
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回はGitHubと連携してソースコードをさまざまな用途に活用できる便利なWebサービスを厳選してご紹介しようと思います。
特にWeb開発を便利にしてくれるサービスを中心に、GitHubだけでどこまで作業効率を向上できるのかをぜひ確認してみてください!
なお、paizaラーニングでは「Git入門編」講座を公開しています。そちらも合わせてチェックしてみてください。
■GitHubをフル装備のクラウドIDEに変えるサービス!
【 Gitpod 】

GitHubに置いているリポジトリのソースコードを統合型のクラウドIDEで自由に編集できるサービスが「Gitpod」です。
TheiaをベースにしたVS Codeライクなコードエディタで、豊富な機能と拡張性を備えておりプログラミングに最適なIDEの一つと言えるでしょう。
使い方は簡単で、リポジトリのページを開いてURLの先頭に「gitpod.io#」を付与するだけです。
例えば、以下のようにURLを変えます。
https://github.com/sample/mysample
↓
gitpod.io#https://github.com/sample/mysample
初回のみログインが必要ですが、その後はURLを変えるだけですぐにクラウドIDEがブラウザ上に表示されます!

ファイルの作成やソースコードの編集だけでなく、ターミナルも搭載されているのでコマンド入力による実行も可能です。
コマンドパレットから素早くファイルを切り替えたり、さまざまな機能を使い分けることもできます。
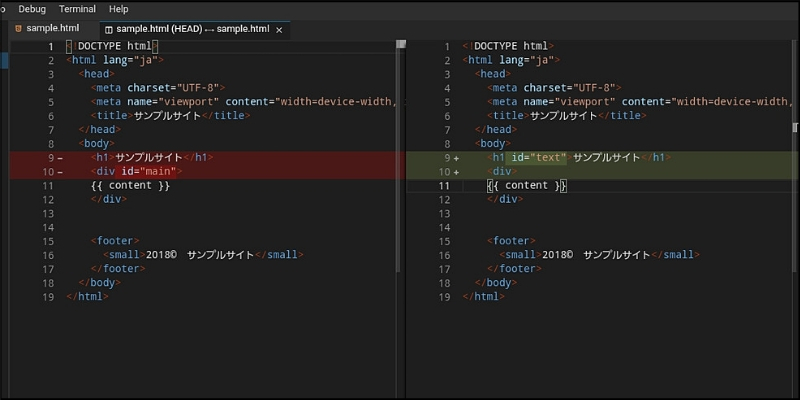
また、Gitの履歴や変更の差分もエディタ上で把握できます。

そのままcommitしたりpushしてリポジトリを変更できますし、コメントなどを付与してコードレビューなどに活用することもできるので大変便利です。
ちなみに、無料プランでも毎月100時間分の利用が可能なうえ、ワークスペースはいくつでも作成できるのでお得です。
GitpodはChromeブラウザの拡張機能としても用意されており、導入すると1クリックでIDEを起動できるようになります。
<参考>
■GitHubのプロフィールをポートフォリオサイトに変換するサービス!
【 GitShowcase 】

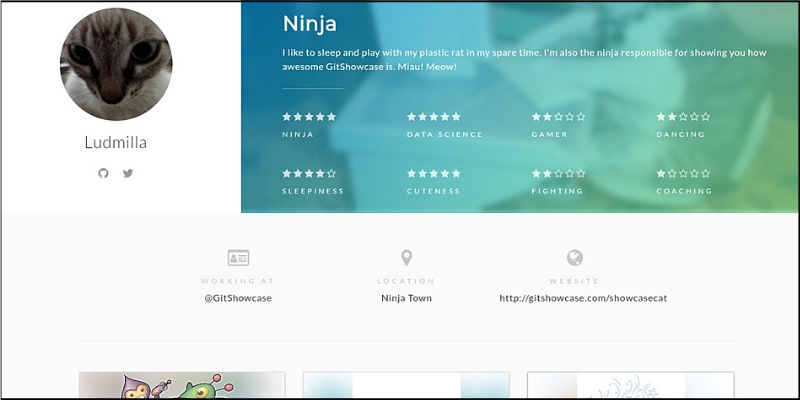
GitHubのプロフィールページは名前や画像および作成したリポジトリなどを確認できますが、これらの情報を活用して自動的におしゃれなポートフォリオを作成・公開できるのが「GitShowcase」です。
さらに、付加要素として自分のスキルを5つの星で評価して表示することも可能です。

SNSやブログなどのリンクも一緒に表示可能で、これらの情報は自分のダッシュボードからいつでも編集することができます。
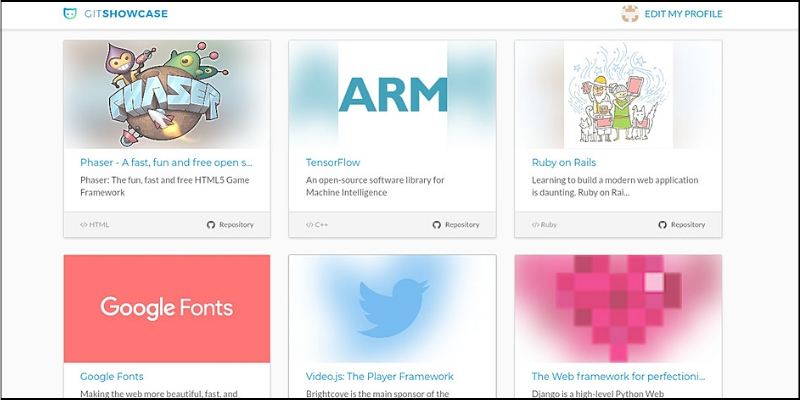
リポジトリも表示・非表示を選択しながらグリッド状に配置して公開できます。

好きなサムネイル画像や詳細設定も個別に保存できるので便利です。
自分のWebサイトを手軽に作りたい人や、ポートフォリオを作成したい方には特にオススメできるサービスと言えるでしょう。
<参考>
■GitHubを高機能なスライド作成ツールに変えるサービス!
【 GitPitch 】

リポジトリ内のマークダウンで記述されたファイルを自動的に取得して、プレゼンなどで利用できるスライド形式に変換してネット上に公開できるサービスが「GitPitch」です。
非常にカスタマイズ性が高く、スライドのレイアウトや上下左右に画面遷移させたり画像・動画・グラフ・アニメーションなどのコンテンツも自由に盛り込むことができます。
基本的な使い方として、マークダウンのファイルを自分で用意しても良いのですが公式に基本テンプレートが公開されているので、これをフォークするのがもっとも簡単でしょう。
【 GitPitchの基本テンプレート 】
https://github.com/gitpitch/in-60-seconds
フォークしたら、以下のURLにアクセスするとスライド資料がすでに公開されているのが分かります。
https://gitpitch.com/ユーザー名/in-60-seconds#/
※ユーザー名の部分はご自身の名前に置き換えてください

キーボードの矢印キーやフリック操作などで画面遷移させたり、メニューからPDFをダウンロードすることや、スピーカー専用の画面に切り替えることもできるので便利です。
フォークしたリポジトリを見ると「PITCHME.md」というマークダウンのファイルがありますが、これがスライド資料の本体ファイルということになります。
基本的には普通のマークダウン記法が使えるのですが、GitPitch用の特殊な書き方もいくつか存在しています。
例えば、左右に画面遷移する場合は「---」を使い、上下に画面遷移する場合は「+++」を使います。
### 1枚目のスライド --- ### 2枚目のスライド +++ ### 3枚目のスライド
他にも、リポジトリ内に配置しているソースコードやgistのコードをスライドに流し込んだり、任意の箇所だけコードをハイライトさせるなどさまざまな特殊記法が存在します。
基本的なカスタマイズ方法については、次の記事で詳しく解説しているのでご興味ある方はぜひ合わせて参考にしてみてください。
<参考>
■GitHubをコミット履歴ビューアに変えるサービス!
【 Git History 】

任意のリポジトリにあるファイルの変更履歴(コミットログ)をブラウザ上でグラフィカルに閲覧可能なビューアにしてくれるのが「Git History」です。
一般的にGitで管理されたファイルの履歴や変更差分などはCLIから確認できるわけですが、Git Historyを使うと特別なツールやログインなど不要で誰でもブラウザから確認できるので重宝します。
使い方も簡単で、GitHubのURLにある「.com」の部分を「.githistory.xyz」に置き換えるだけです。
例えば、「sample」というリポジトリ内にある「app.js」の履歴を確認したい場合は次のようになります。
https://github.com/ユーザー名/sample/blob/master/app.js
↓
https://github.githistory.xyz/ユーザー名/sample/blob/master/app.js
※ユーザー名の部分はご自身の名前に置き換えてください
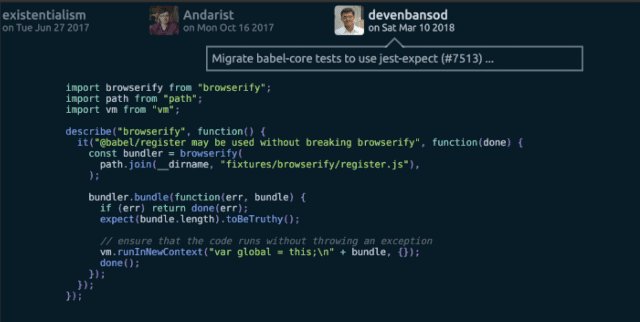
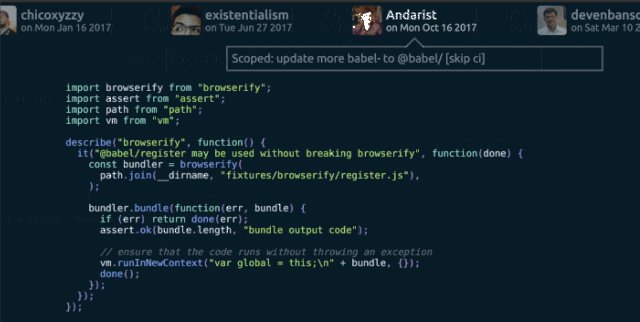
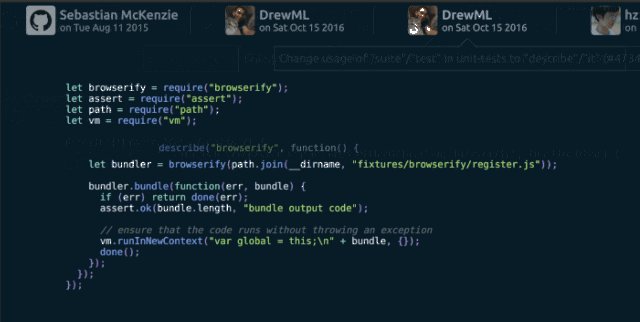
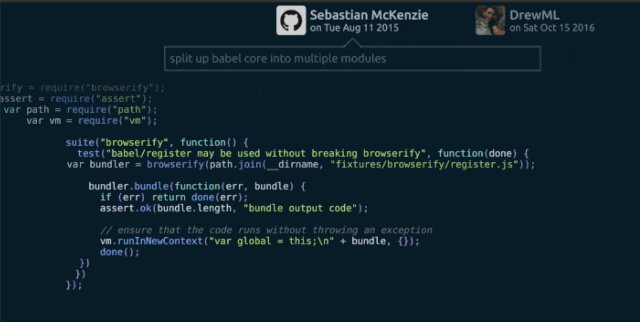
以下のような感じで変更履歴をブラウザから確認できるようになります!

誰がどんな変更をしたのかをアニメーションで表示してくれるため、初心者の方でも把握しやすいのが特徴でしょう。
また、1クリックで任意のファイルをビューアに変えてくれるChrome拡張機能や、ターミナルなどからコマンドでビューアに変換できるCLIツールも公開されています。
<参考>
■GitHubをソースコード解析ツールに変えるサービス!
【 DeepScan 】

任意のリポジトリにあるすべてのJavaScriptコードをはじめ、React、Vue.js、TypeScriptなどのソースコードを自動的に解析して想定されるエラーやプログラムの問題を正確に指摘してくれるのが「DeepScan」です。
複数人での利用も可能で、指定のリポジトリにソースコードがプッシュされるたびにすべてリアルタイムで自動解析をしてくれるのが特徴でしょう。

