
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、JavaScriptで本格的な打ち上げ花火を作って楽しめるライブラリをご紹介します!
わずか数行のコードで簡単に花火を描画できるお手軽さと、細かいオプションを設定すれば高度にカスタマイズもできるのが特徴です。
誰でも簡単に扱えるように設計されているので、花火を見れなかった人、もっとゆっくり鑑賞したかった人なども含めて、ぜひオリジナルの打ち上げ花火を作って遊んでみてください。
【 fireworks-js 】

■「fireworks-js」の使い方
それでは、「fireworks-js」をどのように使えばいいのか詳しく見ていきましょう!
まずはライブラリをインストールするのですが、一般的には npm や yarn を使ってコマンドラインから導入することになります。
ただし、今回はフロントエンドのJavaScriptだけで作ろうと思います。つまり、HTMLファイル1つだけで構成されたシンプルなプログラムになるわけです。
そこで、まずは最小構成となる以下のような「index.html」を作りましょう!
<!DOCTYPE html>
<html>
<head>
<style>
#container {
top: 0;
left: 0;
width: 100%;
height: 100%;
position: fixed;
background-color: #000
}
</style>
<script defer type="module">
//ここにJavaScriptを書く
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>
スタイルに関しては、画面いっぱいに背景色が黒色となるように設定しましたが、お好みで変更してもらっても大丈夫です。
花火のアニメーションを表示するための領域として「divタグ」を配置しています。
それと「scriptタグ」内にこれからJavaScriptプログラムを書くのですが、type属性値を「module」に設定しておくのを忘れないようにしましょう。
■花火を打ち上げてみよう!
それでは、まず最初に最小構成のJavaScriptプログラムで打ち上げ花火を描画してみます。
フロントエンドのJavaScriptだとnpmパッケージをそのまま利用できないので、今回はSkypackを利用してimportします。
import { Fireworks } from 'https://cdn.skypack.dev/fireworks-js';
上記をJavaScriptの1行目に記述したらライブラリの準備は完了です!
続けてFireworksのインスタンスを作成する際に、引数としてHTMLに配置した「divタグ」を指定します。
const container = document.getElementById('container'); const fireworks = new Fireworks(container);
花火の描画を開始するのは簡単で、start() メソッドを実行するだけです。
fireworks.start();
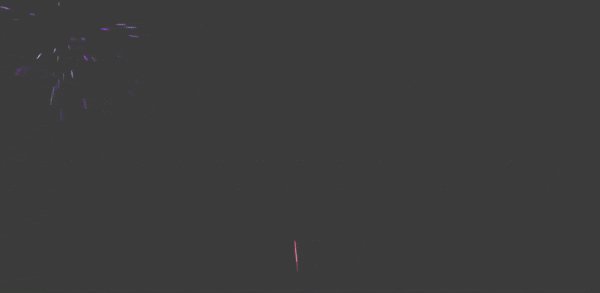
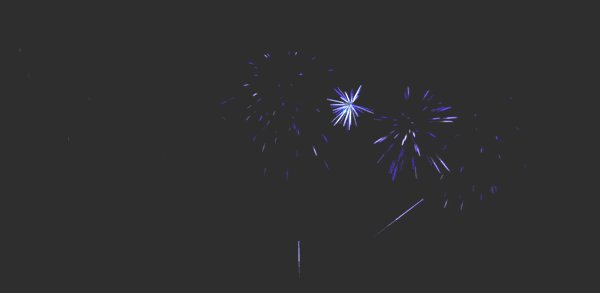
これで「index.html」をブラウザから開くと打ち上げ花火が描画されます!

