
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、URLのクエリパラメータを編集するだけで多彩な種類のアイキャッチ画像を作成できる無料Webサービスをご紹介します!
さまざまなテンプレートも提供されており、背景画像・テキスト・テーマカラーなどを自由に編集することができます。Webサイトやブログなどにも活用できるので、ご興味ある方はぜひ参考にしてみてください!
【 SocialSplash 】

■「SocialSplash」の使い方
それでは、「SocialSplash」をどのように使えばいいのか詳しく見ていきましょう!
利用するにあたり面倒なログインや初期設定などは一切不要で、URL1つで好きな画像を自由に作成できます。まず最初に搭載されている専用エディタを利用してどんな感じで画像が作成できるのかを見てみましょう。
サイトにアクセスして【GET STARTED】ボタンをクリックしてください。

画像作成用のエディタが起動して、3ステップで誰でも手軽に画像を作れるようになります。
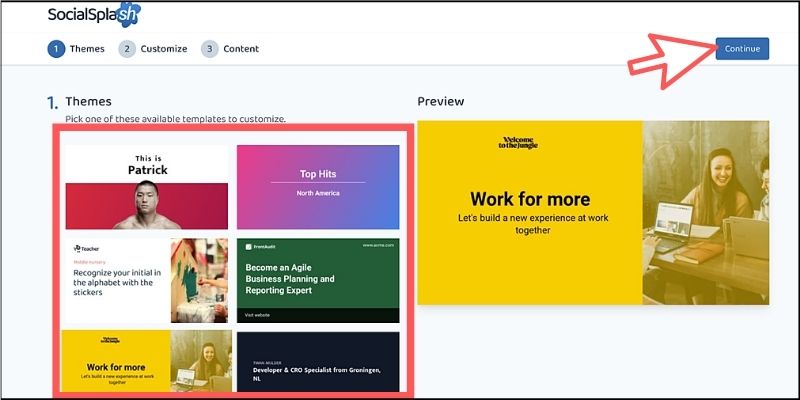
「ステップ1」として、最初にいくつかのテンプレート画像が表示されます。

好きなテンプレートを選択したら【Continue】ボタンをクリックします。
「ステップ2」では、テンプレートのテーマカラーを決めることができます。

自分のイメージに合うカラーを選択したら【Continue】ボタンをクリックします。
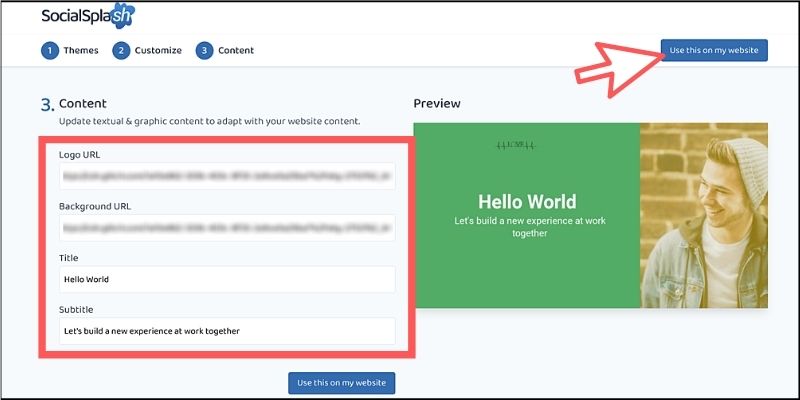
最後の「ステップ3」でロゴ、背景画像、テキストなどを設定できます。

画像についてはクラウドなどへアップロード済みのURLを指定するのですが、手持ちの画像が無ければ「Lorem Picsum」などのサービスを利用して画像URLを設定するのが簡単です。
たとえば以下のURLでランダムな画像を取得可能です。
https://picsum.photos/【幅】/【高さ】
画像サイズが600 × 400の場合は次のようになります。
https://picsum.photos/600/400
設定が完了したら【Use this on my website】ボタンをクリックしてください。
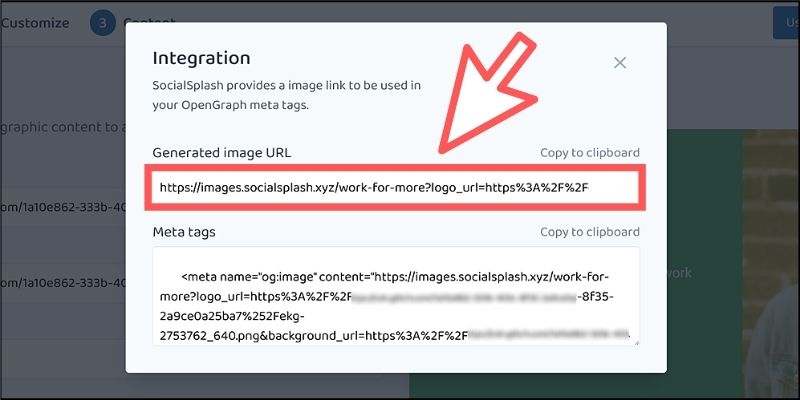
すると専用のURLが以下のように生成されます。

最終的にブラウザで上記のURLにアクセスすれば、さきほど作成した画像が表示されるというわけです。
■URLから画像を表示してみよう!
生成されたURLをコピーしてWebサイトに表示してみましょう。
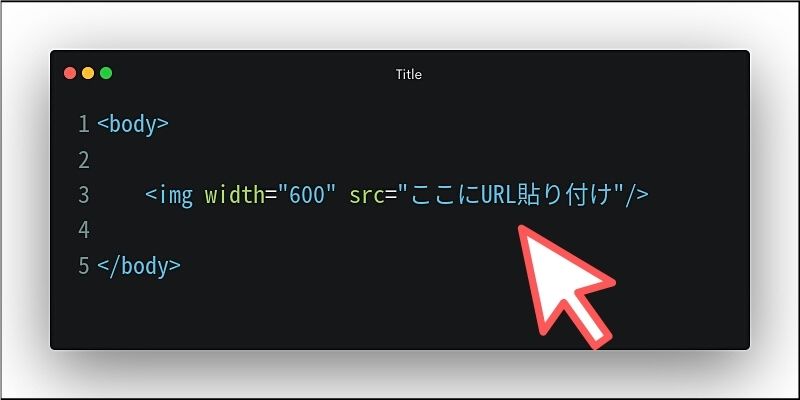
方法としては簡単で、imgタグの「src属性」にURLを貼り付けるだけです。

注意点として「width属性」に画像の幅を設定しおきましょう。これをしないと大画面で画像が表示されてしまいます。(※CSSで調整しても問題ありません)
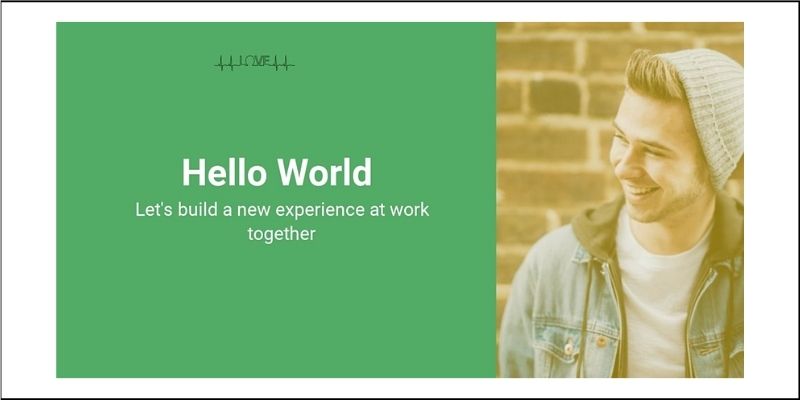
ブラウザで作成した画像がしっかり表示されているのを確認しておきましょう。

「SocialSplash」で生成したURLはいくつでも使えるので、あとは自分のイメージに合わせたWebサイトやブログを作っていくだけです。
■URLの構造を見てみよう!
ここからは「SocialSplash」で自動生成されたURLについて、もう少し詳しく見ていきましょう。
まず最初に生成されたURLの冒頭部分(エンドポイント)は必ず「https://images.socialsplash.xyz」になります。そして、このURLに続けてさまざまなクエリパラメータをつなげていくことで画像が生成される仕組みになっています。
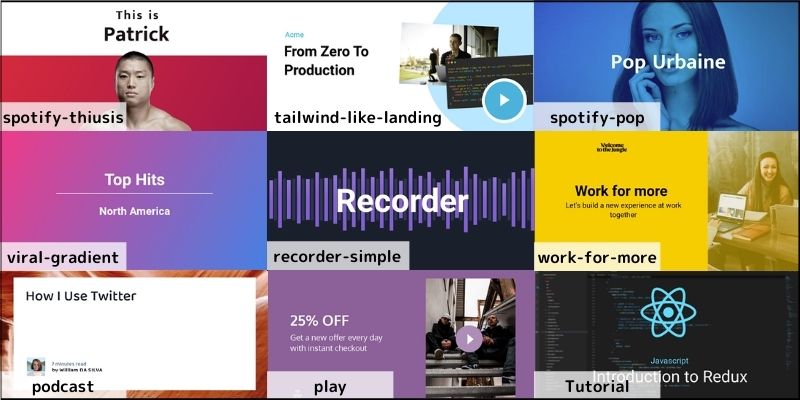
テンプレートによってクエリパラメータは少し異なるのですが、すべてに共通で必須となるのが「テンプレート名」です。これは「work-for-more」「play」「spotify-pop」…など、テンプレートにはそれぞれ名称が付与されているのですが、この名称によって生成される画像のテンプレートが決まります。
現在、提供されているテンプレートは14種類ありますが、主要なものは以下のとおりです。

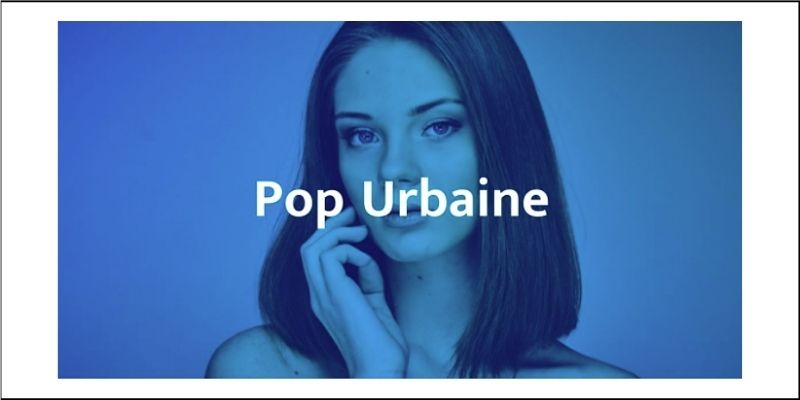
たとえば、以下のテンプレート名は「spotify-pop」になります。

そのためURLにすると以下のようになります。
https://images.socialsplash.xyz/spotify-pop
上記のように、エンドポイントに続けてテンプレート名を付与するわけです。このあとにテンプレート固有のクエリパラメータを付与すれば画像が生成されます。
たとえば、「spotify-pop」のテンプレートには以下のようなクエリパラメータを付与できます。
https://images.socialsplash.xyz/spotify-pop
?background_url=【背景画像のURL】
&title=【テキスト】
&primary=【メインカラー】
&secondary=【テキストカラー】
あとは上記のクエリパラメータに従って、背景画像やテキストなどを指定すればいいわけです。
サンプルとして作成したURLは次のようになります。
このURLをクリックすると以下のような画像が表示されるはずです。

(※カラーの指定は「#」を「%23」に置き換えてください)
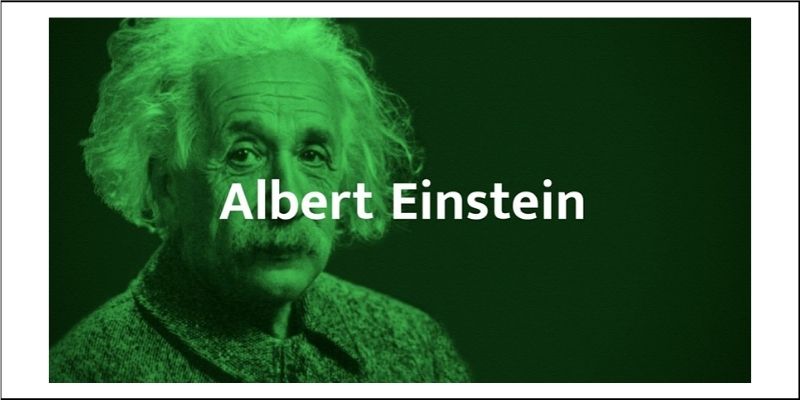
ちなみに白黒画像を背景に設定すれば、白色の部分をメインカラーで強調させることもできます。

このように「SocialSplash」を利用すると、URLだけで好きな画像を生成できるのでWebサイトやブログなどへも簡単に活用できます。
もちろん、JavaScriptでコードを書いてURLを編集するという方法も使えるので、アイデアしだいではユニークなプロジェクトにも活用できるでしょう。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、URLのクエリパラメータを編集するだけで多彩な画像を生成できるWebサービスをご紹介しました。
カラーと背景画像の組み合わせを変えるだけで、同じテンプレートでもまったく印象の違う画像が作れるのでさまざまなパターンを試してみるのがオススメです。
プロトタイプのWebサイトを開発する際にも役立つはずなので、ぜひみなさんもオリジナルの画像を作って公開してみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




