
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Web開発などで便利に使える無料のオンラインツールやサービスなどを厳選してご紹介します。
面倒なユーザー登録が一切不要なものを集めているので、サイトにアクセスすればすぐにでも使うことができるものばかりです。プログラミング、デザイン、アイデア発想など、さまざまなシーンで活用できるので、ご興味ある方はぜひ参考にしてください!
■プログラマーに最適な検索エンジン!
【 Hello 】

プログラムを書いてるときに、構文の書き方やエラーの原因を探るために検索することはよくあると思います。
そのようなときに、この検索サービスを使うと知りたい情報だけをまとめて一気に表示してくれるようになります。英語で検索することに最適化されていますが、ある程度は日本語でも対応してくれます。
例えば、配列をループさせる方法を検索すると以下のように表示されます。

すぐに活用できるコードスニペット、および技術系の記事を厳選してくれるわけです。
Stack OverflowにあるQ&Aも一緒に表示してくれるし、最適な検索ワードを提案してくれる機能も提供されているので便利です。
英語の場合、検索ワードの最初に「what is..」や「how to..」を付けたり、末尾に「..in python」や「..using nextjs」などのキーワードを付与すると最適でしょう。
また、海外のブログ記事だけを対象にして検索できるサイトもあります。
【 Blog Surf 】

現時点でおよそ900を超えるブログを検索できるように設計されています。キーワード検索はもちろんのこと、カテゴリから探したり記事のランキングも閲覧できます。
テック系のブログも多いため、知りたいことを検索すると個人開発者の詳しい記事などを読むことができるので重宝します。
ちなみに検索用のAPIも公開されているので、自分で読みやすいリーダーを開発するような楽しみ方もあります。
他にも、npmのパッケージやGitHubのリポジトリを検索するのに最適なサイトもあります。
【 Moiva 】

複数のパッケージやリポジトリを並べて比較&検証するのに最適で、非常に細かい部分まで自動的に可視化してくれるのが大きな特徴です。
例えば、以下のリンクをクリックすると「React」「Vue」「Angular」の比較&検証を閲覧できるようになります。
https://moiva.io/?npm=@angular/core+react+vue
ダウンロード数・使用率・トレンドの推移などを可視化してくれるうえ、コミット数、バンドルサイズ、ライセンスのような細かい情報もまとめて確認できます。
<参考リンク>
■Webサイトのレイアウトを手軽に生成する!
【 CSS Layout Generator 】

Webデザインのレイアウトを考えるときに重宝するのがこちら。
「CSS Grid」か「Flexbox」のどちらかを使い、実用的なテンプレートをベースにしながら手軽にWebサイトのレイアウトを設計できるのが特徴です。
リアルタイムにHTMLとCSSのコードも生成してくれるので、あとはコピーするだけですぐに活用できるのも魅力です。
好きなテンプレートを選択すると、自由にカスタマイズができるエディタに切り替わります。

CSSの各種パラメータをマウスでポチポチ変えていくだけで、自分のイメージするWebサイトのレイアウトが作れるように設計されています。
また、パラメータの簡単な解説も付いており、どのように変化するのか分かりやすいので学習にも最適でしょう。画面右側にはHTMLとCSSのコードが生成されているので、すぐにコピーして使うことができます。
ちなみに、途中で「CSS Grid」と「Flexbox」を切り替えることも可能です。
<参考リンク>
■アイデアを生みだすきっかけを作る!
【 Sharkle 】

使い方は簡単で、画面中央の丸い円形のアイコンをクリックするだけです。
クリックするたびに、さまざまなWebアート作品やアプリ・サービスなどを表示してくれる仕組みになっています。
ジャンルも豊富で、3Dアート、音楽ジェネレータ、CGアニメーション、ゲーム…など、予想もしていないようなWeb作品がクリックするたびに出現するので面白いです。

「何かおもしろいもの作りたいなぁ」といった漠然としたイメージがある場合、このサイトでさまざまな作品に触れることで具現化できる可能性があります。
UIデザインのアイデアを実践的に身につけるサイトもあります。
【 UI Challenge 】

こちらはボタンをクリックするたびに、さまざまなUIデザインの課題を自動生成&表示してくれます。
課題によって必要になる要件なども決められており、作り方のチュートリアルやFigmaのリソースファイルなども一緒に掲示してくれるので便利です。
また、WebサービスやアプリのアイデアをAIが自動生成してくれるサイトもあります。
【 Ideas AI 】

OpenAIの言語モデル「GPT-3」を活用しており、表示されるアイデアはAIで100%自動生成されているのが特徴です。
アイデアが気に入ったら「ハート」のアイコンをクリックし、いまいちだった場合は「バツ」のアイコンをクリックすると次のアイデアが表示される仕組みです。
ときどき「ハッ」とするようなアイデアに出会うので、ネタに困っている場合は重宝します。ちなみに、オープンソースプロジェクトのアイデアをAIが生成するサイトもあるのでぜひ合わせて参考にしてみてください。
<参考リンク>
■あらゆるプログラミング言語を使ってみる!
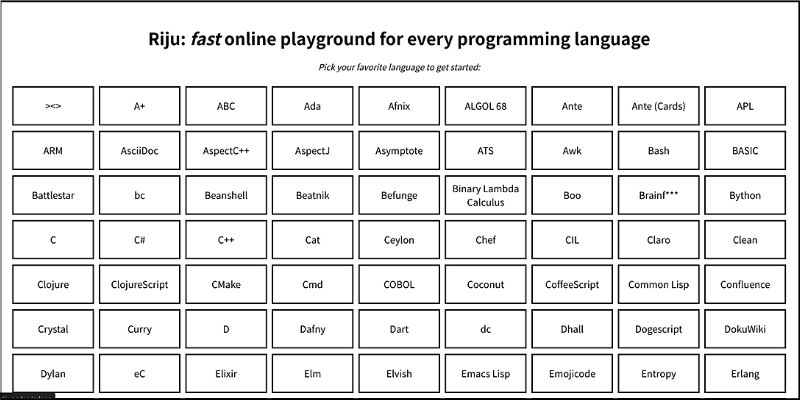
【 Riju 】

さまざまなプログラミング言語を使う機会の多いWeb開発において、ちょっとだけ違う言語を試してみたいというケースに役立つのが「Riju」です。
およそ200種類を超えるプログラミング言語の実行環境を、1クリックでブラウザ上に起動させることができます。
好きな言語を選択したら、コードエディタと実行結果を確認するコンソールが1セットで表示されます。

コードは1クリックで実行可能で、オートコンプリートや折りたたみなどの機能も提供されています。
とにかくシンプルに多彩な言語を扱えるので、簡単なテストや学習にも最適でしょう。
また、プログラミング言語をまったく違う言語に変換したい場合は以下のサイトが便利です。
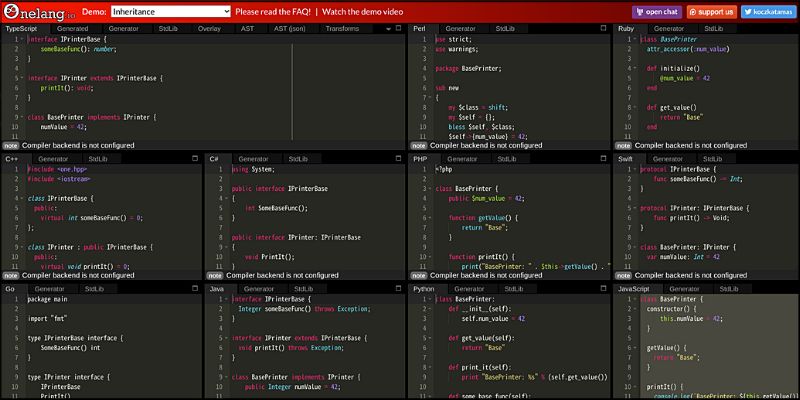
【 OneLang 】

主要なプログラミング言語10種類のコードエディタが1つの画面に収められており、コードを書くと10種類の言語へ同時変換されるのが特徴です。
リアルタイムに変換されるので待ち時間などはなく、別の言語でどのように書くのかをテストできるので重宝します。また、それぞれのコードエディタはサイズを自由に変更できるので、見たいコードだけを大きく表示するなどカスタマイズも可能です。
<参考リンク>
■CSSアニメーションを直感的にテストする!
【 AnimatiSS 】

CSSアニメーションを作ろうと思うと、さまざまなプロパティやキーフレームによる処理などを組み合わせていろいろ考える必要があります。
そこで、Webサイトでよく使われるアニメーションのテンプレートを用意して、1クリックでどのような動きになるのかを可視化してくれるのがこのサイトの大きな特徴です。
実際に各テンプレートをクリックしている様子は以下のGIFを参考にしてください。

このようにさまざまなアニメーションを1クリックで直感的に確認でき、アニメーションの時間も好きなように調整可能です。
また、コピーボタンをクリックするとCSSのコードも表示してくれるので便利です。

あとは任意のHTML要素に対して、このCSSを適用するだけでアニメーションを簡単に導入できるわけです。
さまざまなWebコンテンツやちょっとしたインタラクションなどに最適なので、自分のお気に入りを見つけてぜひ試してみてください。
<参考リンク>
■ソースコードを画像やアニメーションに変換する!
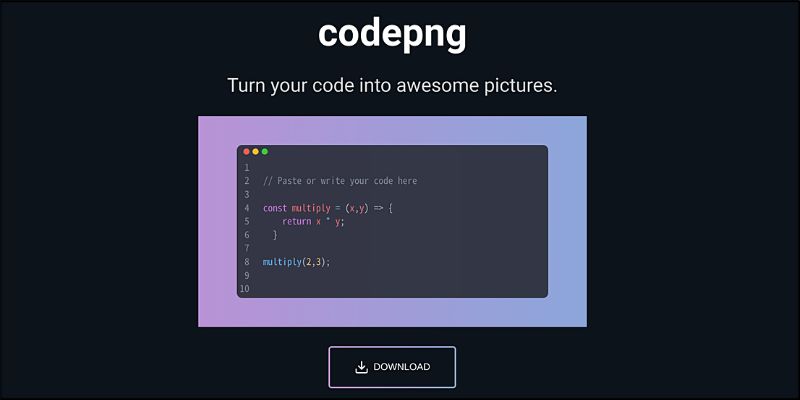
【 CodePNG 】

これはソースコードを画像に変換して、Webコンテンツの1つとしてサイトや記事などへ表示するのに最適です。
オプションで背景カラーやシンタックスハイライトなども設定できるので便利です。コードは直接入力するかコピペするだけなので特に難しい操作は必要ありません。
最後にダウンロードボタンをクリックするだけで、ソースコードの画像が生成されます。
スクリーンショットで画像を作るよりも見栄えがキレイになるのが特徴と言えるでしょう。
また、静止画ではなくアニメーションとしてソースコードを表示できるJavaScriptライブラリもあります。
【 Glorious Demo 】

簡単に言うと、実際に誰かがコードを入力しているかのような演出をアニメーションで表現できるわけです。
サンプル例は以下のとおりです。

これはコマンドラインの入力と、コードエディタに記述したJavaScriptを切り替えながらアニメーション表示しています(※表示するプログラミング言語は何でも構いません)。
このライブラリの基本的な使い方は簡単で、以下のようにわずかなコードでアニメーションを実現できるのです。
gdemo .openApp('editor') .write('console.log("Hello World")') .end();
openApp()メソッドで「ターミナル」か「コードエディタ」を指定します。次に、write()メソッド内にアニメーション表示したいプログラムを指定すればいいわけです。
より詳しい使い方やライブラリの導入方法については、以下の記事でも解説していますのでぜひ合わせて参考にしてください。
<参考リンク>
■かゆいところに手が届くミニツールサイト!
【 GoOnline Tools 】

ちょっとした画像編集、コードの圧縮、ファイル変換など、さまざまなオンラインツールはいくつかあるのですが、それらを1つのサイト上で実行できるミニツールを提供するサービスです。
つまり、オンラインツールのリンク集ではなく、統一されたフォーマットであらゆるツールを無料で利用できるサービスというわけです。これ1つだけブックマークすれば大抵の作業に活用できます。
現時点で100種類を超えるツールが提供されていますが、例えば以下のようなものがあります。
- 絵文字・テキストジェネレータ
- 画像・動画編集
- 各種フォーマッター&ミニファイア
- 言語別コンパイラ
- ファイル相互変換
- エンコーダー・デコーダー
- フォントジェネレータ
それぞれのカテゴリで、さらに細かいツールに分かれているので画面上部の入力ボックスからキーワード検索もできるように工夫されています。
CSS&SVGジェネレータや暗号化などのツールも搭載した「10015 Tools」というミニツールサイトも便利なので合わせて確認しておくといいでしょう。
また、画像・動画、音楽、PDFなどの編集に強いミニツールサイトもあります。
【 CokoTools 】

例えば、動画なら圧縮、回転・ズーム、トリミング、ファイル変換、音声抽出…などのツールがあり、PDFならページ抽出、分割、圧縮、透かし、ファイル変換…などの機能が提供されています。
マルチメディア系のちょっとした編集にとても便利なツールが多く搭載されており、現時点で200を超えるさまざまなツールが提供されています。今後もさらに新機能が追加される予定もあるそうなので楽しみです。
<参考リンク>
■おまけ
最後に、Web開発で便利に活用できるサービスをまとめた以下の記事も合わせて読んでみてください。
ロードマップの作成、ウィジェット、オンラインホワイトボード、ステータスページの作成など、誰でも手軽に扱える便利なサービスを厳選しています。いずれも無料で使えるものばかりなのでチェックしてみてください。
■エンジニア騎士とクエリの魔女公開中
paizaは先日「エンジニア騎士とクエリの魔女」を公開しました。
異世界に勇者パーティーとして召喚された新人ITエンジニアの男女。
目覚めるとそこは、剣(コード)と魔法(SQL)が支配する世界だった。
騎士と魔法使いの冒険が、今始まる――
Python、PHP、JavaScript、C言語、Javaなど28言語で遊べるプログラミングゲームです。
あなたのプログラミング&SQLのスキルを解き放って異世界に平和をもたらしてください!!
■まとめ
今回はユーザー登録不要ですぐに活用できるオンラインツールやサービスを厳選してご紹介しました。
このような便利ツールをいくつか知っていると、目的に合わせてブラウザからアクセスするだけで素早く作業ができるので重宝します。
また、最後にご紹介したようなミニツールの統合サイトなどは、ブックマークの数も減らせるので一石二鳥でしょう。
ぜひみなさんも自分だけのお気に入りツールを見つけてください!

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら






