
 こんにちは、吉岡([twitter:@yoshiokatsuneo])です。
こんにちは、吉岡([twitter:@yoshiokatsuneo])です。
今、一番身近なプログラミング言語といえば、間違いなくJavaScriptです。
JavaScriptは、インターネット利用に必須のウェブブラウザ上で動作する唯一のプログラミング言語です。
プログラミングを学ぶ時も、いつも使っているブラウザ上で動作させることができて結果が見えるため、興味を持って始めるやすい言語かと思います。
JavaScriptには、広く使われていること、活発な開発、インターネットとの相性の良さ、非同期プログラミング、仕様が標準化されていること、オープンソースでの実装があること…などなどの特徴があり、今や以下のような様々な用途でも使われるようになっています。
- ウェブブラウザ(Chrome, Firefox, Internet Explorer...)
- サーバアプリケーション(Node.js, Express, App Engine, ...)
- モバイルアプリケーション開発(Cordova, Ionic, ...)
- ゲーム開発(Unity, cocos2d,...)
著名な質問サイトStack Overflowのアンケートでも、JavaScriptが一番人気のある技術となっています。
( Stack Overflow Developer Survey Results
2016, I. Most Popular Technologies 2016より)
Stack Overflow Developer Survey Results
2016, I. Most Popular Technologies 2016より)
このように広く使われているJavaScriptは、インターネット上にも情報が多いですが、逆に断片的な情報や古い情報も多く存在しています。
特に、最新のJavaScript仕様ES6(ESMAScript 2015)は、2017年現在では全ての主要ブラウザで利用できます。古いブラウザにもトランスパイラ(Babel等)を使って動作させることができます。
ここでは、最新の仕様(ES6, ECMAScript2015)に従ったJavaScriptの基本を5分でわかるように簡単にまとめていきます。
目次
- JavaScriptの開発方法
- はじめてのJavaScriptプログラム
- 演算
- コメント
- 変数
- 条件文
- 配列
- 連想配列
- ループ(while文, for文)
- 文字列操作
- 関数定義
- 関数を変数として使う
- クラス
- クラスの拡張
- まとめ
JavaScriptの開発方法
JavaScriptはブラウザ上で実行できますので、ブラウザさえあれば動作させることができますが、他の方法でも開発できます。
ここでは、JavaScriptプログラムの開発方法について紹介します。
ブラウザ上で実行
エディタ等でプログラムを書き、ウェブブラウザで実行する方法です。
エディタはプログラムなど文字を書いて保存するアプリケーションで、Windowsのメモ帳やMacのテキストエディットなども利用できますが、プログラムに向いたエディタを使うと便利です。例えば、Sublime Text、Atom、Visual Studio Codeなどが利用できます。
具体的には、以下のようにファイルを作成します。
index.html
<script type="text/javascript"> document.write("Hello world"); </script>
「document.write(メッセージ)」は、ブラウザ上に指定したメッセージを表示するJavaScriptのプログラムです。
ファイルを保存したら、ブラウザで確認します。
JavaScriptのプログラムが実行され、以下のメッセージが表示されます。
Hello world
以下のようにHTMLファイルとJavaScriptを別のファイルにすると、JavaScriptのみのファイルになるので、わかりやすくなります。
index.html:
<script type="text/javascript" src="test.js"></script>
test.js:
document.write("Hello world");
実際にJavaScriptのコードを開発するには、ブラウザに付属の開発ツールも利用します。
開発ツールは以下のように起動します。
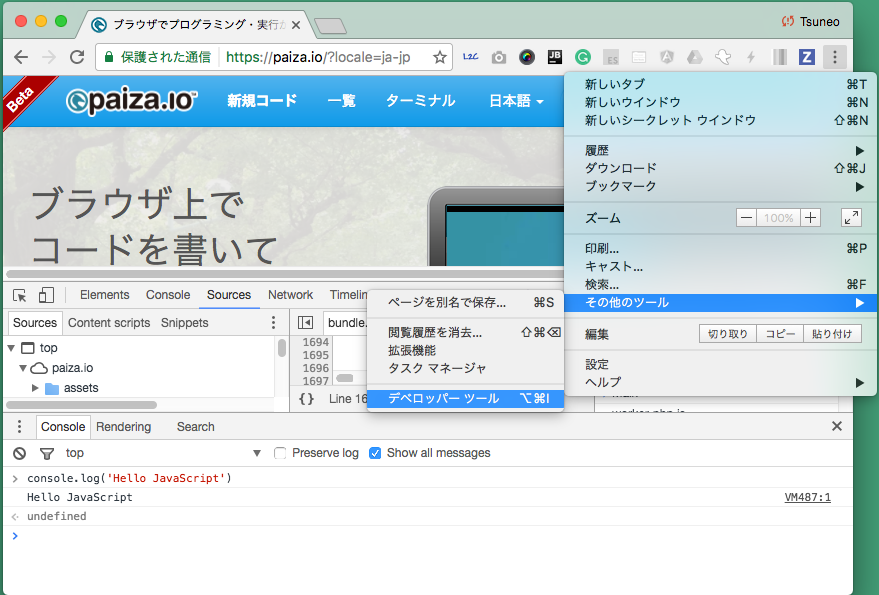
Chrome ツールバーのメニューから「その他のツール」=「デベロッパツール」を選択します。
Firefox メニューの[ツール] => [Web開発]から[開発ツールを表示]を選ぶ。
Internet Explorer メニューの[ツール]=>[F12開発者ツール]を選ぶ。
Safari Safariメニューの[環境設定]から[詳細]タブを選び、[メニューバーに"開発"メニューを表示]にチェックする。
メニューに"開発"が追加されるので、そこから「エラーコンソールの表示」を選ぶ。
Chromeのデベロッパーツール:

ブラウザ上では"console.log()"などの出力結果を確認することはできませんので、デバッグツールのコンソール上で、コードの出力を確認することができます。
Node.js
Node.jsはWebサーバアプリケーションなどで使われるツールですが、単独のコマンドとしても動作しますので、ターミナル上でJavaScriptを実行するために利用できます。
Node.jsは以下からダウンロードできます。
Node.jsを実行すると、プロンプトが表示されますので、JavaScriptコマンドを実行できます。
$ node
> console.log('Hello JavaScript')
Hello JavaScript
JavaScriptをファイルに保存し、"node"コマンドでファイルを指定して実行することもできます。
hello.js:
console.log('Hello JavaScript')
$ node hello.js Hello JavaScript
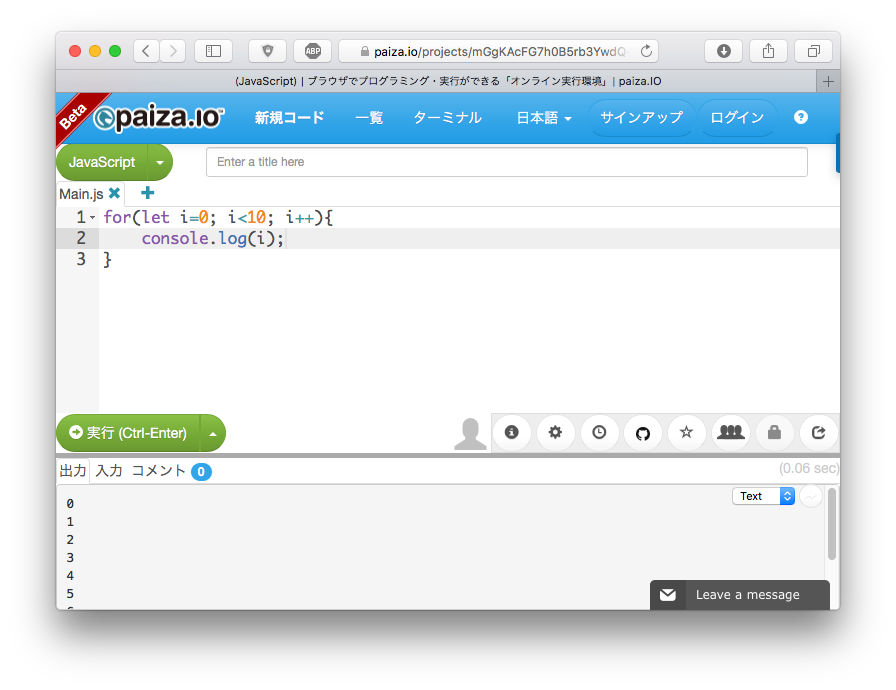
ウェブ上のオンライン実行環境(paiza.IO, CodePen, JSFiddle)
JavaScriptのコードを編集、実行するためのオンライン実行環境を使えば、環境設定などを一切行わずにプログラムを書いて実行することもできます。
paiza.IOでは、書いたコードをNode.jsの実行環境を利用して実行し、結果を確認しながらプログラムを試すことができます。JavaScriptのプログラムを書くときに便利です。
Online PHP/Java/C++... editor and compiler | paiza.IO

CodePen, JSFiddleなどでは、HTML, CSS, JavaScriptのコードを書いて、ブラウザ上で実行することができます。
