
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、ブラウザだけで高度なARアプリを開発&公開できる無料のWebサービスをご紹介します。
GUIベースのオンラインエディタ上で、3Dオブジェクトや動画・テキストなどのマルチメディアコンテンツを直感的に操作しながらARコンテンツを誰でも簡単に開発できるのが特徴です。
また、記事後半ではJavaScriptで制御するためのTipsも解説しているので、AR全般にご興味ある方はぜひ参考にしてみてください!
【 Pictarize 】

■「Pictarize」の使い方
それでは、「Pictarize」をどのように使えばいいのか詳しく見ていきましょう!
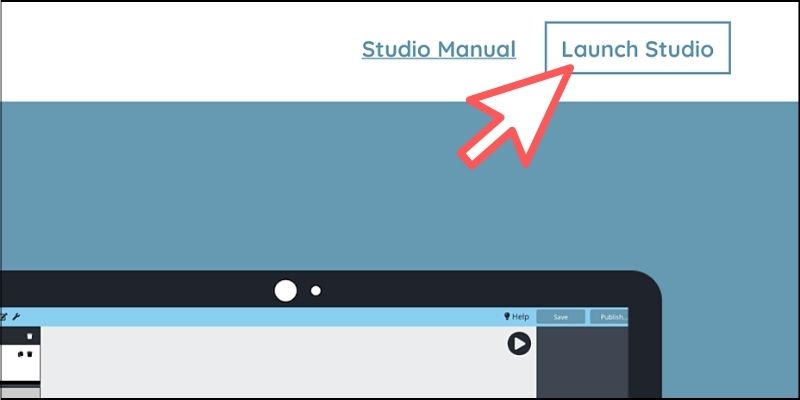
まずはサイトにアクセスしてから、画面上部にある【Launch Studio】をクリックして無料のユーザー登録を済ませておきます。

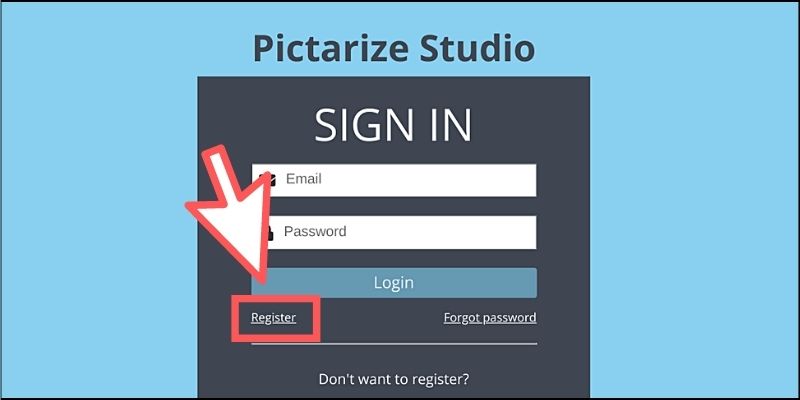
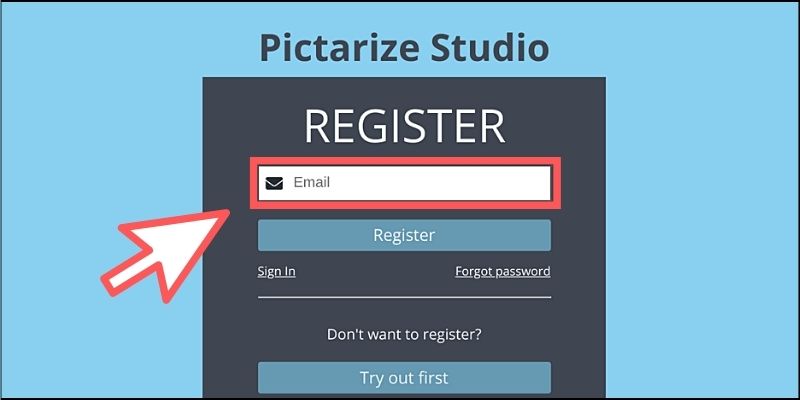
ログイン画面が表示されたら【Register】のリンクをクリックします。

ユーザー登録フォームが表示されるので、メールアドレスを入力しましょう。

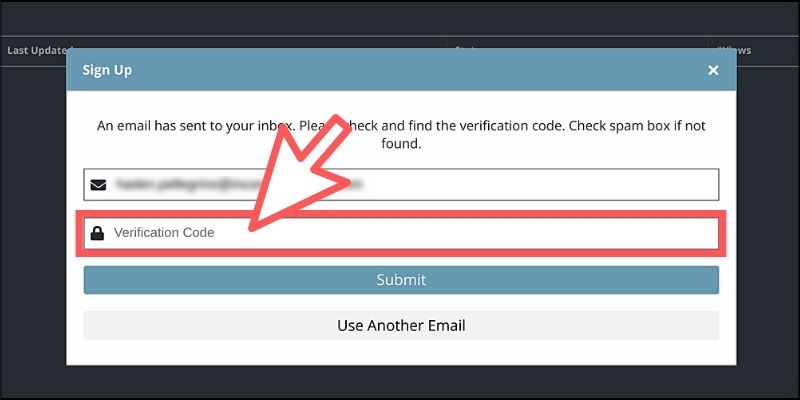
設定したメールアドレス宛に認証コードが送付されるので、それをコピーしてフォームに貼り付けます。

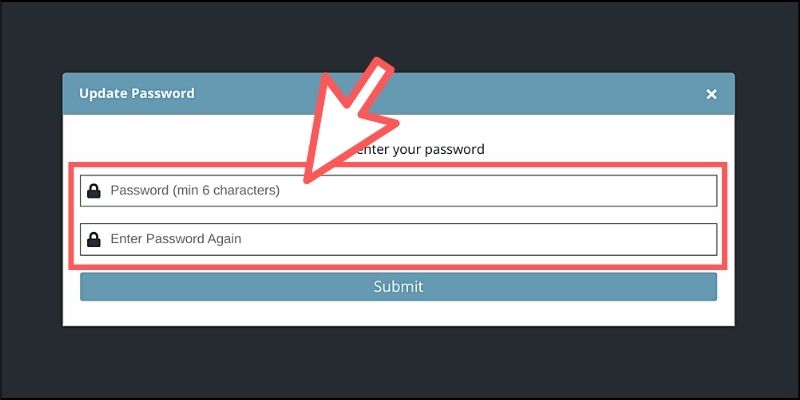
新規のパスワードを設定すれば登録完了です!

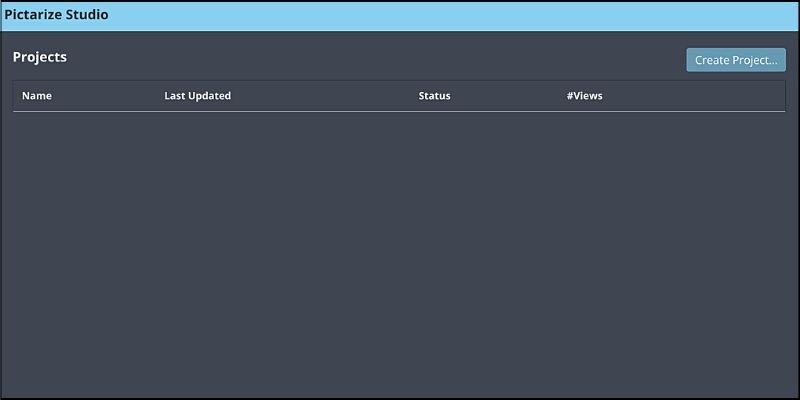
以下のような「ダッシュボード」が表示されるはずです。

この画面から、新規のプロジェクトを作成&管理できるようになっています。
ちなみに公式ドキュメントに関しては、以下のリンクから閲覧できるので合わせて参考にしてみてください。
<参考リンク>
「Pictarize」公式ドキュメント
■専用のオンラインエディタを使ってみよう!
ここからは「Pictarize」が提供しているARを開発するためのオンラインエディタについて見ていきましょう。
基本的にこのエディタ1つで、AR開発に必要なものがすべて完結できるように作られています。そのためブラウザさえあればいつでもどこでも開発が手軽にできます。これは大きな魅力と言えるでしょう。
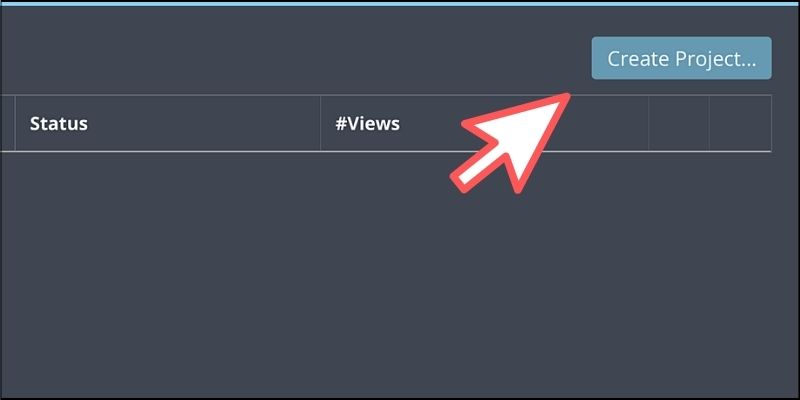
まずは、ダッシュボードから【Create Project】ボタンをクリックしてください。

