
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、初心者の方はもちろん中・上級者も便利に活用できるWebサイト制作サービスをご紹介します!
ReactやVueのようなコンポーネントベースの開発を、ビジュアルエディタを使って効率よく開発できるのが特徴です。コンポーネントの再利用はもちろん、さまざまなプリプロセッサも搭載されており、開発から公開までこれ1つで完結できてしまいます。
基本的な機能はすべて無料なので、Webサイトの開発にご興味ある方はぜひ参考にしてみてください!
また、paizaラーニングでは、Webページ作成に欠かせないHTML/CSSを学べる講座やWebデザイン入門講座を公開中です。合わせてチェックしてみてください。
【 Frontnd Builder 】

■「Frontnd Builder」の使い方
それでは、実際にFrontnd Builderをどのように使っていくのかを見ていきましょう!
最初にトップページにあるログインボタンをクリックします。

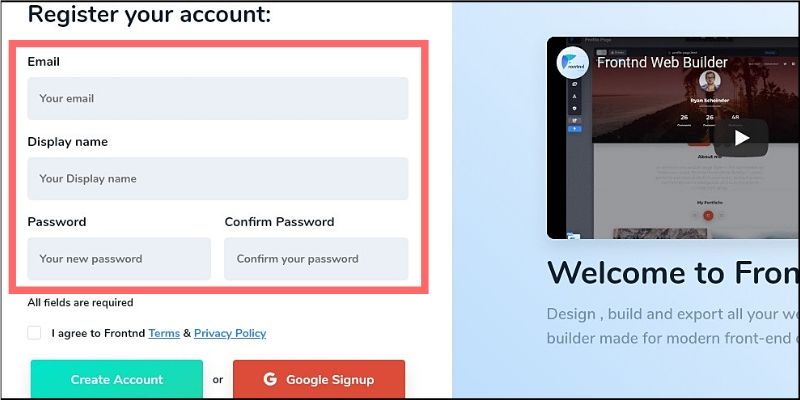
初回のみ無料のユーザー登録をしておきましょう。

Googleアカウントで簡単に登録できますが、自分のメールアドレスを使うことでも始められるので簡単です。
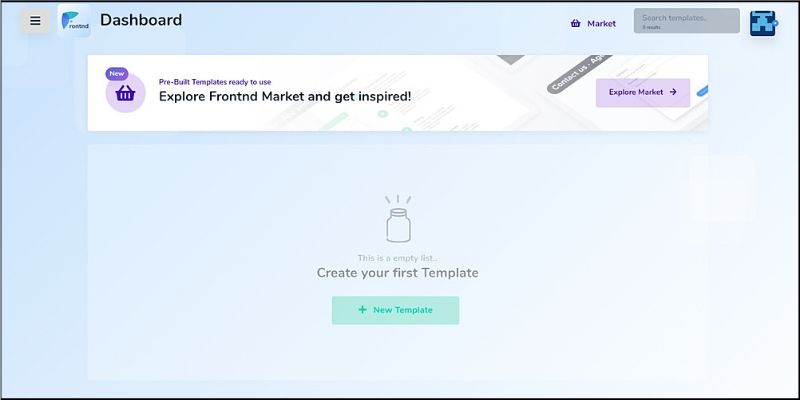
登録が完了すると専用のダッシュボード画面になります。

この画面で自分が作ったWebサイトの管理や編集ができるようになります。
また、記事後半でも紹介しますが多彩なテンプレートをダウンロードできるマーケット機能も、この画面から利用できます。
■Webエディタを起動してみよう
それでは、Webサイトを作るためのエディタを起動してみましょう。
まずは、ダッシュボードから【New Template】ボタンをクリックします。

