
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、ゼロからワイヤーフレームを作って、インタラクティブに動作可能なプロトタイプ開発まで完結できる無料のWebサービスをご紹介します。
作成できるプロジェクト数やユーザー数に制限がなく、自分好みのプロトタイプを作成してそのまま公開・シェアが可能。さらに簡単なテストもできる機能が搭載されています。
ワイヤーフレームの作成やプロトタイプ開発に興味ある人はぜひ参考にしてみてください!
【 Evrybo 】

■「Evrybo」の使い方
それでは、最初に「Evrybo」をどのように使い始めたらよいのか実際に触りながら見ていきましょう!
まずはサイトにアクセスしてトップページにあるボタンをクリックします。

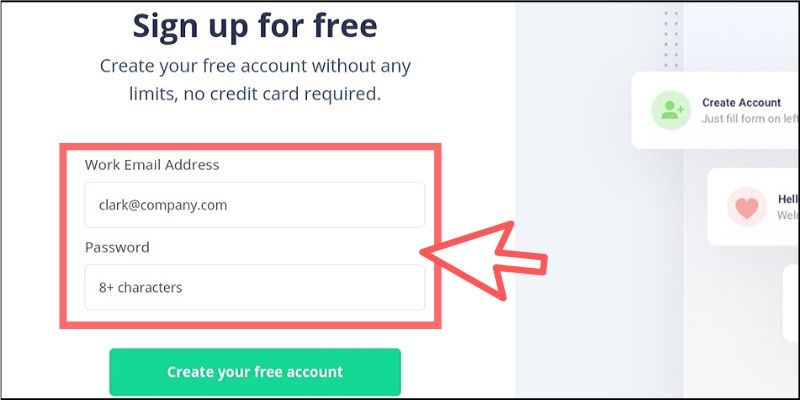
ユーザー登録の画面が表示されるので、メールアドレス・パスワードを入力しましょう。

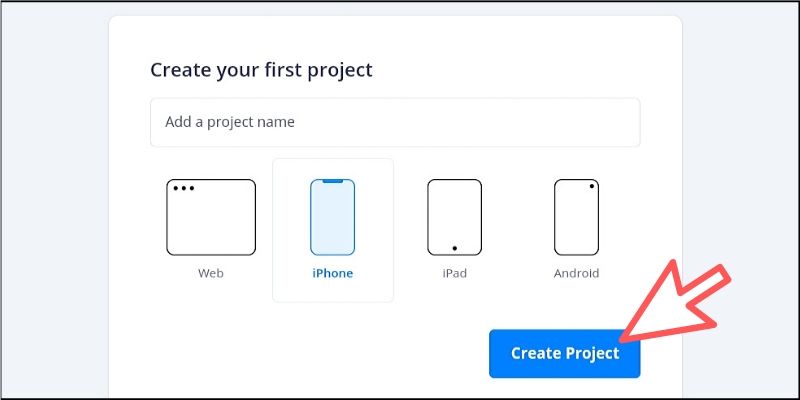
登録が完了すると最初のプロジェクトを作成できる画面になります。

プロジェクト名の入力と対象になるプラットフォームを選択します。
PC・スマホサイトからスマートウォッチ向けのサイトまで、いくつかテンプレートが提供されているので好きなものを選択しましょう。
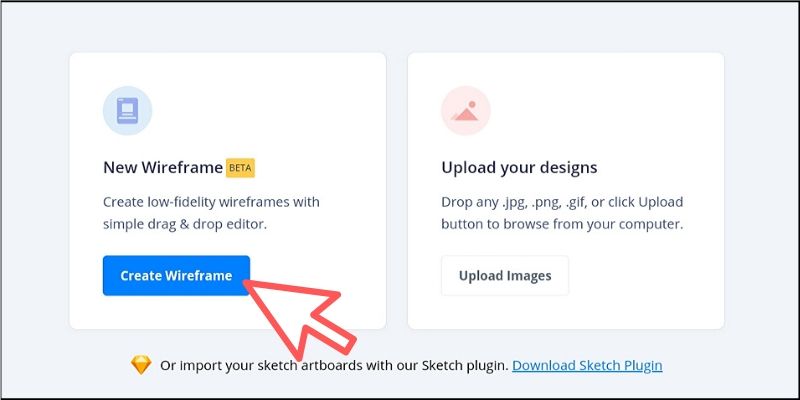
サイトの画像素材がない、もしくはゼロから作成したい場合は「Create Wireframe」を選択します。

もちろん画像素材があればアップロードして使えますし、Sketchとも連携可能です。
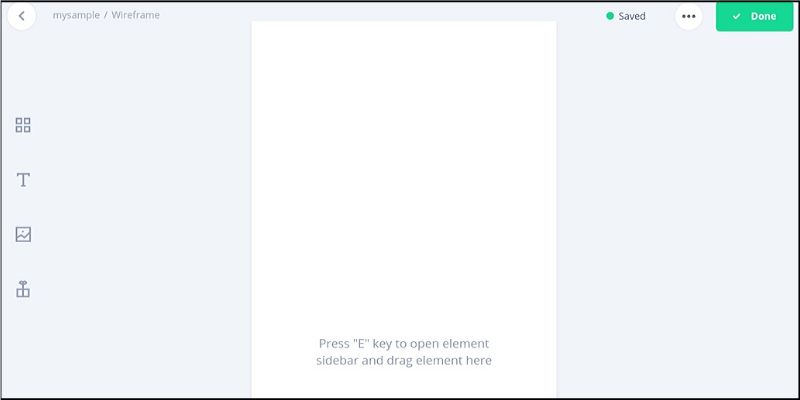
新規にワイヤーフレームを作成する場合は、以下のような編集エディタがブラウザ上に表示されます。

あとはこの画面上で自分が作りたいWebサイトのイメージをワイヤーフレームで自由に構築できるわけです。
■ワイヤーフレームを作ってみよう!
さっそくですが、ここからは「Evrybo」を使ったワイヤーフレームの作り方についてご紹介していきます。
編集エディタが表示されている状態で、最初に画面左にあるツールメニューから「Element」アイコンをクリックしてください。(キーボードのEキーを押してもOK)

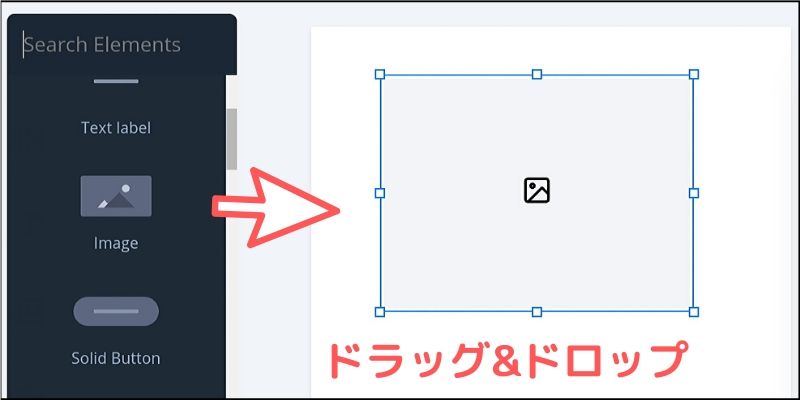
すると、あらかじめ用意されたコンテンツのテンプレートがリストで表示されるので、好きなものをドラッグ&ドロップして配置していきましょう。

