
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、簡単な操作で高機能なWebサイトを素早く構築できるサービスをご紹介します。
Webサイトを構成する各パーツをスラッシュコマンドから素早く呼び出して、イメージするコンテンツをどんどん作っていける操作感が特徴的なサービスです。
また、便利な機能を提供する他のWebサービスとの連携もしやすいので、オリジナルサイトの作成にご興味ある方はぜひ参考にしてみてください!
【 Typedream 】

■「Typedream」の使い方
それでは、「Typedream」をどのように使えばいいのか詳しく見ていきましょう!
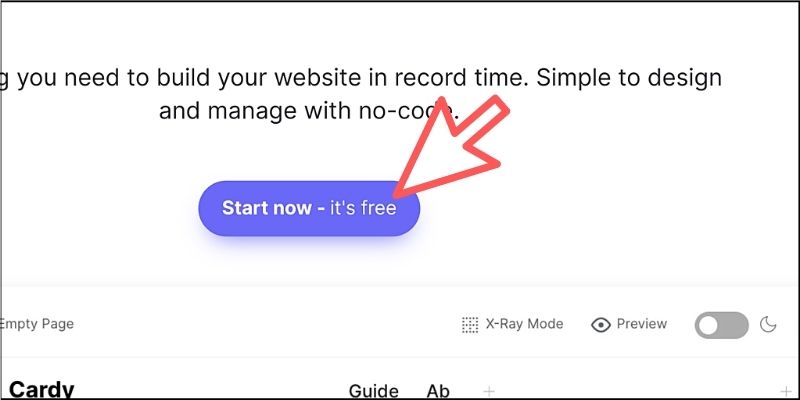
まずはサイトに配置されている【Start now】ボタンをクリックして、無料のユーザー登録を済ませておきます。

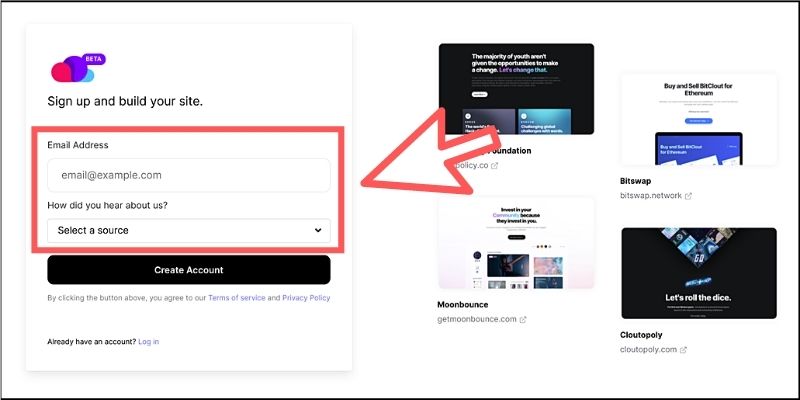
メールアドレスと簡単なアンケートに回答すればOKです。

登録したメールアドレス宛に認証コードが届くので、それをコピペすれば完了です!

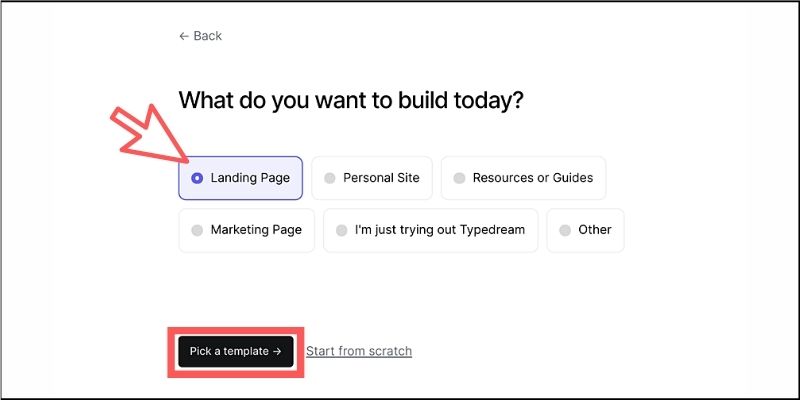
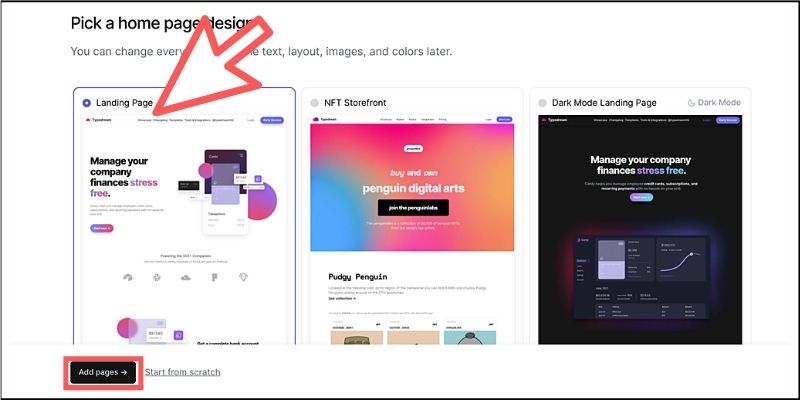
そのままWebサイトを作れるので、これから作成したいカテゴリを選択して画面下部のボタンをクリックします。

いくつかテンプレートが提供されており、好きなものを1つ選択できます。

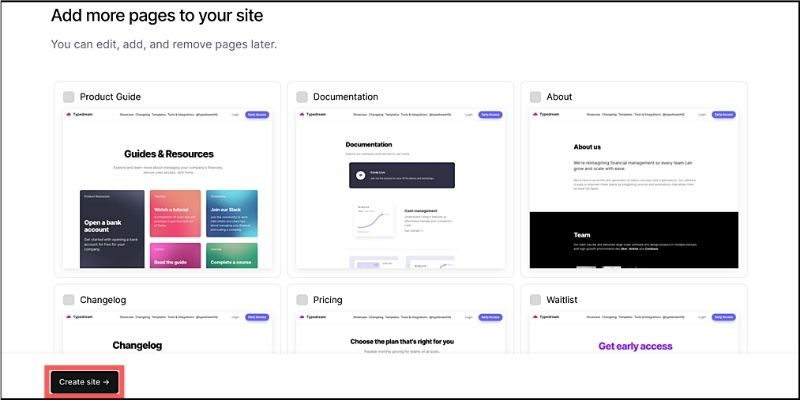
サイト内にページを追加できる画面が表示されますが、あとからでも追加できるのでひとまずそのまま画面下部のボタンをクリックします。

サイトの名称を設定し、公開時のURL末尾を好きな英数字に変更しておきましょう。

するとWebサイトの編集エディタが表示されます!

あとはこの画面上で、コンテンツを自由にカスタマイズできるようになります。
ページの追加やWebサイトの公開作業などもこの画面から行えるので、早速どのようなコンテンツを作成できるのか見ていきましょう。
■スラッシュコマンドでWebサイトを作ろう!
さきほどの編集エディタには、すでにテンプレートのコンテンツが表示されているはずです。
このまま各パーツを編集できるのですが、せっかくなので空っぽの新しいページを追加してどのようなコンテンツが作れるのかを解説していきます。
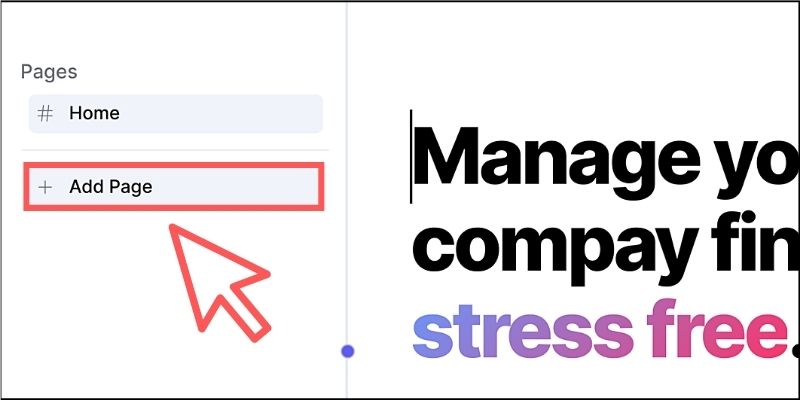
ページを追加するには、エディタ左側のメニューから【+ Add Page】をクリックします。

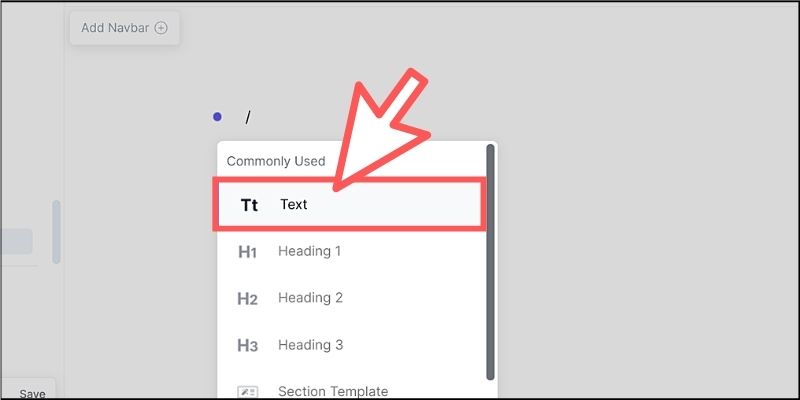
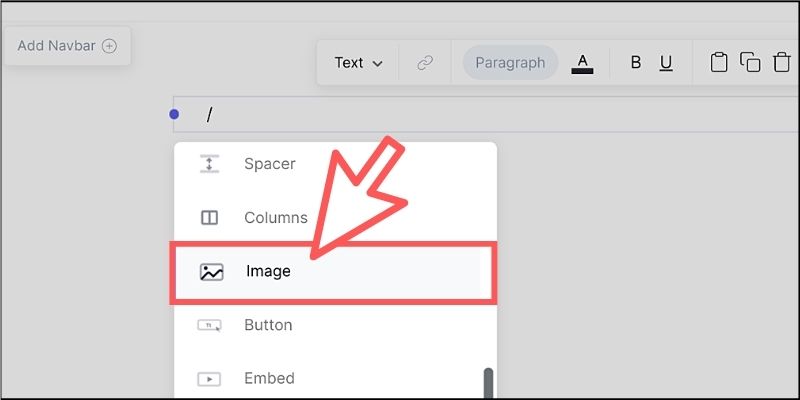
新規ページが表示されるので、「/(スラッシュ)」を入力してみてください。
すると以下のようなコンテンツメニューが表示されて、作りたいパーツを選択できるようになります。

これが「スラッシュコマンド」と言われる操作方法で、慣れてくるとキーボードから素早くテキスト・画像・ボタンなどのコンテンツを作成できるようになります。
絞り込み検索も可能で、例えば、「/bu」と途中まで入力すれば「Button(ボタンコンテンツ)」がメニューのトップに表示されます。ドキュメントサービスの「Notion」を使い慣れている方であれば、このような操作方法はお馴染みだと思います。
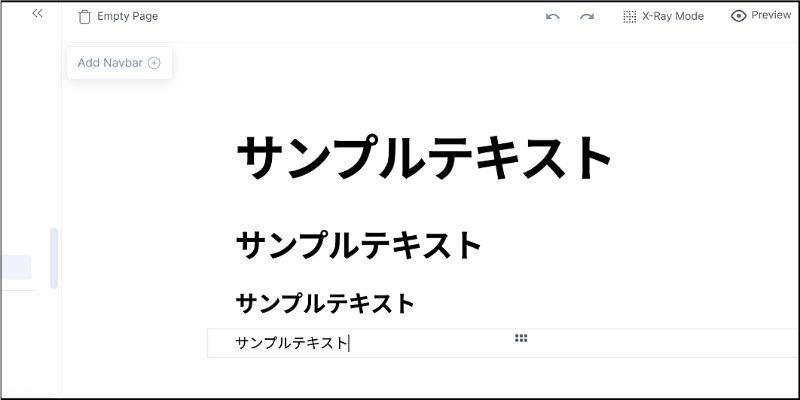
テキストは通常の「pタグ」や「h1〜h3」などを自由に配置できます。

他にも、リスト表示やチェックボックスなども挿入でき、フォント・サイズ・カラーなどのスタイルについても細かく調整可能です。
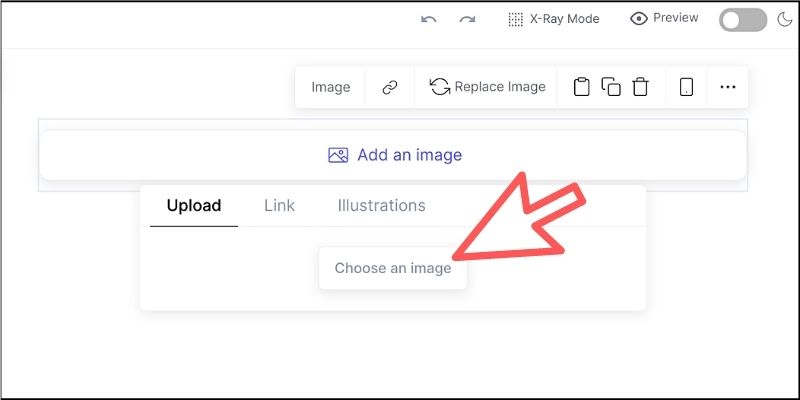
次に、スラッシュコマンドから「image」を選択してみましょう。

手持ちの画像をアップロードしたり、URLや無料のイラストリソースから画像を埋め込むことができます。

画像を配置したら、ドラッグ操作でサイズの変更が可能です。

もちろん、画像にリンクを挿入したり、「alt属性」を追加したりなどもできるので便利です。
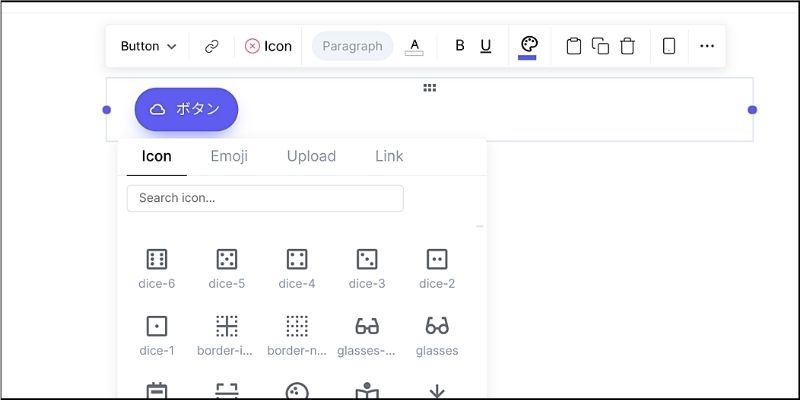
今度はスラッシュコマンドから「Button」を選択してみましょう。

ボタンも同じようにアイコンの変更やサイズ・カラーなどを調整できます。

このようにスラッシュコマンドからさまざまなコンテンツを組み合わせることで、自分のイメージするWebサイトを作っていくのが基本的な流れとなります。
ただし、ゼロからすべてを構築するのは大変なので、よく使われるWebサイトのコンポーネントはテンプレート化されています。
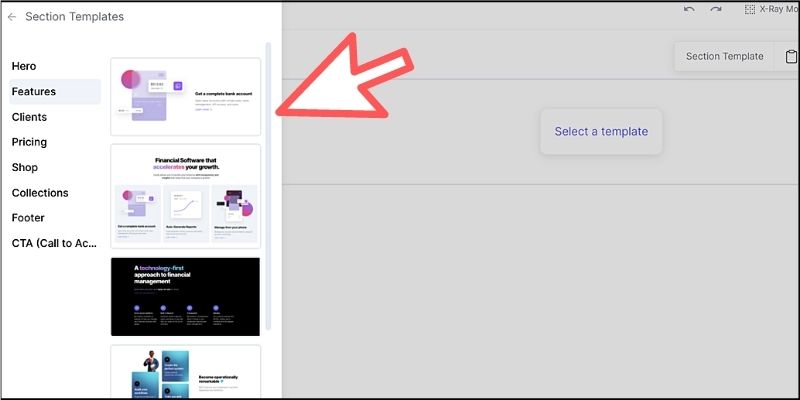
スラッシュコマンドから「Section Template」を選択してみてください。

メニューが表示されて、さまざまなコンポーネントがカテゴライズされているのが分かります。

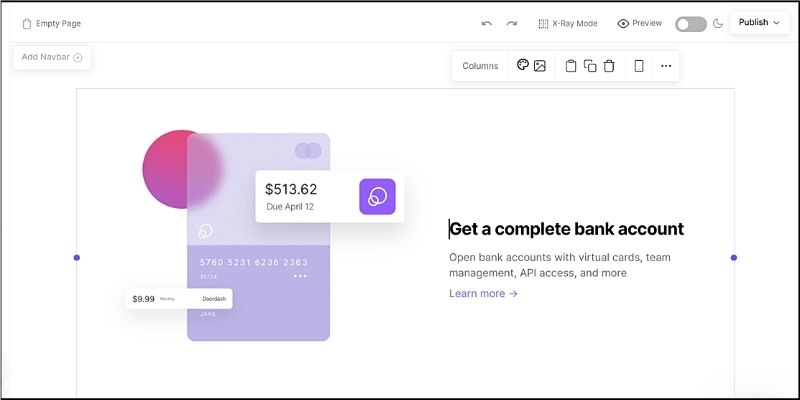
好きなものを1つ選択するとサイトに配置されます。

これらのコンポーネントも各パーツごとに編集が可能なので、ここからオリジナルのコンテンツを作っていくと便利です。
また、エディタに配置したすべてのパーツは、ドラッグ操作で位置を変更したり移動させることも可能です。

1つのコンテナ内に複数のパーツをまとめたり、カラムを横方向に増やしたりなどもすべてドラッグ操作で直感的に操作できるようになっています。
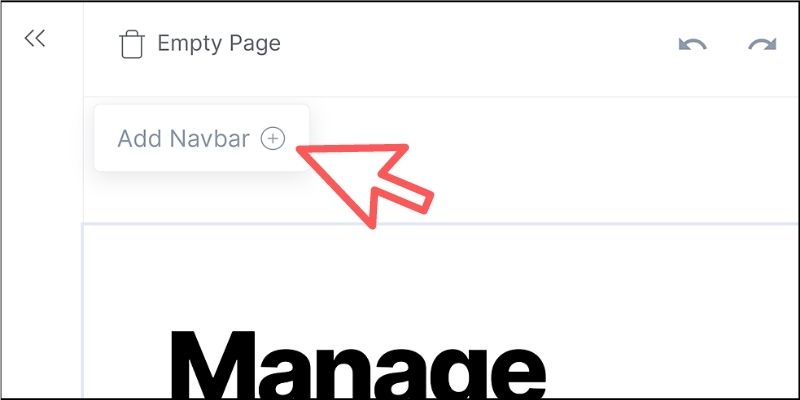
ナビゲーションメニューを作る場合は、エディタ上部の【Add Navbar】ボタンをクリックします。

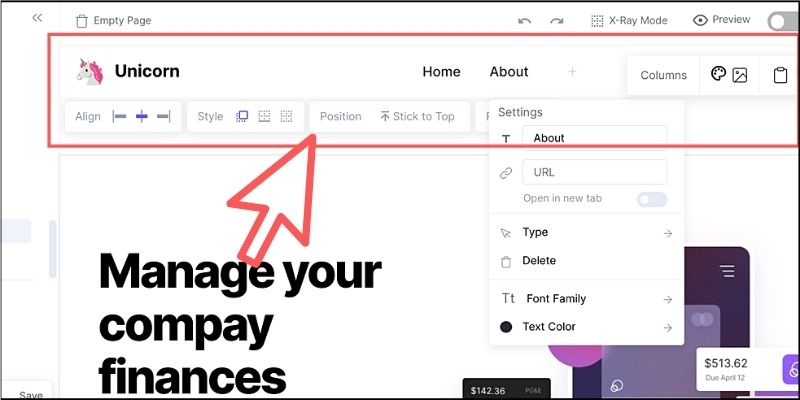
自動的にメニューが追加されるので、あとはロゴ・タイトル・リンクなどをカスタマイズするだけで作れます。

追加したページをリンク先に設定するのも簡単なので、複数のページで構成されているWebサイトも手軽に構築できます。
■Webサイトを公開してみよう!
「Typedream」で作成したWebサイトは簡単にネット上へ公開できるので、その手順について解説していきます。
ただし、その前に作成したWebサイトの全体像を確認しておきましょう。
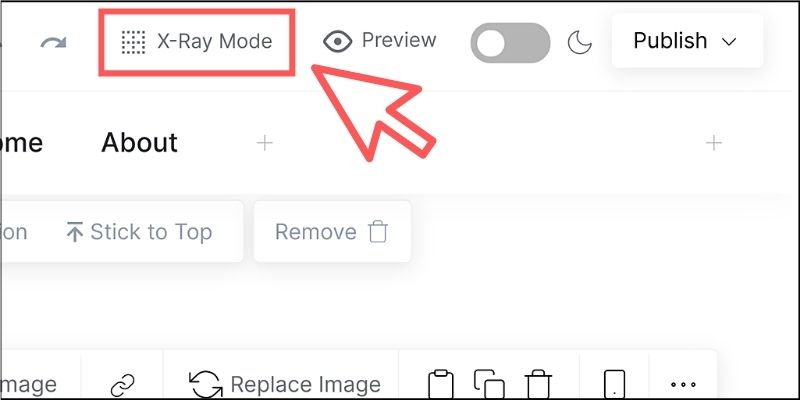
エディタ上部にある【X-Ray Mode】をクリックしてください。

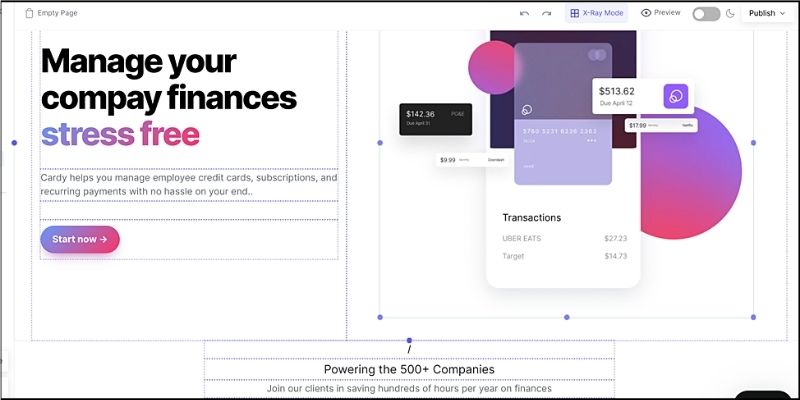
すると各パーツごとに枠線が表示されて、コンテンツの重なり具合や位置関係などが明確になります。

この機能を利用して、全体的なバランスや余白などを再確認しておくといいでしょう。
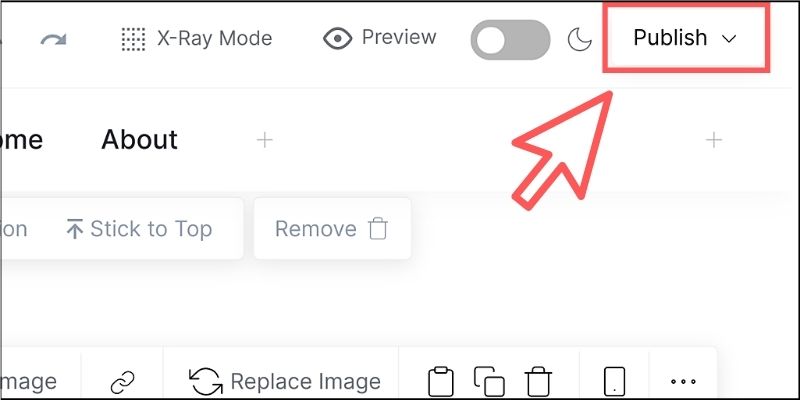
そして、このまま公開する場合はエディタ上部の【Publish】ボタンをクリックします。

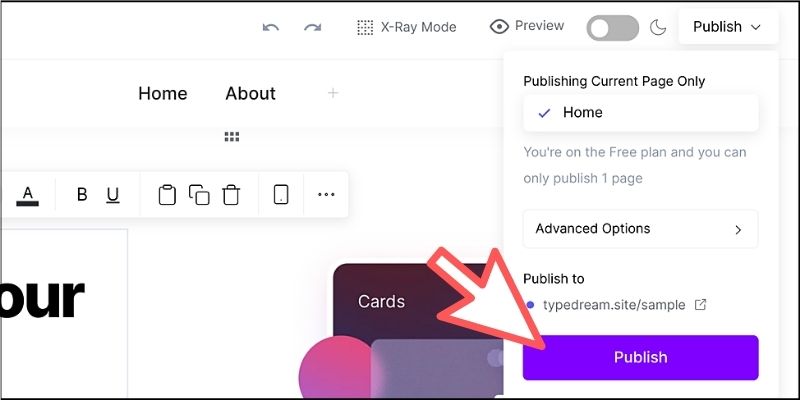
ポップアップメニューが表示されるので、もう一度【Publish】ボタンをクリックします。

