
わたしは2005年からネットの仕事をしているので、息をするようにHTMLとCSSは書けます。PHPもすこしなら書けますが、JavaScriptになるとさっぱりわかりません。
ところがChatGPTのおかげで、今までなら詳しい友人に聞いていたことも自分ひとりで対処できるようになりました。
そのなかでも、ブックマークレットをひとりでつくれるようになったのは感動ものです。
本記事では、ブックマークレットをChatGPTに書かせるコツや、わたしが実際につくったプロンプトを例として紹介します。
【目次】
ブックマークレットとは?
そもそも「ブックマークレット」がどういうものか知らない方もいると思うので、かんたんに説明します。
ブックマークレットとは、ブラウザの「ブックマーク(お気に入り)」に「JavaScript」を登録し、ブラウザ上でプログラムを走らせるものです。
ブックマークにどうやってJavaScriptを登録するのかというと、ブックマーク上で本来URLを登録する部分にJavaScriptをコピペするだけ。
そして、「ブックマークに登録されているURL」をクリックするのと同じ要領で、ブックマークレットをクリックするとJavaScriptが動きます。
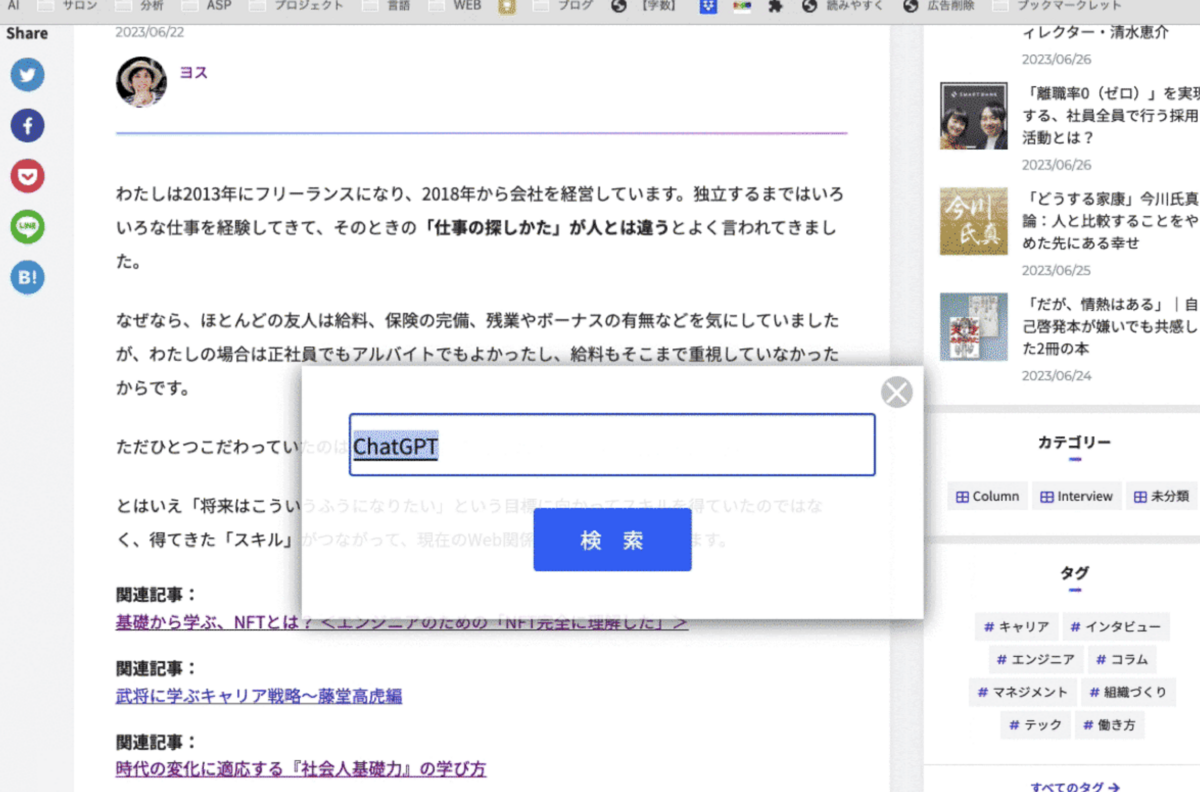
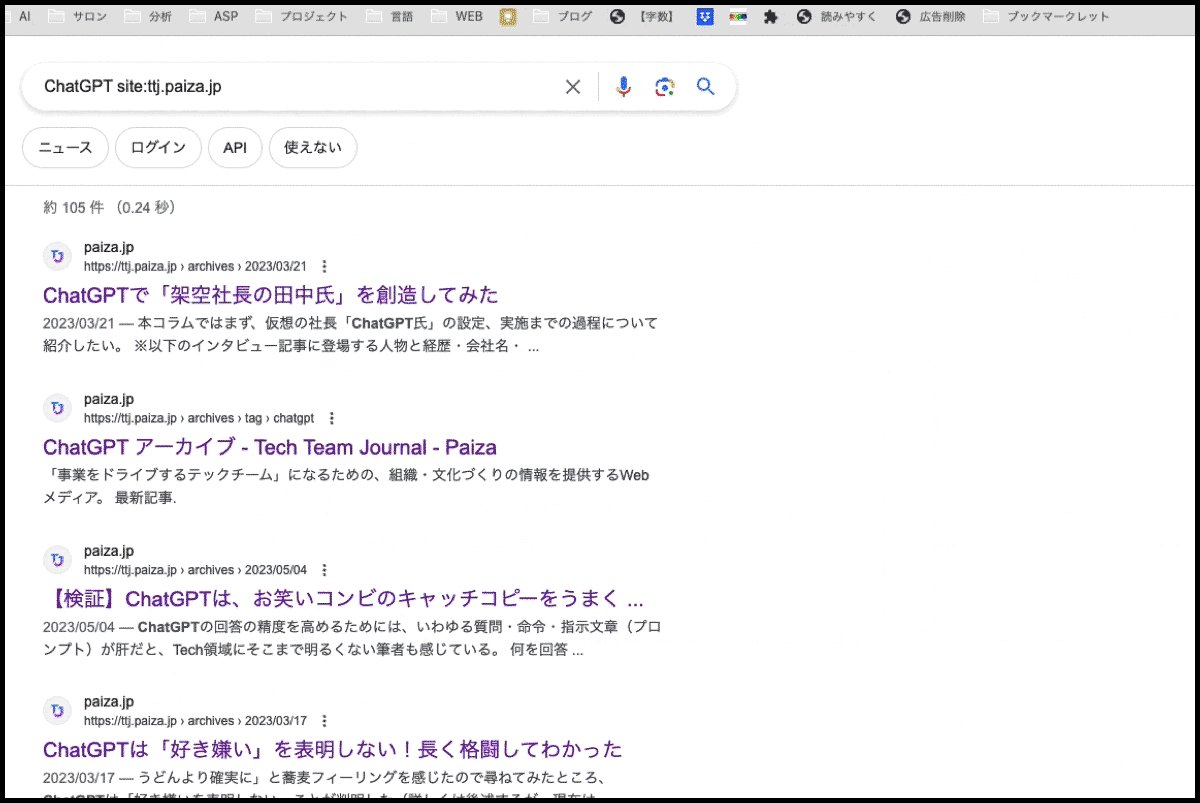
たとえば次のアニメーション画像は、「サイト内検索」というブックマークレットを起動させています。

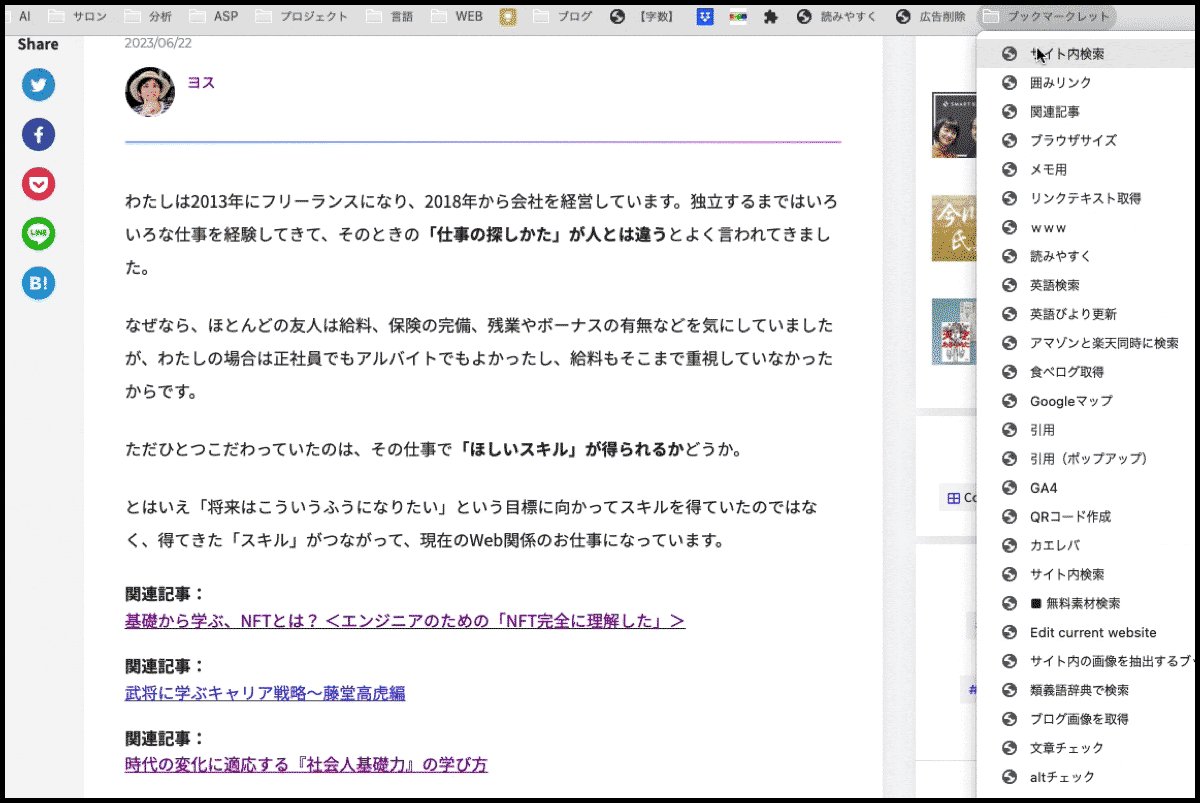
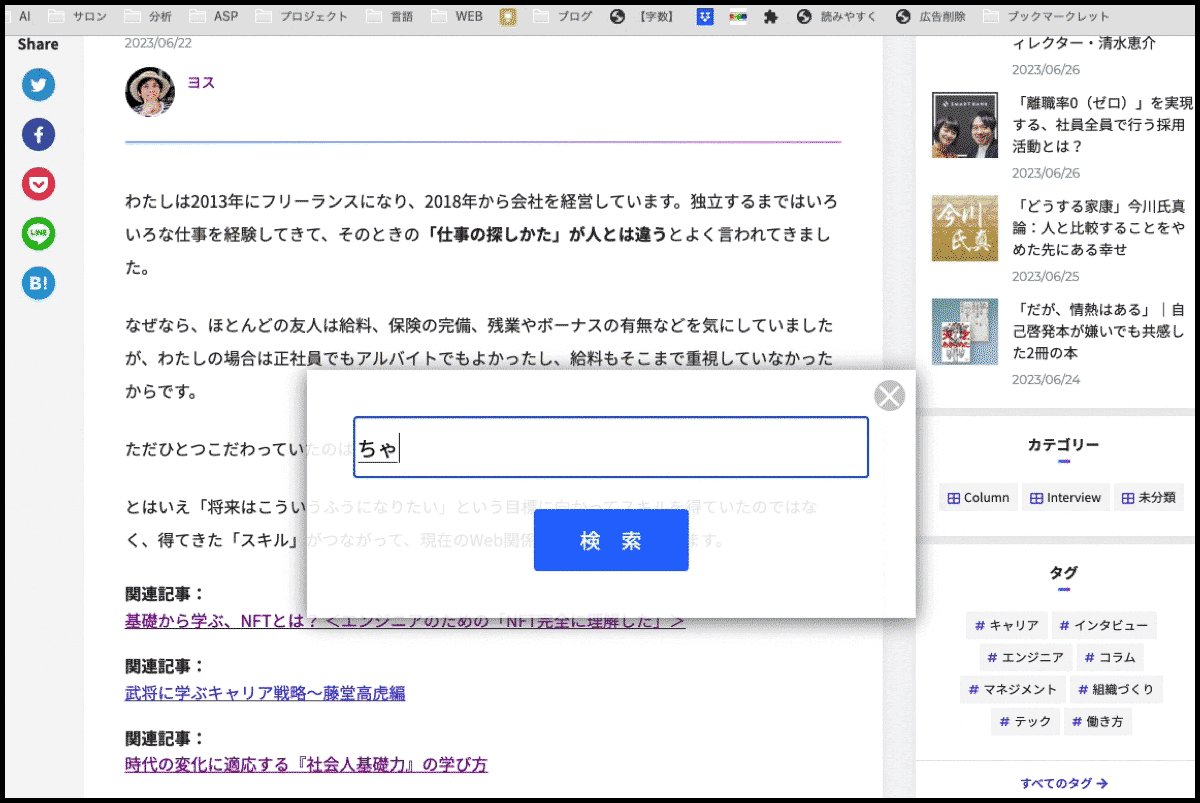
右上にある「ブックマークレット」というお気に入りフォルダから「サイト内検索」を選択した瞬間に、画面の中央に検索窓が出現していますよね?
そして、そこに「ChatGPT」と入力して「検索」のボタンを押したら、Googleの「サイト内検索」が起動しています。
これはあくまで一例ですが、JavaScriptが書ければ、このようなブックマークレットを作れ、ブラウザでの体験を効率化させてくれるのです。
ChatGPTにブックマークレットを書かせよう
ところが「なんだか便利そうだな」と興味をもっても、JavaScriptが書けないとブックマークレットはつくれません。
わたしは、HTMLやCSSは得意ですが、JavaScriptはまったくわからないんですよね。ではどうするかというと、ChatGPTに聞けばよいのです。
たとえば、さきほどのブックマークレットは次のプロンプトをChatGPTに指示して書きました。
#指示文 以下の条件を満たす「ブックマークレット」を作りたいので、JavaScriptコードを書いてください。 #条件 ・できるだけシンプルに ・表示されているページの真ん中に<div>の領域が出現。以下のCSSが適応される position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: rgba(255, 255, 255, 0.9); padding: 45px !important; text-align: center !important; box-shadow: rgba(100, 100, 100, 0.9) 0px 3px 20px !important; z-index: 99 !important; ・その<div>領域には「検索窓」と「検索ボタン」が出現 ・検索窓のCSSはこちら border: 1px solid #333; margin-bottom: 