どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は誰でも簡単にスマホアプリのランディングページを作成して公開できるツールについてご紹介します!
基本的には設定ファイルをちょっといじるだけの作業で見た目のよいWebサイトが作れてしまうので、エンジニア以外の方でもお手軽に短時間で仕上げることが可能です。
個人サイトやプロトタイプにも最適なので、ご興味ある方はぜひ参考にしてみてください!
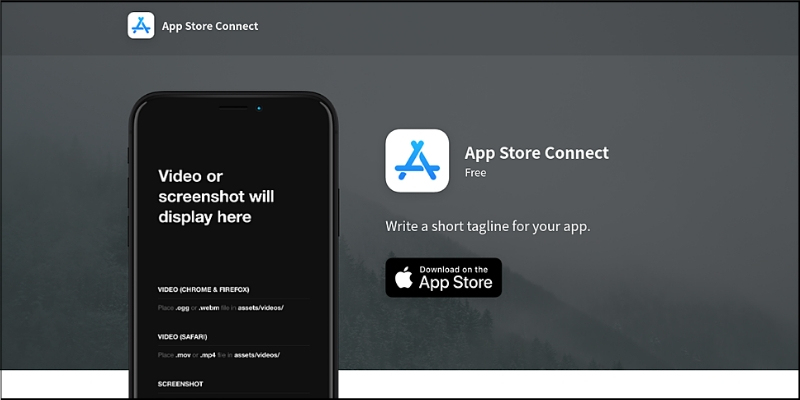
■「Automatic App Landing Page」の使い方
最初に導入方法から基本設定までを詳しく見ていきましょう!
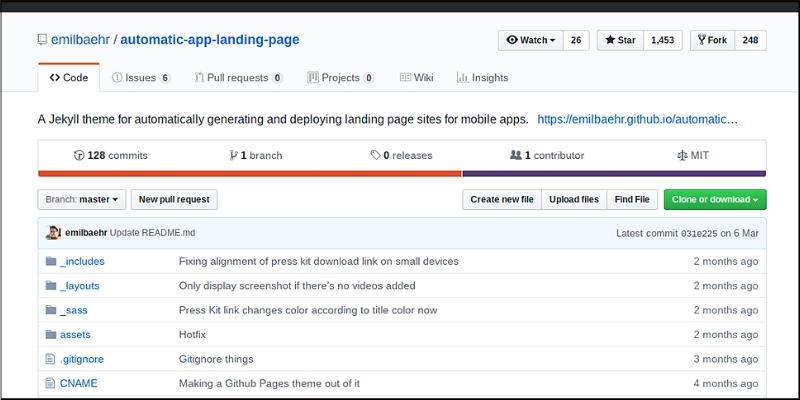
導入は非常に簡単でGitHubで公開されている「Automatic App Landing Page」のリポジトリページをブラウザで開きます。(事前にGitHubへログインしておいてください)
<リポジトリのページ>
https://github.com/emilbaehr/automatic-app-landing-page

画面右上にある【 Fork 】ボタンをクリックします!

すると、自分のGitHubアカウントでリポジトリがフォークされたのが分かります。

実は、これだけで基本的な設定は完了しています!
ただし、2点ほど確認しておきたいポイントがあるので紹介します。
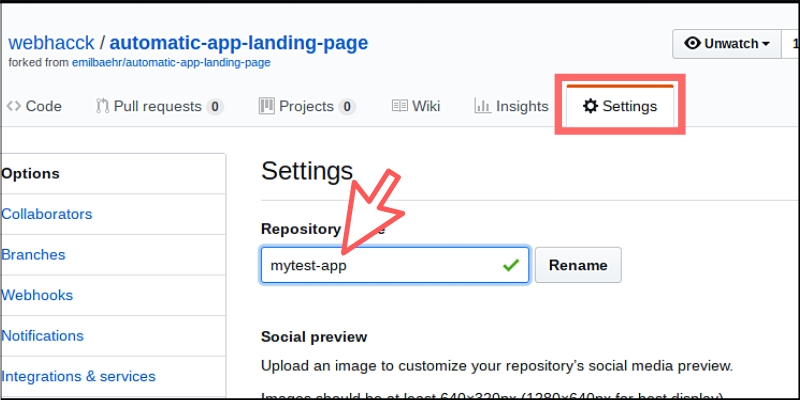
1つ目は【 Settings 】タブからリポジトリ名を変更できる点です。