簡単ですね!
ちなみに、花火の描画を停止する stop() メソッドや、一時停止する pause() メソッドも提供されています。
ボタンを配置して、任意のタイミングで花火をスタートさせたり停止させたりできるようにカスタマイズしても楽しいでしょう。
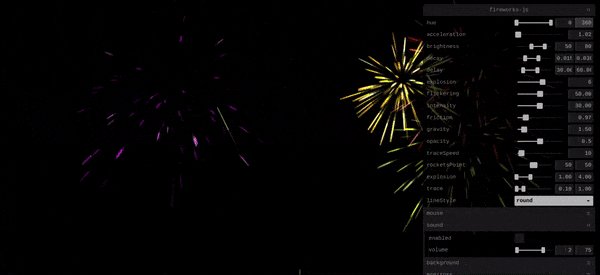
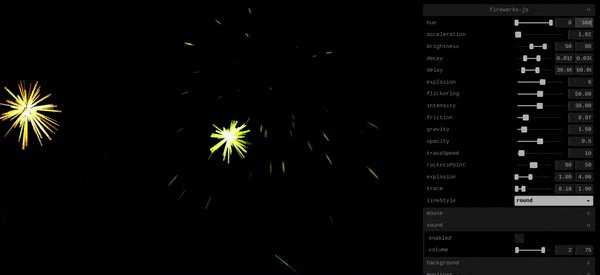
■花火のオプションを設定してみよう!
「fireworks-js」は自分好みに花火をカスタマイズできるように、いくつかのオプションが提供されているので合わせてご紹介します。
まずはオプションの設定方法です。インスタンスを作成する際にdivタグを指定しましたが、実は第2引数にオプションが設定できる仕組みです。
const fireworks = new Fireworks(container, options);
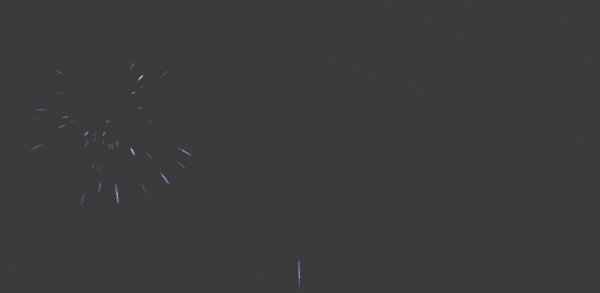
例えば、オプションで青色の花火だけを描画するように変更してみましょう。「hue」というプロパティが提供されているので、以下のように記述してみます。
const options = { hue: { min: 230, max: 250 }, }
「hue」は0〜360までの数値によって色合いを変化させることができます。だいたい240付近の値が青色になるので、少し幅を持たせて230〜250の色合いを設定してみました。
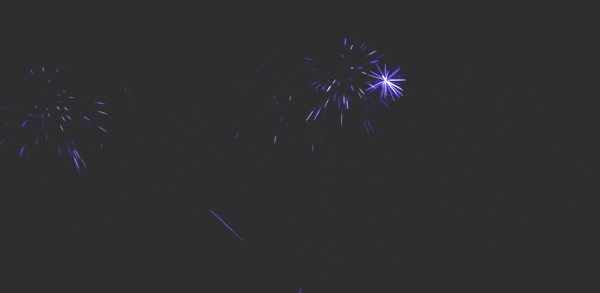
実行してみると、青色の花火だけが描画されているのが分かります。

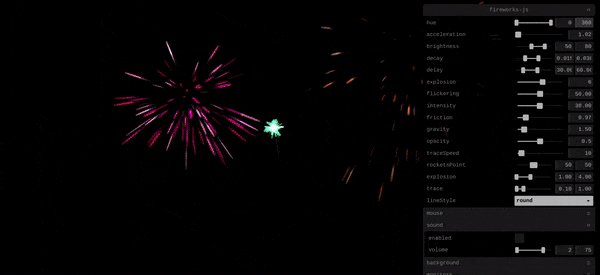
マウスカーソルとの連動も可能で、「mouse」プロパティ内の「move」を true に設定するとマウスカーソルに追従する花火を打ち上げることができます。
const options = { mouse: { click: false, move: true, //マウスカーソルに追従する max: 1 } }
実行すると、花火がマウスカーソルに追従していくのが分かります。

さらに、花火の音源があれば同時に再生することも可能です。
「sound」プロパティを以下のように記述してみましょう。
const options = { sound: { enabled: true, files: [ 'sound2.mp3', 'sound1.mp3', 'sound0.mp3', ], volume: { min: 60, max: 80 } } }
花火の音源ファイルは「files」プロパティに配列で設定できます。音量は0〜100までの範囲で設定可能で、ランダムに花火の音が再生されるのでリアルなアニメーションを楽しめます。
ただし、最近のブラウザはユーザーがボタンをクリックするなど、何かしらのアクションをしないと音が再生されません。そのため、ボタンを配置するなどしてイベント処理の中でオプションを設定するのがいいでしょう。
updateOptions() メソッドを利用すると、途中でオプションの設定項目を変更できます。例えば、ボタンをクリックして音をONにするには以下のように記述します。
button.addEventListener('click', () => { fireworks.updateOptions({ sound: { enabled: true } }) })
他にも、「delay」プロパティで花火を打ち上げるタイミングを変更したり、「explosion」プロパティでエフェクト効果を変えたり、「decay」プロパティで破裂した花火の余韻を長くするなど、さまざまなカスタマイズが可能です。(※詳細はドキュメントを参照)
ぜひみなさんもオリジナルの打ち上げ花火を作って遊んでみてください!

■動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
このたび人気の「Python入門編」が全編無料となりました。他にもいろいろな動画レッスンを無料公開しておりますので、エンジニア・非エンジニアにかかわらず、プログラミングを学びたい方はぜひごらんください。
paizaラーニングについて詳しくはこちら

■まとめ
今回は誰でも簡単にJavaScriptで打ち上げ花火を作って楽しめるライブラリをご紹介しました!
夏の風物詩とも言える「花火」を描画するためのライブラリはいくつかありますが、今回ご紹介した「fireworks-js」は、扱いやすさとカスタマイズ性を兼ね備えた優秀なライブラリだと感じました。
オプション項目が多いので、公式デモをよく確認しながらオリジナルの花火を打ち上げられるように頑張ってみてください!
<参考リンク>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



