
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、さまざまな植物の3Dモデルをビジュアルプログラミングで簡単に作成できるちょっと変わったWebサービスをご紹介します!
ブロックを組み合わせるだけの簡単操作で、本格的な3Dモデルをリアルタイムに生成できるのが特徴です。完全無料で利用可能なうえ、ゲームはもちろんWebサイトのアクセントにも使えるのでご興味のある方はぜひ参考にしてください!
【 Plantarium 】

■「Plantarium」の使い方
それでは、「Plantarium」をどのように使えばいいのか詳しく見ていきましょう!
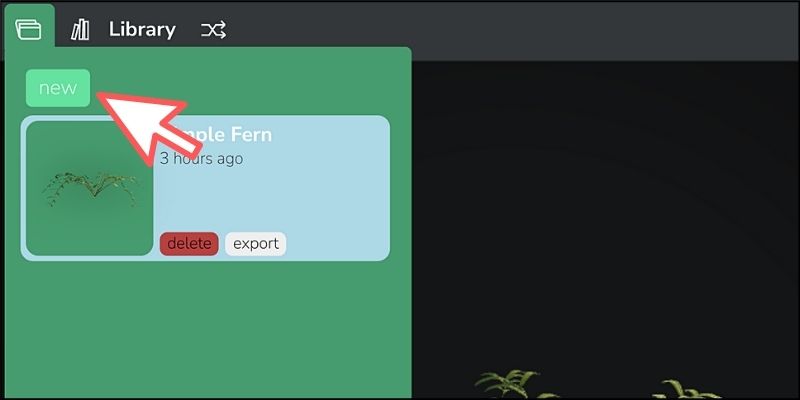
利用する際にログインなどは一切不要で、サイトにアクセスしたら画面左上のメニューから【new】ボタンをクリックします。

すると、3Dモデルを作成するためのWebエディタが表示されます。

この画面からブロックを組み合わせて自分の好きな植物を作成したり、ファイルに書き出してダウンロードしたりなどが可能になります。
また、メニューからチュートリアルや公式動画なども提供されているので、最初にいくつか確認しておくといいでしょう。
■Webエディタの基本操作について
「Plantarium」が提供するWebエディタは、マウスとキーボードを使って効率よく作業ができるように設計されています。
そこで、いくつか基本的な操作について最初に知っておくべきポイントをご紹介しておきます。
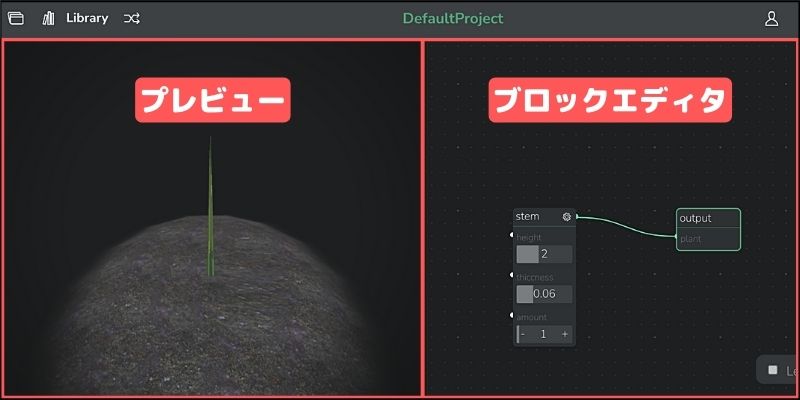
まず最初にWebエディタは2つの画面に大きく分けることができます。

「ブロックエディタ」の画面でロジックを組み立てたものが、「プレビュー」の画面に反映される仕組みです。
どちらの画面もマウスをスクロールして拡大・縮小ができます。また、「プレビュー」は3D空間になっており、マウスのドラッグ操作で好きな視点に変更可能です。
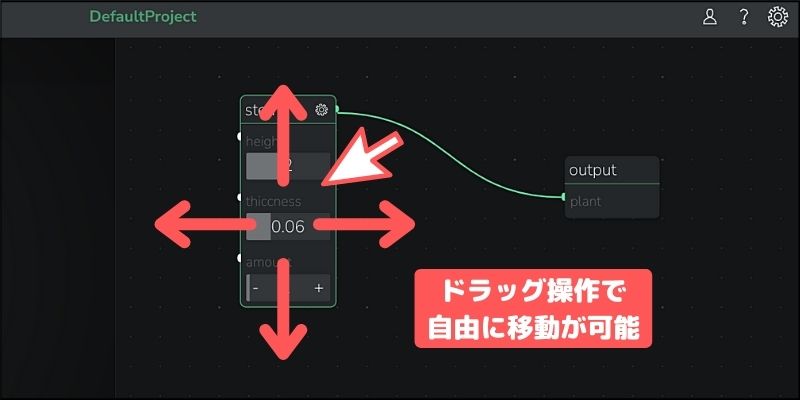
「ブロックエディタ」に配置されたブロックは、クリックして選択状態にするとドラッグ操作で自由に移動ができます。

「Ctrlキー」を押しながらドラッグすると、スナップ機能が付与されて一定の間隔で配置できるようになります。これは複数のブロックを揃えたいときなどに便利でしょう。
ちなみに、ブロック以外の箇所をドラッグするとブロックエディタ内を自由に移動できるので覚えておきましょう。
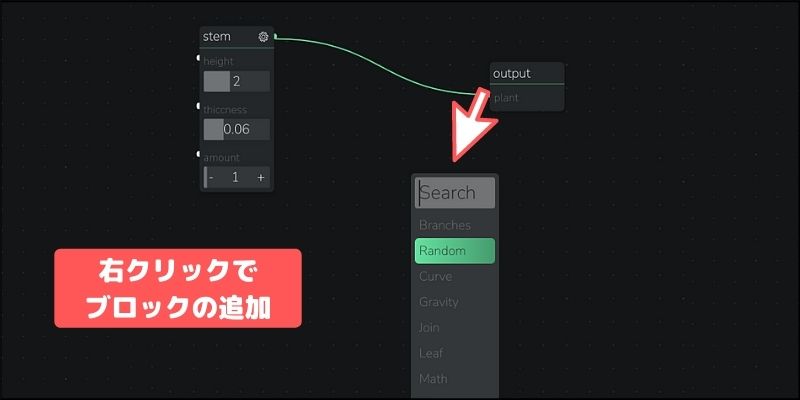
また、ブロックエディタ内で右クリックするとメニューから新規のブロックを追加できます。

ショートカットキーとして「Shift + A」を押しても、同じようにメニューが表示されて新規のブロックを追加できます。
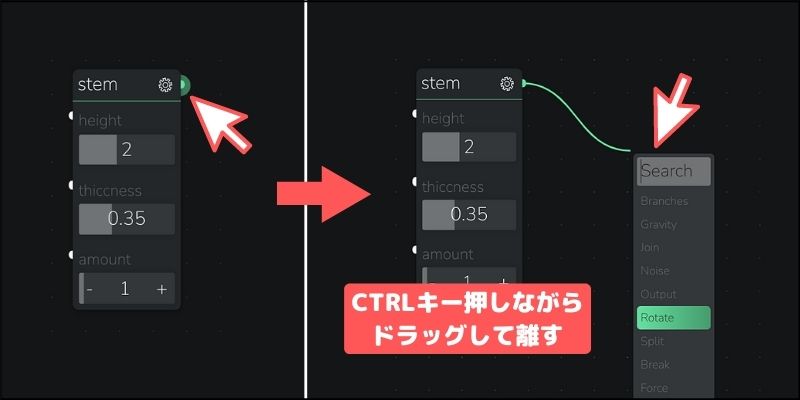
ブロック同士を線でつなげる場合は、ポイントにマウスを近づけてドラッグします。
このときに「Ctrlキー」を押しながらドラッグして離すと、接続可能なブロックだけを表示できる機能もあります。