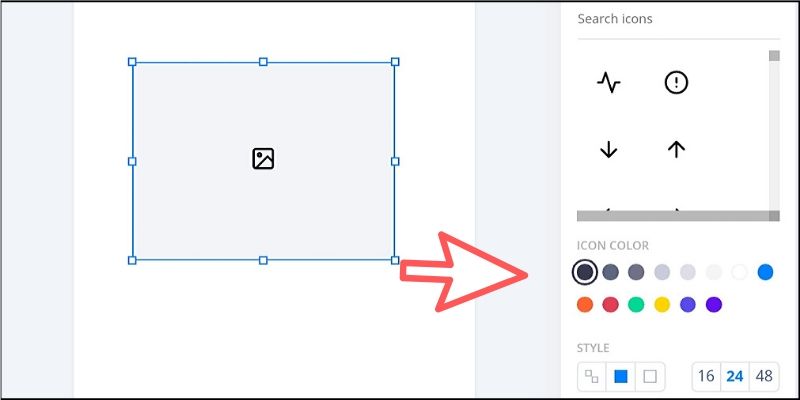
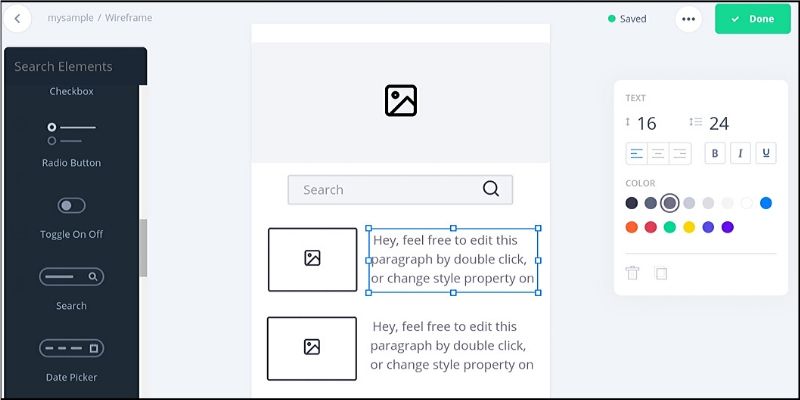
画面右側にあるメニューでは、アイコンの変更やカラースタイルなどを好みに合わせて調整できます。

このようにコンテンツを配置して調整するだけなので、すぐにイメージ通りのワイヤーフレームが作れるはずです。

完成したら【Done】ボタンをクリックします。

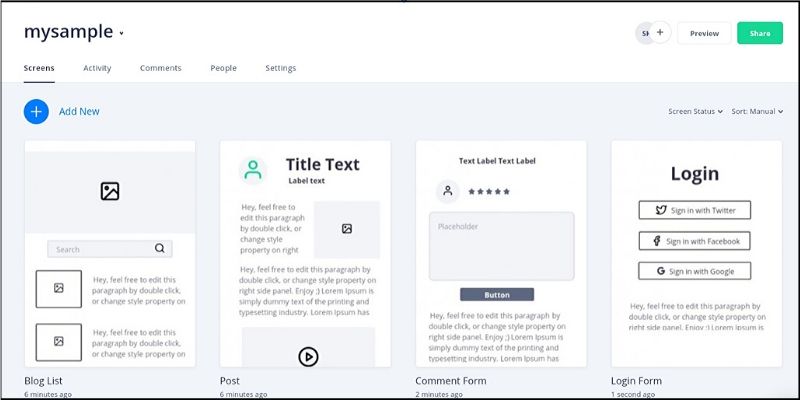
プロジェクトの画面に戻るので、さきほど作成したワイヤーフレームが表示されていることを確認しましょう。

あとは同じように別の画面をどんどん追加していけばよいですね。

最終的な完成イメージを確認したい場合は、画面上部にある【Preview】ボタンをクリックしましょう!

