
 こんにちは、吉岡([twitter:@yoshiokatsuneo])です。
こんにちは、吉岡([twitter:@yoshiokatsuneo])です。
PaizaCloud Cloud IDEはブラウザ上で動き、デスクトップOS(Windows, Mac)のように使えるLinux環境で、簡単・手軽にWeb開発などができます。
クラウド上で動くので、手元で面倒な開発環境を設定する必要はなく、いつでもどこでも、すぐに開発できます。
PaizaCloudでは、ブラウザ上だけで操作できるように、ファイル管理、テキストファイル編集、ターミナル、ブラウザ(ブラウザの中で動くブラウザ)…などといったツールを利用できます。
これだけでも十分に使えるツールがそろっていますが、パソコンやスマートフォンのように、さらに自分が使いたい他のツールも追加することができれば、もっと便利ですよね。
そこで、PaizaCloudでは、PaizaCloud拡張アプリがインストールできるようになっています。
PaizaCloud拡張アプリをインストールすれば、自分の好きなツールを追加して機能を拡張できるんですよ。自分で好みのPaizaCloud拡張アプリを作ることもできますし、他の人が作ったものを追加することもできます。作ったアプリを友達など、他の人に使ってもらえるとさらに楽しそうですね。
PaizaCloud拡張アプリは、Webページと同じく、HTMLとJavaScriptだけで簡単に作れるようになっています。
今回は、実際に簡単なお絵かきアプリを例にして、PaizaCloud拡張アプリを作ってみましょう!
PaizaCloud Cloud IDEを使う
それでは、始めていきましょう。まずは、PaizaCloudにログインします。
PaizaCloud Cloud IDEのサイトはこちらです。
メールアドレスなどを入力して登録すると、登録確認メールが送られてきます。GitHubやGoogle(Gmail)ログインを利用すると、ボタン一つで登録することもできます。
サーバを作る
ログインできたら、サーバを作ります。

「新規サーバ作成」ボタンを押して、サーバ作成画面を開きます。
ここでは、特に何も変更せずに、もう一度「新規サーバ作成」ボタンを押します。

3秒程度で、開発環境がブラウザ上にできあがります。
標準ツール(ファイル編集ツール)の使い方
PaizaCloud拡張アプリの前に、まずは標準ツールを見てみましょう。
画面左側のアイコンボタンが標準ツールです。一番上の「新規ファイル」で、テキストファイル編集ツールが起動します。アイコンをクリックしてください。

ファイル名を入力する画面が出てくるので、ファイル名を指定して、「作成」ボタンを押します。

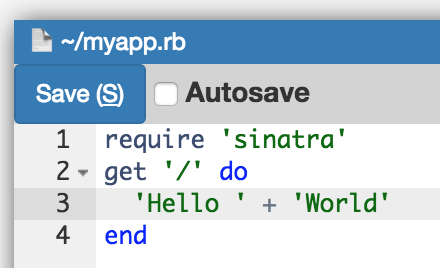
テキストファイル編集ツールが起動して、ファイルを編集できるようになります。作成できたら、何か書いてみましょう。

書けたら「保存」ボタンを押すか、「Ctrl-S」や「Command-S」キーを押して、ファイルを保存します。
このように、ファイル編集ツールでは、テキストファイルの読み込み、編集、保存ができるようになっています。
他にも、ターミナル、ブラウザ、デスクトップに表示されているファイル管理ツールなども利用できますので、試してみてください。
PaizaCloud拡張アプリのインストール
標準ツールに慣れたら、PaizaCloud拡張アプリを見てみましょう。
PaizaCloud拡張アプリは、画面左側のアイコンボタンの一番下にある、PaizaCloudのロゴと"Apps"と書かれたアイコンをクリックしてインストールします。