ブロック内の数値を入力する方法は2種類あります。

パラメータ部分をマウスで左右にドラッグして入力するか、クリックして数値を直接入力する方法があります。
ちなみにキーボードの「?」を押すと、マウスカーソルが変化してブロックに近づけるだけで簡単な概要を表示できる機能もあります(ESCキーを押して解除できます)。
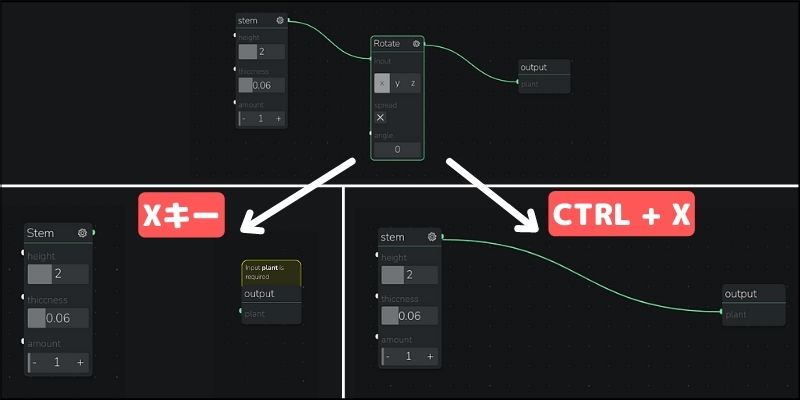
追加したブロックは選択状態にしてから「X」キーを押すと削除できます。
ただし、削除すると他のブロックとの接続状態も解除されるので注意が必要です。もし、他のブロックと接続状態を維持したまま削除したい場合は「Ctrl + X」で削除しましょう。

ここまでの基本的な操作を踏まえて、次の章では実際に簡単な植物を作りながらどのように3Dモデルを作っていくのかを詳しく見ていきましょう。
■「Plantarium」で簡単な3Dモデルを作ろう!
それでは簡単なサンプル例として、基本となる植物の3Dモデルを実際に作ってみましょう!
全体的な作業の流れは以下のようになります。

今回のサンプル例であれば、操作に慣れると数分で完成させてファイルに書き出せるようになるはずです。
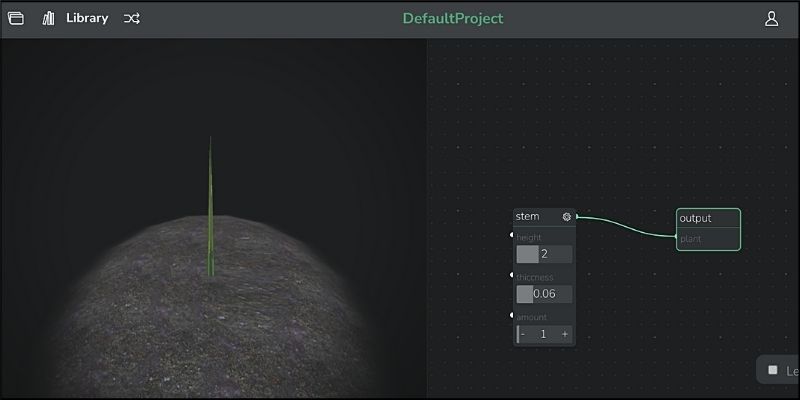
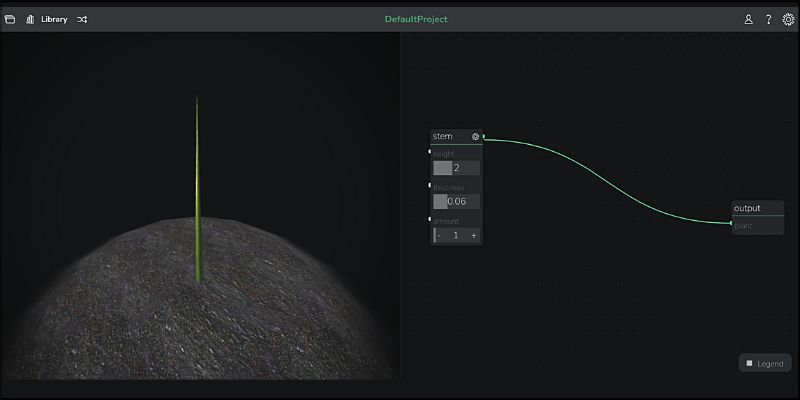
まず最初に新規プロジェクトを作成して、デフォルト状態のエディタを表示してください。

「プレビュー」には、植物の茎が1本だけ表示されているのが分かります。
茎の数を増やすには「stem」ブロックの「amount」の値を変更します。今回は「6」にしてみました。

これで茎の数は6本になっているのですが、見た目には変化しないと思います。なぜなら、6本とも同じ座標に重なっているからです。
そこで、茎の角度を変えて見えるようにしていきましょう。
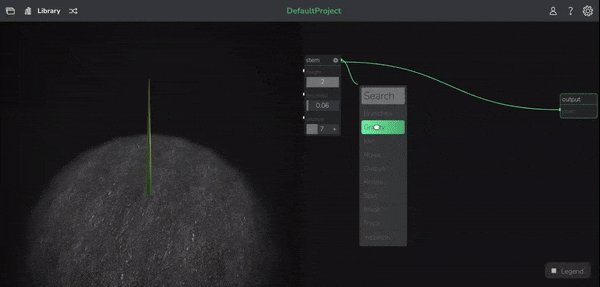
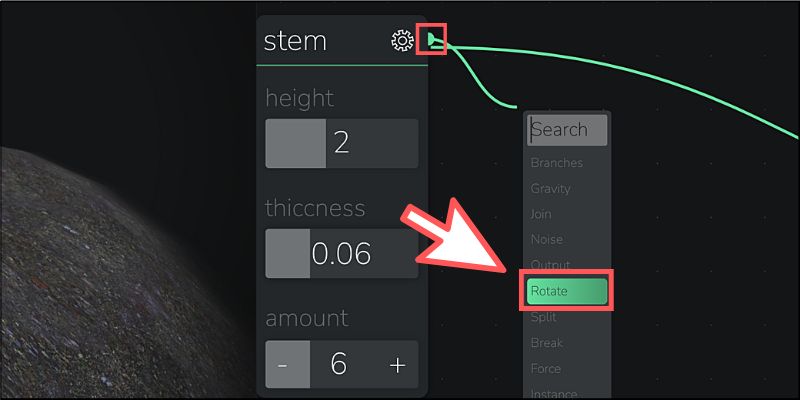
「stem」ブロックのポイントを「Ctrlキー」を押しながらドラッグして、「Rotate」ブロックを選択してください。

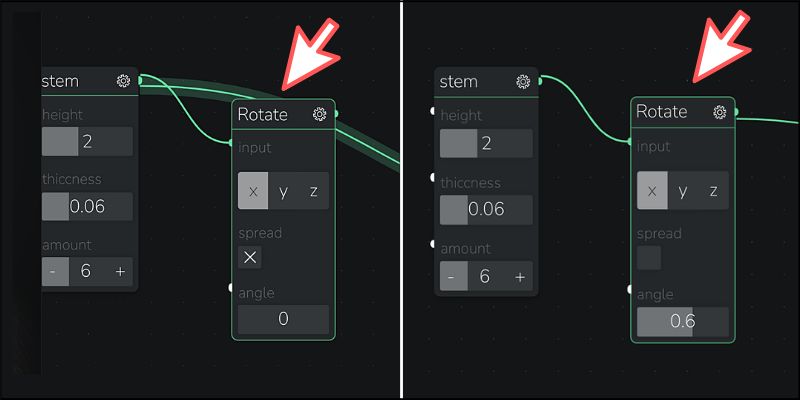
追加したブロックをドラッグして、すでに接続されている「線」の近くに持っていくと少しハイライト表示されます。

そのタイミングで離すと自動的にブロックが接続されるので便利です。
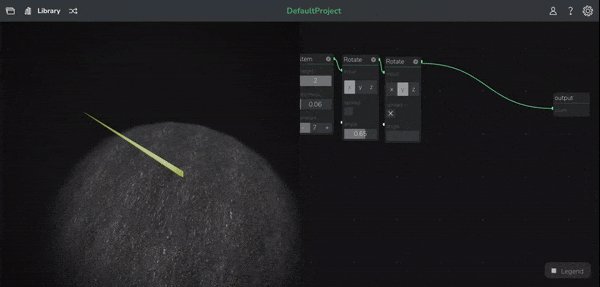
同じ要領で「Rotate」ブロックをもう1つ追加して、X軸とY軸の回転ができるようにします。

値はお好みで構いませんが、上記の場合だとX軸「angle 0.6」Y軸「angle 6」に設定しています(X軸のspreadはチェックを外しておいてください)。
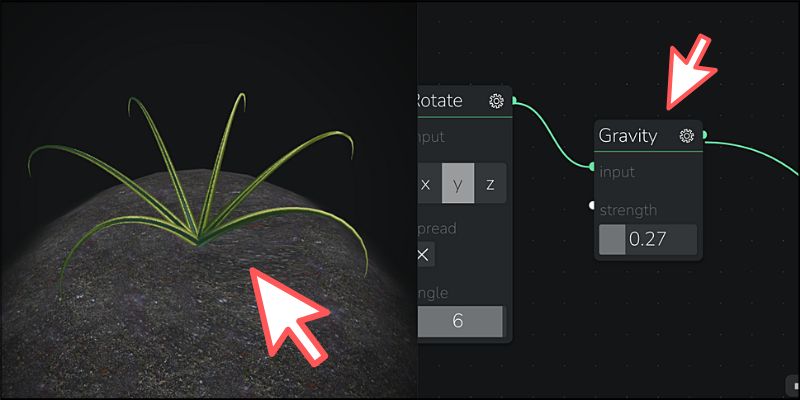
次に3Dモデルへ「重力」を付与してみます。
この場合は「Gravity」ブロックを追加して、パラメータの値を変化させながら調整します。

重力が加わったことで、茎の先端が地面に垂れ下がるようになりました。
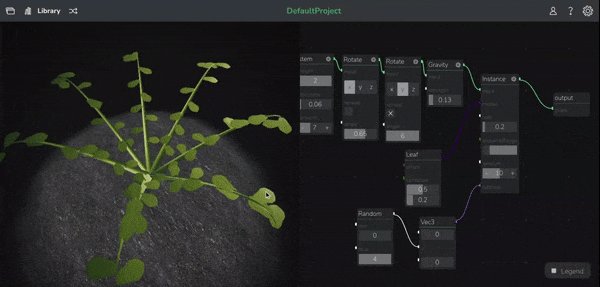
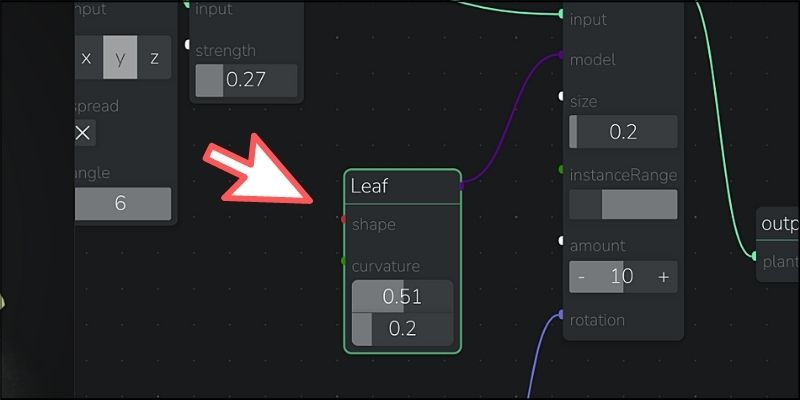
最後に「葉」を茎に付与していきます。
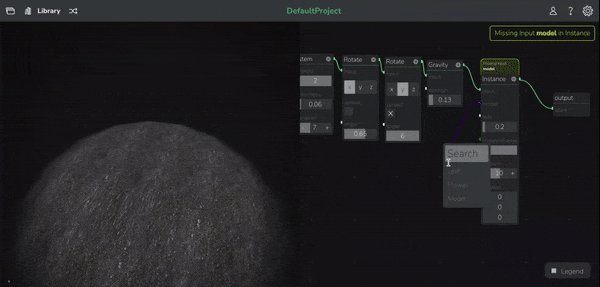
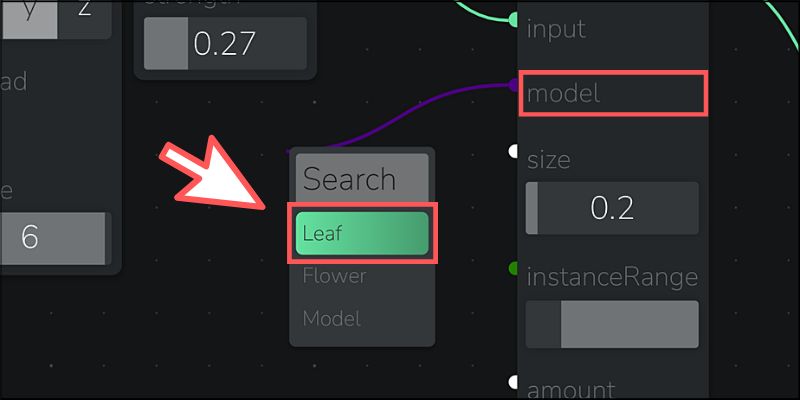
「葉」を作るには「Instance」ブロックをまずは追加します。

このブロックは「model」が必要になるので、「Ctrlキー」を押しながらポイントをドラッグして「Leaf」ブロックを選択しましょう。

これで茎に「葉」が付与されました。

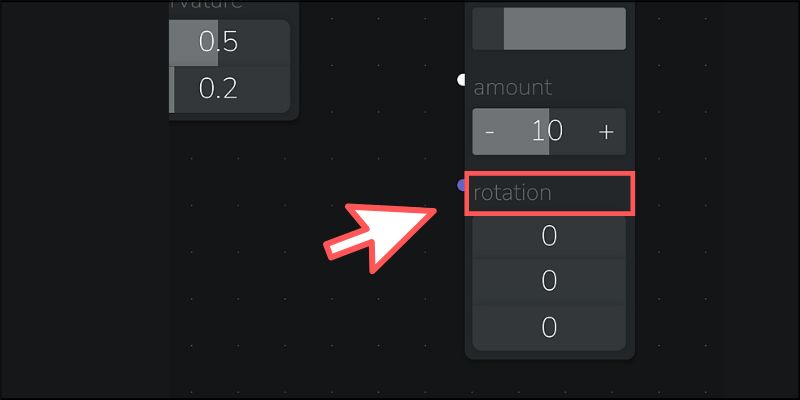
「葉」が規則的に並んだこの状態でも構わないのですが、もう少しだけ「葉」の位置をランダムに並べてみましょう。
「Instance」ブロックの「rotation」パラメータにあるY軸をランダムに回転させるとそれっぽくなります。
そこで、パラメータのポイントを「Ctrlキー」を押しながらドラッグして、同じようにブロックを追加していきます。