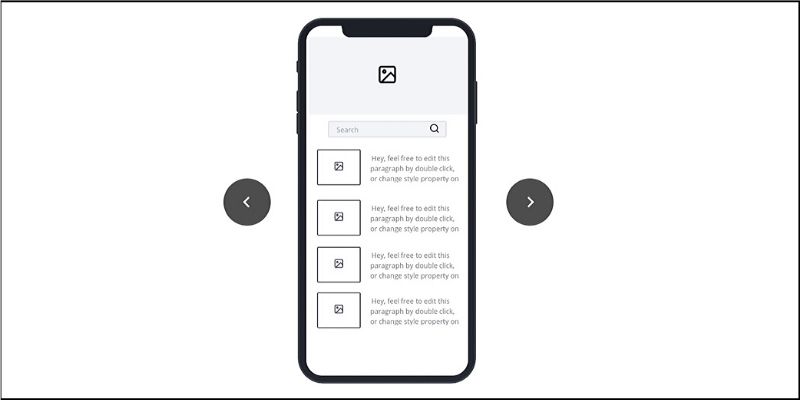
スマートフォンの見た目でモックアップ画像が生成されているのが分かります。

左右のボタンをクリックすることで、すべての画面をチェックすることもできます。
また、【Share】ボタンをクリックすることで公開用のURLも生成できるので、友人・知人へ簡単にシェアできるのは便利でしょう。もちろんコメントなども挿入可能なので、ちょっとした意見交換もできるようになっています。
■プロトタイプを作成しよう!
ワイヤーフレームができたら、そのままインタラクティブに動作するプロトタイプまで作ってみましょう。
「Evrybo」ではごく普通のWebサイトのように、タップやクリックなどのユーザーアクションによって画面遷移させる機能が搭載されているのでご紹介しておきます。
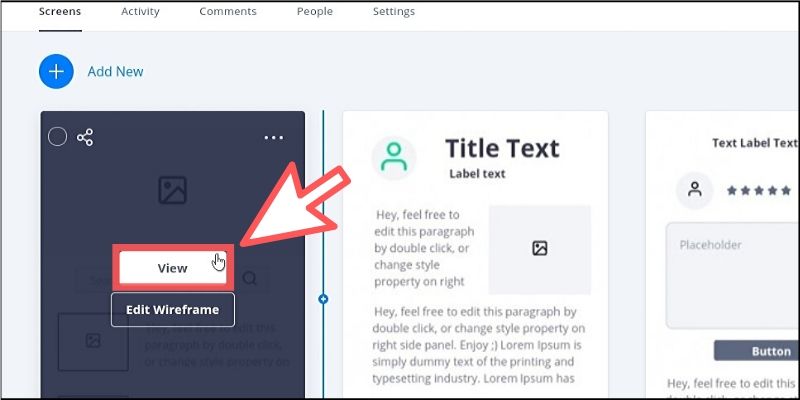
プロジェクト画面からスクリーンにマウスを重ねると【View】ボタンが表示されるのでクリックしましょう。

