
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、PCやスマホのブラウザから即座にゲーム開発ができるノーコードプラットフォームをご紹介します!
ドット絵が懐かしいファミコン風のゲームを誰でもプログラミング不要で作ることが可能で、開発に必要なツールはすべて搭載されているのが特徴です。
これ1つでさまざまなゲームジャンルをカバーできるので、自作ゲームに挑戦したい方はぜひ参考にしてみてください!
【 TileCode 】

■「TileCode」の使い方
それでは、「TileCode」をどのように使えばいいのか詳しく見ていきましょう!
ソフトのインストールやユーザー登録などは一切不要で、PCかスマホのブラウザから以下のURLにアクセスするだけですぐに利用開始できるのが特徴です。
<TileCodeのURL>
https://microsoft.github.io/tilecode/tilecode.html
PCブラウザからアクセスすると以下のような画面が表示されます!

操作はマウスかキーボードに対応しておりますが、作業効率を考えるならキーボードを利用したほうがいいでしょう。(※矢印キー(十字キー)、スペースキー(Aボタン)、エンターキー(Bボタン)に対応)
スマホのブラウザであれば、縦・横の画面に対応しています。

スマホの場合はタッチ操作で作業できるようになっています。(iPadなどのタブレットにも対応)
開発に必要なツールはすべて搭載されているので、この画面上からゲーム開発をそのまま進められるように設計されています。
ちなみに、後述しますがUF2ファイルに対応したゲームデバイスも「TileCode」に対応しているので、専用のゲーム開発マシンを構築できるのも大きな魅力となっています。

■「TileCode」で開発できるゲームとは?
「TileCode」の詳細を解説する前に、まずはどんなゲームが開発できるのかを簡単にご紹介しておきます。
基本的にはスプライトを利用した「ドット絵」のファミコン風ゲームを開発できるように設計されており、アクション・パズル・RPG・シューティング…など、さまざまなジャンルのゲームを作ることができます。
たとえば、以下は「スネークゲーム」をアレンジしたものになります。

「りんご」を食べることでへびが成長していき、どんどん長くなっていくので制御が難しくなっていくゲームです。自分自身に接触するとゲームオーバーになります。
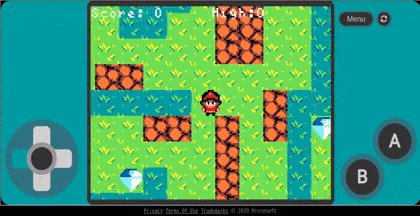
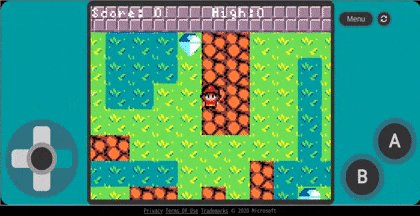
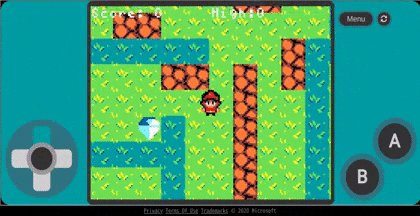
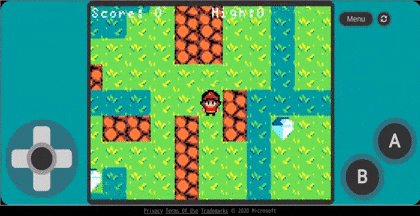
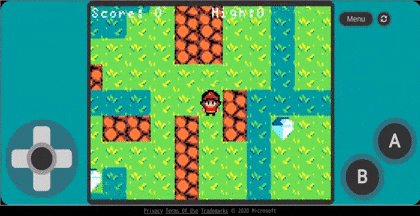
こちらは某ゲームをベースにしたアクションゲームです。

黄色のアイテムをすべて収集するとゲームクリアとなります。敵と接触しないように避けながらアイテムを取得しないといけません。
定番中の定番ゲームであるパズルゲームも作れます。

同じアイテム同士を3つ以上そろえると消滅して得点が加算されるゲームになります。簡単なルールで長く遊べるゲームとして知られていますね。
このように「TileCode」を利用すれば、ちょっとしたミニゲームを手軽に開発して遊ぶことができるわけです。ただゲームを遊ぶだけでなく、さまざまなカスタマイズを自分でおこなうことでより楽しめるようになります。
■「TileCode」の機能紹介
それでは、「TileCode」のエディタ画面を詳しく見ていきましょう!
最初に表示される画面では、全部で8個のゲームスロットが提供されているのが分かります。

デフォルト状態では4番から8番のスロットにデモゲームが登録されており、実際に遊んだりロジックの中身を閲覧できたりするので最初の学習には最適でしょう。
1番のスロットはチュートリアルになっており、2番と3番のスロットは空っぽの状態になっています。もちろん、ゲームスロットの中身は削除可能なので8個すべてのスロットを自分のゲームに利用できます。
試しに2番のスロットを選択してみましょう!

すると、ゲーム開発に利用する4つの機能が表示されます。

【マップ】機能は、ゲーム画面となるステージを自分で描くことができるエディタになります。

お絵かきアプリのような感覚で、スプライトを切り替えながら自由自在にゲームステージを作成できます。
【ペイント】機能は、自分でキャラクターや背景などを自作できるエディタになります。

1ドットずつ描画できるので、好きな絵を細かく作り込むことができます。
【コード】機能は、ゲームのロジックになるルールを作成できるエディタになります。

キャラクターや敵キャラの動きを決めたり、ゲームクリアの条件や敵との当たり判定など、さまざまなルールを簡単に作成できるように設計されているのが特徴です。
【プレイ】機能は、作成したゲームを実際に遊べるプレビュー画面になります。

最終的にこの画面でゲームを遊ぶために、必要な機能を活用して開発を進めていくことになります。
■簡単なミニゲームを作ってみよう!
【TileCode】の基本的な機能が分かったところで、実際に簡単なミニゲームを作ってみましょう!
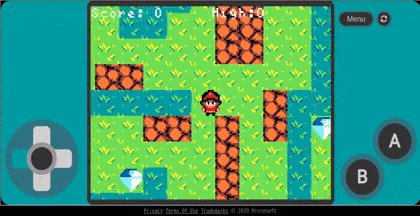
今回はサンプルゲームとして、配置されたアイテムをすべて収集できればゲームクリアとしました。

また、画面上の沼に入ってしまうとゲームオーバーになるという条件も付与しています。
このサンプルゲームを作成するために、適当なゲームスロットを選択してまずは必要なスプライトを用意しましょう。
【Sprites】の項目に表示されている猫を選択します。

スプライトの一覧が表示されるので、今回利用するアイテムを選択します。

これで事前準備は完了です。
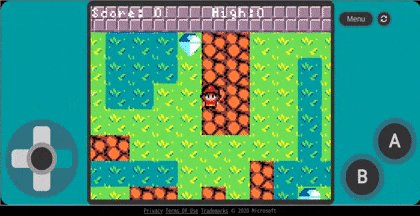
次に、【マップ】機能を利用してゲームステージを作成していきましょう。

今回は沼を通ってしまうとゲームオーバーになるので、なるべく「沼」のスプライトを多く配置しておくと難易度が高くなります。
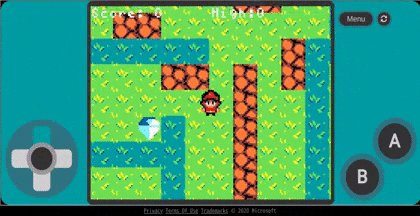
ステージが完成したら、アイテムとキャラクターを配置しましょう!

これでゲームステージは完成です!
次に、【コード】機能を利用してゲームのロジックとなるルールを作成しましょう。最初は十字キーでキャラクターを操作できるようにします。
何かボタンを押したときの動作を指定したい場合は、キャラクターの【Press】の項目を使います。そこで、「右矢印」アイコンを選択しましょう!

【Do】の項目に表示されているキャラクター横のスロットを選択してください。

「右矢印」アイコンを指定しましょう。

これで十字キーの右方向を押すとキャラクターが右に移動できるようになります。
ちなみに「TileCode」は一方向の移動ルールを作成すれば、上下左右の移動も自動補完してくれます。
つまり、これだけでキャラクターは上下左右を自由に移動できるようになるわけです。

ただし、このままだと岩やカベなども通り抜けてしまうので、さらにルールを追加する必要があります。
さきほどのルール作成画面において、【When】の項目に表示されているキャラクター横のスロットに歩くことができるスプライトを選択します。

上図の場合だと、芝生と沼のスプライトだけ歩けるというルールになるわけです。その他のカベや岩などのスプライトは自動的に通れないように設定されます。
今度は、アイテムを収集できるようにルールを追加しましょう!
アイテムの取得や当たり判定などは【smash】の項目を利用します。

キャラクター横のスロットを選択して、取得するアイテムのスプライトを指定します。

【Do】の項目に表示されたアイテム横のスロットに、「消去」アイコンを指定します。

「消去」アイコンは指定したスプライトを画面上から消すという意味を持っています。
さらに、スコア加算用のアイコンも指定します。

これでキャラクターがアイテムと接触したら、アイテムが画面上から消えて得点が加算されるというわけです。

さらに、キャラクターが沼を通るとゲームオーバーになるルールも追加してみましょう!
さきほどのルール作成画面の上部にある「+」アイコンを選択して、新しいルールを追加します。

「沼」のスプライトを選択!

【Do】の項目はゲームオーバーを意味するアイコンを指定します。

これだけでキャラクターが沼を通るとゲームオーバーになります。

最後に、すべてのアイテムが収集できたらゲームクリアとなるようにルールを追加してみましょう!
ルール作成画面でアイテムを選んでから【misc】の項目を選択します。

そしてゲームクリアを意味するアイコンを指定すればOKです!

これでサンプルゲームの完成です!

沼に入らないようにしながら、配置されたアイテムをすべて収集できるか遊んでみてください!
ちなみに「TileCode」を利用したゲーム開発のチュートリアル動画も公開されているので、合わせて参考にしてください。
■「TileCode」をさらに活用するために
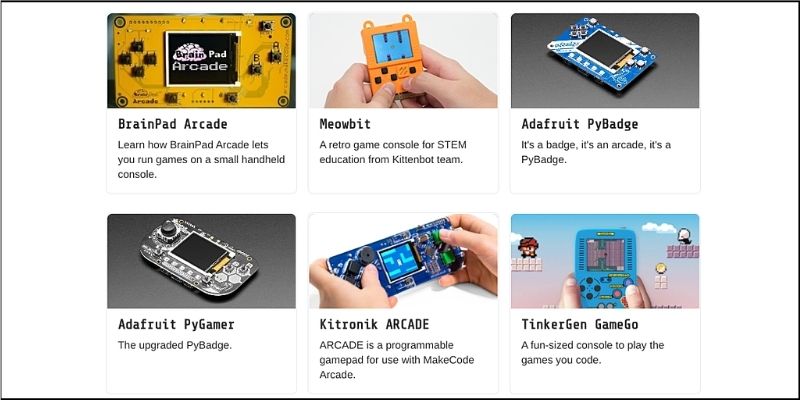
冒頭でも少しご紹介しましたが、公式に配布されているUF2形式のファイルを専用のハードウェアにインストールできます。
以下のリンクから詳細なチュートリアル記事を読むことができます。(※記事内にあるリンクからUF2形式のファイルをダウンロードします)
<チュートリアル記事|TileCode>
https://microsoft.github.io/tilecode/doc/download
たとえば、過去にご紹介した小型ゲーム機「Meowbit」にインストールすれば、小さなゲーム開発マシンに早変わりするわけです!

「Meowbit」の記事は以下のリンクから閲覧できます。
また、Microsoftが提供しているゲーム開発環境のクラウドサービス「MakeCode Arcade」でも「TileCode」を利用できます。
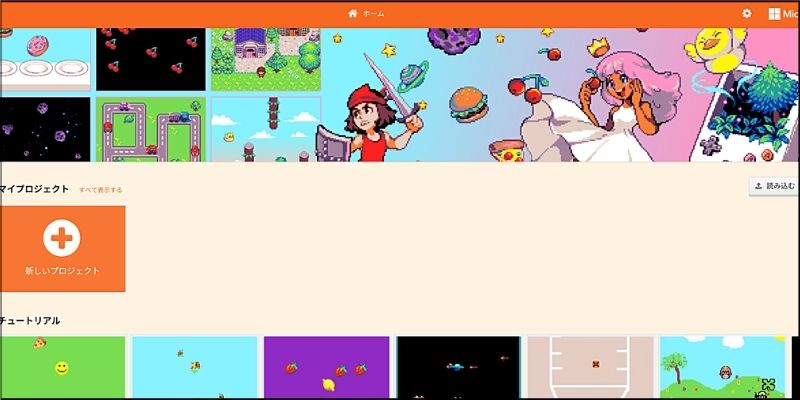
【 MakeCode Arcade 】

利用方法は簡単で、トップページにある【読み込む】ボタンをクリックします。

次に、【URLから読み込む】を選択します。

以下のGitHubリポジトリのURLをコピペしてボタンをクリックします。
<GitHubリポジトリ|TileCode>
https://github.com/microsoft/tilecode

すると、「TileCode」を起動させることができます!

このエディタ上であれば、「TileCode」自体のソースコードを自分で編集することも可能です。つまり、上級者向けにより高度なゲーム開発もできるように選択肢が用意されているというわけです。
このように「TileCode」を活用すれば、初心者から上級者まで幅広い層のゲームクリエイターが手軽に自分の作りたいゲームを開発できるようになります。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、PC・スマホのブラウザからノーコードで好きなゲームを開発できるサービスについてご紹介しました。
「TileCode」は現在もバージョンアップが続けられているので、今後も新しい機能の追加などゲーム開発を効率よく進められるように改善されていくはずです。
これまでゲーム開発を諦めていた人も含めて、ぜひ自分だけのアイデアをカタチにして楽しいゲームを作ってみてはいかがでしょうか。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