デフォルトのままだと「automatic-app-landing-page」という名称になっているので、これを好きな名称に変更しておくといいでしょう。(この名称がランディングページのURLの一部になります)
2つ目も同じくSettingsタブの中にあるGitHub Pagesの設定がONになっているか? という点です。

【None】になっている場合は、【master branch】を選択しておきましょう。これでリポジトリがネット上に公開されるようになります。
公開用のURLは以下のとおりです!
https://ユーザー名.github.io/リポジトリ名
例えば、ユーザー名が「webhacck」でリポジトリ名が「mytest-app」であれば次のようなURLになります。
https://webhacck.github.io/mytest-app

■ランディングページをカスタマイズしてみよう!
今回ご紹介する「Automatic App Landing Page」では、ランディングページを非常に簡単な手順でカスタマイズできるのも大きな特徴で、エンジニア以外の方でも簡単に編集することができます。
方法としては、リポジトリ内にある【_config.yml】の設定を変更するだけです。

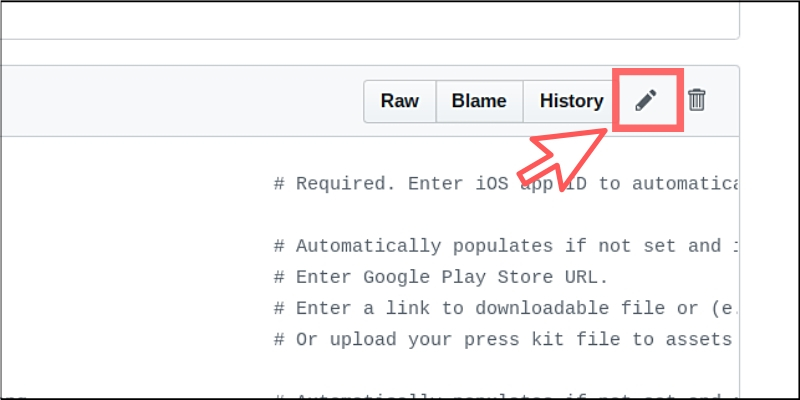
ご自身の開発環境でファイルを編集してもいいのですが、「編集アイコン」をクリックすることでそのままブラウザ上で編集することもできます。

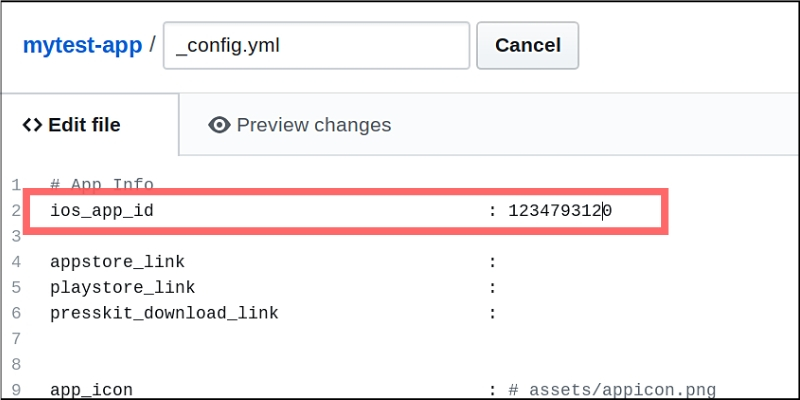
カスタマイズとして、例えばiOS向けのアプリIDを【ios_app_id】の項目に記述してみましょう。

編集後に画面下段にある【Commit changes】ボタンをクリックすればランディングページに反映されます。

アプリIDを記述すると自動的にアプリ名、アイコン、価格などを取得してくれるので便利です。
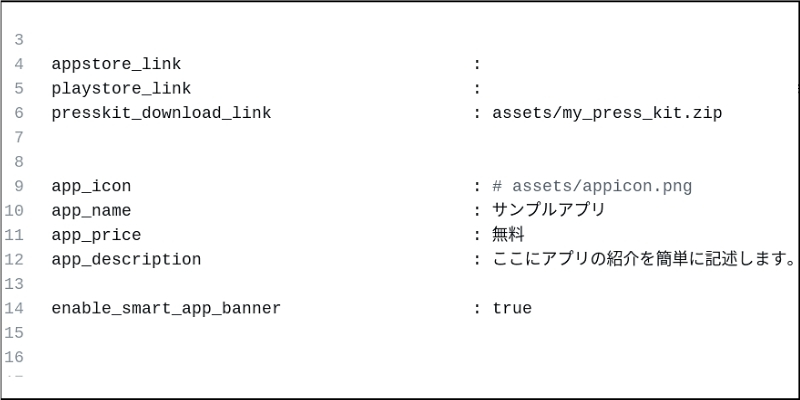
自動取得が好みでない場合は【app_icon, app_name, app_price】の項目を記述することで自由に編集することもできます。

【app_description】の項目でアプリの簡単な紹介文を記述することもできます。
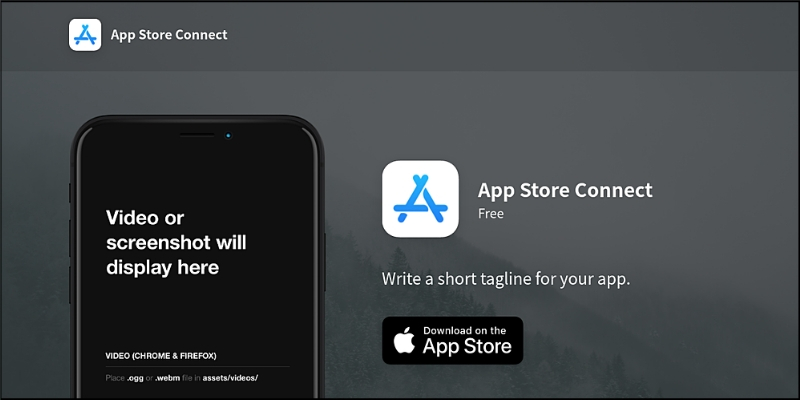
反映されると次のような感じになります。

ちなみに、【presskit_download_link】の項目にdropboxの公開フォルダリンクか、リポジトリのassetsフォルダ内にZIPファイルをアップロードしたパスを記述することで、ランディングページにプレスキットなどのファイルをダウンロードできるリンクを生成できます。
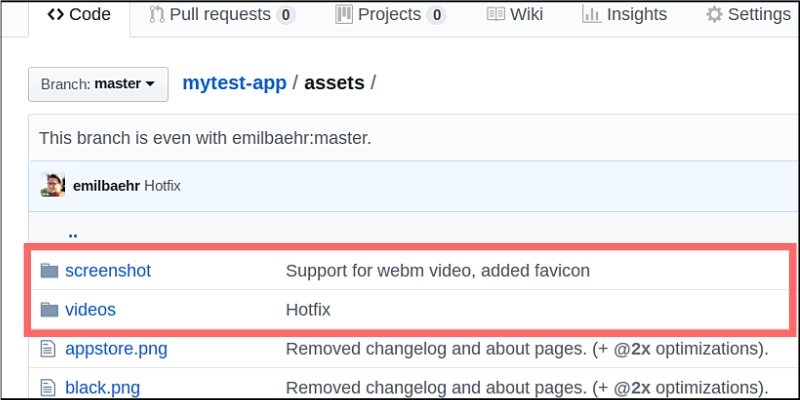
さらに、リポジトリの【assets】フォルダ内にある「screenshot」「videos」フォルダに、アプリのスクリーンショットや動画などのファイルをアップロードできます。

スクリーンショットはデフォルトで「yourscreenshot.png」という画像が存在しているので、これを自分の画像(jpg, png)と差し替えることでカスタマイズ可能です。
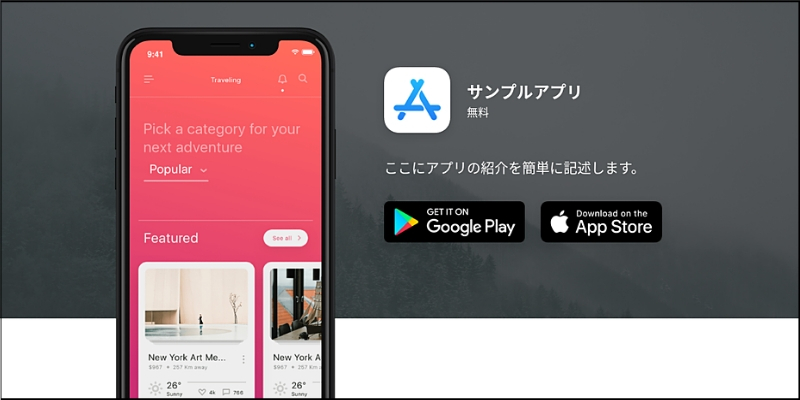
画像を反映するとこんな感じになります。

動画だと「webm, ogg, mp4, mov」などのファイル形式が利用できます(ブラウザによって利用できる形式が異なります)
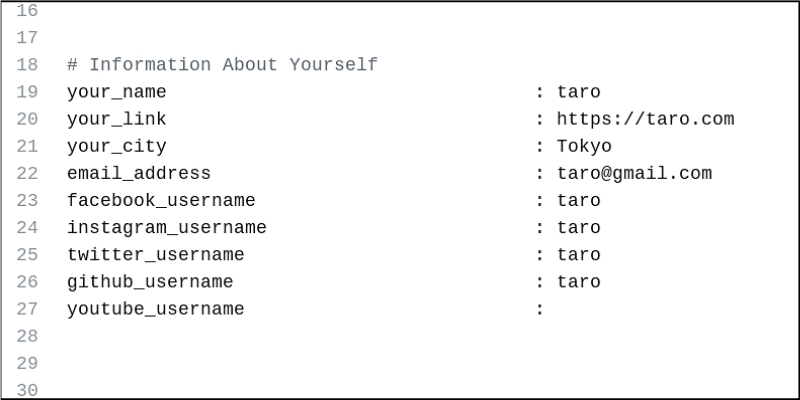
自分が持っているSNSやメールアドレスなどを記述できる項目も用意されています。

これにより、ランディングページの最下段にプロフィールリンクを設置することができるのです。

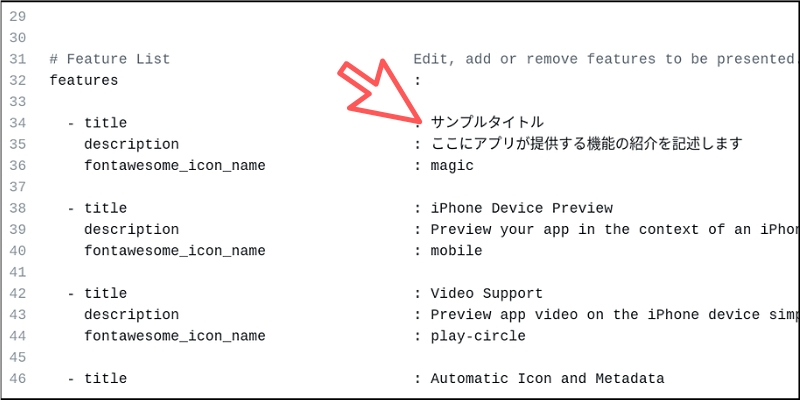
アプリの各機能を紹介するために【features】の項目も編集できるようになっています。

Font Awesomeのアイコンも利用できるので積極的に活用してみましょう。
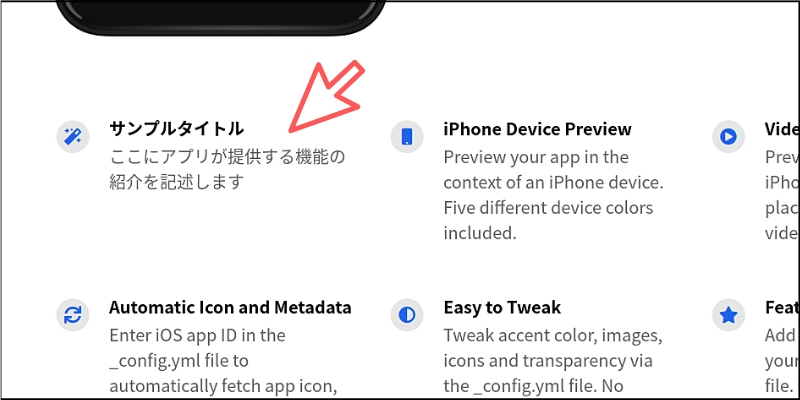
こんな感じに反映されます。

このように_config.ymlファイルの設定項目を編集したり、画像をアップロードするだけでランディングページを簡単にカスタマイズできるので大変便利です。
■ランディングページのテーマをカスタマイズする!
_config.ymlファイルには、カラーや背景画像などWebページのテーマをカスタマイズすることも可能なので合わせてご紹介しておきます。
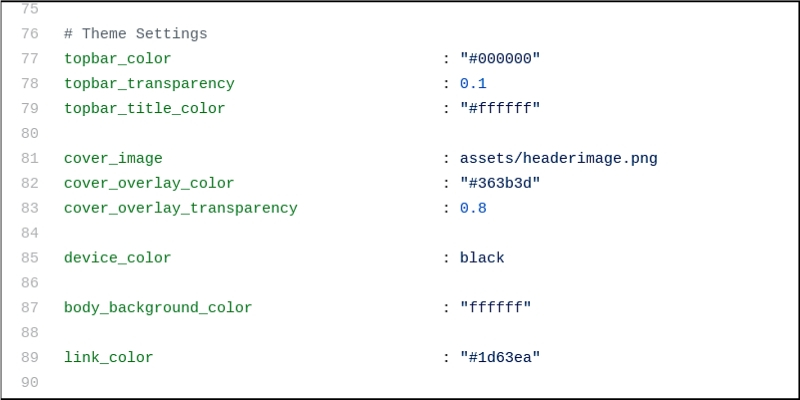
【Theme Settings】というコメントアウトされた箇所が、テーマをカスタマイズできる項目の一覧になっています。

この項目では、主に以下のようなカスタマイズができるようになっています。
- トップバーのカラー、透明度、文字色
- 背景画像、オーバーレイの色、透明度
- スマホデバイスのカラー
- Webページ全体の背景色
- リンクのカラー
- アプリの名称、価格、概要のテキストカラー
- 機能紹介のテキスト、アイコンカラー
- SNSのカラー
etc…
背景画像については【assets】フォルダに「headerimage.png」という名称で好きな画像をアップロードしましょう。
最終的に、こんな感じのランディングページになりました!

リポジトリをフォークするだけで基本的な導入が完了し、あとはファイルの設定を少しいじるだけでスマホアプリのランディングページが完成してしまうのは非常にお手軽です。
基本的な仕組みはJekyllをベースにしているため、プログラミングができる方であればレイアウトファイルをカスタマイズすることでオリジナルのWebページも作れますよ。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、誰でも簡単にスマホアプリのランディングページを作成できるツールについてご紹介しました!
GitHub Pagesがベースになっているおかげで、簡単な作業で公開まで完結できるのは非常にお手軽と言えるでしょう。また、無料で独自ドメインの設定も可能でありSSLにも対応しているのは助かります。
ぜひ、みなさんもスマホアプリのランディングページを作る際には活用してみてください!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら