
 どうも、まさとらん(@0310lan)です。
どうも、まさとらん(@0310lan)です。
今回は、最近よく話題になっている「AI(人工知能)」を活用し、写真を自動認識して何が写っているのかを教えてくれる機能を作ってみたいと思います!
「なんだか難しそう…」と、思うかもしれませんが、ごく普通のJavaScriptだけで完結できてしまう優秀なWebサービスがあるので、そちらも合わせてご紹介していきます!
【 Clarifai 】

■「Clarifai」を使った画像認識とは?
まず最初に、「Clarifai」を使って画像認識を体験できる公式の「サンプルデモ」があるので、これを使いながらどのようなサービスなのかを見ていきましょう。
サイトにアクセスして、画面上部にある「Demo」をクリックします。

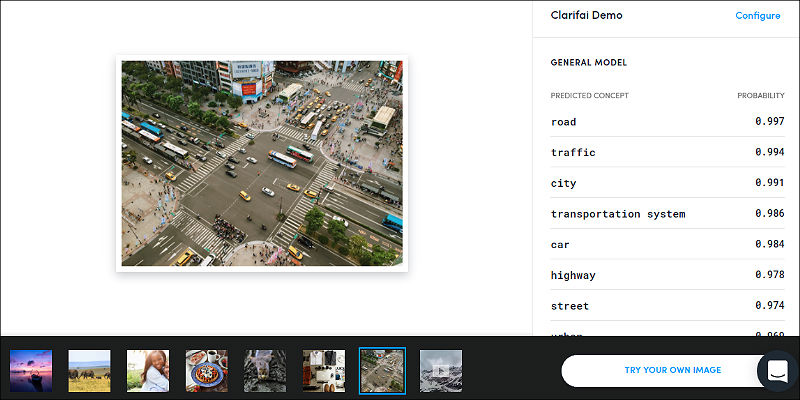
すると、「画像認識エディタ」が起動します!

この画面下部にある写真を選択するか、自分で用意した画像をアップロードすることで、「AI(人工知能)」による認識が始まって「結果」が右側に表示されるようになっています。
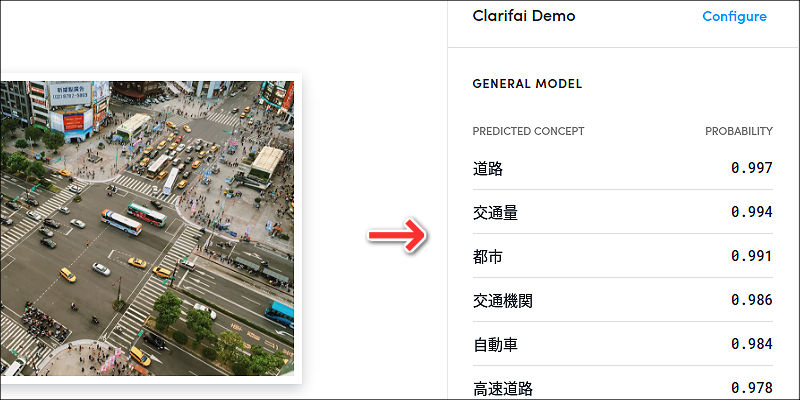
たとえば「道路」が写っている写真であれば、その画像を認識して「関連度」が高いと思われるキーワードが表示されます!

上の例でいくと、「道路」「交通量」「都市」「交通機関」などのキーワードが列挙されているのが分かります。
「Clarifai」を使うと、このように写真と関連度の高いキーワードを返してくれるようになるので、例えば写真を自動的に分類したり、キーワードから欲しい写真をすぐに検索するようなWebアプリなどが簡単に構築できるようになるでしょう!
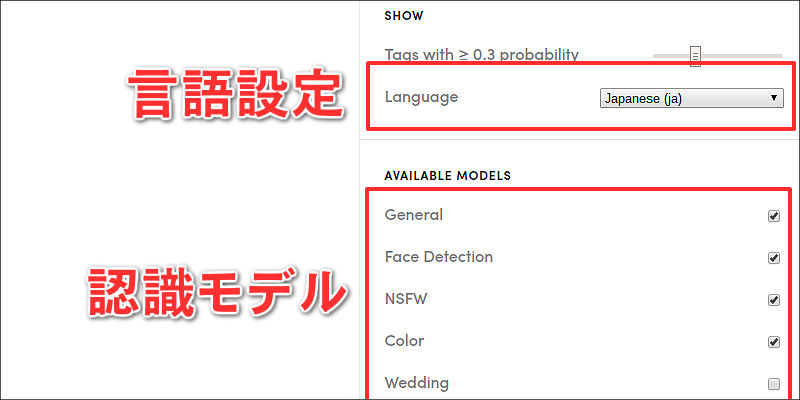
また、画面右上にある「Configure」をクリックすると「設定画面」が開きます。

初回起動時は「英語」になっていると思うので、ココから「日本語」に設定したり、「認識モデル」を変更することが可能です。
「認識モデル」というのは、例えば「Colorモデル」であれば写真を認識して色情報を返してくれたり、「Foodモデル」を使って食べ物の名称を返してくれたり…など、それぞれ専門分野のデータに切り替えて写真を認識できるようになります。
それでは、この「Clarifai」を使った「画像認識」技術を、JavaScriptを使って自分で構築していきましょう!
■「Clarifai」の始め方
まずは、無料のユーザー登録を済ませておきましょう。
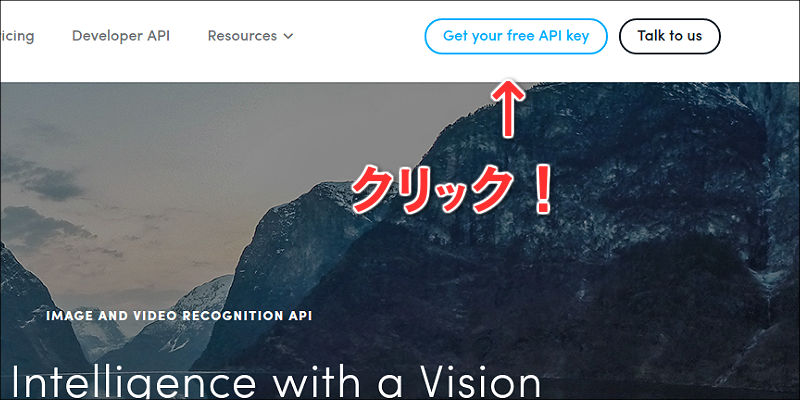
サイトの「トップページ」上部にあるボタンをクリックします。

そこから「SIGN UP」タブに切り替えて登録をします。
すると、入力したメールアドレス宛に「認証リンク」が届くので、それをクリックすれば完了です!
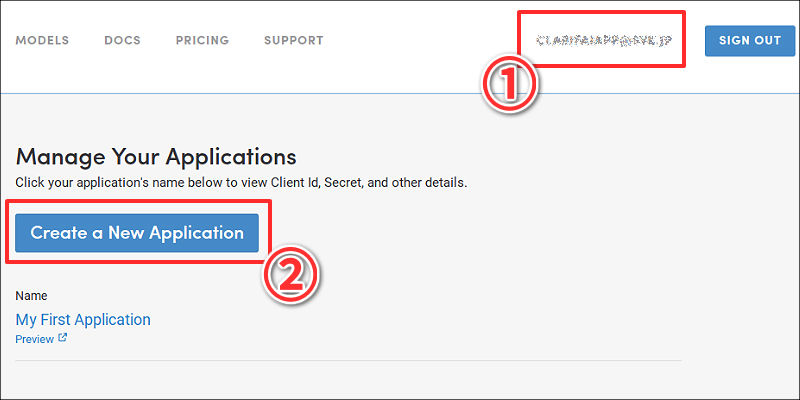
ユーザー登録が終わったら、自分の「①アカウント名」を選択して、「②新規アプリ作成」ボタンをクリックしましょう!

次に、「① アプリ名」「② モデルバージョン」「③ 言語」を設定します。

今回は、「①myApp」「②general-v1.3」「③Japanese(ja)」に設定しておきました。
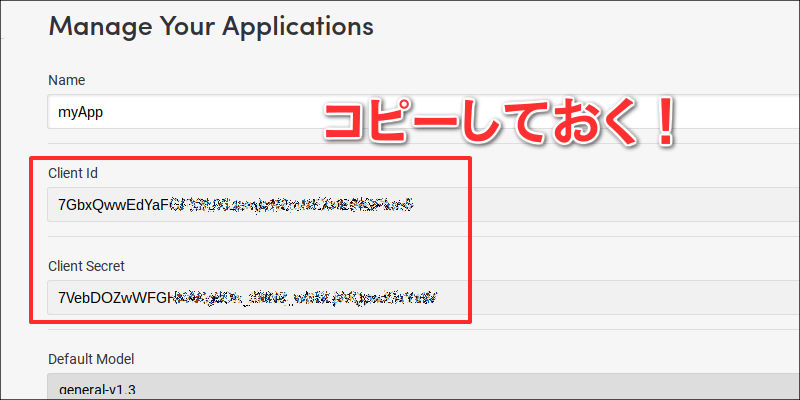
アプリを作成すると、「Client ID」「Client Secret」の2つのキーが生成されるので、これをコピーしておきます。

ここまで出来ればひとまずOKです。
早速「Clarifai」の高度な画像認識テクノロジーを使ってみましょう!
■基本的な使い方
それでは、「Clarifai」を使って「画像認識」を実践してみたいと思います!
まずは、最低限の「HTMLファイル」を作りましょう。
<!-- index.html --> <body> <h1>Clarifaiサンプル</h1> <script> //【ここにコードを書きます】 </script> </body> </html>
「Clarifai」を使うには、JavaScriptで「初期設定」を次のように行います。
var app = new Clarifai.App( '【Client ID】', '【Client Secret】' );
先ほどコピーしておいた「Client ID」「Client Secret」は、ここにコピペして利用します。
そして、「AI(人工知能)」を使った「画像認識」も、次のような簡単なコードで実現できてしまいます!
app.models.predict(【認識モデル】,【画像URL】) .then( function( response ) { // 認識データ「response」を表示する console.log( response ); }, function( err ) { // エラー発生時にメッセージを表示する console.log( err ); });
【認識モデル】は、冒頭でも少し解説しましたが「Color(色)」「Food(食べ物)」「Travel(旅行)」など、それぞれ専門分野のデータを使って画像を認識することができる機能です。
今回は、最も一般的なデータを扱える「Generalモデル」を使いたいので、標準で用意されている「Clarifai.GENERAL_MODEL」を使います。
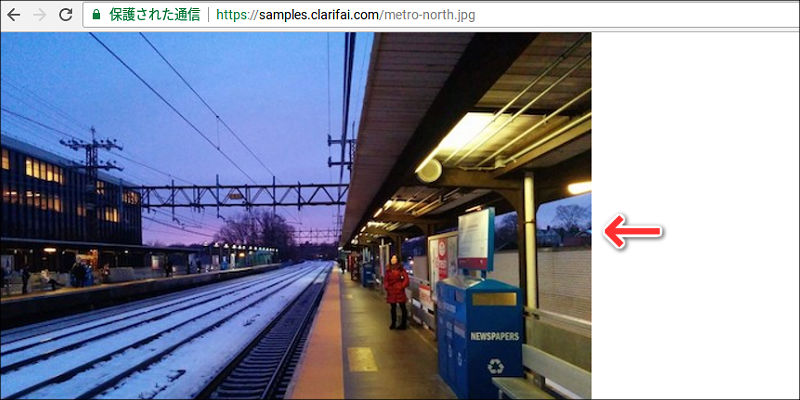
また、【画像URL】のところは、認識させたい「写真のURL」を記述するわけですが、こちらも「Clarifai」がサンプル用として用意している次の画像を使ってみましょう。

URLは「https://samples.clarifai.com/metro-north.jpg」となります。
ここまでのサンプルコードは、以下のリンクから確認できます!
それでは、作成した「HTMLファイル」をブラウザで開いてみましょう!
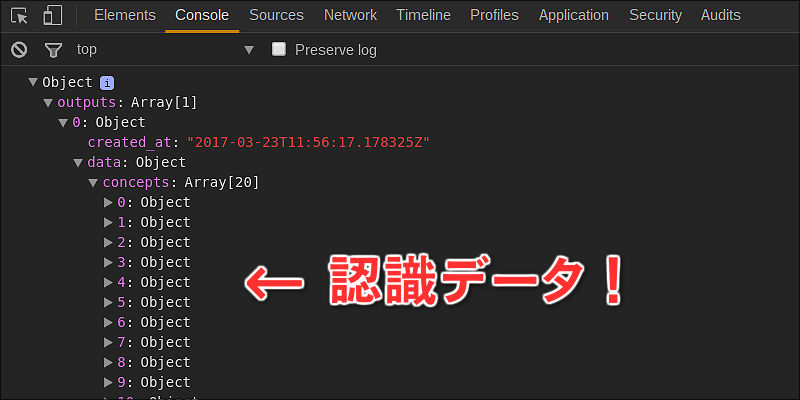
すると、コンソールログに先ほどの写真を認識した「結果」が配列のデータとなって表示されているのが分かります。