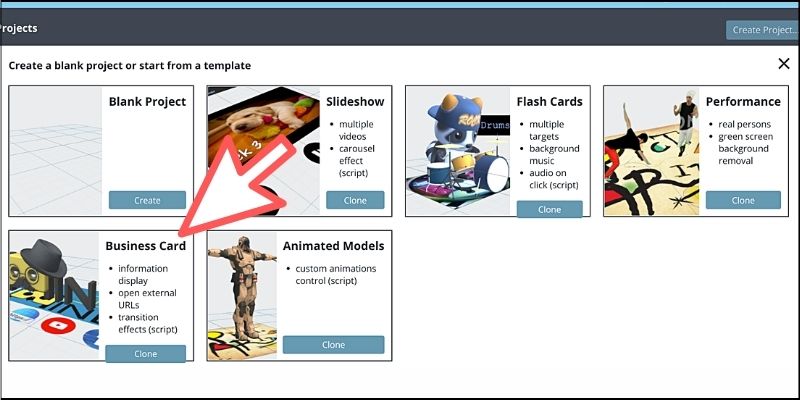
「Pictarize」で開発できるARアプリのテンプレートがいくつか表示されるので、好きなものを選択してみましょう。

今回は「Business Card」というテンプレートを選んでみました。これは名刺や広告などターゲットになる画像を登録して、そのターゲットにスマホのカメラをかざすと3Dオブジェクトが出現するというものです。また、リンクなどの要素もインタラクティブに機能するアプリを手軽に作れます。
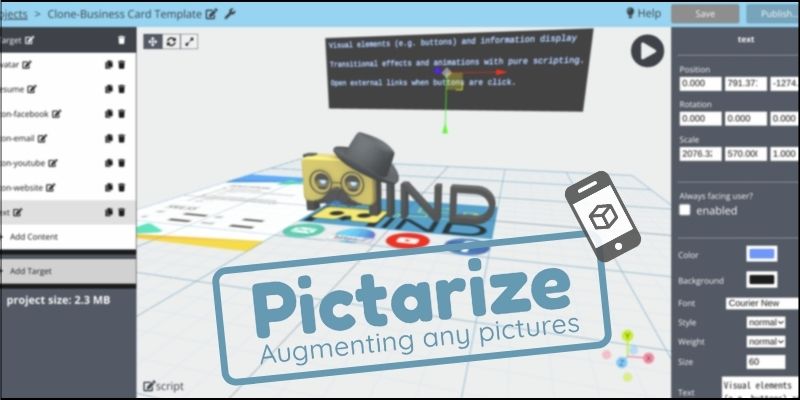
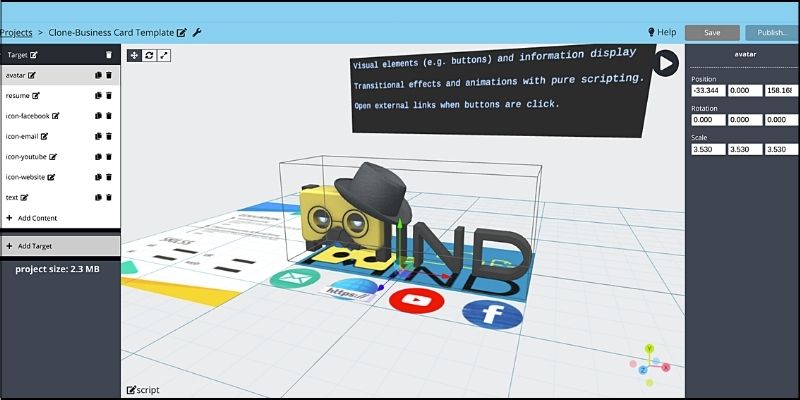
テンプレートを選んだら、専用のオンラインエディタが表示されます。

エディタの主要な画面(パネル)構成は以下のようになっています。

各パネルの概要は以下のとおりです。
- 【ターゲット】ターゲット画像や3Dオブジェクトの管理
- 【シーン】ARコンテンツの編集&操作
- 【プロパティ】各コンテンツのパラメータ制御
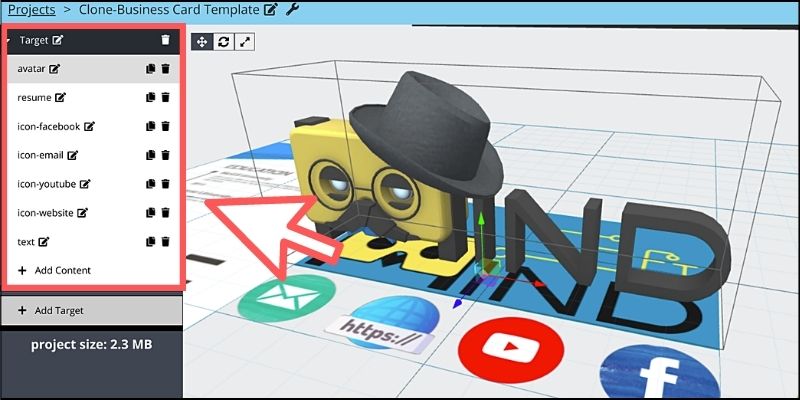
例えば今回のテンプレートの場合だと、【ターゲット】パネルにはすでにいくつかの3Dオブジェクトやテキストデータなどが配置されています。

ここで配置されているオブジェクトが【シーン】パネルのプレビューに表示される仕組みになっています。
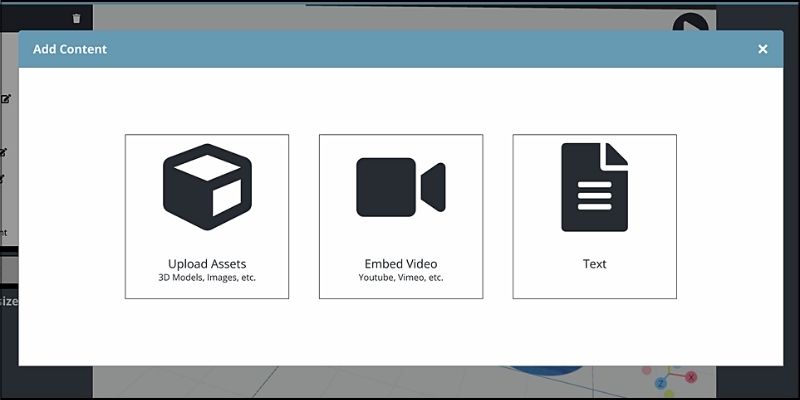
もちろん手持ちのコンテンツもアップロードできるようになっており、3Dデータや動画を埋め込むためのURLなども登録できます。

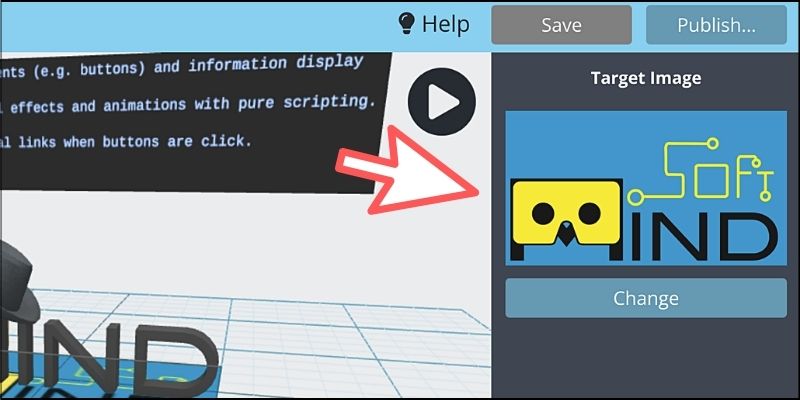
また、対象となる名刺や広告などの画像データも追加&変更できるようになっています。

ここで登録した画像が、のちほどスマホのカメラでかざしてARを利用した3Dコンテンツを表示するトリガーとなるわけです。
ちなみに複数のターゲット画像を登録して、異なる3Dオブジェクトを構築するようなプロジェクトも作成可能です。
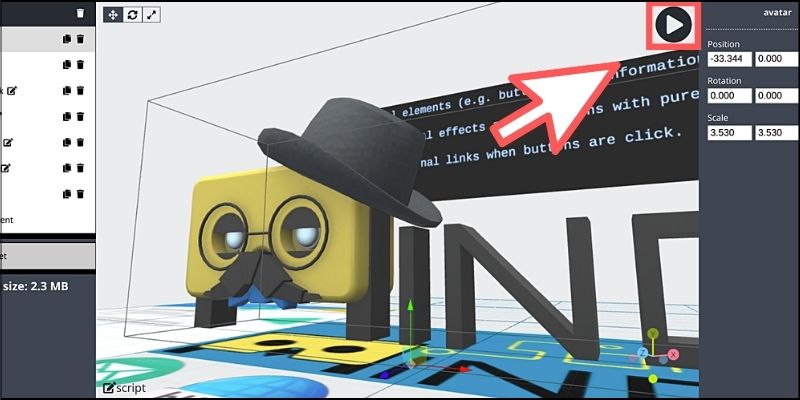
【シーン】パネルでは、アップロードされた3Dオブジェクトやテキストなどを実際にマウスで操作しながら配置を決めていきます。
また、右上にある再生ボタンをクリックしてみてください。

