
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、ドキュメントサービスのNotionに自分の好きな独自コマンドを実行できるようにしてくれるサービスをご紹介します。
オープンソースで開発が進められており、誰でも無料で活用できるのが大きな特徴です。
便利な専用メソッドも提供されており、簡単なJavaScriptを書くだけで実行結果をドキュメントへ手軽に挿入できるようになります。さまざまな活用方法ができるので、ご興味ある方はぜひ参考にしてください!
【 Slashy 】

■「Slashy」の使い方
それでは、「Slashy」をどのように使えばいいのか詳しく見ていきましょう!
「Slashy」は手軽にNotionへ自作のスラッシュコマンドを作って実行できる環境を提供してくれます。面倒なユーザー登録や承認手続きなどは一切不要という点も特徴的でしょう。
そこで、公式サイトのトップページにある以下のボタンをクリックしてください。

具体的な導入方法や使い方などを解説した公式ガイドが表示されます。

こちらのガイドを参考にしながら、まずは「Notion」で「Slashy」を使えるようにしていきましょう。
現状は2つの方法が用意されており、1つ目は専用の拡張機能をブラウザにインストールする方法です。
<ブラウザ拡張機能>
例えば、Chromeの拡張機能であれば上記のリンクから追加ボタンをクリックすればインストールされます。

他のブラウザも同じように拡張機能をインストールするだけで基本的な準備は完了します。
2つ目の方法としては、GitHubから必要なファイルをダウンロードして、自分でブラウザにインストールする方法です。
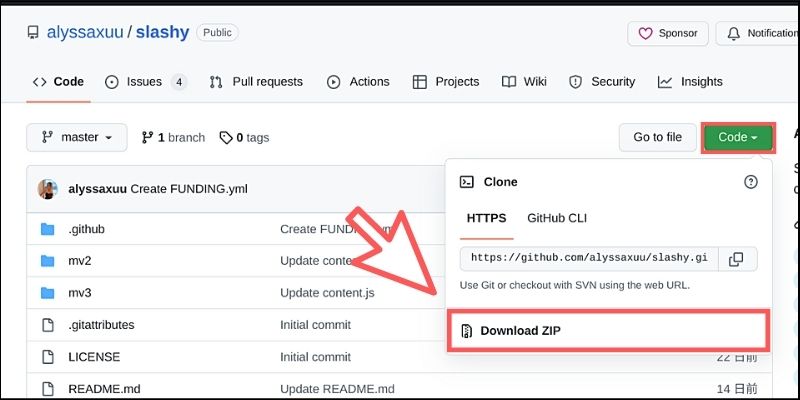
公式リポジトリにアクセスして【Code】ボタンからZIPファイルをダウンロードしましょう。

ダウンロードしたら、ZIPファイルを解凍しておくのを忘れないようにしてください。
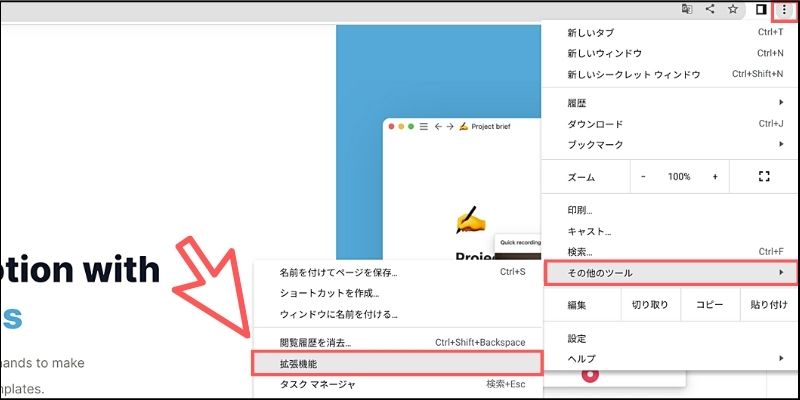
次に、ブラウザの拡張機能ページを表示します。Chromeブラウザの場合なら、設定メニューから「その他のツール」→「拡張機能」を選択します。

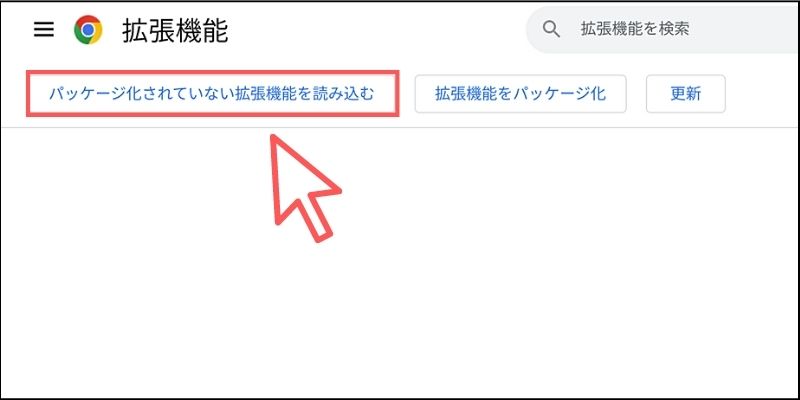
拡張機能のページが表示されたら、画面右上の「デベロッパーモード」をONにします。

拡張機能を読み込むボタンが表示されるので、クリックして先ほど解凍したファイルの中にある「mv3」フォルダを選択してください。(※Firefoxの場合はmv2フォルダになります)

以下のように「Slashy」の拡張機能が表示されたら準備は完了です!

ここまでの作業が完了したら、Notionから「Slashy」を今すぐ利用できます。基本的な使い方や独自コマンドの作り方などををさらに詳しく見ていきましょう。
■「Slashy」の標準コマンドについて
「Slashy」には、デフォルトで用意されている標準コマンドが2つあるので、基本的な使い方をご紹介しておきます。
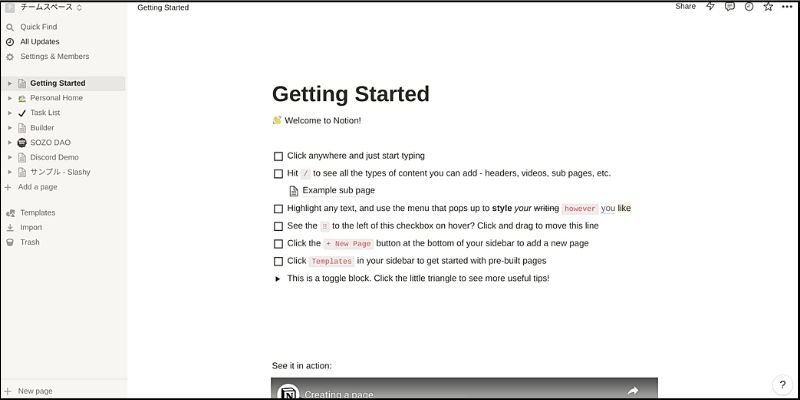
まずはご自身が普段お使いのNotionを表示してください(どのページでも構いません)。

画面右上をよく見ると、新しいアイコンが追加されています。

これは「Slashy」の専用アイコンになります。このアイコンが表示されいてる場合は正常に「Slashy」が動作していることになります。
標準で提供されているコマンドは2つあります。
1つ目は「draw」コマンドです。試しに「/(スラッシュ)」に続けて「draw」というコマンドを入力してください。
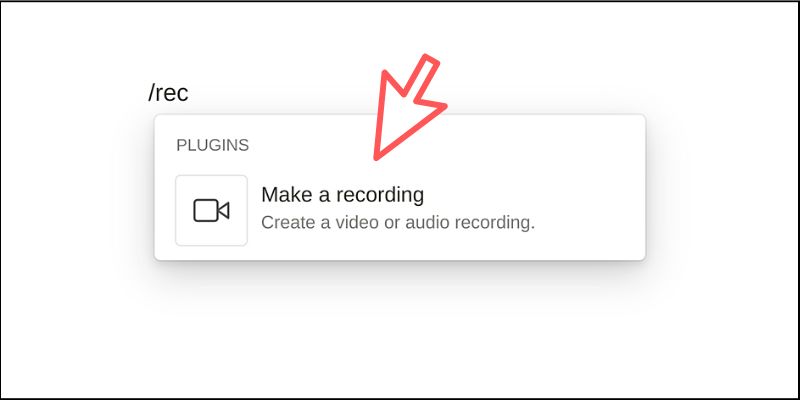
以下のようなプラグインが表示されるのでクリックしましょう。

