
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回はあらゆるWebサイトを誰でも簡単にノーコードでPWAに変えることができるWebサービスをご紹介します。
一般的なサーバにホスティングされているサイトだけでなく、Wordpressで作成されたサイトからWebflowなどのサービスを利用して作られたサイトまで幅広く対応しているのが特徴です。
PWA対応にご興味ある方はぜひ参考にしてみてください!
【 Progressier 】

■「Progressier」の使い方
それでは、「Progressier」をどのように使えばいいのかを詳しく見ていきましょう!
まずはPWAに変換したいWebサイトを準備します。今回は、サンプルとしてNetlifyでホスティングしている以下のようなサイトを用意しました。

このサイトを試しにPWA対応していくことにしましょう。
「Progressier」のトップページにアクセスしたら、画面中央にある入力ボックスへPWAにしたいWebサイトのURLを貼り付けてください。

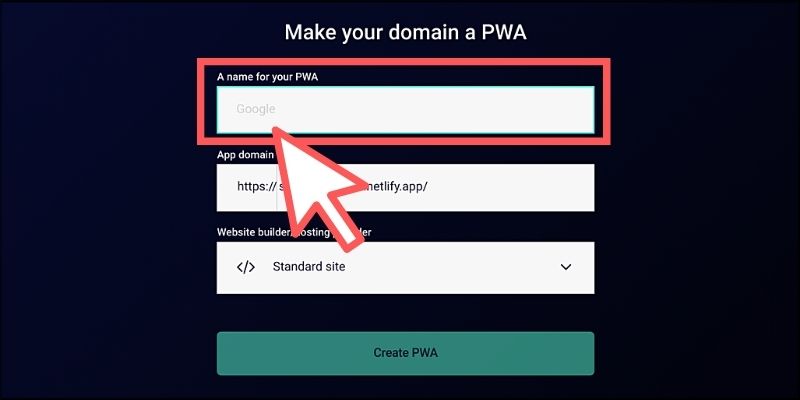
設定画面が表示されるので、好きなプロジェクト名を入力します。

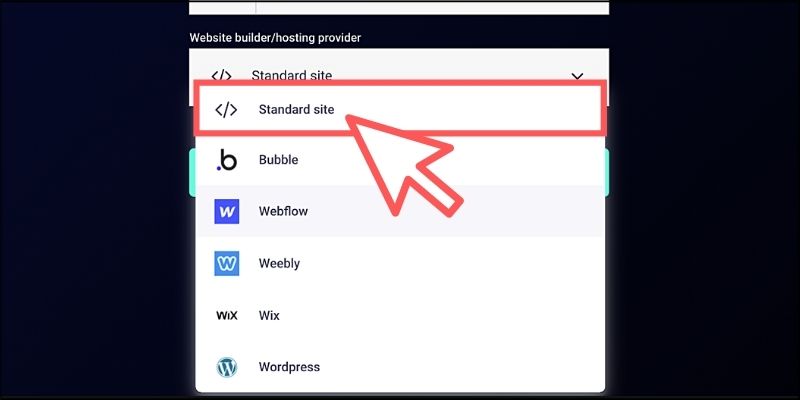
次にWebサイトの種類を選択するのですが、今回の場合だと「Standard site」を選択します。

他にも「Webflow」「Wordpress」などで作られたWebサイトにも対応しているので、自分の環境に合った種類を選択してみてください。
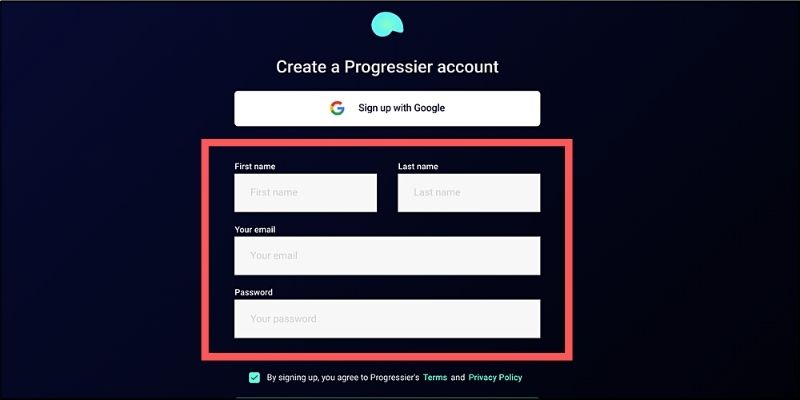
最後にメールアドレスやパスワードを設定してユーザー登録を済ませておきましょう。

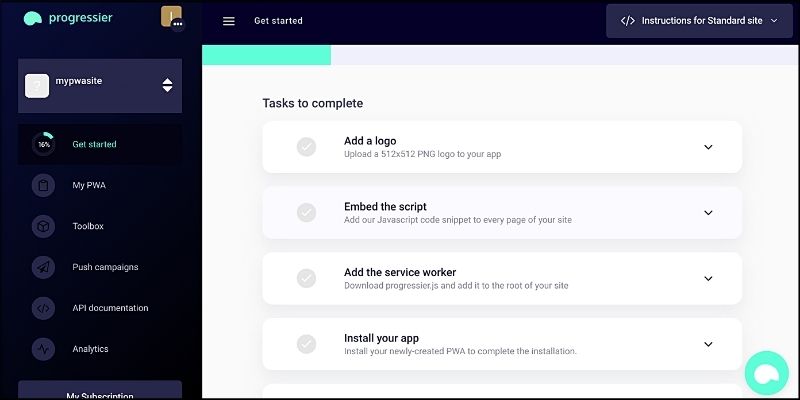
以下のようなダッシュボードが表示されたら準備は完了です!

あとはこのダッシュボードからWebサイトをPWAに変換したり、複数のサイトを設定・管理したりなどができるようになります。
■WebサイトをPWAにしてみよう!
さきほど表示されたダッシュボードには、いくつかタスクが用意されているのが分かります。これは上から順番に実施していくことで、Webサイトを簡単にPWA対応できるようになっているのです。

それぞれのタスクは決して難しいものではありません。
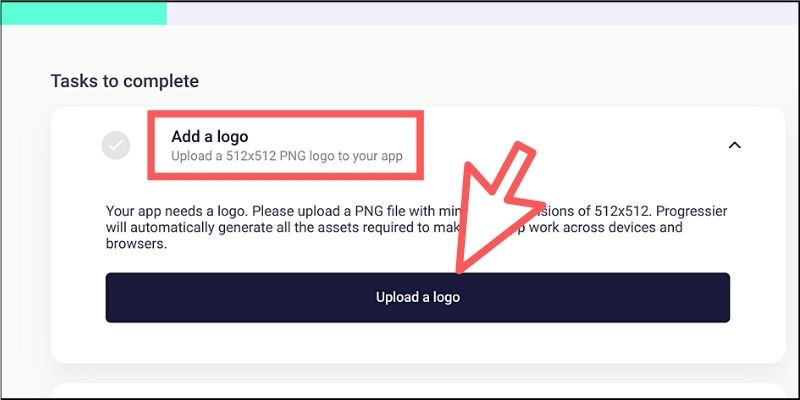
たとえば、1つ目のタスクはPWAに必要なロゴ画像をアップロードするだけです。