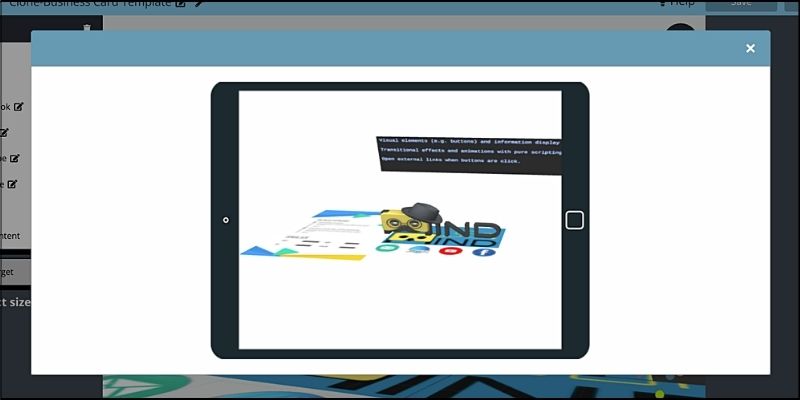
すると、ARがどのように実行されるのかを疑似体験できるプレビューウィンドウが表示されます。

この実行結果を確認しながら、自由にコンテンツを配置したり組み合わせたりしながら開発ができるようになっています。
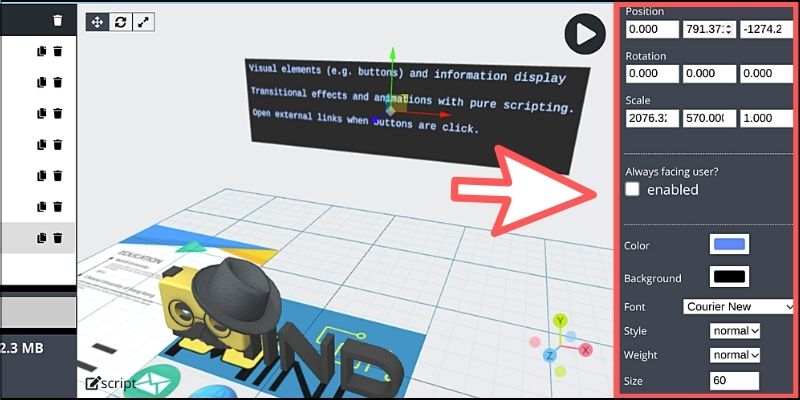
【プロパティ】パネルでは、各コンテンツのパラメータを細かく調整できるようになっています。

3Dオブジェクトの位置・サイズ・回転などのパラメータや、テキストのカラー・フォント・スタイルなどの設定まで幅広い調整ができます。
このように3つのパネルを上手く活用しながら、自分がイメージするARコンテンツを直感的に開発できるので非常に便利です。特に難しい操作もないので、初心者の方でも分かりやすいと思います。
■ARアプリを公開してみよう!
ARコンテンツが作成できたら、アプリを公開して誰でも楽しめるようにしてみましょう。
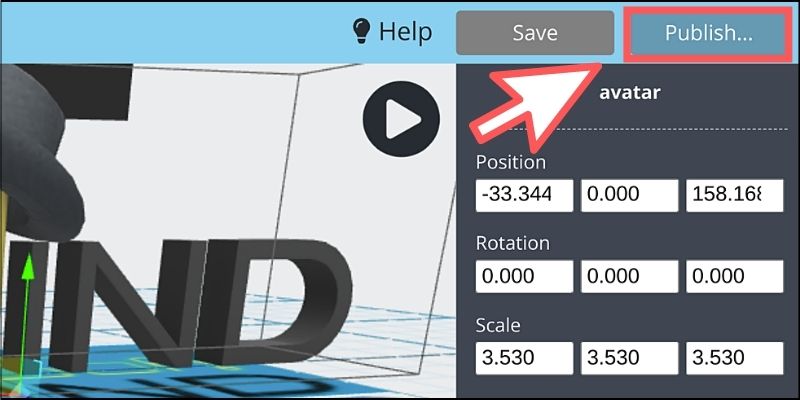
方法は簡単で、オンラインエディタの右上にある【Publish】ボタンをクリックします。

