
 どうも、まさとらん(@0310lan)です。
どうも、まさとらん(@0310lan)です。
みなさんは、「CSSフレームワーク」を活用しているでしょうか?
いきなりフレームワークと聞くと、「なんだか難しそう…」と思ってしまうかもしれませんが、最近は誰でも利用できるようにシンプルな設計で公開されているモノが増えています。
そこで今回は、多機能でありながらも学習コストが低い「CSSフレームワーク」を厳選し、レスポンシブ対応でモバイルに優しいものをいくつかご紹介しようと思います!
■CSSだけで多彩なサイトを構築できるフレームワーク!
【 Picnic CSS 】

Web制作に必要なコンテンツを、とにかく簡単な手順で手っ取り早く構築できるように設計されているのが「Picnic CSS」です!
特に、Flexboxを活用した非常に柔軟なグリッドレイアウトや、JavaScript不要でインタラクティブな要素を構築できる機能などはとても便利だと思います。
例えば「グリッドレイアウト」を使う場合は、クラス名に「flex」と記述するだけでOK!
<!-- index.html --> <div class=”flex”> <div>ボックス1</div> <div>ボックス2</div> <div>ボックス3</div> </div>
また、3列でグリッド状に並べたければ、クラス名を「class=”flex three”」のように「列数」をそのまま英語で記述するだけなので非常に直感的で分かりやすいでしょう。
小難しいレスポンシブ対応も「列数」と「画面サイズ」をそのまま記述すれば良いので初心者でも理解しやすいと思います。
(例)画面サイズが1200以上は6列、600〜1200は3列、それ以下は2列の書き方
<div class=”flex two three-600 six-1200”> </div>
オフセットを指定したり、画面サイズによって条件分岐させることも簡単なクラス名で実現できるようになっています。
以下は、グリッドレイアウトのサンプルです。ぜひ、コードもチェックしてみてください!(スマホの方はコチラ)
See the Pen Picnic CSS Sample by CodeSample (@webhacck) on CodePen.
「Picnic CSS」では、JavaScriptを書かなくてもある程度の「インタラクティブ要素」も構築できるようになっています。
例えば、Webサービスなどでよく使う「モーダルウィンドウ」をはじめ、画像を多用するようなサイトで活用できる「イメージギャラリー」などがあります。
See the Pen Picnic CSS Sample2 by CodeSample (@webhacck) on CodePen.
(スマホの方はコチラ)
他にも、フォーム、カード、テーブル、ナビゲーション、タブ、ツールチップ、固定ヘッダー…など、驚くほど簡単に構築できるので、Web制作を効率よく進められるフレームワークと言っても過言ではないでしょう。
ちなみに、gzip圧縮で10kb以下という軽量のうえ、Normalize.cssをベースに考えられたリセットCSSも組み込まれています。
<参考>
■マテリアルデザインを取り入れたフレームワーク!
【 Materialize 】

「Materialize」は、Webサイトへ手っ取り早く「マテリアルデザイン」のテイストを取り入れたい場合にピッタリのフレームワークです。
また、それ以外にも非常に多機能なフレームワークなので、これ1つでWebサイトやサービスなど幅広い制作に活用できるポテンシャルを秘めているのが特徴と言えます。
マテリアルデザインで印象的なカラーパレットや、その配色を活かしたボタンなどのコンテンツは非常に簡単な手順で導入できるようになっています。

例えば、覚えづらいカラーパレットも「red」「pink」「purple」のような基本的なカラーの名称さえ知っていれば、あとは明るさを指定するだけで自動的に推奨カラーに設定できるという便利な機能が備わっています。
(例)ちょっと明るい感じの「赤色」を使いたい場合
<div class=”red lighten-3”>サンプルボックス</div>
上記のように、明るい色が欲しい場合は「lighten-1」「lighten-2」〜「lighten-5」といったクラス名を追記すればよく、暗い色なら「darken-1」「darken-2」〜「darken-5」のように記述するだけでマテリアルデザインの推奨カラーを指定できるわけです。
また、影を要素に付与する場合も「z-depth-1」「z-depth-2」〜「z-depth-5」のようなクラス名を付与するだけで、イメージ通りの影を簡単に作成できます。
さらに、ボタンなどをクリックした時に波紋のように白く光るエフェクトなども、「waves-effect」や「waves-light」のような「エフェクト名」をクラスに追記するだけで利用可能なので便利です!
See the Pen Materialize Sample by CodeSample (@webhacck) on CodePen.
(スマホの方はコチラ)
「Materialize」は、「ナビゲーションメニュー」「フッターコンテンツ」「カード」「ページネーション」「カルーセル」「アコーディオン」「モーダル」…のような、Web制作で必要と思われるコンテンツをほぼカバーしている点も魅力的です。
jQueryベースの簡単なJavaScriptと併用することで、以下のような多彩な表現を簡単に実現できるようになっています!
See the Pen Materialize Sample 2 by CodeSample (@webhacck) on CodePen.
(スマホの方はコチラ)
公式サイトには、パララックス効果を使ったサンプルデモや、実際にどのような用途に使われているかの使用例も多数公開されていますので、ご興味ある方はぜひこちらも一度チェックしてみることをオススメ致します!
<参考>
■究極に軽くて学習コストも低いフレームワーク!
【 Milligram 】

「Milligram」は、gzip圧縮でたったの2KBしかない超軽量級のフレームワークで、主にプロトタイプ制作などに最適な選択肢になると思います。
また、独自の「クラス名」などがあまり無く、通常のHTMLを記述するだけで見栄えの良いデザインを適用してくれるので、ほとんど学習することなく利用できるのが大きな特徴と言えるでしょう。
例えば、基本的な「テーブル」「引用文」「フォーム」などの要素は、CSSを一切書かずにHTMLの記述だけで以下のようなデザインが自動的に適用されます!
See the Pen Milligram Sample by CodeSample (@webhacck) on CodePen.
(スマホの方はコチラ)
もちろん、独自の「クラス名」も用意されていますが記述は非常に簡単です。
例えば「グリッドレイアウト」の場合だと、「row」クラス内で必要な要素に「column」クラスを付与するだけでOKです!
<div class=”row”> <div class=”column”>1</div> <div class=”column”>1</div> <div class=”column”>1</div> </div>
以下は、「ボタン」や「グリッドレイアウト」のサンプルになります!
See the Pen Milligram Sample 2 by CodeSample (@webhacck) on CodePen.
(スマホの方はコチラ)
細かいオフセットの調整やスタイルのパターンを変えるクラスも用意されていたり、「clearfix」「container」といったユーティリティも利用できるので便利です。
ある程度「見た目」を気にしつつも、手っ取り早くプロトタイプを構築したいケースには最適なフレームワークと言えるでしょう。
<参考>
■シンプルなデザインに特化したフレームワーク!
【 Spectre.css 】

先ほどご紹介した「Milligram」だとちょっとシンプル過ぎる…という方の第2の選択肢としても活用できるのがコチラ!
gzip圧縮で6〜7kbと、非常に軽量なフレームワークにも関わらず、必要と思われるほとんどのWebコンテンツを簡単に構築できるように設計されているのが大きな特徴と言えるでしょう。
可能な限り無駄を省いたシンプルなデザインに特化しているので、プロトタイプ用途や個人で開発するSPAやWebアプリなどのUIに最適だと思います。
クラスの指定方法がどことなくBootstrapと似ているため、慣れている方であればサンプルコードを少しいじるだけですんなり導入できると思います。
<!-- ボタン要素のスタイリング --> <button class="btn btn-primary">プライマリ</button> <!--- フォーム要素のスタイリング --> <div class="form-group"> <label class="form-label" >名前</label> ・ ・ </div> <!-- グリッドレイアウトのスタイリング --> <div class="columns"> <div class="column col-md-6 col-xs-12">要素</div> ・ ・ </div>
以下に、基本的なサンプルを掲載しておきます。
See the Pen Spectre.css Sample by CodeSample (@webhacck) on CodePen.
(スマホの方はコチラ)
また、軽量&シンプルなフレームワークにも関わらず、「ツールチップ」「メニュー」「タブ」「パンくずリスト」「ページネーション」「カード」などの多彩なコンテンツも簡単に構築できるのが魅力的です!
See the Pen Spectre.css Sample 2 by CodeSample (@webhacck) on CodePen.
(スマホの方はコチラ)
全体的なデザインがとてもシンプルなので、いろんなタイプのWeb制作に合うと思います。とにかく、素早くカタチにしたいケースには重宝するフレームワークではないでしょうか。
<参考>
■モダンでお洒落な雰囲気のフレームワーク!
【 Bulma 】

