
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、ユーザー登録や決済フォームなど、さまざまな機能を搭載できるWebサービスをご紹介します!
ドラッグ&ドロップで誰でも簡単にフォームを作成できるノーコードツールで、高度なロジックや他サービスとの連携機能も提供されています。ご興味ある方はぜひ参考にしてください。
【 Feathery 】

■「Feathery」の使い方!
それでは、「Feathery」をどのように使えばよいか詳しく見ていきましょう!
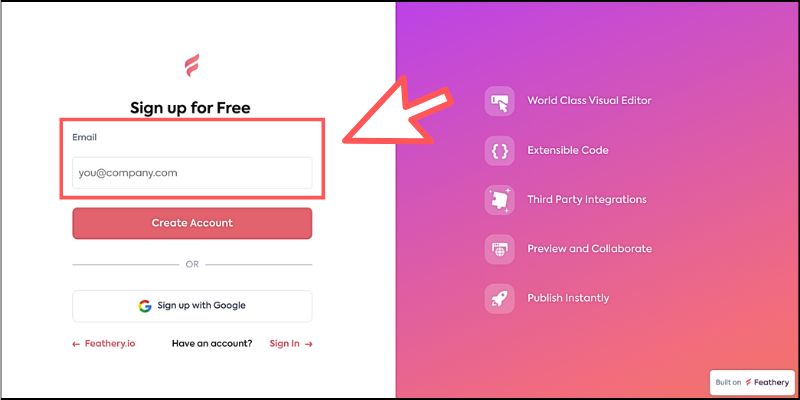
サイトにアクセスしたら【Sign up】ボタンをクリックして、無料のユーザー登録をしておきます。

メールアドレスを入力するだけなので簡単です。

登録したメールアドレス宛てに、ログイン用の認証リンクが送付されるので、そのリンクをクリックすればユーザー登録ができます。
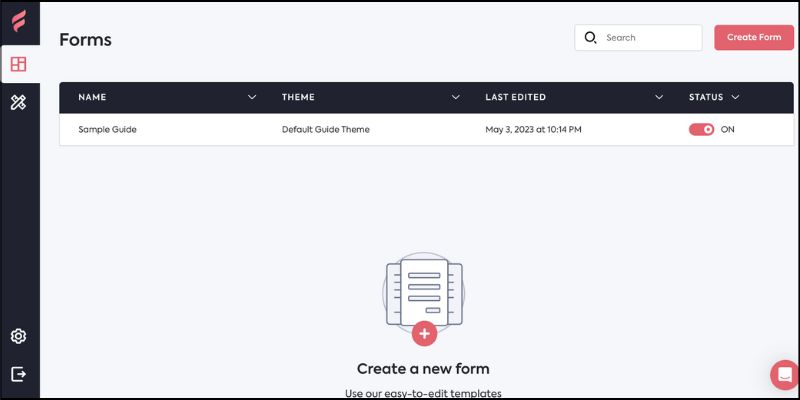
最終的に、以下のようなダッシュボード画面が表示されたら準備OKです!

この画面から新規プロジェクトを作成・管理できるようになります。
■「Feathery」でつくるフォームの事例
基本的な使い方を解説する前に、「Feathery」を使ってどのようなフォームが作成できるのか、いくつか事例をご紹介しておきます。
<フォームの事例>
【 ①ユーザー登録フォーム 】

Webサービスやアプリなどで、ユーザー登録やログインなどをおこなえるようにするためのフォームです。
「Feathery」のダッシュボードからユーザーの管理も可能で、ログイン後の遷移先やSNSなどのアカウントを利用したログインも実装可能です。
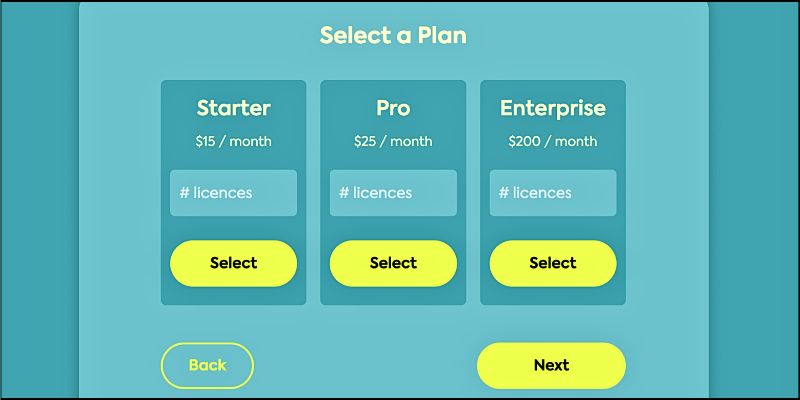
【 ②決済用フォーム 】

Webサービスの有償プランを提供するときや、個人サイトで簡単なショップを構築する用途などに活用できるフォームです。
決済プラットフォームの「Stripe」と、簡単に連携できる仕組みになっています。
【 ③コンタクトフォーム 】

カスタマーサポートやユーザーフィードバックなどに活用できるフォームです。
フォームの内容は、好きなようにカスタマイズ可能です。たとえば、星をつけてもらう形式やアンケート形式にするなど自由自在です。
【 ④順番待ちフォーム 】

新規サービスなどをリリースする前に、興味のあるユーザーに向けてメールアドレスを登録してもらうといった用途に活用できるフォームです。内容を変えれば、メルマガの登録フォームとしても利用できるでしょう。
このように、多種多様な機能やロジックを搭載したフォームをノーコードで簡単に作成できるのが大きな特徴と言えます。
■簡単な登録フォームを作成しよう!
それでは「Feathery」を利用して、シンプルなユーザー登録フォームをつくりながら基本的な操作などを解説していきます。
ダッシュボードから「+」アイコンをクリックして、新規のプロジェクトを作成しましょう。

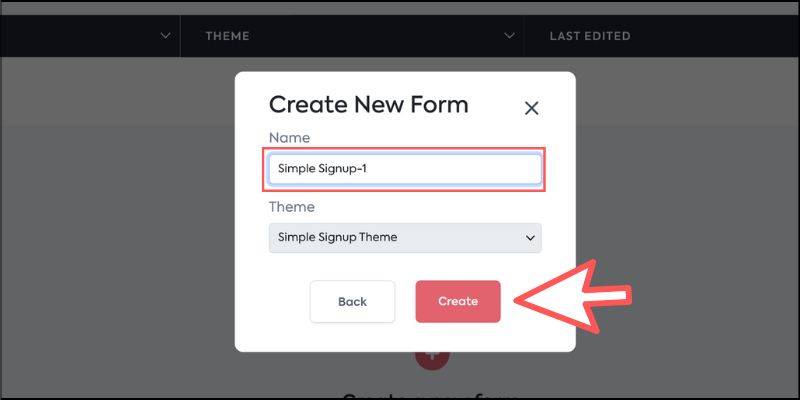
いくつかテンプレートの候補が表示されるので、目的に合ったものを選んでみます(今回はSimple Signupを選択)。

好きなフォームの名称を設定します。

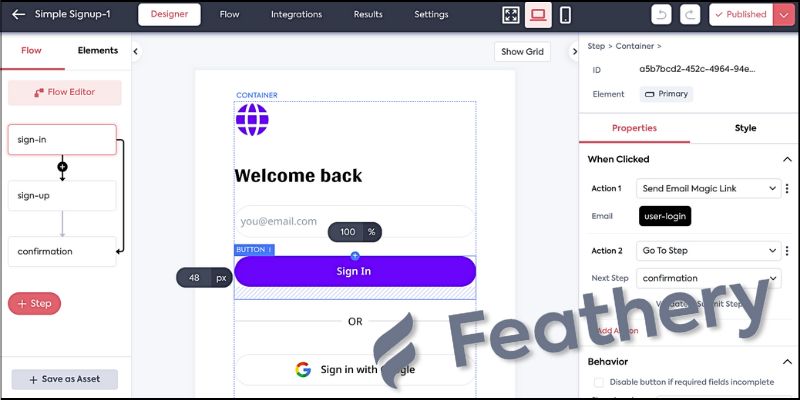
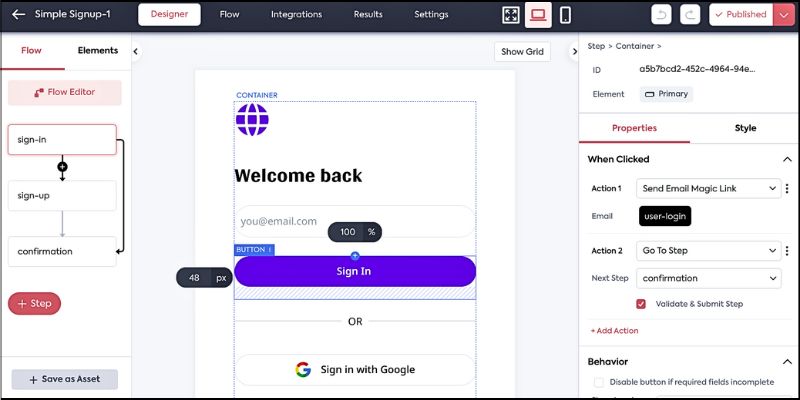
すると、以下のようなフォームの編集エディタが表示されます。

