
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、インタラクティブなユーザー体験を作り出せるWebページを手軽に作れるサービスをご紹介します。
一般的なランディングページやアンケートフォームだけでなく、クイズで遊んだり任意のファイルをダウンロードできたりするページや、クーポン配布ページ、IQテスト、決済ページ…など、さまざまな機能を搭載したWebページをノーコード(NoCode)で開発できるのが特徴です。
既存のWebページやブログなどにも簡単な手順で埋め込むことが可能なので、ご興味ある方はぜひ参考にしてみてください。
【 involve.me 】

■「involve.me」の使い方
それでは、「involve.me」をどのように使えばいいのか詳しく見ていきましょう。
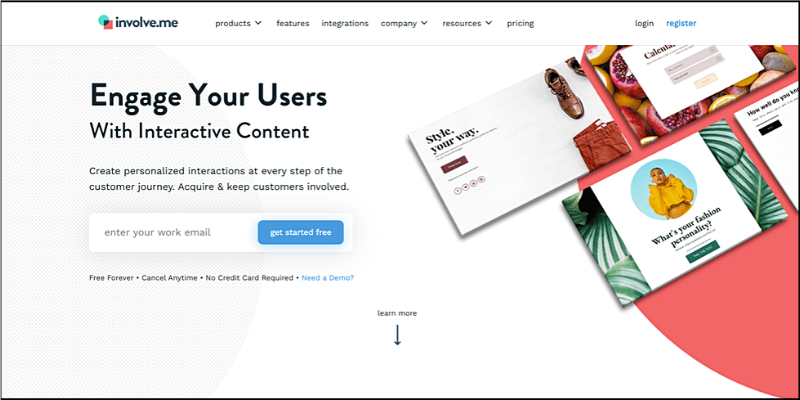
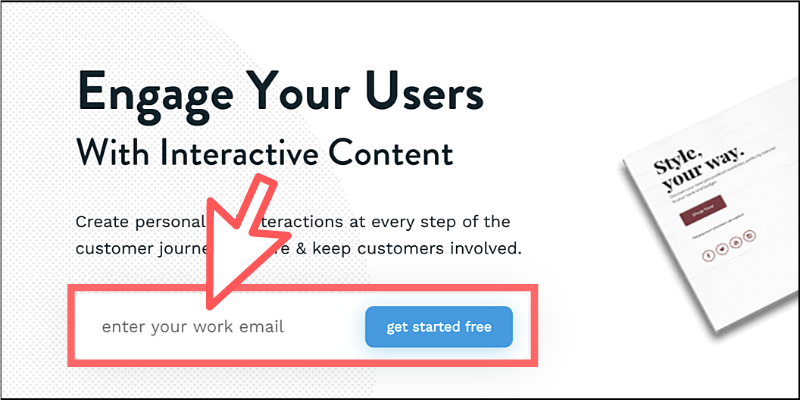
まずはサイトのトップページからメールアドレスを入力してユーザー登録をしておきます。

次の画面でユーザー名やパスワードなどを入力すれば完了です。

※登録したメールアドレス宛に認証用リンクが送られてくるのでクリックして認証済みにしておきましょう。
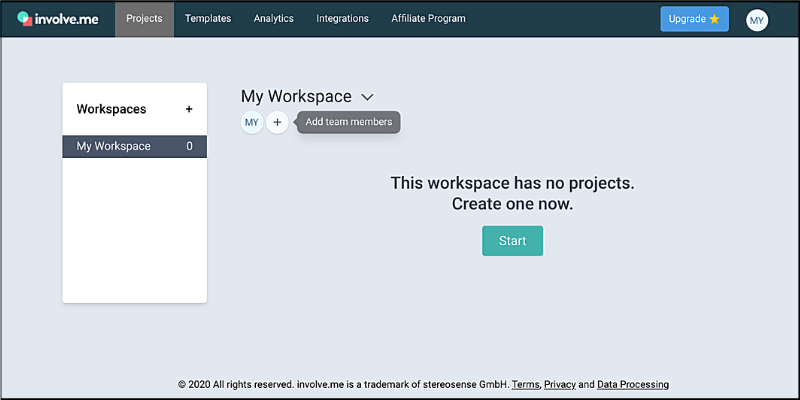
以下のようなダッシュボード画面が表示できたらOKです!

この画面からインタラクティブなWebページを作成・管理できるようになっています。
■どんなWebページが作れるの?
詳しい解説の前に、「involve.me」を利用してどんなWebページが作れるのかをご紹介しておきます。
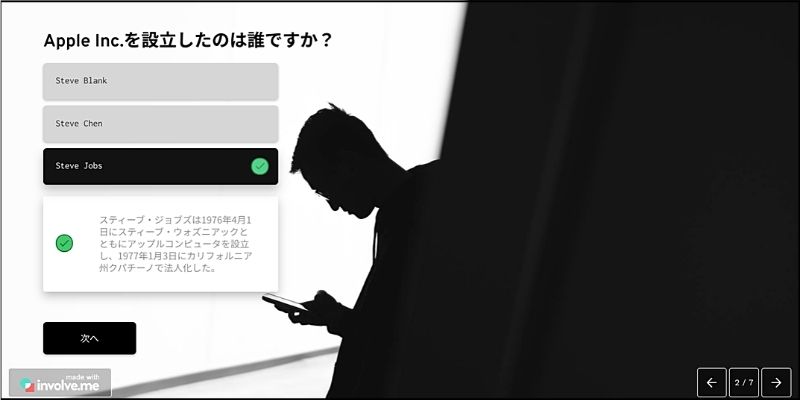
たとえば、以下はユーザーが気軽に参加できるクイズをコンテンツにしたページになります。

問題と解答の選択肢を作成し、正解だった場合は補足説明なども画面へ表示することができます。最終ページにはスコアの表示やシェア用のリンクを作ることができます。
以下にサンプルデモを試せるリンクを掲載しておきます。
<クイズのサンプルデモ>
https://app.involve.me/mydemo/technology-quiz-demo
電子書籍や調査結果などのレポートをダウンロードできるページも作れます。

ボタンをクリックしてすぐにダウンロードできるページだけでなく、たとえばメールアドレスを入力したらダウンロードできるようにするなどのカスタマイズも簡単にできます。
決済機能を追加すれば、有料で電子コンテンツをダウンロードするページも作成可能です。
以下のリンクからサンプルデモを試すことができます。
<ダウンロードページのサンプルデモ>
https://app.involve.me/mydemo/download-e-book-demo
以下は、ネットショップで限定クーポンなどを配布するようなページです。

クーポンコードを表示できるのはもちろんのこと、さきほどのダウンロード機能を利用してクーポンデータを配布するなどいろんなタイプに対応できます。
また、場合によってはWebページとして使うよりも、埋め込みタグを利用してネットショップのサイト上にそのまま表示させるような使い方もできるので便利です。
以下のリンクからサンプルデモを試すことができます。
<クーポン配布ページのサンプルデモ>
https://app.involve.me/mydemo/get-coupon-code-demo
他にも、イベントなどへ参加したユーザーに向けたアンケートも作れます。

イベントのレーティング評価、選択肢による回答、テキストの入力フォーム…など、さまざまなフォーム部品を利用して自作のアンケートを作成できます。また、回答によって処理を分岐させることも可能です。
以下のリンクからサンプルデモを試すことができます。
<アンケートのサンプルデモ>
https://app.involve.me/mydemo/event-feedback-demo
■インタラクティブなWebページの作り方
それでは「involve.me」を使ってWebページを1つ作ってみましょう。
ダッシュボードから【Start】ボタンをクリックしてください。

作成可能なWebページの種類が表示されるので、試しに【Lead Page】を選択してみましょう。

ちなみに「imvolve.me」で作成できるWebページの種類は以下のとおりです。
- クイズ
- アンケート
- 計算ツール
- フォーム
- 決済フォーム
- リードページ
- プロモーション
- ミニテスト
本章ではユーザーのメールアドレスを収集できる機能を搭載した告知用のWebページを作りながら、基本的な操作について解説をしていきます。
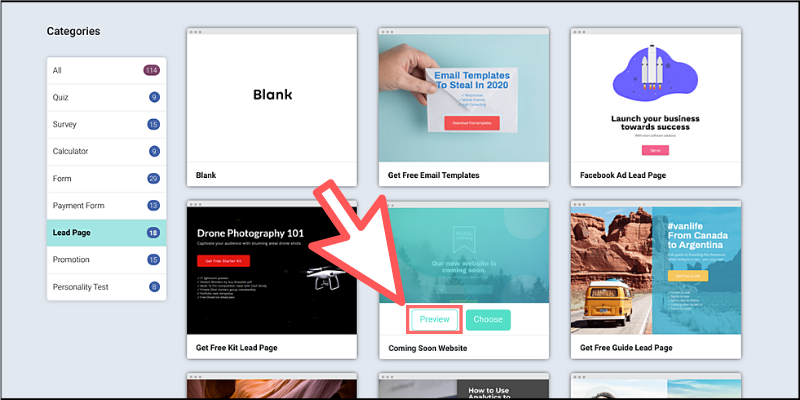
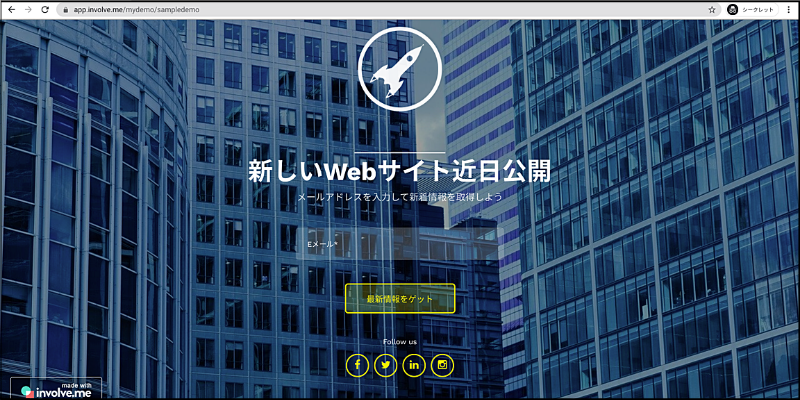
Webページの種類を選択したらテンプレートを選ぶ画面が表示されるので、【Coming Soon Website】と記載されているテンプレートにマウスカーソルを重ねて【Preview】をクリックします。

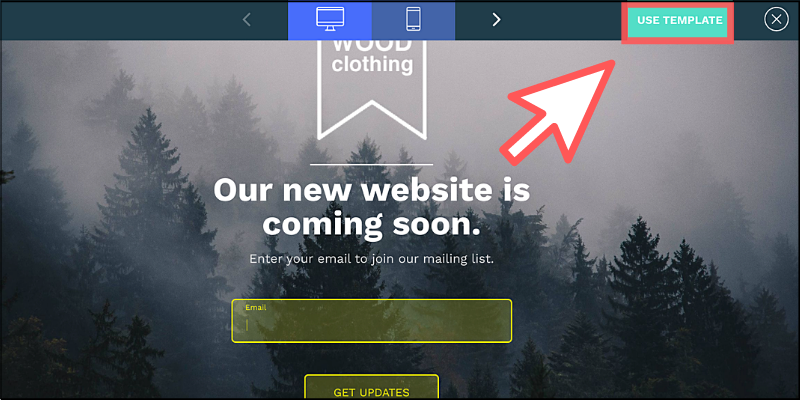
実際のWebページを確認できるので、問題なければ画面上部の【USE TEMPLATE】ボタンをクリックします。

プロジェクト名を入力して【START EDITING】ボタンをクリックします。

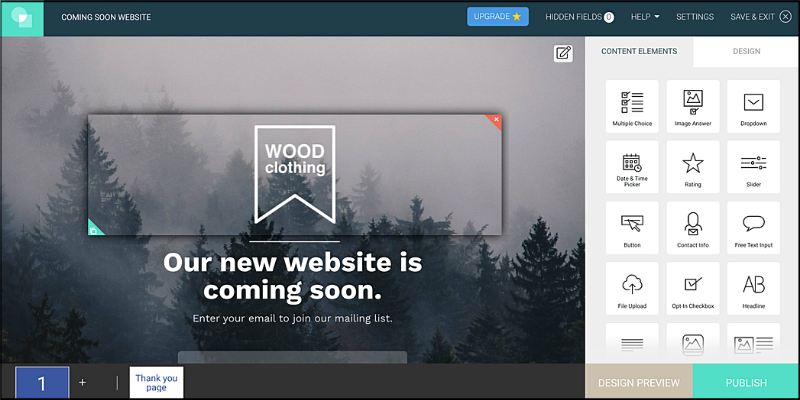
するとテンプレートを編集できるエディタが表示されます。

「involve.me」では、各種テンプレートを画面上でそのまま編集したり、自分の好きなコンテンツを追加したりなどができるようになっています。
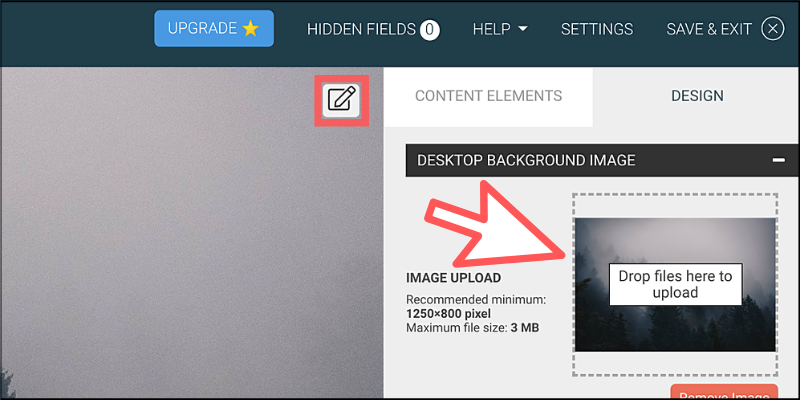
たとえば、Webページの背景画像を変更するには「編集ボタン」をクリックして表示されるプロパティから任意の画像ファイルをドラッグ&ドロップします。

これで背景画像が簡単に変更できます。(※輝度の調整も可能です)