これで公開用のURLが生成されるので、あとはこのURLをシェアすれば誰でも閲覧できるようになるわけです。
■多彩なWebサービスを組み合わせよう!
「Typedream」は埋め込みコンテンツにも対応しているので、例えばチャットボットやメールフォームなどをサイトに埋め込んで活用できます。
公式サイトにも数十種類のWebサービスとの連携方法が公開されており、より高機能なWebサイトの開発が誰でも手軽に行えます。
そこで、さきほど作成したWebサイトにメールフォーム機能を追加してみましょう。
利用するのはノーコードで手軽にフォームを作成できる以下のサービスです。
【Tally】

こちらのサービスもスラッシュコマンドから好きなフォーム要素を追加して、独自のフォームを簡単に構築できるサービスです。ブログで記事を書くようなドキュメントエディタを利用して誰でもフォームを作成できるのが魅力です。
「Tally」の詳しい使い方については、以下の記事でも解説しているので合わせて参考にしてみてください。
フォームを作成したら、最終的にシェア用のURLが生成されるのでこれをコピーしておきましょう。

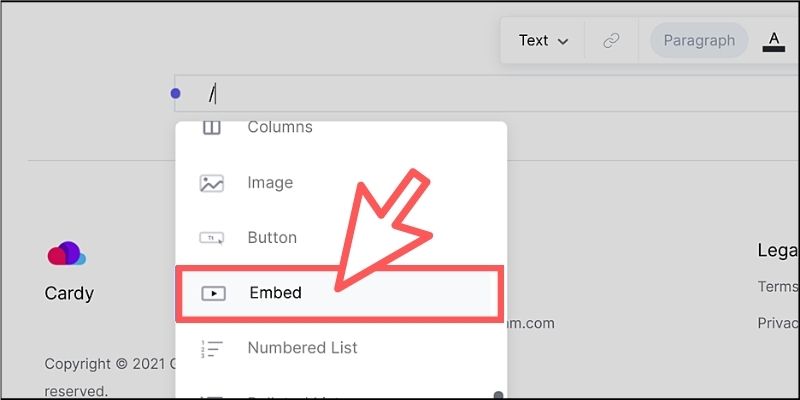
次に「Typedream」のエディタに戻り、スラッシュコマンドから「Embed」を選択します。

さきほどコピーしたURLを貼り付ければ完了です!

すると「Tally」で作成したフォームがWebサイトに配置されるのです。

これで「Publish」ボタンをクリックすれば、フォーム機能を搭載したWebサイトが公開できます。
(※問い合わせ内容は「Tally」のダッシュボードから確認できます)
他にも、順番待ちリスト、アンケート、ユーザーレビューなどにも活用できるでしょう。
また、「Stripe」や「Gumroad」を利用すれば決済機能を搭載できるし、「Memberstack」を使えば会員専用のページを作ることもできます。
このようにさまざまなWebサービスと連携することで、「Typedream」で作成できるサイトは無限の可能性を秘めているというわけです。
<参考リンク>
・「Typedream」とWebサービス連携について
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、Go、Kotlin、JavaScript、HTML/CSS、SQLなど、プログラミング初心者でも動画で学べる体験・入門レッスンを公開しています。
「Python体験編」「C#体験編」「ITエンジニアの就活準備編」といった人気講座は完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、「STEINS;GATE(シュタインズ・ゲート)」とpaizaがコラボしたプログラミングゲーム「電脳言語のオルダーソンループ」をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、スラッシュコマンドから誰でも簡単にWebサイトを作成できるサービスについてご紹介しました。
「Typedream」のサービス自体はまだ始まったばかりのベータ版ですが、活発にバージョンアップが行われているので今後も便利な新機能が搭載されるはずです。
類似のノーコードサービスと比較しても、直感的に分かりやすくて誰でも扱える便利なサービスだと思います。
企業や個人サイトに限らず、イベントページやコミュニティページの作成にも活用できるので、ぜひみなさんもオリジナルのWebサイトを作って公開してみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




