
![]() こんにちは、吉岡([twitter:@yoshiokatsuneo])です。
こんにちは、吉岡([twitter:@yoshiokatsuneo])です。
RubyでWebサービスを作るためのフレームワークといえば、Ruby on Railsが有名ですよね。Ruby on RailsはMVCモデルの本格的なフレームワークで、大規模なWeb開発をするときは大変便利です。
ただ、プログラミングを学び始めたばかりの人の場合、Ruby on Railsを使いこなすためには覚えることも多く、ハードルが高くなりがちです。
そこで便利なのがSinatraです。Sinatraは、非常にシンプルなフレームワークで、Rubyの勉強を始めたばかりの人でも、比較的簡単に使えるようになっています。最近のマイクロサービスやAPI化の流れにも適したフレームワークなため、実際のサービス開発でも使われています。
特に初めてプログラミングを学ぶ場合は、小さなプログラムから始めて、いろいろ動かしながら少しずつ大きなものを作っていく…という流れで進めるとコツをつかみやすいかと思います。Sinatraを使えば、最短でコード4行からWebサービスを作ることもできるので、学習にも最適です。
ただ、Sinatra自身はシンプルでも、いざ使おうとするとRubyやSinatraを動かすための環境構築やデプロイなどが必要になります。これが意外と厄介で、手順通りにインストールしたつもりでも、OSやバージョン、他のソフトウェアなど、さまざまな原因でエラーが出たりして失敗することもあります。
そこで、今回はブラウザだけでSinatraを使ったWeb開発ができるPaizaCloud Cloud IDEを使ってみます。
PaizaCloudは自由度が高く、Ruby on Railsだけでなく、Sinatraなどのさまざまなフレームワークや言語を使ったWeb開発が簡単にできます。PaizaCloudとSinatraを使えば、最短でRubyを使ったWeb開発が始められます。
まずは簡単なプログラムからはじめて、ホスト名からそのサービスの場所を探して地図を表示するサービスを作ってみます。手順に沿って進めれば、10分程度で作れるかと思いますのでぜひ挑戦してみてください。
PaizaCloud Cloud IDEを使う
それでは、始めていきましょう。
PaizaCloud Cloud IDEのサイトはこちらです。
メールアドレスなどを入力して登録すると、登録確認メールが送られてきます。GitHubやGoogle(Gmail)ログインを利用すると、ボタン一つで登録することもできます。
サーバを作る
開発環境となるサーバを作りましょう。

「新規サーバ作成」ボタンを押して、サーバ作成画面を開きます。
特に何も変更せずに、もう一度「新規サーバ作成」ボタンを押します。

3秒程度で、Ruby on Railsを使える開発環境がブラウザ上にできあがります。
アプリケーション作成
では、Sinatraを使ったWebアプリケーションを作成してみましょう。
まず、Sinatraのプログラムを書くためのRubyファイルを作ります。
ここでは、"myapp.rb"という名前のファイルを作成します。
画面左側の「新規ファイル」アイコンをクリックしてみましょう。

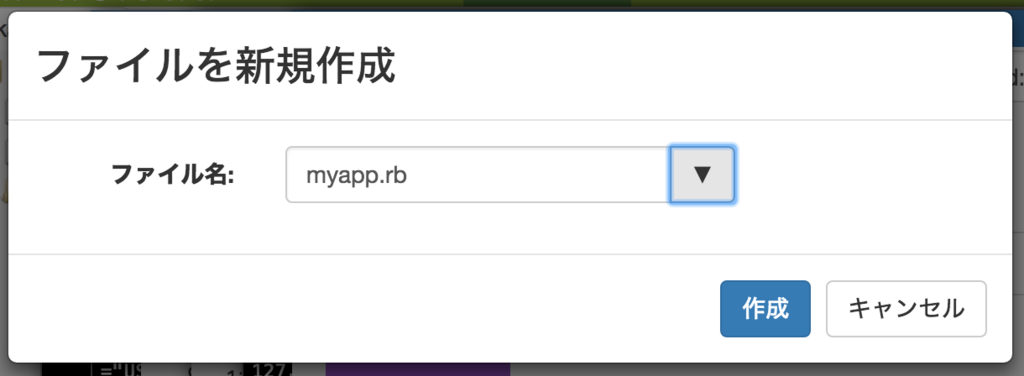
ファイル名を入力する画面がでてくるので、ファイル名を"myapp.rb"として、「作成」ボタンを押します。

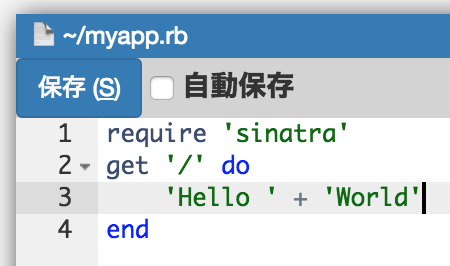
作成できたら、最初のプログラムを書いてみましょう。
myapp.rb
require 'sinatra' get '/' do 'Hello ' + 'World' end

