
 こんにちは、吉岡([twitter:@yoshiokatsuneo])です。
こんにちは、吉岡([twitter:@yoshiokatsuneo])です。
Node.jsはサーバサイドのJavaScript環境です。
JavaScriptは、現在広く使われているプログラミング言語の一つです。
JavaScriptはブラウザ上でプログラムを動かすために作られた言語で、ネットワーク処理や非同期処理に強いといった特徴があります。
そのJavaScriptを、ブラウザの枠を飛び出して、サーバサイドでも使えるようにしたのがNode.jsです。Node.jsをサーバサイドで動作させることで、柔軟で効率よく、リアルタイム処理にも強いWebサービスが作れます。
通常Webサービスを作る場合は、ブラウザで動作するJavaScriptとサーバサイドで動作する別の言語(Ruby on Railsなど)を使う必要がありますが、複数の言語を行ったり来たりすると開発効率も下がってしまいますよね。
そんなときもNode.jsを使えば、ブラウザ側もサーバ側もJavaScriptひとつで記述できます。言語の切り替えがなくなり、サーバとブラウザで同じコードやライブラリを利用できるので、開発効率が上がります。特に、開発初期やプロトタイピングなど試行錯誤が必要で、ブラウザ側とサーバ側ではっきり役割分断することが難しい場合には大きな効果を発揮します。
実際、Node.jsは人気が高く、質問サイト「StackOverflow」でも、Node.jsは開発者に最も使われているツールとしてあげられています。
 (From Developer Survey Results 2018)
(From Developer Survey Results 2018)
ただ、いざ開発で使おうとすると、Node.jsやデータベースを動かすための環境構築やデプロイなどが必要になります。これが意外と厄介で、手順通りにインストールしたつもりでも、OSやバージョン、他のソフトウェアなど、さまざまな原因でエラーが出たりして失敗することもあります。
そこで、今回はブラウザだけでNode.jsを使ったWeb開発ができるPaizaCloud Cloud IDEを使ってみます。
PaizaCloudは自由度が高く、さまざまなフレームワークや言語を使ったWeb開発が、初心者でも簡単にできます。PaizaCloudを使えば、最短でNode.jsを使ったWeb開発が始められます。
開発環境がクラウド上で動作しているので、自分でサーバなどを用意しなくても、作ったウェブサービスはその場で公開することもできます!
まずは簡単なプログラムからはじめて、ToDoリスト(タスクリスト)を編集するサービスをNode.jsで作ってみましょう。現時点で最新の安定板Node.js 8.xでの手順を紹介します。手順に沿って進めれば、10分程度で作れるかと思いますのでぜひ挑戦してみてください。
PaizaCloud Cloud IDEを使う
それでは、始めていきましょう。
PaizaCloud Cloud IDEのサイトはこちらです。
メールアドレスなどを入力して登録すると、登録確認メールが送られてきます。GitHubやGoogle(Gmail)ログインを利用すると、ボタン一つで登録することもできます。
サーバを作る
開発環境となるサーバを作りましょう。

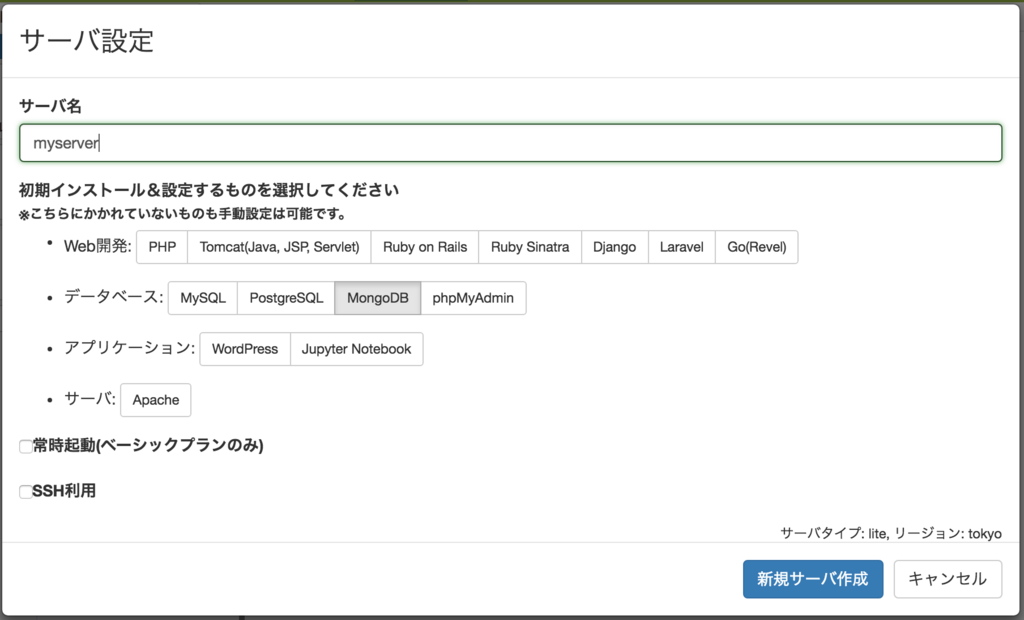
「新規サーバ作成」ボタンを押して、サーバ作成画面を開きます。
今回はデータベースにMondoDBを利用しますので、MongoDBをクリックして「新規サーバ作成」ボタンを押します。

3秒程度で、Node.jsを使える開発環境がブラウザ上にできあがります。
プロジェクトの作成
それでは、Node.jsを使ってWebアプリケーションを作成してみましょう。
アプリケーション作成時には、"npm init"というコマンドを使います。
PaizaCloudでは、ブラウザ上でコマンドを入力するための「ターミナル」を使うことができます。
画面左側の、「ターミナル」のボタンをクリックします。

ターミナルが起動しますので、"npm init"のようにコマンドを入れて、エンターキーを押します。 "package name:"とプロンプトが表示されますので、アプリケーション名を入れます。
"アプリケーション名"というのは作るアプリケーションの名前なので、"music-app"、"game-app" みたいな感じで、好きな名前にするといいですね。
ここでは、アプリケーション名は"myapp"としておきます。他の項目は特に設定する必要はありませんので、空欄でエンターキーのみ入力しておきます。
$ npm init ... package name: (ubuntu) myapp ...

画面左側のファイルファインダを見ると、package.jsonというファイルが作られています。 package.jsonは、アプリケーションが利用するライブラリを管理するNode.jsのアプリケーションに必要なファイルです。

Node.jsでWebサービスを作成する場合、通常ExpressというWebアプリケーションフレームワークを利用しますので、Expressパッケージをインストールしておきます。パッケージをインストールするには、"npm install パッケージ名 --save"というコマンドを使います。
$ npm install express --save
インストールすると、node_modulesというディレクトリが作成されます。 この中に、アプリケーションが利用するパッケージがインストールされます。
次に、Webアプリケーションのプログラムを作成します。まずは、"Hello Node.js!"と表示するアプリケーションを作成してみましょう。
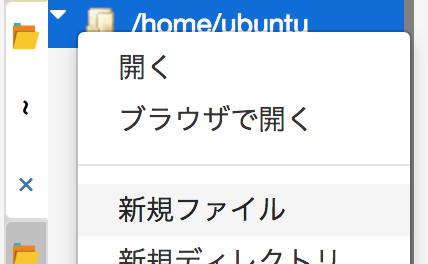
ファイルを作成するには、PaizaCloudの画面左側の"新規ファイル"ボタンをクリックするか、ファイル管理ビューの右クリックメニューから"新規ファイル"を選択します。


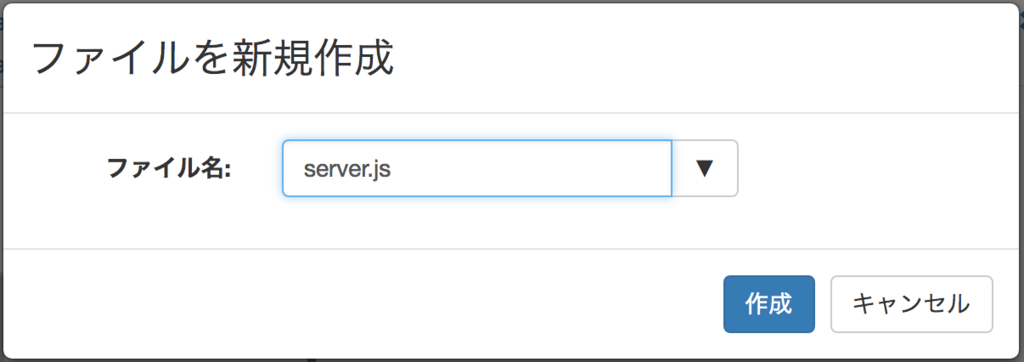
ファイル作成ダイアログが表示されますので、ファイル名に"server.js"と入れて、作成ボタンを押します。

