
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも簡単に独自APIの開発から一般公開までを完結できる無料のWebサービスをご紹介します。
ビジュアルエディタを採用した構築方法なので直感的に理解しやすく、そのまますぐに公開まで可能なのが特徴です。APIを利用したWeb開発やJamstackなどにご興味ある方はぜひ参考にしてみてください!
【 Canonic 】

■「Canonic」の使い方
それでは、「Canonic」をどのように使えばいいのかを詳しく見ていきましょう!
まずはサイトのトップページから【Signup】ボタンをクリックして無料のユーザー登録をしておきます。

GoogleやFacebookのアカウントから簡単に登録ができるようになっていますが、今回はGitHubのアカウントを利用して登録します。

初回のみ、GitHubアカウントとの連携画面が表示されるので認証しておきましょう。
ログインするとユーザ名の登録など基本入力事項が表示されるので設定しておきます。

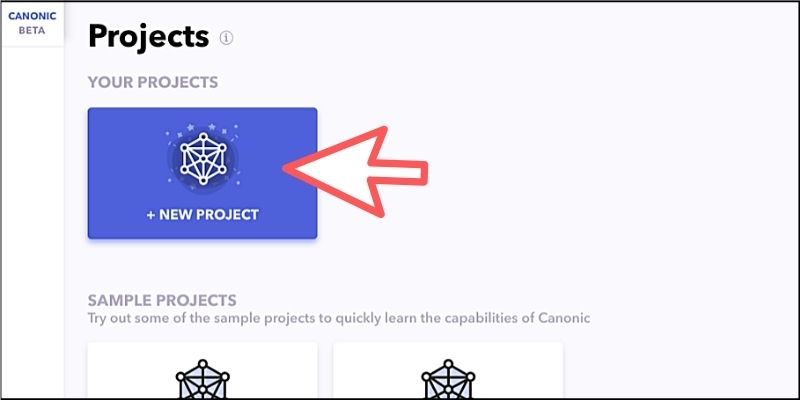
以下のようなダッシュボード画面が表示されたら準備は完了です!

この画面から新規のAPIを開発・編集したり、公式ドキュメントにアクセスできるようになっています。
■基本的なAPIの作り方
ここからは簡単なAPIを作りながら「Canonic」の使い方をさらに詳しく解説していきます。
説明を分かりやすくするために、今回はプログラミング言語のリストを取得するだけの単純なAPIを作成していきます。
まずはダッシュボードから新規のプロジェクトを作成します。