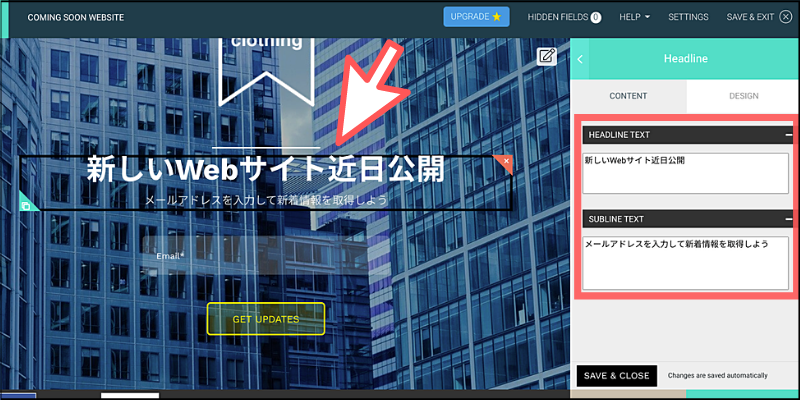
テキストに関してもプロパティから文字列を入力して変更できます。

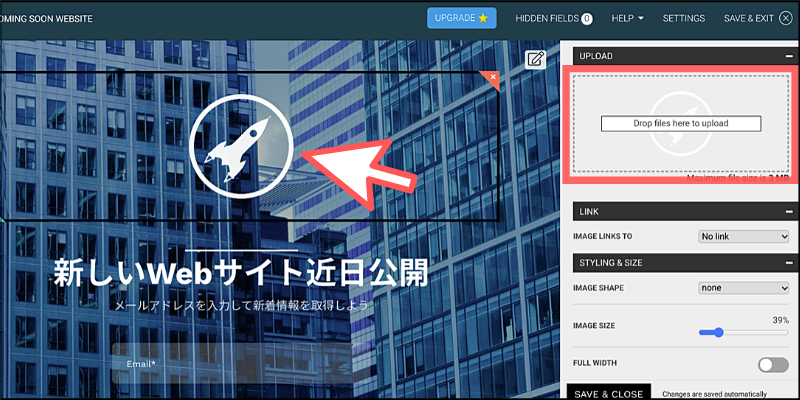
ロゴ画像など好きな画像を追加・変更することも可能です。

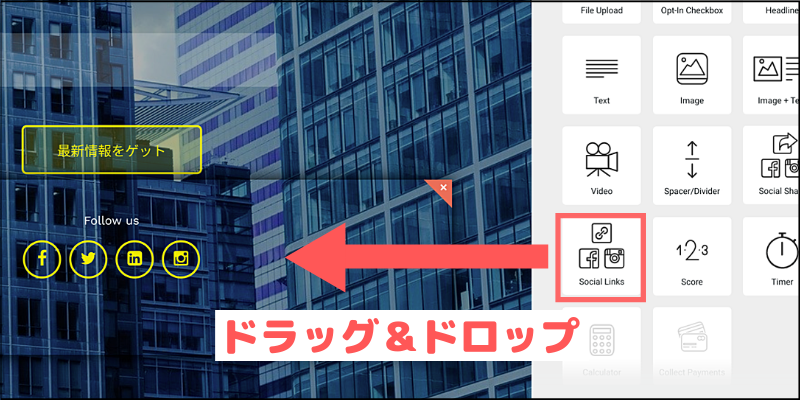
コンテンツプロパティにはあらかじめよく使うWebコンテンツがまとめられており、ドラッグ&ドロップで手軽にWebページへ挿入できます。

挿入可能なコンテンツとしては以下のとおりです。
- チェックボックス
- ドロップダウンリスト
- カレンダー
- 評価用のスター
- スライドバー
- ボタン
- テキスト
- 画像、動画
- ファイル設置(ダウンロード用)
- SNSリンク
…など
上記のコンテンツを自由に組み合わせられるので、アイデアしだいでさまざまなWebページを簡単に作成できるわけです。
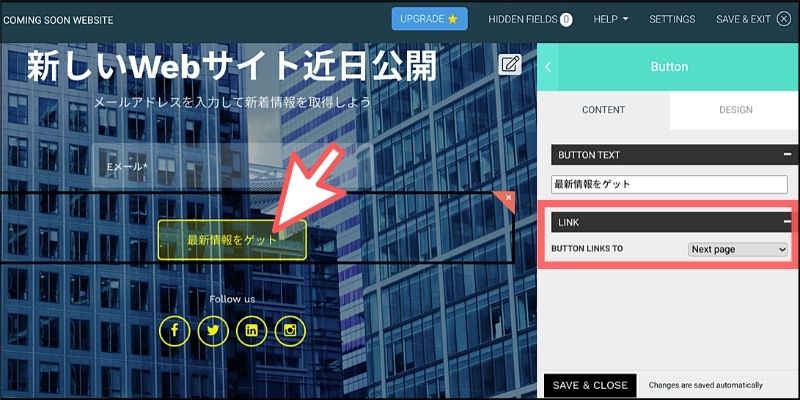
また、このテンプレートでは訪問したユーザーがメールアドレスを入力してボタンをクリックするのですが、その挙動についても設定できます。

デフォルトでは【LINK】の項目が「Next page(次のページ)」に設定されています。つまり、ボタンをクリックすると自動的に次のページへ画面遷移するわけです。
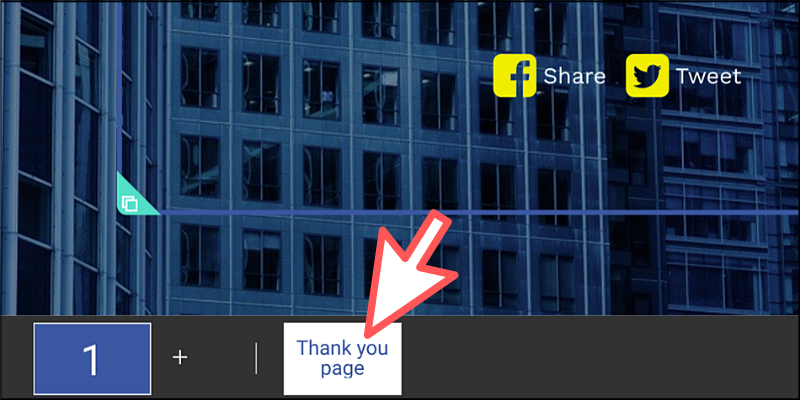
そして次のページというのが、エディタ下部にある「Thank you page」になるのでクリックしてみましょう。

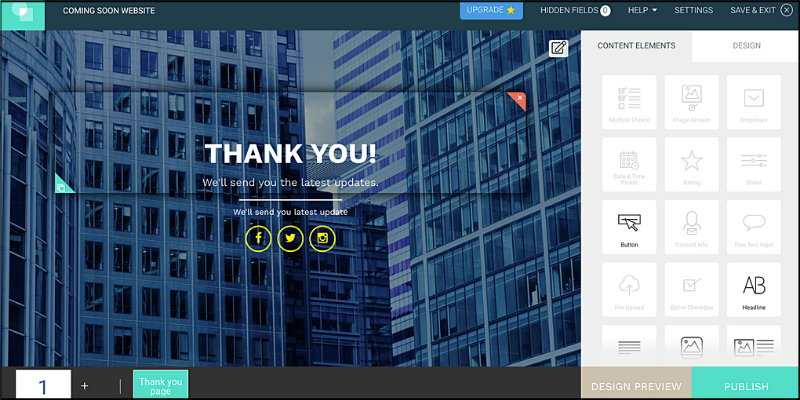
以下のようなページを編集できるようになります。

このページは、ユーザーがメールアドレスを送信したあとに表示されるページになります。
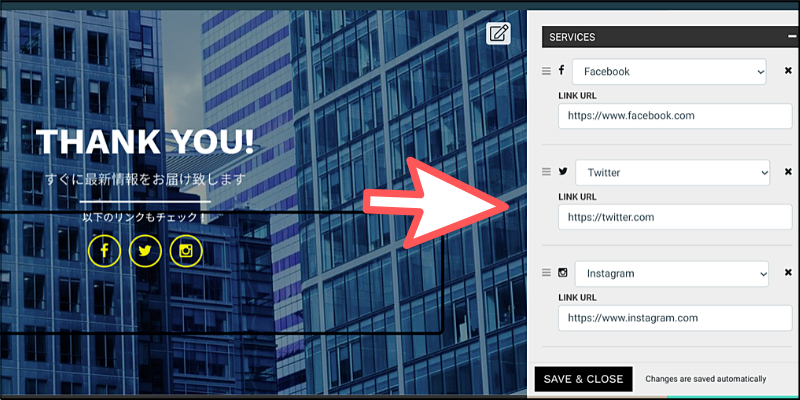
これまでと同じようにテキストや画像などをカスタマイズしていくことができます。

■Webページを公開してみよう!
ある程度Webページが完成したら、ネット上へ公開してみましょう。
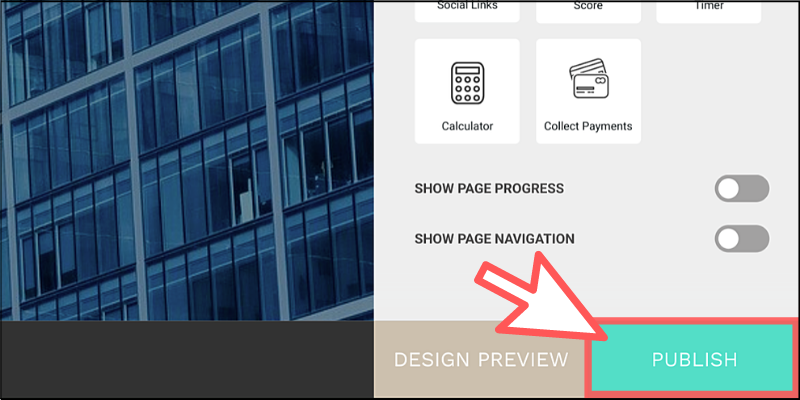
エディタ下部にある【PUBLISH】ボタンをクリックします。

