
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、フロントエンドによる静的なWebページだけでなく、Node.jsなどのサーバサイドも含めた動的なWebアプリを無料でホスティングしてくれるサービスをご紹介します。
GitHubのリポジトリと連携することで、とにかくWebアプリを公開するまでの作業が簡単かつ高速に実現できるのが大きな特徴です。
サーバレスによる実行も可能なので、ご興味ある方はぜひ参考にしてみてください!
【 Unubo 】

■「Unubo」の使い方
それでは、「Unubo」をどのように使っていけば良いのか見ていきましょう!
まずは、サイトにアクセスしたら【SIGN UP】ボタンをクリックします。

無料のユーザー登録画面が表示されるので、ユーザー名・メールアドレス・パスワードを入力しましょう。

登録したメールアドレス宛にリンクが送られてくるので、それをクリックすれば登録完了です。
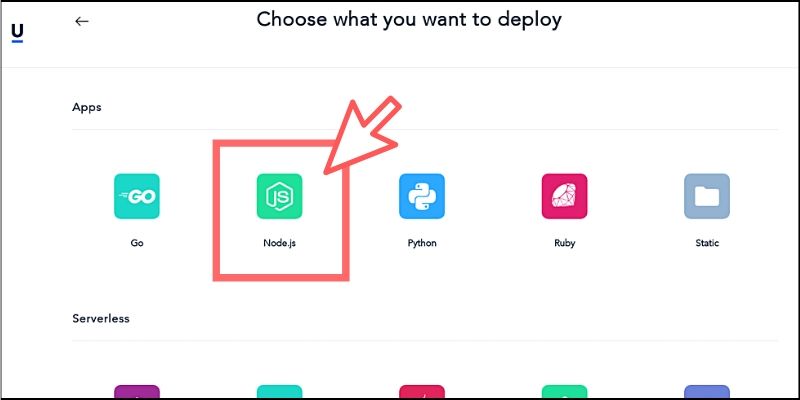
次に、新規作成したいプロジェクトが選択できるようになるので、今回はNode.jsを使ったアプリを選択してみます。

他にも、GO, Python, Ruby…などの言語を使ったプロジェクトも利用可能です。
プロジェクト名とリージョンを設定します。

リージョンのカテゴリは【Asia, Europe, United States】が選択できるようになっています。
プロジェクトの専用ダッシュボードが表示されます。

この画面で簡単な設定を済ませれば、すぐにネット上へプロジェクトを公開することができるわけです。
■プロジェクトの公開手順
Unuboでは、GitHubのリポジトリと連携することで非常に簡単なステップでプロジェクトを公開できるようになっています。
そこで、まずはダッシュボードの【Repository】から【CONNECT】ボタンをクリックして自分のGitHubアカウントと連携しましょう。

連携が完了したら、Unuboで使いたいリポジトリを選択するだけです。

今回の選択したリポジトリは、任意のキーワードに関連したGitHubのリポジトリ総数を表示する簡単なWebアプリのソースコードです。

このリポジトリが、Unuboを使って正常にホスティングされるかを試したいと思います。
ちなみに、このリポジトリは以下のリンクから閲覧できますので、合わせて参考にしてみてください。
<参考リンク>
リポジトリを選択したら【Deployment settings】メニューで任意のコマンドが入力できます。

Node.jsのプロジェクトであれば、【npm start】などのコマンドを入力しておくことで自動的に実行してくれます。
あとは【DEPLOY】ボタンをクリックすれば完了です!

自動的にデプロイ作業がスタートします。数秒ほど待つと【VIEW APP】ボタンが表示されるのでクリックしてみましょう!

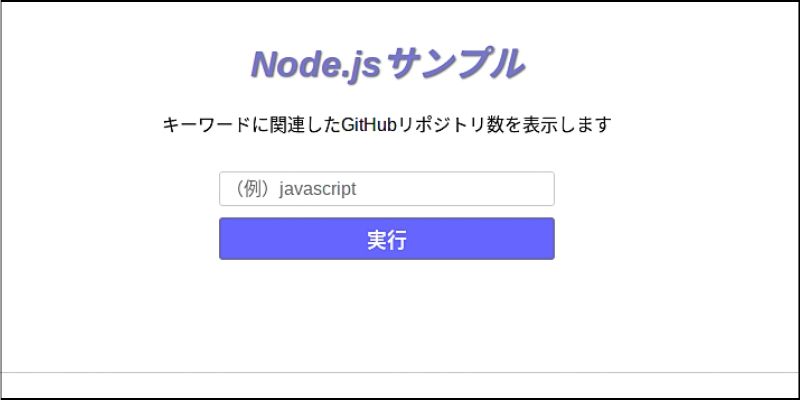
見事にNode.jsのWebアプリが公開されました!

