
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、JavaScriptで制御可能なAIモデルを提供してくれるサービスをご紹介します。
わずかなコードで自由度の高い開発が可能で、Webサイトやアプリなどへも簡単に組み込むことができます。独自のカスタムモデルを作成する機能も提供されているので、ご興味ある方はぜひ参考にしてください!
【 Leap 】

■「Leap」の使い方!
それでは、「Leap」をどのように使えばよいか詳しく見ていきましょう!
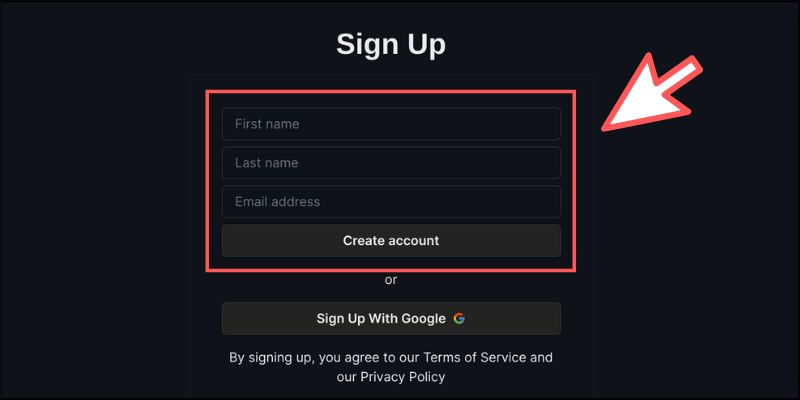
まずは、サイトにある【Get Started】ボタンをクリックして、無料のユーザー登録を済ませておきます。

ユーザー名とメールアドレスを入力してください。

登録したメールアドレス宛にログイン用のリンクが届くので、それをクリックしてください。
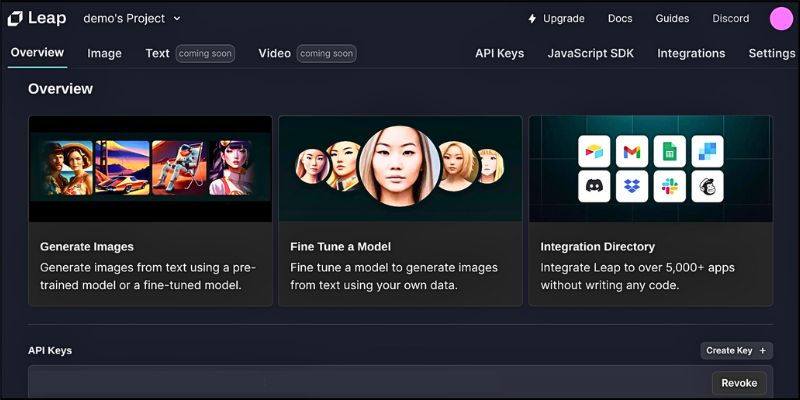
最終的に、以下のようなダッシュボードが表示されたら準備完了です!

この画面からAIモデルを利用したり、固有のAPIキーを生成したり、JavaScriptのガイドやチュートリアルなどを閲覧したりできます。
■JavaScriptでAIを使ってみよう!
「Leap」は、ダッシュボード画面からGUIによるAIを使った画像生成ができるのですが、SDKも提供されていて、JavaScriptから利用可能です。
しかも、簡単に利用できて自由度も高く、自分のWebサイトやアプリなどに組み込んで活用できます。
Node.jsの開発環境をお持ちであれば、以下のコマンドからすぐに利用開始できます。
$ npm install @leap-ai/sdk
開発環境がない場合や少し試したいだけの場合は、「Replit」や「CodeSpaces」などのクラウドIDEを利用すると便利です。
SDKを利用するには、固有の「APIキー」が必要になります。これは、ダッシュボードから【API Keys】タブを選択すると確認できるので、コピーしておきましょう。

次に、JavaScriptでSDKを利用する基本的なコードを以下に掲載しておきます。
import { Leap } from "@leap-ai/sdk"; const leap = new Leap(【APIキー】); const main = async () => { } main();
【APIキー】の箇所に、さきほどコピーしたAPIキーを設定してください。
あとは、main関数の中身を記述すれば、AIによる画像生成が可能になります。
main関数でおこなう内容としては、AIに指示を出す「プロンプト」と「画像生成」を実行するための処理になります。
コードにすると次のようになります。
const main = async () => { const prompt = "ここにプロンプトを書く"; const { data, error } = await leap.generate.generateImage({ prompt }); console.log(data); }
「prompt」変数にどんな画像を作りたいかを文章で記述して、それをAIが実行するという内容です。実行結果は「data」に格納されているので、それをコンソールログに出力しています。
一般的な出力結果の抜粋を、以下に掲載しておきます。
{ id: '482302a6-94d1-85f4-******', state: 'finished', prompt: 'プロンプトのテキスト', width: 512, height: 512, ・ ・ ・ images: [ { id: '88b1c8b8-c360-4bd5-8920******6fa9', uri: 'https://static.tryleap.ai/*********/*.png', createdAt: '2023-04-09 07:37:10.******' } ], ・ ・ ・ }
上記の結果から、AIによって生成された画像は「data.images[0].uri」で取得できるのがわかります。
そのため、次のように記述すると生成された画像パスを取得できます。
console.log(data.images[0].uri);
実際にそのパスをブラウザで開くと、画像を表示できます。

ちなみに、画像を生成するためのプロンプトは「PromptHero」のようなサイトを参考にしてみるのがオススメです(※AIが生成した画像のプロンプトを閲覧できます)
また、Next.jsを利用して独自のWebアプリを構築するチュートリアルも公開されているので、ご興味ある方はチェックしてみてください。
<参考リンク>
・「Next.jsスターターテンプレート|Leap」
■独自のカスタムモデルを作ってみよう!
「Leap」はAIのモデルを微調整することで、独自のカスタムモデルを簡単に作成できる機能が提供されています。
たとえば、特定の人物やペットの顔写真などを学習させると、同じ顔でさまざまなパターンの画像が生成できるようになります。これにより、SNSアイコンやアバター画像などを効率よく作れるので、使い方を簡単にご紹介しておきます。
ダッシュボードの左メニューから「Fine Tune」→「Models」を選択して、新規のモデルを作成をしましょう。

新しいモデルに必要事項を入力します。

入力する項目としては、以下の通りです。
- Model name:モデルの名称
- Subject keyword:モデルを呼び出す名前
- Subject type:学習させる顔の種類
今回は、猫の顔を学習させてみます。そのため、入力内容は以下のようにしました。
- Model name:Cat Model
- Subject keyword:@cat
- Subject type:Cat
これにより、プロンプトで「@cat」と記述すれば、カスタムモデルを利用した画像生成ができるようになります。
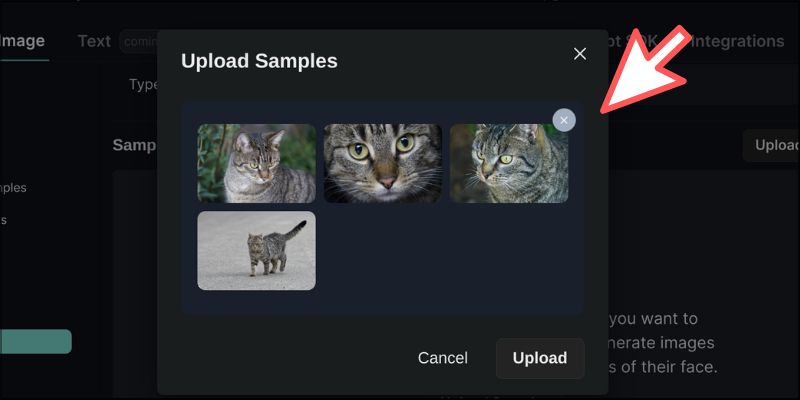
次にモデルを微調整するため、学習させたい画像を何枚かアップロードしましょう。

あとは【Train New Version】ボタンをクリックして、学習を開始するだけです。

たったこれだけで、カスタムモデルを自動的に作成してくれます。
作成には10分〜30分ほどかかり、完了したら登録しているメールアドレス宛に通知が届きます。
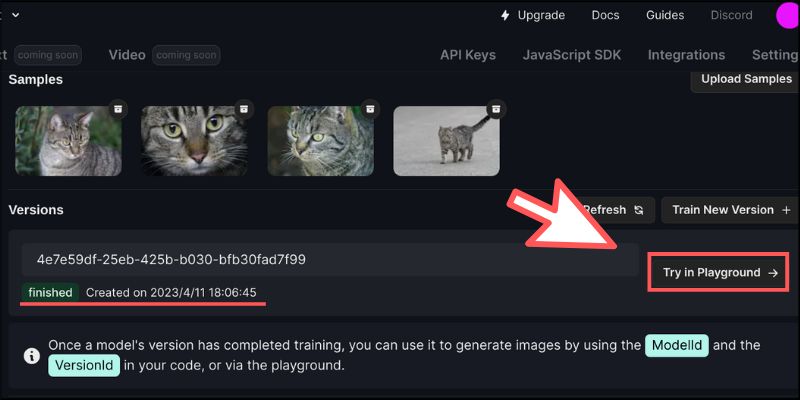
進捗が「finished」に変わったら、【Try in Playground】ボタンをクリックしてさっそくモデルを利用してみましょう。