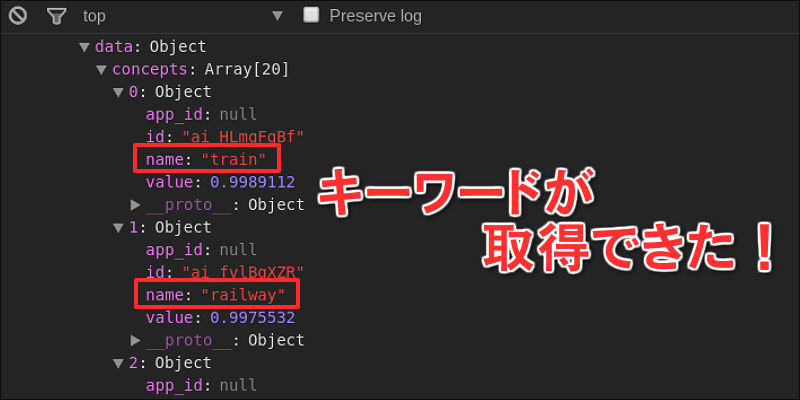
それぞれの配列を見てみると、関連する「キーワード」がしっかりと取得できているのが分かりますね!

ちなみに、キーワードを日本語にしたければ、オプションで設定を変更することも可能です。
app.models.predict({ id: Clarifai.GENERAL_MODEL, // 日本語を設定する language: 'ja' }, 'https://samples.clarifai.com/metro-north.jpg' ) .then( function( response ) { ・ ・ ・
これで、再度ブラウザから開くと、キーワードが日本語になっているのが分かります。

「列車」「鉄道」「交通機関」「駅」…など、見事に写真と関連のあるキーワードだけが抽出されていますね!
※2017年3月現在、日本語対応はGeneralモデルのみになっています。
■「認識モデル」を切り替えてみよう!
さて、これまで「認識モデル」として使ってきたのは、一般的な「Generalモデル」でした。
このモデルは、どんな写真でも一般的なキーワードを返してくれる万能タイプなのですが、少し専門的な分野になると対応が難しくなってきます。
例えば、次のような「食べ物」が写った写真を認識させてみましょう!

ついでに、キーワードだけを抽出して表示できるように、コードを少し改造しておきます。
app.models.predict( Clarifai.GENERAL_MODEL, 'food.jpg') .then(function( response ) { // キーワードが格納されている配列を「data」に代入 var data = response.outputs[0].data.concepts; data.forEach( function( value ) { // キーワードだけを表示する console.log( value.name ); }) }
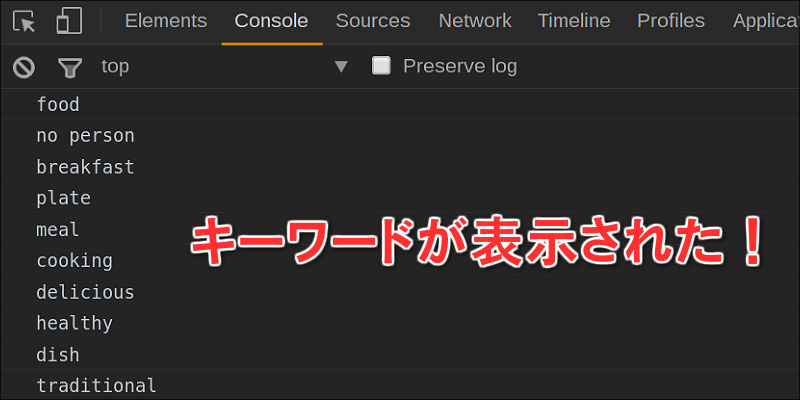
これで実行すると、認識された「キーワード」が一覧で表示されます。

「food(食べ物)」「breakfast(朝食)」「plate(お皿)」…など、一般的なキーワードが表示されているのが分かります。
これでも問題はないのですが、食品の名称など専門的なキーワードが欲しい場合には、「認識モデル」を変える必要があります。
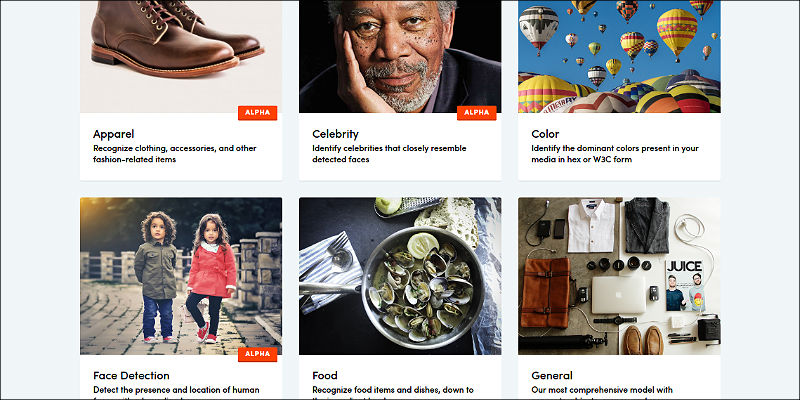
「Clarifai」が公式に用意している「認識モデル」の一覧が、公式サイトから閲覧できるようになっています。

「旅行」に特化したモデルから、有名な「著名人」の名称を答えてくれるモデルまで、いくつか用意されているのが分かります。
(好きなモデルをクリックすると、さらに詳細を見ることもできます)
そこで、今回は「Food(食べ物)モデル」を使ってみたいと思います。
利用方法は簡単で、先ほど「Generalモデル」の場合は「Clarifai.GENERAL_MODEL」という名称で利用したと思いますが、同じような感覚で「Foodモデル」も利用できます。
つまり、次のような構文で使うことができます!
Clarifai.モデル名_MODEL,
なので、「Foodモデル」を利用する場合には「Clarifai.FOOD_MODEL」と記述すればOKです!
app.models.predict( Clarifai.FOOD_MODEL, 'food.jpg') .then(function( response ) { ・ ・ ・
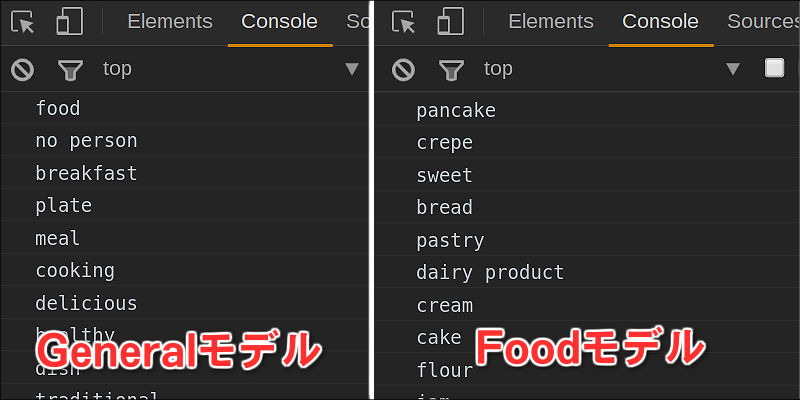
「Generalモデル」と比較するとよく分かりますが、「pancake(パンケーキ)」「crepe(クレープ)」「bread(パン)」など、料理の分野に特化した名称のキーワードが増えていますね!

このように、「認識モデル」を変更するだけで、より具体的なキーワードを抽出することができるようになるわけです。
ちなみに、「Clarifai」は自分で「認識モデル」を構築することも可能なので、公式で用意されていない専門分野に特化したモデルを独自に作成することで、どんな写真でも最適なキーワードを返してくれるようになります。(公式ドキュメント参照)
■まとめ
今回は、駆け足で「Clarifai」の画像認識テクノロジーに触れてみました。
簡単なJavaScriptコードで扱える手軽さが魅力的ですが、他にも「Python」「Java」「Objective-C」などの言語でもすぐに利用できるチュートリアルが用意されています。
アイデア次第では、かなり面白いWebアプリやサービスを構築できると思いますので、ご興味のある方はぜひ参考にしてみてください!
■JavaScript・HTML/CSS講座も好評公開中「paizaラーニング」
paizaは、技術を追い続けることが仕事につながり、スキルのある人がきちんと評価される場を作ることで、日本のITエンジニアの地位向上を目指したいと考えています。
自分のスキルを磨いていきたいと考えている方におすすめなのが「paizaラーニング」。オンラインでプログラミングしながらスキルアップできる入門学習コンテンツです。初心者でも楽しくプログラミングの基本を学ぶことができます。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。