このエディタを使って、自由にフォームのデザインをつくれます。PCだけでなくSPのデザインにも対応しており、テキストやボタンなどを配置するだけなので簡単です。
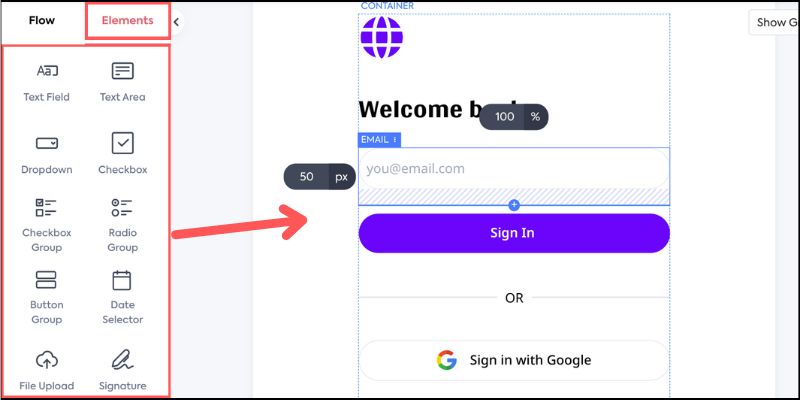
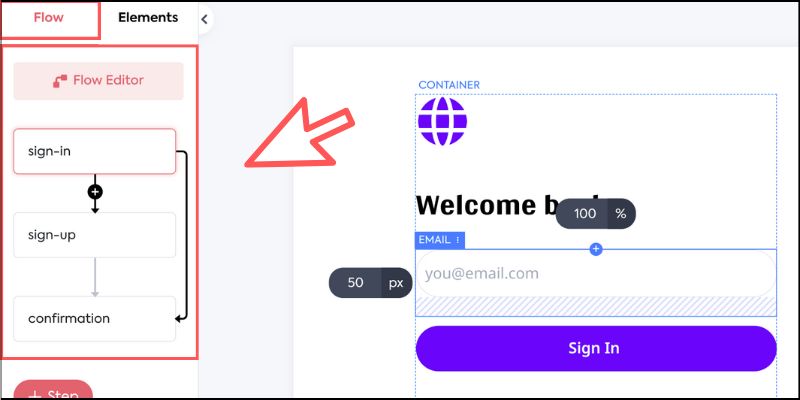
フォームのパーツを配置する場合は、画面左にある【Elements】タブに切り替えて、必要なパーツをドラッグ&ドロップします。

