
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも簡単にクオリティの高いデータの可視化(データビジュアライゼーション)を実現することができる無料サービスのご紹介です!
アニメーションも自動生成されるうえ、ネット上に公開したり自分のブログやサイトに挿入することも簡単にできます。
また、上級者向けにJavaScriptを活用した独自テンプレートの作成機能が用意されているなど、自由度の高いサービスなのでご興味ある方はぜひトライしてみてください!
【 Flourish 】

■「Flourish」の使い方
それでは、実際に「Flourish」を触りながら、どのように始めたらいいのかを見ていきましょう!
まずは、サイトのトップページにある「Sign up」から無料のユーザー登録をしておきます。

メールアドレス、パスワード、ユーザー名を入力すればすぐに登録は完了します!

すると、自分専用の「マイページ」が作られます!

このページで可視化するためのデータを作成したり、各種設定などができます。
また、過去に作成したデータはすべて履歴として閲覧できるようになっており、本記事の後半でご紹介する「ストーリー」の作成もできますよ。
■データを可視化(ビジュアライゼーション)してみよう!
「Flourish」では、すぐにでもデータを可視化することが出来るように多彩なテンプレートが用意されています。
いずれもクオリティの高いモノばかりなので、実際に1つ試しながら詳細を見ていきましょう!
まずは、「マイページ」から新規データを作成するためのボタンをクリックします。

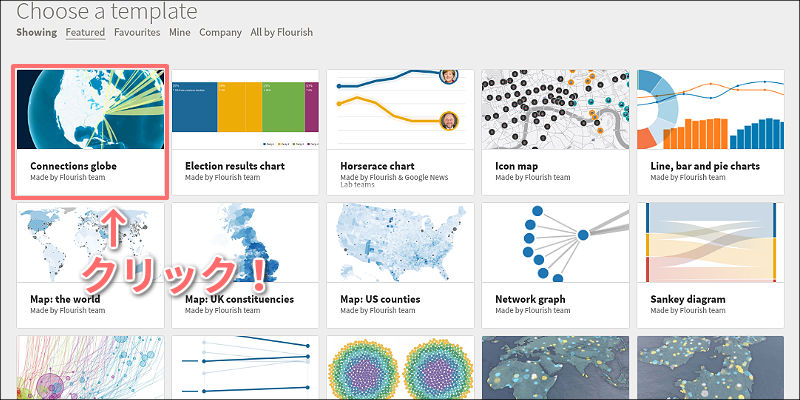
すると、テンプレートの一覧が表示されるので好きなモノをクリックしてみましょう。

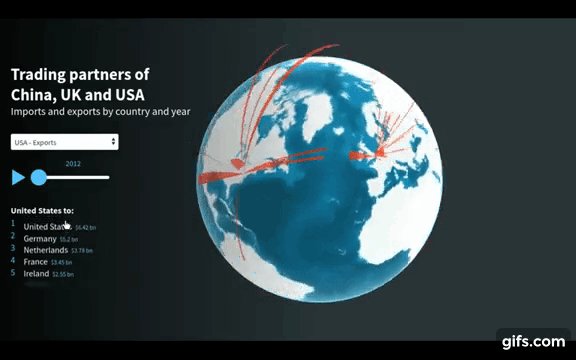
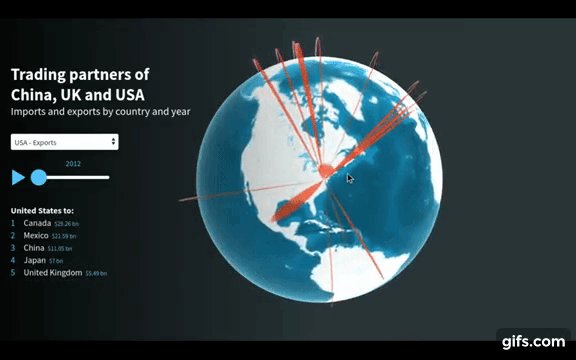
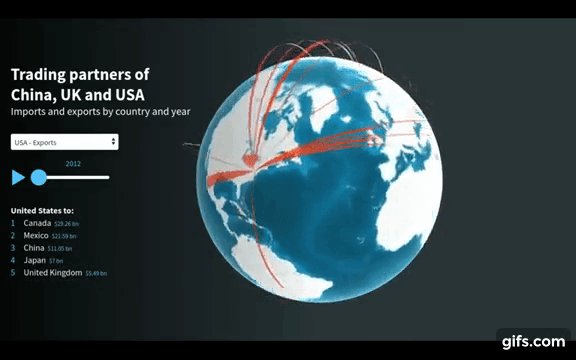
今回は3Dで描かれた「地球」を使ったマッピングが可能な「Connections globe」というテンプレートを選択しました。
すると、専用の「編集エディタ」が表示されます!

プレビューが表示されるので、まずはどのような可視化ができるテンプレートなのかいじってみるのがオススメです。
画面右側には、デザインやレイアウトの調整などが行えるメニューが並んでいます。

アニメーションのタイミングやテキストの挿入など、細かいパラメータがいくつも用意されているので簡単にカスタマイズを行えます。
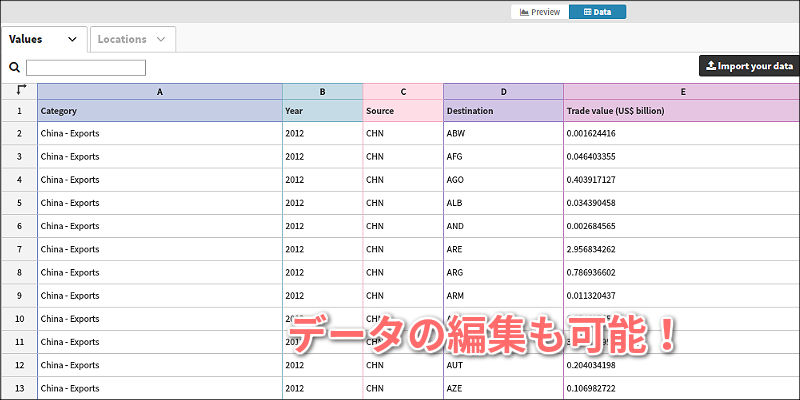
さらに「Data」タブに切り替えるとスプレッドシートのようなデータ編集モードが表示されます。

ここで、自分の独自データを入力しても良いですし、CSVやExcelファイルなどをインポートすることも可能です!
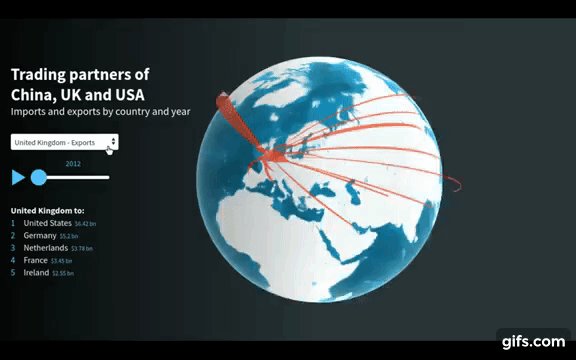
実際にテンプレートを操作するとこんな感じになります!

このテンプレートの場合、「出発地」と「到着地」を決めるだけでグラフィカルな描画を行えます。
なので、例えば日本を訪れるインバウンドマーケティングのデータを可視化したり、輸入・輸出の貿易データなどを分析するのに便利だと思います。
ちなみに、画面右上のボタンをクリックするだけで可視化データを公開することが可能です!

同時に「埋め込みタグ」も生成されるので、自分のブログやサイトに挿入するのも簡単ですよ。
■多彩な用途に使えるテンプレートたち!
「Flourish」には、さまざまな目的に応じて素早く可視化できるテンプレートが用意されているので、ほんの一部ですがいくつかピックアップしてご紹介しておきます!
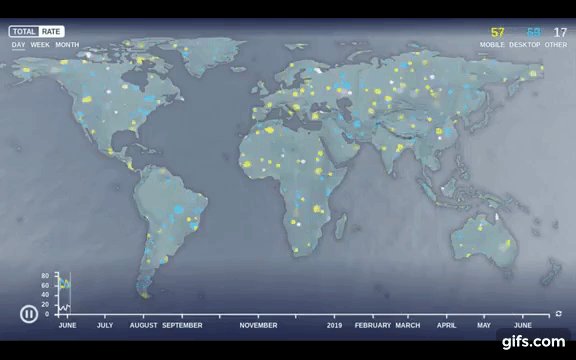
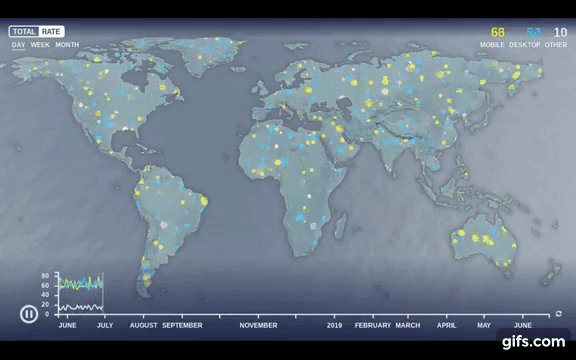
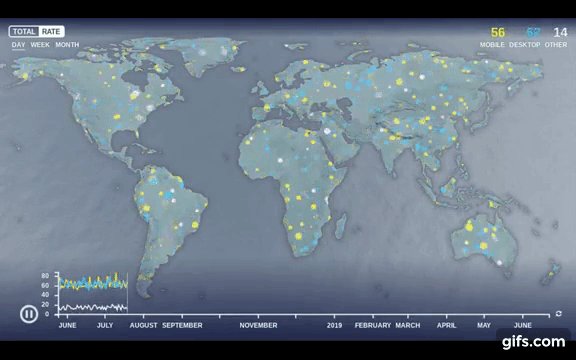
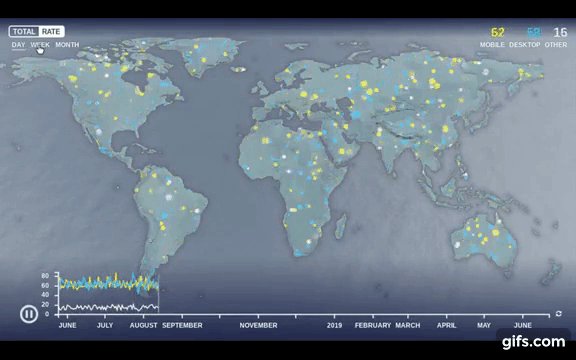
【 Time map 】

このテンプレートは、時間の経過と共に変化するイベントなどを可視化するのに最適です。
地図にマッピングすることもできるので、例えばWebサイトのトラフィックデータを可視化するなど、タイムスタンプを持つデータを分かりやすく伝えるのに便利でしょう。
実際のアニメーションは以下のようになります。

週別、月別でも表示を切り替えることが可能で、独自のカテゴリを作成して表示することもできます。
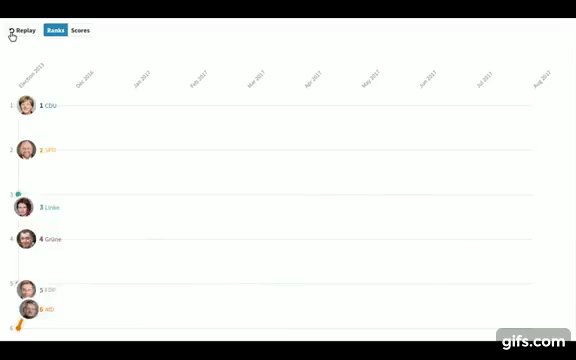
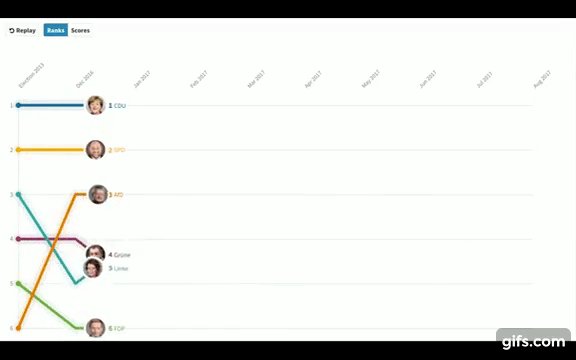
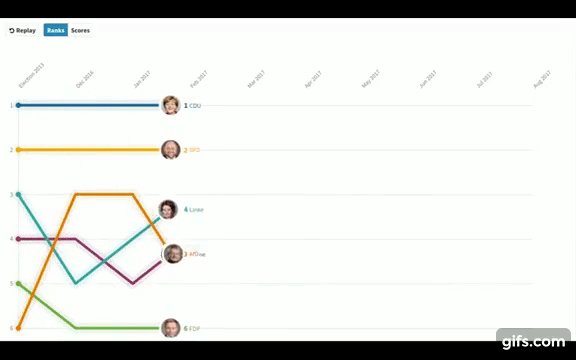
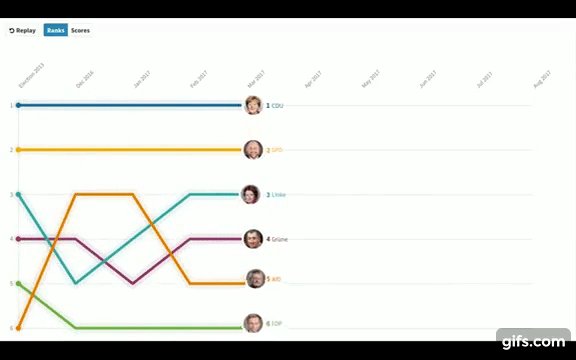
【 Horserace chart 】

このテンプレートは、時間経過によって順位・スコアなどが変化するデータを可視化するのに最適です。
まずは、実際に使っている様子を以下のGIFで確認してみてください!

このように、左から右へ時間経過による順位の変化をアニメーションで表示することが可能です。
例えば、選挙のデータやサッカーなどのスポーツにおける試合データを可視化するのに便利でしょう。
もちろん、アニメーションのタイミングやエフェクトなど細かい調整も可能です。
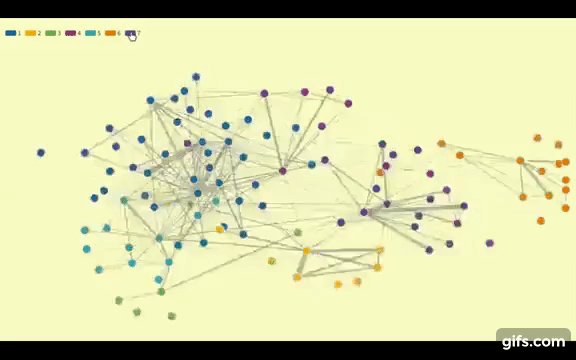
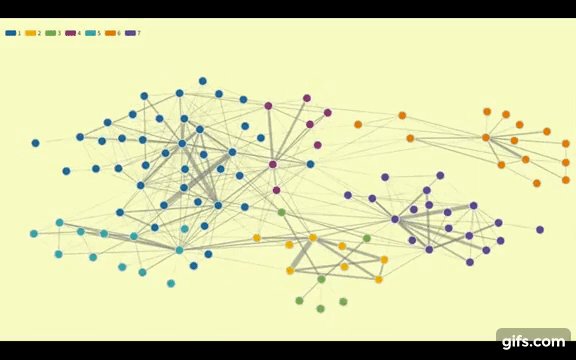
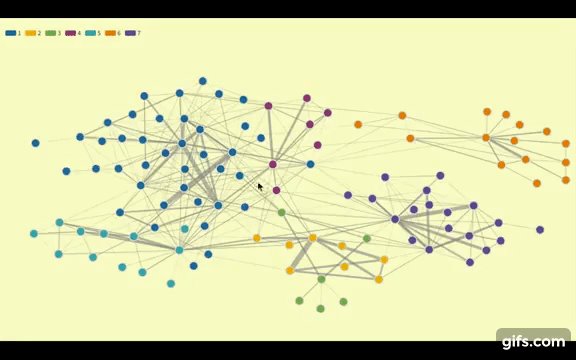
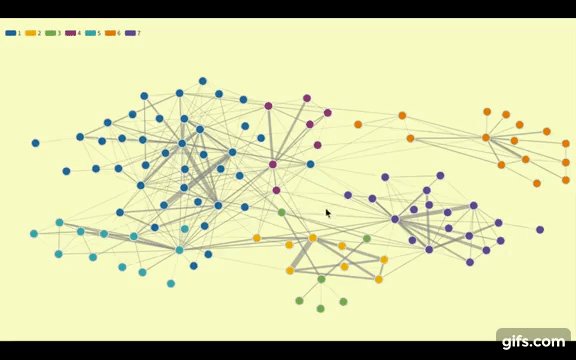
【 Network graph 】

このテンプレートは、何らかの相関関係を表現するデータを可視化するのに最適です。
あるモノについて関連のある集まりだけを表示したり、そこから紐付いているネットワークがどのように形成されているのかを直感的に理解できるようになっています。
実際に使った様子は以下のとおりです。

例えば、無数に存在する商品群をグルーピングしたり、関連企業や人物を分析するのに役立つでしょう。
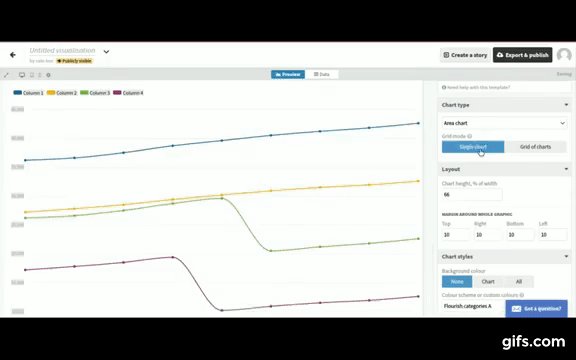
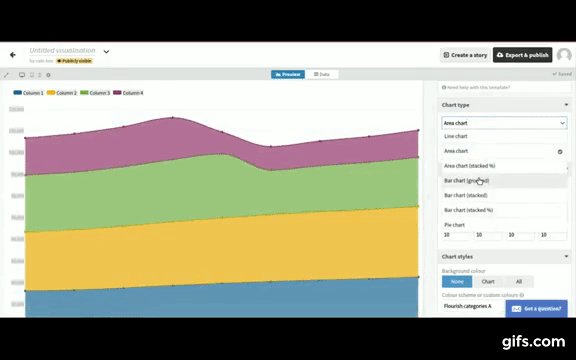
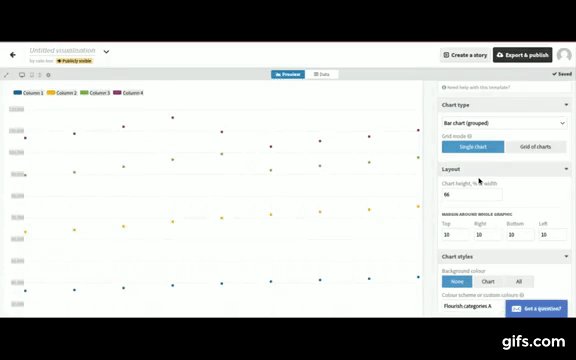
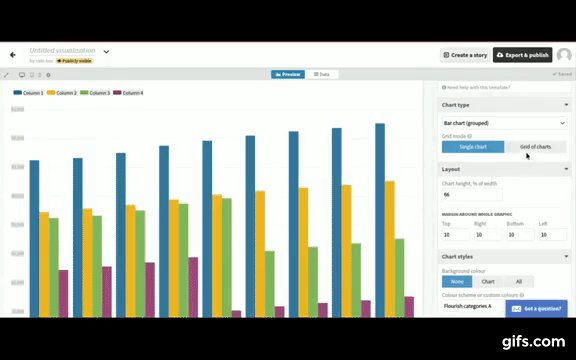
【 charts 】

このテンプレートは、一般的なグラフやチャートを生成するのに役立ちます。
棒グラフ、円グラフ、折れ線グラフ…など、データを分析するのによく使われるチャートを豊富に揃えています。
カラーリング、数値データ、軸の編集、デザインなど細かいカスタマイズの自由度も高いのが特徴です。
実際のアニメーションは以下のとおりです!

他にも、さまざまな用途に最適化されたテンプレートが用意されているので、興味のあるモノが見つかったらぜひ試してみましょう!
■可視化データを「スライド資料」に変換する!
「Flourish」の大きな特徴の1つとして、プレゼンなどで活用できる「スライド資料」の作成機能があります。
これは、自分で作成した可視化データをそのままスライドの資料に変換してくれる「ストーリー」という機能で、短時間でユニークな資料作りができるのでご紹介しておきます!
作り方は簡単で、マイページから「Create a story」ボタンをクリックします。

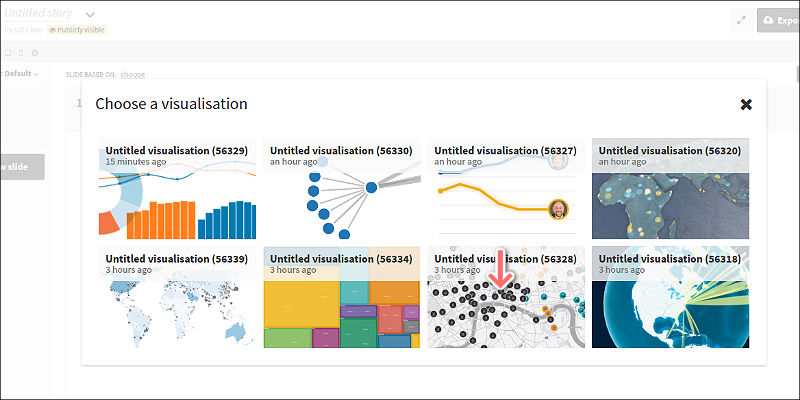
すると、スライド資料の作成画面になるので「Choose a visualisation」と書かれたボタンをクリックしましょう!

過去に自分が作成した「可視化データ」の一覧が表示されるので、スライド資料に変換したいデータを選びます。

変換されたデータには、好きなようにテキストを挿入することも可能です!

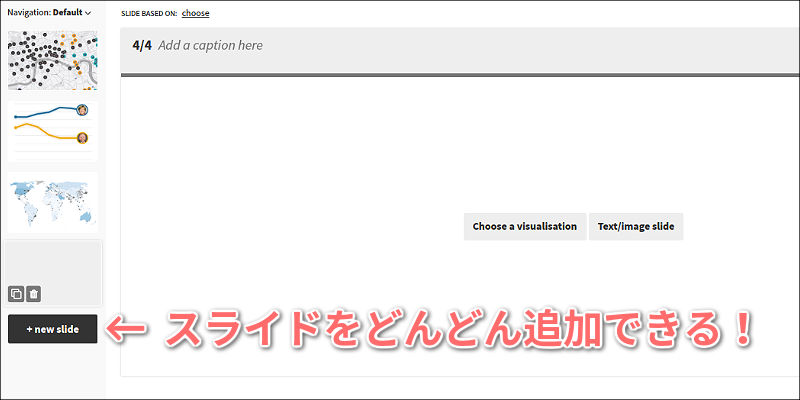
このように、どんどんデータを変換していくだけでスライドが追加されていくわけです。

また、一般的なスライド資料のようにテキスト・画像・動画などで構成することも可能です!

このように、「Flourish」だけでクオリティの高い可視化データを作成し、それを発表するためのスライド資料の生成まですべて完結できるのは大きな魅力と言えるでしょう。
ちなみに、気に入ったテンプレートが存在しない場合はJavaScriptでオリジナルのテンプレートを作成できるライブラリも無料で提供されています。
これにより、完全な独自テンプレートを作成できる環境が入手できるので、活用次第であらゆるデータを可視化することができるでしょう!
■JavaScript入門編は全編無料!動画で学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、JavaScript入門編はもちろんPython、Java、C言語、C#、PHP、Ruby、SQL、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「JavaScript入門編」「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、さまざまなデータを簡単に可視化することができる「Flourish」についてご紹介しました!
非常に多機能なサービスなので、使い込むほどに細かいカスタマイズが出来ることを実感できると思います。
基本的にGUIで誰でも利用できるサービスですが、エンジニアの方であればプログラミングによるビジュアライゼーションも可能なので便利です。
ぜひ、みなさんも手持ちのデータを素早く可視化して公開してみてはいかがでしょうか。

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