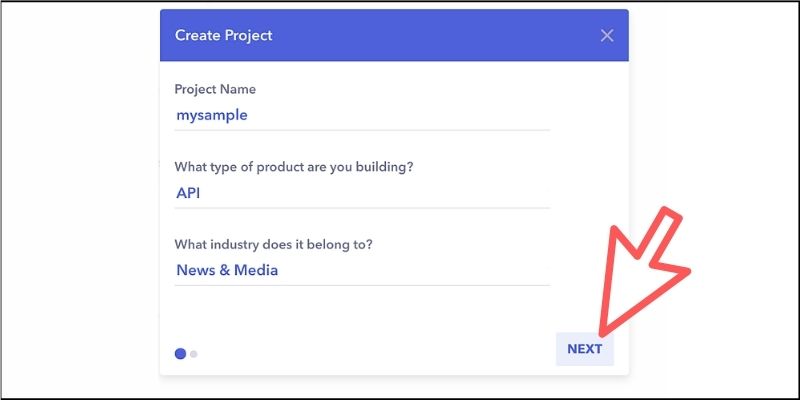
プロジェクト名やタイプなどを設定して【NEXT】ボタンをクリックします。

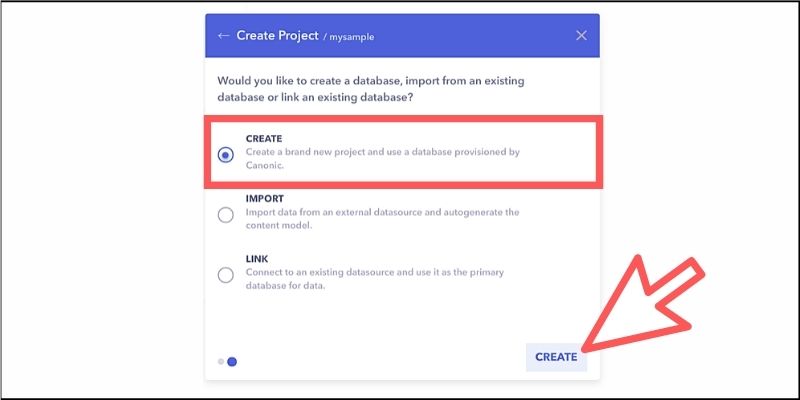
新規に作成するので【CREATE】を選択しておきましょう。

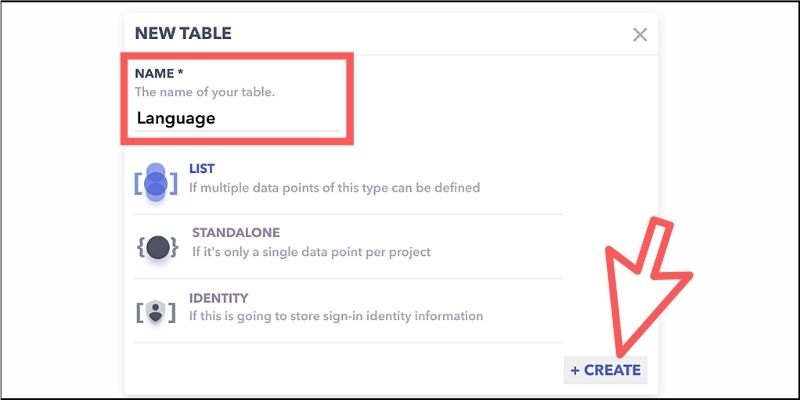
テーブルの名前を英文字で設定して【LIST】を選択したら【+CREATE】ボタンをクリックします。

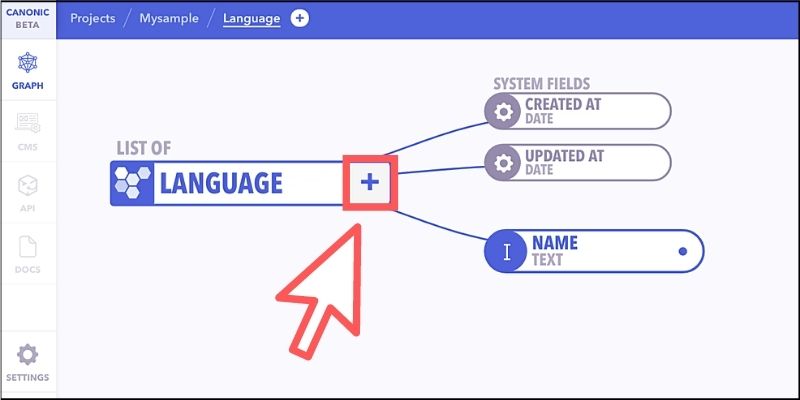
「ビジュアルエディタ」が表示されるので、【+ FIELD】の項目をクリックしてください。

ここでAPIにアクセスした時に取得できるデータフィールドを作成できるので、今回は以下のように3つの情報を取得できるように作ってみたいと思います。
- 【Name】プログラミング言語の名称
- 【Summary】言語の概要
- 【Image】イメージ画像
そこで、まずはプログラミング言語の名称を取得する【Name】というフィールドを以下のように作成します。

このフィールドは言語の名称(文字列)を登録するだけなので「INPUT TYPE」は【TEXT】にしておいてください。
次にもう1つフィールドを追加したいので、ビジュアルエディタの【+】アイコンをクリックします。