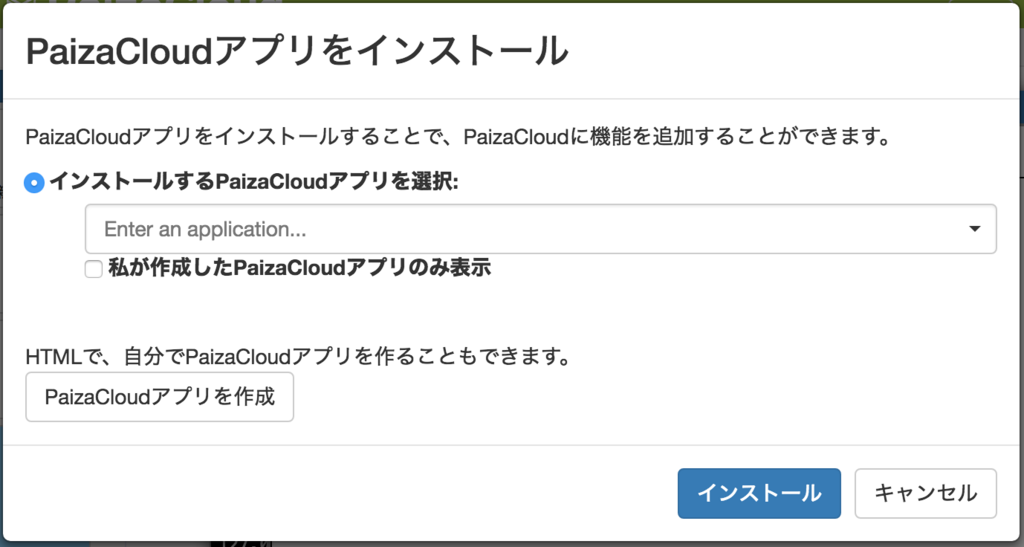
アイコンをクリックしてみましょう。PaizaCloud拡張アプリのインストール画面が表示されました。

「インストールするPaizaCloudアプリを選択」でアプリを選び、インストールボタンを押すと、拡張アプリをインストールできるようになっています。
インストールしたアプリは、アイコン一覧に追加されます。
今回はPaizaCloud拡張アプリを作りますので、「PaizaCloudアプリを作成」ボタンを押します。
PaizaCloud拡張アプリ作成画面
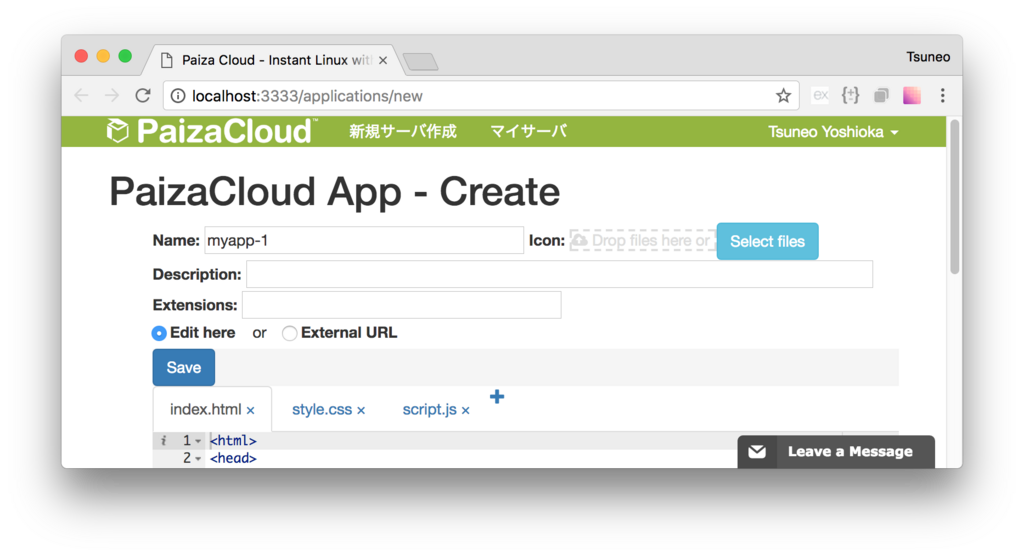
PaizaCloud拡張アプリ作成画面が表示されました。

まずは、アプリケーションの名前を入力してみましょう。アイコンや、アプリの説明、関連づける拡張子なども指定できます。
画面下のテキスト編集部分で、HTML、JavaScriptを使ってアプリを作っていきます。簡単なテキストエディタのテンプレートが表示されていますので、これを書き換えて作っていきましょう。
PaizaCloud拡張アプリの作成
まずは、何も変更せずに保存(Save)ボタンを押して保存してみましょう。画面の真ん中あたりで、拡張アプリのプレビューが表示されます。

このプレビューを見ながらHTML、JavaScriptなどを書いていきます。(External URLをチェックして、外部のサイトを指定することもできます)
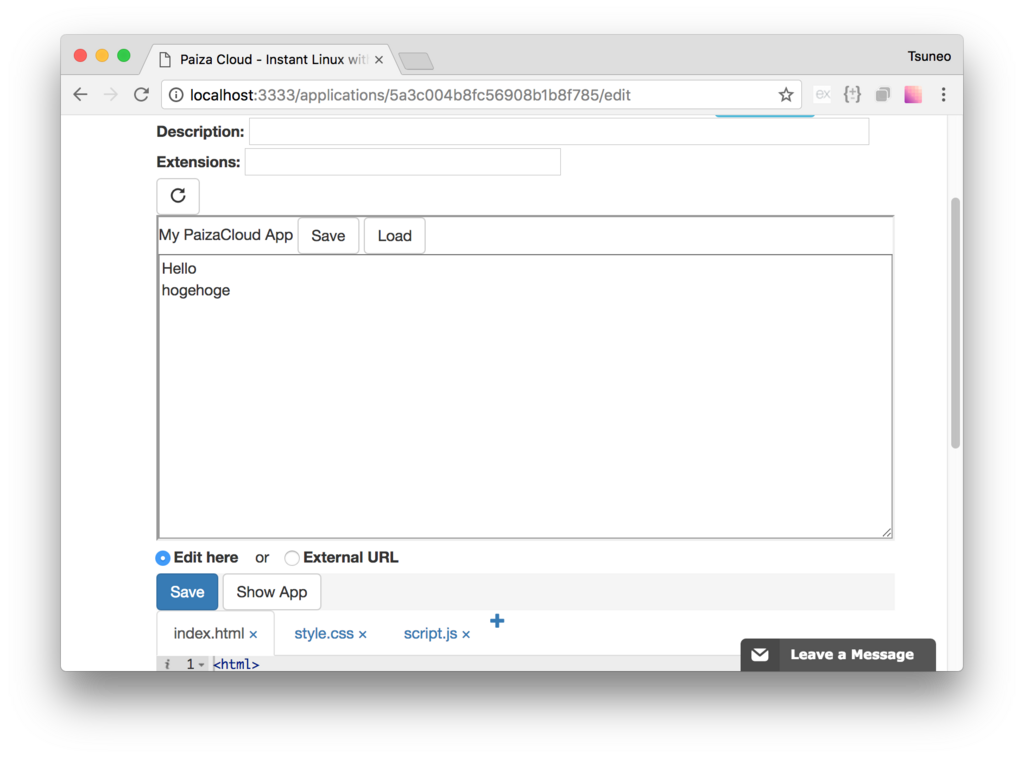
次に、タイトルなどを変更して保存(Save)ボタンを押してみます。すると、変更した内容が、すぐにプレビューに反映されます。
PaizaCloud拡張アプリのJavaScript API
HTML、CSSだけではPaizaCloudの操作はできません。そこで、PaizaCloud拡張アプリのJavaScript APIを利用します。
このAPIを利用することで、ファイル操作などができます。
APIではPenpalというライブラリを利用しています。
APIを利用するには、まず、以下のようにPaizaCloudと接続します。
const connection = window.Penpal.connectToParent({methods: ...});
methodsの中では、拡張アプリが呼び出された時の動作を関数で設定します。以下のような関数が設定できます。
| API関数 | 機能 |
|---|---|
| openFile(filename) | ファイルがダブルクリックして開かれた時 |
拡張アプリから、PaizaCloudの機能を利用するには、このconnectionオブジェクトを使い、拡張アプリのAPI関数を呼び出します。
以下のようなAPI関数が利用できます。
| API関数 | 機能 |
|---|---|
| openSaveModal(options) | ファイル保存ダイアログの表示 |
| openLoadModal(options) | ファイル読み込みダイアログの表示 |
| writeFile(file, data, options) | ファイルの書き込み |
| readFile(file, data, options) | ファイルの読み込み |
| execFile(file, args, options) | 指定したファイル(プログラム)の実行 |
APIはconnectionに関数名をつけて呼び出します。結果はPromiseで返ってきますので、以下のように呼び出します。
connection.[関数名](引数).then((result(結果)) => { /* 結果処理 */});"
writeFile / readFile / execFileなどの関数は、Node.jsの対応する関数と同じ呼び出し方です。(ただし、結果はコールバックではなく、Promiseで取得します。)
作成時のテンプレートでは"script.js"で、APIを呼び出してファイルの読み込み、書き込みをおこなっていますので、参考にしてみてください。
お絵かきアプリを作る
今度は、最初に作られたテンプレートを変更してお絵かきアプリを作ってみます。
まず、HTMLファイルで絵を描くためのcanvasを用意します。
index.html:
<html> <head> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="header"> <span>My Paint App</span> <button type="button" class="btn btn-default save">Save</button> <button type="button" class="btn btn-default load">Load</button> </div> <div class="main"> <canvas class="absolute w-100 h-100" style="border: solid 1px black;"></canvas> </div> <script src="https://unpkg.com/penpal/dist/penpal.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="script.js"></script> </body> </html>
次に、スタイルシートで表示を整えます。
style.css:
body{ width: 100%; height: 100%; display: flex; flex-direction: column; } .main{ flex: 1 1 auto; position: relative; } .absolute{ position: absolute; } canvas{ border: solid 1px black; cursor: pointer; } .w-100{ width: 100%; } .h-100{ height: 100%; }
そして、JavaScriptでコードを書いていきます。
マウス操作を取得するため、mousedown, mousemove, mouseupイベントを監視します。マウスの動きに応じてcanvasに絵を書いていきます。
script.js:
