
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、単純なマークダウンファイルから動画を生成してダウンロードできるWebサービスをご紹介します!
ブログ記事を書くようにテキストデータを動画に変換できるうえ、自然な日本語音声も自動生成してくれます。また、画像や音楽などのメディアも挿入できるので、チュートリアル動画やPR動画などさまざまな作品を作ることができます。
現在はベータ版で全機能を無料で使えるため、動画作成にご興味がある方はぜひ参考にしてみてください。
【 Video Puppet 】

■「Video Puppet」の使い方
それでは、最初に「Video Puppet」をどのように使うのか詳しく見ていきましょう!
トップページにアクセスしたら、画面上部にある【SIGN UP】ボタンから無料のユーザー登録をしておきます。

(※登録しなくても制限付きで利用することは可能です)
ユーザー名・メールアドレス・パスワードを入力すれば登録完了です。

Amazon・Googleのアカウントからでも手軽に登録ができるようになっています。また、登録したメールアドレス宛に認証メールが送付されるので、本文内にあるボタンをクリックして認証を済ませておきましょう。
ユーザー登録が完了するとプロジェクトの作成画面が表示されるので、下段にあるスクリプトモードから動画を作成してみましょう!

動画の作り方は簡単で、【UPLOAD FILES】ボタンからマークダウンファイルを選択するだけです。

そのため、事前に動画作成用のマークダウンファイルを用意する必要があるわけです。
通常のマークダウン記法だけでなく、「Video Puppet」が提供する特殊な記述方法もあるので次の章で詳しい書き方について解説をしていきます!
■動画作成用のマークダウンファイルを作ろう!
マークダウンファイルは単純なテキストデータなので、作成するにあたり特別なテキストエディタは不要です。
普段お使いのエディタやメモ帳でもよいですし、「StackEdit」「Dillinger」などの無料Webサービスを利用してマークダウンファイルを作成してもOKです。とにかく何らかのテキストエディタを用意しましょう。
準備が整ったら、最初に基本的な書き方を覚えましょう!
ファイル名を「sample.md」としたら、以下のシンプルなテキスト構造をまずは確認してください。
---
ここにスクリプトヘッダーを記述する
---タイトル
---
1つ目のシーン
---
2つ目のシーン
---
3つ目のシーン
一番最初の「---」と「---」で囲まれた部分はスクリプトヘッダーと言って、動画のさまざまなプロパティを設定できるオプションを記述する箇所になります。
たとえば、「Video Puppet」の特徴でもあるテキストを自然な音声に変換する機能を使いたい場合は「voice」プロパティを以下のように記述します。
---
voice: Yuriko
---
これだけで、マークダウンファイルに記述した日本語テキストを自然な音声に変換してくれるのです。現在、提供されている日本語音声は「Yuriko」「Akira」「Kasumi」の3種類で、女性ボイス2名と男性ボイス1名になります。(参考:利用可能な言語リスト)
次に動画のメインになる部分の記述ですが、「```」から「```」で囲んだ部分が画面に表示されるテキストになります。それ以外の場所で記述したテキストは、音声として変換される仕組みになっています。
```md
# 見出し## 小見出し
* 項目1
* 項目2
* 項目3
```これは1つ目のシーンです。
上記の例だと、マークダウン記法で記述したテキストが画面に表示されます。音声に変換されるのは「これは1つ目のシーンです。」の部分になります。また、2つ目・3つ目と動画のシーンを切り替えるには「---」を挿入するだけでOKです!
ここまでの内容を踏まえて、以下のようなシンプルなマークダウンファイルを作成してみましょう。
---
voice: Yuriko
---```
ようこそビデオパペットへ!
```ビデオパペットはマークダウンで動画を作れるサービスです。
---
```md
# シーン1
```これは1つ目のシーンです。
---
```md
# シーン2
```これは2つ目のシーンです。
---
```md
# シーン3
```これは3つ目のシーンです。
「sample.md」ファイルを作成したら、もう一度「Video Puppet」のファイル選択画面に戻りましょう。

【UPLOAD FILES】ボタンをクリックして、さきほど作成したマークダウンファイルを選択してください。
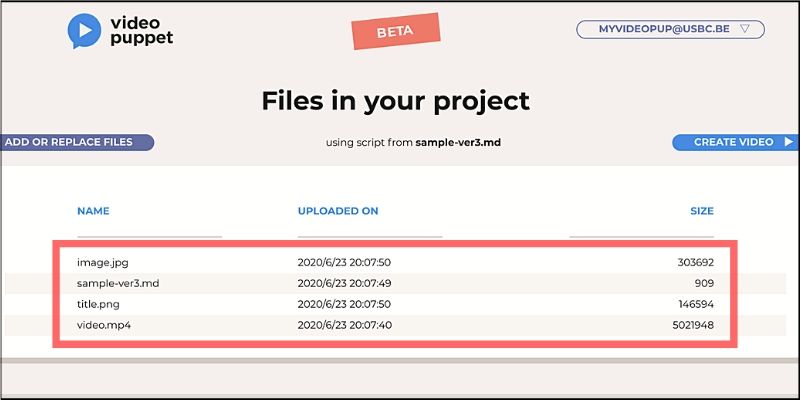
アップロードが完了すると、以下のようにファイルが準備できたことを示す画面が表示されます。

あとは【CREATE VIDEO】ボタンをクリックするだけで、自動的に動画を生成してくれます。

動画が完成すると、プレビューが表示されます!

内容を確認して問題なければ【DOWNLOAD】ボタンから動画を取得しましょう!

ちなみに、作成された動画は以下のとおりです!
基本サンプル from test user on Vimeo.
マークダウンファイルに記述した内容が、そのまま音声付きの動画に生成されているのが分かりますね。
■さまざまな動画パターンを作ってみよう!
基本的な使い方が分かったところで、「Video Puppet」を利用したいくつかの動画パターンをご紹介しておきます。
さきほどは単純なテキストだけを表示する動画でしたが、以下のように記述すると画像を挿入できるようになります。

これは画像ファイルを追加したサンプル例になります。
マークダウン記法ではお馴染みの書き方ですね。ファイル名を記述することで、画面全体に画像が自動トリミングされて表示されるのです。トリミングせずに画像全体を表示する場合は「contain」を以下のように記述すればOKです。

また、画像だけでなく動画ファイルにも対応しています!

これは動画ファイルを追加したサンプル例になります。
mp4形式の動画ファイルであれば挿入可能で、たとえばスクリーンキャストを利用したチュートリアル動画なども音声付きで簡単に作成できるわけです。
さまざまな言語のソースコードにも対応しているので、以下のように記述すればプログラムを画面全体に表示することも可能です。
```js
const numbers = [1,2,3,4,5,6,7,8,9];numbers.forEach(num => {
console.log(num);
})
```これはソースコードを追加したサンプル例になります。
注意点として、動画や画像などを挿入する場合はマークダウンファイルに加えて、利用する動画・画像ファイルも忘れないようにアップロードしましょう。

ここまでの内容を踏まえて作成したサンプル動画は以下のとおりです!
複数の動画パターンサンプル from test user on Vimeo.
ちなみに、音声の自動変換を使わずに自分の声を録音した音声ファイルを挿入することも可能です。
■動画をカスタマイズしてみよう!
「Video Puppet」には動画をカスタマイズできる多彩なオプションが用意されているので、特に便利な機能についてピックアップしてご紹介しておきます。
オプションを設定する箇所は、冒頭でも少し解説しましたがマークダウンファイルの先頭に記述するスクリプトヘッダーになります。これまでは、テキストを音声に変換する「voice」プロパティだけを以下のように記述していました。
---
voice: Yuriko
---
しかし、他にもさまざまなオプションが用意されているのです。
たとえば音声の場合だと、ゆっくり話したり早口で話すのかを設定したり、声の音量を調整することができます。
---
voice: Yuriko
voice-speed: slow
voice-volume: loud
---
設定できる値としては以下のとおりです。
- 「voice-spped」:fast / normal / slowを指定するか0.3〜2の数値
- 「voice-volume」:loud / medium / normal / softを指定
動画にBGMを追加するには「background」プロパティを記述します。
---
background: sample.mp3 0.6 fade-out
---
指定できる値としては【ファイル名 音量 フェードイン・アウト】となります。音量は0〜1の数値で設定可能です。(0.5は元の音量の半分)
「fade-out」を指定すれば動画が終了する前に、少しずつ音量を小さくしていくことができるので便利でしょう。(fade-inも指定可能)
ちなみに、BGMのサンプル曲が「Video Puppet」から無償提供されており、以下の名称を指定するだけで利用可能です。
- ukulele-1
- ukulele-2
- uplifting-1
- uplifting-2
- corporate-1
「size」プロパティを設定すると、生成される動画のサイズを任意に変更可能です。
---
size: 720p
---
指定できる値は多数用意されており、たとえば以下のようなオプションが提供されています。
- 720p:1280 x 720ピクセル
- 1080p:1920 x 1080ピクセル(フルHD)
- 4x3:800 x 600ピクセル(VGAプロジェクター用)
- instagram-square:1080 x 1080ピクセル
- instagram-story:1080 x 1920ピクセル
- pinterest-square:1080 x 1080ピクセル
- twitter:1280 x 720ピクセル
- facebook:1280 x 720ピクセル
簡単な記述でSNSやYouTube用に書き出せるのも「Video Puppet」の特徴と言えるでしょう。
ユニークな機能として、テキストを音声へ変換する際に「字幕」を画面に表示できるオプションがあります。
---
subtitles: auto
---
この1行をスクリプトヘッダーに追記するだけなので簡単です。音声と字幕の両方を動画に追加することで、より分かりやい作品が作れるでしょう。
他にもいくつかありますが、最後に「theme」「transition」の2つを解説しておきます。
---
theme: custom.css
transition: wipe 0.5
---
「theme」プロパティは、動画のビジュアルやテキストなどをCSSを利用して独自にカスタマイズできる機能になります。自分の好みや企業ブランドに合わせた使い方ができるでしょう。
「transition」プロパティは、動画のシーンが切り替わるときのエフェクトを指定可能で、現在は「crossfade / wipe」を設定できるようになっています。その後ろに遷移時間も指定できます。
ここまでの内容を踏まえて、さきほど作成した動画の音声をわざと早口で話す設定にしながら、字幕・BGM・トランジションを追加して動画を作成してみます。
---
voice: Yuriko
voice-speed: fast
subtitles: auto
background: ukulele-1 0.6 fade-out
transition: wipe 0.5
---
作成した動画は以下のとおりです!
動画のカスタマイズ例 from test user on Vimeo.
早口の音声、字幕、BGM、トランジションが追加されている点に注目しながらチェックしてみてください!
■おまけ
「Video Puppet」の公式YouTubeチャンネルも公開されており、さまざまな動画の作り方やサンプル例がいくつか公開されています。
たとえば、基本的なチュートリアルについては以下の動画が分かりやすいでしょう。
また、公式リファレンスには「Video Puppet」で作成できる動画の詳細や、カスタマイズ手法などがすべて閲覧できるので参考になるはずです。
<参考リンク>
現在はGitHub Actionを利用して動画を生成することも可能になっているので、エンジニアの方は一度チェックしてみるのもオススメです!
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、マークダウンファイルから誰でも手軽に動画を作成できるサービスをご紹介しました!
現在はベータ版の提供であるため、全機能を無料で利用することができるので気になる方は今のうちにチェックしておきましょう。
また、今回はご紹介できませんでしたが、マークダウンファイル以外にもパワーポイントで作成したスライド資料を動画に変換する機能も提供されています。
これから動画作成を始めたい人や、PR動画などを作りたい人にはオススメのサービスなのでぜひみなさんもおもしろい動画を作って公開してみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