書けたら「保存」ボタンを押すか、「Ctrl-S」や「Command-S」キーを押して、ファイルを保存します。
画面左側のファイルファインダを見ると、"myapp.rb"というファイルが作られていることがわかります。
4行と短いコードですが、これも立派なWebアプリケーションです!
Sinatraサーバの起動
それでは、早速このプログラムを動かしてみましょう。
プログラムを動かすには、Rubyのコマンドを使います。
PaizaCloudでは、ブラウザ上で、コマンドを入力するための「ターミナル」を使うことができます。
画面左側の、「ターミナル」のボタンをクリックします。

ターミナルが起動しますので、"ruby myapp.rb"のように、"ruby"のあとに、実行するプログラムの名前を入れて、改行キー(エンターキー)を押します。
$ ruby myapp.rb

画面の左側に、"4567"と書かれたボタンが追加されました。

Sinatraの開発環境では、4567番ポートでサーバが起動します。
PaizaCloudでは、この4567番ポートに対応したブラウザ起動ボタンを自動で追加しています。
ボタンをクリックすると、ブラウザ(PaizaCloudの中で動くブラウザ)が起動して、"Hello World"と表示されました!

HTMLファイルの表示
今度は、"Hello World"だけではなく、HTMLファイルを作ってみましょう。
まず、myapp.rbを、HTMLファイルを表示するように、以下のように書き換えます。
HTMLの中でRubyが使えるように、ERBというファイル形式を使います。
プログラムを書き換えた後にプログラムを再起動しなくていいように、"sinatra/reloader"も読み込んでおきます。
myapp.rb:
require 'sinatra' require 'sinatra/reloader' get '/' do erb :index end
次に、HTMLファイル(ERBファイル)を作成します。
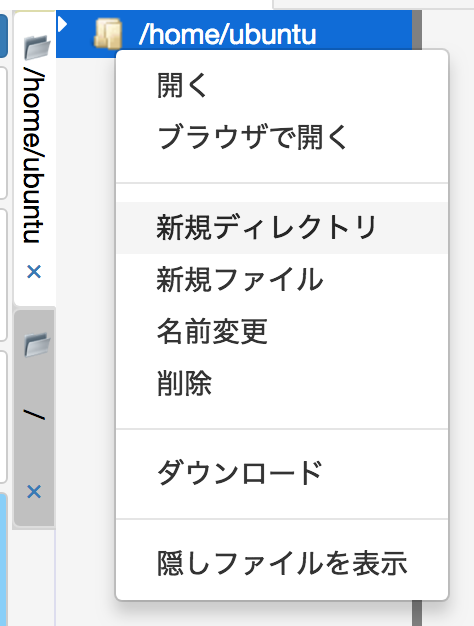
画面左側のファイルファインダで、ホームディレクトリ("/home/ubuntu")を右クリックし、「新規ディレクトリ」を選び、"views"というディレクトリを作成します。

今度は、"views"ディレクトリを右クリックし、「新規ファイル」を選び、"index.erb"というファイルを作成します。
index.erb:
<h1>Host/IP Map</h1>
ターミナルで、Ctrl-Cを押して実行中のSinatraを一度終了します。
再度、"ruby myapp.rb"と入れて、sinatraを再起動します。
sinatra/reloaderを読み込んだので、今後はsinatraの再起動が必要ありません。
それでは、ブラウザ(PaizaCloudの中のブラウザ)をリロードしてみましょう。
HTMLファイルの中身が表示されるはずです!
追加パッケージ(Gem)のインストール
今度は、IPアドレスから位置を調べるためライブラリをインストールします。
Rubyでは、膨大なgemパッケージが公開されていて、様々な機能を追加できるようになっています。
ここでは、"maxminddb"というgemパッケージをインストールします。
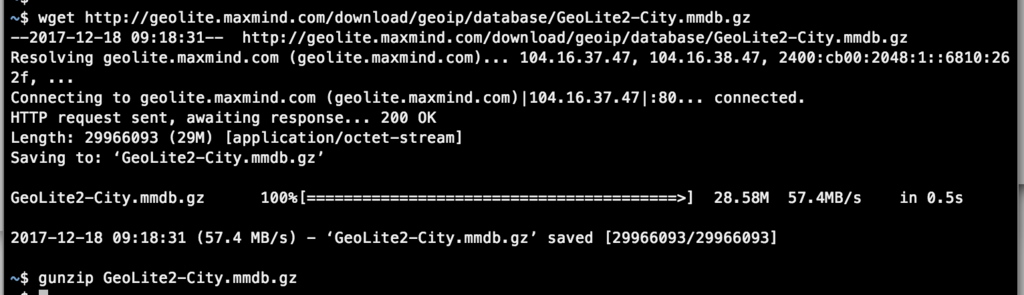
検索用のデータベースも必要なので、同時にダウンロードしましょう。
ターミナルで、以下のようにコマンドを実行します。
$ sudo gem install maxminddb $ curl http://geolite.maxmind.com/download/geoip/database/GeoLite2-City.mmdb.gz -O $ gunzip GeoLite2-City.mmdb.gz

PaizaCloudでは、このように自由にパッケージをインストールすることができます。
地理情報、地図の表示
それでは、このgem(maxminddb)を使って、ホストのIPアドレスから場所を取得します。
さらに、Google Mapsで地図も表示してみましょう。
まず、プログラム(myapp.rb)を書きかえます。"post"の部分では、ホスト名を"host"という名前の入力フォームの内容をparams['host']として取得します。
その後、IPアドレスに変換し、maxminddbで地理情報に変換し、"@geo"というインスタンス変数に保存します。
"@geo"のようなインスタンス変数は、ERBファイルから直接読み書きできます。
HTMLを自動でエスケープするために"erubis"も読み込んでおきましょう。
myapp.rb:
require 'sinatra' require 'sinatra/reloader' require 'maxminddb' require 'erubis' set :erb, :escape_html => true db = MaxMindDB.new('./GeoLite2-City.mmdb') get '/' do erb :index end post '/' do host = params['host'] @ip = IPSocket::getaddress(host) @geo = db.lookup(@ip) erb :index end
ERBファイルも書き換えます。
ホスト名、IPアドレスを入力するinputタグを追加します。
フォームの場合は、@geoipの内容をテーブルで表示します。 <% if @geoip %> ... <% end %> のように、Rubyのコードを書くことで、この中は@geoipが存在するとき…つまり結果を表示するときだけ表示されるようにします。
また、iframeとGoogle Mapsを使って、緯度経度から地図を表示してみます。
(Google Maps Embed APIを使っています。key=の後のAPI Keyはこちらで取得して、置き換えてください)
ついでに、見栄えをよくするために、追加するだけで使えるCSSフレームワークのMilligramをhead内に追加しておきましょう。
views/index.erb:
<html> <head> <link rel="stylesheet" href="//fonts.googleapis.com/css?family=Roboto:300,300italic,700,700italic"> <link rel="stylesheet" href="//cdn.rawgit.com/necolas/normalize.css/master/normalize.css"> <link rel="stylesheet" href="//cdn.rawgit.com/milligram/milligram/master/dist/milligram.min.css"> </head> <body> <div class="container"> <h1>IP&Host Map</h1> <form method="post"> <input type="text" name="host" value="<%= params['host'] %>" placeholder="www.example.com or 127.0.0.1"> <input type="submit"> </form> <% if @geo %> <table> <tr> <td>IP</td> <td><%= @ip %></td> </tr> <tr> <td>Country</td> <td><%= @geo.country.name %></td> </tr> <tr> <td>Subdivision</td> <td><%= @geo.subdivisions[0].name %></td> </tr> <tr> <td>City</td> <td><%= @geo.city.name %></td> </tr> </table> <iframe src="https://www.google.com/maps/embed/v1/place?q=<%= @geo.location.latitude %>,<%= @geo.location.longitude %>&zoom=10&key=AIzaSyAAb1Nx1f7E6uNrEEiukZV5z9XX3TqkDNw" width="600" height="300" allowfullscreen="allowfullscreen"></iframe> (<div>This product includes GeoLite2 data created by MaxMind, available from <a href="http://www.maxmind.com">http://www.maxmind.com</a>.</div>) <% end %> </body> </html>
これで完成です!
ブラウザで開いてみましょう。入力したホストの場所も地図も表示されています !
(もし動かない場合sinatraを再起動してみましょう。ターミナルの"ruby myapp.rb"コマンドを一度Ctrl-Cで終了してから再起動します。)

paizaラーニングの「Webアプリ開発入門 Sinatra編」公開中
 Sinatraについてもっと詳しく学びたい方のために、paizaラーニングではSinatraの入門講座を公開しています。
Sinatraについてもっと詳しく学びたい方のために、paizaラーニングではSinatraの入門講座を公開しています。
動画を見ながら、実際にPaizaCloudを使ったブラウザ上の演習環境でWebアプリケーションの作り方を学べます。また、作ったサービスはすぐにPaizaCloudを使って公開することもできます。
まとめ
というわけで、PaizaCloudとSinatraを使って、インストールや開発環境などの大変な設定をすることなく、ブラウザだけでWebアプリケーションを作ってみました。
最短でWebアプリケーションを作る方法の一つですので、ご興味のわいた方はぜひ試してみてください!
(アプリケーションができたらpaiza(@paiza_official)まで教えてくれるとうれしいです!)
「PaizaCloud」では、環境構築に悩まされることなく、ブラウザだけで簡単にウェブサービスやサーバアプリケーションの開発や公開ができます。

 「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら





