
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、さまざまなWebサイトのURLを入力するだけで、すぐに取り込んでコメントや編集ができるようにしてくれるサービスをご紹介します。
コメントを使った意見交換だけでなく、各要素のスタイルやテキスト・画像などを編集したコンテンツを意見として投稿できるのが特徴です。
シェアも気軽にできるので、お手軽なコラボツールとしてご興味ある方は参考にしてください!
【 Ruttl 】

■「Ruttl」の使い方
それでは、「Ruttl」をどのように使えばいいのか詳しく見ていきましょう!
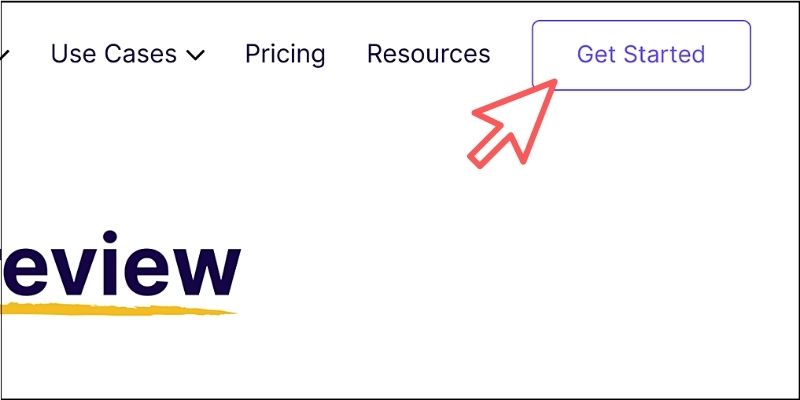
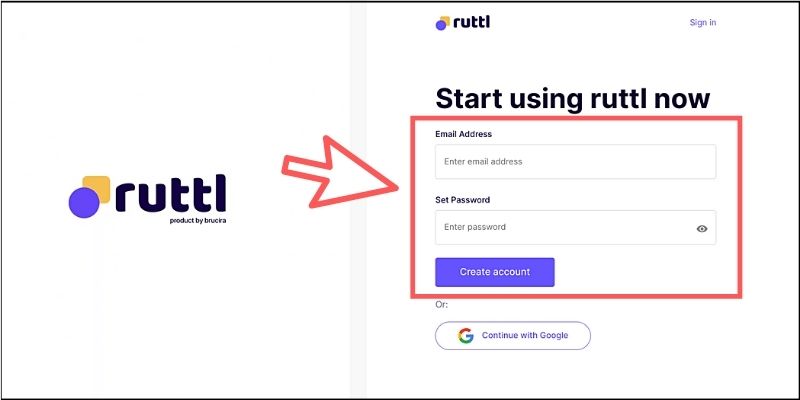
まずはサイトにアクセスして【Get Started】ボタンから無料のユーザー登録をしておきます。

メールアドレスとパスワードを設定するだけなので簡単です。

次に、自分のアバターを設定したら以下のようなダッシュボード画面になります。

この画面から新規プロジェクトの作成・管理が行えます。
また、アカウントの設定や公式ドキュメントなどにもアクセスできるため、最初に一通り確認しておくといいでしょう。
■Webサイトを取り込んでコメントしてみよう!
ここからは、任意のWebサイトを実際に取り込んで「コメント機能」を使ってみましょう。
コメント機能は、Webサイトのレビューを複数人でコラボしながら意見交換するときなどに最適で、さまざまな便利機能も搭載されているので合わせてご紹介しておきます。
まずは、先ほどのダッシュボード画面から【Create Project】ボタンをクリックして、新規のプロジェクトを作成しましょう。