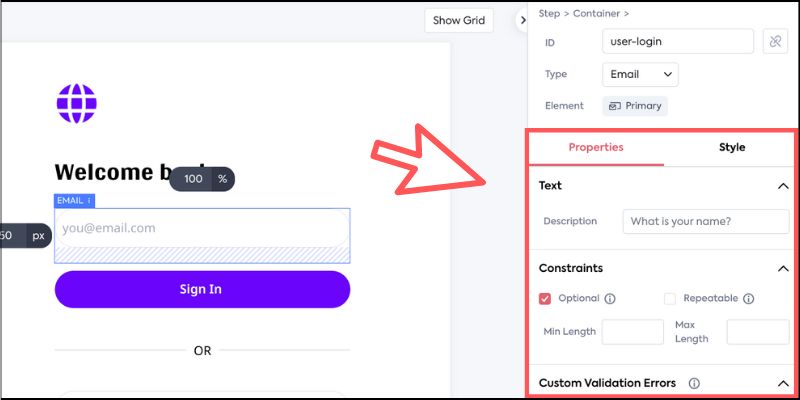
任意のパーツを選択状態にすると、画面右側にそのプロパティが表示されます。

このプロパティを設定するだけで、さまざまな機能を追加できるのが特徴です。
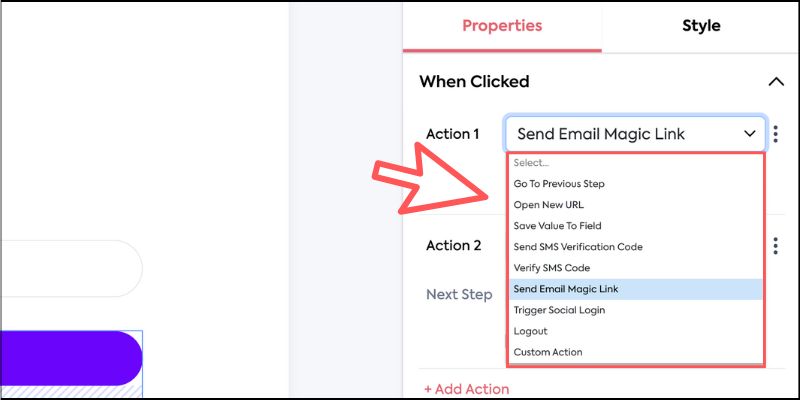
たとえば、ユーザー登録フォームの場合だと、「アクション」の設定でログイン方法を決められます。

SNSログインや、認証リンクを使った方法などを選択可能です。
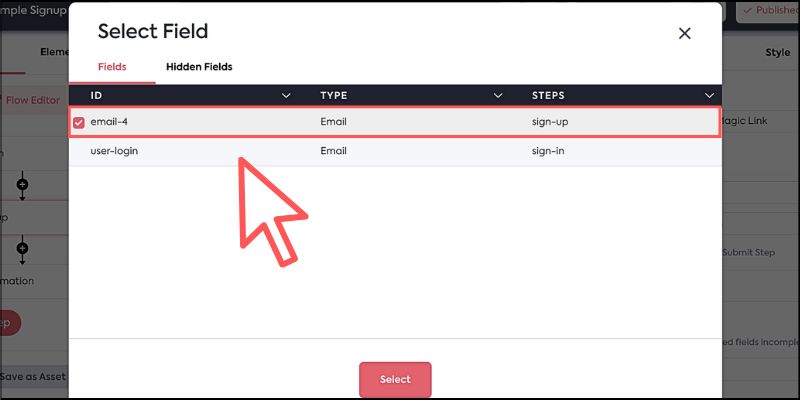
認証リンクの場合は、メールアドレスが必要になるので、「Field」の部分をクリックします。

メールアドレスを入力するのに使うフォーム部品を選択します。

これで、入力されたメールアドレス宛てに認証リンクを送付する機能がつくれました。
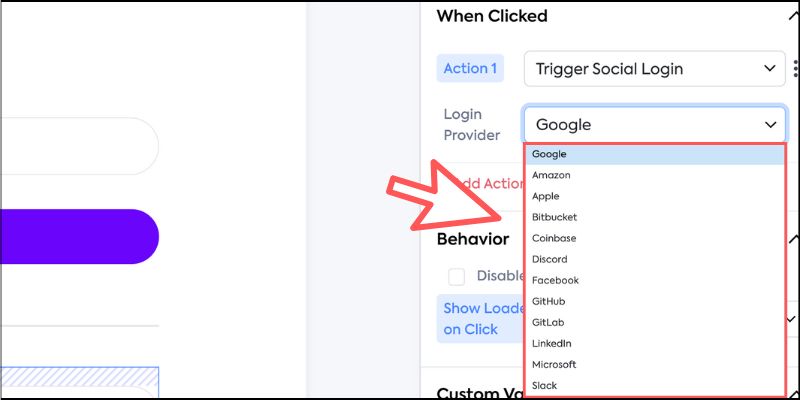
他にも、SNSなどのアカウントを利用する場合は、候補のリストから使用したいサービスを選ぶだけで設定可能です。

