
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Webサイトに「チャット」「アンケート」「登録フォーム」…など、7種類のウィジェット(機能)を簡単に追加できる無料サービスのご紹介です!
HTMLファイルに専用のコードを追加するだけで、あとはブラウザ上のダッシュボードからマウス操作によって簡単に制御できるスグレモノです。
Webサイトやブログなどを持っている人は、ぜひ参考にしてみてください!
【 GetSiteControl 】

■「GetSiteControl」の使い方!
それでは、実際に「GetSiteControl」を使いながらどのようなサービスなのかを詳しく見ていきましょう!
まず最初に、トップページからユーザー登録をしておきます。

FacebookやGoogleのアカウントでもログインできますが、今回はメールアドレスを利用して登録します。
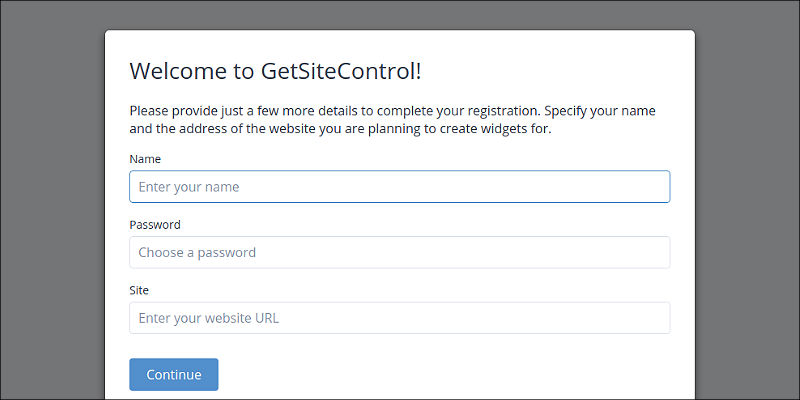
登録フォームが表示されるので、「名前」「パスワード」「サイトURL」を入力しましょう。

「サイトURL」は、これからウィジェットを組み込もうと考えているWebサイトのURLになります。(仮のサイトでも構いません…)
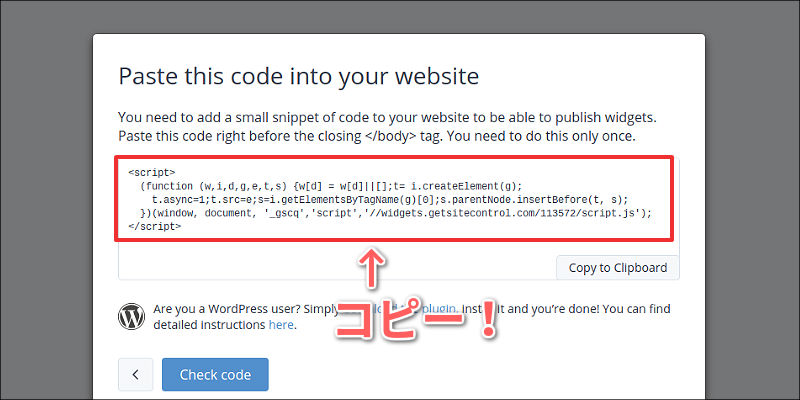
次に、専用のJavaScriptコードが表示されるのでコピーしておきます。

このコードをサイトのHTMLに貼り付けるだけで導入準備は完了です!
そこで、今回はサンプルとして以下のWebサイトを用意しました。

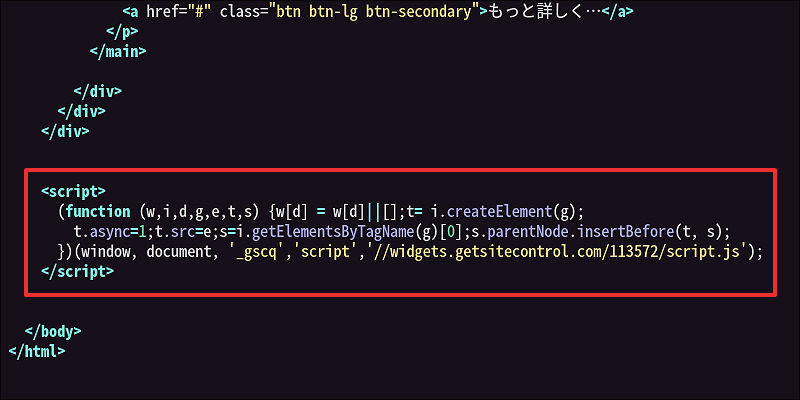
サイトのHTMLファイルを開き、「bodyタグ」の最下段に先ほどのコードを貼り付けましょう!

「GetSiteControl」に戻り、画面下の「Check code」ボタンをクリックすると完了画面に遷移します。
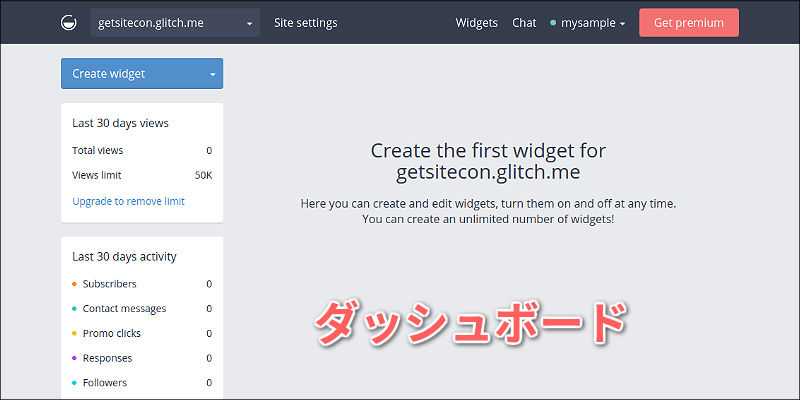
すると、自分専用の「ダッシュボード」が作成されます!

この画面から、さまざまなウィジェットを作成したり制御することができるようになるわけです。
■「チャット」ウィジェットを作ってみよう!
さて、導入準備が完了したので試しにウィジェットを1つ作ってみましょう!
そこで、ユーザーと対話できる「チャット」ウィジェットをサイトに組み込んでみたいと思います。
まず、ダッシュボードの「メニュー」から「Chat」をクリックします!

すると、ウィジェットを設定できる「エディタ」が表示されます。

画面右側には、実際に動作するプレビュー画面も表示されているので便利です。
この設定エディタでは、自分の好みに合わせてウィジェットをカスタマイズすることが可能です。
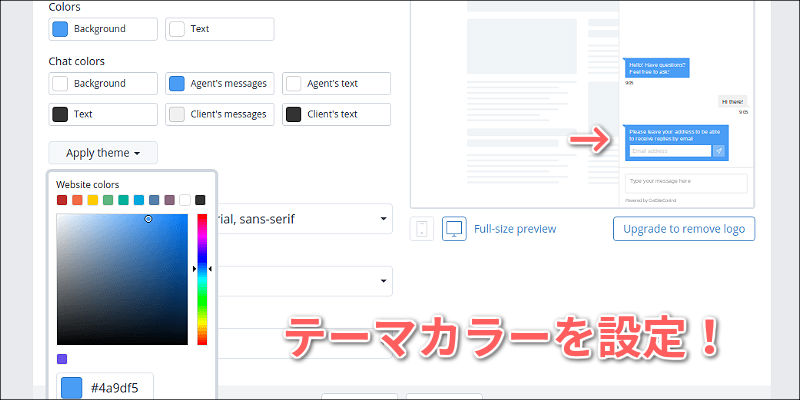
例えば、チャットウィンドウの背景色やテキストカラーなどを細かく調整できます。

テーマカラーを1つ決めれば、自動的に最適な色彩調整をしてくれる機能もありますよ。
また、ウィジェットのテキスト部分はすべて日本語に編集できるのも大きな特徴です!

海外サービスは英語のまま使うことが多いなか、日本語対応できるのは大きなメリットでしょう。
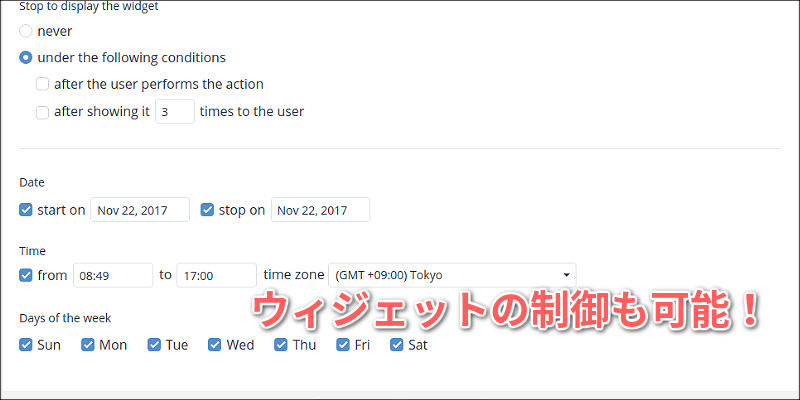
さらに、チャットウィジェットを表示するタイミングも調整できます!

例えば、「土・日」だけは表示しない設定や「○時〜○時まで」ウィジェットを表示しておく…のような細かい制御ができるわけです。
自分がチャット対応できる日程を登録しておくと便利ですね!
設定が完了したら画面下の「OK」ボタンをクリックして保存します。
すると、ウィジェットを起動するかどうかを尋ねられるので「Activate now」ボタンをクリックしましょう!

実際にWebサイトを訪れると、先ほど設定した「チャットウィジェット」が表示されています!

クリックすると、普通にチャットが出来るようになっています!

これで、サイトを訪問してきたユーザーとチャットが出来るようになったわけですね!
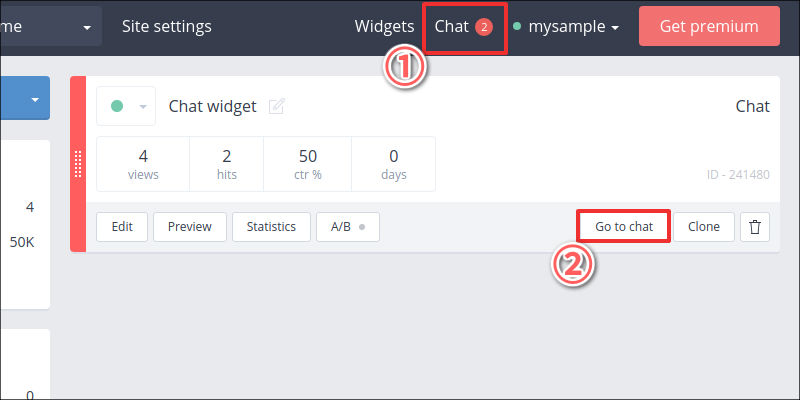
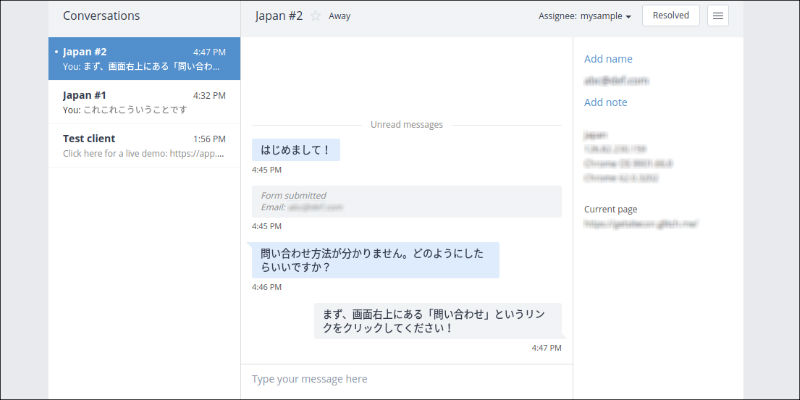
誰かがチャットをしてきたら、通知が入るのでダッシュボードから返信することができます。
画面上部の「(1)Chatメニュー」か、ウィジェットの「(2)Go to chat」ボタンから入れます。

チャット画面ではユーザーへの返信はもちろんですが、ユーザーが利用しているOSやブラウザのバージョンなどの属性情報も閲覧可能です。

また、ユーザーがメールアドレスを登録することで、サイトから離れてしまっても返信内容を自動的にメールアドレス宛に送信する機能があるのも魅力的です。
■「ウィジェット」の種類について
さて、「GetSiteControl」で作成できるウィジェットは「チャット」以外にも複数の種類があるのでまとめてご紹介したいと思います。
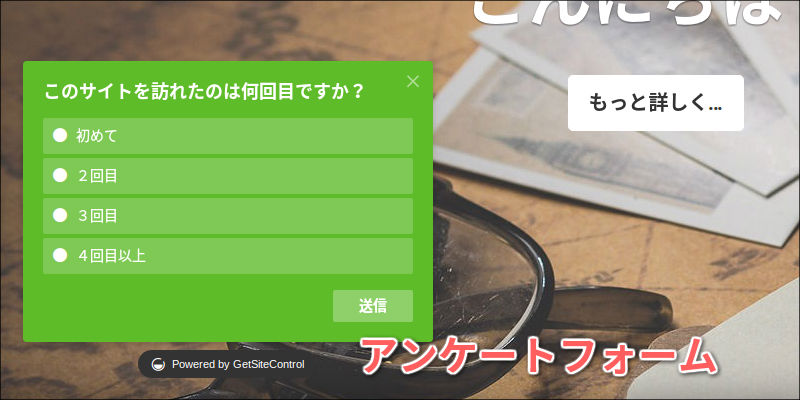
例えば、ユーザーに「アンケート」を取ることができるウィジェットもあります!

複数のアンケートを作成可能で、入力フォームやチェックボックスなど自由に配置することができます。
集計結果もダッシュボードからまとめて確認することが可能!
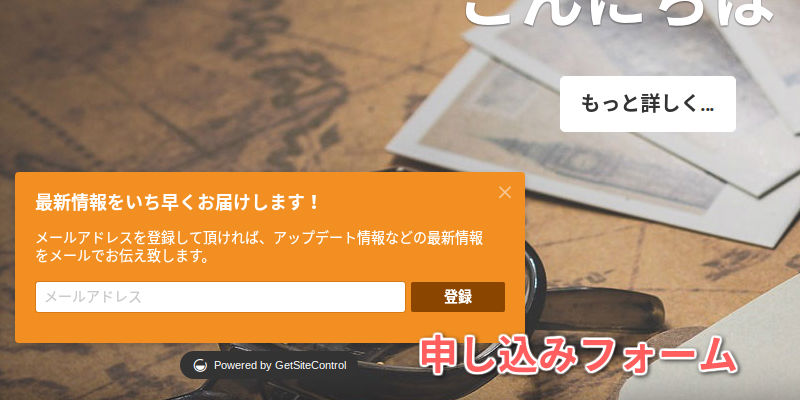
「申し込みフォーム」もウィジェット化することができます。

例えば、メルマガの申し込みだったり、事前登録のフォームなどに使うこともできるでしょう。
登録後に任意のサイトへ遷移させるような機能も含まれています。
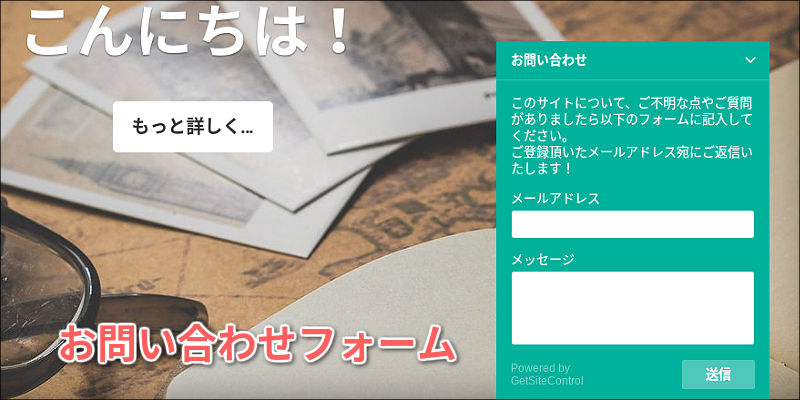
また、「チャット」ではなく通常の「お問い合わせ」をウィジェットにすることもできます。

リアルタイムなチャットはできないけど、メールベースのコミュニケーションなら可能という場合は便利かもしれません。
用意されているテンプレートを利用することも可能だし、ラジオボタンやドロップダウンメニューなどのフォーム部品を組み合わせることもできます!
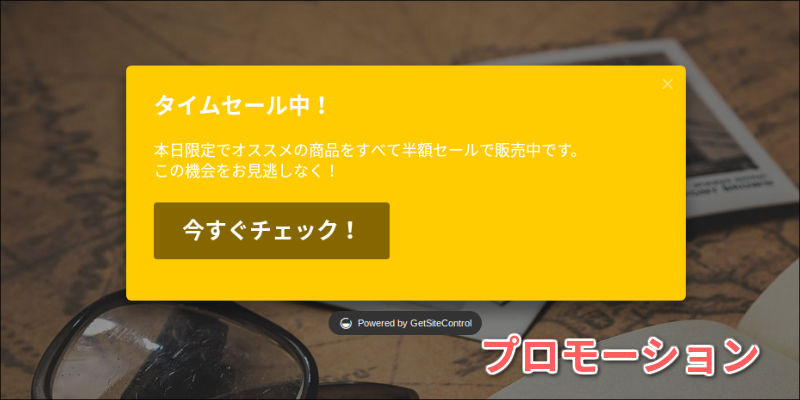
何かオススメの情報がある場合は「プロモーション」のウィジェットが便利でしょう。

サイトに訪れたユーザーへ、一番最初に伝えたい情報をポップアップ表示できるウィジェットになります。
もちろん、毎回表示してしまうとユーザーに嫌がられるので指定の時間帯だけ表示するとか、特定のユーザーだけに表示するような設定も可能です。
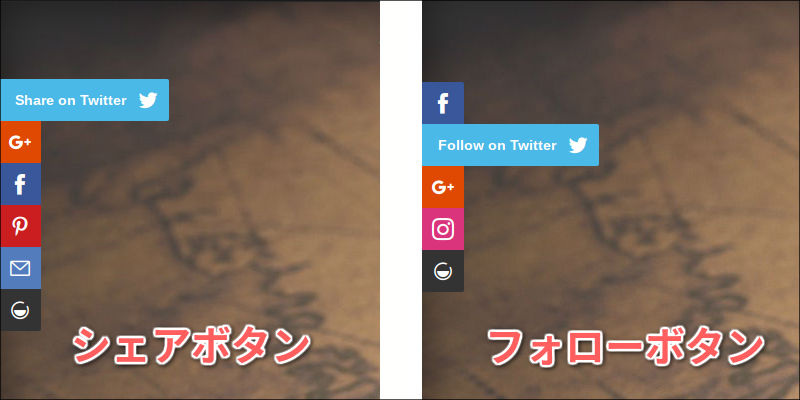
さらに、「シェア・フォロー」ボタンをウィジェットで追加することもできます!

各種SNSに合わせたボタンはもちろんですが、すべて統一したカラーに設定することでサイトのイメージに適したボタンに変更することが可能です。
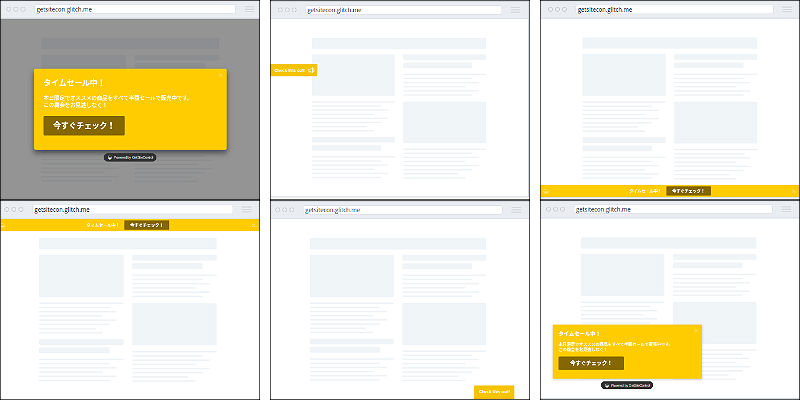
ちなみにですが、すべてのウィジェットはサイトに表示する時の配置方法を変更できます!

画面中央、画面の上下左右、画面下に固定…など、いろいろ設定できるので便利です。
(もちろん、スマホにも自動的に対応してくれます)
このように、1つのWebサービスを利用するだけで、誰でも簡単にサイトへ便利な機能を組み込めるようになるので、ぜひみなさんもトライしてみてください!
■JavaScript講座は完全無料!動画でプログラミングが学べるレッスン

paizaでは、プログラミング未経験者・初心者向け学習サービス「paizaラーニング」を公開しています。
今回記事の中で使用しているHTMLやJavaScriptが学べる入門講座をはじめに、Python、Java、C言語、PHP、Ruby、SQLなど、プログラミング初心者でも動画で学べる入門レッスンが多数ございます。プログラミング初心者の方はぜひごらんください!
特に、今まで有料だった「JavaScript入門編」・「ゲームエンジニア入門編」は先月から【全編無料】となりました!
また、ただいま「Rails入門編」・「ポートフォリオ制作」の有料レッスンを期間限定・連続無料公開いたします。ぜひごらんください!
■まとめ
今回は、「GetSiteControl」の基本的な使い方について駆け足でご紹介しました!
本記事の内容はすべて無料プランでも利用できる内容ばかりなので、ご興味ある方はぜひ気軽に挑戦してみてください。
また、Webサイトだけでなくほとんどのブログサービスにも利用できる設計なので、読者を増やすための手段としても十分に試す価値はあるでしょう!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。