任意のキーワードを入力すると、ちゃんとリポジトリ総数も表示されるのでうまく機能しているのが分かります。ここまでの作業をすべてブラウザ上で完結できるうえ、誰でも簡単な設定を済ませるだけで永続的にプロジェクトを公開できるのは大きな魅力でしょう。
デフォルト設定だと公開されるURLは【プロジェクト名.unubo.app】ですが、後述するカスタムドメインを無料で設定することもできます。また、サーバがスリープ状態になることもないので、Webアプリの起動が速いのもポイントでしょう。
現時点でのマシンスペックは、1CPU / 1GB RAM / 500MBのストレージなので大規模なプロジェクトは厳しいですが、小中規模のWebアプリ・個人プロジェクト・プロトタイプ・学習用途などには最適だと思います。
(※スペックは利用サービスによって若干変わります)
■サーバレスによる実行方法
Unuboはサーバレスにも対応しており、あらかじめ登録しておいた関数などを任意のタイミングで実行できるのでご紹介しておきます。
まずは、新規プロジェクトを作成するのですが、今度は【Serverless】の項目からNode.jsのアプリを選択します。

他にも、C#, GO, Java, PHP, Python, Rubyが利用できます。
次に、サーバレスで利用するプログラムですが、これもGitHubリポジトリを使います。たとえば、【handler.js】というファイル名で次のような処理を作ってみましょう。
module.exports = (e, context) => { const result = { status: 'Hello Serverless', }; context.status(200).succeed(result); };
これは単純なオブジェクトを返すだけでの処理ですが、練習には最適です。
ちなみにpaizaラーニングではプログラミング言語の基本が学べる入門講座を公開しています。「JavaScript入門編」もありますのでぜひチェックしてみてください!
プログラミング言語の入門講座一覧はこちら
handler.jsを含むGitHubのリポジトリを選択したら、あとは【DEPLOY】ボタンをクリックするだけで完了です!

【VIEW APP】ボタンをクリックすると、実際に実行された結果をブラウザで確認できます。

さきほど設定したオブジェクトが返されているのが分かりますね。
もちろん、フロントエンドのJavaScriptからもこのデータを取得できるので、アイデアしだいでさまざまなWebアプリを構築することができるでしょう。
今回サーバレスで使ったリポジトリは以下のリンクから閲覧できますので、ぜひ参考にしてみてください!
<参考リンク>
■Unuboの便利な機能
Unuboはこれまでご紹介した機能以外にも、さまざまな便利機能が提供されているのでいくつかピックアップしてご紹介しておきます。
まずは、カスタムドメインの設定機能です!
プロジェクトのダッシュボードから【Domains】メニューを開くと次のような画面が表示されます。

手持ちのドメインサーバにレコードを設定し、反映させたいドメインを入力するだけなので非常に簡単です(SSL証明書も無料で発行されます)。
次に、ロールバック機能を見てみましょう。
これは、プロジェクトの【DEPLOYMENT】→【HISTORY】を選択すると以下のように表示されます。

これまでデプロイした履歴が一覧で表示されており、右側のボタンを1クリックするだけでロールバックできるのが大きな特徴です。たとえば、ソースコードを更新した際にやっぱり元に戻したい…というときにいつでも戻れるわけです。
また、サーバログを確認できる機能も用意されています!

現在のサーバがどのような状況なのか、エラーが発生しているときのデバッグなどさまざまな用途に利用できるでしょう。
他にも、世界中に点在するサーバの稼働状況をリアルタイムに把握できたり、APIキーなどを設定するのに便利な環境変数を利用できる機能など、Webアプリを安全にホスティングしてくれる便利機能がたくさん搭載されています。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、さまざまな言語で動的なWebアプリを無料でホスティングしてくれるサービスについてご紹介しました!
Unuboはまだ公開されたばかりなので、活発にバージョンアップを続けており新機能も随時追加されています。今後も機能強化が行われるばかりでなく、有料プランによる高機能なサービス展開も検討中とのことです。
Webアプリやサービスの開発に興味のある方は、ぜひ一度試してみてください!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