// PaizaCloud App APIs: // Initialize: // * Penpal.connectToParent(options) // Call from App to PaizaCloud: // * openSaveModal(options) // * openLoadModal(options) // * writeFile(file, data, options, callback) // * readFile(file, data, options, callback) // * execFile(file, args, options, callback) // Call from PaizaCloud to App: // * openFile(filename) var connection = window.Penpal.connectToParent({ methods: { openFile: (filename) => { openFile(filename); } } }); let parent; connection.promise.then((parent_) => { parent = parent_; console.log('Penpal connected'); }); function openFile(filename) { parent.readFile(filename, {encoding: 'base64'}).then((result) => { var dataUrl = "data:image/png;base64," + result.data; var img = new Image(); img.onload = function(){ context.drawImage(img, 0, 0); } img.src = dataUrl; }); } function saveFile(filename) { let dataUrl = canvas.toDataURL(); // data:image/png;base64,xxxxx let base64 = dataUrl.substr(22); parent.writeFile(filename, base64, {encoding: 'base64'}); } $(".save").on('click', () => { parent.openSaveModal({extensions: ['txt']}).then((filename) => { saveFile(filename); }); }); $(".load").on('click', () => { parent.openLoadModal({extensions: ['txt']}).then((filename) => { openFile(filename); }); }); $('canvas').attr('width', $(".main").width()); $('canvas').attr('height', $(".main").height()); var canvas = $("canvas")[0]; var context = canvas.getContext('2d'); function getPos(event) { var x = event.clientX - canvas.getBoundingClientRect().x + canvas.scrollLeft; var y = event.clientY - canvas.getBoundingClientRect().y + canvas.scrollTop; return [x, y]; } let lastPos; $("canvas").on('mousedown', (event) => { lastPos = getPos(event); }); $("canvas").on('mousemove', (event) => { if(!lastPos){return;} const p = getPos(event); context.beginPath(); context.moveTo(lastPos[0], lastPos[1]); context.lineTo(p[0], p[1]); context.stroke(); lastPos = p; }) $("canvas").on('mouseup', (event) => { lastPos = null; });
これで完成です! 完成したら、保存ボタンを押します。
お絵かきアプリのインストール
それでは、作ったアプリをインストールして使ってみましょう。
画面上部の「マイサーバ」をクリックしてワークスペースを表示します。
画面左下の、「+ Apps」と書かれたアイコンをクリックして、インストール画面を表示します。
インストール画面では、作成したアプリを選択して、インストールボタンを押します。
インストールができると、画面左側にアイコンが追加されます。

