
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、面倒な開発環境を一瞬で構築してブラウザ上からWebアプリを気軽に開発&公開できる無料のWebサービスをご紹介します!
完全なオープンソースで開発が進められており、React / Angular / Vueなどのプロジェクトを誰でも簡単にプログラミングできる高度なエディタを搭載しているのが特徴です。
【 CodeSandbox 】

■「CodeSandbox」の使い方
それでは、まず最初に「CodeSandbox」の使い方から見ていきましょう!
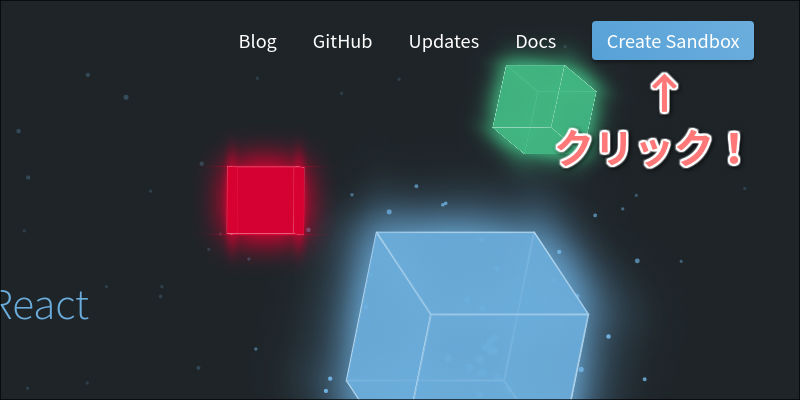
サイトにアクセスしたら、画面右上にあるボタンをクリックします。

次に、「React」「Vue」「Angular」などのプロジェクトを選択する画面が開きます。

ここで好きなフレームワークを選んだり、素のJavaScript(Vanilla JS)やCLIツール、GitHubからリポジトリを読み込んだりも可能です!
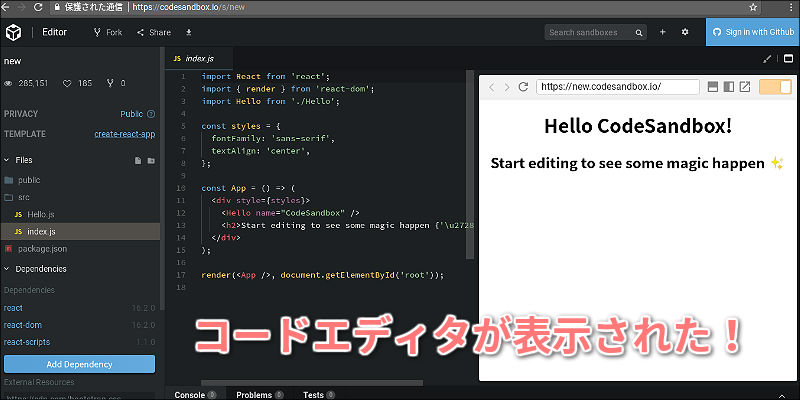
すると、こんな感じで「コードエディタ」がブラウザ上に起動します。

このまますぐにプログラミングを開始することができるようになっています。(ユーザー登録も不要です)
サーバーを用意してNode.jsや各種フレームワークをセットアップしてコマンドを叩いて…という面倒な初期設定は一切不要というわけです。
簡単なプロトタイプを作ったり、学習や勉強会などの用途においては非常に心強いかと思います。
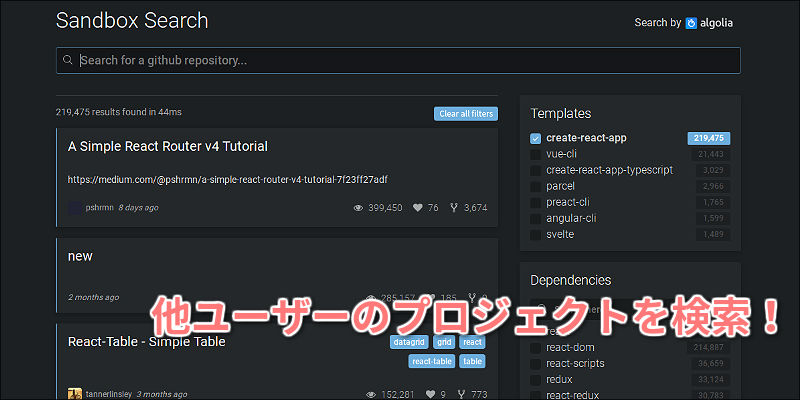
また、「CodeSandbox」を利用している他のユーザーが作成したプロジェクトを検索できる機能もあります。
【 Sandbox検索 】

「CodeSandbox」をどのように活用しているのかをチェックしたり、ReactやVueなどのコード学習にも最適でしょう。
■「コードエディタ」の使い方
ここからは「CodeSandbox」で利用できるコードエディタについて詳しく見ていきます。
エディタ自体は、マイクロソフトのVisual Studio Codeでも利用されている「Monaco Editor」がベースになっているので非常に高機能です。
また、JavaScriptのES2015(ES6)を完全にサポートしており、ESLintによるコード検証やEmmetによる効率化も可能です。
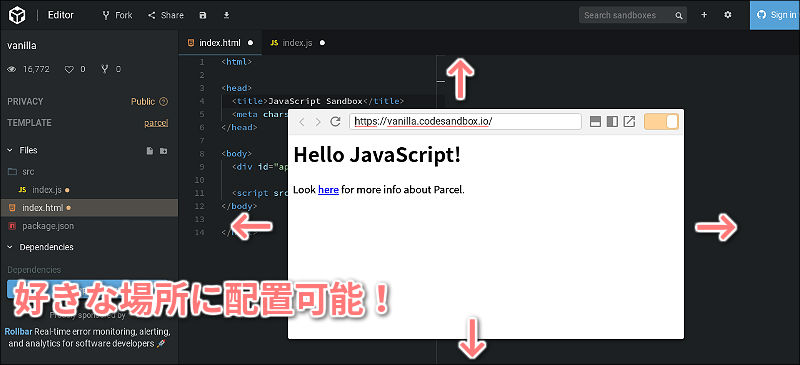
エディタの画面は大きく分けて3つのコンポーネントから構成されています。

それぞれの画面サイズ(幅)やレイアウトは自由に調整できるようになっているので、自分の好みに合わせて設定することができます。
ちなみに、「プレビュー」はマウスのドラッグ操作で好きな場所に配置できる面白い機能が搭載されています。

もちろん、プレビューではなく新規タブで通常のWebサイトのように表示することも可能で、ホットリローディングにも対応しています。
「ファイル管理」に関しては、一般的なファイルエクスプローラのように新規ファイルを作成したりフォルダを作って階層構造にすることができます。

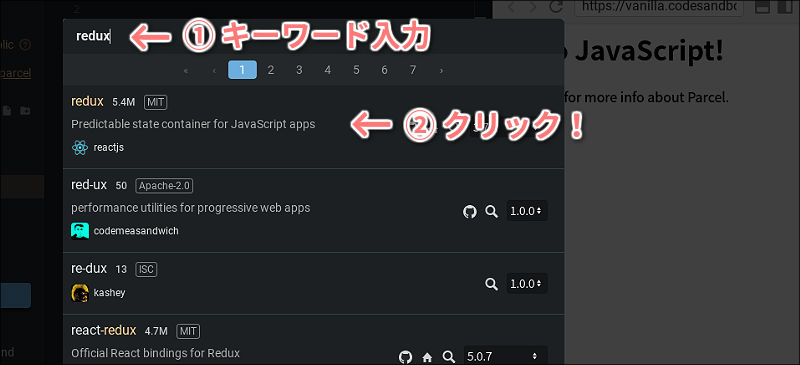
また、Node.jsの各種パッケージを追加したい場合は、「Add Dependency」ボタンをクリックすることで簡単にできます。

追加したいパッケージのキーワードを入力して、表示された候補の中から好きなものを選んでクリックするだけです!

自動的に「package.json」ファイルへ追加してくれるので便利です。
コマンドラインから「npm install・・・」のように入力する必要はありません。
コードの「シンタックスハイライト」や「オートコンプリート」などの標準機能もしっかりサポートされています。

コードの入力ミスや構文エラーなどもリアルタイムに教えてくれるので効率的です。
さらに、エラーの詳細についてはプレビュー側に詳しく表示されるので非常に便利です!

どんな内容のエラーで、どこの箇所がおかしいのかを素早く判断できるので重宝する機能でしょう。
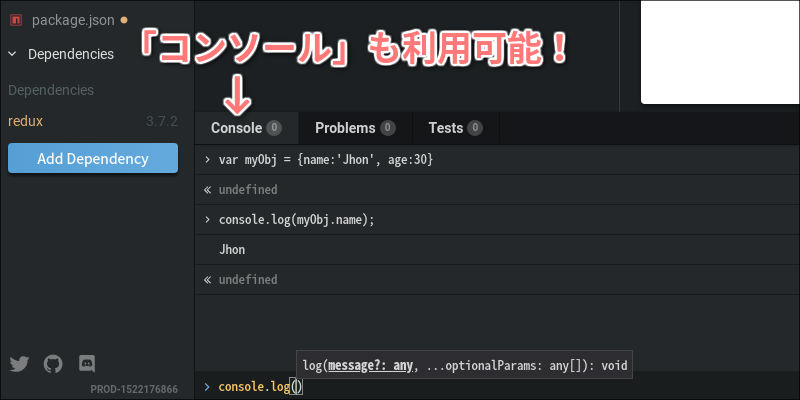
また、ブラウザに搭載されている開発者ツールの「コンソール」とほぼ同じ機能も搭載されています。

ログの確認やエラーの表示などをチェック可能で、ワンライナーでJavaScriptコードを実行することもできます。
「CodeSandbox」は、ほぼすべての機能を無料で利用できますが、有料プランに登録すると複数人によるコラボ連携が可能になります!

ペアプログラミングやオンラインでのコード学習など、アイデア次第で活用範囲はかなり広いと思います。
■プロジェクトを公開してみよう!
ある程度プロジェクトが完成したら、「CodeSandbox」がホスティングサーバー代わりをしてくれるのでそのままネット上へ公開することができます。
方法は簡単で、画面上部にあるメニューの「Share」をクリックします!

すると、「シェア用のURL」と「埋め込み用のURL」が表示されているので、それぞれコピーするだけでOKです。

シェア用のURLはSNSやメールなどで友人・知人へ送ったり、埋め込みURLを使って自分のブログやサイトに貼り付けることができます。
実際に、埋め込みURLを使って貼り付けると以下のようになります!
■多彩なシェア・公開手段について!
「CodeSandbox」では他にもいくつかの公開手段があるので、少しだけピックアップしてご紹介しておきます。
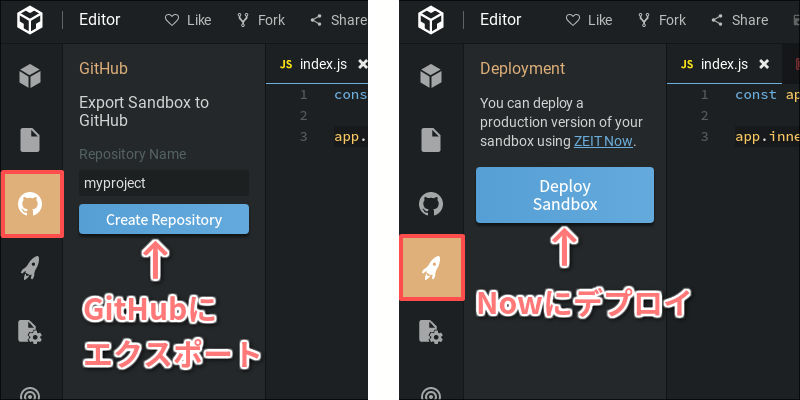
例えば、自分のGitHubアカウントと連携することで新規リポジトリを作成してエクスポートすることができます!

また、ZEITが提供するデプロイサービス「Now」と連携することで、プロジェクトをそのまま1クリックで公開することも可能なのは便利ですね!
さらに、QRコードを生成する機能も用意されています!

スマートフォンのカメラからサクッと共有できるのでオススメです。
また、プロジェクト自体を丸ごとダウンロードする機能もあります!

zip圧縮ファイルで取得することが可能で、自分で用意したサーバーに移動させればすぐに公開することができます。
このようにさまざまな手段を使ってシェア・公開する機能が用意されているのは大きな魅力でしょう。
■JavaScript入門編は全編無料!動画で学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、JavaScript入門編はもちろんPython、Java、C言語、C#、PHP、Ruby、SQL、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「JavaScript入門編」「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、完全オープンソースで公開されているWebコードエディタ「CodeSandbox」を駆け足でご紹介しました!
気軽に誰でもWebアプリを開発して公開できるエディタとしては非常に優秀で、開発用の機能も豊富なのでPCによる作業だけでなくタブレットやChromebookなどでも有効活用できると思います。
ぜひ、みなさんもオリジナルのWebアプリを開発しながら楽しんでみてください!
<参考>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。



