
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、ブラウザからアクセスするだけで直感的に分かりやすいビジュアルエディタを利用して「クロスブラウザテスト」が実施できるWebサービスをご紹介します。
Chrome / Firefox / Safari / IE / Edge / Operaなど、主要なブラウザをクラウド上で利用できるだけでなく、WindowsやMacなどのOSも切り替えてテスト環境を手軽に構築できるようになります。
面倒な設定は不要、手軽にクロスブラウザテストをしたい人には最適なサービスなので参考にしてみてください!
【 LambdaTest 】

■「LambdaTest」の使い方
それでは、「LambdaTest」をどのように使うのか詳しく見ていきましょう!
サイトのトップページ上部にある【Start Free Testing】ボタンをクリックします。

必要事項を入力して無料のユーザー登録を済ませておきましょう。

登録したメールアドレス宛に「認証用コード」が送付されるので入力すれば完了です。

自分専用の「ダッシュボード」画面が表示されます。

クロスブラウザテストやスクショの撮影など、すべての操作はこのダッシュボードから実行できるようになっています。また、過去のテスト結果や進捗状況なども管理できるようになっており、ファイルとしてダウンロードも可能です。
■リアルタイムなクロスブラウザテストをしよう!
それではさっそくですが「LambdaTest」のメイン機能となるクロスブラウザテストを試してみましょう。
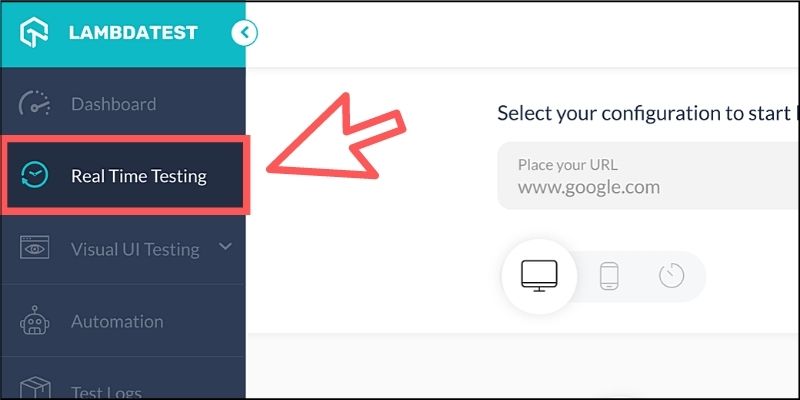
ダッシュボードの左メニューから【Real Time Testing】の項目をクリックします。