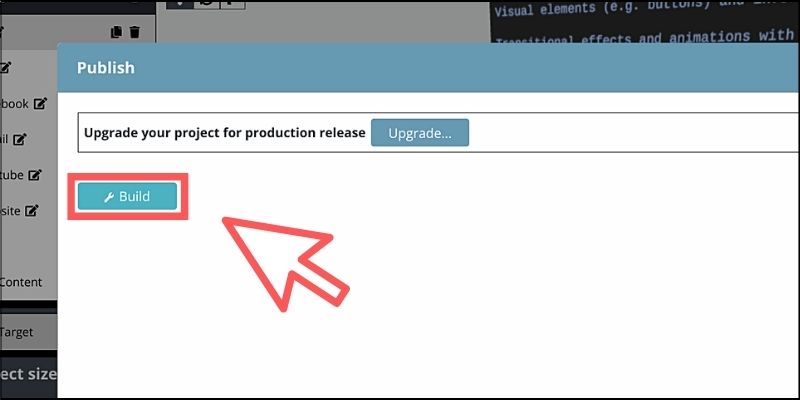
「Build」ボタンが表示されているのでクリックしてください。

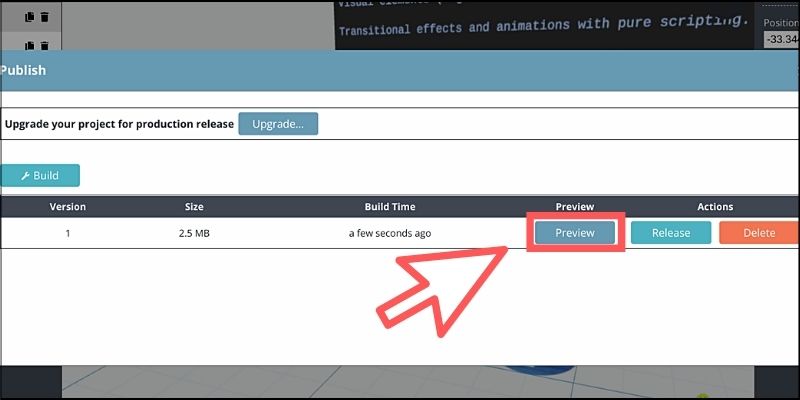
しばらくすると、先ほど作成したARコンテンツが公開状態になります。そのまま【Preview】ボタンをクリックしましょう。

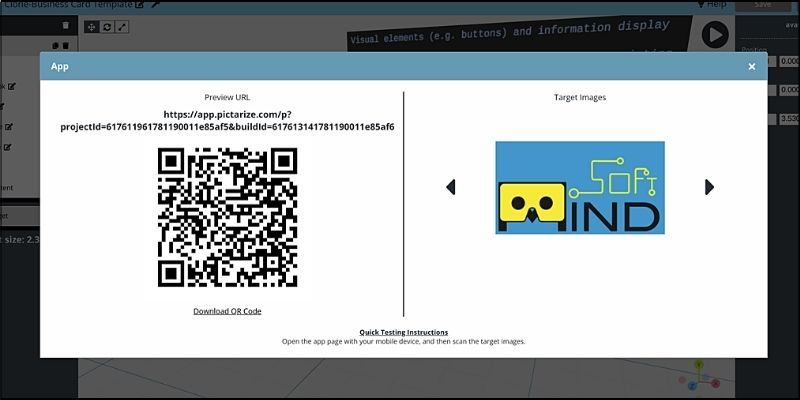
「QRコード」と「ターゲット画像」が表示されます。

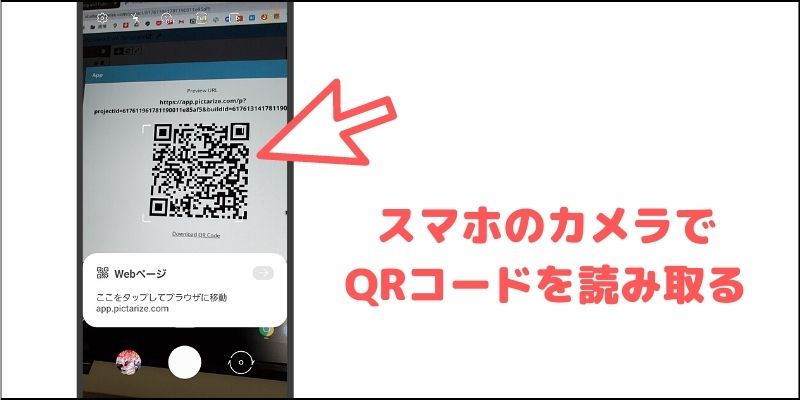
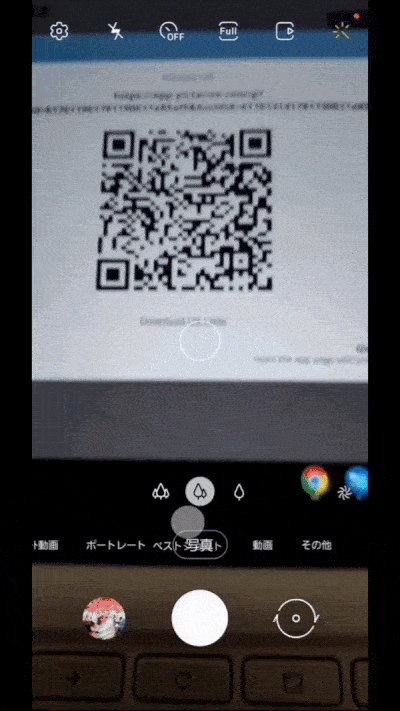
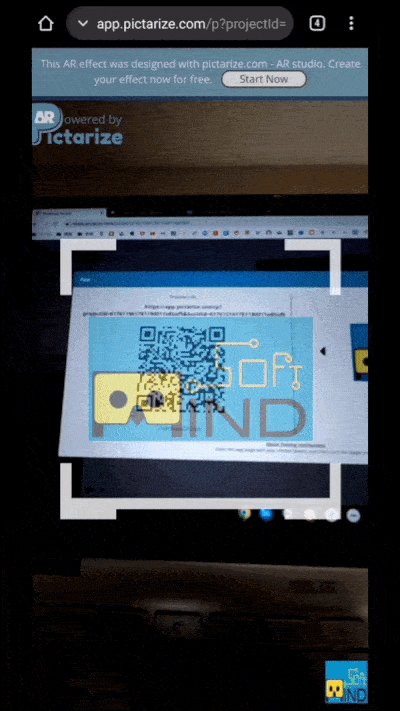
そこで、スマホのカメラを起動してQRコードを読み取り、取得したリンクに遷移しましょう。

すると「Pictarize」が提供するスマホ用のWebアプリが起動します。

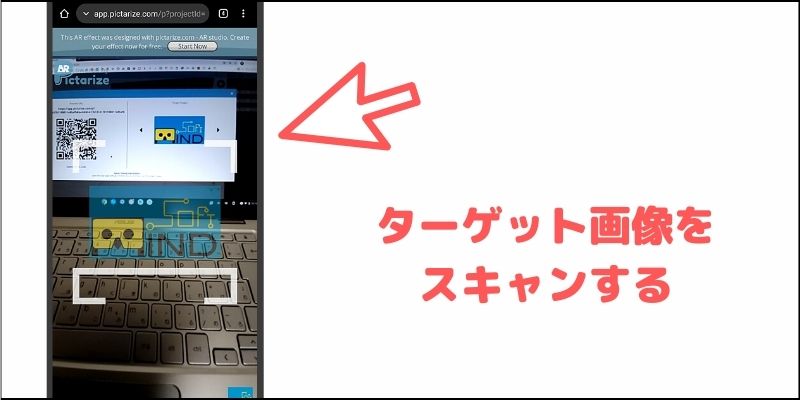
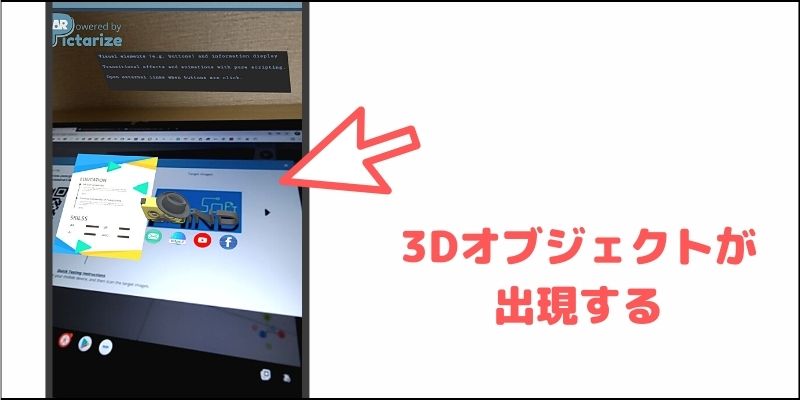
このアプリはスキャナーになっており、ターゲット画像を読み取るとARコンテンツが表示される仕組みになっています。

もちろんターゲット画像が物理的な名刺の場合なら、そのまま名刺をスマホのカメラでかざすだけでもARコンテンツが表示されるようになります。
この一連の流れは画像だけだと分かりにくいかもしれないので、以下のGIFも合わせて参考にしてみてください。

ちなみに、生成されたQRコードはビルドを実行するたびに変わるので、シェアする際は最終版のQRコードを作ってからにしましょう。
(※変化しない永続的なカスタムQRコードを生成することも可能ですがその場合は有料プランが必要です)
■JavaScriptでARコンテンツを制御する!
「Pictarize」は上級者向けの機能として、実はJavaScriptでARコンテンツを制御できるコードエディタが搭載されています。
画面下部にある【script】と記載された箇所をクリックしてみてください。

コードエディタが表示されるので、ここから自由にプログラミングを行うことができます。

「Pictarize」が提供する専用の関数もいくつか用意されており、シーンがロードされた時に実行したり、ターゲット画像を検出した時に実行するなど…便利なものが揃っています。
例えば、任意の3Dオブジェクトをユーザーがタップした時に、JavaScriptのコードを実行する処理を作ってみましょう。
サンプル例として、YouTubeアイコンをタップした時に設定したチャンネルへ画面遷移するようにしてみます。
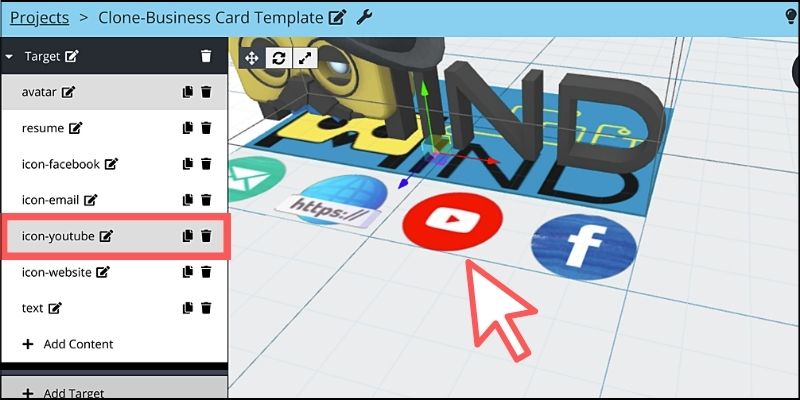
そこで、まずはYouTubeアイコンに「icon-youtube」という名称を設定しておきます。

あとはコードエディタから、onClick()関数内に「icon-youtube」という名称の3Dオブジェクトがタッチされた時の処理を以下のように記述すればOKです。
function onClick( {target, data, object, time} ) {
if (object.name === 'icon-youtube') {
window.open("https://www.youtube.com/channel/********", '_blank');
}
}window.open()へ任意のYouTubeチャンネルURLを記述するだけなので簡単ですね。
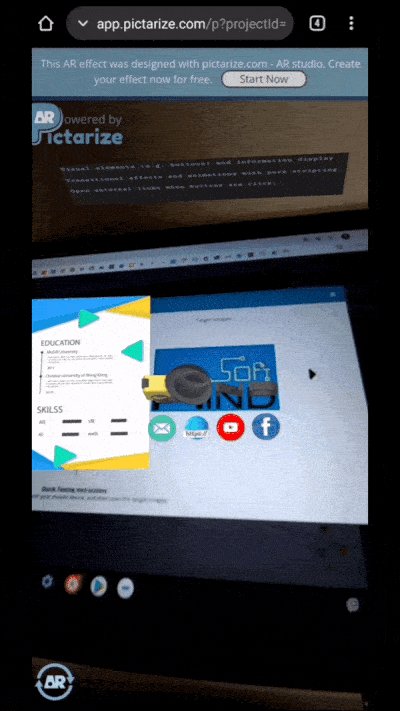
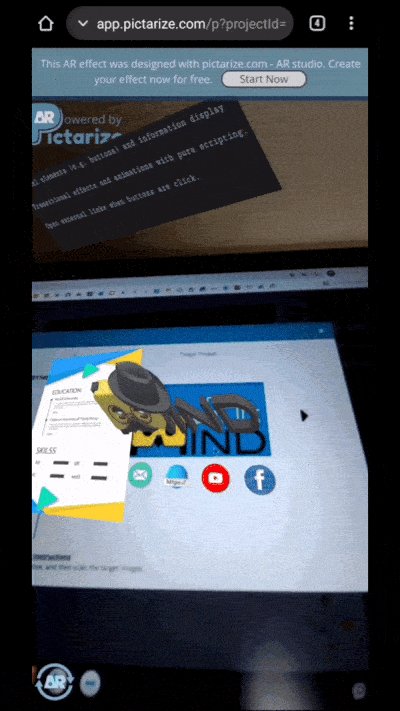
再度プロジェクトをビルドしたら、プレビューからARコンテンツを起動してアイコンをタップしてみましょう!

見事にYouTubeチャンネルに画面遷移するはずです。
実際の様子を以下のGIFでもチェックしてみてください。

このようにJavaScriptでプログラミングすれば、ARコンテンツをより楽しくさせる仕掛けを好きなように構築できるのは大きな魅力でしょう。例えば、3Dモデルのアニメーションを制御したり、動画を任意のタイミングで再生させたりなどアイデア次第でとてもユニークなアプリを作り出すことができるわけです。
プログラミングガイドも公式サイトから提供されているので、ぜひ合わせて確認してみてください!
<参考リンク>
「Pictarize」プログラミングガイド
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、Go、Kotlin、JavaScript、HTML/CSS、SQLなど、プログラミング初心者でも動画で学べる体験・入門レッスンを公開しています。
「Python体験編」「C#体験編」「ITエンジニアの就活準備編」といった人気講座は完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、「STEINS;GATE(シュタインズ・ゲート)」とpaizaがコラボしたプログラミングゲーム「電脳言語のオルダーソンループ」をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、ブラウザさえあれば誰でも簡単にAR開発が行えるWebサービスをご紹介しました。
誰でも手軽に扱えるオンラインエディタを使いながら、ユニークなアイデアをすぐに実現できるのが大きな魅力となっています。また、上級者向けにJavaScriptでのプログラミングもサポートしているので、慣れてきたらさらに高度な開発にも対応できるのは心強いです。
今回ご紹介した内容はすべて無料で利用可能なので、ぜひみなさんもオリジナルのARアプリを開発しながら楽しんでみてください!
<参考リンク>
「Pictarize」公式サイト
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