HTMLと組み合わせたプログラムを作るときに便利です。
Create a new fiddle - JSFiddle
はじめてのJavaScriptプログラム
それでは、JavaScriptプログラムを書いて見ましょう。
まずは、文字を表示してみます。文字の表示には"console.log()"文を利用します。
JavaScriptは動作を書いた後はセミコロン(";")を指定します。(コンソールやNode.jsのプロンプトなどで一行だけ実行する場合はセミコロンをつけなくても動作はします。)
console.log('Hello World'); // => Hello World
'Hello World'が表示されました。ブラウザ上では、Webページではなく、デバッグツールのコンソールで確認します。
Node.jsでは、ターミナル上で表示されます。paiza.IOでは出力ウインドウに表示します。引用符は「'」と「"」の両方を使えます。
console.log('Hello World'); // => Hello World console.log("Hello World"); // => Hello World
計算
パソコンですので、当然ですが足し算などの計算もできます。文字列は"+"で連結します。
console.log(3*5+4); // => 19 console.log(10/3); // => 3.3333333333333335 console.log('Hello' + ' ' + 'JavaScript'); // 文字の連結 // => Hello JavaScript
コメント
プログラムとして実行しない説明などのコメントは、「//」「/ /」を使います。
// 一行コメント /* 複数行コメント 複数行コメント */
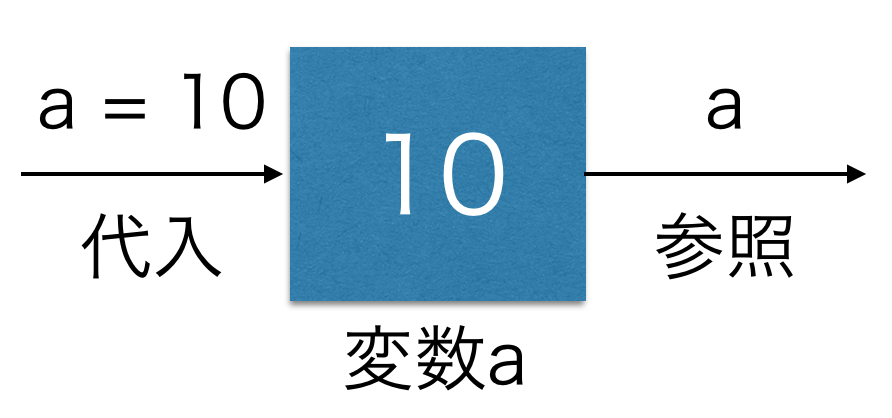
変数
数字や文字は「変数」として名前(変数名)をつけて保存しておき、後で取り出すことができます。

変数は"let"で宣言します。宣言した変数は、名前でどこからでも設定、取得できます。
let a = 10; // aを10に設定 let b = 1; // bを1に設定 console.log(a+b); // 10 + 1 // => 11 b = 2; // bを2に変更 console.log(a+b); // 10 + 2 // => 12
変数の値に1を加える場合、以下のように変数自身に結果を設定します。
let i = 1; i = i + 1; // iに1を加える i += 1; // iに1を加える i ++; // iに1を加える
バックスラッシュ(`)を利用すると、変数から文字列を作れます。
(日本語キーボードでバックスラッシュを入力するには、Shift(シフト)キーを押しながら"@"を押します。)
let v = 'pen'; console.log(`This is a ${v}.`); // => This is a pen
バックスラッシュでは、複数行の文字列も作れます。
let v = 'Pen' let s = `This is a ${v} That is a ${v}`; console.log(s); // => This is a Pen // That is a Pen
変数宣言では"let"以外に、"const"、"var"も利用できます。"let"は変数のスコープ(利用できる範囲)がブロックですが、"var"のスコープは関数です。"const"で宣言した変数は変更できなくなります。