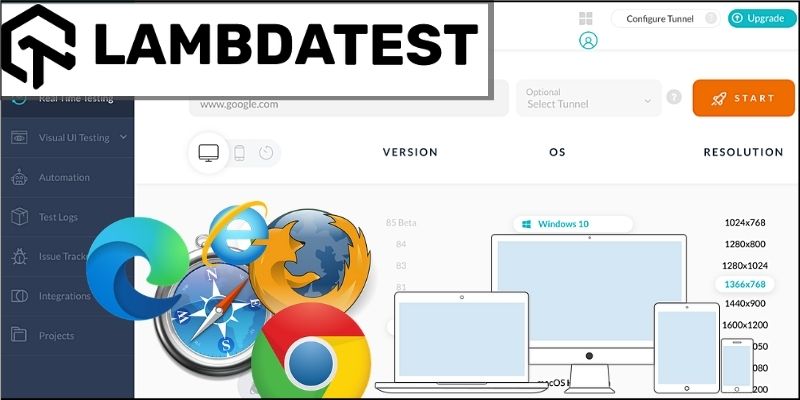
クロスブラウザテストをおこなうためのエディタ画面が表示されます。

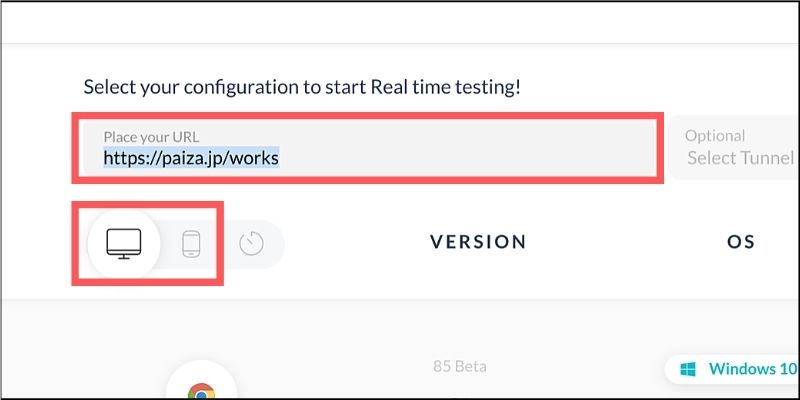
まず最初にテスト対象のWebサイトを設定します。これはURLをコピペするだけでOKです!

URLを設定したらすぐ下部にあるアイコンで、「PCブラウザ」か「スマホブラウザ」を選択できます。(今回はPCブラウザを選択しました)
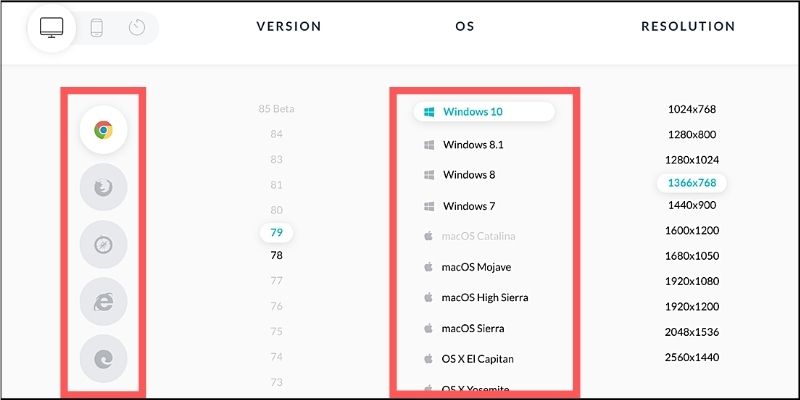
次にテスト環境の設定をおこないます。

主に「ブラウザ」の種類と「OS」を選択することになります。
ブラウザについては、Chrome / Firefox / Safari / IE / Edge / Operaから選択可能です。OSについてはWindowsかMacOSを選択可能で、さらにWindows 8やMacOS High Sierraなど細かいバージョンについても選ぶことができます。
ちなみに「スマホブラウザ」を選択した場合も同様に、ブラウザの種類やiOS / AndroidなどのOSを選択可能です。
また、設定しだいではローカル開発環境でホストしているWebページをテストすることも可能になります。
設定ができたら【START】ボタンをクリックしましょう。

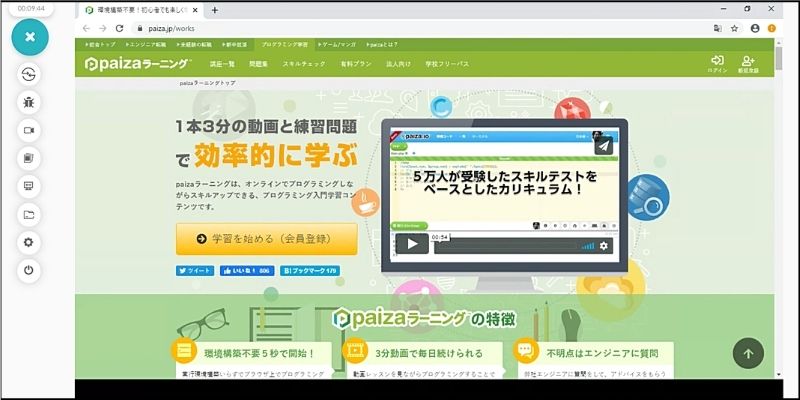
すると設定したテスト環境が仮想マシンとしてクラウド上に展開され、リアルタイムに操作可能な状態になります。

ただの画像として表示されているわけではないので、Webページをスクロールしてみたりボタンをクリックしたりなどの操作ができます。

設定したテスト環境で画面を切り替えたり、イベント処理を試してみたりなど、不具合が発生しないかを誰でも簡単にチェックできるわけです。

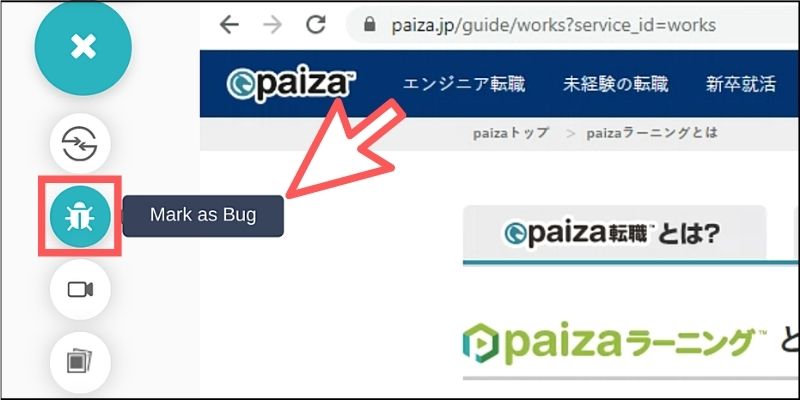
もし、不具合が出たり確認したいことがあれば、メニューからバグアイコンをクリックしてみましょう。

現在の画面をスクリーンショット撮影して、手描きや文字を入力するなどしてシェア可能になります。

素早くチーム内で共有したり、画像として保存したりなどが簡単にできるわけです。
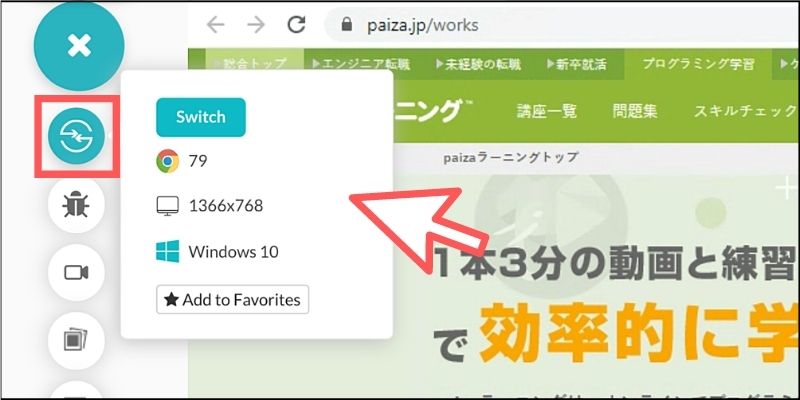
また、テスト環境は【Switch】ボタンをクリックするだけで、いつでも変更可能なので便利です。

さらに、クリック1つで録画も可能なので動画ファイルとして保存もできます!

テストを終了するには、メニューから【End Session】を選択しましょう。

このように「LambdaTest」を使うと、WindowsやMacの環境における主要なブラウザのテストが誰でも簡単にチェックできるのが大きな特徴と言えるでしょう。
■スクリーンショットを一括で取得しよう!
「LambdaTest」では、リアルタイムなブラウザのテスト方法以外にも、さまざまなブラウザのスクリーンショットを一括で取得できる機能が提供されているので解説をしておきます。
ダッシュボードの左メニューから【Screenshot】をクリックして、対象となるWebサイトのURLを入力しておきます。

次に、スクリーンショットを撮影したいブラウザの種類を選択していきます。

ブラウザの種類はクロスブラウザテストのときと同じく、Chrome / Firefox / Safari / IE / Edge / Operaから選択できます。
ちなみに、各ブラウザの細かいバージョンも複数指定可能です。

たとえば、ChromeとEdgeの最新バージョンと過去のバージョンをまとめて確認したい…などのようなケースで便利に使えるわけです。
設定が完了したら【CAPTURE】ボタンをクリックしましょう。