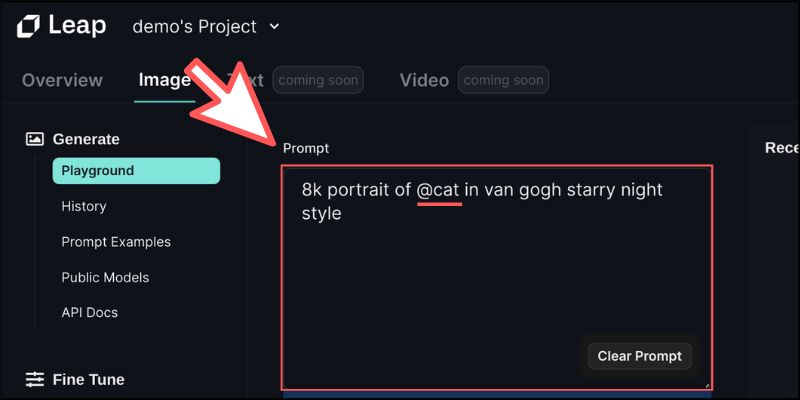
プロンプトへ文章を入力する際に、登録しておいた「@cat」を含めるようにしましょう。

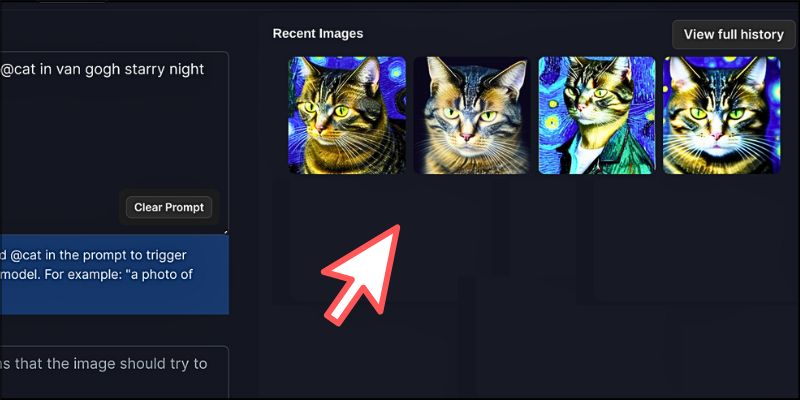
ゴッホの「星月夜」をイメージしたポートレートだと、こんな感じに生成されます。

もちろん自分自身の画像や任意の人物でモデルを微調整することも可能ですし、モデルIDを利用すればJavaScriptからも制御できるようになります。
他にも「Zapier」と連携してノーコード開発を行ったり、Discordなどのプラットフォームでボットを構築するなど、さまざまな用途に活用できるのでぜひ試してみてください。
プログラミングゲーム『異能な僕らと異常な世界』を公開!
近未来の東京。一部のエンジニアが【ギフトコード】によって異能の力を手に入れ凶悪犯罪を起こした。エンジニアを危険視した政府は全エンジニアを犯罪者予備軍と見なして隔離法案を制定。
この異常な世界から東京を取り戻せるのは、同じく異能の力を手に入れた善良なエンジニア組織だけ。異能の力はプログラミング力に応じて強さが変わる。今こそプログラミング力で凶悪犯罪を阻止せよ!
Java、PHP、Ruby、Python(2.x系)、Python(3.x系)、Perl、C、C++、C#、JavaScript、Objective-C、Scala、Go、Swift、Kotlinなどのプログラミング言語に対応しています。
■まとめ
今回は、JavaScriptで画像生成のAIモデルを制御できるサービスについてご紹介しました!
プログラムで制御できるだけでなく、ノーコードでも自由度の高い開発ができるのも大きな魅力だと思いました。今後はテキストや動画の生成への対応も始まる予定なので、今のうちから練習をしておくとよいでしょう。
ぜひみなさんもユニークなWebアプリを開発してみてください。
<参考リンク>
・「Leap」

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら