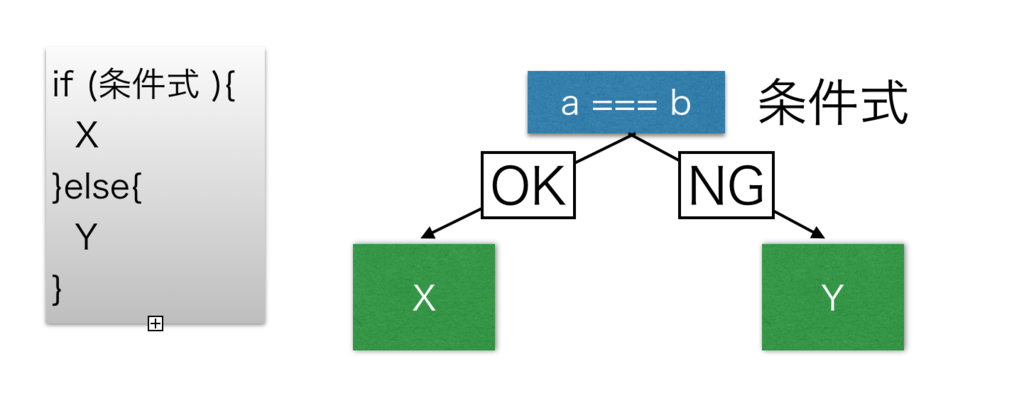
条件文
条件によって動作を変えるには、"if"文を利用します。
かっこ"()"の中の条件があっている場合に、その下の"{}"で囲まれたブロックを実行します。

if(a === b){ console.log("aとbは同じです。"); }
条件に一致しない場合の動作も指定する場合、"else"を追加します。
if(a === b){ console.log("aとbは同じです。"); }else{ console.log("aとbは違います"); }
複数のif elseを組み合わせることもできます。
if(a === b){ console.log("aとbは同じです。"); }else if(a === c){ console.log("aとcは同じです。"); }else{ console.log("aはbともcとも違います"); }
条件式は以下のような演算が利用できます。
| 式 | 内容 |
|---|---|
| a===b | aとbが同じ |
| a!==b | aとbが違う |
| a < b | aがbより小さい |
| a <= b | aがb以下 |
| a > b | aがbより大きい |
| a >= b | aがb以上 |
| a && b | aとbと両方がtrue |
| a && b | aとbのいずれかがtrue |
| ! a | aの否定 |
なお、"==="と同じような演算子に"=="もありますが、型変換を行うため数字の5と文字列の"5"が等しくなるなど利用しにくいので、通常は"==="を使います。
配列

複数の値を並べたものを配列としてまとめることができます。配列の要素は括弧([])で参照します。
配列の中には、数字、文字や配列を入れることができます。
let a = [1, 2, 3] // 数字の配列 let b = [1, "foo"] // 数字と文字の配列 let c = [[1, 2], [3, 4]] // 数字の配列の配列
配列の要素は"配列名[インデックス]"で参照(設定・取得)します。インデックスは、0ではじまる数字(0,1,2...)で、配列の要素の位置を指定します。
console.log(a[0]) // => 1 a[0] = 10 // a = [10, 2, 3] console.log(a[0]) // => 10 console.log(a.length) // 3 (配列aの長さは3)
配列の要素を追加、削除するには、push/pop/shift/unshiftを使います。
let a = [1, 2, 3] a.push(4) // a = [1, 2, 3, 4] a.pop() // => 4 // a = [1, 2, 3] a.shift() // => 1 // a = [1, 3] a.unshift(10) // a = [10, 1, 3]
配列の値のインデックス(位置)はindexOfで取得します。
let a = ['a', 'b', 'c'] a.indexOf('b') // => 1
配列はsortで小さい順に並べ替えることができます。
let a = ['c', 'a', 'd', 'b'] a.sort() // => [ 'a', 'b', 'c', 'd' ]
配列の各要素について操作を行うにはmapを利用します。