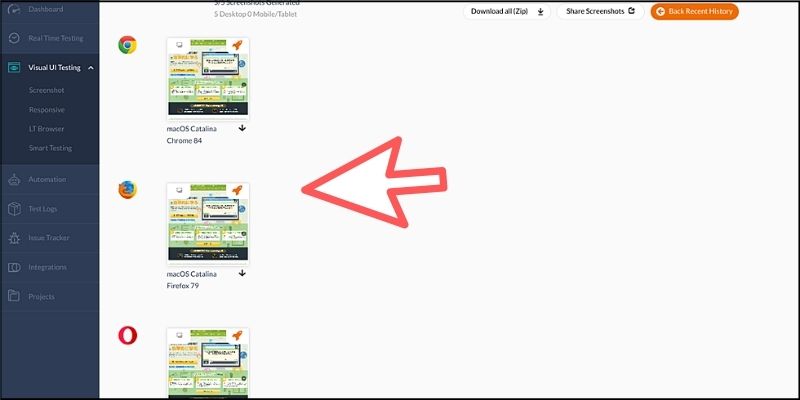
しばらく待つと、指定した各種ブラウザのスクリーンショットが一覧で表示されます。

もちろん画像ファイルとしてダウンロードも可能で、Webページ全体を撮影できるのも特徴でしょう。

■レスポンシブテストをやってみよう!
Webサイトが各種スマホに最適化されているかどうかを確認する機能もあるので、合わせてご紹介しておきます。
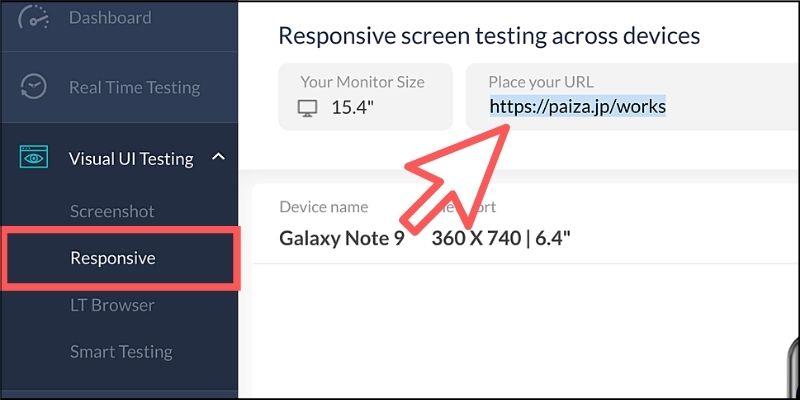
ダッシュボードの左メニューから【Responsive】を選択して、対象となるWebサイトのURLを入力します。

スマホでの画面表示を確認できるエディタが表示されます。

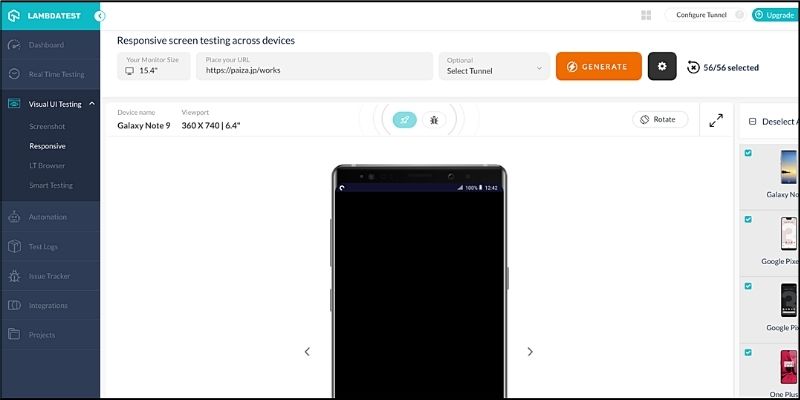
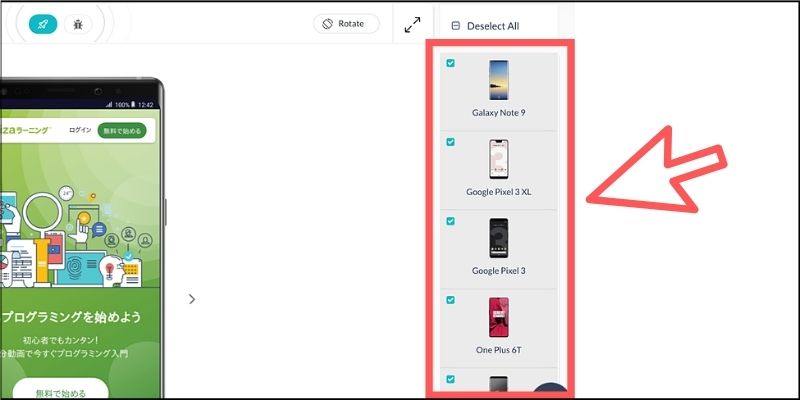
数十種類の主要なスマホが提供されているので、確認したいデバイスをあらかじめ選択しておきましょう。