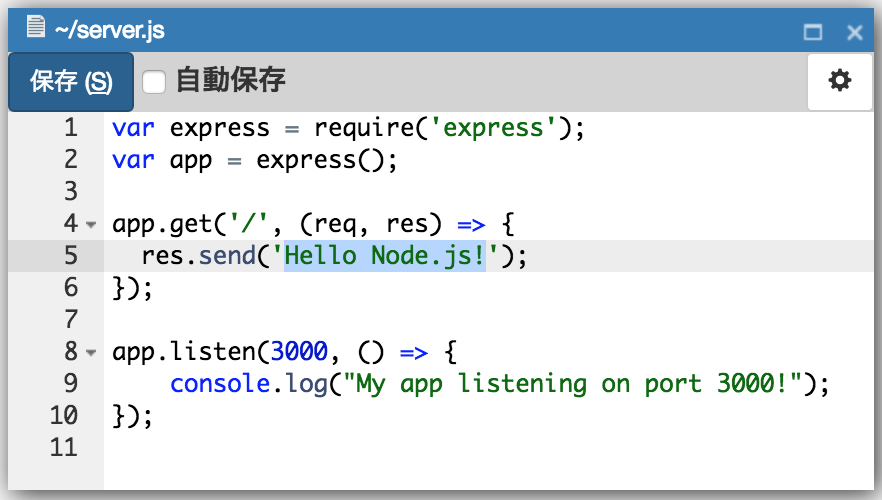
ファイル"server.js"が作成されますので、以下のようにコードを書いていきましょう。
server.js:
const express = require('express'); const app = express(); app.get('/', (req, res) => { res.send('Hello Node.js!'); }); app.listen(3000, () => { console.log("My app listening on port 3000!"); });

編集したら、「保存」ボタンを押すか、「Command-S」または「Ctrl-S」で保存します。
このコードを見ていきましょう。1,2行目では、利用するExpressライブラリを読み込んでいます。 4行目の"app.get('/',..."では、トップページ、つまりURLのパス名が"/"の時の動作を関数で書いていきます。ここでは、"res.send()"関数を使って'Hello Node.js'という内容を表示しています。 8行目のapp.listen(3000, ...)でサーバを3000番ポートで起動します。
アプリケーションの起動
それでは作成したアプリケーションを実際に動かしてみましょう!
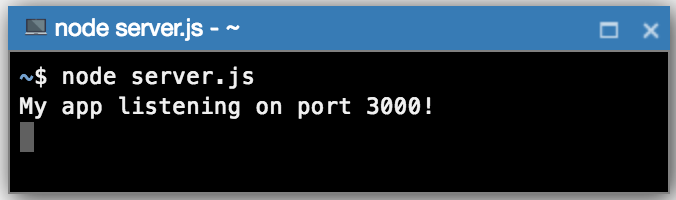
"node server.js"コマンドで、作成したプログラムを起動します。
$ node server.js

画面の左側に、"3000"と書かれたボタンが追加されました。

作成したアプリケーションは3000番ポートでサーバが起動します。PaizaCloudでは、この3000番ポートに対応したブラウザ起動ボタンを自動で追加しています。
ボタンをクリックすると、ブラウザ(PaizaCloudの中で動くブラウザ)が起動して、メッセージが表示されました!

なお、このサーバはHTTPで動作していますが、PaizaCloudではこれをHTTPSに変換しています。またサーバはlocalhostで動作していますが、PaizaCloudでは"https://localhost-サーバ名.paiza-user.cloud:ポート番号"というURLでlocalhostに接続できるようになっています。
データベースの起動
今度はこのアプリケーションで、データベースを使ってみましょう。 サーバ作成時に"MongoDB"をチェックしたので、すでにデータベースは起動していますが、もし起動していない場合は、以下のコマンドで起動しておきます。
$ sudo systemctl enable mongod $ sudo systemctl start mongod
PaizaCloudでは、このようにroot権限でパッケージをインストールすることもできます。
ToDoリストの作成(サーバ)
それでは、ToDoリストを作成していきます。
まずは、サーバ側のプログラムを作成します。
ToDoリストでは、一覧表示、タスクの追加、タスクの削除の3つの操作を行います。 それぞれ、以下のようなルーティングを割り当てます。
| メソッド | パス名 | 操作 |
|---|---|---|
| GET | /todos | タスク一覧表示 |
| POST | /todos | タスク追加 |
| DELETE | /todos/{id} | タスク削除 |
これらの操作を実装していきます。
まず、プログラムで利用するmongooseライブラリを追加します。
$ npm install mongoose --save
次に、server.jsファイルを開いて、以下のように書き換えます。
server.js:
const express = require('express'); const app = express(); const mongoose = require('mongoose'); const bodyParser = require('body-parser'); app.use(express.static(__dirname + '/public')); app.use(bodyParser.json()); mongoose.connect('mongodb://localhost/mydb'); const Todo = mongoose.model('Todo', { text : String }); app.get('/api/todos', (req, res) => { Todo.find() .then((todos) => { res.json(todos); }) .catch((err) => { res.send(err); }) }); app.post('/api/todos', (req, res) => { const todo = req.body; Todo.create({ text : todo.text, }) .then((todo) => { res.json(todo); }) .catch((err) => { res.send(err); }); }); app.delete('/api/todos/:todo_id', (req, res) => { Todo.remove({ _id : req.params.todo_id }) .then((todo) => { res.send(todo); }) .catch((err) => { res.send(err); }); }); app.get('/', (req, res) => { res.sendfile('./public/index.html'); }); app.listen(3000, () => { console.log("My app listening on port 3000!"); });
コードを見ていきましょう。 1-4行目では、利用するライブラリを読み込んでいます。
6-7行目では"app.use()"でミドルウェアを設定しています。ミドルウェアを使えばNode.jsに機能を追加できます。ここでは、"public"ディレクトリのファイルを静的ファイルとして読み込むための"express.static(__dirname + '/public')"と HTTPリクエストでJSON形式を利用するための"bodyParser.json()"を利用しています。
9行目の"mongoose.connect('mongodb://localhost/mydb')"では、Mongooseというライブラリを利用してMongoDBと接続しています。MongooseはMongoDBをNode.jsから利用するためのライブラリです。
11行目では、以下のようにMongoDBのコレクション(テーブル)をモデルとして定義していきます。
const Todo = mongoose.model('Todo', { text : String });"
MongoDBはスキーマのないデータベースですので、型を定義する必要はありませんが、Mongooseを利用することで型が利用でき、データベースの整合性を保ちやすくなります。 ここでは、"todo"コレクション(テーブル)と、その中の文字列型の"text"フィールド(カラム)を定義しています。
その後、"app.get", "app.post", "app.delete"関数で、ルーティングを設定しています。Todo.find()、Todo.create()、Todo.remove()関数を使って、データベースのドキュメント(レコード)を検索、作成、追加します。これらの関数はPromiseとして利用できるので、成功したらthen()の関数が、失敗したらcatch()の関数が呼びだれます。ここでは成功した場合、res.send()で結果をJSON形式でレスポンスとして返しています。
そして、"app.get('/'..."ではトップページで"public/index.html"ファイルを返すようにしています。
ToDoリストの作成(HTML)
次に、ブラウザで表示するHTMLファイルを作成しましょう。
まず、静的ファイルを保存する"public"フォルダを作成します。 ファイル管理ビューのホームディレクトリ("/home/ubuntu")を右クリックして、「新規フォルダ」を選択し、"public"ディレクトリを作成します。
次に、"public"ディレクトリを右クリックして「新規ファイル」を選択し、"index.html"ファイルを作成します。
"public/index.html"ファイルが作成できましたので、以下のように記述します。
public/index.html:
<!doctype html> <html> <head> <title>Todo List</title> <link rel="stylesheet" href="//cdn.rawgit.com/milligram/milligram/master/dist/milligram.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="client.js"></script> </head> <body> <div class="container"> <h1>Task List</h1> <div class="form-group"> <input type="text" name="name" class="new-todo-text form-control" placeholder="task"> <button type="submit" class="btn btn-default" onclick="createTodo()">Add</button> </div> <h2>Current Tasks</h2> <table class="table table-striped task-table"> <thead> <th>Task</th><th> </th> </thead> <tbody class="todos"> <tr class="todo template" style="display: none;"> <td> <span class="text"></span> <span class="id" style="display: none;"></span> </td> <td> <button onclick="deleteTodo(this)">Delete</button> </td> </tr> </tbody> </table> </div> </body> </html>
このHTMLファイルを見ていきましょう。ヘッダでは、Milligramという簡単に利用できるCSSフレームワークと、jQueryと、あとで作成するclient.jsファイルを読み込んでいます。
"Add ToDo"ボタンでは、クリックされたときに"createTodo()"関数を呼び出します。
ToDo一覧表示はテーブルで行います。<tr>タグの中は繰り返し表示する内容で、client.jsで処理します。"Delete"ボタンが押されたら、削除動作を行う"deleteTodo()"関数を呼び出します。
ToDoリストの作成(クライアントJavaScript)
次に、ブラウザで動作するクライアントサイドJavaScriptのコードを書いていきましょう。
PaizaCloudで"public"フォルダを右クリックし、"client.js"ファイルを作成します。
作成した"client.js"ファイルに以下のように記述します。
public/client.js:
function render(todos){ $(".todos").children().not(".template").remove(); const template = $(".todos").children(".template"); todos.forEach((todo) => { const node = template.clone(true).show().removeClass("template") node.find(".text").text(todo.text); node.find(".id").text(todo._id); $(".todos").append(node); }); } function getTodos(){ fetch('/api/todos') .then((data) => data.json()) .then((json) => { const todos = json; render(todos); }); } function createTodo(){ const text = $(".new-todo-text").val(); fetch('/api/todos', { method:"POST", headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({text: text}), }) .then(() => { getTodos(); }); } function deleteTodo(el){ const id = $(el).closest(".todo").find(".id").text(); fetch(`/api/todos/${id}`, { method: 'DELETE' }) .then(() => { getTodos(); }); } $(getTodos);
コードを見ていきましょう。 render()関数では、引数で指定されたToDo一覧を表示します。一覧表示は、"template"クラスの部分をコピーし、"text", "id"クラスのテキストを置き換えて行います。
getTodos()関数では、"GET /api/todos"リクエストでサーバからToDo一覧を取得し、render()で一覧表示を行います。
createTodo()関数では、"new-todo-text"クラスのテキスト入力フォームの値を取得し、"POST /api/todos"リクエストを送信してToDoを追加します。
deleteTodo()関数では、"DELETE /api/todos/${id}"リクエストを送信し、指定IDのToDoを削除します。
ページ取得時にToDo一覧を表示できるように、$(getTodos)で、"getTodos()"関数を呼び出します。
動作確認
プログラムは以上です。実際に動かしてみましょう。
実行中の"node server.js"コマンドをCtrl-Cキーで終了し、再起動します。
$ node server.js
このように、コード変更後の再起動が必要になりますが、以下のようにnodemonを利用すれば 自動で再起動するようになります。
$ npm install nodemon --save $ nodemon server.js
ブラウザアイコン(3000)をクリックして、PaizaCloud内のブラウザを起動します。
最初はタスクはないのですが、"Task List"ページが表示されています。
タスクの追加や削除もやってみましょう。

動きましたね!これでNode.jsで作ったタスクリストの完成です!
なお、PaizaCloudの無料プランでは、一定時間が経つとサーバは停止します。継続的に動かしたい場合は、ベーシックプランへアップデートしてください。
詳しくはこちら

まとめ
というわけで、PaizaCloudを使って、開発環境を構築することなく、ブラウザだけでNode.jsのWebアプリケーションを作ってみました。
PaizaCloudを使えばすぐに作れますし、そのまま公開もできますので、みなさんもぜひ試してみてください!
(何かサービスができたらpaiza( @paiza_official )まで教えてくれるとうれしいです!)
「PaizaCloud」は、環境構築に悩まされることなく、ブラウザだけで簡単にウェブサービスやサーバアプリケーションの開発や公開ができます。

 「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。




