
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、複雑なイメージのあるCSSによるアニメーションをJavaScriptから簡単に扱えるようにしてくれるライブラリのご紹介です!
マウスや画面スクロールなどの移動量をもとにして、リアルタイムなアニメーションを作成できるので楽しいWebページが作れますよ。
【 Choreographer-js 】

公式サイトでは、「Choreographer-js」を活用して画面を下方向にスクロールすることでロゴの文字列がアニメーションするのが分かりますね。

このような複雑な動きを簡単に実現でき、ユニークなWebページを作れます!
■「Choreographer-js」の使い方
それでは、まず最初に「Choreographer-js」を使うための準備から始めましょう!
最も簡単な方法としては、わずか数キロバイトの「choreographer.min.js」をGitHubからダウンロードするか、次のURLを使う方法があります。
https://christinecha.github.io/choreographer-js/dist/choreographer.min.js
(npmを使ったインストールもあります)
あとは、簡単な枠組みであるHTML(index.html)ファイルを作って、JavaScriptをプログラミングしていきましょう!
<body>
<h1>Choreographer-jsサンプル</h1>
<script src="js/choreographer.min.js"></script>
<script>
//ここに処理を書いていく
</script>
</body>
■基本的な構文について
「Choreographer-js」を使ったサンプルを作るまえに、基本的な概念だけ先にご紹介しておきます!
…と言っても、それほど難しくはなくて、次の3ステップさえ覚えればOKです。
var config = { // ①ここに設定を記述する }; // ②インスタンスを作成 var cgp = new Choreographer( config ); // ③アニメーションをスタートする cgp.runAnimationsAt( position );
3ステップの概要は次のとおりです。
【ステップ1】
①設定の記述:どのHTML要素のCSSプロパティを使ってアニメーションするのかを記述する。
【ステップ2】
②インスタンスの作成:①の設定をもとにして「Choreographer-js」のインスタンスを作ります。
【ステップ3】
③アニメーション開始:ここでマウスやスクロールなどの移動量をもとにしてアニメーションを生成します。
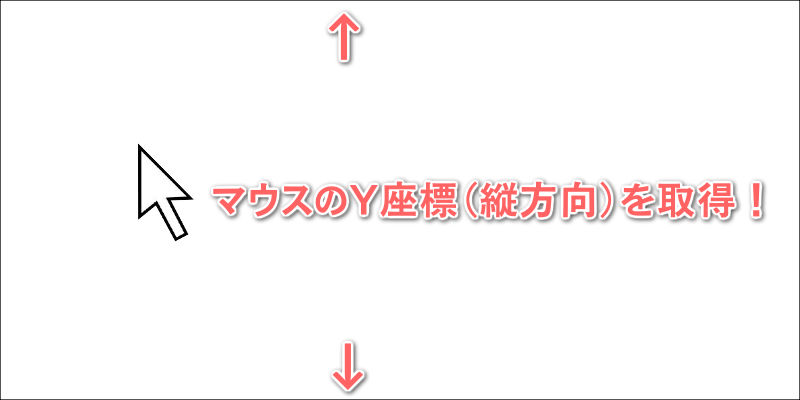
「ステップ1」の設定に関してはのちほど詳しく見ていくとして、最後の「ステップ3」は「移動量」を取得する必要があるので、実際には次のようなイベント処理をラップするカタチになるでしょう。
document.addEventListener( 'mousemove', function(e) { // 縦方向(Y軸)のマウス移動量に応じたアニメーション cgp.runAnimationsAt( e.clientY ); })
このように記述することで、マウスの縦方向であるY座標の値を取得することが出来るわけです。(e.clientXならX座標になりますね…)

このような「移動量」を使って、さまざまなアニメーションをリアルタイムに実現できるのが大きな特徴です。
■マウスの動きでアニメーションしてみよう!
それでは、簡単なサンプルを作りながらさらに詳しい使い方を見ていきましょう!
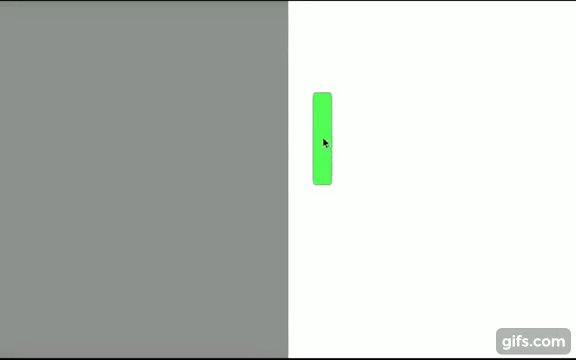
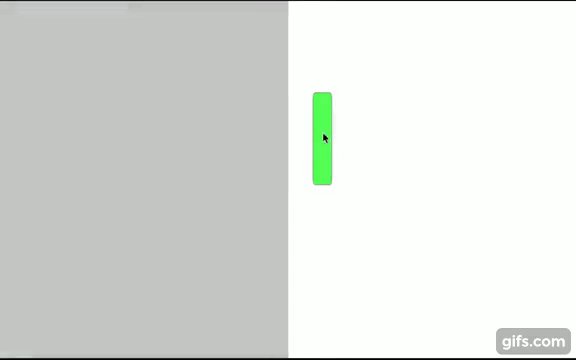
サンプル例として、マウスの移動量に応じて「透明度」を変化させていくアニメーションを作ってみましょう。
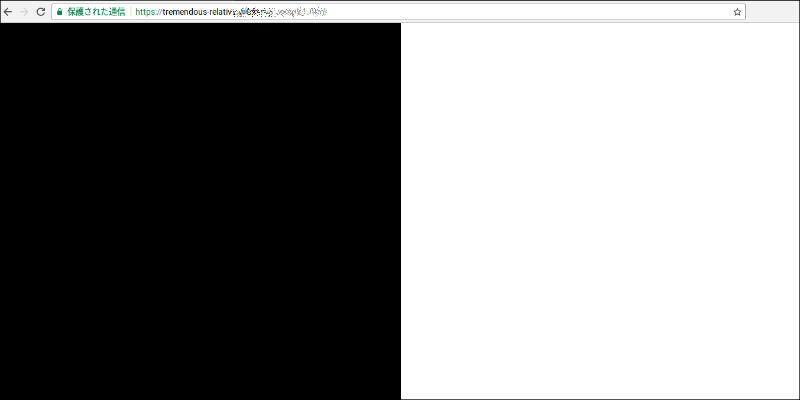
以下のように、画面左側を「divタグ」で黒色の背景にしておきます。

マウスを縦方向に移動すると、それに合わせて黒背景が透明になっていくというアニメーションになります。
そこで、先ほど解説したマウスの縦方向の移動量を取得するイベント処理と、インスタンスを作成しておきましょう!
// インスタンスの作成 var cgp = new Choreographer( config ); document.addEventListener( 'mousemove', function(e) { // マウスの縦方向(Y座標)を取得する cgp.runAnimationsAt( e.clientY ); })
あとは、「config」の設定を記述するだけなのですが、主に次のようなパラメータを記述するのが一般的です。
var config = { animations: [{ // 以下に設定を記述する range: [0, 200], //移動量の範囲 selector: '.box', //HTML要素 type: 'scale', //連続的な移動量を取得 style: 'opacity', //CSSの透明度を指定 from: 0, //最初の透明度の値 to: 1 //最後の透明度の値 }] };
まず、「range」にマウスの移動範囲を指定します。
上記の場合だと、マウスが縦方向(Y座標)に0から200まで移動する範囲を指定したことになります。
そして、この範囲内で「style: opacity」の透明度を0(from)から1(to)に変化させていくという意味になるわけです。

「selector」には変化させたいHTML要素を指定し、「type」は連続した移動量を取得したいので「scale」にします。
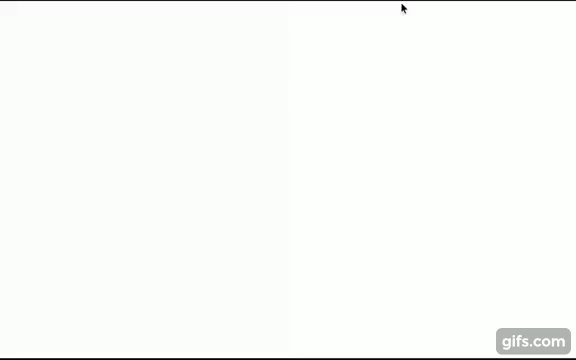
実行すると、こんな感じです!

マウスの移動量に合わせて、透明度が変化しているのが分かりますね。
サンプルのソースコードはコチラから閲覧できます!
ちなみに、マウスの移動量を取得するイベント処理を、特定のHTML要素内に指定すれば操作パネルのようなUIを作ることも可能です。

このサンプルのソースコードはコチラから閲覧できます!
■HTML要素を移動・拡大・回転させてみよう!
さて、基本的な動きを学んだところで、もう少しアニメーションらしいサンプルも作ってみましょう!
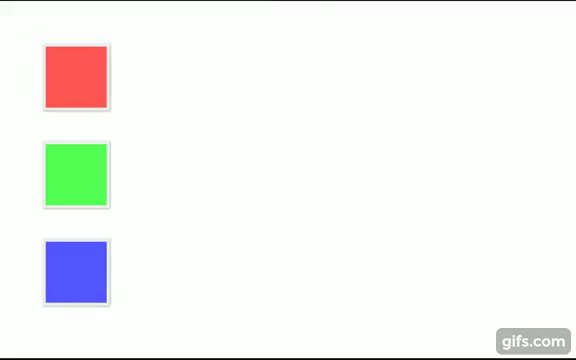
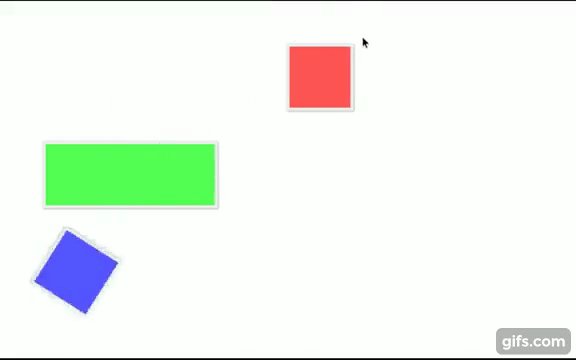
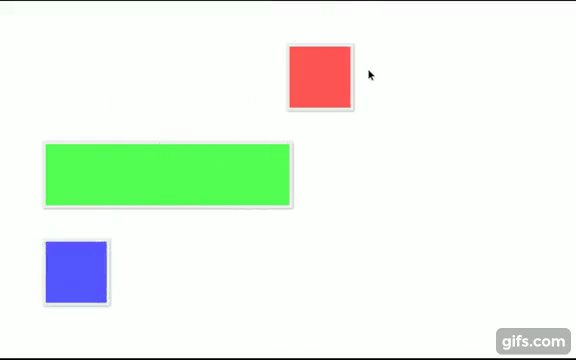
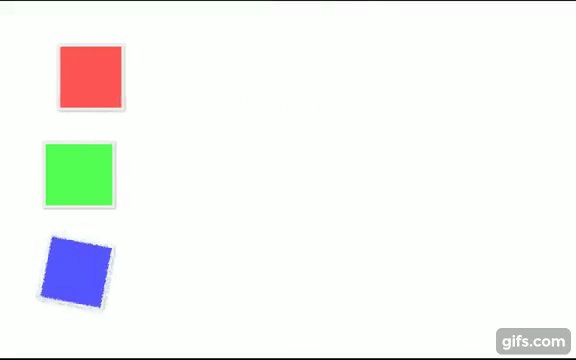
div要素で作成した次の3つのボックスに、さまざまなアニメーションを追加してみます。

基本的な考え方は先ほどとまったく同じで、configの設定だけを変更すればOKです!
var config = { animations: [ { //1つ目のボックスの設定 }, { //2つ目のボックスの設定 }, { //3つ目のボックスの設定 } ] };
上記のように、複数のHTML要素をまとめて設定することもできるので覚えておきましょう。
設定の記述は基本的に先ほどと同じで、例えばX軸方向に移動するアニメーションの場合は次のようになります。
{ range: [0, 50], selector: '#box1', type: 'scale', style: 'transform:translateX', // X軸に移動 from: 0, to: 400, // 最大でX方向に400まで unit: 'px' // 移動する単位 },
移動させたいので「style」には「transform:translateX」を指定し、0「from」から400「to」まで移動するように指定します。
ポイントは新しく記述している「unit」で、ここに移動量の単位を記述します。
先ほどの「透明度(opacity)」には単位が無かったので記述していませんでしたが、たいていのCSSプロパティには単位があるので忘れないようにしましょう。
また、同じように回転させたければ「transform:rotate」を指定したり、ボックスの幅を変更したければ「width」を指定すれば良いですよね。
実行するとこうなります!

簡単ですね。
このように、任意のHTML要素へ好きなCSSプロパティを当てはめるだけで、簡単にアニメーションが実現するのは分かりやすくて良いですね。
このサンプルのソースコードはコチラから閲覧できます。
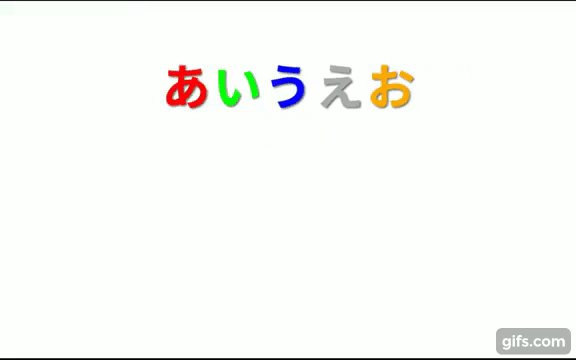
ちなみに、1文字ずつ動きを指定すればこんなテキスト文字も作れます!

ソースコードはコチラから!
■【おまけ】
これまでのconfig設定で「type」に「scale」と記述していましたが、他にも「change」という設定ができます。
「scale」は連続的な移動量を取得する場合に有効ですが、「change」は特定の範囲内にいるか範囲外にいるか…という検出だけになります。
つまり、スイッチの「ON / OFF」みたいな挙動を作ることができます。
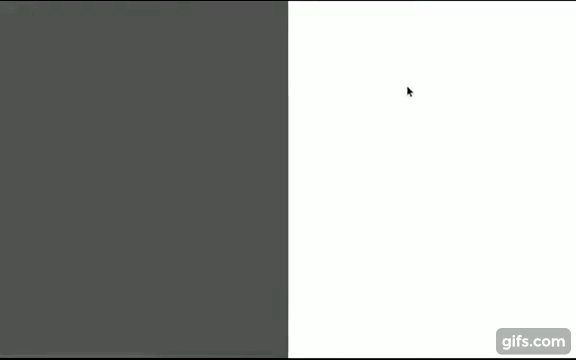
例えば、マウスカーソルの位置に応じて「表示・非表示」の選択をするような使い方ができます。

これは、マウスカーソルが画面中央よりも上側なら非表示(OFF)で、下側にいれば表示(ON)になるように指定しています。
configの設定は次のとおり!
var config = { animations: [{ range: [0, window.innerHeight / 2], // 画面中央を分岐点にする selector: '.box', type: 'change', // changeに変更する style: 'opacity', from: 1, // 非表示 to: 0 // 表示 }] };
画面中央を境目として「上側・下側」に分けるので、「range」の設定には0から画面中央までの意味で「window.innerHeight / 2」としています。
あとは、「type: ‘change’」と指定すればOK!
(ソースコードはコチラから閲覧できます)
■JavaScript講座も公開中!動画でプログラミングが学べるレッスン

paizaでは、プログラミング未経験者・初心者向け学習サービス「paizaラーニング」を公開しています。
今回記事の中で使用しているJavaScriptが学べる入門講座をはじめとして、Python、Java、C言語、PHP、Ruby、SQL、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンが多数ございます。プログラミング初心者の方はぜひごらんください!
また、現在paizaラーニングではRubyとRailsの有料講座を期間限定で無料公開しているので、興味のある方はぜひごらんください。
無料公開の期間など、詳しくはこちら↓
paiza.hatenablog.com
■まとめ
今回は、「Choreographer-js」の基本的な使い方をご紹介しました!
アイデア次第では、まだまだ活用範囲が広くさまざまな用途へ気軽に使えるので重宝しそうです。
独自の関数なども作れるように設計されているので、Webに変化が欲しい方などぜひ一度トライしてみてください!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら



