
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも簡単に機械学習を活用したプログラムをJavaScriptで構築できる無料のWebサービスをご紹介します!
画像解析、顔検出、表情分析、骨格・姿勢解析、特徴分析…など、さまざまな用途において機械学習を活用したプログラムをJavaScriptで実現できるので、とてもユニークなWebコンテンツを簡単に開発することができます。
これまで漠然と機械学習に興味を持っていた方も含めて、ぜひ参考にしてみてください!
なお、paizaラーニングでも機械学習を学べる「Python×AI・機械学習入門編」を公開していますので、合わせてチェックしてみてください。
Python×AI・機械学習入門編について詳しくはこちら

【 StackML 】

■「StackML」の使い方
それでは、StackMLを使いながらどのようなことができるのかを見ていきましょう!
まず最初にトップページの上部にある【Sign in】から無料のユーザー登録をしておきます。

ソーシャルログインかメールアドレスで簡単にログインが可能です。

ログインできたら、トップページにある【GO TO DASHBOARD】と書かれたボタンをクリックします。

さまざまな分野の学習済みモデルを試せるページが表示されるので、どれか1つを選択してみましょう。

すると、GUIでテスト可能なエディタが表示されます!

このエディタを利用することで、手軽に学習済みモデルを活用した動作確認ができるようになっています。
■学習済みモデルを試してみよう!
それでは、実際にどのような機能が提供されているのかを確認してみましょう!
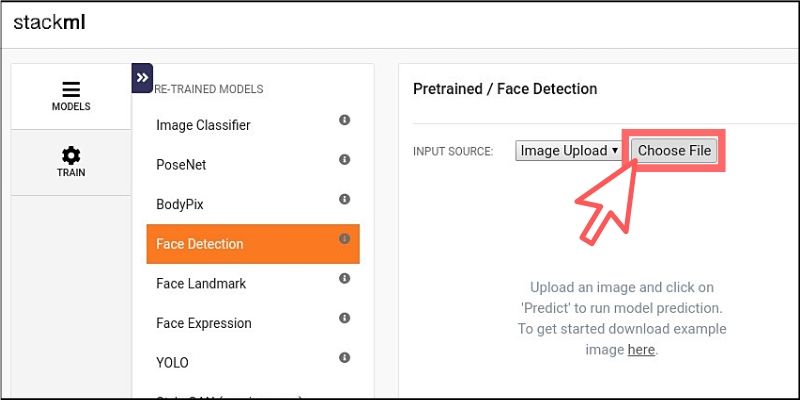
まずは、画像に写っている顔を検出できるFace Detectionを試してみます。左側メニューから【Face Detection】を選択して、手持ちの画像をアップロードします。

画面上部にある【Predict】ボタンをクリックします。

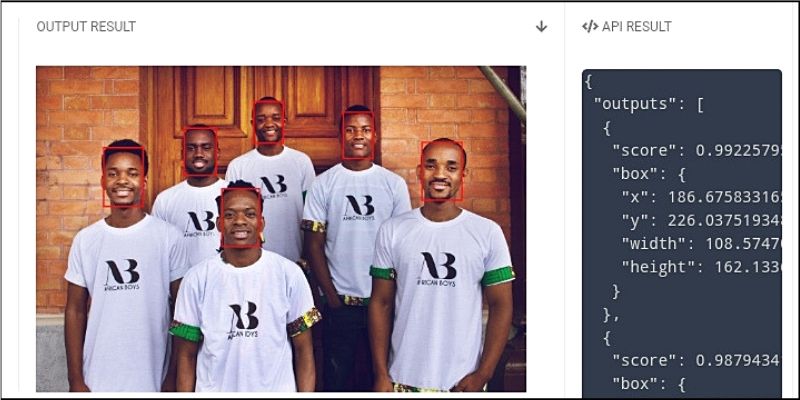
数秒ほど待つと、以下のように顔を検出して赤枠で強調表示してくれます!

【API RESULT】の箇所には、検出した顔の座標データも同時に出力されるようになっています。
他にもさまざまな学習済みモデルが用意されており、たとえば顔の特徴を検出する【Face Landmark】モデルを利用するとこんな感じになります。

目・眉・鼻・口・顎…などの特徴を検出して、赤点で強調してくれているのが分かりますね。
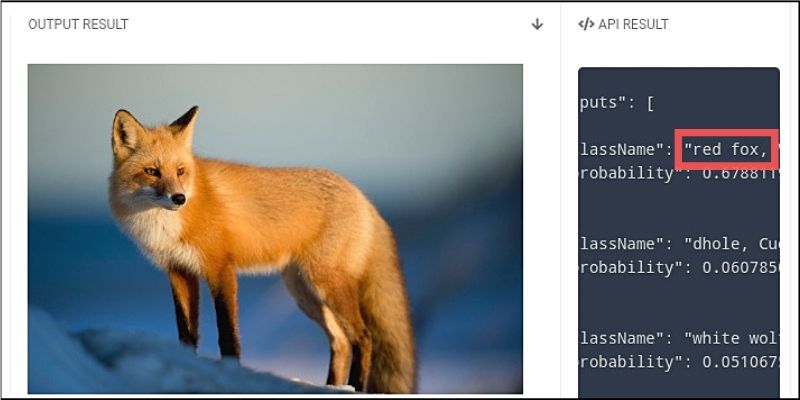
画像に何が写っているのか検出するには【Image Classifier】を利用します。

RESULTに【red fox(きつね)】と出力されていますね。
画像の背景と人物を切り分けることが可能な【BodyPix】モデルもあります。

これを応用すれば背景を別の画像にして合成するようなことも簡単です。
さらに人体の骨格や姿勢などを検出できる【PoseNet】も利用できます。

はっきりと全身が写っている画像が好ましいですが、かなり正確に検出できているのが確認できますね。
他にも、画像に写っている対象物の座標位置を取得できる【YOLO】モデルや、顔の表情を検出して感情を出力できる【Face Expression】モデルなども提供されています。
StackMLでは、これらの学習モデルをとても簡単なJavaScriptでどこからでも利用できるのが大きな特徴です。次の章で具体的なプログラミング方法について見ていきましょう!
■JavaScriptで機械学習を活用してみよう!
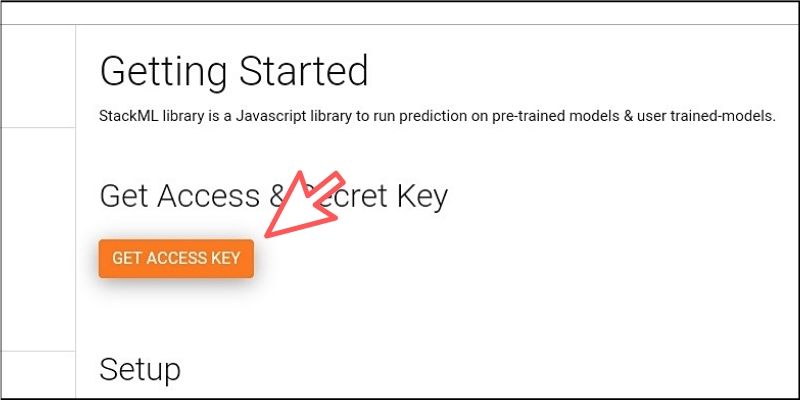
JavaScriptでStackMLを利用するには、まず最初に【アクセスキー】を取得します。
これはログインを済ませたあとに、公式マニュアルのページから1クリックで簡単に取得することができます。

上記ボタンをクリックするだけで、アクセスキーが表示されるのでメモしておきましょう。
今回は、簡単なプログラムで動作確認をしたいので1つのHTMLファイルだけで完結したいと思います。
そこで、まずは次のようなHTMLを用意しましょう!
<body> <h1>StackMLのテスト</h1> <img src="sample.jpg" crossorigin="anonymous" id="myimage" width="500"> <canvas id="myCanvas"></canvas> <script src="https://stackml.com/library-js/stackml.min.js"></script> <script> //ここにプログラムを書いていく </script> </body>
試しに、poseNetモデルを利用したいので人物の全身が写っている画像を配置して、出力用にCanvas要素も設置しておきましょう。あとは、StackMLのJavaScriptライブラリを読み込むだけで準備完了です!
JavaScriptではまず最初に画像とCanvas要素を取得しておきましょう。
const image = document.getElementById('myimage'); const canvas = document.getElementById('myCanvas');
次にStackMLの処理ですが、async / awaitによる非同期処理で次のように簡潔な記述ができるのが特徴です。
callStackML(); async function callStackML() { await stackml.init({'accessKeyId': '03360df6***********}); // ここにStackMLを使った処理を書く }
init()の引数にはさきほどメモしておいたアクセスキーを設定しておきましょう。
ここからいよいよ学習済みモデルを利用した実装なのですが、プログラムは非常に簡単です。まずは利用したい学習モデルを記述します。
const model = await stackml.poseNet();
poseNetの利用はこのようにstackml.poseNet()と記述するだけで使えるようになるので簡単ですね。
次に、画像の解析処理と出力は次のように記述します。
model.detect(image, (err, results) => { model.draw(canvas, image, results); });
detect()メソッドに対象となる画像要素を指定します。そして、関数処理内でdraw()メソッドにCanvas・画像要素・実行結果を当てはめるだけで、すべて自動的に解析結果をCanvasへ出力してくれます。

この自動出力はかなり優秀で、解析した座標データなどを利用してCanvasに赤枠やラインなどを自動的に描画してくれるわけです。
(※取得したデータはresultsオブジェクト内に格納されています)
さらに、StackMLが優れているのは別の学習モデルを切り替えるだけで、他の処理は何も変更せずにそのまま利用することができる点です!
たとえば、顔を検出するFace Detectionを利用するには次のようにモデルを記述します。
const model = await stackml.faceDetection();
あとはそのまま利用できるので、画像を変えて実行するだけでしっかりと顔が検出されているのが分かりますね!