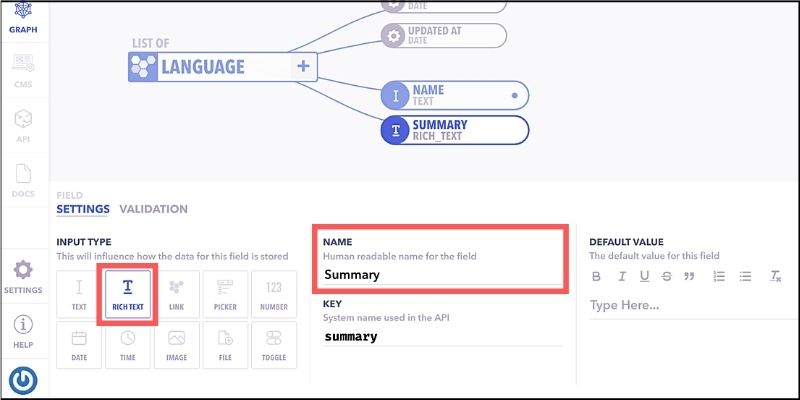
今度はプログラミング言語の概要を登録するために【Summary】というフィールドを作成します。

このフィールドは長文を登録するので「INPUT TYPE」を【RICH TEXT】にしておくといいですね。
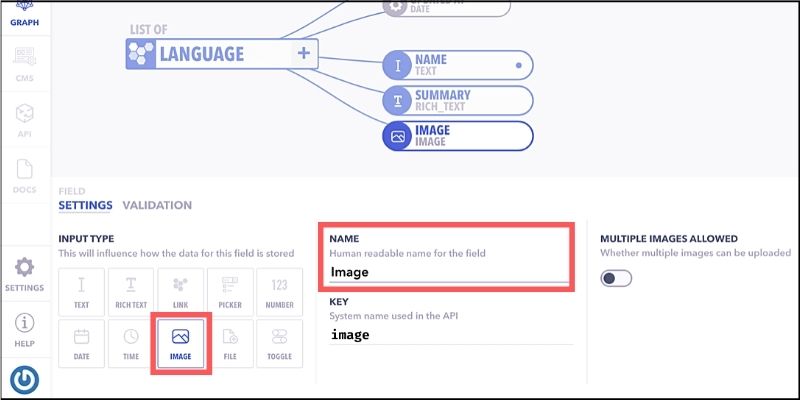
同じようにイメージ画像を登録するための【Image】というフィールドも追加しましょう。

このフィールドの「INPUT TYPE」は【IMAGE】がいいでしょう。
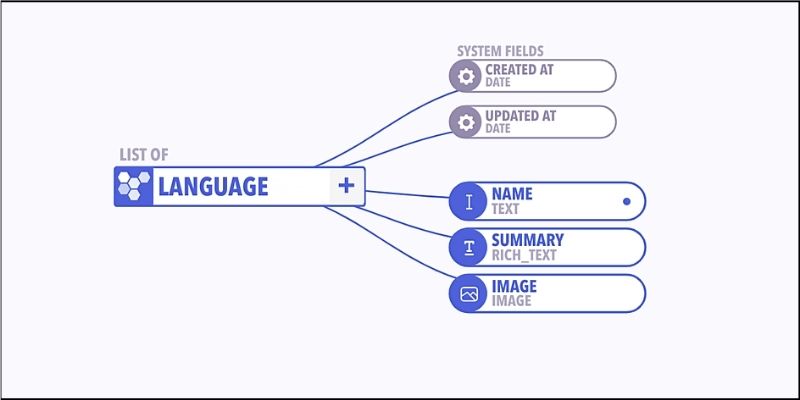
最終的に以下のような構造になっているはずです。

これでプログラミング言語のリストを取得できるAPIは完成です!
■APIを公開してみよう!
それでは、作成したAPIをネット上に公開してみましょう!
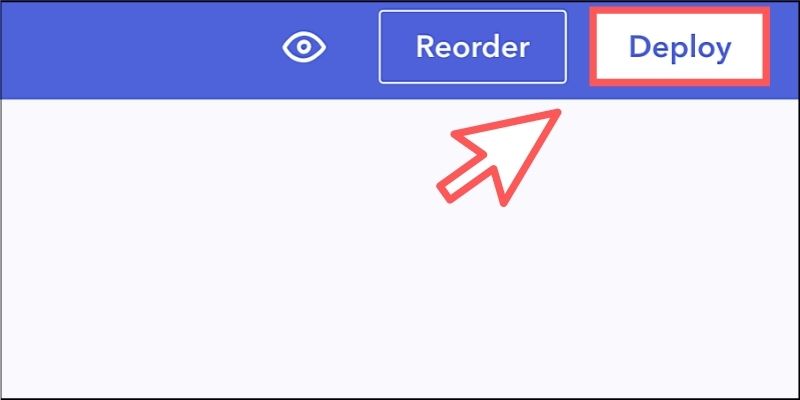
「Canonic」ではエディタ上部にある【Deploy】ボタンをクリックするだけなので非常に簡単です。

ポップアップ画面が表示されるので【DEPLOY】ボタンをクリックします。

これで作成したAPIはJavaScriptなどのプログラムから利用したり、さまざまなWebサービスと連携できるようになりました。
■サンプルデータの登録方法!
さて、APIは完成しましたがデータを登録していないので中身は空っぽのままです。
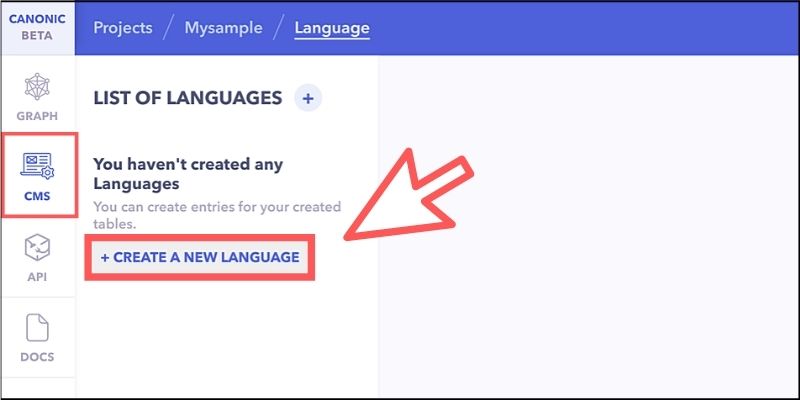
そこで、試しにいくつかデータを登録してみましょう。公開完了の画面下部にある【CMS】を選択してみてください。

データの登録ができるエディタが表示されるので、新規作成ボタンをクリックします。

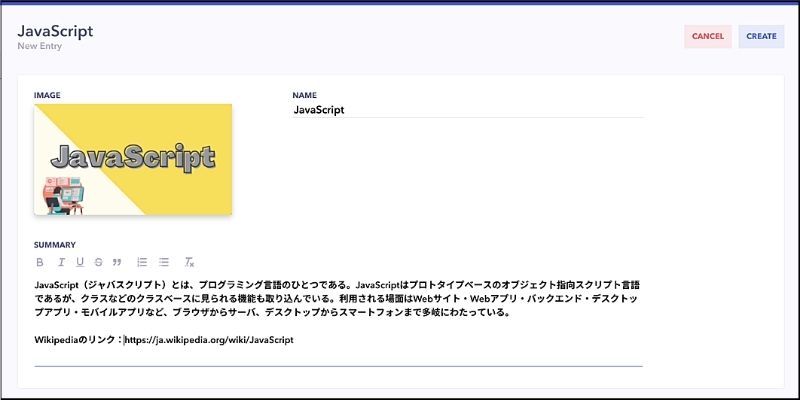
今回のAPIは【Name】【Summary】【Image】という3つのフィールドを作成しましたので、それぞれのデータを登録できるフォームが表示されているのが分かります。

