
今回はNotionのデータベースを活用して、PWAにも対応したWebアプリ開発ができるノーコードツールをご紹介します!
このサービスはNotionデータベースの情報を取得したり、更新・追加などがアプリ側から簡単にできるのがポイントです。ノーコードでさまざまなロジックも構築でき、自分がイメージしたアプリを素早くカタチにできます。
面倒なサーバーの準備も不要なため、誰でも簡単にアプリを開発して公開できます。ご興味ある方はぜひ参考にしてください。
【 NotionApps 】

「NotionApps」の使い方!
まずはサイトの上部にある【Create your app】ボタンをクリックして、無料のユーザー登録を済ませておきましょう。

メールアドレスとパスワードを入力したら【Sign up】ボタンをクリックします。

以下のようなダッシュボード画面が表示されたら準備完了です!

「NotionApps」は、Notionのデータベースを利用してアプリを開発します。
そこで、Notionのページを新しく作成して、そこへ新規にデータベースを追加してください。(※データベースの中身は空っぽでも構いません)

「NotionApps」のダッシュボードに戻り、【Connect Notion】ボタンをクリックします。

アクセスのリクエスト画面が表示されるので【ページを選択する】ボタンをクリックしてください。

さきほど作成したNotionのページを選択してから【アクセスを許可する】ボタンをクリックします。

ここまでの作業で「NotionApps」と自分のNotionに作成したデータベースが連携されました。このあと、アプリ開発の作業を進めていくと自動的にデータベースと連動する仕組みです。
基本的なWebアプリを開発してみよう!
それでは、「NotionApps」を利用してシンプルなアプリを作りながら基本的な操作について解説していきます。
作成するアプリとしては、お気に入りのカフェを一覧表示したり追加したりができるものを想定してみます。このサンプル例により、Notionのデータベースから情報を読み込む方法や新規のデータを追加するロジック学習ができます。
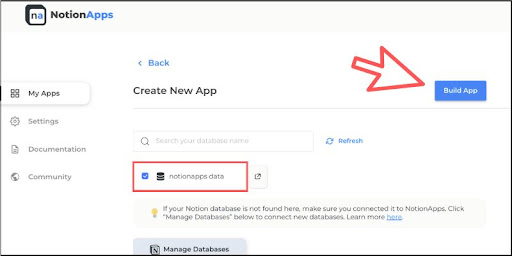
まずは「NotionApps」のダッシュボード画面から、【Create New App】をクリックして新規のプロジェクトを作成します。

Notionのページで作成したデータベースを選択してから【Build App】ボタンをクリックしてください。

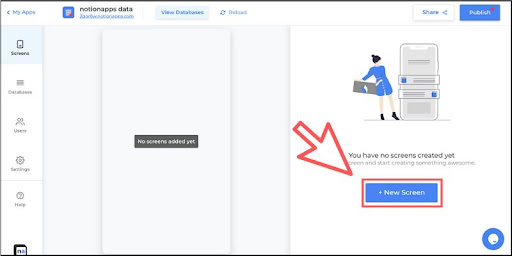
アプリの編集エディタが表示されます。

この画面からノーコードでアプリを自由に開発できるように設計されています。
今回はカフェの閲覧を想定していますので、いくつかサンプルデータを作ってみましょう。
Notionのデータベースに戻り、カフェの「名前」「リンク」「画像」を追加してみました。

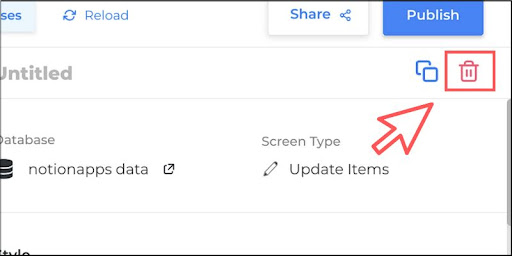
次に、再び「NotionApps」の画面に戻り、現在表示されているエディタの削除ボタンをクリックしてリセットしておきます。

削除の確認メッセージが表示されるので【DELETE】ボタンをクリックします。

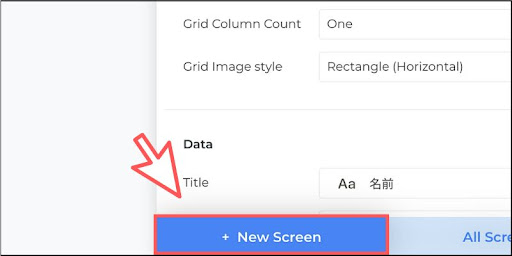
中身が空っぽの状態になるはずなので、【New Screen】ボタンをクリックします。