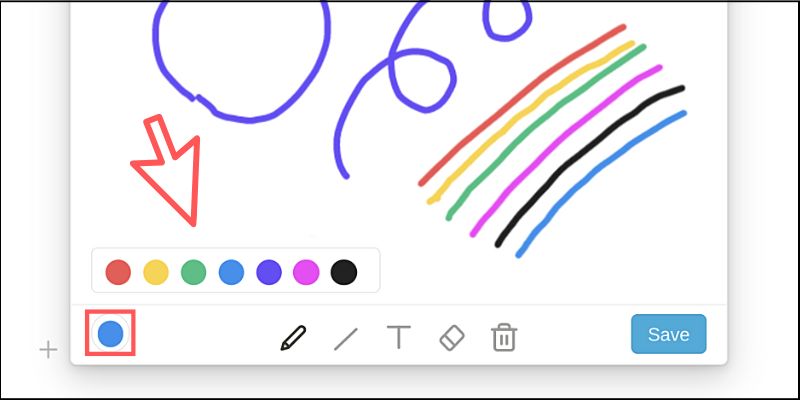
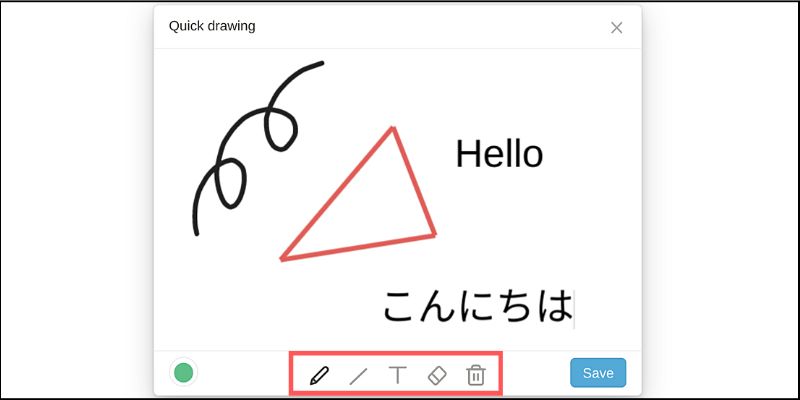
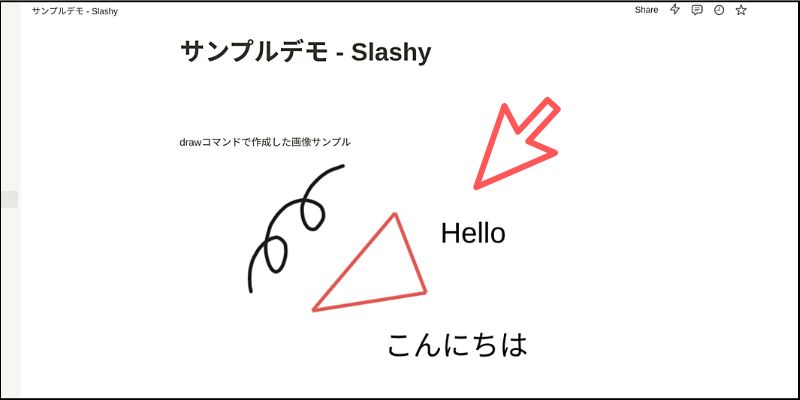
すると、自由に手描きできるキャンバスが出現します。

カラーアイコンをクリックすると、さまざまな色を切り替えながら描画できます。

ツールメニューには、自由に線を描いたり消したりする機能、直線を描ける機能、テキストを追加できる機能などがあります。

最後に「Save」ボタンをクリックすれば、そのまま画像としてNotionのドキュメントに挿入可能です!

2つ目のコマンドとして録画機能も用意されています。
これはPCに搭載されているカメラの映像を動画ファイルとして保存できる機能になります。
先ほどと同じ用に「/(スラッシュ)」に続けて「rec」と入力して表示されるプラグインをクリックしてください。

専用のウィンドウが表示されるので、下部にある丸いボタンをクリックするとカメラからの映像を録画できるようになります。

録画を停止すると自動的に動画ファイルがダウンロードされます。あとはそのファイルをNotionドキュメントに挿入すれば、動画を追加できます。
このように「Slashy」を使うと、Notionが標準で提供していない独自コマンドを簡単に使えるようにしてくれるのです。
■独自コマンドを作ってみよう!
それでは「Slashy」を利用して、簡単な独自コマンドを作ってみましょう。
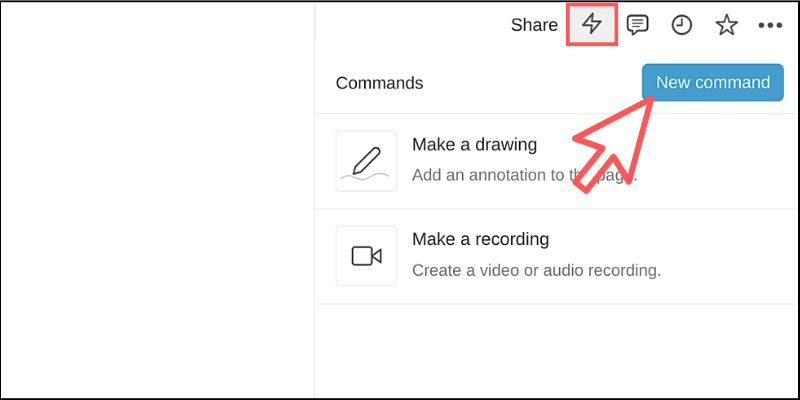
まず最初にNotionの画面右上に新しく追加された「Slashy」アイコンをクリックしてみましょう。専用のサイドバーが表示されるので、その中にある「New command」ボタンをクリックします。

独自コマンドを作成するためのフォームが表示されます。

このフォームからどのようなコマンドを作成するのかを設定するだけで、Notionから独自コマンドを手軽に実行できるようになります。
そこで、今回はサンプル例としてJavaScriptを使って東京の最高気温(1週間分)をドキュメントに挿入できる独自コマンドを作ってみましょう。
まずはフォームの「Details」で、「コマンド名」「概要」「入力コマンド」を設定します。

今回は独自コマンドを「/jsdemo」としてみました。
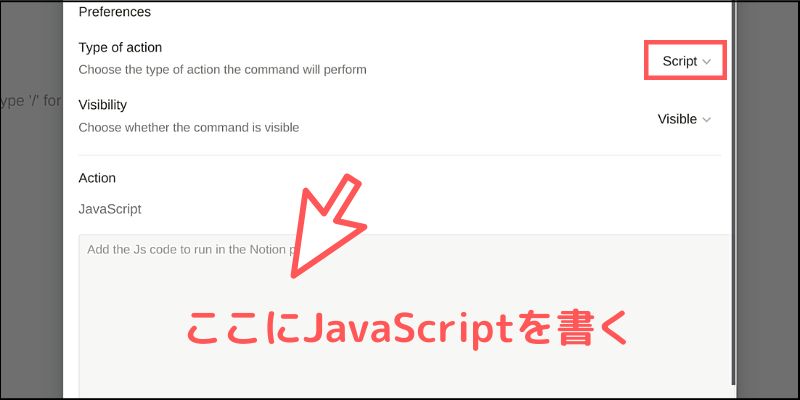
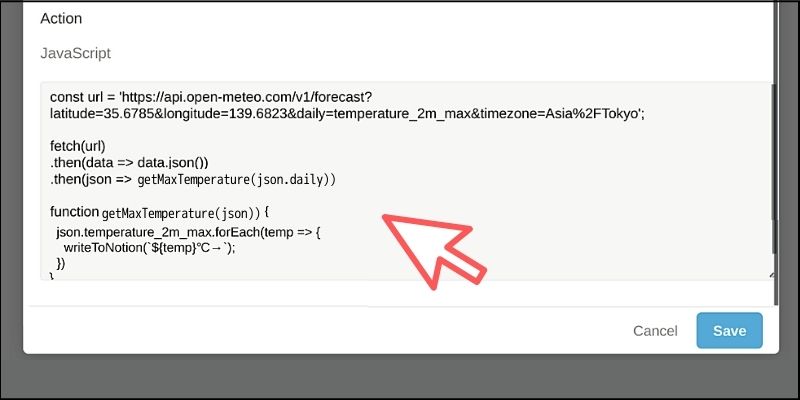
次に「Preferences」の項目にある「Type of action」を「Script」に設定すると、下部のボックスへJavaScriptを書けるようになります。

この「Type of action」に設定できる値としては以下のように3種類あります。
- Template:任意のテキスト/マークダウンを追加
- Image:指定した画像を追加
- Script:JavaScriptプログラムの実行結果を追加
事前に用意したテキストや画像をNotionドキュメントに挿入できるコマンドも作成できるのですが、JavaScriptを利用したコマンドは自由度が高いので本記事ではこちらをご紹介することにします。
プログラムは純粋なJavaScriptであれば実行可能なので、以下の記事を参考にしながら最高気温を取得するコードを書いてみます。
「Open-Meteo」が提供するAPIを利用して、東京の最高気温(1週間分)を取得するには以下のようなURLになります。
const url = 'https://api.open-meteo.com/v1/forecast?latitude=35.6785&longitude=139.6823&daily=temperature_2m_max&timezone=Asia%2FTokyo';
これをfetch()からアクセスしてJSONデータを取得してみます。お使いのコードエディタで以下のプログラムを実行してみましょう。
fetch(url) .then(data => data.json()) .then(json => getMaxTemperature(json.daily)) function getMaxTemperature(json) { console.log(json); }
ブラウザのコンソールを確認すると、1週間分の最高気温が取得できているのが分かります。

この結果をNotionドキュメントへ挿入するには、「Slashy」から提供されている以下のメソッドを利用すると簡単です。
writeToNotion(挿入したいコンテンツ)
引数のコンテンツに取得した最高気温を設定すればいいですね。先ほどの関数部分を次のように変更してみましょう!
function getMaxTemperature(json) { json.temperature_2m_max.forEach(temp => { writeToNotion(`${temp}℃→`); }) }
最高気温が格納されている配列をforEach()でループさせて、それぞれの気温をwriteToNotion()でドキュメントに挿入していきます。
コードが完成したら、「Slashy」のフォームに貼り付けて「Save」ボタンをクリックしてください。

それでは動作確認をしてみましょう。
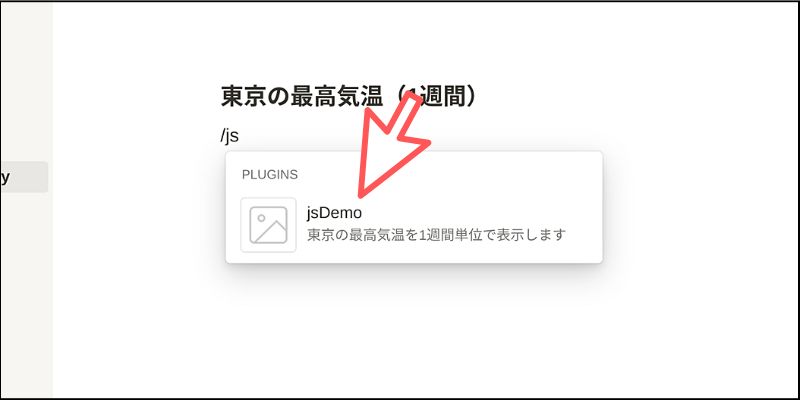
独自のスラッシュコマンドを入力して表示される「jsDemo」をクリックします。

するとプログラムが実行されて、1週間分の最高気温がドキュメントに挿入されます!

このようにJavaScriptを利用すれば、さまざまな処理を実行した結果をNotionドキュメントに挿入できるわけです。
さまざまな処理を自動化するなど、アイデア次第で面白い活用方法があると思うので、ぜひみなさんも独自コマンドを作って実行してみてください。
■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
このたび人気の「Python入門編」が全編無料となりました。他にもいろいろな動画レッスンを無料公開しておりますので、エンジニア・非エンジニアにかかわらず、プログラミングを学びたい方はぜひごらんください。
paizaラーニングについて詳しくはこちら

■まとめ
今回は、Notionに独自コマンドを追加できるオープンソースのサービスをご紹介しました。
まだ絶賛開発中のプロジェクトではありますが、JavaScriptで自分の好きなコマンドを追加できるのは大変便利です。
複雑な処理を自動化してみたり、他のWebサービスと連携してみたりなど、さまざまな使い方ができるのでぜひみなさんもユニークなコマンドを自作して遊んでみてください!
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