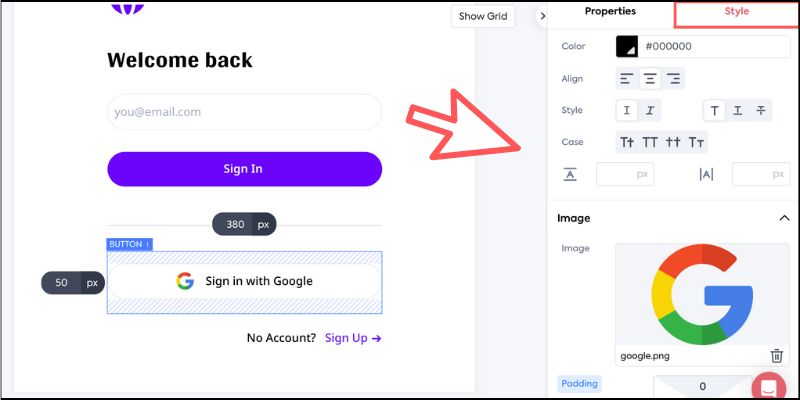
プロパティだけでなく、スタイルも編集可能です。

一般的なCSSで設定するような基本要素は網羅されていて、画像なども変更できます。
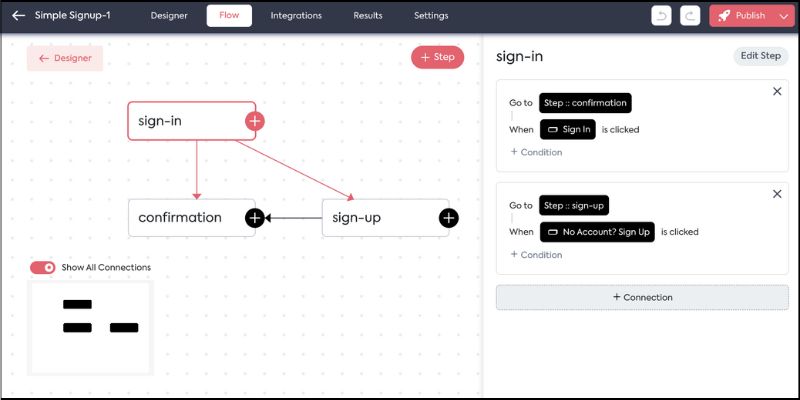
また、【Flow】タブにはフォームの画面遷移を可視化したフロー図が表示されます。

エディタ上部のメニューから【Flow】を選択すれば、編集エディタ上でカスタマイズも可能です。

フローの追加や削除もできるので、手軽に画面遷移を構築できます。
■フォームを公開してみよう!
「Feathery」で作成したフォームは、簡単に公開もできるので、合わせてご紹介しておきます。
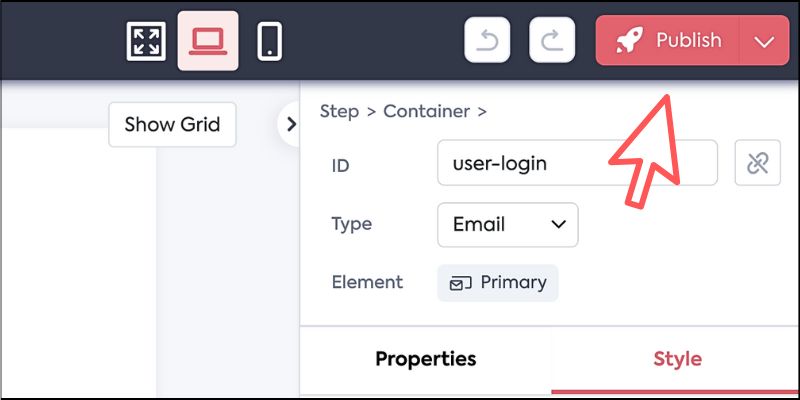
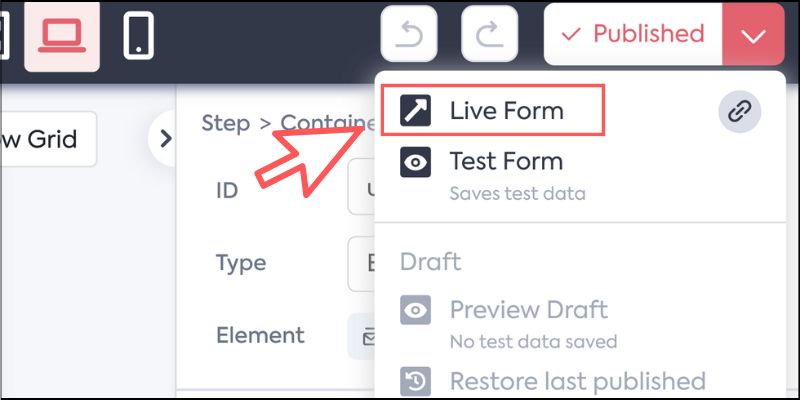
といっても、方法は簡単でエディタ上部の【Publish】ボタンをクリックするだけです。

ボタンの表示が「Publish」から「Published」に変わったら、Live Formをクリックしてみましょう。

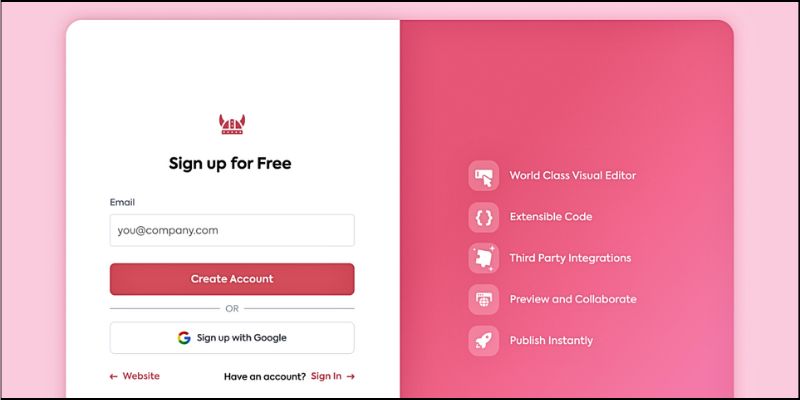
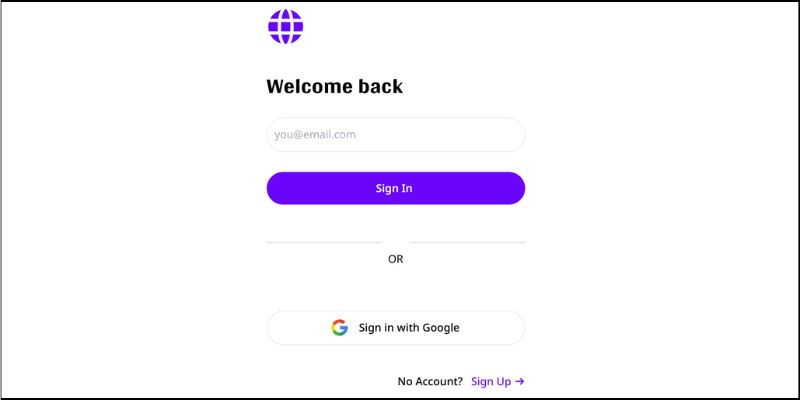
公開されたフォームを確認できます。

URLをシェアすれば、誰でも利用できる状態になっています。
実際に「Sign Up」画面からメールアドレスを登録すると、ログイン用の認証リンクが送付されます。

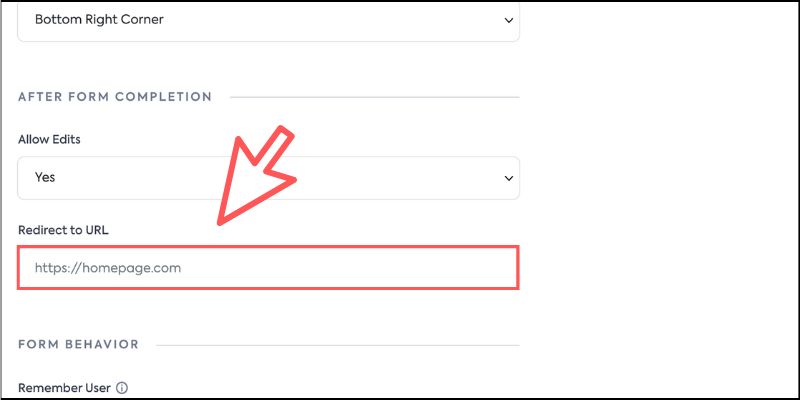
また、エディタの設定画面からログイン後に表示するサイトのURLも設定可能です。

【Results】タブに切り替えれば、登録されたユーザーのリストも表示できます。

フォームに入力された内容も確認でき、ユーザーの削除やデータのダウンロードもできます。
■その他、便利な機能について
「Feathery」のユニークな点として、翻訳機能をご紹介しておきます。
英語のサービスなのですが、この機能を使うことで日本語化を簡単におこなえます。
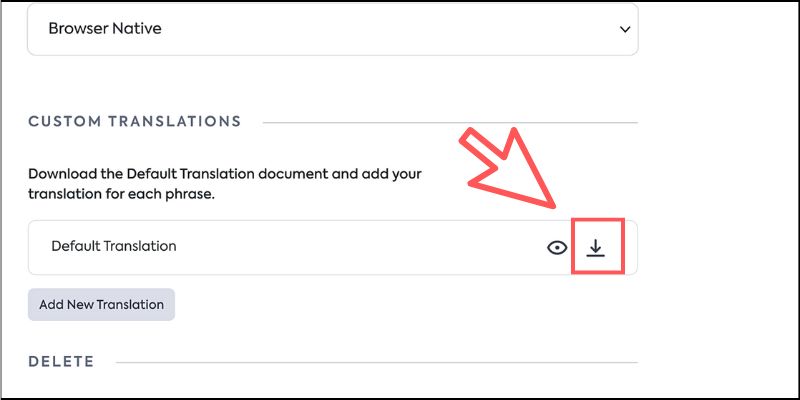
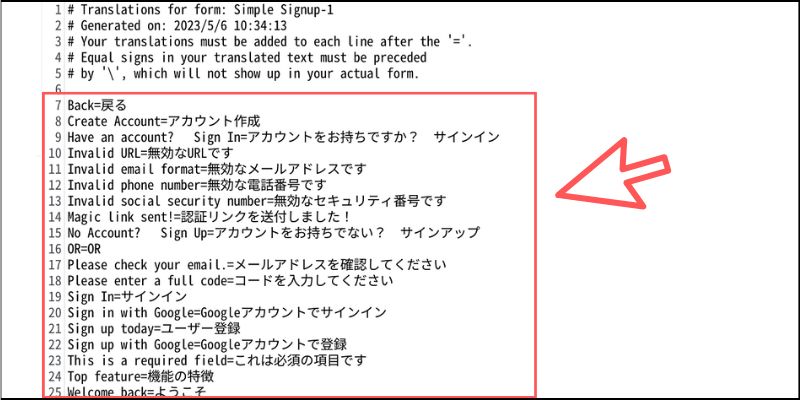
まずは、エディタの設定画面から翻訳用のテキストファイルをダウンロードします。

ファイルの中身は、翻訳する必要のある英文がリストアップされています。これを日本語で入力していきます。

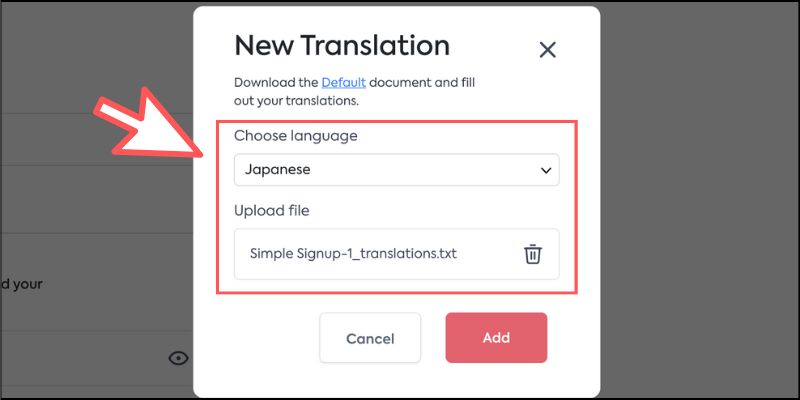
次に、言語を「Japanese」に設定してから、さきほどのテキストファイルをアップロードすれば翻訳完了です。