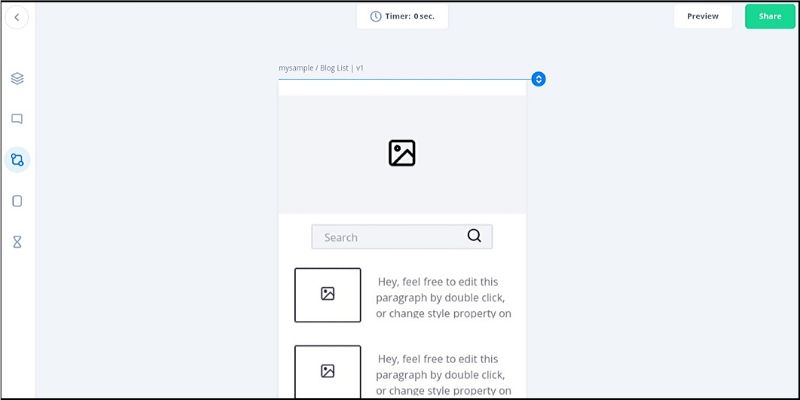
すると以下のような「ビューモード」が表示されます。

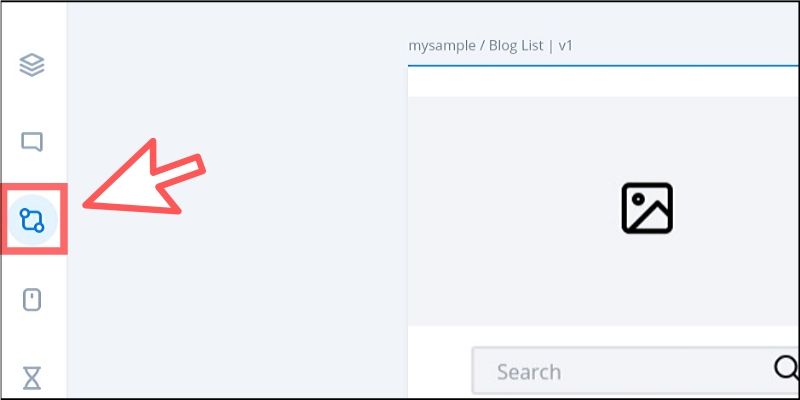
画面左側にあるツールボックスから「Hotspot」アイコンをクリックします。

任意の箇所をマウスでドラッグすると青色で範囲選択できるようになります。

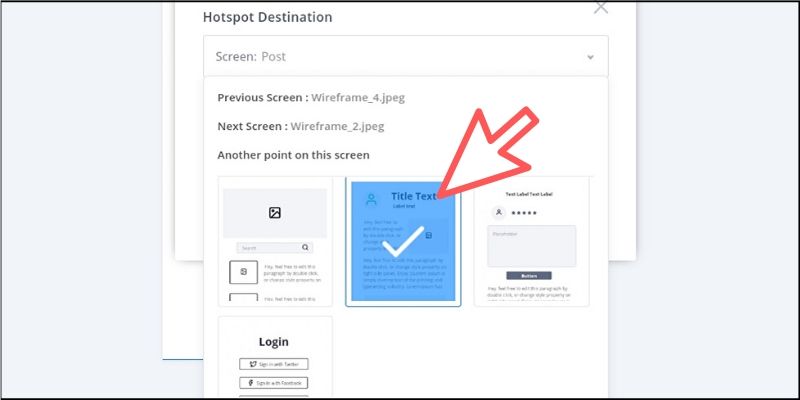
範囲選択した部分はタップやクリックなどのアクションに応じて、指定したページへ遷移できるように設定できるわけです。
そのため遷移先のページを選択しておくとよいでしょう。

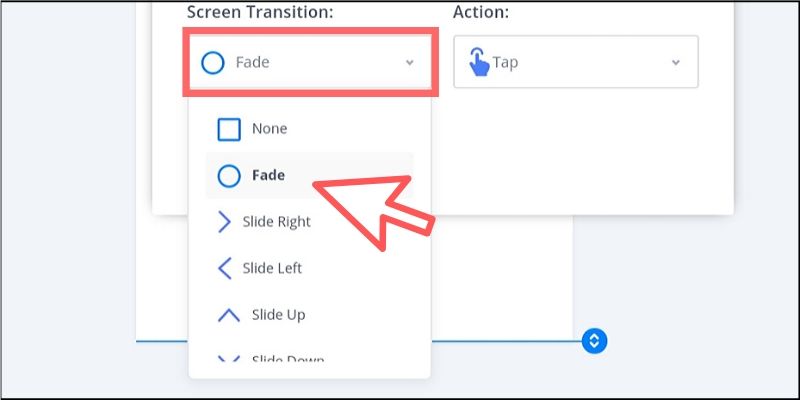
また、画面遷移する際のアニメーション効果としてトランジションを選択することもできます。