それぞれの項目に以下のような感じでデータを登録していきます。

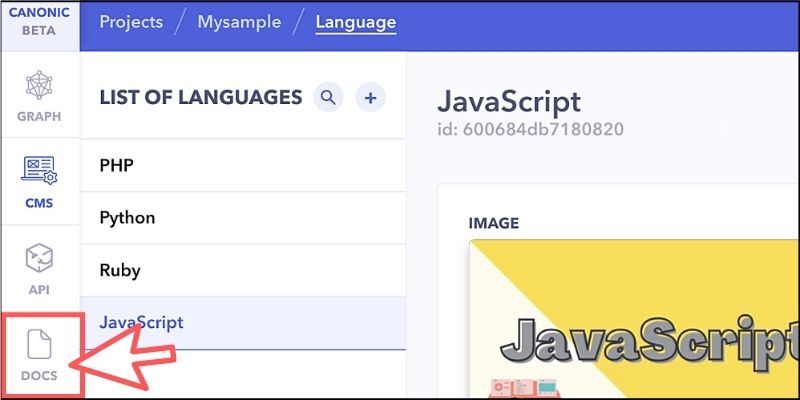
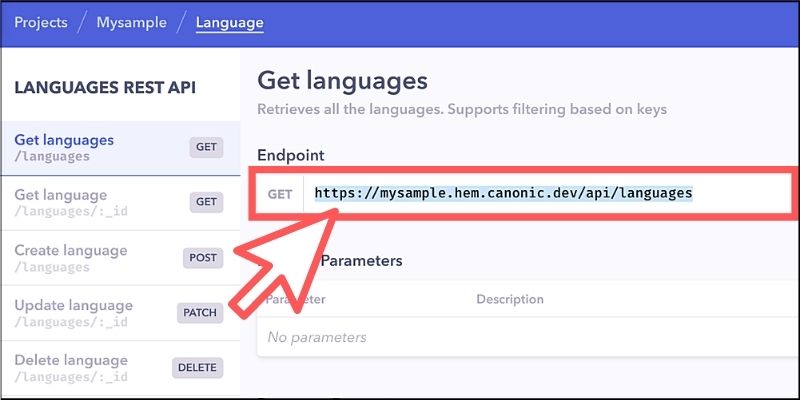
いくつか登録できたら左メニューにある【DOCS】を選択してみてください。

この画面では作成したAPIのドキュメントを自動的に生成して表示してくれます。

GET / POST / PATCH / DELETEなどがそれぞれ定義されているのが分かります。そのため、手動によるデータの登録だけでなくプログラムからの登録・変更も当然ながら可能です。
■APIを使ってみよう!
せっかくなので、作成したAPIをJavaScriptから利用してデータが取得できるかを試してみましょう。
先ほどのドキュメントにはGET通信でデータのリストを取得できるエンドポイントが表示されています。

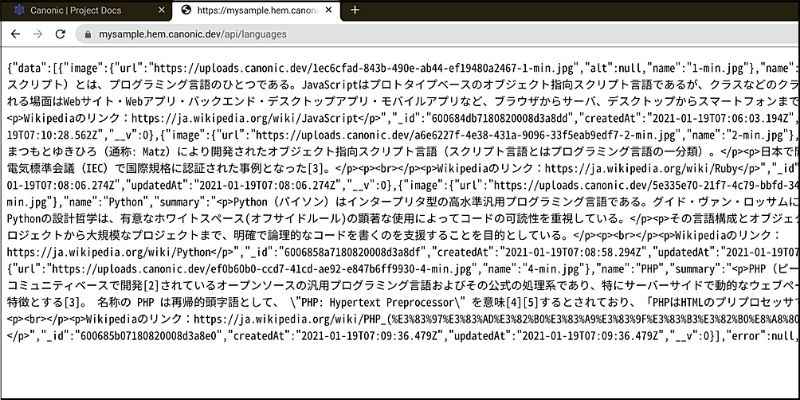
これをブラウザのアドレスバーに入力してみると以下のようにデータを取得できているのが分かりますね。