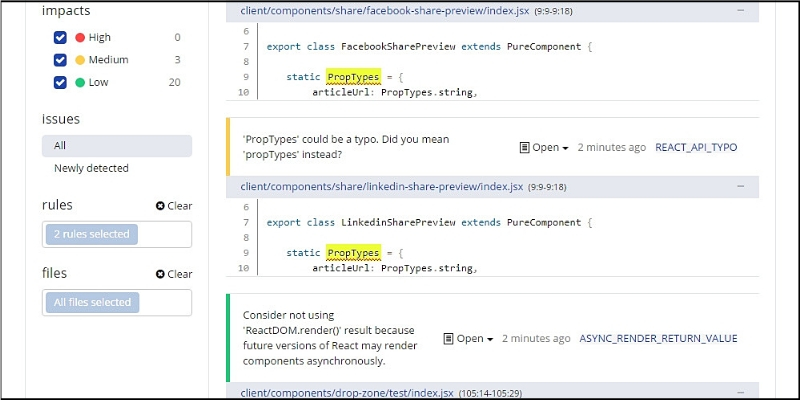
エラー箇所のハイライトやどんな種類の不具合なのかを細かくマーキングしてくれます。
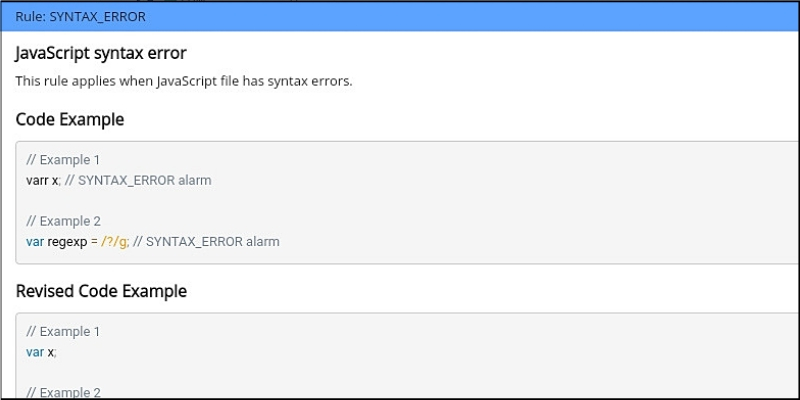
さらに、エラー内容についてはどのように修正すれば良いのかヒントも確認することができます。

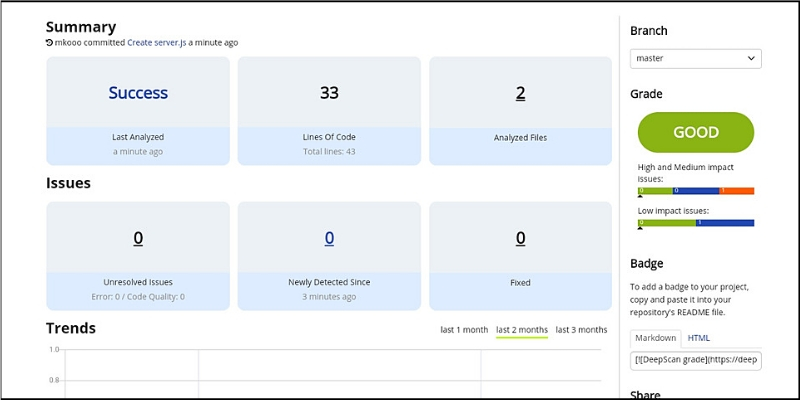
ダッシュボードにはソースコードの解析結果を集計できる機能があり、総合的に判断して「Good」「Normal」「Poor」の3段階で評価してくれるので便利です。

他にも、独自ルールやフィルターを追加して解析を行ったり、VS StudioやAtomなどのエディタ用プラグインも提供されています。
このように、GitHubへファイルをプッシュするだけという簡単な作業で、ソースコードの自動解析が実行できるのは効率化にも繋がると思います。
<参考>
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、GitHubをさまざまな用途向けの万能ツールに変えるWebサービスを厳選してご紹介しました。
今ではプログラミングをする人の大多数が利用しているとも言われるGitHubですが、今回ご紹介したような連携サービスをうまく活用することで作業効率が大幅にアップするはずです。
これからGitHubを使おうと検討されている人も含めて、ぜひみなさんも試してみてください!

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




