
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、ノーコードで誰でも簡単にチャットボットを作成&公開できるWebサービスをご紹介します。
基本的な機能はすべて無料で利用可能なうえ、直感的に操作できる編集エディタと高度なロジックを組み立てられる機能を合わせ持ったスグレモノです。
ほとんどのケースに対応できるチャットボットをすぐにでも作成できるので、ご興味ある方はぜひ参考にしてみてください!
【 Joonbot 】

■「Joonbot」の使い方
それでは、「Joonbot」をどのように使えばいいのか詳しく見ていきましょう!
最初にトップページからメールアドレスを入力して、無料のユーザー登録をしておきます。

ユーザー名・メールアドレス・パスワードを入力するだけなので簡単です。(Googleアカウントでのログインも可能)

テンプレートの選択画面が表示されますが、ひとまず画面左上にあるリンクをクリックしてみましょう。

以下のような「ダッシュボード」が表示されたらOKです!

この画面から新規のチャットボットの作成や管理などができるようになっています。
■簡単なチャットボットを作ってみよう!
さっそくですが、簡単なチャットボットを作りながら「Joonbot」の基本的な使い方について見ていきましょう。
ダッシュボードから「+」アイコンをクリックして新規プロジェクトを作成します。

いくつかのテンプレートが表示されるので、自分のイメージに近いものを選択しましょう。(ゼロからの作成も可)

選べるテンプレートは以下のようなものがあります。
- カスタマーサポート
- Q&A
- 求人応募
- メルマガ登録
- ユーザーフィードバック
…など
今回は試しに「メルマガ登録」用のテンプレートを使ってみます。
以下のようなエディタ画面が表示されたら準備は完了です!

画面右側にはチャットボットのフローが可視化されているので、最初のブロックをクリックしてみましょう。

テキストを好きなように編集できるので、日本語で文章を入力してみましょう。

ボタンの選択肢なども含めて、すべてのテキストを好きなように編集できるようになっています。

最後に【Save】ボタンをクリックすれば保存されます。
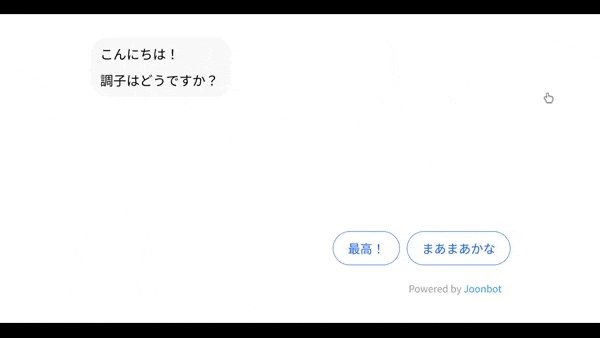
以下のように日本語で表示されたらOKです!

また、不要なブロックについては【Delete】ボタンをクリックすれば削除できます。

ブロックを削除すると他のブロック同士との接続が切れるので、ドラッグしながら線でつなげるようにしておきましょう。

このようにテンプレートを使えば、テキストを日本語に置き換えるだけですぐに目的のチャットボットを作成できて便利です。
■カスタマイズと公開について
「Joonbot」には細かいカスタマイズ機能と、公開設定が搭載されているので合わせて解説をしておきます。
まず画面上のメニューから【Design】タブに切り替えてください。

Designタブでは、チャットボットの見た目やルール設定などができます。
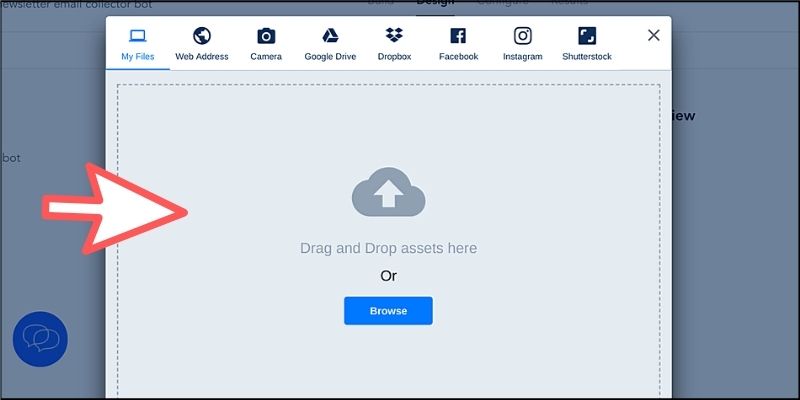
たとえば、ウィジェットとしてWebサイトに埋め込んだときのアイコン画像を変更できます。

画像は手持ちのファイルやGoogleドライブ・Dropbox・Instagram…などからもインポート可能です。

アイコンのサイズや初期表示のテキストも編集できます。

他にも、チャットボットの表示・非表示(カスタムも可)、配置、カラー、表示タイミングなども指定できるようになっています。

次に、【Configure】タブに切り替えてみましょう。

作成したチャットボットを「フルページ」と「ウィジェット」の2種類で公開できるようになっています。

「ウィジェット」はWebサイトなどに埋め込んで表示する一般的な形式で、表示されているコードをHTMLに挿入するだけですぐに使えます。
「フルページ」の場合は【Preview】と書かれているリンクをクリックすると、別タブでチャットボットが表示されます。

フルサイズのチャットボットとして以下のように公開できます。

あとはURLを友人・知人にシェアすれば、誰でも閲覧できるようになるわけです。
ちなみに、チャットボットの編集エディタにて【Preview】ボタンをクリックしてみてください。

「ウィジェット」形式によるチャットボットを実際に試してみることもできるようになっています。

このように「Joonbot」を使えば、チャットボットの作成から公開まで一連の流れを1つのプラットフォームで完結できるので便利です。
■ボットの高度なカスタマイズ
これまでご紹介した基本的な使い方だけでもユニークなチャットボットを作成できますが、「Joonbot」は他にもさまざまな機能が搭載されています。
なかでも特におもしろい機能をいくつかピックアップしてご紹介しておきます。
まずは提供されているブロックの中から【Picture choice】を紹介します。
これは複数の画像をアップロードして、選択肢に活用できるブロックになります。

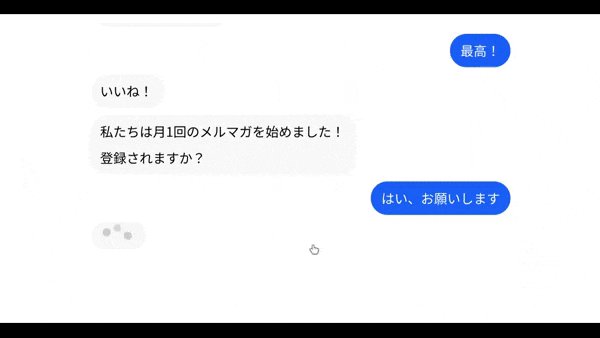
実際のチャット画面では以下のような選択肢を作成できます。

テキストだけではユーザーに伝わりにくいケースにも最適で、自分で描いたイラストを適用したりGIFなどの動きがある画像も利用できます。
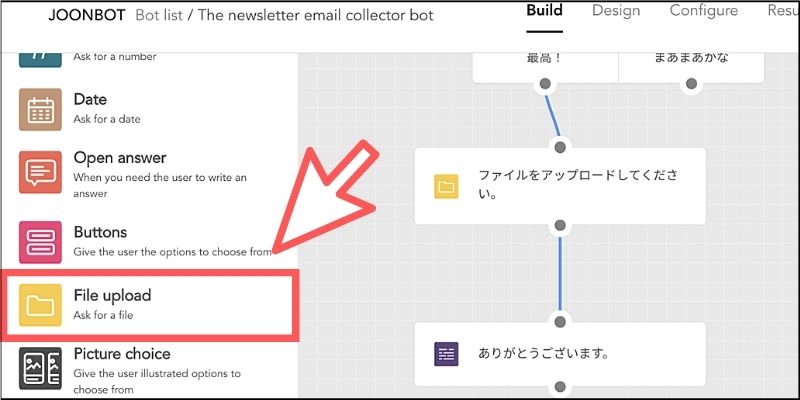
また【File upload】ブロックを利用すると、ユーザーからファイルを受け取ることもできます。

実際のチャット画面では、以下のようなアップロード用のUIが表示されます。

ユーザー側は、クリックしてファイルを選択するだけなので簡単です。
たとえば、サービスの不具合などでスクリーンショットを送ってもらうようなケースなどにも活用できるでしょう。
次に【変数】機能について解説しておきます。
ユーザーからの入力を受け付けるブロックには、入力された内容を「変数」に格納できるようになっています。
たとえば、名前を入力してもらうブロックで変数名を「userName」として作ってみましょう。

そして、別のブロックで {{userName}} のように変数名を記述すれば、入力された内容を再利用できるわけです。

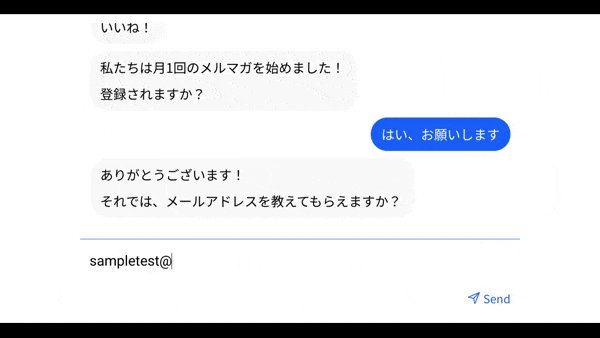
実際のチャット画面で試すと以下のようになります。

上図のように、ユーザーが入力した名前をそのまま再利用できているのが分かります。
この仕組みを活用すれば、さまざまなボット作成に応用ができます。
たとえば、ユーザーに入力してもらったメールアドレス宛に自動で返信する機能を作ってみましょう。(問い合わせ用のボットなどに有効です)
これは【Email】ブロックを利用すると簡単に作成可能です。

ユーザーが入力したメールアドレスを【userMail】という変数に格納し、問い合わせ内容を【userAns】という変数に格納しているとします。
【Email】ブロックのオプション内で、宛先の箇所に【userMail】を入力してメッセージ部分に【userAns】を挿入するだけです。

これでチャットをすれば、終了時に自動で任意のメールアドレス宛にメッセージを送信できるようになります。
ユーザーからの問い合わせにすぐ対応できないケースであったり、メルマガ登録時の確認メールを自動化したりなど…いろんな使い方ができるようになるでしょう。
また、画面上部の【Results】タブに切り替えれば、日々のチャット履歴を確認できる機能も提供されています。

ユーザーとやり取りをした内容を振り返ったり、送付されたファイルなども確認できます。
このように「Joonbot」を使えば、直感的なエディタを操作するだけで誰でも簡単にチャットボットを作成&公開できるようになります。また、慣れてきたら変数などを活用して高度なロジックを組み立てることも可能なので、さまざまなボットを作成できるようになるでしょう。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、ノーコードで誰でも簡単にチャットボットを作成できるサービスをご紹介しました。
全体的に扱いやすいUIで構成されており、無料プランでも基本的な機能はすべて利用可能なのでチャットボットを作ってみたい人にはオススメです。
今後もアップデートやバージョンアップが予定されているので、ぜひみなさんもオリジナルのチャットボットを作成してみてはいかがでしょうか。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