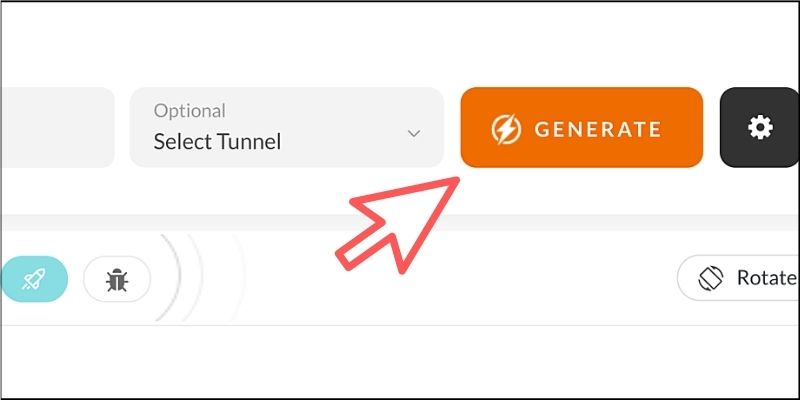
あとは【GENERATE】ボタンをクリックするだけです!

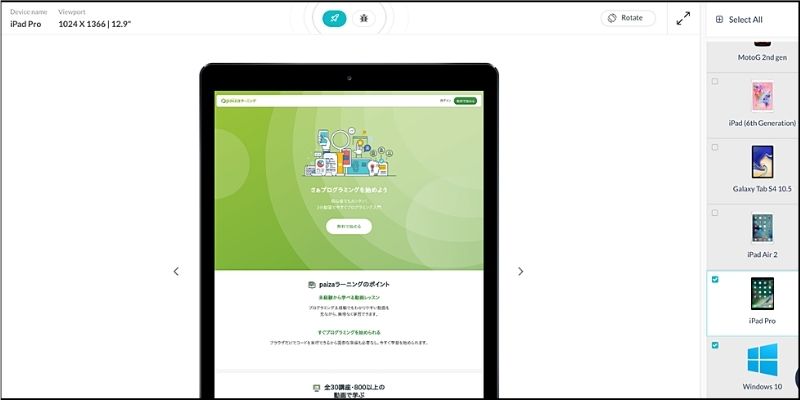
すると選択したスマホデバイスでWebページが表示されます。

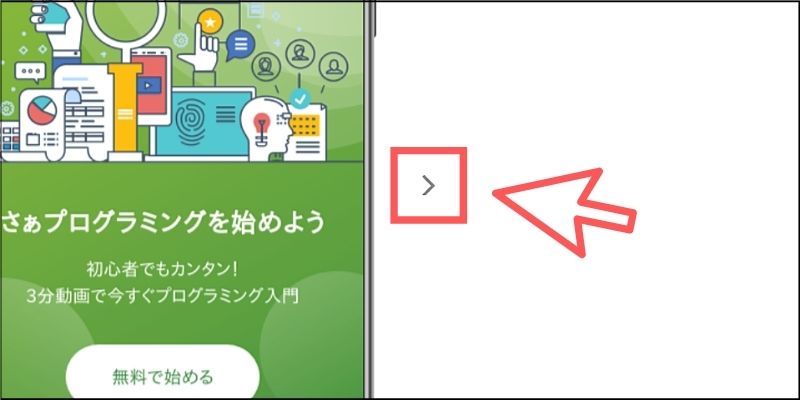
画面中央にある「切り替えボタン」をクリックしてみましょう。

次々と選択したデバイスの表示確認ができるようになるので便利です。

デバイスに関しては、iPhone・iPadから各種Androidスマホはもちろんのこと、Windows / MacのPCも選択可能です。
また、【Rotate】ボタンをクリックするとスマホを横向きに回転させることもできます。

もし、不具合や確認項目があれば「バグアイコン」をクリックします。

すると「クロスブラウザテスト」のときと同じく、現在の画面をスクリーンショットしてから手描きや文字入力ができるようになります。

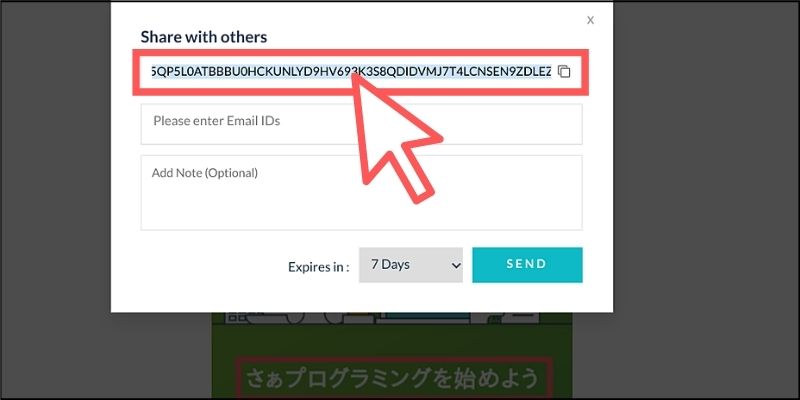
また、シェアボタンをクリックして誰でも閲覧可能なURLを生成することもできます。

このURLをSNSやメールなどでシェアすれば、手軽にコミュニケーションができるので便利でしょう。
■その他、便利な機能
「LambdaTest」には今回ご紹介した以外にも多彩な機能が搭載されているのですが、特に便利なものを少し補足しておきます。
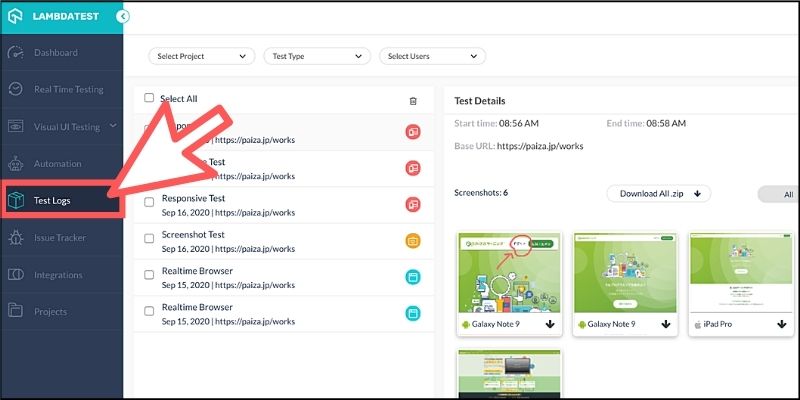
ダッシュボードの左メニューにある【TestLogs】の項目には、これまでのテスト結果や画像・動画ファイルなどがすべて格納されています。

あとからファイルをダウンロードしたり、結果を確認したりしたいケースでは便利に使えるので覚えておくといいでしょう。
【Integration】を選択すると、多種多様なWebサービスと連携が可能になります。

プロジェクト管理ツールと連携したり、分析データをクラウドに保存してシェアしやすくしたりなど、さまざまな使い方ができるようになります。
他にも、テストの自動化やプログラムを書いてカスタマイズするなど、より上級者向けの機能もいくつか提供されています。ちなみに無料プランの場合は、テスト時間やスクリーンショットの撮影枚数などに制限があるので、使い方が分かって本格的に利用するなら有料プランに切り替えるといいでしょう。
【LambdaTest】を活用すれば、ブラウザ1つで直感的に分かりやすいクロスブラウザテストができるようになるので、ぜひみなさんも活用してみてください。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『推しと学べるプログラミング』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、誰でも簡単操作でクロスブラウザテストができるWebサービスについてご紹介しました。
【LambdaTest】はまだリリースされたばかりのため、現在も積極的にアップデートを実施しています。機能改善はもちろんのこと、新機能もこれから追加されていくようなので今のうちから操作に慣れておくといいでしょう。
各ブラウザの表示をチェックしたり、機能テストなどを手軽におこないたい方には最適なサービスなのでぜ一度チェックしてみてください。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