let a = [1, 2, 3] a.map((v) => { // a.map(function(){...}) とも書けます。 return v * 10; // 全ての要素を10倍する })
("var"も利用できますがスコープが関数で扱いづらいので、最近はスコープがブロックの"let"を利用します。)
連想配列
配列は単純に値を並べたものですが、それぞれの値に名前をつけると便利なことがあります。
連想配列では文字列をキーとして値を設定・取得することができます。
連想配列は中かっこ({})で記述します。
var a = {apple: 1, pen: 2} console.log(a.apple) // => 1 console.log(a['apple']) // => 1 a.apple = 10 console.log(a.apple) // => 10
ループ(while文, for文)
ループはwhile文を利用します。whileかっこ("()")内の条件式を満たす場合にブロック("{}")の中の動作を繰り返します。
// 5回ループ let i = 0 while(i < 5){ console.log(i); i = i + 1 } // => 0, 1, 2, 3, 4
変数の値を変えながら繰り返すにはfor文を利用します。
// 5回ループ for(let i=0; i<10; i++){ console.log(i); } // => 0, 1, 2, 3, 4
配列の値を取り出すにはforEachを使います。
a = [3,4,5] a.forEach((v) => { console.log("v=", v); })
連想配列の値を取り出すにはfor in を使います。
a = {foo:1, bar:2} for(let key in a){ console.log("key=", key, "value=", a[key]); }
文字列操作
文字列は、以下のような操作を行えます。
- split
文字列を指定した文字で分割します。
let a = 'Pen Pineapple Apple Pen'; a.split(' ') // => ['Pen', 'Pineapple', 'Apple', 'Pen']
- substr
指定したインデックスから指定した長さの文字列を取得します。
let a = 'Pen Pineapple Apple Pen'; a.substr(4, 9) // => 'Pinapple'
- length
指定した文字の長さを取得します。
let a = 'Pen Pineapple Apple Pen'; a.length; // => 24
関数定義
複数の動作をまとめた関数を作ることができます。関数は"function 関数名(){}"という形で、かっこ"{}"の中に関数の動作を書きます。
function ppap(){ console.log('pen'); console.log('pineapple'); console.log('apple'); console.log('pen'); }
関数は、関数名の後にかっこ("()")をつけて呼び出します。
ppap() // => // pen // pineapple // apple // pen
関数は、関数名の後に引数を指定し、動作を変えることができます。
function pen(n){ for(let i=0; i < n; i++){ console.log('pen'); } } pen(10) // => pen pen ....
関数は、値を返すことができます。返された値(返り値)は、関数を呼び出した後に利用できます。
function sum(n){ let total = 0; for(let i=0; i<10; i++){ total += i } return total; } let a = sum(10) console.log(a) // => 45 (1+2+..+10)
関数を変数として使う
JavaScriptでは、関数を変数として保存することができます。(第1級関数と呼ばれます)
保存した変数は、関数と同じように呼び出すことができます。
let sum = function(n){ let total = 0; for(let i=0; i<10; i++){ total += i } return total; } sum(10)
関数は以下のようにアロー関数(=>)を用いて簡潔に記述できます。(また、変数"this"が呼び出す場所によって変わらないという違いがあり、アロー関数の方が使いやすくなっています。)
let sum = (n) => { let total = 0; for(let i=0; i<10; i++){ total += i } return total; } sum(10)
関数自身を他の関数に渡すこともできます。
例えば、3秒に一回文字を表示する場合、以下のようにします。
let pen = () => { // let pen = function(){...}とほぼ同じ
console.log('pen');
}
setInterval(pen, 3000) // 3000ミリ秒に一回penを呼び出す
クラス
JavaScriptでは、データと関数をまとめてオブジェクトとして扱うことができます。
オブジェクトは、その構造をクラスとして記述します。
オブジェクトは複数の値をまとめ名前をキーとして値を操作しますので、連想配列と同じようなものと言えます。
例えば、車は、メーカーと色と持ち、表示関数を持つ"Car"クラスとして作成できます。
"this"はこのクラスから作られたオブジェクトを表します。
class Car{ constructor(maker, color){ this.maker = maker; this.color = color; } print(){ console.log("Maker:", this.maker, ", Color:", this.color); } }
次に、クラスを雛形として、"new"を用いてオブジェクトを作成します。
例えばメーカーが'Toyota'、色が'Blue'のCarオブエクトは、"new Car('Toyota', 'Blue')"として作成します。
let a = new Car('Toyota', 'Blue'); let b = new Car('Nissan', 'White');
オブジェクトに対しては、クラスで定義したメソッド(関数)を呼び出すことができます。
メソッドの呼び出しは"."を使います。呼び出された関数は、変数"this"が、呼び出したオブジェクトに置き換えられて実行されます。
a.print() // => Maker: Toyota ,Color: Blue b.print() // => Maker: Toyota ,Color: Blue
クラスの拡張
同じようなクラスはクラスの拡張を使ってまとめることができます。
まとめたクラスを元に新しいクラスを作ることを拡張といい、"extends"を使います。
継承元のクラス(親クラス)を呼び出すには、"super"という名前でメソッドを呼び出します。
class Vehicle { constructor(speed){ this.speed = speed; } print(){ console.log('Speed:', this.speed); } } class Car extends Vehicle { constructor(speed, maker, color){ super(speed); this.maker = maker; this.color = color; } print(){ super.print() console.log("Maker:", this.maker, ", Color:", this.color); } } let a = new Car(100, 'Toyota', 'White') a.print() // => Speed: 100 // Maker: Toyota, Color: White
まとめ
JavaScriptの概要と、基本的なプログラムの書き方を説明しました。
ブラウザで動作するJavaScriptは非常に身近な言語で、広く使われています。
プログラムは実際に書いて試してみることで理解が深まります。
「paiza learning」では動画を見ながら、ブラウザ上でJavaScriptのコードを書いたり演習問題を解くことで、気軽にプログラムを学べます。ぜひ試してみてください。
paizaは、技術を追い続けることが仕事につながり、スキルのある人がきちんと評価される場を作ることで、日本のITエンジニアの地位向上を目指したいと考えています。
自分のスキルを磨いていきたいと考えている方におすすめなのが「paizaラーニング」。オンラインでプログラミングしながらスキルアップできる入門学習コンテンツです。初心者でも楽しくプログラミングの基本を学ぶことができます。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。