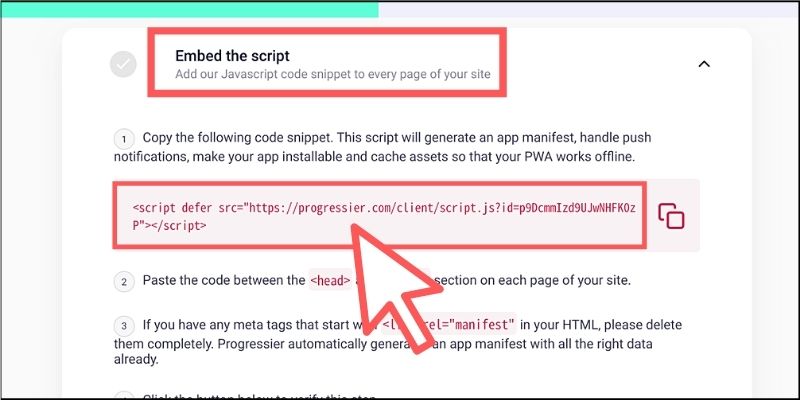
2つ目のタスクは、専用のコードをHTMLにコピペするという内容です。

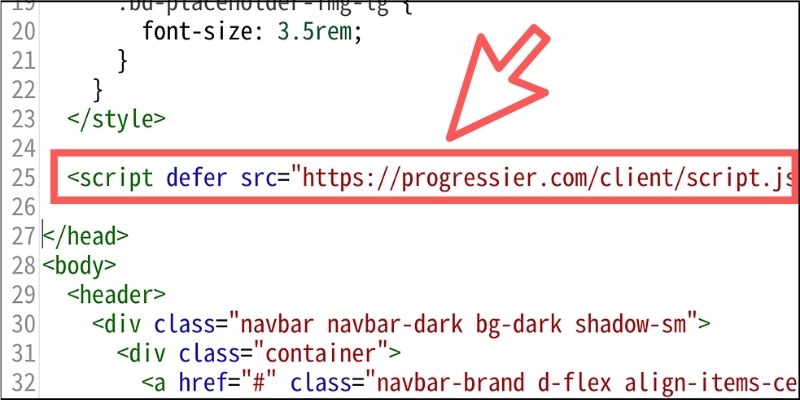
コードをコピーしたら、対象サイトのHTMLを開いてheadタグ内に貼り付ければOKです。

3つ目のタスクは、PWAに欠かせないService Workerのスクリプトをダウンロードします。

ちなみに、初めてPWA対応する場合は①の設問で「No」を選択してから、②のリンクをクリックしてファイルをダウンロードします。
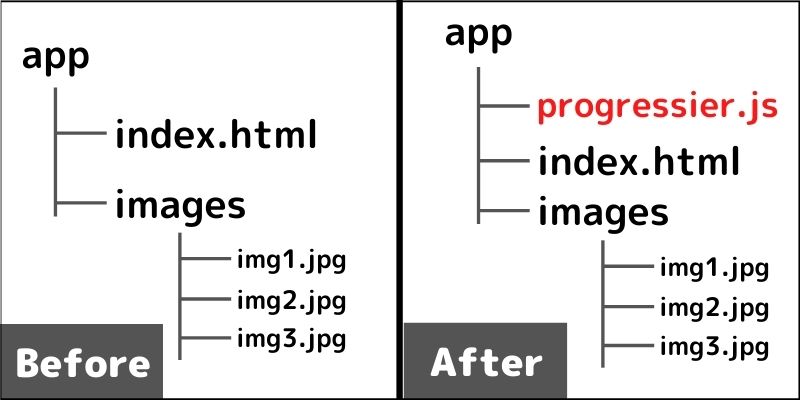
「progressier.js」というファイルが取得できるので、これを「index.html」と同じルートディレクトリに配置します。
イメージとしては以下のような感じになります。

これでWebサイトのPWA対応は完了です!
■PWA化したWebサイトを試してみよう!
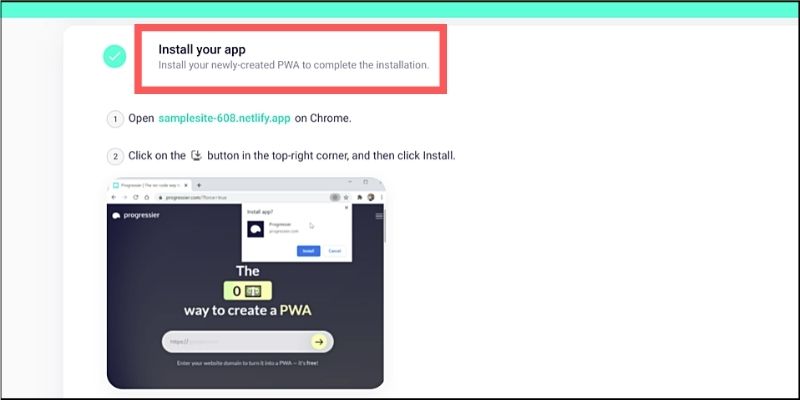
WebサイトがPWAに対応できているかを試すのが4つ目のタスクになります。

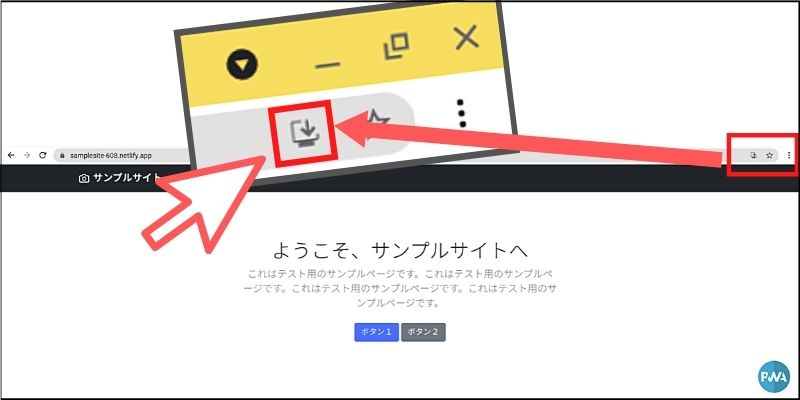
それではWebサイトにアクセスしてみてください。
今回はChromeブラウザを利用しているのですが、アドレスバーの右端にインストールアイコンが表示されているのが分かります。

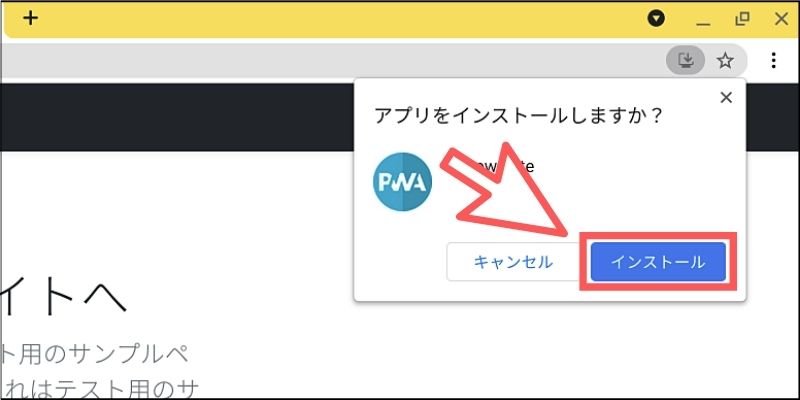
アイコンをクリックすると、「インストールしますか?」というポップアップが表示されるので「インストール」ボタンをクリックしてください。