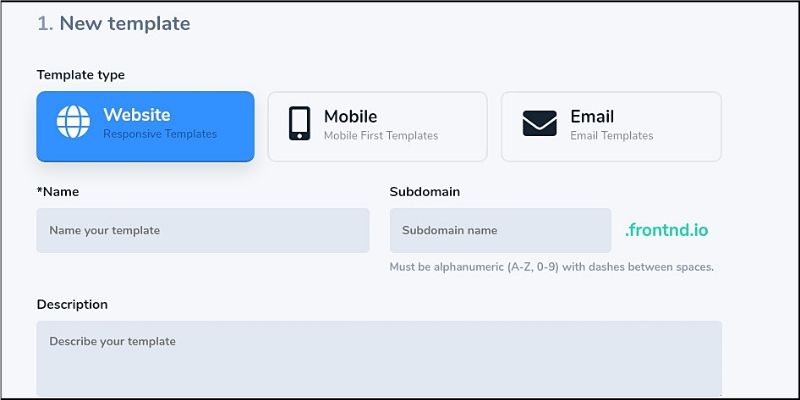
Webページの設定画面が表示されます。

今回はWebサイトを作ってみたいので、タイプの箇所は【Website】を選択しておきましょう。
あとは、適当なサイト名とサブドメインを入力して次の画面に進みます。(入力内容はあとからでも変更できます)
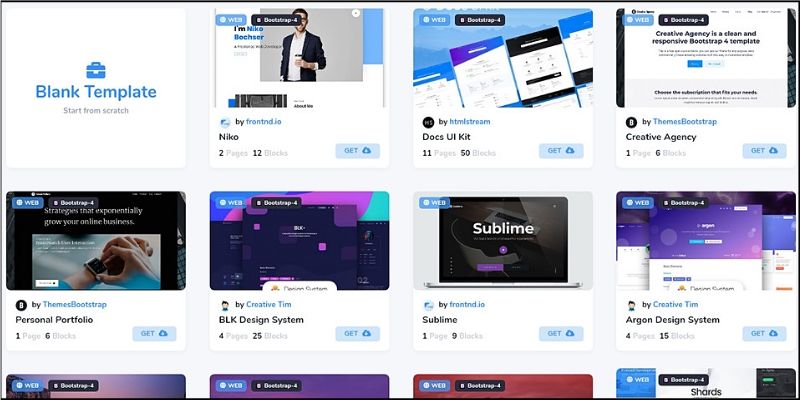
さまざまな用途向けのテンプレートを選択できる画面になります。

好きなテンプレートを選択してもよいのですが、今回は試しに空っぽの状態から始めたいので【Blank Template】をクリックします。
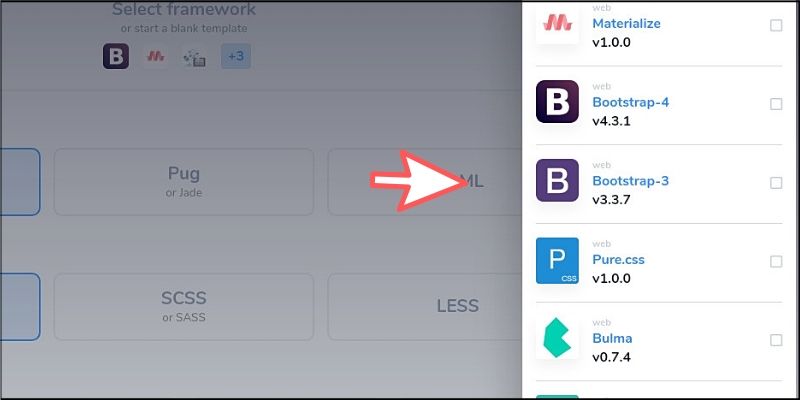
一般的なCSSのフレームワークを事前に読み込むことも可能です。

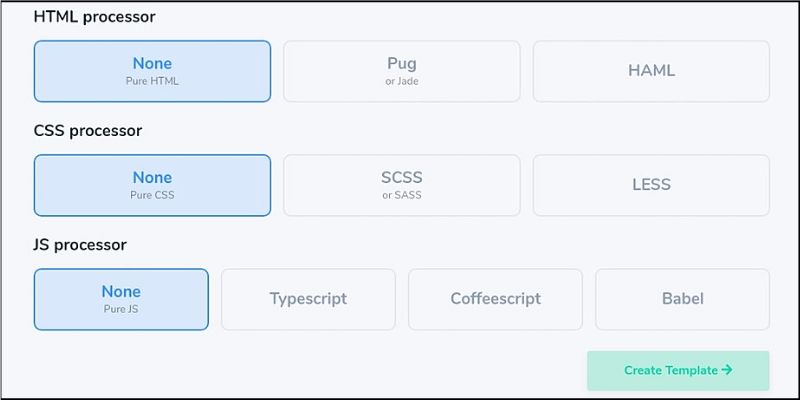
また、PugやSCSSなどのプリプロセッサを設定することもできます。

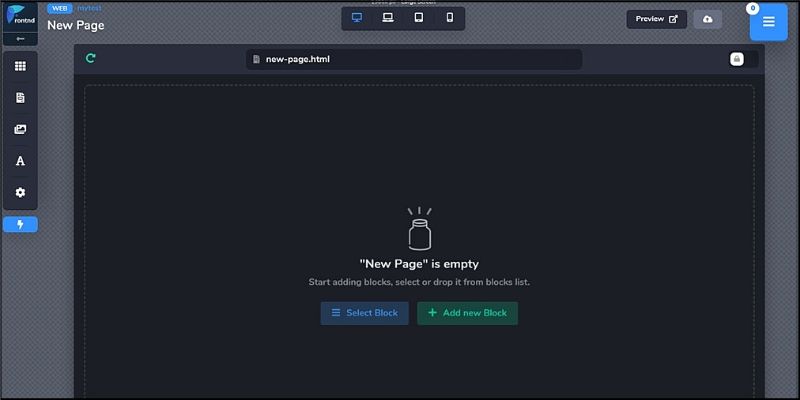
初期設定が完了したら、Webサイトを開発するためのエディタが起動します!

基本的なWeb開発はすべてこの画面で完結できるように構成されており、初心者から中・上級者の方も便利に使える機能が多く搭載されています。
どのように開発を進めていくのかについて、次の章でもう少し具体的に見ていきましょう!
■「Frontnd Builder」でWebサイトを開発する方法
Frontnd BuilderによるWeb開発は、ReactやVueのようなコンポーネント指向による開発をイメージすると分かりやすいと思います。
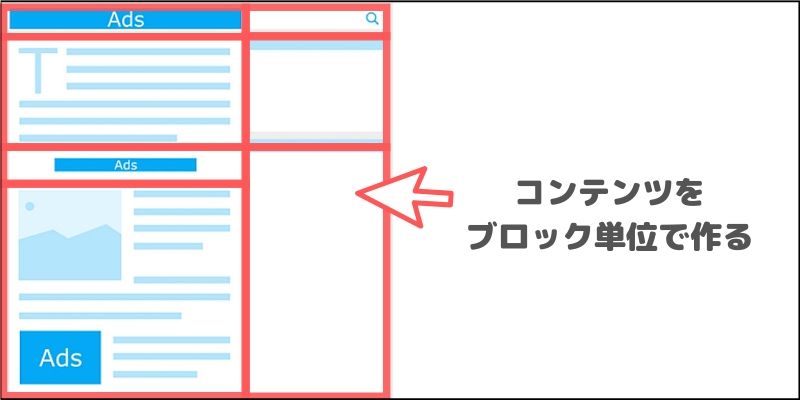
つまり、Webサイトを構成するコンテンツ(コンポーネント)を1つずつブロックのように作って組み立てていくわけです。

このブロックを開発するのに、Frontnd Builderは誰でも理解しやすいビジュアルエディタを使って構築することができるわけです。
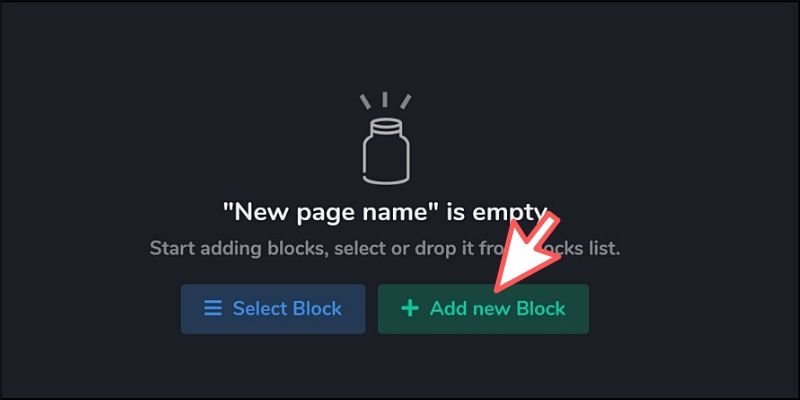
そこで、まずはエディタを起動したら【Add new Block】ボタンをクリックしてみましょう。

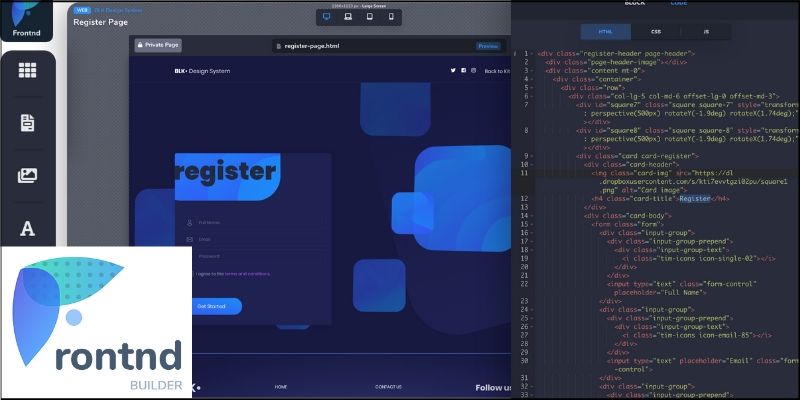
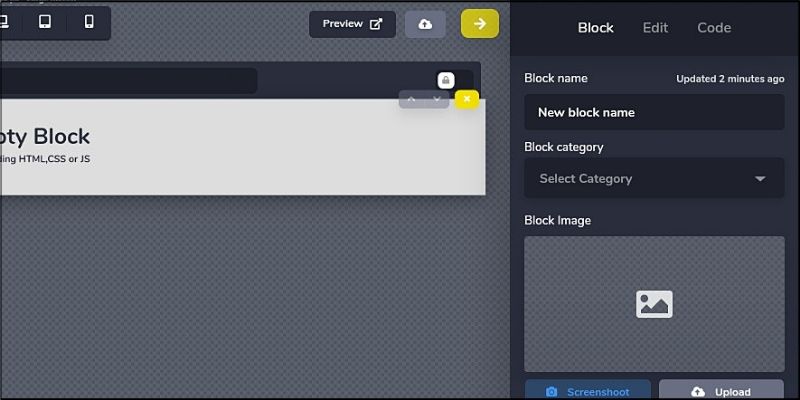
ブロック開発用のエディタが画面右側に表示されます。

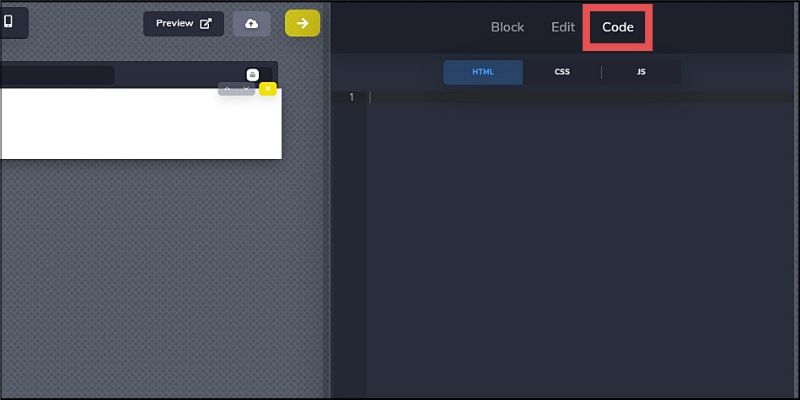
【Code】タブに切り替えると、HTML / CSS / JavaScriptによるプログラミングができるコードエディタが表示されます。

このエディタ上でプログラミングすることで、自分の好きなWebコンポーネントを作ることができるわけです。
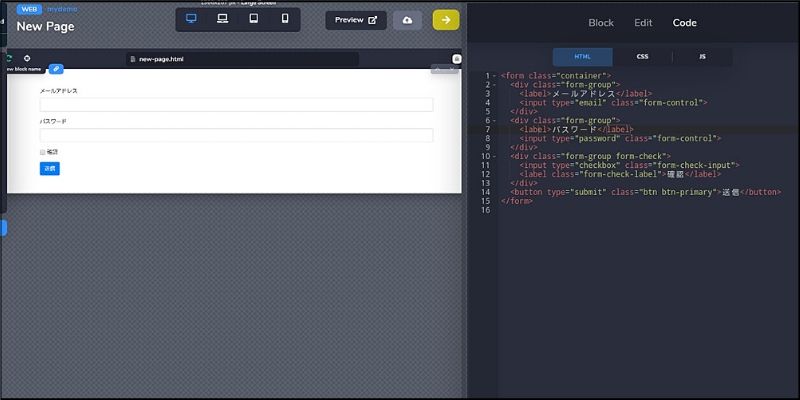
試しに、Bootstrapを利用した簡単なフォームのブロックを作ってみましょう。
<form class="container"> <div class="form-group"> <label>メールアドレス</label> <input type="email" class="form-control"> </div> <div class="form-group"> <label>パスワード</label> <input type="password" class="form-control"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input"> <label class="form-check-label">確認</label> </div> <button type="submit" class="btn btn-primary">送信</button> </form>

コードを入力すると画面左側のプレビューもリアルタイムに変更してくれるので便利です。
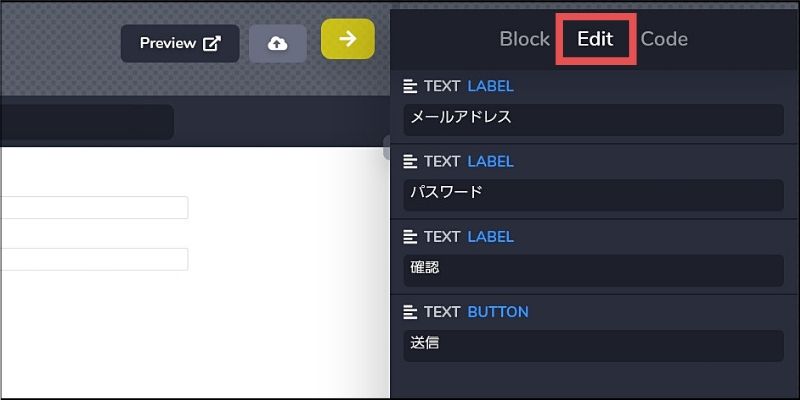
さらに特徴的なのは【Edit】タブに切り替えたときです!

フォームのラベルやボタンに指定したテキストを、簡単に編集できる画面が自動的に生成されているのです。
これにより、プログラムの中から該当の箇所を探しだす手間が省けるうえ、非エンジニアの方でも手軽に修正できるというメリットがあります。
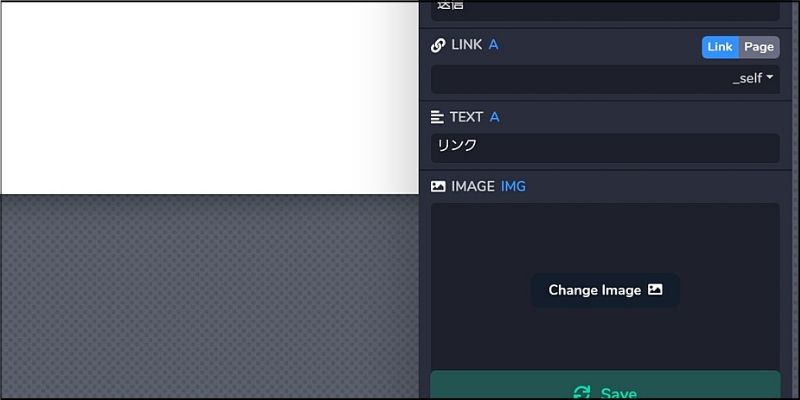
ちなみにテキストだけでなく、たとえば画像やリンクなどをHTMLに挿入すれば、これらの要素も手軽に編集できるようになります。

リンク先を変更したり、別の画像に差し替えるような作業を誰でも簡単におこなえるのは非常に便利だと思います。
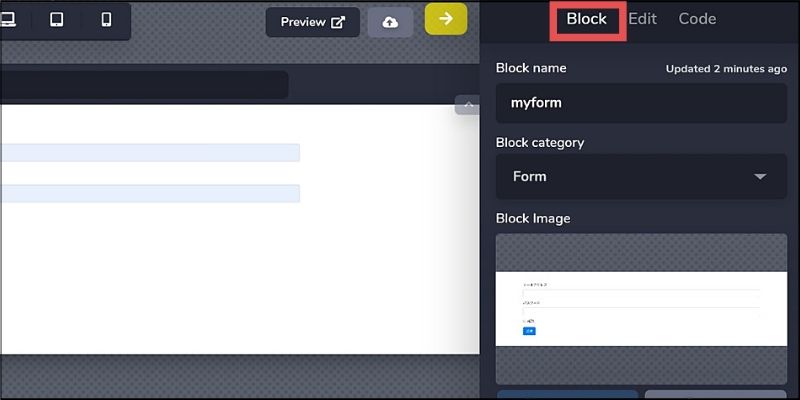
最後に【Block】タブへ切り替えて、作成したブロックを登録します。

ブロックの名前やカテゴリ、スクリーンショットなどを設定すればフォームのブロックが登録できます。
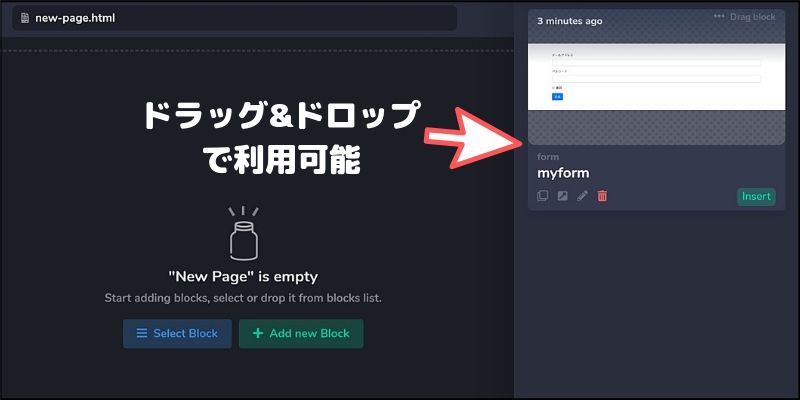
登録されたブロックはいつでもドラッグ&ドロップで再利用可能です。

つまり、さまざまな用途に応じたブロックを開発しておけば、エンジニアだけでなく誰でもブロックを組み合わせるだけでオリジナルのWebサイトを開発することができるわけです。
また、テンプレートを利用すればあらかじめたくさんのブロックが利用できるので、こちらを編集しながら開発していくのもよいでしょう。

■Webサイトの書き出し&公開について
Webサイトの開発がある程度できたら、プロジェクトの書き出しや公開方法についても覚えておきましょう。
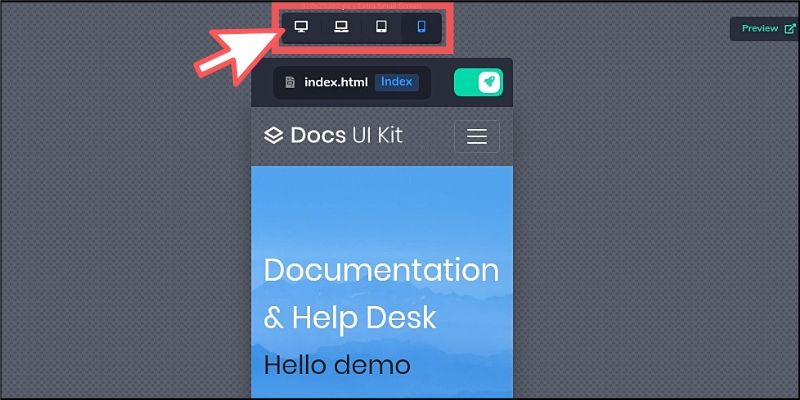
まず、プレビュー画面でPC表示以外にタブレットやスマホ表示にも切り替えて問題ないかを確認しておきます。

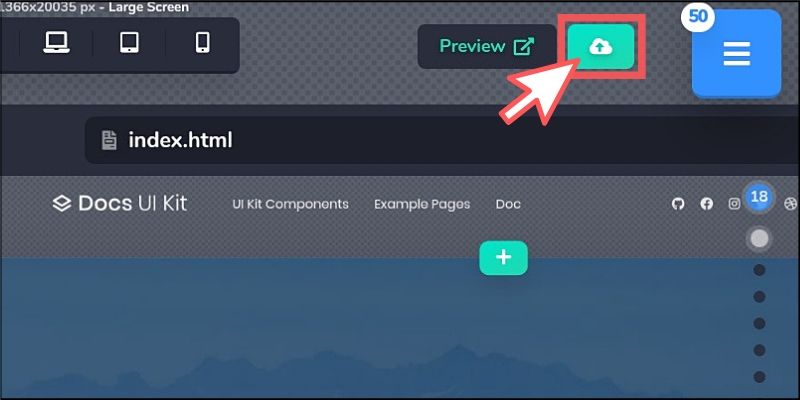
画面上部にあるシェアボタンをクリックしましょう!

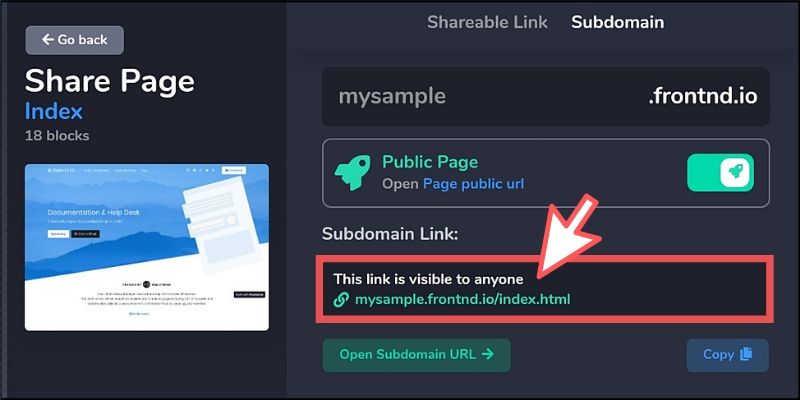
一般公開用のURLが表示されていることを確認します。

このURLをシェアすれば、さきほど作成したWebサイトを誰でも閲覧することができます。(緑色のボタンをOFFにすれば非表示になります)
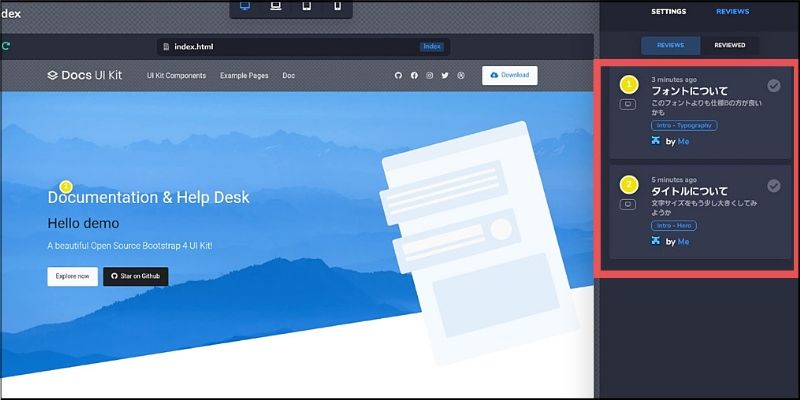
また、リンク編集画面で【Reviews】をONにしてURLをコピーしてみましょう。

このリンクから開いたWebサイトは、任意の箇所にコメントを挿入することができるようになります!

これにより、不特定多数の人から意見交換したりページをブラッシュアップしていくことができるわけです。
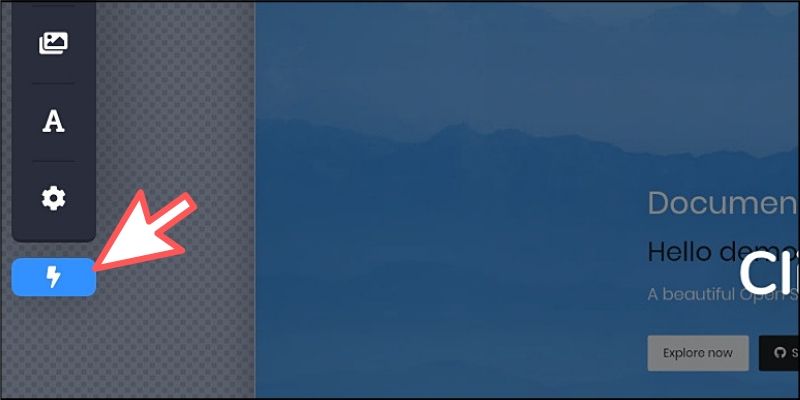
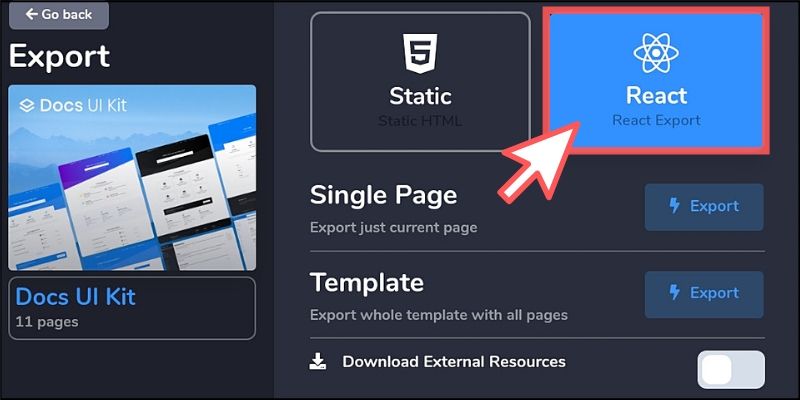
さらに、画面左にある【EXPORT】ボタンをクリックしてみてください。

ソースコードやリソースの書き出し画面が表示されるのですが、現在のWebサイトをReactベースのプロジェクトに変換して書き出すことも可能になります。

自身の開発環境に応じて、最適なプロジェクトをダウンロードできるというのは便利ですね。
■【おまけ】開発を効率化する機能紹介
Frondnd Builderには、これまでご紹介した機能以外にも効率よく開発を進められる便利機能がたくさん搭載されています。
そこで、最後にいくつかの機能をピックアップしてご紹介しておきます!
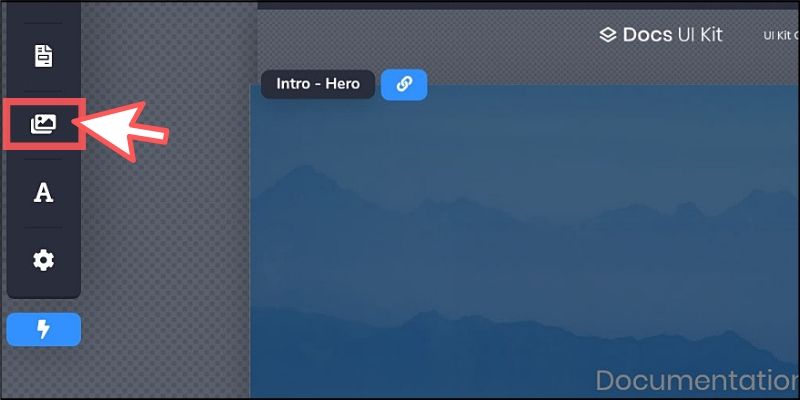
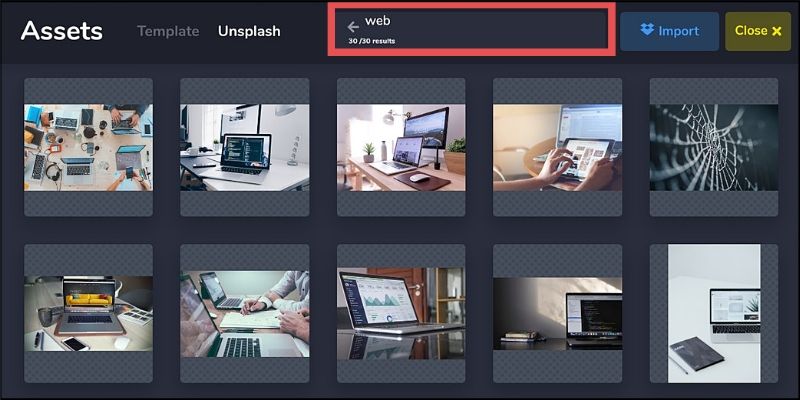
まずは【画像アセット機能】です。
画面左にあるメニューからアセットボタンをクリックしてください。

アセットメニューで【Unsplash】の項目をクリックすると、高画質な画像を無料でダウンロードできるUnsplashのサービスと連携できます。

好きなキーワードを入力することで、豊富な画像をWebサイトに組み込めるので非常に便利です。
次に【検査モード機能】について。
プレビュー画面上部にある【Inspect】ボタンをクリックしてください。

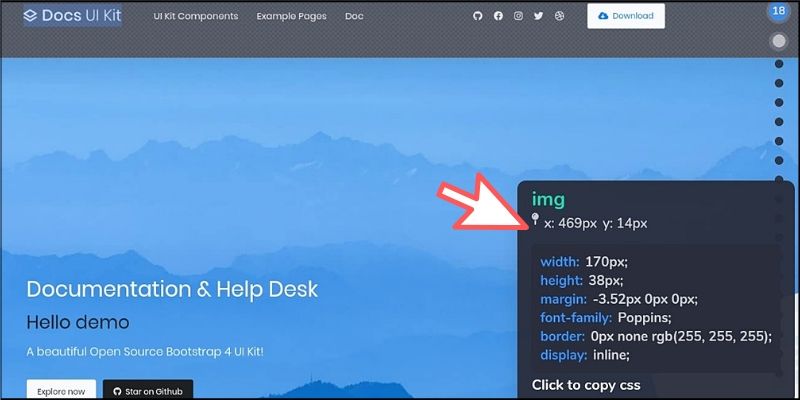
すると、任意のHTML要素にマウスを近づけるだけで、現在適用されているCSSの情報やコンテンツのサイズなどが一瞬で分かるようになります。

ちょっとした確認やデバッグするときにも便利に使えるでしょう。
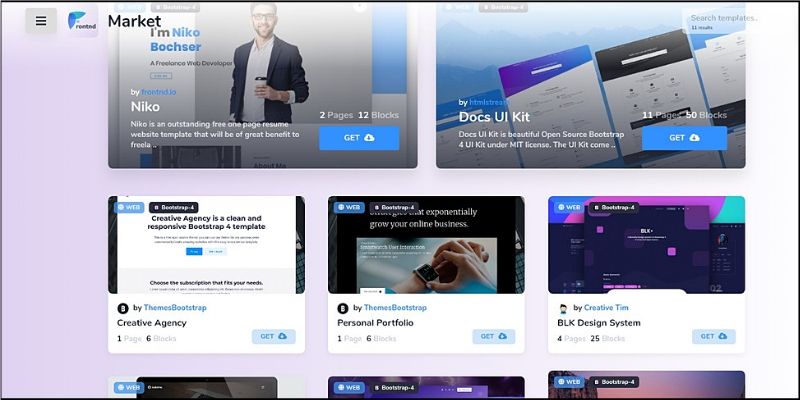
最後に【マーケット機能】をご紹介しておきます。
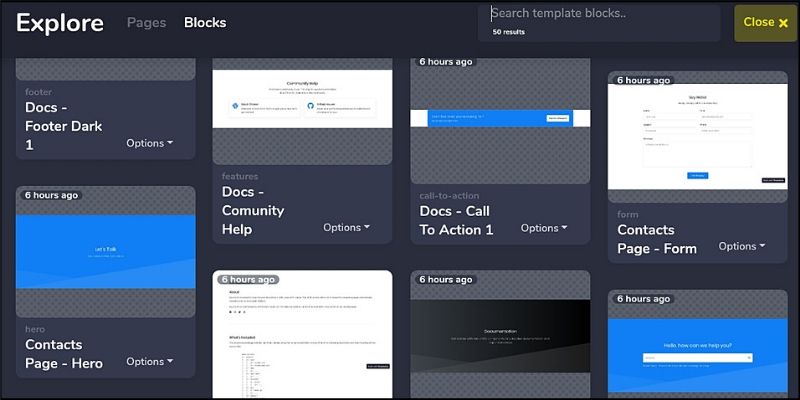
ダッシュボード画面を開いてマーケットのリンクをクリックします。

すると、すぐに現場で利用できる高品質なテンプレートやブロックを入手できるマーケット画面が表示されます。

テンプレートは随時追加されていく予定で、さまざまな用途に応じたブロックが無料で利用できるだけでも価値があると思います。
このように、Frontnd Builderを利用すれば効率よくWebサイトを開発できるだけでなく、そのまま公開したりソースコードを書き出して独自サーバですぐに運用したりできます。
しかも、基本的な機能はすべて無料で利用可能なので、始めるためのハードルも低いといえるでしょう。
■動画でプログラミングが学べるpaizaラーニング
動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、Webサイト作成で考慮しなければならないセキュリティについて学べる、「Webセキュリティ入門編」を新しく公開しました。paizaの環境を使ってSQLインジェクションやXSSなどの攻撃手法を実際に試しながら学べるセキュリティ講座です。
「攻撃手法から学ぶハッカー入門(Webセキュリティ入門編)」について詳しくはこちら

■まとめ
今回は、誰でも簡単にコンポーネントベースのWebサイトを開発できるサービスについてご紹介しました!
マーケット機能については最近リリースされたばかりの機能で、今後も活発にアップデートがおこなわれる予定なのでどんどん強力なサービスになっていくでしょう。
ぜひ、みなさんもオリジナルのWebサイトを作って公開してみてはいかがでしょうか。
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