顔の特徴を検出するFace Landmarkモデルは次のように記述するだけです。
const model = await stackml.faceLandmark();
実行すると目・眉・鼻・口などの特徴が検出されています。

顔の表情を解析して感情を取得するにはFaceExpressionモデルを次のように記述します。
const model = await stackml.faceExpression();
実行してみましょう!

このモデルの場合は、取得したresultsオブジェクトの中身をコンソールログへ出力すると以下のような情報が得られているのが分かります。
outputs
0:
expressions:
0: Object
1: Object
2: Object
3: Object
4: Object
5: Object
6:
expression: "surprised"
probability: "0.9992221593856812"
probability(確率)の高いものとして、【surprised((驚き)】が取得できていますね。
このように、StackMLを利用するとさまざまな学習モデルを簡潔なJavaScriptですぐに利用できるのが大きな魅力と言えます。さらに、ほとんどのモデルは画像だけでなく映像に対しても利用できるように調整されているので、その活用範囲はとても広いでしょう。
ここまでのサンプルデモとして記述したソースコードは以下のリンクからすべて閲覧することができるので参考にしてみてください!
なお、paizaラーニングでは、JavaScriptの基本が学べる講座「JavaScript入門編」を公開しています。まずはJavaScriptを習得したいという方はぜひ受講してみてください。
■ユーザートレーニングによる独自モデルの作成
StackMLを利用するだけでも大抵のケースで応用できると思いますが、自分で大量の画像を用意してオリジナルの学習モデルを作成することも可能なので簡単にご紹介しておきます!
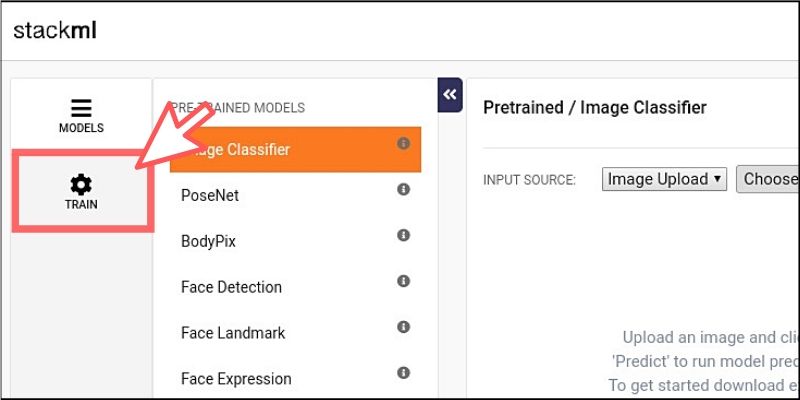
モデルを作成するには、エディタから【TRAIN】を選択します。

好きなモデル名を英文字で入力して【Create】ボタンをクリックします。

モデルタイプはいくつか選択できますが、今回は何が写っているのかを判断できる【mobilenet classifier】を選択しておきます。
あとは自分で用意した複数の画像をフォルダごとアップロードするだけです。

バッチ、エポック、学習率、試験比率などのハイパーパラメータを調整してスタートボタンをクリックするだけで自動的に学習が始まります。
学習が完了したら、これまでと同様にエディタから自分のモデルを選択して動作確認をおこなうことができます。

学習モデルをダウンロードすれば、JavaScriptから簡単なプログラムで同じように利用することもできるので大変便利です。
このようにStackMLを使うと誰でも簡単にJavaScriptで機械学習を扱えるため、あとはアイデアしだいでとてもユニークなWebサービスを構築することができるでしょう。
■動画でプログラミングが学べるpaizaラーニング
paizaラーニングでは、「Python×AI・機械学習入門編」を公開しています。
人気声優の上坂すみれさんによる進行役のスベトラーナ・小百合・ベレフスカヤと一緒に、実際に画像認識技術を使いながら、初心者でも機械学習を体験・学習できるレッスン内容になっています。
Python×AI・機械学習入門編について詳しくはこちら


動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、JavaScriptで誰でも簡単に機械学習を活用できるWebサービスについてご紹介しました。
提供されているJavaScriptのメソッドには、いくつかのオプションも設定できるようになっているのでさらに細かい調整をプログラム上でおこなうことも可能です。
また、新しい学習モデルの追加や拡張機能なども今後どんどんアップデートされていくので、今のうちに使い慣れておくとよいかもしれません。
機械学習に興味ある方や活用したいと思っていた方は、ぜひ一度試してみてください!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