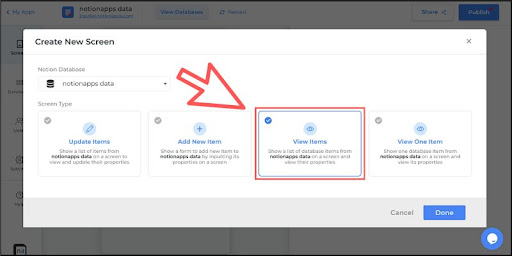
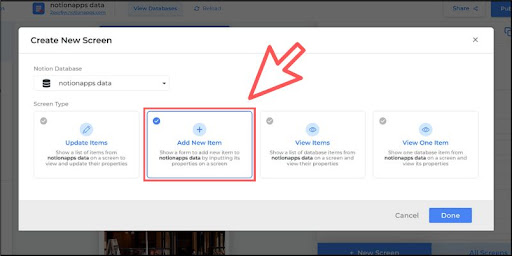
【View Items】を選択します。

Notionのデータベースに追加した情報が、エディタのアプリ画面に表示されるはずです。

もしデータが反映されていない場合は、エディタ上部の【Reload】をクリックして更新しましょう。

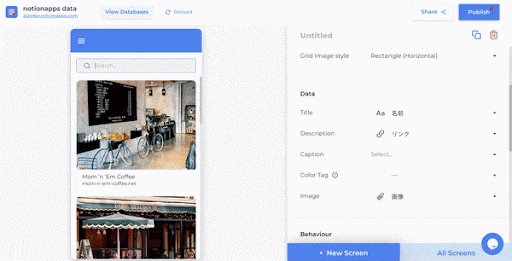
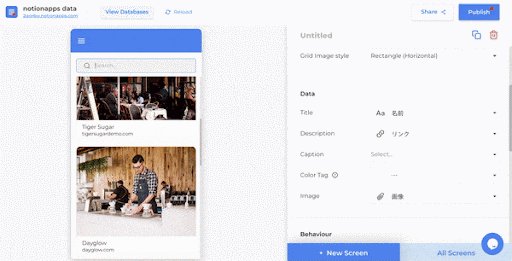
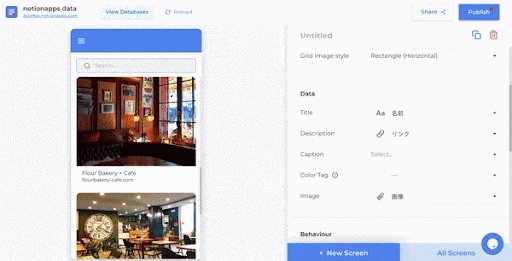
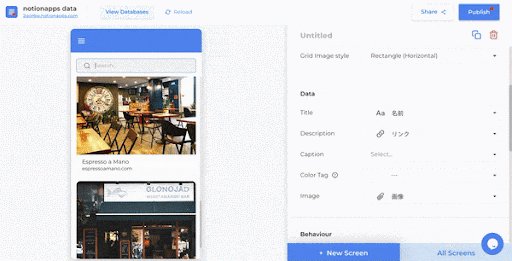
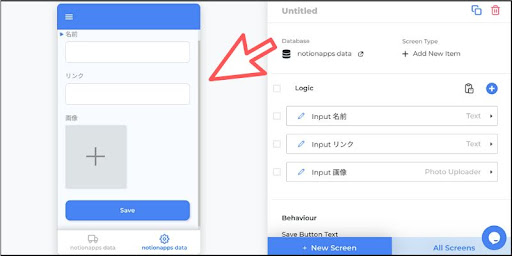
次にエディタ右側のスタイルを設定して、アプリの画面レイアウトを作っていきます。
今回はカフェの情報を画像つきで表示するため以下のような設定にしてみました。
- View Type:Grid
- Grid Column Count:One
- Grid Image Style:Rectangle

Notionデータベースとの連動も以下のように設定します。
- Title:名前
- Description:リンク
- Image:画像

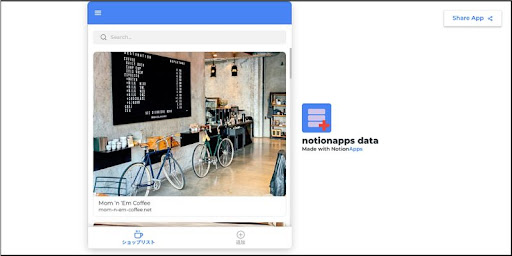
ここまで設定すると、画像付きのカフェリストが閲覧できるようになります。

データを追加できるようにしよう!
Notionのデータベースから情報を読み取れたので、次は新しい情報をアプリからデータベースへ追加できる仕組みを作っていきます。
そこで、エディタ下部にある【New Screen】ボタンをクリックしてください。

【Add New Item】を選択します。

データを追加する画面が作成できました。

追加するためのフォームなどは自動的に生成されるので便利です。細かい部分もカスタマイズ可能ですが、基本的な機能はこれで十分です。
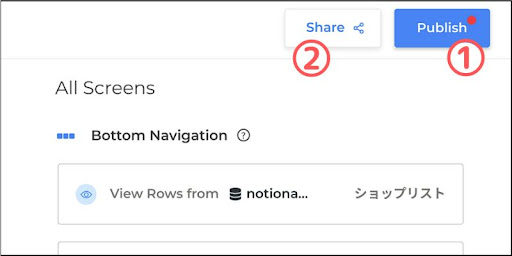
エディタ上部にある【(1) Publish】ボタンをクリックして公開したら、続けて【(2) Share】ボタンをクリックしてください。

公開されたアプリの専用URLが表示されるのでコピーしましょう。

コピーしたURLをブラウザで開くと、作成したアプリにアクセスできます。

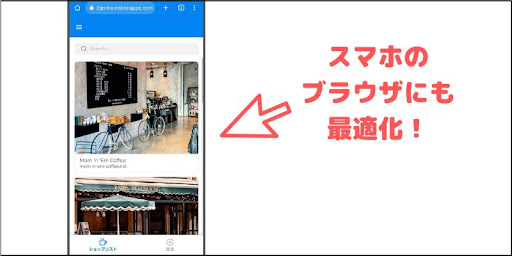
PCブラウザからWebアプリとして利用できるほか、スマホのブラウザからアクセスしてアプリのように使うこともできます(PWAに対応)。

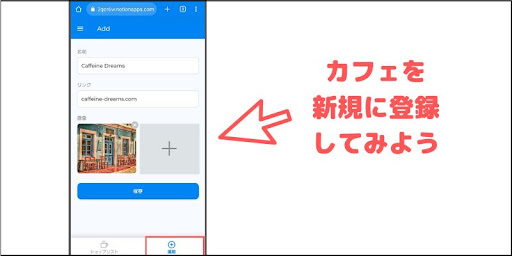
「追加タブ」をタップして、新しいカフェの情報を登録してみましょう。

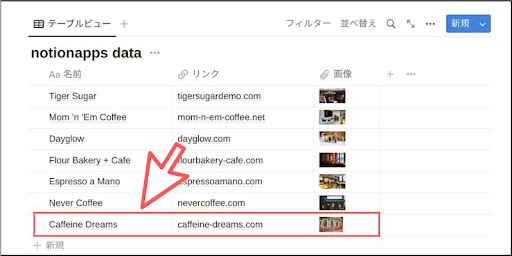
Notionのデータベースをみると、新規のデータが自動的に追加されているのがわかります。

また、今回は1つのデータベースだけを使いましたが、複数のデータベースを混在して1つのアプリを開発する仕組みも提供されています。
公式サイトで公開されているアプリの事例を以下に掲載しておきますので、ぜひ参考にしてみてください!
なお、エディタの設定画面から「アプリの名称」「アプリのアイコン」「URL」などもカスタマイズできるので合わせてチェックしておきましょう。

まとめ
本記事ではNotionのデータベースを活用して、誰でも簡単にWebアプリを開発できるノーコードツールについてご紹介しました。
まだ新しいサービスのためシンプルな機能に特化していますが、コミュニティが活発なので今後さまざまな新機能が提供されていく予定です。
現時点において、アプリからNotionデータベースの読み取り、更新、追加などのロジックが組み立てられるうえ、ユーザー認証機能を追加したりPWAに対応したりと幅広い使い方も可能です。
ぜひみなさんも独自のアプリを開発してシェアしてみてください!
<参考リンク>
・「NotionApps」公式サイト
(文:まさとらん)

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




