
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、ブラウザ上からNode.jsやPythonをプログラミング可能なクラウドエディタを提供する無料のWebサービスをご紹介します。
サーバレスでバックエンドを開発できるうえ、シンプルなエディタから即座にエンドポイントを作って公開もできる便利なサービスとなっています。
手軽にサーバ側の処理を構築したい場合やFaaSのように使いたい方にも最適なのでぜひ参考にしてみてください!
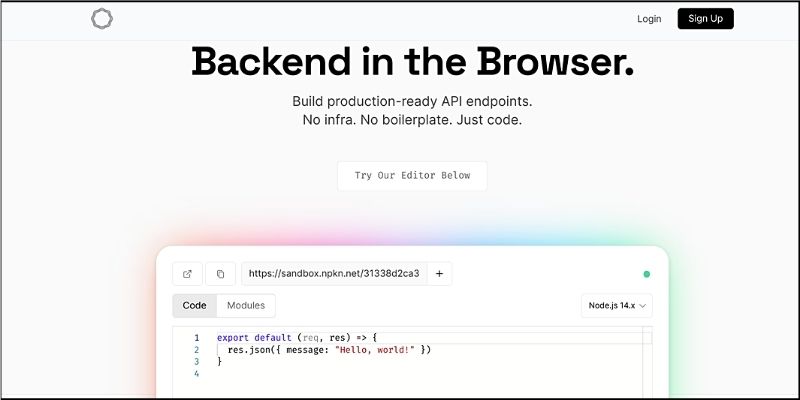
【 Napkin 】

■「Napkin」の使い方
それでは、「Napkin」をどのように使えばいいのか詳しく見ていきましょう。
まず最初にサイトのトップページから【Sign Up】ボタンをクリックして無料のユーザー登録を済ませておきます。

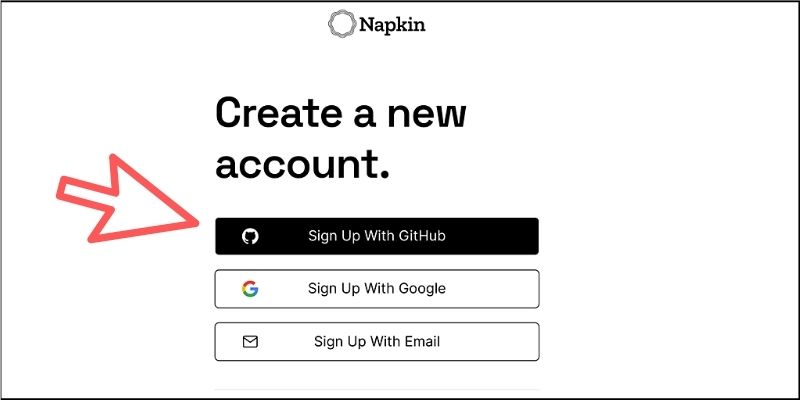
登録方法はいくつかありますが、今回はもっとも簡単なGitHubアカウントを利用してみます。

確認用のウィンドウが表示されるので承認をしておけばOKです。
初回のみ「ユーザー名」を設定する画面が表示されるので、好きな名前を入力して【Start】ボタンをクリックします。

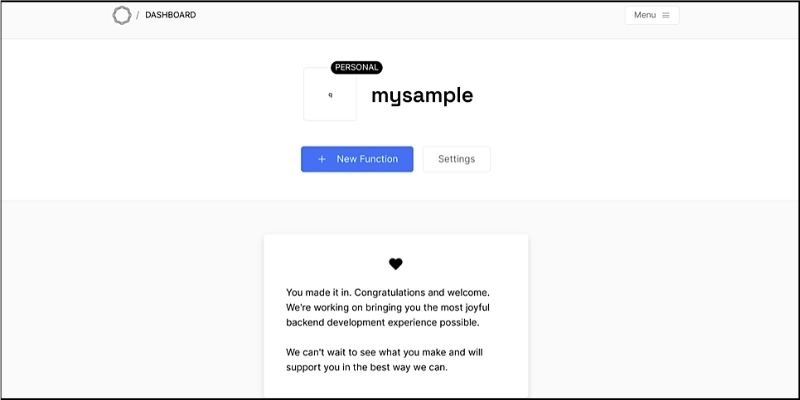
最終的に以下のような「ダッシュボード」が表示されたら準備は完了です!

この画面から新規のプロジェクトを作成・管理できるようになっています。また、チュートリアルや詳細なドキュメントなどのリンクも提供されているので、最初に一読しておくといいでしょう。
■「Napkin」のコードエディタを使ってみよう!
それではさっそくですが「Napkin」が提供するコードエディタを利用してみましょう。
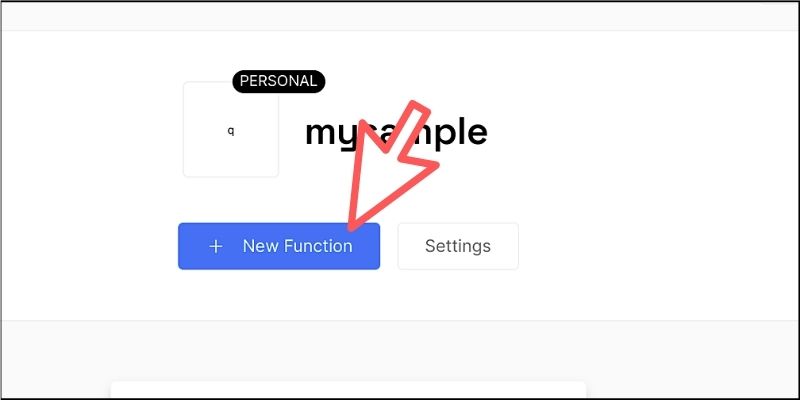
まずは「ダッシュボード」から【+ New Function】ボタンをクリックしてください。

初期設定画面が表示されるので、今回は「Node.js」を選択してから好きな名称を入力します。

「Napkin」のコードエディタが表示されました。

このエディタではNode.jsを使った開発がすぐにできるうえ、一般的なコードエディタと同じように利用できる機能もいくつか提供されています。
たとえばコードの補完機能、テーマカラーの選択、フォントサイズ、Minimap、コードの折りたたみ…など。

また、「Napkin」の特徴として手軽にエンドポイントを構築&公開できる機能も提供されています。
書き方としては export default () => { } の形式でプログラムを組み立てるだけなので、それほど難しくもありません。
サンプル例として簡単なメッセージを返すだけのエンドポイントを作ってみましょう。以下のサンプルコードを入力してみてください。
export default (request, response) => { response.json({'text':'Hello Napkin!'}); console.log('これはログメッセージ'); }
response.json() で任意のデータをJSON形式で返すことができます。
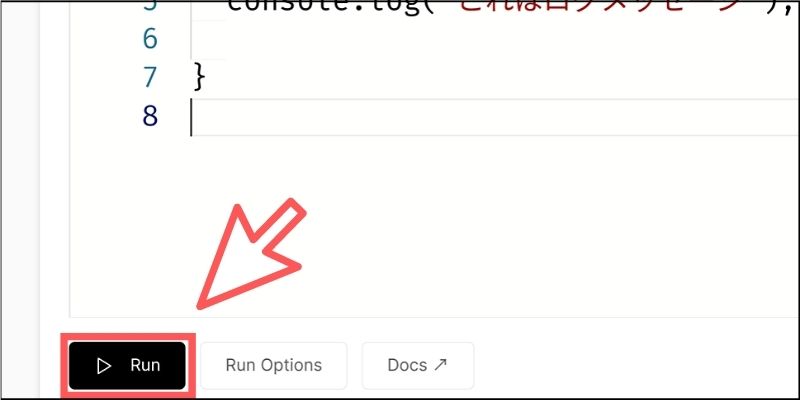
「Napkin」のコードエディタに入力したら下部にある【Run】ボタンをクリックしてみましょう。

すると実行結果を確認することができます。

「RESPONSE」の部分がプログラムの実行結果になっており、「Hello Napkin!」のメッセージが出力されているのが分かります。
「LOGS」の部分はコンソールログに出力した内容を確認できます(ここでエラーログなどもチェックできます)。
次に、そのまま【Deploy】ボタンをクリックしてみましょう。

エディタ右上の部分に「緑色」のアイコンが表示されます。

このように緑色になればデプロイが完了したという意味になります。つまり、さきほど作成したエンドポイントがネット上に公開されて誰でも利用できる状態になったわけです。
そこで、エディタ上部のアイコンをクリックして、エンドポイントのURLをコピーしておきます。

あとは簡単なJavaScriptを書くだけで、すぐにエンドポイントを利用できるようになります。
// 「Napkin」のエンドポイント const url = 'https://mysmaple.npkn.net/my-func'; fetch(url) .then(data => data.json()) .then(json => console.log(json))
実行結果を確認すると、さきほどプログラムしたメッセージを取得できているのが分かります。

このように「Napkin」を利用すると、バックエンド処理をブラウザ上から即座にプログラミング可能なうえ、FaaSのように利用して開発を進めることも簡単です。
ちなみにJavaScriptの基本は、paizaラーニングの「JavaScript体験編」や「JavaScript入門編」で学ぶことができます。
■「Napkin」の便利な機能
「Napkin」のエディタには便利な機能も搭載されているので、いくつかピックアップしながらご紹介しておきます。
まずは【モジュール機能】です!
これはエディタの【Modules】タブから利用可能で、Node.jsの場合であれば「npm」を使ったパッケージのインストールが可能であり、Pythonであれば「pip」を使うことができます。

たとえば、便利なユーティリティ関数を提供するパッケージをインストールしてみましょう。
方法は簡単で、入力ボックスに「lodash」と入力してから【install】ボタンをクリックするだけです。

インストールやセットアップはすべて自動的におこなわれるので、ユーザー側は特に何もすることはありません。
インストールできたら、試しに以下のコードを入力して本当に「lodash」が利用できるのかを確かめておきましょう。
import _ from 'lodash'; const users = [ { name: "taro" }, { name: "hanako" }, { name: "sato" }, { name: "keiko" } ]; console.log(_.sortBy(users, "name"));
このコードは任意のデータを並び替える「sortBy()」というメソッドを利用している例になります。【Run】ボタンをクリックして実行してみましょう。

結果を確認するとしっかり並び替えられているのが分かります。

次に【環境変数の設定機能】を紹介します。
これはエディタの【Other】タブから利用可能で、任意の「Key」と「Value」を1セットで保持できるようになります。

たとえば、何らかのAPIキーを設定する場合に【Key】を「apikey」とし、【Value】を「123456789」と設定すると以下のようになります。

この環境変数にコードエディタからアクセスするには次のように記述すればOKです!
process.env.apikey
「process.env」に続けて、設定した【Key】の値を紐付ければいいわけです。
次に【ファイル機能】を紹介します。
こちらもエディタの【Other】タブから利用可能で、任意のローカルファイルをアップロードできる機能になっています。

アップロードしたファイルへのアクセスは「/opt/files」から利用できるようになっています。
たとえば、Node.jsを使ってアップロードしたテキストファイルにアクセスする場合は次のようなコードで確認できます。
import fs from 'fs' const data = fs.readFileSync('/opt/files/sample.txt', 'utf-8') console.info(data)
実行するとコンソールログにファイルの中身が表示されるはずです。
このように「Napkin」が提供する便利な機能を活用すれば、より快適なバックエンド処理をブラウザ上で構築できるようになるのでオススメです。
■Slackボットを作ってみよう!
「Napkin」の基本的な機能を紹介したところで、なにか簡単なアプリを構築してみましょう。
そこで、手軽に始められるSlackのボットを開発してみます。
ボットの内容としては、Slackからスラッシュコマンドで「/mybot」と入力すると、あらかじめ設定していたメッセージを出力するというシンプルなものです。
まずは「Napkin」で新規プロジェクトを作成してから、コードエディタへ次のコードを入力してみてください。
export default (request, response) => { response.headers = {'Content-Type': 'text/plain;charset=utf-8'}; response.send('これはNapkinからのメッセージです'); }
response.send() で任意のメッセージを返すことができます。つまり、これがSlackのチャット欄に表示されるメッセージというわけです。
また、日本語の文字化けを防止する意味で「charset」の指定をヘッダーに記述しておくといいでしょう。
最後に「デプロイ」をしてエンドポイントをコピーしておきます。

次はSlack側の設定をしていきましょう!
まずは以下のURLからSlackのアプリ管理画面を開いて新規プロジェクトを作成します。
【 Slackアプリ 】

好きなアプリの名称と自分のワークスペースを設定しましょう。

アプリの設定画面が表示されたら【Slash Commands】の項目をクリックします。

新規コマンドを作成するボタンをクリックします。

それぞれの設定項目を入力していきます。

入力する主な項目としては次のとおりです。
- 【Commnad】Slackで使う任意のコマンドを決めます(/mybot)
- 【Request URL】コピーしたNapkinのエンドポイントを貼り付けます
- 【Short Description】コマンドの簡単な説明を入力します
最後に【Save】ボタンをクリックして保存しておきましょう。

最初の設定画面に戻り、作成したボットアプリをインストールしましょう!

認証画面が表示されるので「許可する」をクリックします。

これで「Napkin」を利用したSlackボットの完成です!
実際にSlackを起動してスラッシュコマンドにさきほど作成したボットが表示されることを確認しましょう。

コマンドを実行すると、プログラムしたメッセージが表示されているのが分かります。

このように「Napkin」を利用すれば、ボットのバックエンド処理も手軽に構築できるというわけです。
ちなみに「Napkin」のコードを編集した際は、再度「デプロイ」ボタンをクリックするだけでボットにも反映されるので便利です。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、ブラウザ上からNode.jsやPythonを使ったバックエンド開発ができるWebサービスについてご紹介しました。
「Napkin」は現在も積極的に開発が進められており、足りない機能の追加や改善のスピードが速いのは公式の変更ログからも確認できます。
これまでバックエンドに興味はあってもなかなか手が出せなかった人や、もっとシンプルにサーバ側を処理したい人も含めて、ご興味ある方はぜひ独自のバックエンドを構築してみてはいかがでしょうか。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