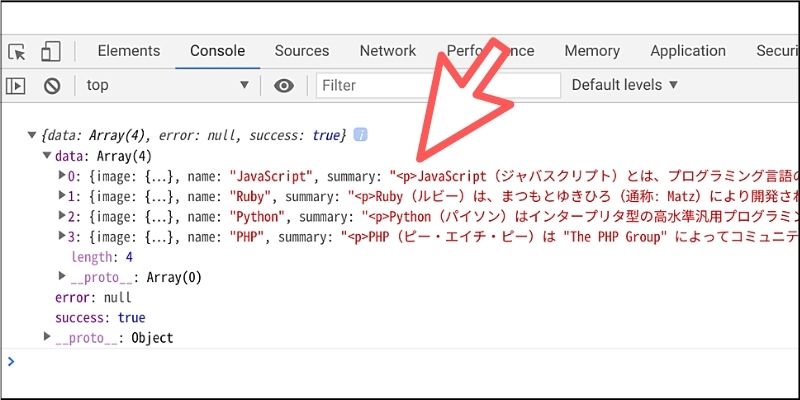
そこで、fetchを利用して以下のようなJavaScriptを書いて実行してみましょう。(*****の部分はご自身のものに置き換えてください)
const url = 'https://********.hem.canonic.dev/api/languages'; fetch(url) .then(data => data.json()) .then(json => console.log(json))
コンソールログを確認するとデータを取得できているのが分かります。

このように「Canonic」を使うと、APIの作成から公開まで1つのサービスで完結できるうえ、複雑なプログラムを書くことなく独自のAPIを誰でも簡単に作成できるのが大きな特徴と言えるでしょう。
■おまけ
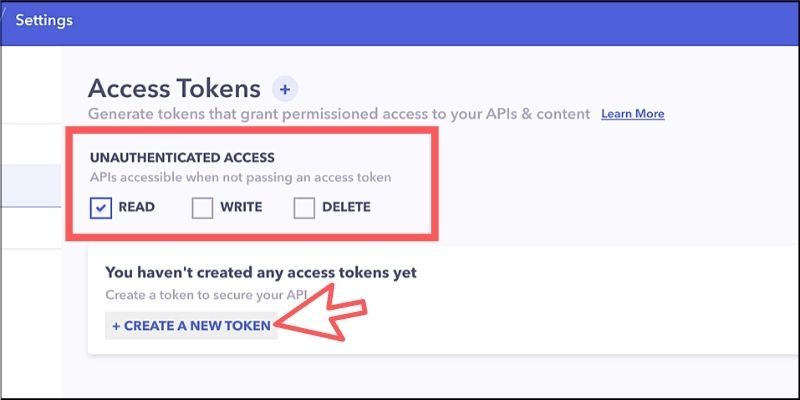
「Canonic」では、作成したAPIの権限設定を手軽に変更できる仕組みがあるので少し補足しておきます。
メニューの【Settings】からアクセストークンの設定画面を表示すると、いくつかの権限を変更できるオプションが表示されます。

例えば、アクセストークン無しでもAPIに誰でもアクセスできるようにしたり、トークンが無いとアクセスが一切できなかったり、誰でもアクセスできるけど変更はトークンがないとできなかったり…などの細かい指定が可能です。
また、今回は基本的な機能だけを解説しましたが、Webhookなどを経由してさまざまなサービスと連携したり、GraphQLを利用したAPIの開発ができたりなど多くの機能も搭載されています。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、誰でも簡単にノーコードで独自のAPIを開発できるWebサービスをご紹介しました。
「Canonic」はビジュアルエディタを利用して視覚的にも理解しやすい構造であったり、作成したAPIをすぐにホスティングして一般公開できたり…など、初心者でも扱いやすい仕組みが多く提供されていて使いやすい印象です。
APIを組み合わせたWeb開発やJamstackなどにご興味ある方はぜひ試してみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