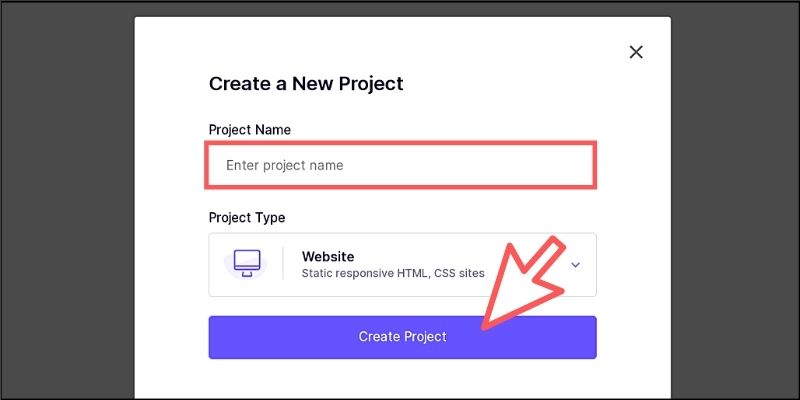
好きなプロジェクト名を設定したらボタンをクリックしてください。

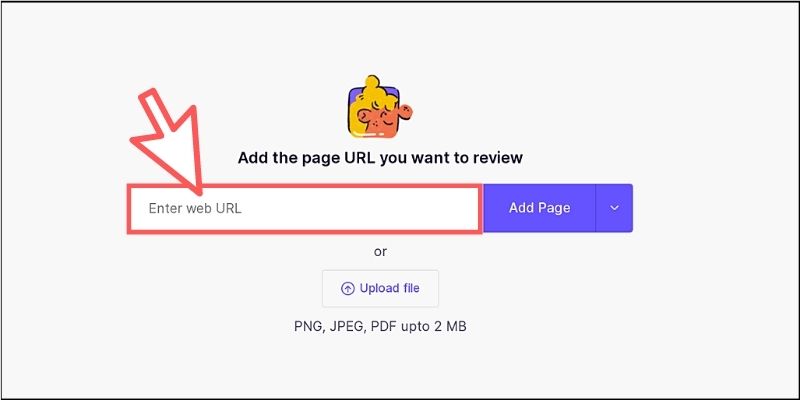
次に、コメントしたいWebサイトのURLを入力します。

自分が管理しているサイトはもちろんのこと、すでに公開されているさまざまなWebサイトを取り込むことが可能です。
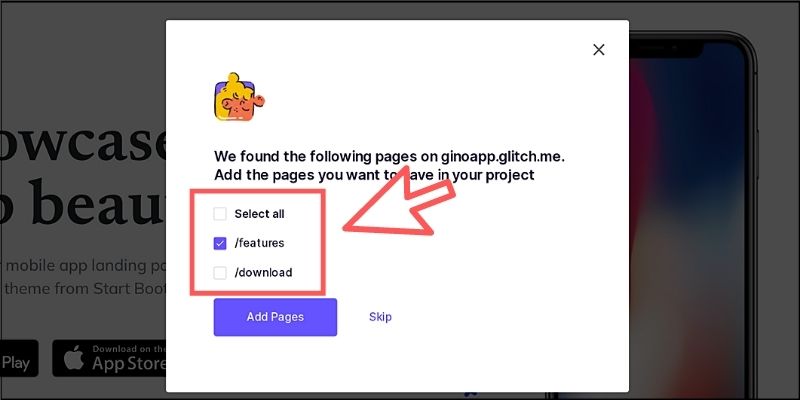
読み込んだWebサイトが複数のページを持っている場合は、どのページを取り込むかを選択しておきましょう。

Webサイトが正常に取り込まれると、以下のような編集エディタが表示されます。

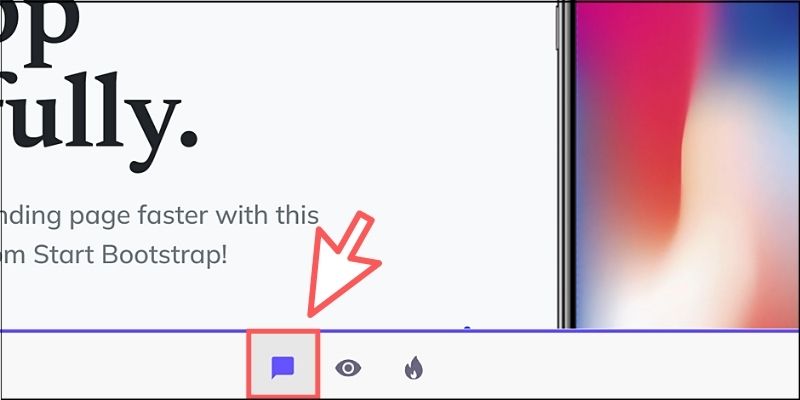
画面下部に「Ruttl」専用のメニューバーが配置されています。そこで、中央にあるコメントアイコンを選択してみましょう。

これで、コメントモードに切り替わります。
類似のサービスはWebサイトのスクリーンショットを取り込む場合が多いですが、「Ruttl」の場合はリアルタイムにレンダリングされたライブサイトであるのが特徴です。そのため、マウスをホバーすると各要素ごとに選択できます。
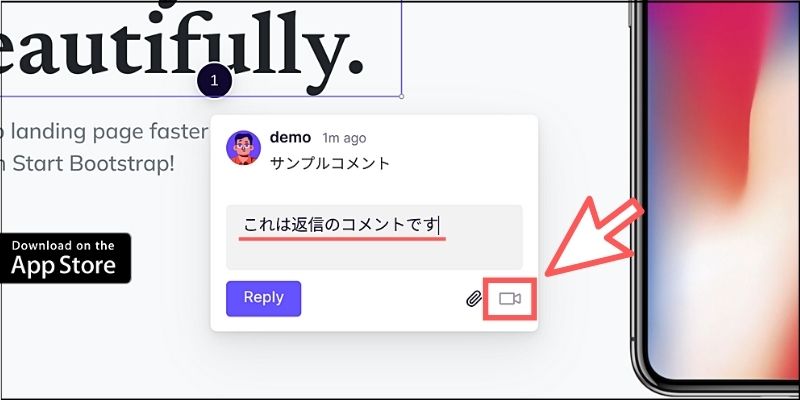
そこで、要素の好きな箇所をクリックすると、コメントを投稿できるウィンドウが表示されます。

任意のコメントを入力してボタンをクリックすると投稿完了です。
「@」を入力して任意のユーザー宛にコメントを送信できる機能もあります。
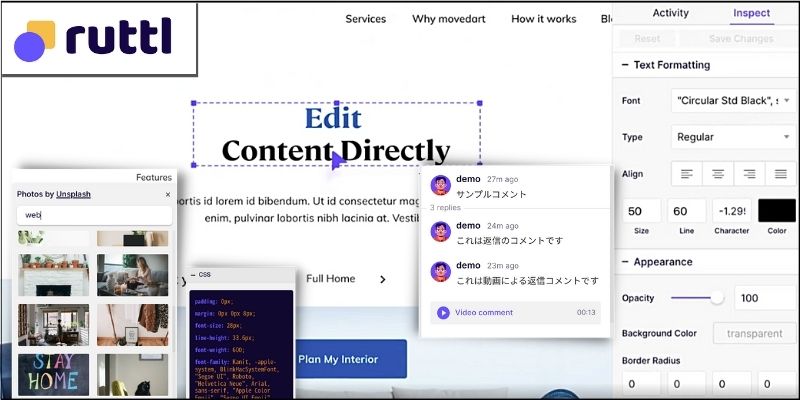
コメントが追加されると、画面右側のアクティビティパネルに表示されます。

複数人で共有している場合は、このパネルからすべてのコメントを確認したり、承認作業や自分宛てのコメントだけ表示したりなども可能です。
追加されたコメントには返信もできるのですが、テキストだけでなくスクリーンキャストの動画を投稿できる機能もあります。

スクリーンキャストを行っている間は、画面上部にレコーディングパネルが表示されています。

この状態であれば、画面の操作などを動画ファイルとして記録できるわけです。
また、鉛筆アイコンをクリックすると、画面内に線や文字を手描きできる機能も利用可能です。
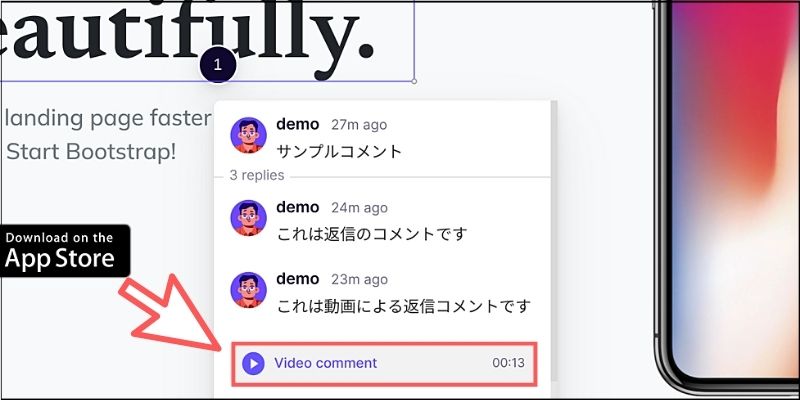
投稿された動画は、コメントウィンドウの再生ボタンをクリックして確認できます。

動画はすぐにプレビュー画面で再生されるので確認も簡単です。

この動画に対して、さらに動画で返信するような使い方もできるので、テキストだけでは伝わりにくいコミュニケーションも円滑に進められるでしょう。
■Webサイトを編集してみよう!
「Ruttl」はコメントだけでなく、Webサイトの好きな箇所に変更を加えられる機能があるのでご紹介しておきます。
まずは、画面下部にある編集アイコンをクリックしてください。

これで、コメントモードから編集モードに切り替えることができます。
編集モードでは、各要素ごとのスタイルを取得・カスタマイズできるうえ、テキストや画像の変更なども可能です。
コメントで投稿するよりも、実際に自分でWebサイトを編集した結果を伝えたい場合に最適なモードであると言えるでしょう。
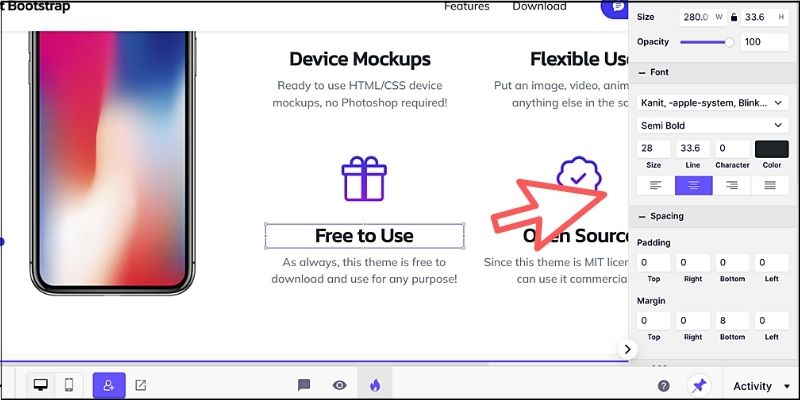
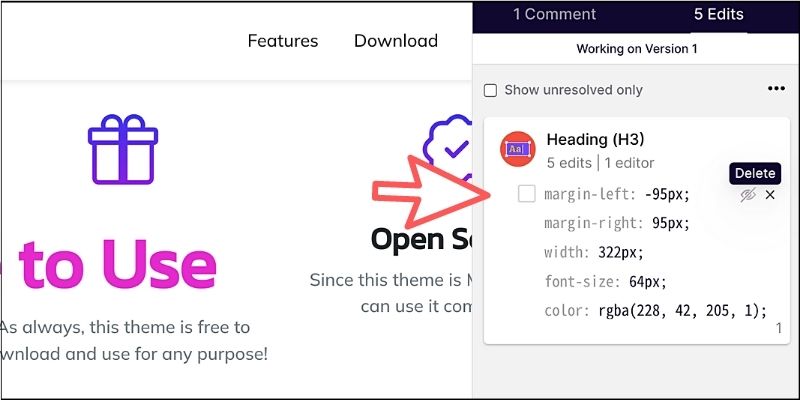
任意の要素を選択すると、画面右側にスタイル編集用のパネルが表示されます。

フォント、サイズ、カラー、余白…など、一般的なスタイルの編集項目は一通りカスタマイズ可能です。

(※キーボードの矢印キーを押して要素を移動させることもできます)
また、選択した要素に適用されているCSSを確認できる機能も搭載されているので便利です。

スタイルの編集以外にも、例えばテキスト要素であれば好きな文字に変更することもできます。

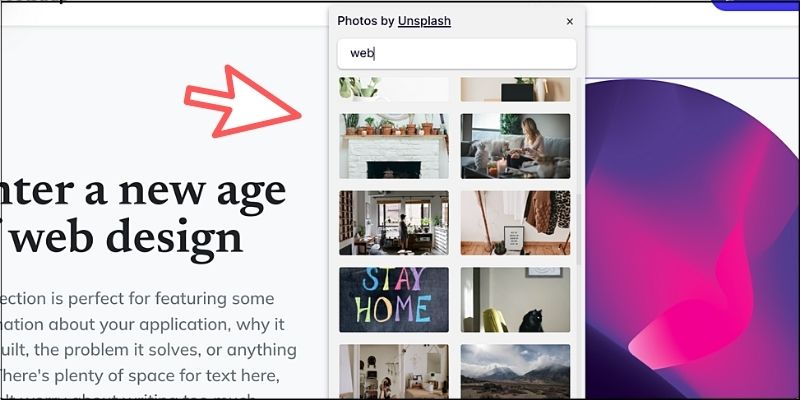
画像要素であれば、手持ちのファイルをアップロードしたり、提供されている無料画像に差し替えたりも可能です。

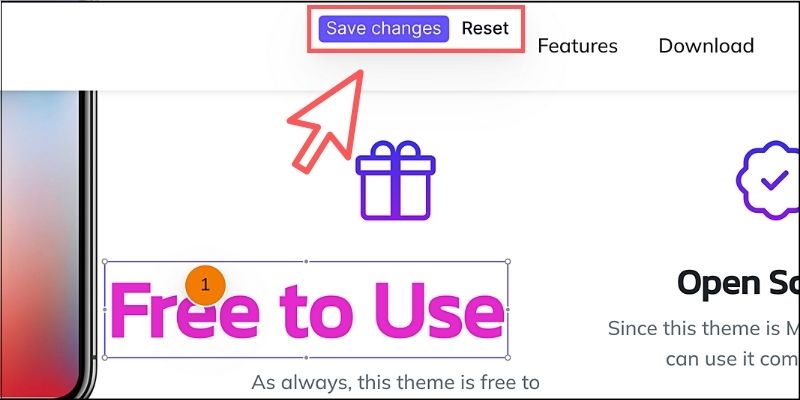
Webサイトの編集が完了したら、画面上部の【Save changes】ボタンをクリックすると投稿が完了します。

コメントしたときと同じく、画面右側のパネルに編集した内容が投稿されるので確認しやすいです。

変更したすべての項目が自動で記録されており、1つずつON / OFFしたり削除したりなども可能です。部分的に変更を受け入れるようなケースでも活用できるでしょう。
以下の公式動画では、コメントや編集をどのように行えるのか紹介されているので合わせて参考にしてください。
■プロジェクトの共有について
「Ruttl」を複数人で利用する場合のシェア機能について、簡単に解説をしておきます。
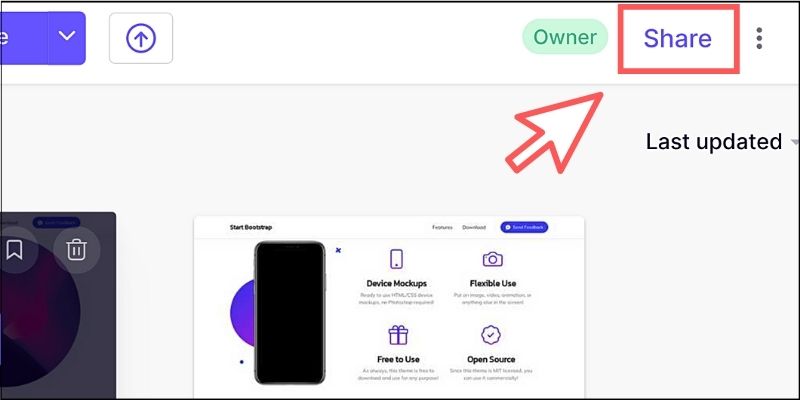
いくつかシェアする方法があるのですが、一般的な手順としてはプロジェクト画面の上部にある【Share】をクリックしてください。

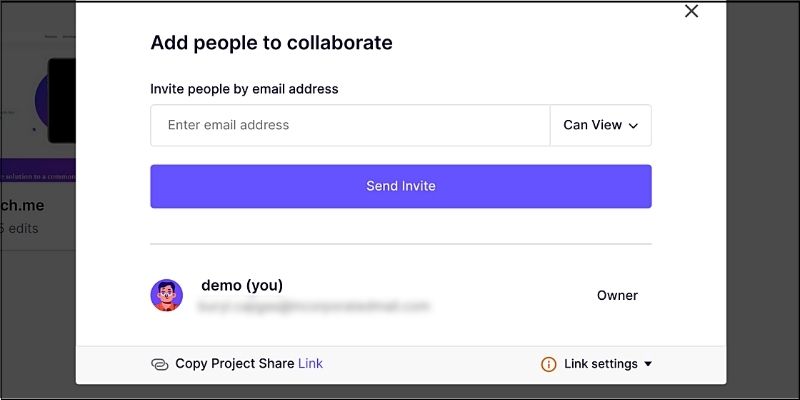
プロジェクトをシェアするための設定画面が表示されます。

友人やチームで共同編集するような使い方の場合は、任意のメールアドレスを入力してボタンをクリックすると招待できるようになります。また、その際に編集権限を付与するかどうかも設定可能です。
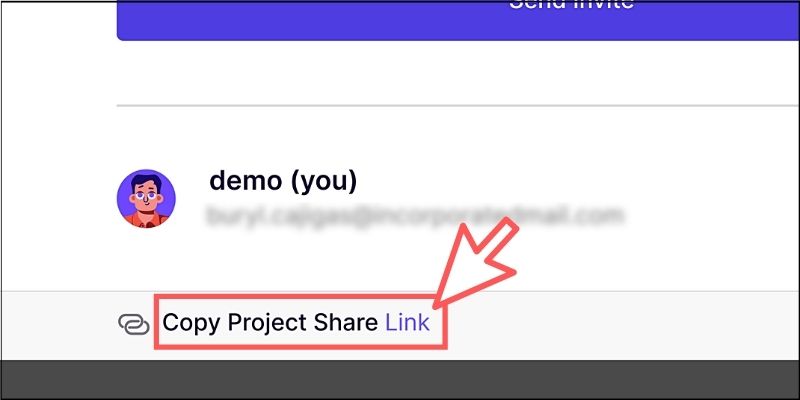
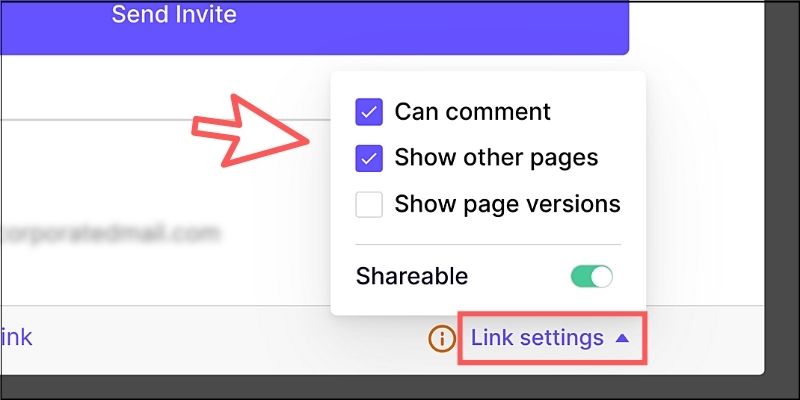
共同編集ではなく、クライアントや不特定多数の人にプロジェクトをシェアしたい場合は画面下部にある専用リンクを使いましょう。

このリンクはSNSやメールなどでシェアすれば、誰でもすぐにブラウザから閲覧できるようになります(Ruttlにログインする必要はありません)。
また、リンクには「コメントの可否」など、いくつかの設定も可能です。

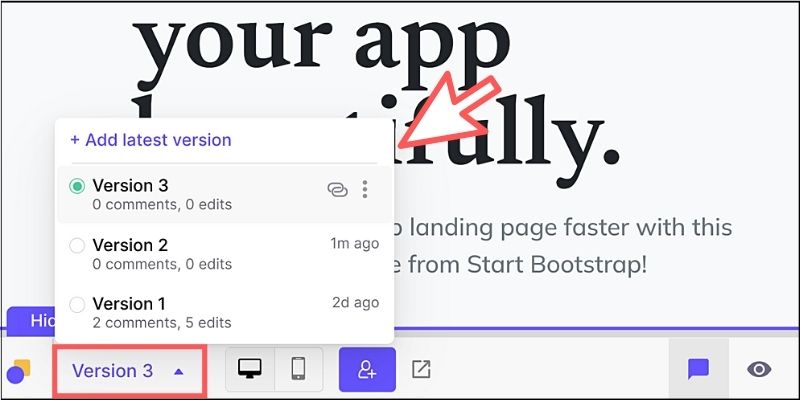
さらにプロジェクト自体のバージョン管理も可能です。

例えば、Webサイトの異なるデザインを比較検討したり、特定のバージョンだけシェアするなど、さまざまな用途に活用できるでしょう。
ちなみに、バージョンごとで名前を変更できるうえ、コメントなども区別されるので便利です。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
このたび人気の「Python入門編」が全編無料となりました。他にもいろいろな動画レッスンを無料公開しておりますので、エンジニア・非エンジニアにかかわらず、プログラミングを学びたい方はぜひごらんください。
paizaラーニングについて詳しくはこちら

■まとめ
今回は、Webサイトを手軽に取り込んでコメントや編集などができるサービスをご紹介しました。
エンジニアやデザイナーなどの職種を問わず、チーム全体として誰でも扱いやすいコラボツールだと感じました。
サービス自体はまだ活発に開発が行われており、公式に公開されているロードマップにはいくつかの新機能やアップデートも予定されています。
ぜひ、みなさんもWeb開発で効果的に活用してください!
<参考リンク>

paizaラーニングでは、ほかにもJava、C#、Ruby、C言語、PHP、SQL、JavaScript、HTML/CSSなど、人気言語の動画レッスンを公開しています。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



