
 こんにちは、吉岡([twitter:@yoshiokatsuneo])です。
こんにちは、吉岡([twitter:@yoshiokatsuneo])です。
Chrome最新版(Chrome 85)で、徐々にWebサイトへの正確な流入元URL(URLのパス名)が取得できなくなってきています。
例えば、はてなブログからの流入では、どの記事から流入したかがわからず、流入元の調査・分析などのマーケティングへの影響が大きいと思われます。今回はまだWeb上での情報が限られているようなので、ここでは状況と対応方法について紹介したいと思います。
発端
「paiza」には毎日いろいろなサイトからのアクセスがあります。そんななか、先日ある社員から「やけに『paiza開発日誌』(このブログです)のトップページからのアクセスが増えているのだけど、理由って分かりますか?」と質問がありました。その近辺での「paiza開発日誌」のアクセス数は通常通りで、トップページのPVも通常時と比べて特に多いわけではありませんでした。
「これは何か起きているな」ということで、社内で調査することになりました。
原因はChromeの仕様変更でした
どうやらChromeのアクセスでトップページからのアクセスが増えているようでした。
調べてみると、Chrome 85(8月26日リリース)から、流入元URLの情報に関する設定「Referrer Policy」のデフォルトが変更されていました。
従来は「no-referrer-when-downgrade」で流入元情報(Referer)がパス名を含めて送信されていたのですが、変更された「strict-origin-when-cross-origin」ではパス名を除いたホスト名部分だけ送られるようになっています。
例えば、以前は流入元としてURL全体(例: https://paiza.hatenablog.com/entry/2020/10/01/140612 )が取得できていたのですが、今後は、URLのホスト名部分(例: https://paiza.hatenablog.com/ )のみ取得で、具体的にどの記事から流入したかわからなくなっています。
ただ、実際に手元のChromeで試してみると、Chrome85でも以前の「no-referrer-when-downgrade」の設定のままのようでした。
調べてみると、Chrome85で必ず設定が変わるわけではなく、順次移行しているようでした。
Referrer Policyの確認方法
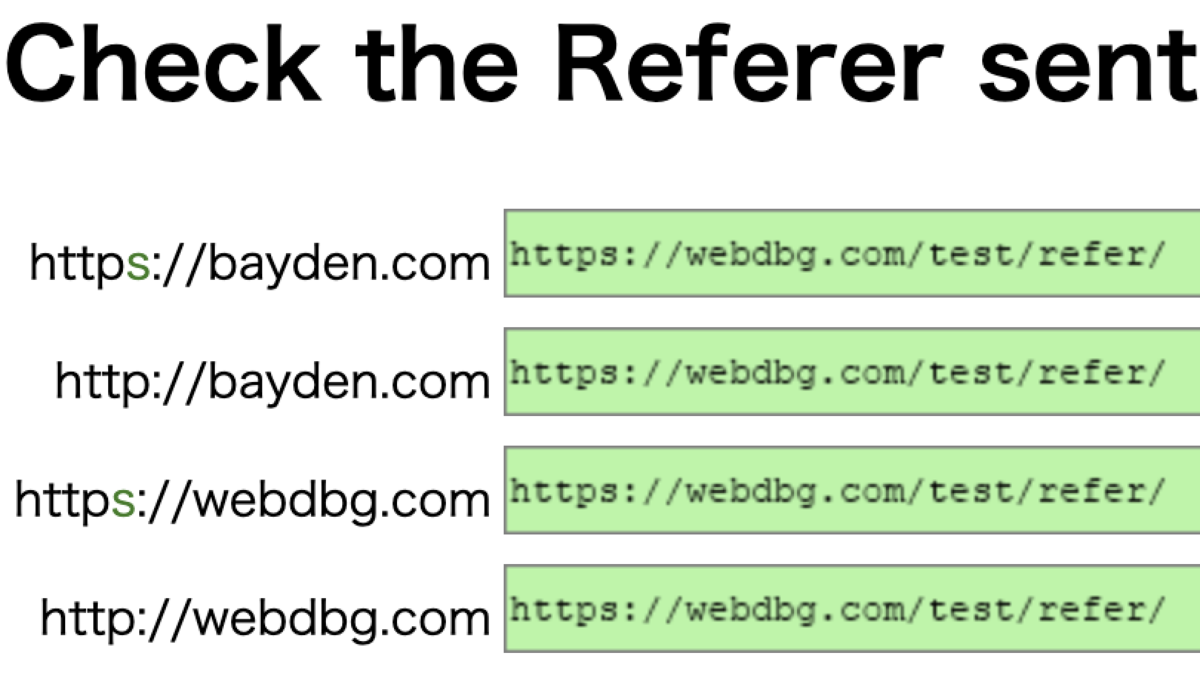
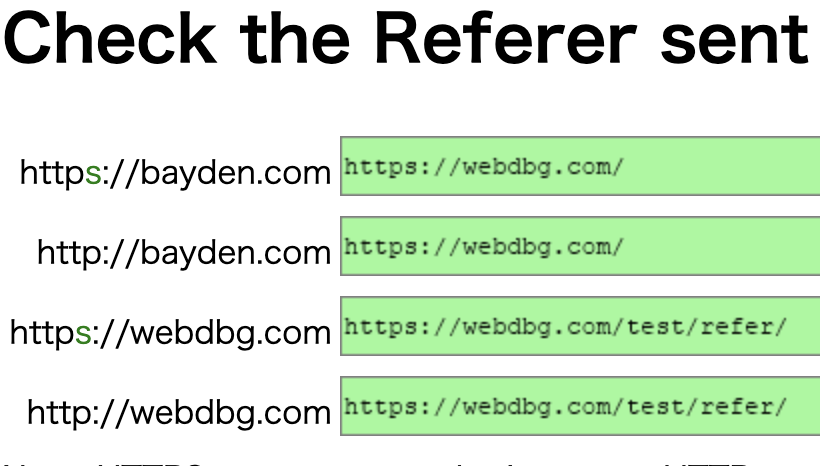
実際にRefererにどのようなURLが送られているかは以下のサイトで確認できます。
https://webdbg.com/test/refer/
こちらの一行目の緑の枠の中にパス名が含まれていると、以前の設定(no-referrer-when-downgrade)ですが、パス名が含まれていないと新しい設定(strict-origin-when-cross-origin)になっているとわかります。