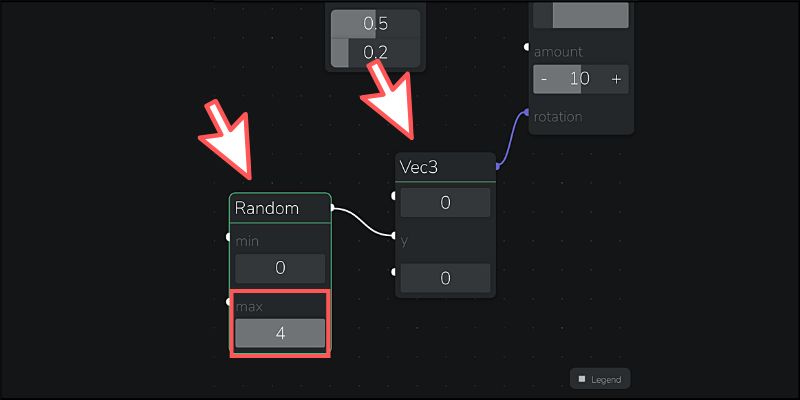
新たに追加したのは「Vec3」ブロックと「Random」ブロックです。

「Vec3」ブロックにあるY軸のポイントから「Random」ブロックを追加している点に注意してください。また、「Random」ブロックのmaxパラメータを4に設定しています。これで0〜4のランダムな数値が生成されるわけです。
プレビューを見てみると「葉」の位置がランダムに生成されているのが分かります!

このように「Plantarium」は、さまざまな役割を持ったブロックを繋ぎ合わせて、パラメータに角度や乱数などの入力値を流し込むことでリアルタイムに3Dモデルが生成できるわけです。
■植物をカスタマイズしてみよう!
「Plantarium」はなるべく簡単に自分好みの植物を生成できるように、便利なブロックがいくつか提供されているのでご紹介しておきます。
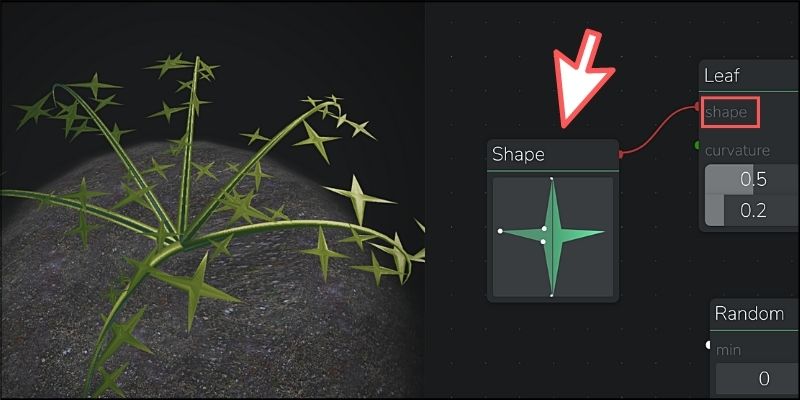
例えば、先ほど作成した「葉」の形状については、自分で自由にデザインができるように設計されています。
「Leaf」ブロックにある赤いポイントで「Ctrlキー」を押しながらドラッグしてみましょう。

「Shape」ブロックが配置されて「葉」の形状をカスタマイズできるようになります。

クリックするとポイントが生成されるので、ドラッグ操作で簡単に好きなデザインを作成できるのが特徴です(同じポイントを再度クリックすると削除できます)。
実在する「葉」の形状を真似してみたり、奇抜な発想でデザインを楽しむことができるわけです。
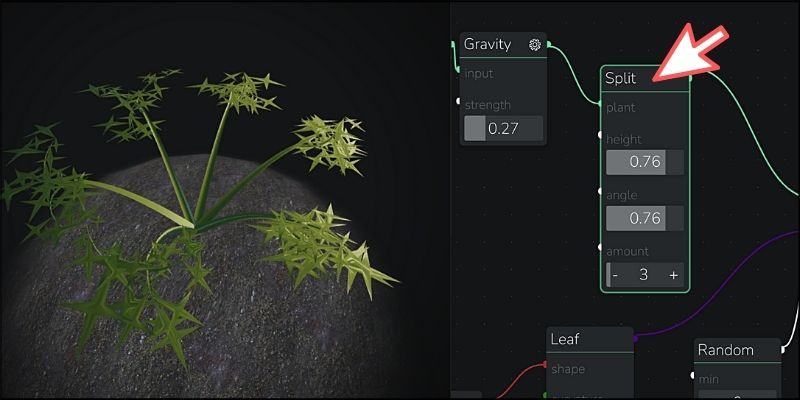
「Split」ブロックは、茎の先端から複数に切り分けて分散(枝分かれ)できる機能を提供してくれます。

切り込みの深さや分散量などを調整すると、より密度の高い植物を作ることも可能です。
ユニークなブロックとして「Noise」があります。
これはその名の通り、ノイズを発生させて茎の形状をぐちゃぐちゃにする機能を提供します。

より複雑でランダム性のある茎をデザインすることで、インパクトのある植物を生成できるのが特徴です。
このような独自のカスタマイズ機能を提供するブロックは、単体で使ってもいいですし組み合わせて自由に実験してみるのも面白いでしょう。
■3Dモデルをファイルに書き出してみよう!
「Plantarium」で作成した3Dモデルは、汎用性の高い「.obj」形式のファイルとして書き出すことが可能です。
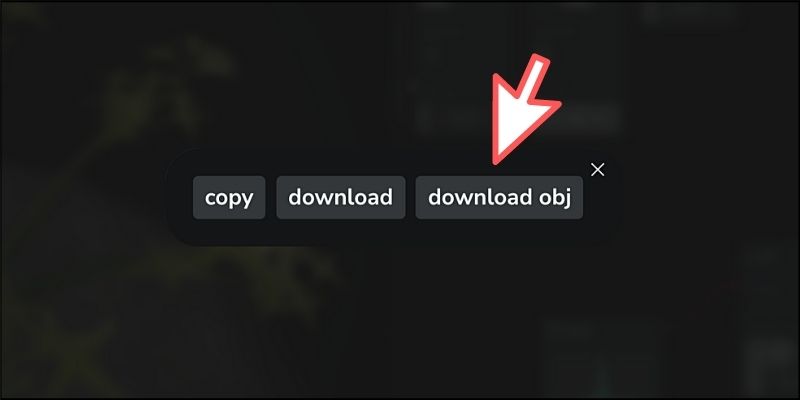
方法は簡単で、画面上部のメニューから現在作成しているプロジェクトの【export】ボタンをクリックします。

【download obj】ボタンをクリックすれば、ファイルをダウンロードできます。

書き出したファイルは、他のCGソフトやUnityなどのゲームエンジンでも活用できます。
ちなみに、画面右上の設定メニューからエディタのカスタマイズも可能です。

テーマカラーの変更、プレビューの設定、デバッグ機能などを細かく調整できるので便利です。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
このたび人気の「Python入門編」が全編無料となりました。他にもいろいろな動画レッスンを無料公開しておりますので、エンジニア・非エンジニアにかかわらず、プログラミングを学びたい方はぜひごらんください。
paizaラーニングについて詳しくはこちら

■まとめ
今回は、ビジュアルプログラミングで誰でも簡単に植物の3Dモデルを作成できるサービスをご紹介しました。
今後は新しいブロックのリリースや機能改善などのアップデートも行われる予定なので、今のうちから操作に慣れておくといいでしょう。ブロックの機能がだいたい分かれば、あとは簡単にカスタマイズもできるようになります。
今回ご紹介した内容はすべて無料で使えるので、ぜひみなさんもオリジナルの植物を作ってみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