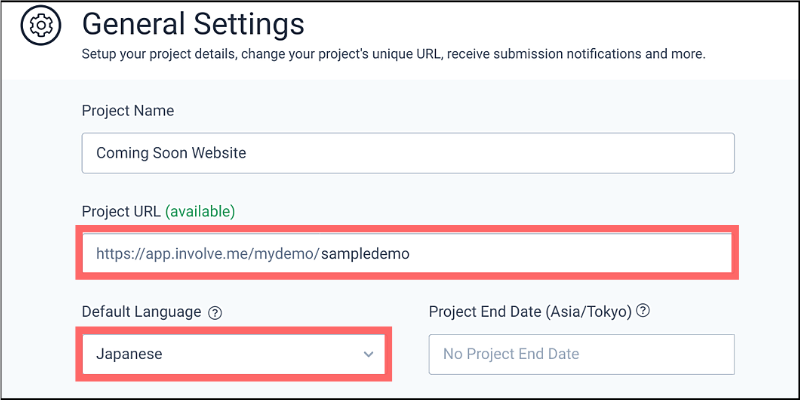
プロジェクトのさまざまな設定ができる画面が表示されます。

ひとまず公開用のURLと言語を設定しておくといいでしょう。

URLは末尾の英数字を好きなものに変更可能で、言語は「Japanese(日本語)」を選択しておきましょう。他にもSNSでシェアする際のテキストや画像を設定したり、Googleアナリティクスとの連携も可能です。
設定が完了したら画面下部の【Publish】ボタンをクリックします。

確認メッセージが表示されるので【Publish now】ボタンをクリックしましょう。

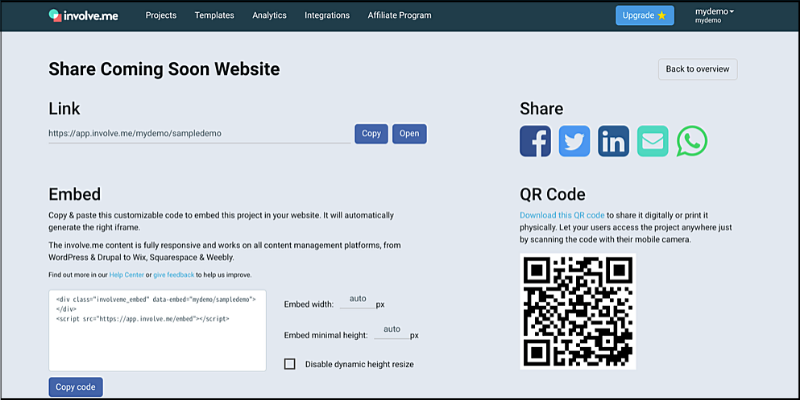
公開されたWebページのシェア画面が表示されます。

スマホでQRコードを読み取ってアクセスしたり、ブログやWebサイトに埋め込むためのコードも表示されているのが分かります。
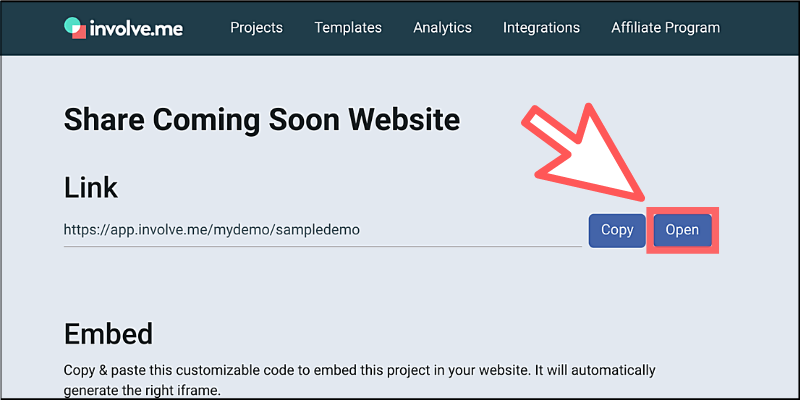
公開されたWebページを閲覧するには【Open】ボタンをクリックしてください。

すると新規タブで表示されます。

Webページを再度カスタマイズしたい場合は、エディタに戻って変更したあとに保存すれば反映されます。
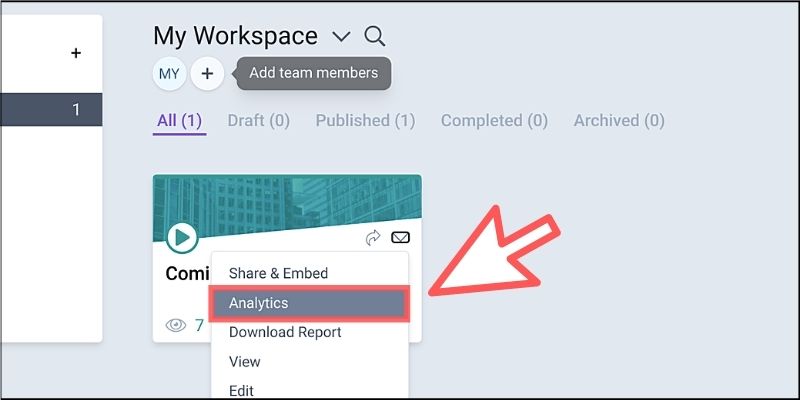
ちなみに、ユーザーが送信したメールアドレスについては自分のダッシュボードから確認できます。
プロジェクトのメニューから【Analytics】を選択します。

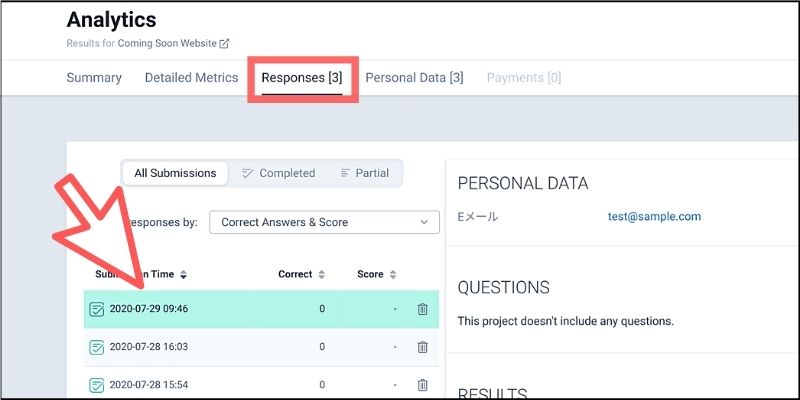
【Responses】タブを見ると、これまでに収集されたユーザーのメールアドレス一覧が表示されます。

各アドレスをクリックすると、ユーザーの属性データなど詳細情報も確認できるようになっているので便利です。
また、クイズやアンケートなどのコンテンツを作成した場合は、その結果をグラフなどで可視化されたレポートを閲覧できるようになっています。
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は誰でも手軽にインタラクティブなWebページを作成できるサービスをご紹介しました。
「invove.me」を利用すると、メールアドレスの収集やクイズなどのコンテンツをパワーポイントを扱うように手軽な操作で実現できるのは非常に魅力的です。アナリティクス機能や結果の自動収集&レポート化まで完結できるため、既存のWebサイトにコンテンツを追加して管理するのも簡単になります。
ぜひみなさんも、インタラクティブなWebページを作成&公開してみてはいかがでしょうか。
<参考リンク>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