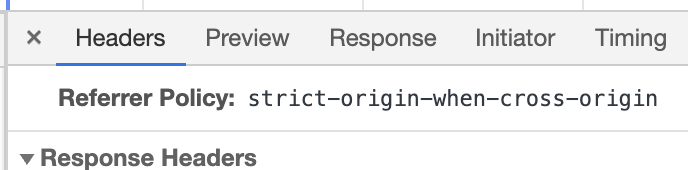
また、Chrome開発ツールの[Network]タブでヘッダを確認することもできます。

Referrer Policyが変更される理由
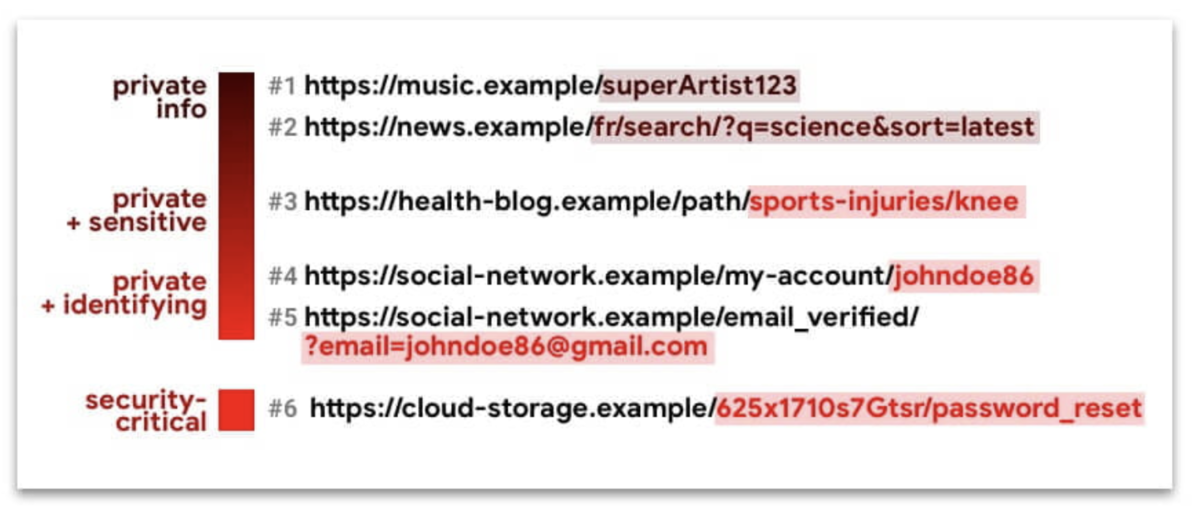
Refererにパス名が含まれなくなる理由は、プライバシーやセキュリティのためです。
URLには、検索キーワードや、アカウントID、メールアドレス、その他各種IDが含まれている場合、リンク先にもその情報が送られてしまいます。

最近はプライバシーを重視する流れがあり、なるべく不必要な情報を渡さないようになってきているため、他のブラウザが追随する可能性もあります。
Chrome設定の現状
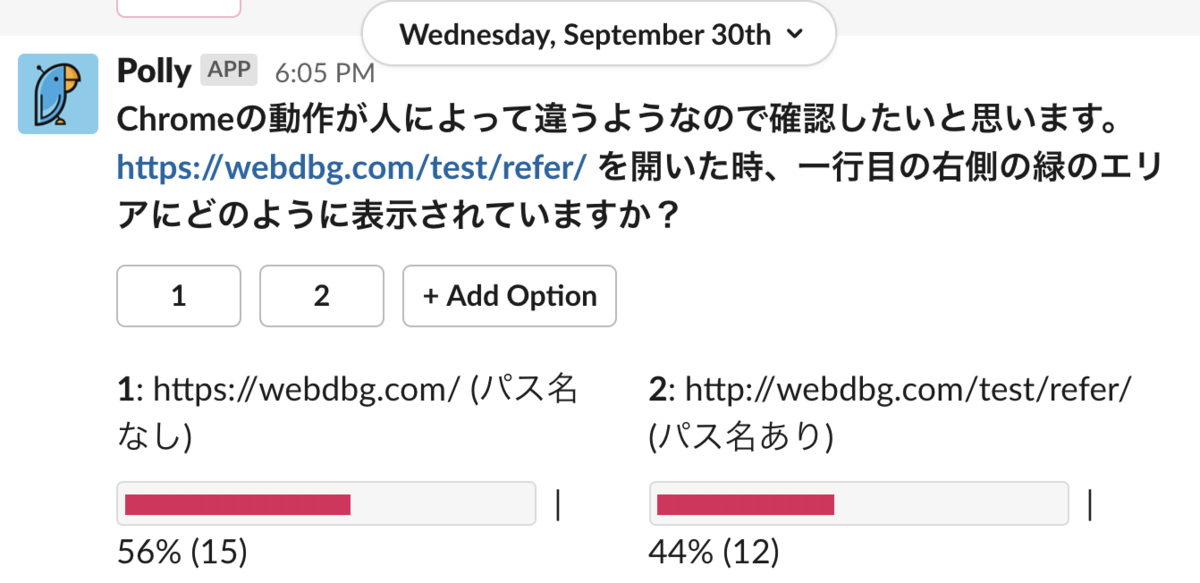
全てのChrome85に適用されるわけではないので、実際にどの程度のブラウザに適用されているでしょうか。
まずは社内でアンケートをとってみました。拮抗していますが、半数程度で新しい設定になっているようでした。

並行してアクセスログから、このブログからアクセスしてきた方のページ別の割合を調べてみました。すると、従来は10%もなかったトップページからのアクセスが、9月8日頃から同ドメインの20%程度まで上昇、さらに月末には同ドメインからの50%超を占めるなど、急激に割合を高めてきていました。
対応方法
このままでは「どのサイトからアクセスしたか」は分かっても「どの記事からか」は分からなくなるので、困る方も多いのではないでしょうか。
自分が運営していないサイトからの流入については残念ながら対応することはできないのですが、自社で運営しているメディアや、HTMLのヘッダ設定ができるはてなブログなどでは対応することができますので、対応方法を解説します。
HTTPヘッダ(Policy-Referrer)の設定
一つめの方法は、Webサーバ(nginxなど)の設定で、Policy-Referrerを設定することです。
例えば、nginxの場合、以下の行を設定ファイルに追加します。
add_header 'Referrer-Policy' 'no-referrer-when-downgrade';
metaタグ(referer)の設定
もう一つの方法は、HTMLヘッダのmetaタグでrefererを設定することです。 以下のタグをHTMLのHEAD内に記述します。
<meta name="referrer" content="no-referrer-when-downgrade"/>
はてなブログの場合、「詳細設定」の「headに要素を追加」で設定します。

Chromeの設定変更
ブラウザ(Chrome)の設定でReferrer Policyを変更することもできます。 URLバーに「 chrome://flags/#reduced-referrer-granularity 」と入れると設定の確認と変更が行えます。 「Enabled」にするとRefererにパス名が含まれなくなり、「Disabled」にするとパス名が含まれます。 テストをする場合などはこの方法が使えると思います。

Safariについて
また、Safariでは既にITP2.3が導入されたSafari13にて、トラッカー判定されたドメインからの流入についてはRefererのパス名が送られません。
情報収集について
Webは進化が早く、新しい技術が次々と出ているので常々情報を把握しておくと、問題などにも対応しやすいかと思います。
個人的にはPodcastのmosaic.fmは新しい情報がわかりやすく網羅されていて素晴らしいと思っています。今回のReferrer Policyがstrict-origin-when-cross-originになる件も第70回(2020 年 7 月の Monthly Web)で取り上げられていました。
まとめ
Chrome85では、デフォルトでパス名を含む正確な流入元が取得できなくなっています。
WebサイトやWebサービスなどの、Google Analyticsなどでのアクセス元分析で流入元記事がわからなくなるなどの問題が発生していますので、必要に応じて対策をするのがいいと思います。
また、Web関連の技術進歩は早く、最近はプライバシーやセキュリティ強化が増えているので、このあたりの情報も把握しておくといいかと思います。
「PaizaCloud」は、環境構築に悩まされることなく、ブラウザだけで簡単にWebサービスやサーバアプリケーションの開発や公開ができます。

 「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。