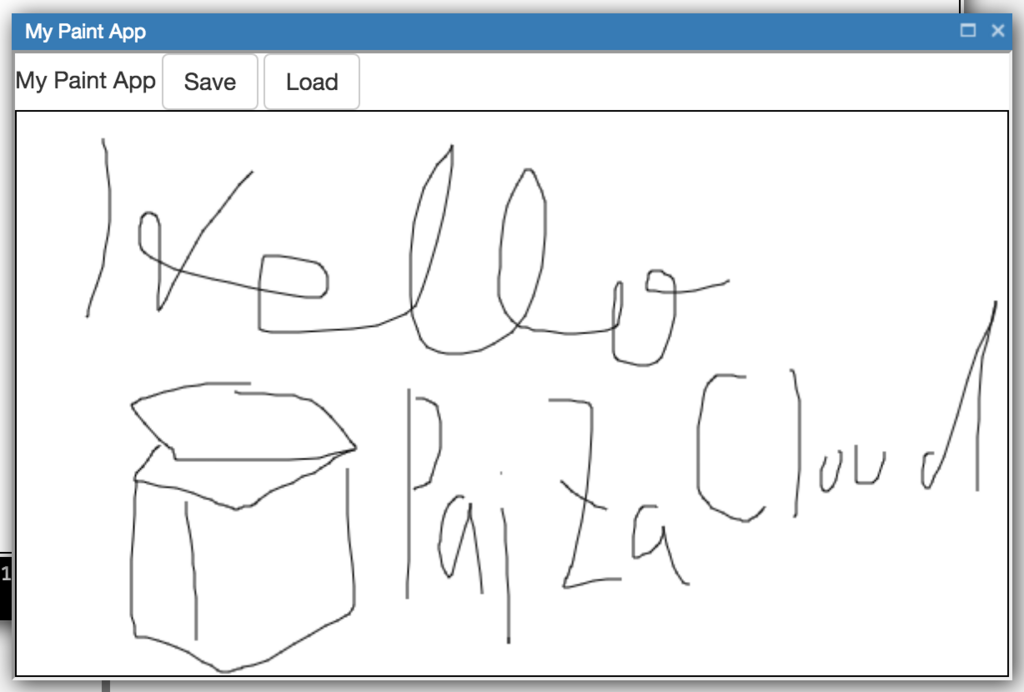
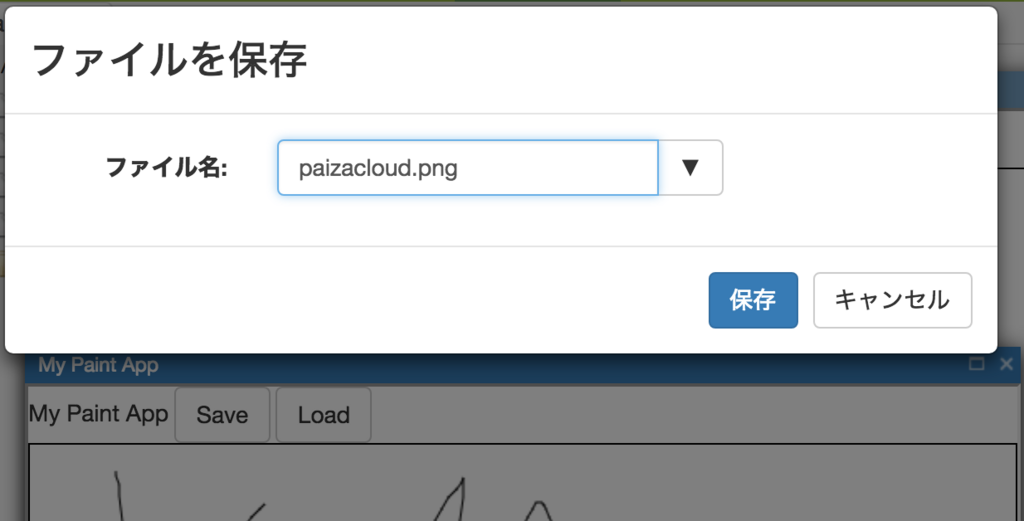
このアイコンをクリックすると、作った拡張アプリが起動します!絵を描いたり、保存、読み込みもできますので、試してみてください。


まとめ
PaizaCloud拡張アプリを作ってインストールしてみました。
PaizaCloud拡張アプリを作ったり追加すれば、どんどん自分好みの快適な環境になります。
HTMLとJavaScriptだけで簡単に作れますので、みなさんもぜひ作ってみてください。
完成したアプリは他の人も使えますので、友達などに使ってみてもらっても楽しいですね。
できたら(paiza(@paiza_official)にも教えてくれるとうれしいです!)
「PaizaCloud」では、環境構築に悩まされることなく、ブラウザだけで簡単にウェブサービスやサーバアプリケーションの開発や公開ができます。

 「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら