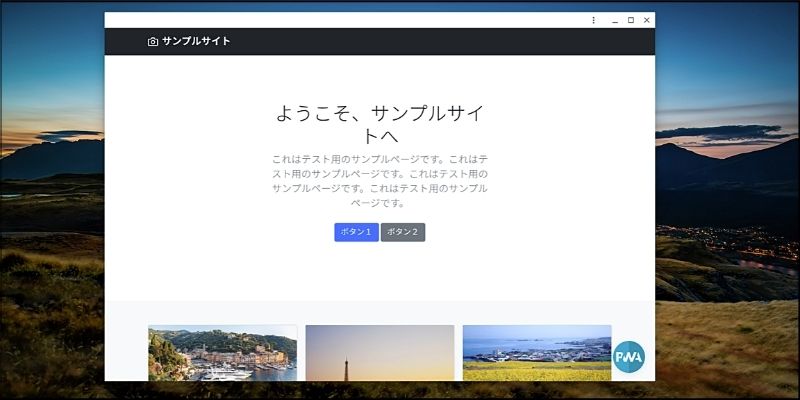
すると、ブラウザとは別に単独でアプリのようにWebサイトが起動します。

またWiFiを切断してインターネットにつながっていない状態でも、しっかりとページが表示されていることも確認できます。
もちろんスマホからでも同様のことができます!
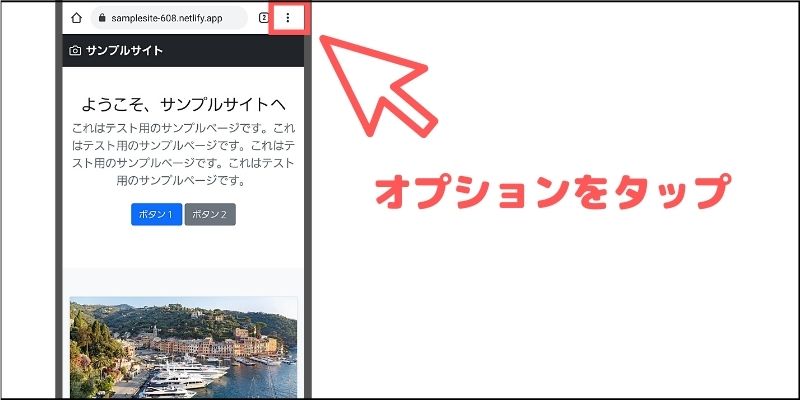
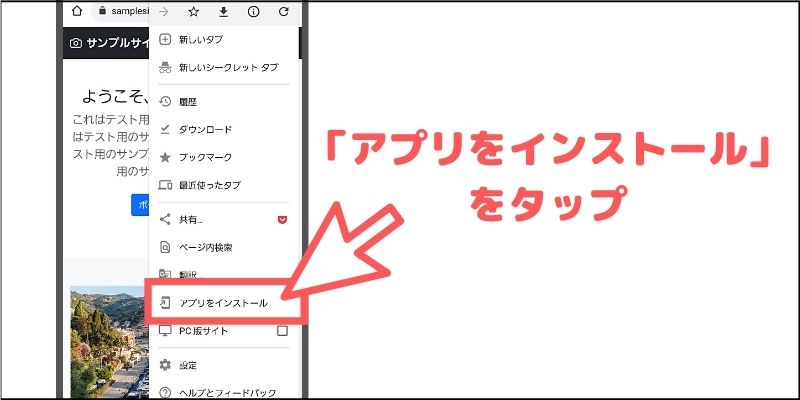
スマホのブラウザから同じサイトにアクセスして、オプションをタップしてみましょう。

「アプリをインストール」をタップします。

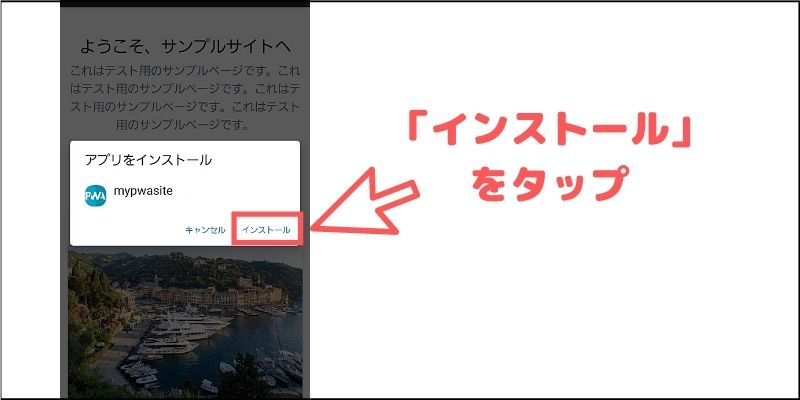
ポップアップが表示されるので「インストール」ボタンをタップします。

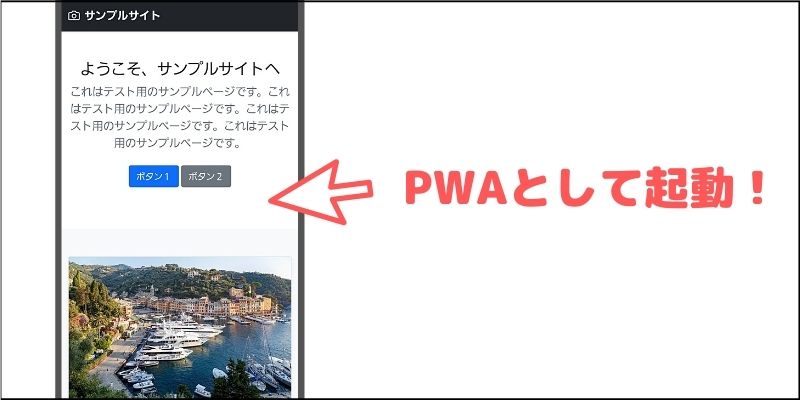
するとスマホのホーム画面にインストールされるので、アイコンをタップしてみましょう。

Webサイトがアプリのように全画面で表示されて起動します。

もちろんオフラインでも閲覧は可能です。
■「ツールボックス」について
「Progressier」はWebサイトを単純にPWA対応させるだけでなく、いくつか便利な機能を提供しているので合わせてご紹介しておきます。
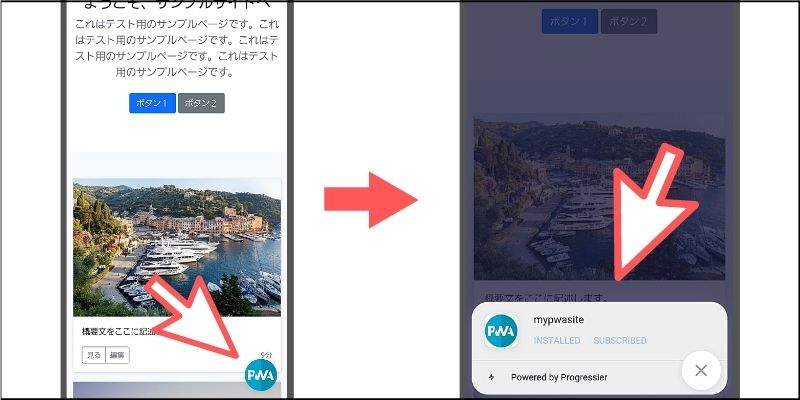
もっとも特徴的なのはWebサイトの右下に配置されたツールボックスの存在です。これはタップ(クリック)するとポップアップが表示されます。

このポップアップから「インストール」や「通知」などの設定ができるようになっています。
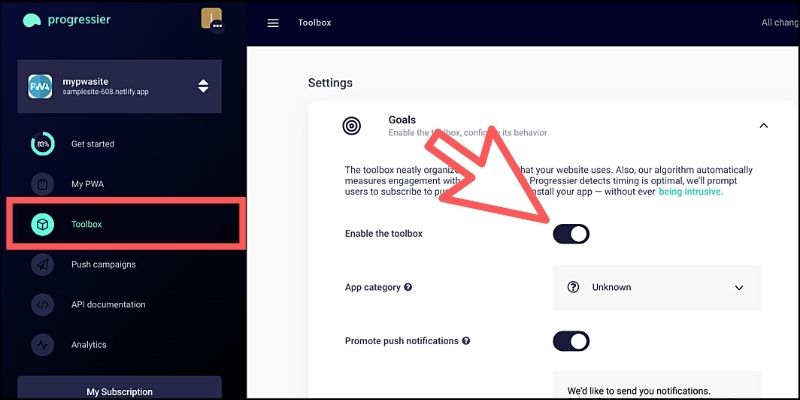
ツールボックスはデフォルトで配置されるように設定されていますが、ダッシュボードから非表示にすることも可能です。

ただし、このツールボックスはカスタマイズしたり便利な機能を追加したりなどもできるようになっています。
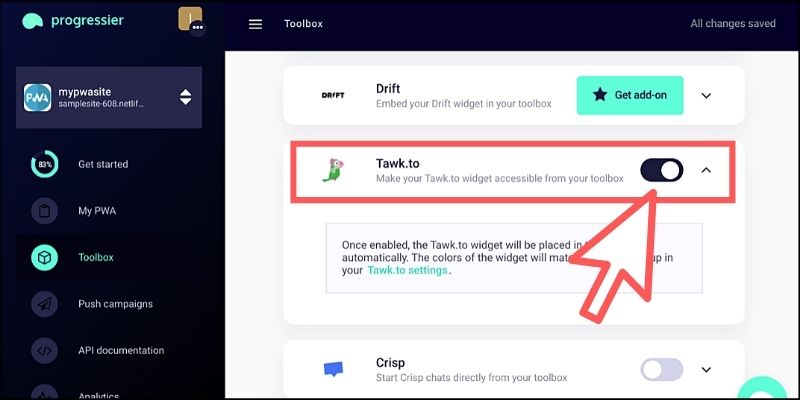
たとえば、いくつかのチャットサービスと連携させることが可能で、試しに「Tawk.to」と連携してみましょう。

「Tawk.to」のアカウントを作成してこの連携ボタンをONにするだけです。
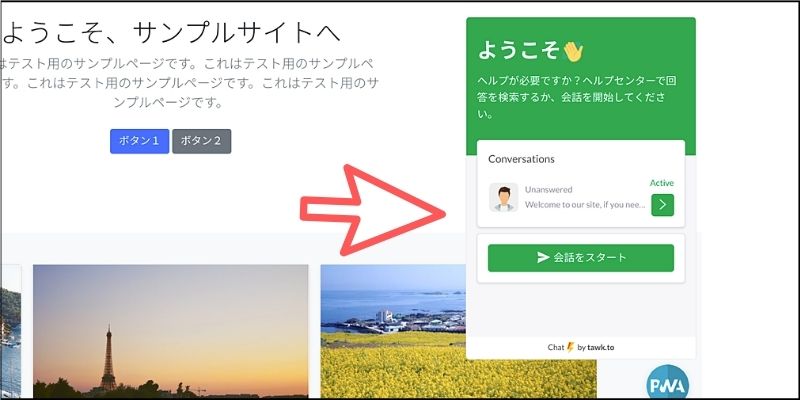
すると、「Progressier」のツールボックスと統合されてWebサイトにチャット機能を簡単に組み込めるようになるわけです。

また有料ですがプッシュ通知のアドオンを購入すれば、ダッシュボードから手軽に通知を送信できる機能なども提供されています。
このように「Progressier」を利用すれば、素早くPWA対応できるうえ便利な機能も簡単に組み込めるようになるのが大きな魅力と言えます。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、どんなWebサイトもノーコードでPWA対応させることができるサービスをご紹介しました。
「Progressier」はとてもシンプルなサービスなので、初めてPWA対応する方でも特に困ることなく作業できるように設計されています。また、上級者向けにAPIも提供されているのでより高度なカスタマイズも可能になっています。
基本的な機能はすべて無料なので、これからPWA対応する予定の方は本記事を参考にしながらぜひ試してみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