「Bulma」(ブルマ)という名称がとても印象的ですが、中身はモダンでカラフルな配色が施されている多機能で実用的なフレームワークになります。
例えば、「ボタン」「タグ」「通知」「ローディング」などの基本パーツは、いずれも目に止まりやすい明るいカラー配色が使われているのが特徴的でしょう。
See the Pen Bulma Sample by CodeSample (@webhacck) on CodePen.
(スマホの方はコチラ)
また、ユニークな点として「ヒーローバナー」と呼ばれる…バナー表示で大きなテキストを表示できる機能があります。
これは、まさにブログ記事などで「タイトル」のテキストを大きく表示したいようなケースにピッタリと言えるでしょう。もちろん、Webサイトのトップページに表示するメッセージなどにも有効です。
See the Pen Bulma Sample 2 by CodeSample (@webhacck) on CodePen.
(スマホの方はコチラ)
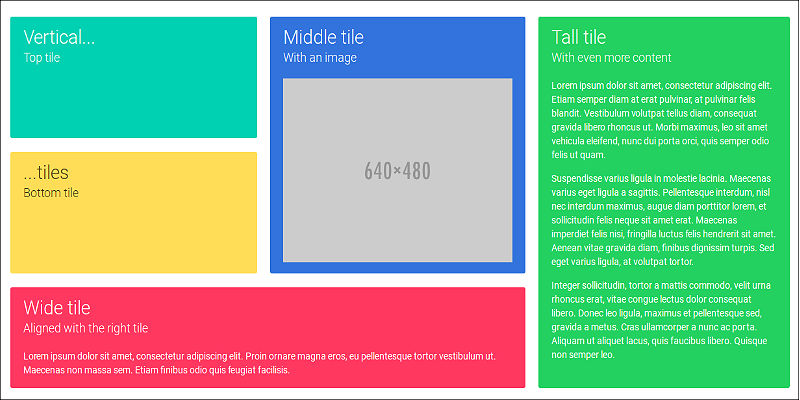
さらに面白い特徴として、自在にレイアウトが可能な「タイル状」のWebデザインを簡単に構築できる機能が提供されています。

これは、複数の「tile」クラスを「ネスト構造」にしていくことで、複雑な配置のデザインを簡単に実現しています。
具体的には、「tile」クラスを付与した要素を用意し、「親要素」「子要素」をペアで作りネストしていきます。
<!-- すべてのタイルの親クラスを作成 --> <div class="tile is-ancestor"> <!-- 親要素を作成 --> <div class="tile is-parent"> <!-- 子要素を2つ作成 --> <div class="tile is-child">1</div> <div class="tile is-child">1</div> </div> <div class="tile is-parent"> <div class="tile is-child">3</div> </div> </div>
「tile」クラスは、基本的に水平方向へどんどん並べられるのですが、垂直方向に配置できる「is-vertical」クラスを併用することで、複雑な配置も簡単に実現できるように設計されています。
以下は、タイルデザインのサンプルです。スマホだと縦一列に要素が並ぶので、PCブラウザを利用してみてください!(コチラから別タブでも開きます)
See the Pen Bulma Sample 3 by CodeSample (@webhacck) on CodePen.
「Bulma」は、全体的にモダンなレイアウト&デザインを取り入れているので、用意されているコンテンツを利用するだけで、ちょっとお洒落なWebサイトを手軽に構築できるのが魅力と言えるでしょう。
<参考>
■美少女育成×プログラミングゲーム「もし次の常駐先が、女子エンジニアばっかりだったら」を公開!!

paizaでは、美少女育成プログラミングゲーム「もし次の常駐先が、女子エンジニアばっかりだったら」の公開を開始いたしました。
「もし次の常駐先が、女子エンジニアばっかりだったら」は、ITエンジニアの夢をかなえる楽しく華やかな環境での業務シミュレーションを行いながら、さまざまな難易度のプログラミング問題を解くゲームです。
ITエンジニアとして働くあなたが新しい常駐先を訪ねると……そこは女子エンジニアだらけの開発現場だった!助けを求める女子エンジニアたちへ救いの手を差し伸べていけば、あなたを慕った彼女たちはどんどんチームのメンバーとして仲間になって…!?案件炎上、メンバー離脱……さまざまなトラブルを乗り越えながら案件を成功させ、可愛い女の子たちが成長していくと――。
最高の開発現場を作れるかどうかは、あなたのプログラミングスキルと采配次第!ぜひ挑戦してみてください!
※イベントは終了しました。
■まとめ
今回ご紹介した「CSSフレームワーク」は、いずれも簡単に扱えてドキュメントがとても充実しています。
そのため、公式サイトに掲載されている「サンプルコード」をコピペして、実際に動作確認をしていくだけで、ある程度の使い方が分かるようになると思います。
慣れてくると、簡単なWebサイトであれば驚くほど早く、そして美しいデザインで構築できるようになるので、ご興味ある方はぜひトライしてみてください!
paizaは、技術を追い続けることが仕事につながり、スキルのある人がきちんと評価される場を作ることで、日本のITエンジニアの地位向上を目指したいと考えています。
自分のスキルを磨いていきたいと考えている方におすすめなのが「paizaラーニング」。オンラインでプログラミングしながらスキルアップできる入門学習コンテンツです。初心者でも楽しくプログラミングの基本を学ぶことができます。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。




