインして新規の「Webhooks」を作成します!

「Catch Hook」を選択してCalcappからのデータ送信を取得できるようにしましょう。

次の画面で表示される「オプション設定」はそのまま「Continue」をクリックしてください。
すると、専用のURLが表示されるのでコピーします。

「Calcapp」の画面に戻り、ボタンの設定で「① Send data to ...」を選択してからコピーしたURLを「② ボックス」に貼り付けます。

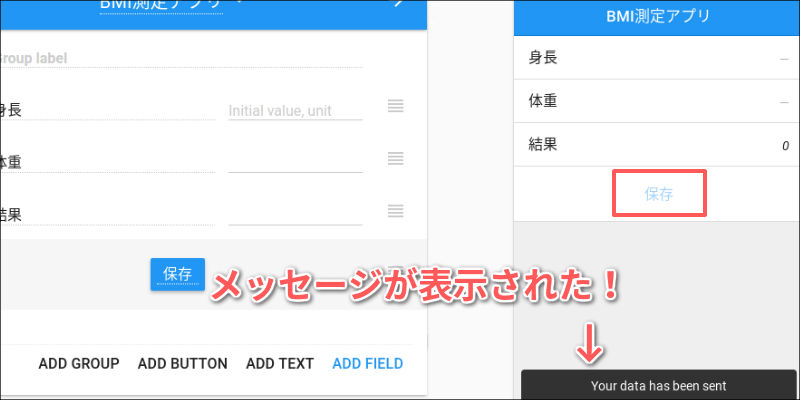
プレビュー画面から「保存ボタン」をクリックすると、正しくデータが送信されたことを伝えるメッセージが表示されます。

これで、Zapierを経由してCalcappから送信されたデータを取得できるようになったわけです。
あとは、取得したデータをスプレッドシートに記録すれば保存機能は完成です!
そこで、今度はZapierの画面から「スプレッドシート」を選択します。

「Create Spreadsheet Row」を選択します。

次に、適当な名前を付けたスプレッドシートを1つ作成します。(今回はmyzapierという名称にしました)

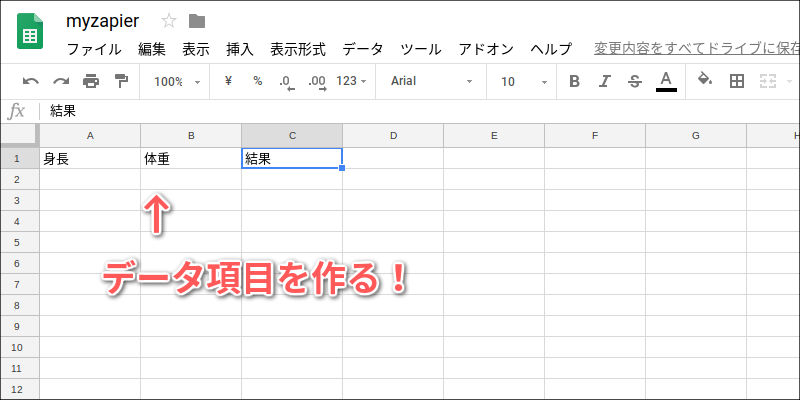
BMI測定アプリから送信するデータの項目を記述しておきます。
今回は、「身長」「体重」とBMIの測定値である「結果」という項目があるので、それらを入力しておきます。
そして、Zapierの画面から先ほど作成したスプレッドシート「myzapier」が選べるようになっているのでクリックします。

合わせて「シート」も選択しておきましょう。
今度は、スプレッドシートに入力した「身長・体重・結果」の項目を、Calcappから送信されるデータと紐付けていきます。

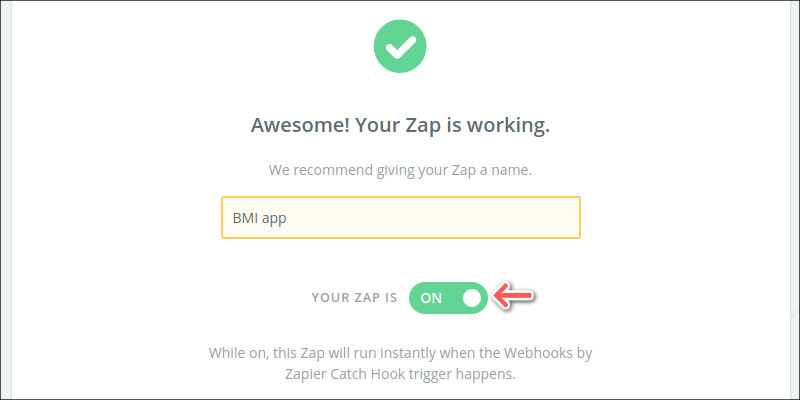
最後に、Zapierのプロジェクト名を入力して「ON」に設定すれば完成です!

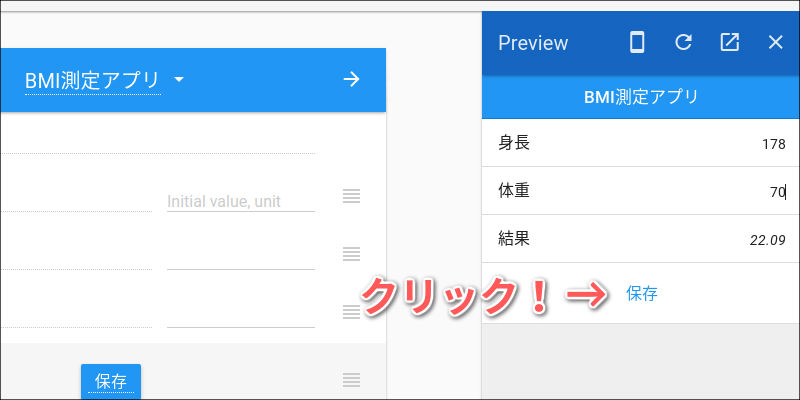
Calcappのプレビュー画面から「保存ボタン」をクリックしてみましょう。

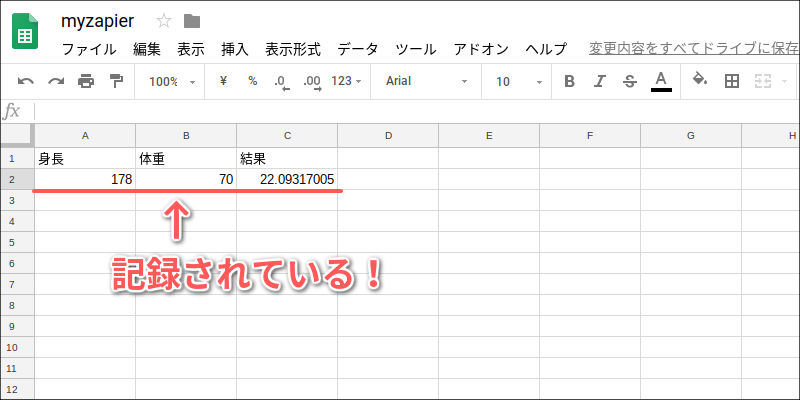
すると、リアルタイムにスプレッドシートへデータが記録されているのが分かりますね!

もちろんスマホの実機からでもデータを記録することが可能です。
このように、Zapierを経由するとさまざまなWebサービスと簡単に連携することが可能なので、データの保存だけでなくSNSへ自動投稿したりチームでデータを共有するような使い方もできるわけです。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「JavaScript入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、誰でも簡単にアプリを開発して公開できる「Calcapp」についてご紹介しました!
ちょっとした業務で使うアプリや個人で利用するタスク管理など、さまざまなシーンで便利に活用できるアプリケーションを素早く構築して公開できるのは大きな魅力と言えるでしょう。
現在はまだベータ版であり、これからさらに便利な機能が追加される予定なのでぜひみなさんもオリジナルのアプリを開発してシェアしてみてはいかがでしょうか!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