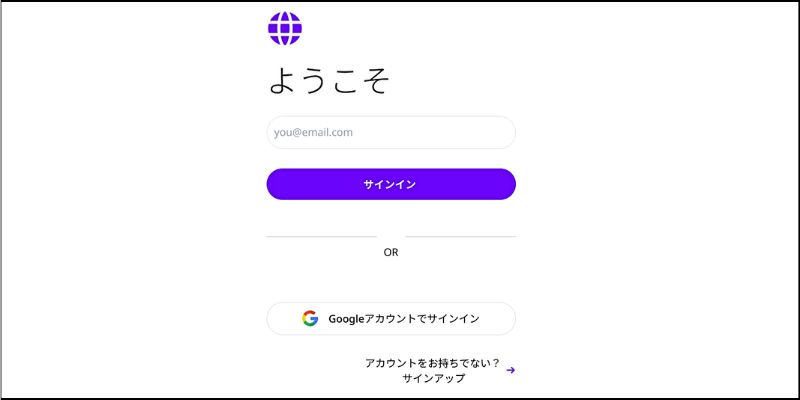
再度、ブラウザからフォームを確認してみましょう。

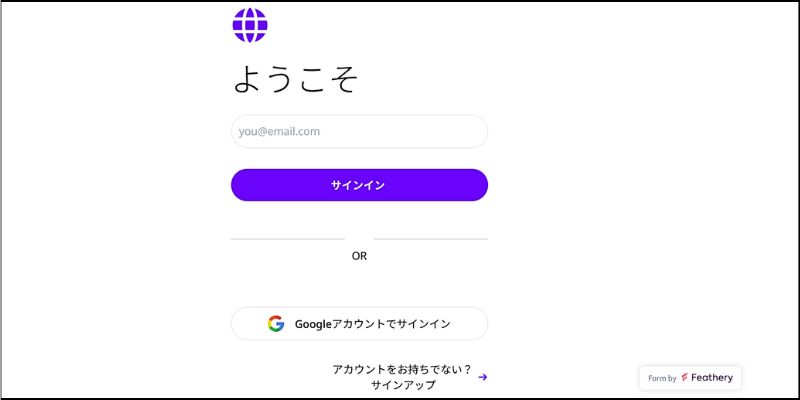
フォームがすべて日本語化されているのがわかります。
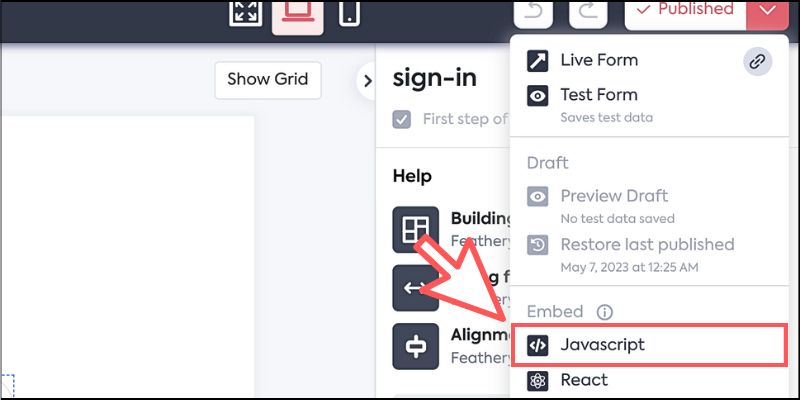
もう1つユニークな点として、JavaScriptを利用したフォームの埋め込み機能が提供されています。
「Publish」ボタンをクリックして、「JavaScript」の項目をクリックしてみましょう。

すると、埋め込み用のコードをコピーできます。
コピーしたコードは、以下のようになります。
<script src="https://cdn.jsdelivr.net/npm/@feathery/react@latest/umd/index.js"></script> <div id='container'></div> <script> (() => { Feathery.init('******-****-*****-*****'); Feathery.renderAt('container', { formName: 'フォームの名称' }); })(); </script>
上記のコードをHTMLに挿入すれば、好きな場所にフォームを表示できるようになるわけです。

React用のコードも提供されていて、Webサービスやブログサイトなど好きなページに表示できるのは便利でしょう。
プログラミングゲーム『異能な僕らと異常な世界』を公開!
近未来の東京。一部のエンジニアが【ギフトコード】によって異能の力を手に入れ凶悪犯罪を起こした。エンジニアを危険視した政府は全エンジニアを犯罪者予備軍と見なして隔離法案を制定。
この異常な世界から東京を取り戻せるのは、同じく異能の力を手に入れた善良なエンジニア組織だけ。異能の力はプログラミング力に応じて強さが変わる。今こそプログラミング力で凶悪犯罪を阻止せよ!
Java、PHP、Ruby、Python(2.x系)、Python(3.x系)、Perl、C、C++、C#、JavaScript、Objective-C、Scala、Go、Swift、Kotlinなどのプログラミング言語に対応しています。
■まとめ
今回は、さまざまな機能を搭載したフォームをノーコードで作成できるWebサービスをご紹介しました!
類似のサービスよりも簡単に扱えるのが特徴的で、画面遷移の可視化や翻訳機能など便利なツールも一緒に提供されているのが魅力的です。また、プログラムが書ける人であれば、JavaScriptを使って任意のサービスと連携も簡単にできます。
ぜひみなさんも、独自のフォームを作成して公開してみてください!
<参考リンク>
・「Feathery」

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら