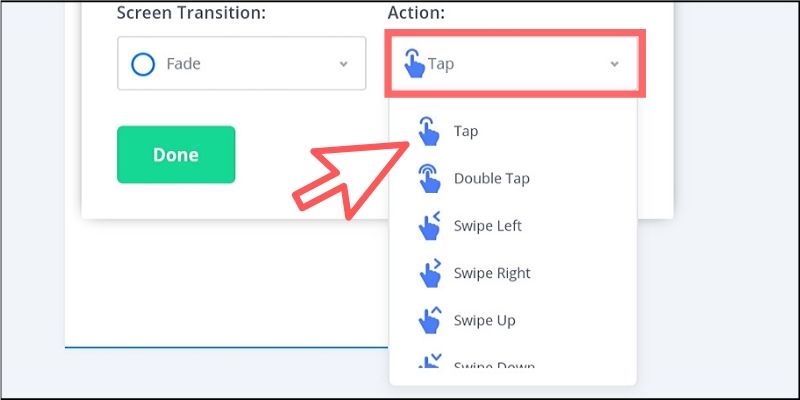
タップ以外にもスワイプやダブルタップなども設定可能です。

このように実際のWebサイトと同じようなアクションを設定していくことで、簡単にプロトタイプが作成できるようになっているわけです。
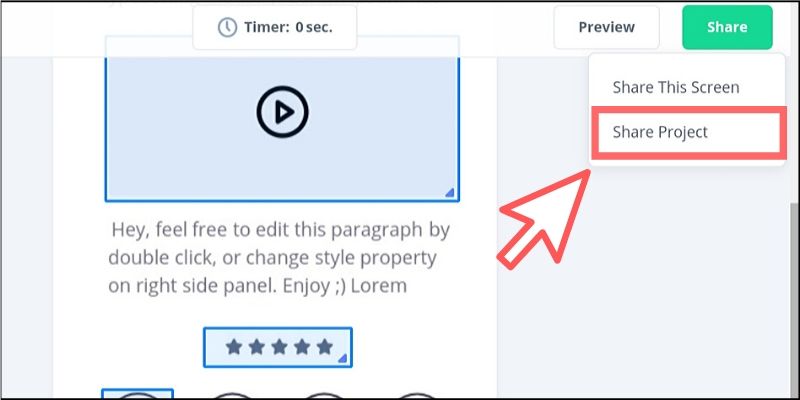
設定が完了したら【Share】ボタンをクリックしてから【Share Project】を選択しましょう。

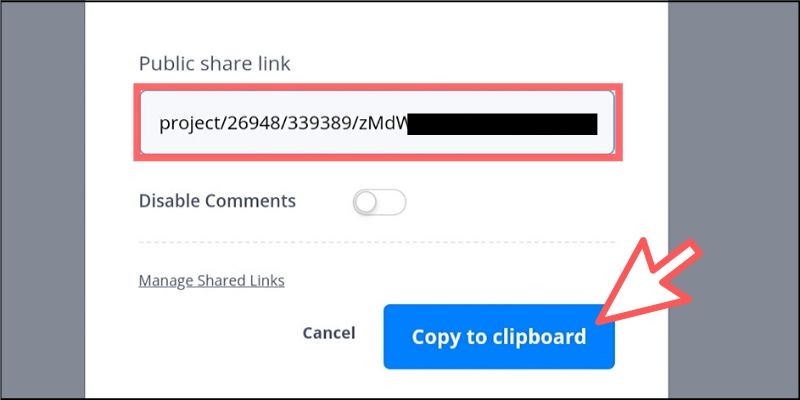
公開用のURLが表示されるので画面下のボタンをクリックしてコピーします。

あとはこのURLをSNSやメールなどでシェアすれば、不特定多数の人にプロトタイプを体験してもらうことができます。URLを受け取った側は「Evrybo」のユーザーじゃなくても閲覧可能で、ブラウザさえあれば利用できるので便利です。
実際にスマホからチェックしてみましょう!
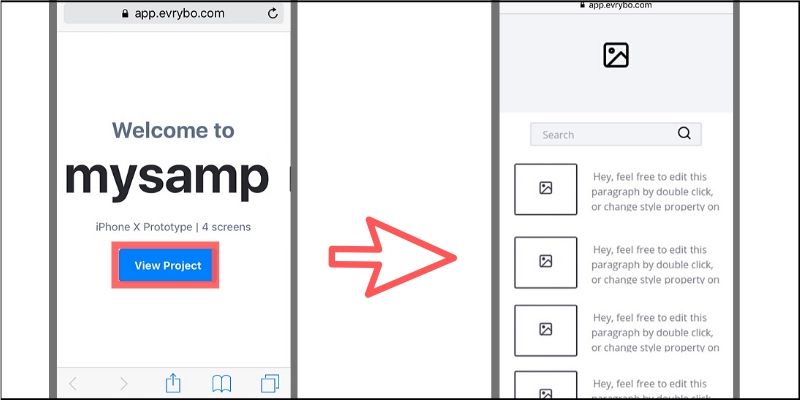
URLをブラウザで開くと最初に「Evrybo」の画面が表示されるので【View Project】ボタンをクリックすればトップページが表示されます。

あとは普通にWebを閲覧しているようにサイトを体験できるようになっています。もちろん、範囲選択してアクションを設定した箇所をタップすると画面遷移します。

他にもタイマー機能を利用して、指定した秒数が経過すると自動的に画面遷移させるような設定も可能です。
■ユーザビリティテストを実施してみよう!
「Evrybo」では、作成したプロトタイプが本当に使いやすいのかをテストできる機能が搭載されているので、合わせて解説しておきます。
この機能はユーザー側に意図を伝えて実際に試してもらうテストになっており、例えば…
「最初にタップするのはどこですか?」
と質問したあとに、ユーザーが実際にタップした箇所を「Evrybo」で自動集計することができます。
実際に試してみましょう!
さきほど「Hotspot」を設定したビューモード画面で、今度はユーザビリティテストのアイコンをクリックします。

質問内容を入力したら【Add】ボタンをクリックして完成です!
簡単ですね。
シェアされたURLをもう一度スマホで開いてみましょう。
今度は【Start Usability Test】と書かれたボタンが表示されるのでクリックします。

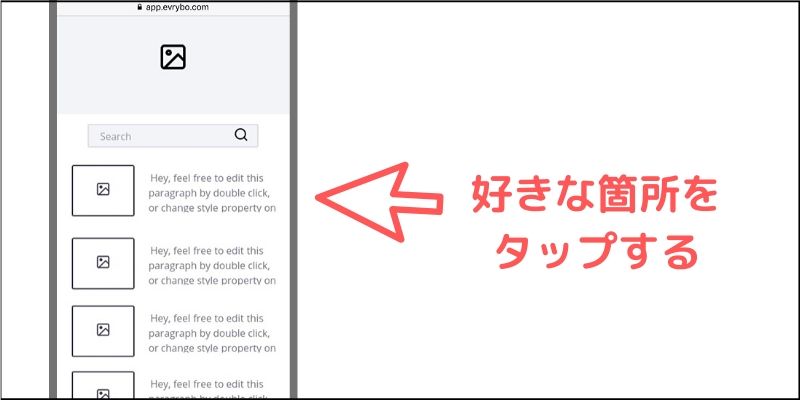
すると質問が表示されるのでボタンをクリックします。
そしてユーザーは好きな箇所をタップしましょう。

タップした時点でテストが終了するメッセージが表示されます。あとは通常通りプロトタイプを閲覧できるようになります。
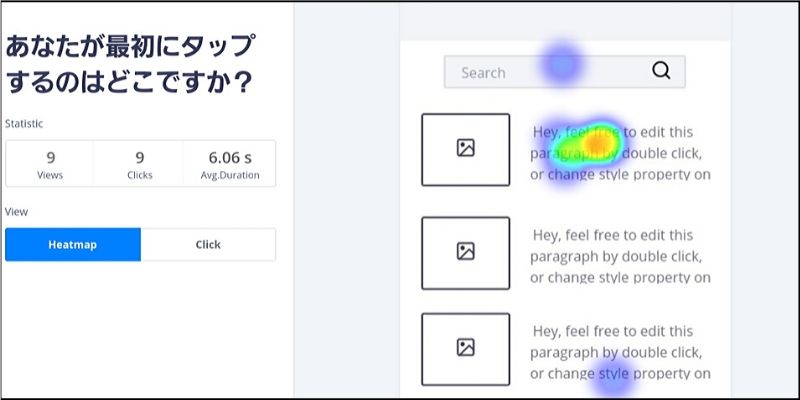
「Evrybo」のダッシュボード画面では、不特定多数の人がテストした結果を自動的に集計しており、ヒートマップで可視化までしてくれます。

これによりユーザーの傾向をつかむことができるうえ、サイトの使いやすさを向上させるヒントにもなります。
テストは何度でもやり直せるので、改善したいポイントを質問して実際のデータを確認しながらクオリティを高めていけるわけです。
このようにワイヤーフレームの作成からプロトタイプ → テストまで完結できるうえ、すべて無料で利用可能なサービスというのは珍しいのでみなさんもぜひ試してみてください。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaではゲームで遊びながらプログラミングを学べるコンテンツもご用意しています。『コードクロニクル』は、ファンタジーRPG風の世界観で冒険しながらプログラミング問題を解いてストーリーを進めていくゲームです。ぜひプレイしてみてください!
■まとめ
今回はプロトタイプを手軽に作成して公開できる無料のWebサービスをご紹介しました。
「Evrybo」はプロジェクト数に制限が無いだけでなく、同じプロジェクトを複数人でコラボして作成することも無料で実現できるのは大きな魅力です。
ワイヤーフレームの作成やプロトタイプを検討されている方も含めて、ぜひオリジナルの作品を作ってみてはいかがでしょうか。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




