
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、わずかなプログラムで簡単にDiscordボットなどを開発できるWebサービスをご紹介します!
NotionやGitHubなど、さまざまなWebサービスが提供するAPIを同じUIで簡単に扱えるのが特徴で、多彩な機能を統合したボット開発に最適なローコードのプラットフォームとも言えます。
また、Webサイトやアプリなどの開発環境としても利用できるので、ご興味ある方はぜひ参考にしてください!
【 Autocode 】

■「Autocode」の使い方
それでは、「Autocode」をどのように使えばいいのか詳しく見ていきましょう!
サイトのトップページにある【Sign up free】ボタンから、まずは無料のユーザー登録を済ませておきます。

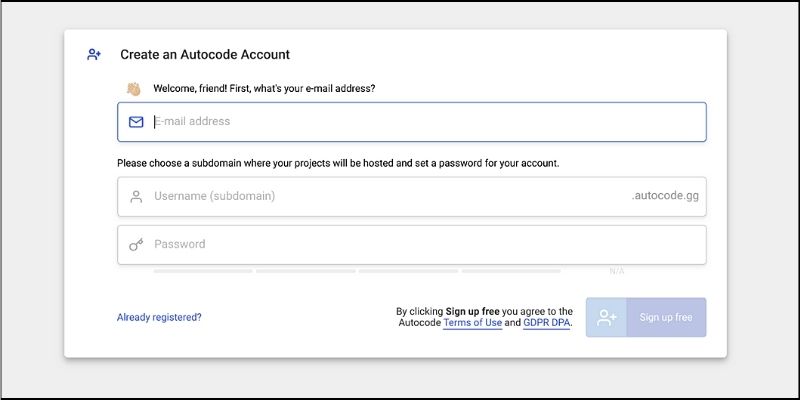
メールアドレス、ユーザー名(サブドメイン名)、パスワードを設定すれば登録完了です。

いくつか簡単なアンケートが表示されるので回答しておきましょう。

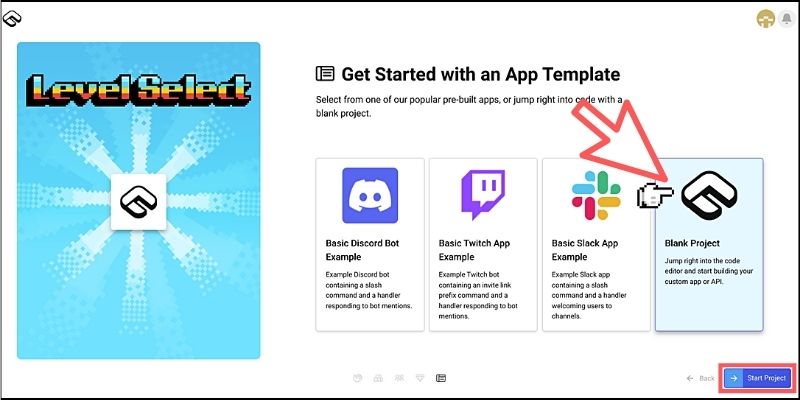
テンプレートの選択画面になったら、【Blank Project】を選んでください。

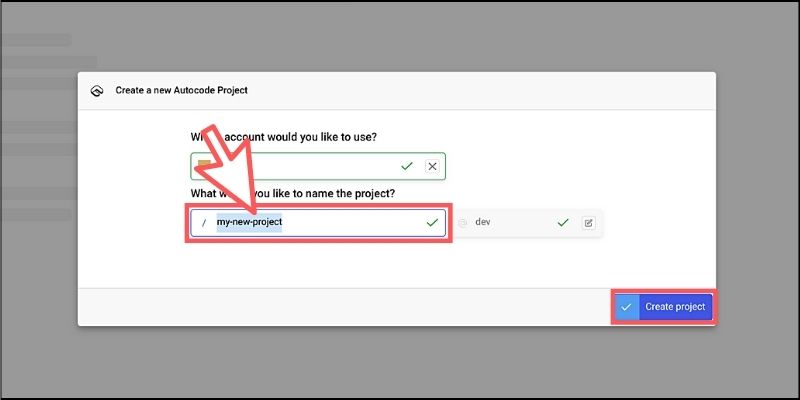
新規のプロジェクト名を設定しましょう。

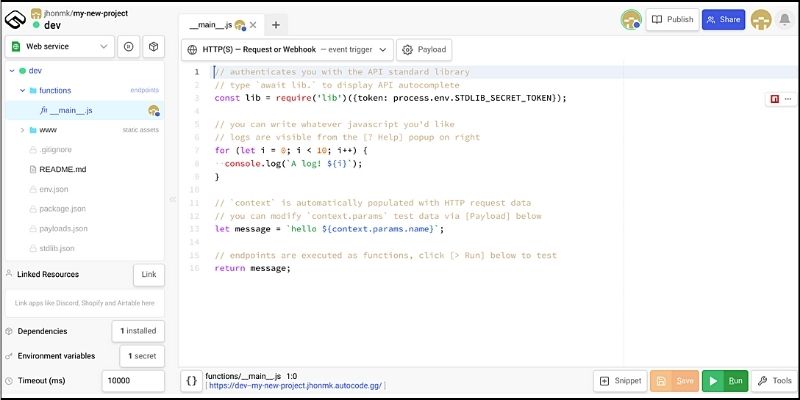
これで専用のコードエディタ(開発環境)が表示されます!

あとは、このエディタから自分の好きなプログラムを書いて実行できるようになります。
Node.jsの開発環境も搭載されているので、今回ご紹介するDiscordボットの開発だけでなく、さまざまなWebアプリやサービスにも対応できるのが魅力です。
さらに、スプレッドシート、Airtable、Notion、GitHubなど、さまざまなWebサービスが提供するAPIも手軽に扱える機能が搭載されているので、こちらに関しては本記事後半でご紹介するようにします。
■Discordボットの作り方!
それでは、「Autocode」を利用して簡単なDiscordボットを開発してみましょう!
独自のスラッシュコマンドを作成して、Discordのチャット上でコマンドを実行するとボットが何らかのテキストを返してくれるというシンプルなデモを作ってみます。
先ほどのコードエディタで表示されていたプログラムは、すべて削除して空っぽの状態にしておいてください。

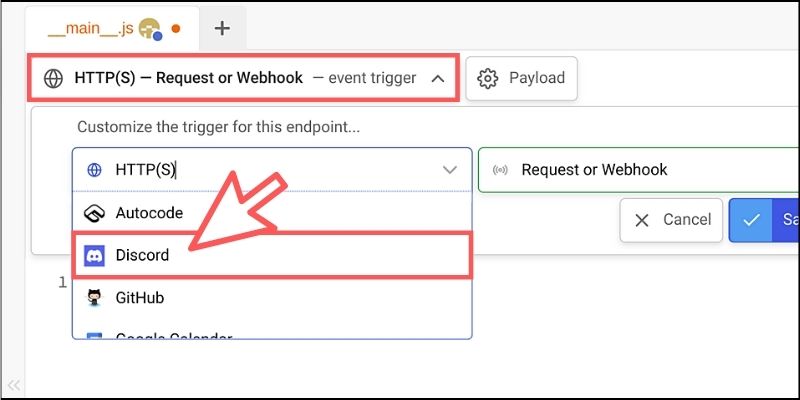
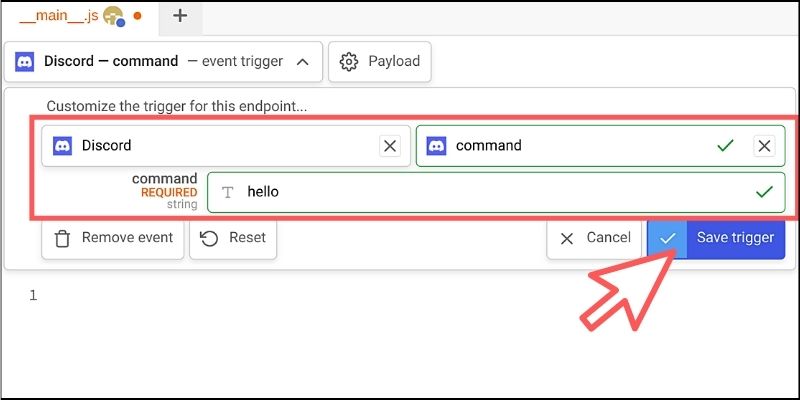
エディタ上部にある「イベントトリガー」を選択して【Discord】を選びます。

次に、イベントの種類を【command】に設定したら、あとは好きなコマンド名を設定するだけです。今回は【hello】としておきました。

最終的にこのコマンド名が、Discordで使えるスラッシュコマンド(/hello)になります。設定が完了したら【Save trigger】ボタンをクリックして保存しておきましょう。(※コマンド名はあとから変更可能です)
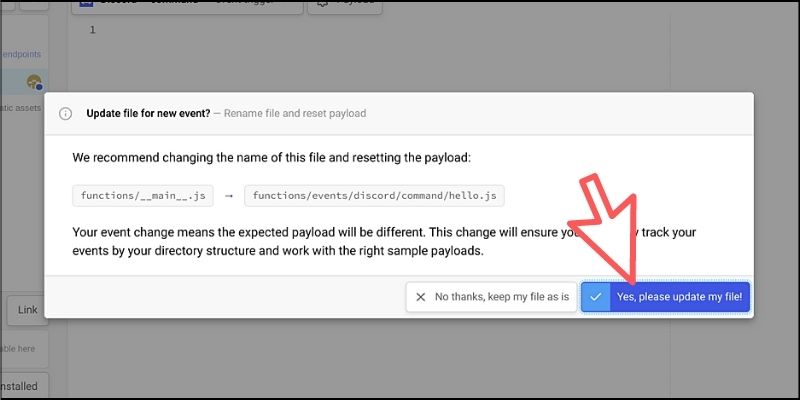
初回のみ、以下のようなアナウンスが表示されるのですが、簡単に要約するとプロジェクトのディレクトリ構造を最適化しますか?という意味になります。
なので、青色のボタンをクリックして最適化をしておきましょう。

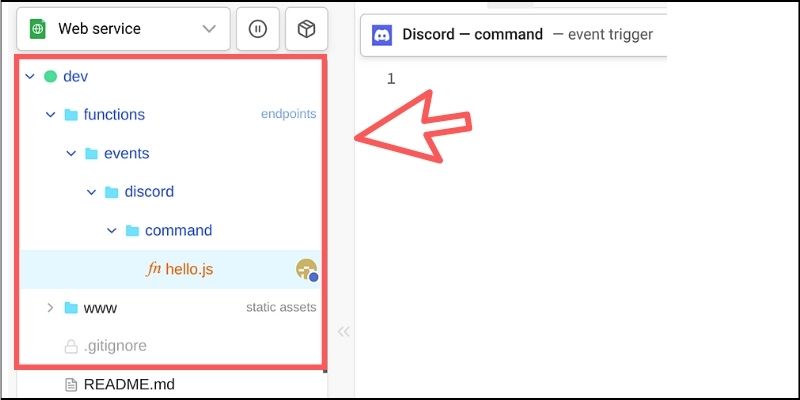
エディタ左側のディレクトリが最適化されたのが分かります。

それでは、実際にプログラムを書いていきましょう!
まずは「Autocode」が提供している標準ライブラリを読み込むことから始めます。何らかのプロジェクトを作成するときは、ほぼ必ず記述するコードになるので覚えておきましょう。
const lib = require('lib')({token: process.env.STDLIB_SECRET_TOKEN});この1行を記述するだけで、「Autocode」が提供する便利な機能を簡単に使えるようになります。
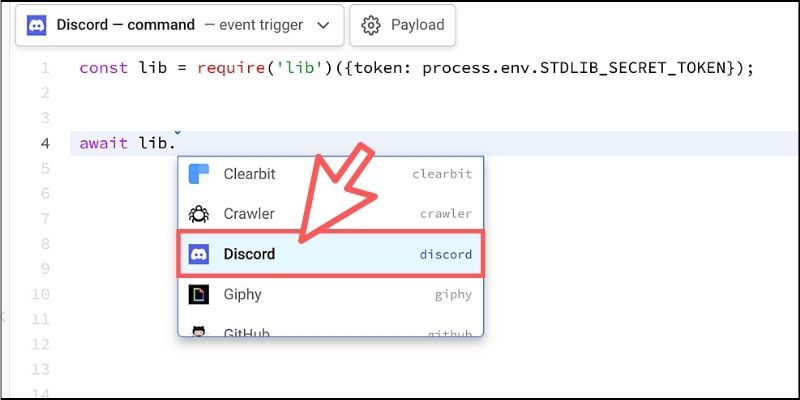
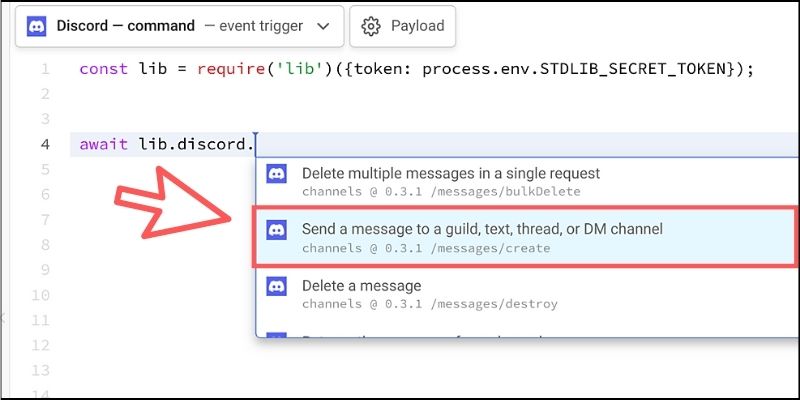
基本的な使い方としては、await を記述したあとに 「lib.」 と書くだけです。すると、連携可能なWebサービスが表示さるので「Discord」を選択しましょう。

続いて、今度はDiscordが提供するAPIの一覧が表示されるので、メッセージを作成するための「Send a message to ....」を選びます。

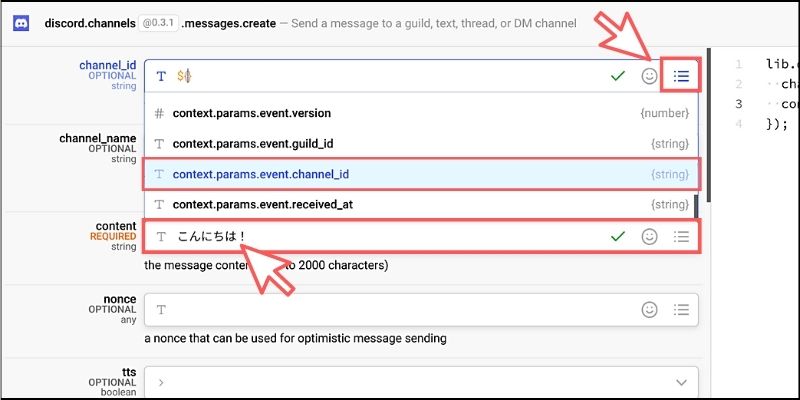
APIの詳細画面が表示されるので、【channel_id】と【content】に値を設定します。

【channel_id】はDiscordのチャンネルIDをそのまま入力してもいいのですが、オプションから「context.params.event.channel_id」を選択するのが簡単です。これはコマンドが実行されたDiscordのチャンネルIDを自動的に取得してくれます。
【content】はボットが返してくれるテキストを設定します。今回は「こんにちは!」というテキストを返してくれるボットにしてみました。
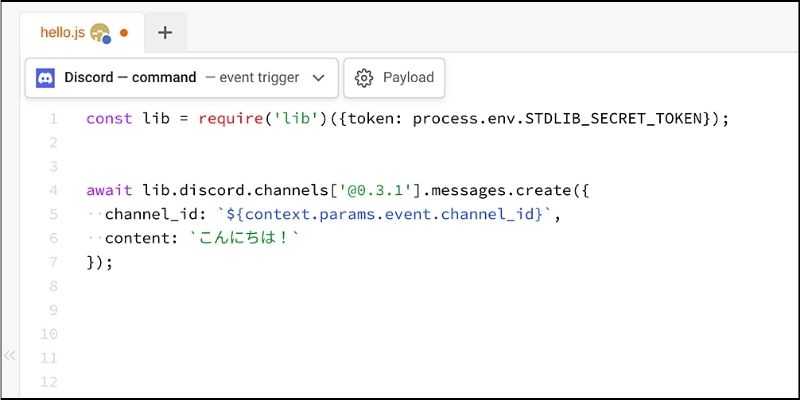
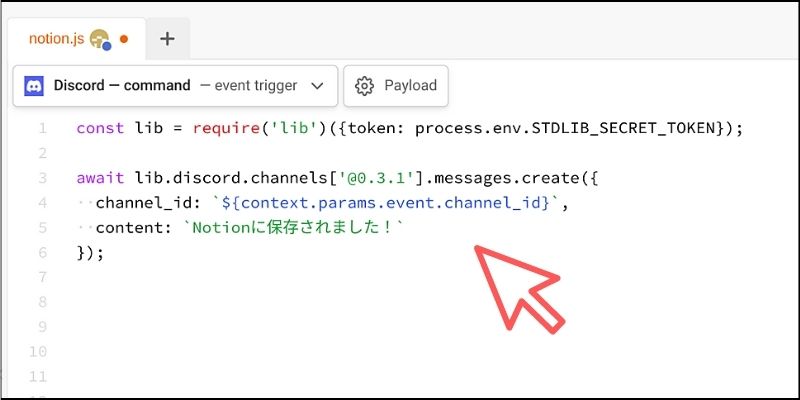
最終的に以下のようなコードが自動生成されます。
await lib.discord.channels['@0.3.1'].messages.create({
channel_id: `${context.params.event.channel_id}`,
content: `こんにちは!`
});
プログラムとしてはこれで完成です!
わずかなコードですが、ボットが任意のテキストを返してくれる処理を記述できました。あとは、Discord上でボットを利用するための簡単な手続きをしていきましょう。
ちなみに、プログラムは「Ctrl + S」で保存できます。
■Discordにボットを招待しよう!
作成したボットを実行するには、Discordと連携する必要があります。
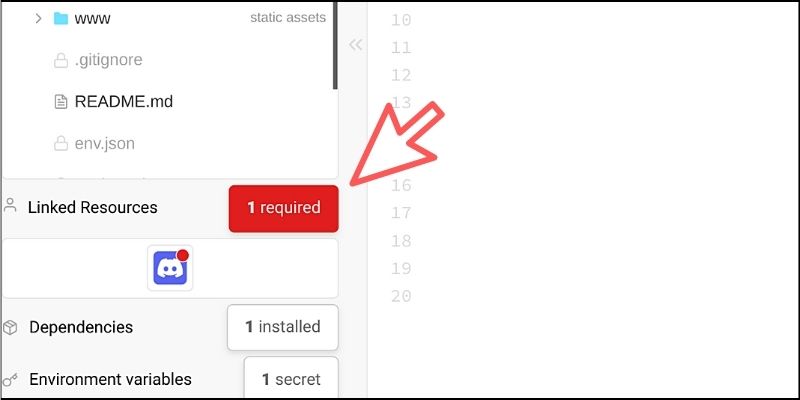
そこで、コードエディタをよく見ると赤いボックスが表示されているのでクリックしてみましょう。

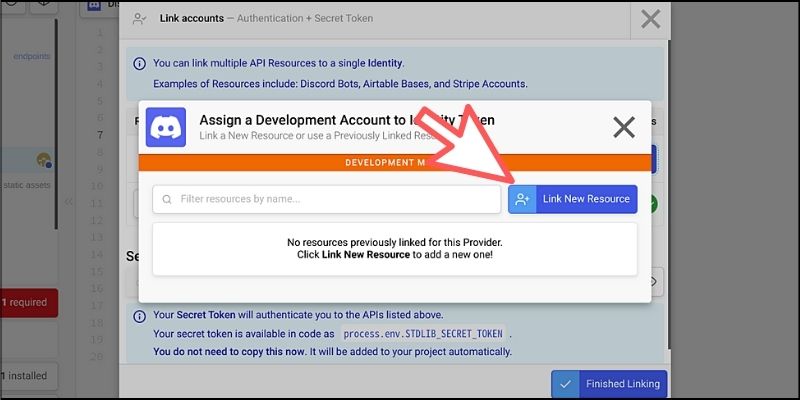
「Autocode」と「Discord」を連携させるための設定画面が表示されるので、【Link】ボタンをクリックします。

続けて【Link New Resource】ボタンをクリックしてください。

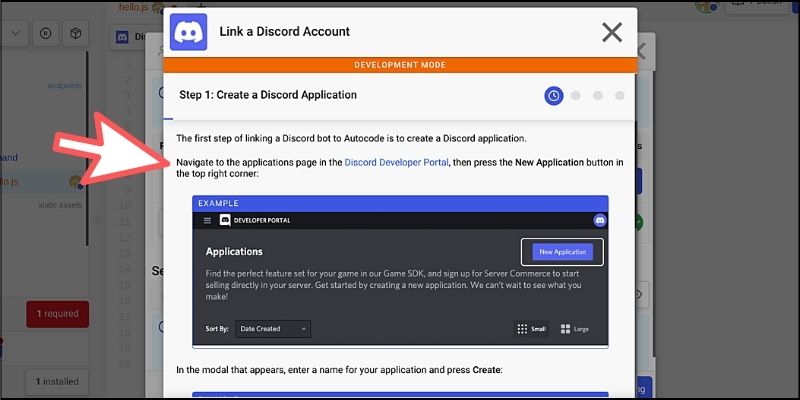
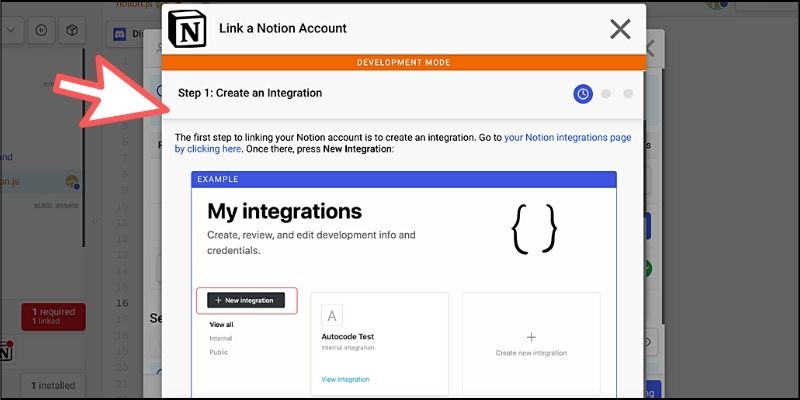
ここからは、ボット用のDiscordアプリケーションと連携する手順について、画像付きで分かりやすく解説されたチュートリアルが表示されます。

基本的にはチュートリアルに沿って、必要な設定をしていくだけで簡単に連携ができるように設計されています。
手順の概要だけをまとめておくと以下のようになります。
- Discord Developer Portalから新規アプリ作成
- ボットの名称を設定
- 「Client ID」「Client Secret」を設定
- リダイレクトURLを設定
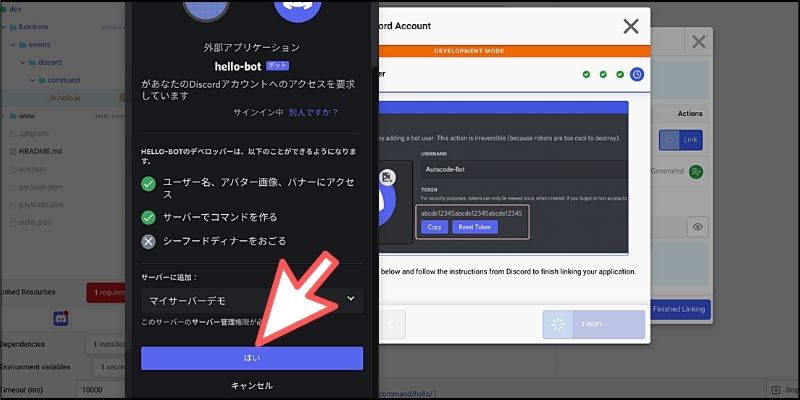
- Botトークンの生成&設定
上記の手順が完了したら、ボットをDiscordに招待するための認証画面が表示されるので【はい】を選んで完了です!(招待するサーバー、権限なども設定します)

この時点でDiscrodにボットが追加されているのが分かるはずです。
コードエディタのDiscordアイコンに、緑色のマークが付与されたら連携が完了しています。

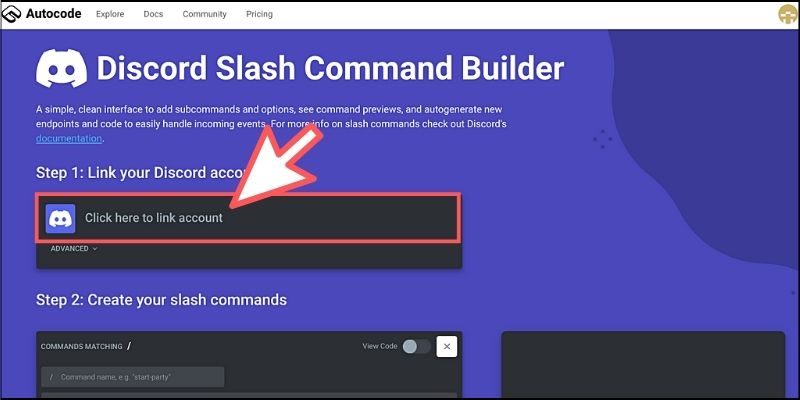
最後にDiscord上でスラッシュコマンドを使えるようにする設定が必要です。「Autocode」では、この作業を簡単にするための専用Webアプリが提供されています。
【 Discord Slash Command Builder 】

まずは「Step1」として連携アイコンをクリックします。
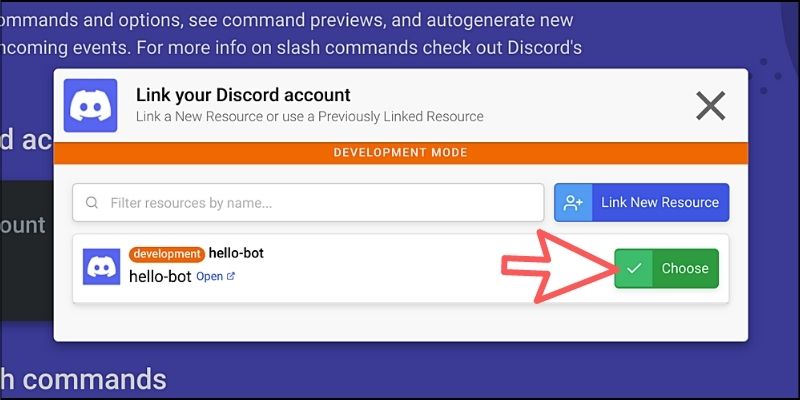
すると、先ほど連携したDiscordアプリケーションが表示されるので【Choose】ボタンをクリックします。

「Step2」はスラッシュコマンドの登録です。
プログラムを作るときに設定した「イベントトリガー」のコマンド名を入力しましょう。今回の場合だと「hello」を設定します。

項目を入力したら【Save All】ボタンをクリックして保存しておきましょう。
これでボットを実行するための手続きはすべて完了しました。
Discordのチャット欄から、作成したスラッシュコマンドを入力してみましょう!

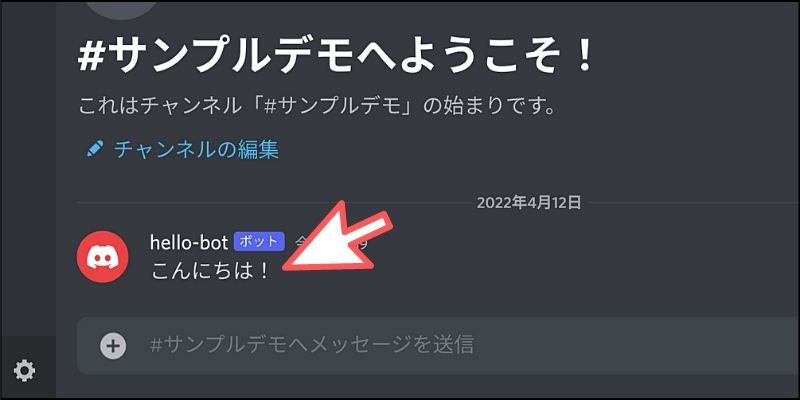
実行すると、プログラムした通りに「こんにちは!」というテキストを返してくれたのが分かります!

「Autocode」側のプログラムを編集して保存すれば、すぐにDiscord側にもリアルタイムで反映されるので便利です。
■Notionと連携するDiscordボットを作ろう!
基本的なボット開発の手順が分かったところで、もう少し実用的なボットも作ってみましょう。
そこで、Notionのデータベースに任意のテキストを保存できるボットを作ってみます。例えば、「/notion サンプルテキスト」というコマンドを実行したら「サンプルテキスト」という文字がNotionのデータベースに保存されるというボットです。
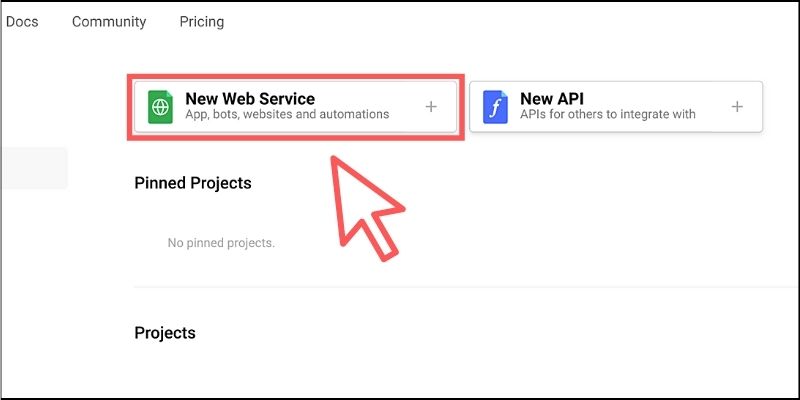
まずは「Autocode」のダッシュボードから新規プロジェクトを作成して、コードエディタが表示されたら「New Web Service」を選択してください。

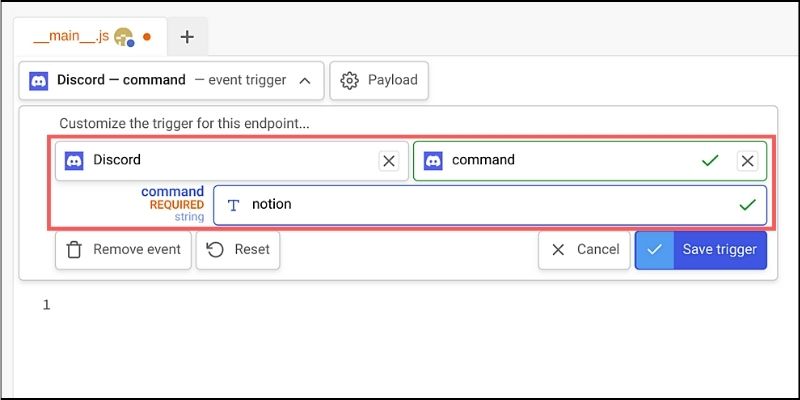
本記事の冒頭で解説したように、イベントトリガーからDiscordの「command」を選びます。コマンド名に関しては「notion」としておきました。

そして、標準ライブラリからDiscordのAPIを選んで任意のテキストを返してくれるようにしておきます。

ここまでの作業は前章とほぼ同じですね。
あとはNotionのデータベースと連携が必要になります。
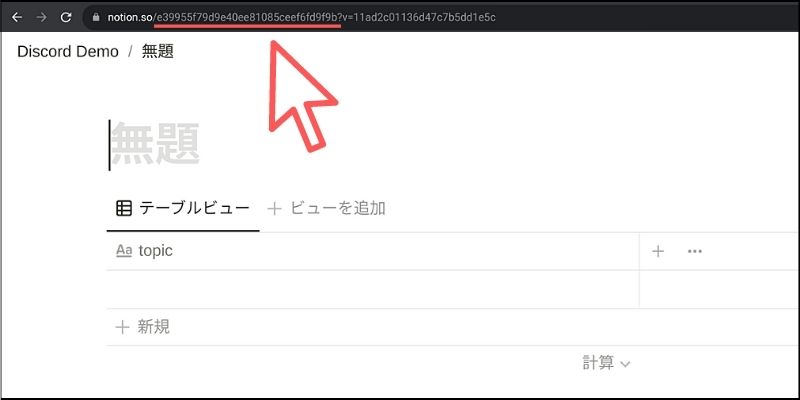
そこで、今度はNotionに移動して適当なデータベースを1つ作成してください。そして、データベースの個別ページを開いたらブラウザのアドレスバーを確認します。
以下のようなURLが表示されているはずです。
https://www.notion.so/e39955…..?v=11ad2c…
「notion.so/」から「?v=11a…」までの間にある英数字が【データベースID】になるのでコピーしておきましょう。

(※データベースにはtopicというテキスト用のプロパティを1つ用意します)
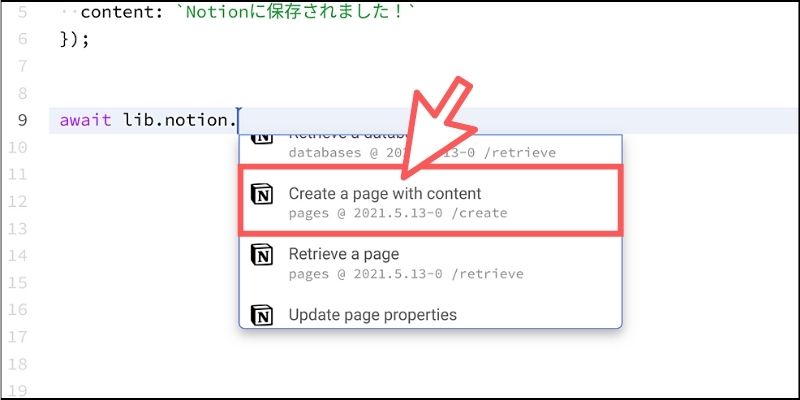
「Autocode」へ戻り、NotionのAPIを表示して「Create a page with content」を選択します。

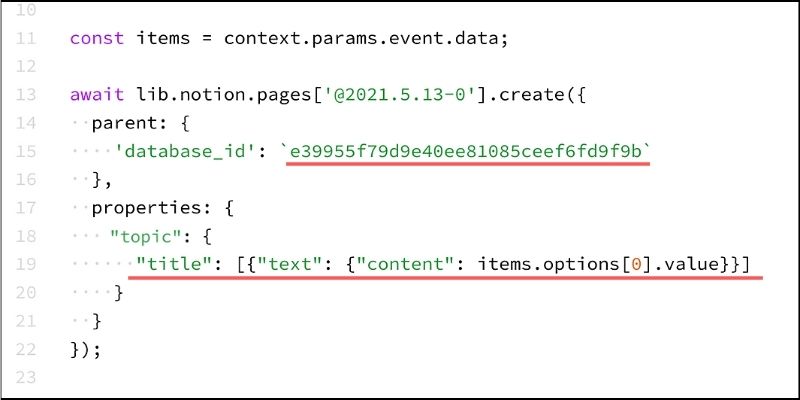
APIの詳細画面で先ほどコピーした【データベースID】を設定しておきましょう。
次に、「/notion サンプルテキスト」というコマンドを実行したときに、引数の「サンプルテキスト」という文字列を取得する必要があります。
これは「context.params.event.data」に配列として格納されているので、この中身を取り出してNotionのデータベースに保存すればいいわけです。プログラムとしては以下のようになります。
// スラッシュコマンドの引数を取得 const items = context.params.event.data; // Notionのデータベースにテキストを保存 await lib.notion.pages['@2021.5.13-0'].create({ parent: { 'database_id': `【データベースID】` }, properties: { // データベースのtopicプロパティにテキストを追加 "topic": { "title": [{"text": {"content": items.options[0].value}}] } } });

NotionのAPIを利用しているので、Discordのときと同じように連携が必要になります。

チュートリアルに沿って設定していくだけなので簡単ですね。
最後に「Discord Slash Command Builder」から、スラッシュコマンドを登録しておきましょう!

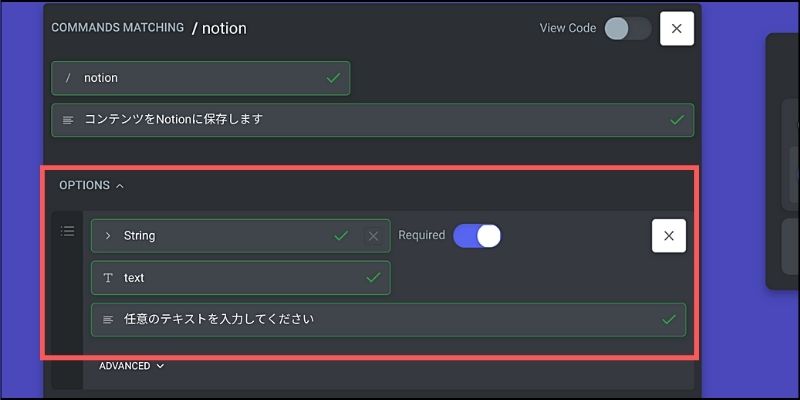
コマンド名は「notion」にしておきます。オプションから引数の設定も必要です。
型の項目は「String」で、名称は好きな英数字で構いませんが今回は「text」にしておきました。最後に保存するのを忘れないようにしてください。
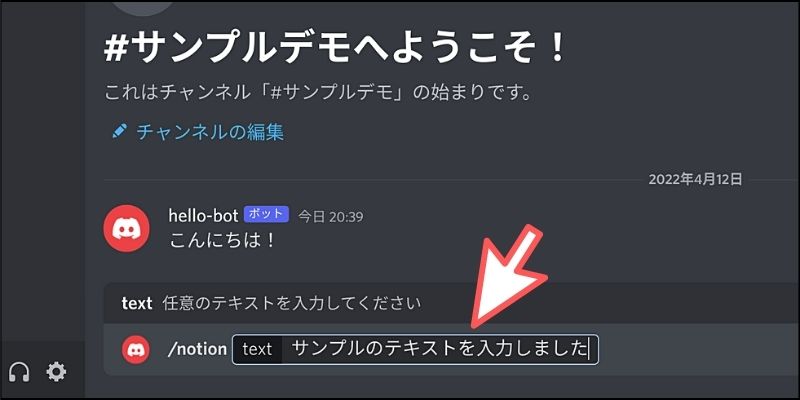
それではDiscordのチャットで「/notion」コマンドを試してみましょう!

引数に好きなテキストを入力してください。
コマンドを実行すると、Notionに保存されたことが分かります。

実際にNotionのデータベースを確認すると、入力した文字列が追加されているのが分かります!

もちろん、引数を増やしてURLやタグなどの情報を追加することも可能です。
また、スラッシュコマンドではなくフォーム形式で入力するボットを作成したり、ロールの管理やアンケート機能などアイデア次第でどんなボットでも簡単に作成できるのが「Autocode」の大きな魅力と言えるでしょう。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
このたび人気の「Python入門編」が全編無料となりました。他にもいろいろな動画レッスンを無料公開しておりますので、エンジニア・非エンジニアにかかわらず、プログラミングを学びたい方はぜひごらんください。
paizaラーニングについて詳しくはこちら

■まとめ
今回はさまざまなWebサービスと連携可能なDiscordボットを開発できるプラットフォームをご紹介しました。
「Autocode」はボットだけでなく、Webサイトやアプリなども開発できるので万能型のクラウドIDEといっても過言ではありません。特に、多彩なWebサービスが提供しているAPIを同じUIで簡単に扱えるのは大きな特徴と言えます。
ぜひみなさんもオリジナルのボットやWebアプリを開発して、友人・知人にシェアしてみてください!
<参考リンク>
・「Autocode」公式サイト
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