10px; width: 500px !important; height: 60px !important; font-size: 20px !important; ・出現するボタンのCSSはこちら width: 150px !important; height: 60px !important; font-size: 20px !important; background-color: rgb(40, 121, 255) !important; border: 1px solid rgb(40, 121, 255) !important; border-radius: 4px !important; color: rgb(255, 255, 255) !important; letter-spacing: 1em !important; text-indent: 1em !important; padding: 0.5em !important; margin-top: 20px !important; ・出現する検索窓とボタンは別々の行にする。 上の行→検索窓、下の行→ボタン ・ボタンには「検索」と表示される ・その検索窓で検索するとGoogleの「サイト内検索」の形(ここに検索ワードを出力 site: ここにサイトのドメインを出力)で検索される ・検索結果は同じタブ内で表示(新しいウィンドウを開かない) ・その検索窓で検索した日本語のキーワードが文字化けしない処理をする ・出現する検索窓とボタンは画面の上下左右の真ん中の場所に ・出現したらすぐに文字入力できるようにキャレットは出現した検索窓に出るように ・検索窓に入力し、ENTERキーを押せば検索される仕様に。 ・できるだけ簡素なコードで、文字数も少なく ・<div>領域の右上には「×」マークの「閉じるボタン」を表示。クリックで<div>領域を閉じる。閉じるボタンのCSSは以下のとおり。 position: absolute; top: 10px !important; right: 10px !important; width: 30px !important; height: 30px !important; line-height: 1 !important; font-size: 30px !important; background-color: rgb(204, 204, 204) !important; border: none !important; border-radius: 50% !important; color: rgb(255, 255, 255) !important; cursor: pointer !important; padding: 0px !important;
おそらく、このプロンプトでChatGPTにJavaScriptを書いてもらえば、ブックマークレットが完成するはずです(うまく動かないときもありますが、その場合は再度ChatGPTにコードを修正してもらいましょう)。
ブックマークレットをChatGPTに書かせるときのポイント
ブックマークレットをChatGPTに書かせるときにはいくつかのポイントがあります。
まずは、「条件」を明確にしましょう。明確であればあるほど思っているものに近づきます。
ただし、上で紹介したプロンプトは何度もやり直した結果、こうなっただけです。最初からこんなにぎっちりと書いていたわけではありません。
たしか、最初は「サイト内検索ができる検索窓をポップアップで表示するブックマークレットを作りたい」というプロンプトを書いたと思います。
それで作ってもらったものを見て「こうしたほうがいいな!」といったアイデアが浮かんできたので、それをプロンプトに追記していきました。
最初から完璧なものはできない、と思っていたほうがいいかもしれません。ChatGPTに書いてもらったコードを試して、改善点をどんどん追加して完成にもっていく感じでしょうか。
わたしがやったときは、文字化けをさせないようにする処理に苦労しました(笑)。そのときによってはすんなりといったりしますが。
ブックマークレット例(1)
そのほかにわたしが作ったブックマークレット例を紹介します。
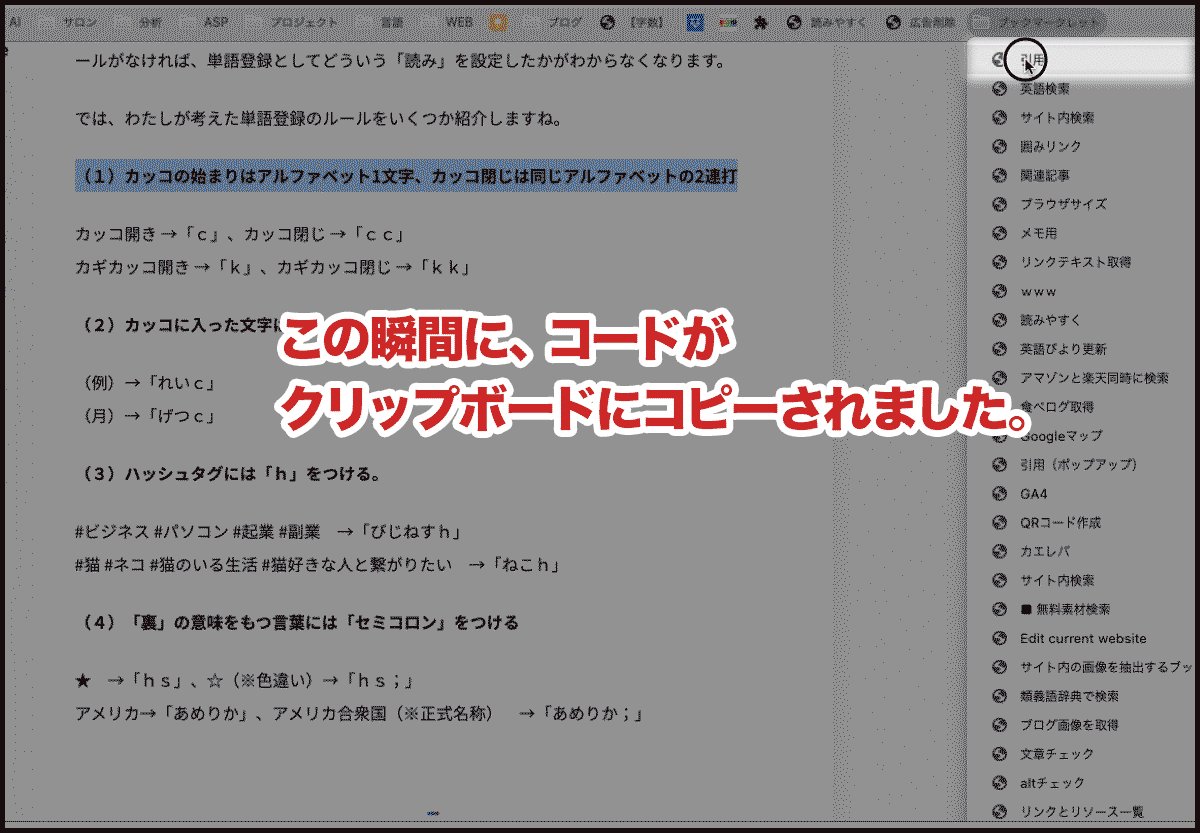
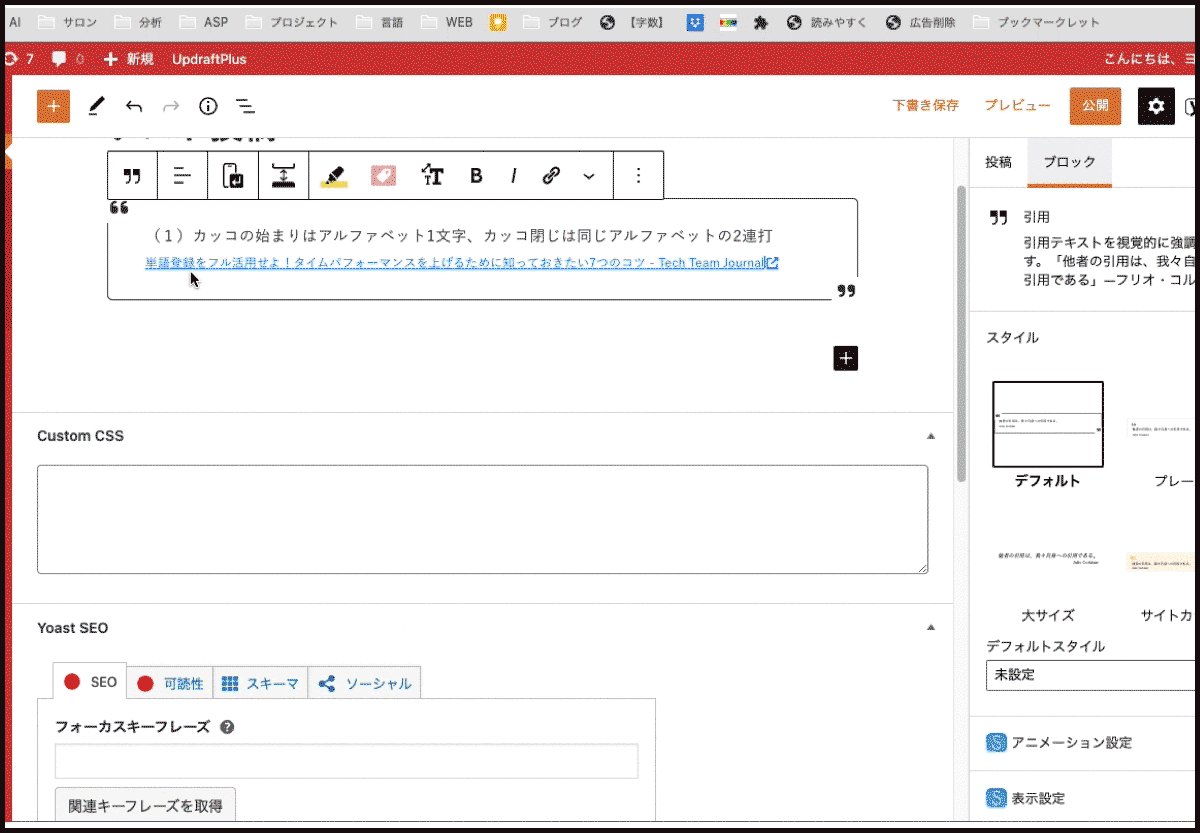
次のアニメーション画像で使っているブックマークレットは、ブラウザで開いているページ上で選択しているテキスト、URL、タイトルを取得し、クリップボードにコピーするものです。

文字をドラッグした状態で、右上にある「引用」というブックマークレットをクリックした瞬間に、選択したテキスト、URL、タイトルを取得し、次のようなHTMLに入れ込んだものをクリップボードにコピーしてくれます。
<!-- wp:quote --> <blockquote class="wp-block-quote"> <p>選択しているテキスト</p> <cite><a href="ページのURL" target="_blank" rel="noopener">ページのタイトル</a></cite></blockquote> <!-- /wp:quote -->
それを、自分のWordPressの投稿画面にペーストすると、選択した文字が引用で表示され、引用したページのタイトルにリンクが張られた形で表示されるんです。
このブックマークレットを作ったときのプロンプトはこちらです。
#指示文 以下の条件を満たすブックマークレットを作りたいので、コードを書いて。 #条件 ・選択しているテキスト、ページのタイトル、URLを取得 ・選択しているテキスト、ページのタイトルとURLを以下の場所に吐き出し、その文字列をクリップボードにコピー <!-- wp:quote --> <blockquote class="wp-block-quote"> <p>選択しているテキスト</p> <cite><a href="ページのURL" target="_blank" rel="noopener">ページのタイトル</a></cite></blockquote> <!-- /wp:quote -->
わたしの場合はWordPressで記事を書くことが多いので、ブラウザ上で「ページのURL」「ページのタイトル」をクリップボードにコピーする処理をよく使います。
ブックマークレット例(2)
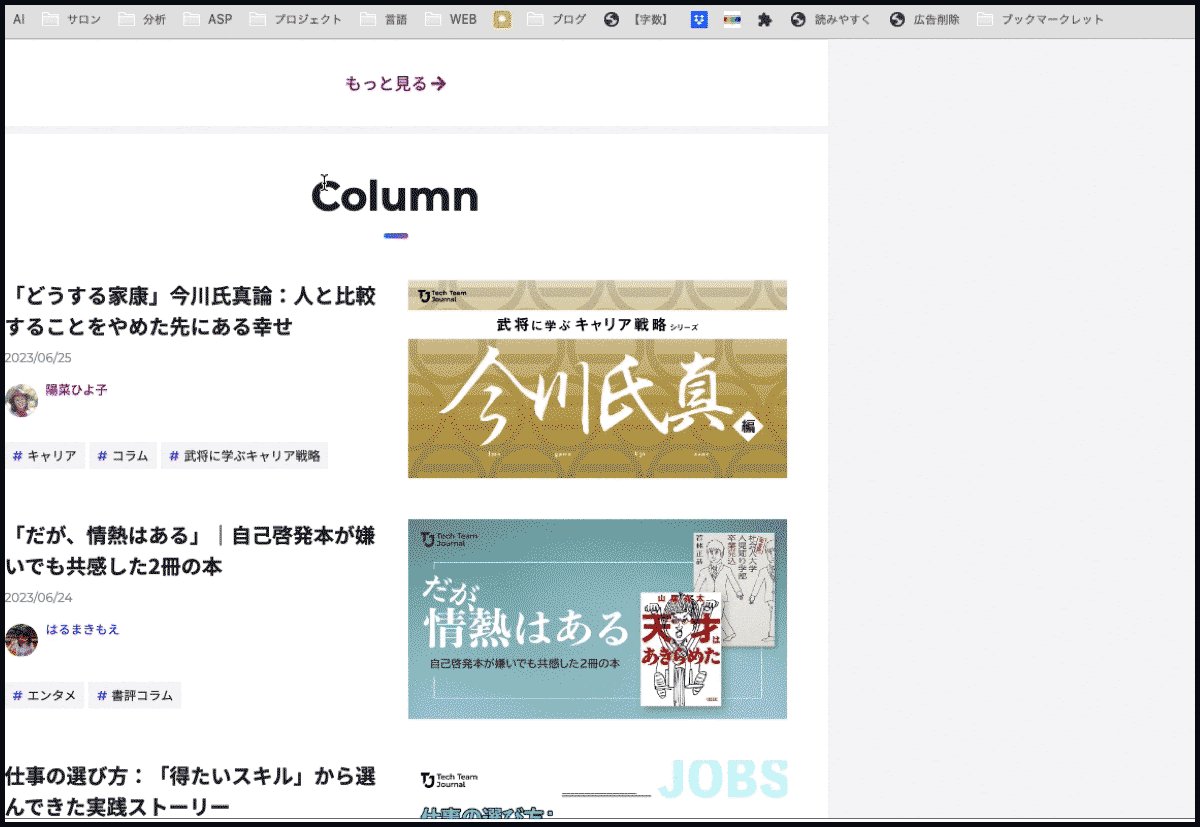
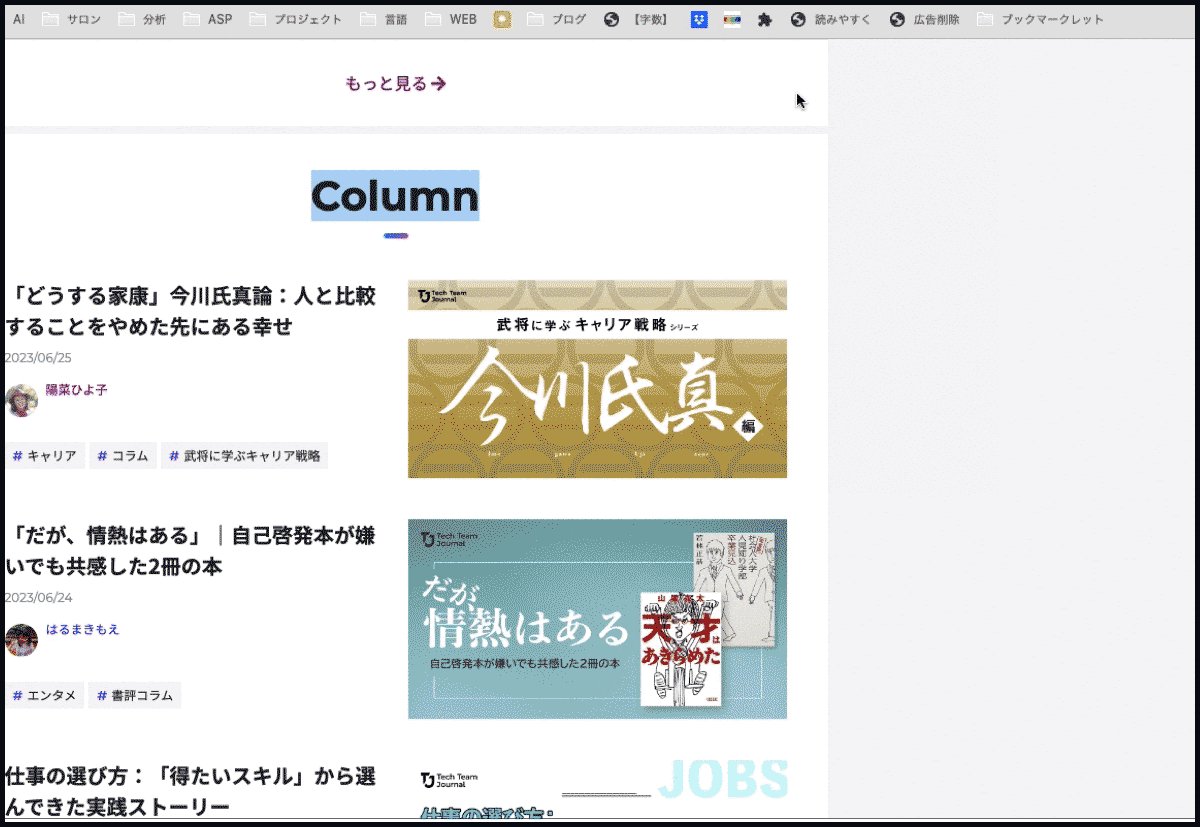
もう1つの例は、ドラッグした言葉を辞書サイトで一瞬で調べられるブックマークレット。
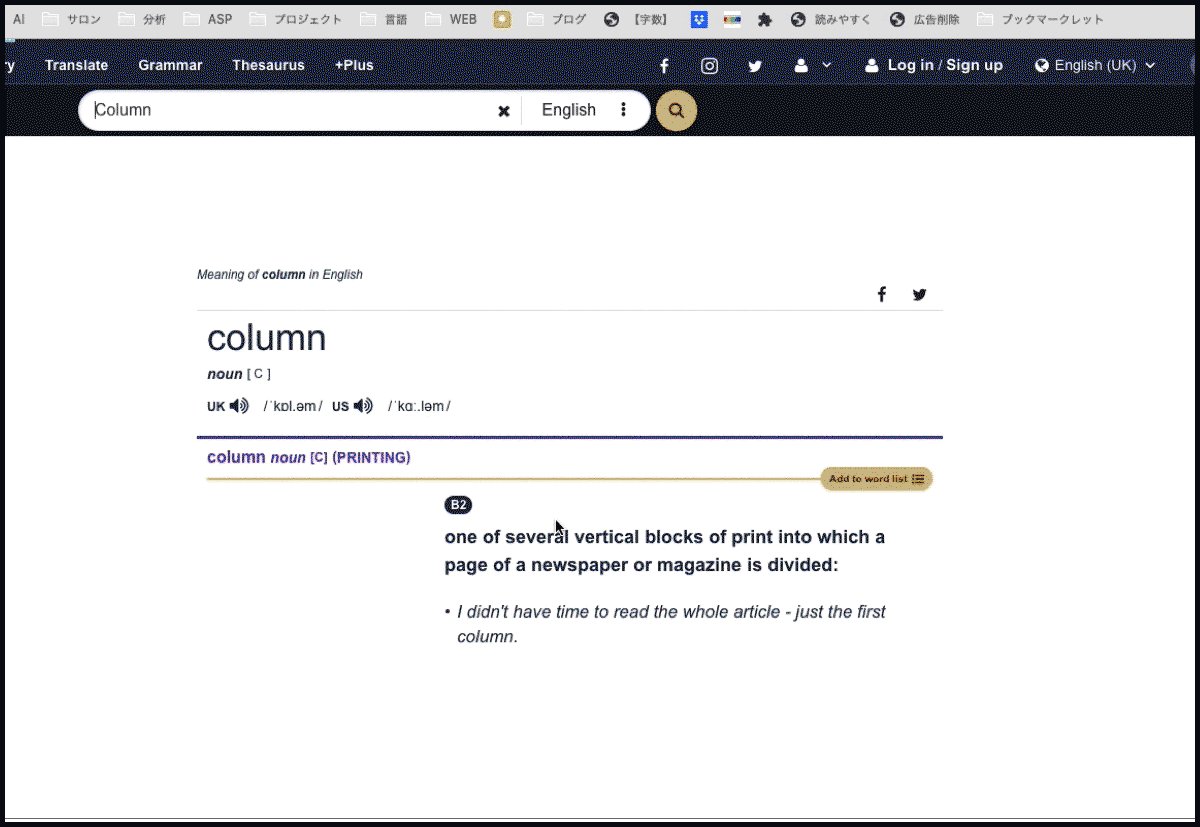
こちらのアニメーション画像をご覧ください。

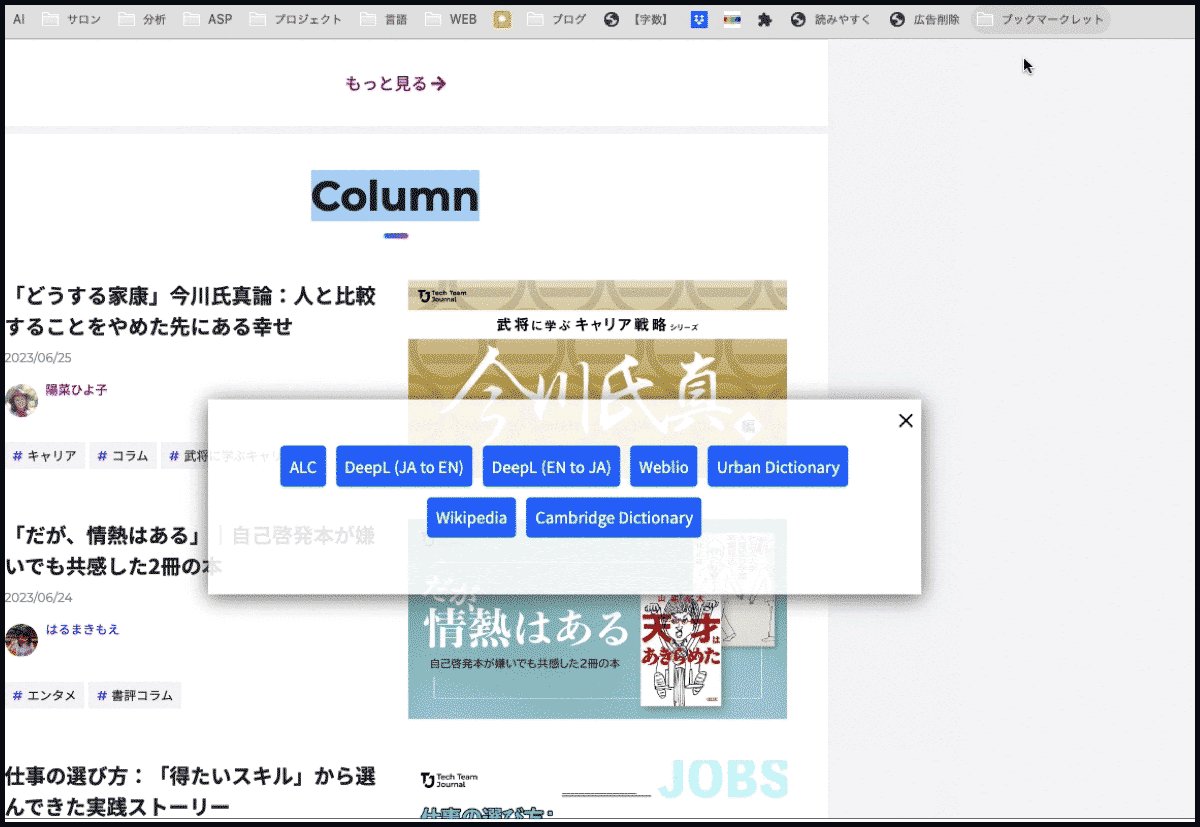
「Column」という文字を選択した状態で、「英語検索」というブックマークレットをクリックした瞬間、ウィンドウが現れます。
このウィンドウ内にある青いボタンは、いろいろな辞書サイトへのリンクです。この例では「Cambridge English Dictionary」のボタンを押し、このサイトの「Column」ページに移動しています。
このブックマークレットを作ったときのプロンプトはこちらになります。
#指示文 以下の条件を満たすブックマークレットを作りたいので、コードを書いて。 #条件 ・選択した文字を取得する ・以下のページにある検索窓で、取得した文字を検索する https://eow.alc.co.jp/ https://www.deepl.com/translator https://www.deepl.com/translator#en/ja/ https://www.weblio.jp/ https://www.urbandictionary.com/ https://www.ldoceonline.com/jp/ https://ja.wikipedia.org/wiki/ https://dictionary.cambridge.org/ https://www.howmanysyllables.com/syllables/ を同時に検索する ・ポップアップで<div>の領域があらわれ、そこに下記のように上記のサイト分だけ表示される ━━━━━━━━━━ 【例】 <a href="alcでの検索結果ページのURL" target="_blank">ALC</a> <a href="https://www.deepl.com/translatorでの検索結果ページのURL" target="_blank">日本語→英語</a> <a href="https://www.deepl.com/translator#en/ja/での検索結果ページのURL" target="_blank">英語→日本語</a> <a href="Weblioでの検索結果ページのURL" target="_blank">Weblio</a> ━━━━━━━━━ 上記のCSSは以下のとおり <div>のCSS position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: rgba(255, 255, 255, 0.9); padding: 45px !important; text-align: center !important; box-shadow: rgba(100, 100, 100, 0.9) 0px 3px 20px !important; z-index: 100 !important; <a>のCSS font-size: 15px; background-color: rgb(40, 121, 255); border: 1px solid rgb(40, 121, 255); border-radius: 4px!important; color: rgb(255, 255, 255)!important; padding: 0.5em!important; margin: 0 5px 10px!important; text-decoration: none; display: inline-block; ・右上に「×」マークの「閉じるボタン」を表示 ・できる限り文字数を少なく、簡素なコードにしてください。
お気に入りの辞書に置き換えてつくってみてください。
ブックマークレットはアイデアしだいで、いろいろなことがブラウザ上でできるようになります。
ぜひ「こんなことできないかな?」と思ったら、ChatGPTにブックマークレットを書いてもらって、効率化をしましょう。
(文:ヨス)

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら



