どうも、まさとらん(@0310lan)です。
どうも、まさとらん(@0310lan)です。
最近は、暇な時間を見つけると、ついつい「YouTube動画」をボーッと見てしまうのですが、同じような方はいらっしゃいますか?
私の場合、YouTubeに時間を費やしてるうちに…、
「もっと効率よく、興味のある動画だけを見たい!」
という欲求が湧いてきたのでいろいろ模索した結果、簡単にWebスクレイピングができる「Kimono」で動画キュレーションプレイヤーを作る!…という結論に至りました。
そこで今回は、作り方をゼロから順を追ってご紹介しようと思いますので、快適な動画ライフを送りたい方はぜひ参考にしてみてください!
■「Kimono」とは?

「Kimono」を簡単に説明すると、任意のWebページのHTMLソースを定期的に取得し、必要な箇所だけを抽出して再利用できるようにしてくれるサービスと言えるでしょう。
例えば今回の事例だと、定期的にYouTubeを自動訪問し、自分の興味あるジャンルの「動画URL」をリストアップしてくれるようになります。
これを活用すれば、自分だけの動画キュレーションプレイヤーを自作するのも簡単になるでしょう!
このような処理は、ゼロから自分でプログラミングしようとすると、途中で挫折しそうになるくらい難しいわけですが、「Kimono」を使うことで誰でも直感的に処理できるようになるので便利です。
そこで、「Kimono」を簡単に利用するための前準備として、Chrome拡張機能を導入しておきましょう!
この拡張機能をChromeブラウザにインストールすると、「Kimono」専用のボタンがメニューに追加されます。

これにより、このボタンをクリックするだけで「Kimono」サービスが利用できるようになります。
ちなみに、Chrome以外のブラウザであれば、専用の「ブックマークレット」を利用することも可能なので参考にしてみてください!
あと、「Kimono」サービスのユーザー登録を済ませていない方は、今のうちにサクッと登録しておきましょう。
■YouTubeをスクレイピングしてみよう!
それでは、早速「Kimono」を使ってYouTubeから動画URLをゲットしてみましょう!
まずはサンプルとして、海外のニュース動画を「CNN」のチャンネルから取得してみたいと思います。
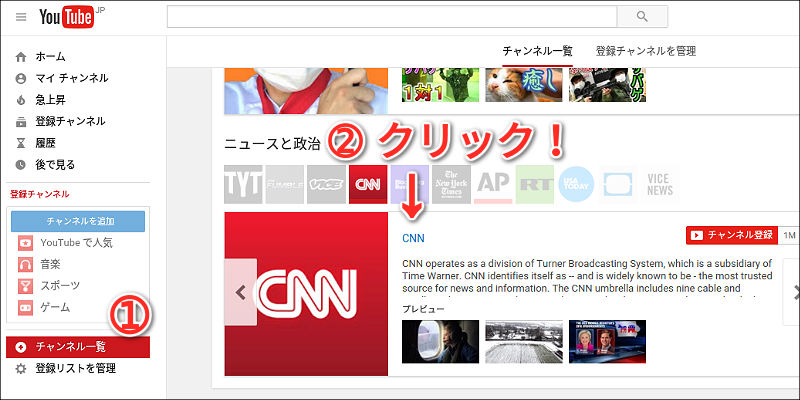
YouTubeのトップ画面下段にある「チャンネル一覧」から、「CNN」を選択。

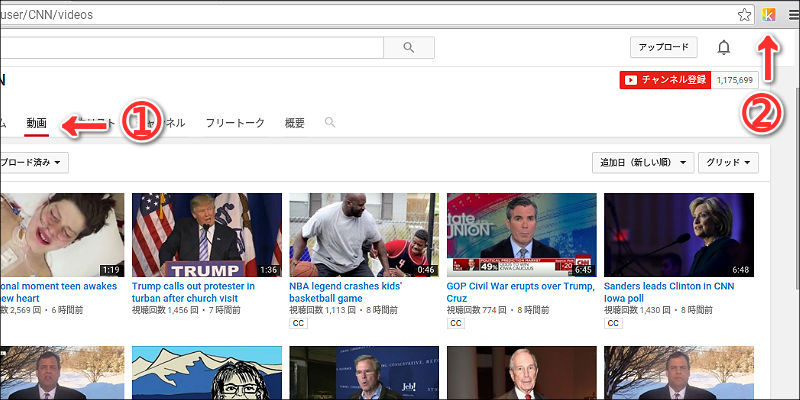
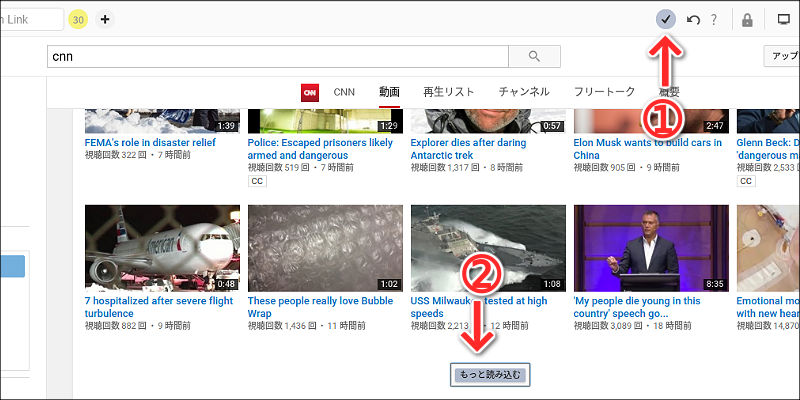
CNNチャンネルの「動画」タブに切り替えて、Chrome拡張の「Kimono」ボタンを1回だけクリックしてみましょう!

「ブックマークレット」を使っている方は、「動画」タブに切り替えてから実行してみてください。
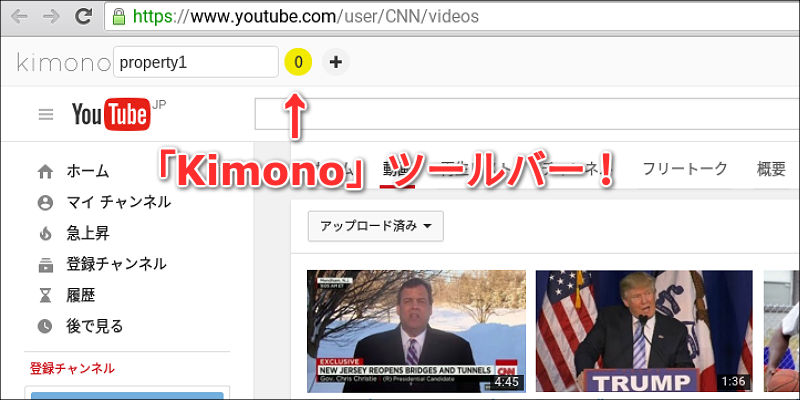
すると、「Kimono」エディタに切り替わり、専用の「ツールバー」が画面上部に表示されたのが分かります。

この状態になると、現在表示されているWebページから、必要な箇所を指定することでデータが取得できるようになります。
そこで、「プロパティ名」を「link」に変更し、動画URLが含まれているタイトルテキストをクリックしてみましょう!

クリックしたタイトル部分が「黄色」にマーキングされました。
これは、「動画URLが含まれるタイトルテキストのデータを取得せよ!」という指示が成功しているという意味です。
同じように、隣のタイトルテキストもクリックしていくと、自動的に同じような箇所をすべて選択してくれます。

メニューの「ページネーション」アイコンをクリックして、「もっと読み込む」ボタンも選択しておきましょう。

最後に、「Done」ボタンをクリック!

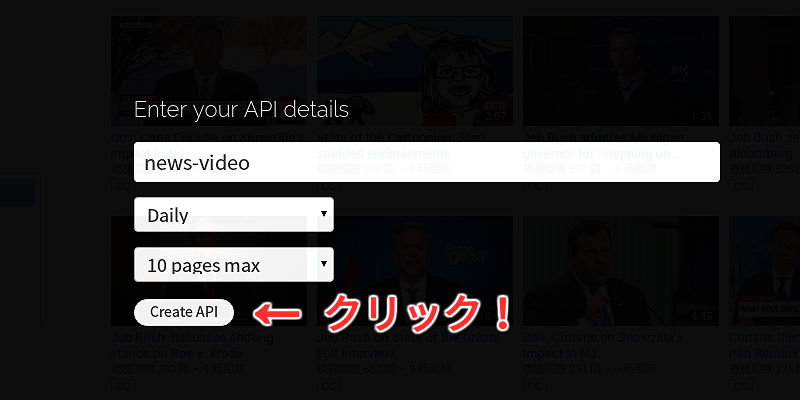
今回スクレイピングしたリスト名を「news-video」とし、クローリング回数を「Daily」に設定して毎日YouTubeを自動訪問してくれるようにします。

設定が完了したら「Create API」ボタンをクリックします。
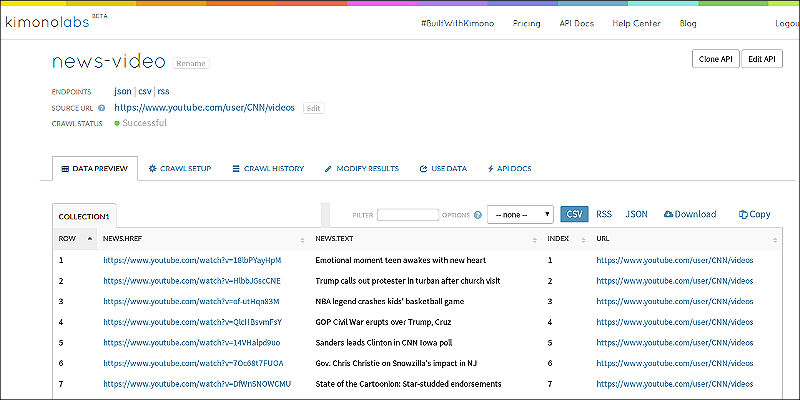
すると、「Kimono」のマイページが表示され、先ほど取得したYouTubeのデータが表示されます。

データを見てみると、指定した「タイトルテキスト」と「動画URL」がしっかりと抽出されているのが分かります。
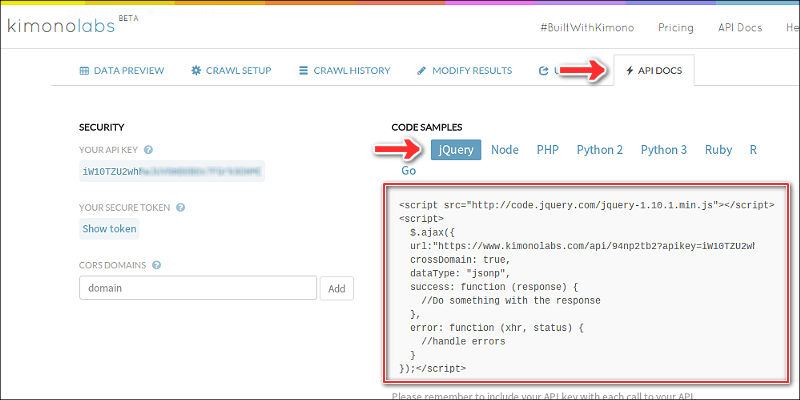
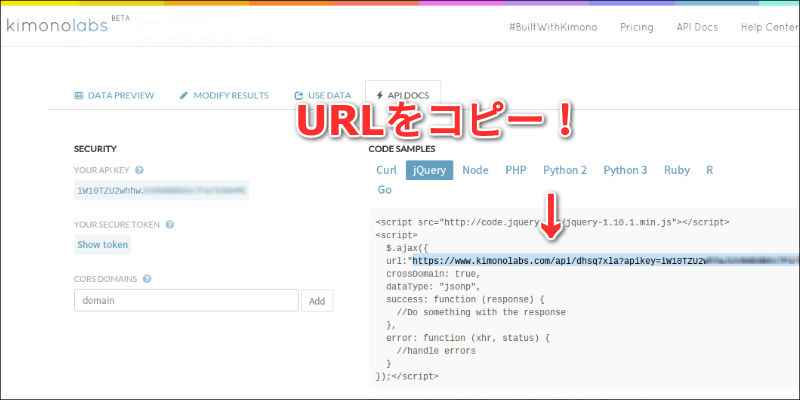
そして、「API DOCS」タブに切り替えて、CODE SAMPLESの箇所を「jQuery」にすると、どのようにKimonoサービスをプログラミングすれば良いか分かります。

今回は、このjQueryのサンプルコードを活用して作ってみようと思います!
■必要なファイルを準備する!
まずは、今回必要となる「HTMLファイル」と「JavaScriptファイル」の骨組みを作っていきましょう!
HTMLに関しては、JavaScriptの読み込みと、動画を表示するための「divタグ」を設置するだけです。
<!-- index.html --->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>動画キュレーションプレイヤー</title>
</head>
<body>
<div class="video"></div>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="app.js"></script>
</body>
</html>
「divタグ」にクラス名「video」を付けた箇所に、YouTube動画の埋め込みを行うようにプログラミングしていきます!
あと、JavaScriptファイルは、先ほど確認した「Kimono」のサンプルコードを書いておきます。
// app.js
$.ajax({
url:"https://www.kimonolabs.com/api/94np2tb2?apikey=iW10TZU2*********",
crossDomain: true,
dataType: "jsonp",
success: function (response) {
// ここにメイン処理を書く!
},
error: function (xhr, status) {
alert(“エラー:” + status);
}
});まずは、「Kimono」ページに掲載されているコードをコピペすればOKでしょう。
「Kimono」データの読み込みが成功したら、変数「response」に動画URLなどすべてのデータが格納されることになります。
■動画URLを取得してみよう!
それでは、実際に「Kimono」データから動画URLを取得していきましょう!
まずは、先ほどのコードにある「success」の処理内から、変数「response」の構造を確認してみます。
// app.js
success: function(response) {
// 変数「response」の中身をログに出力する
console.log(response);
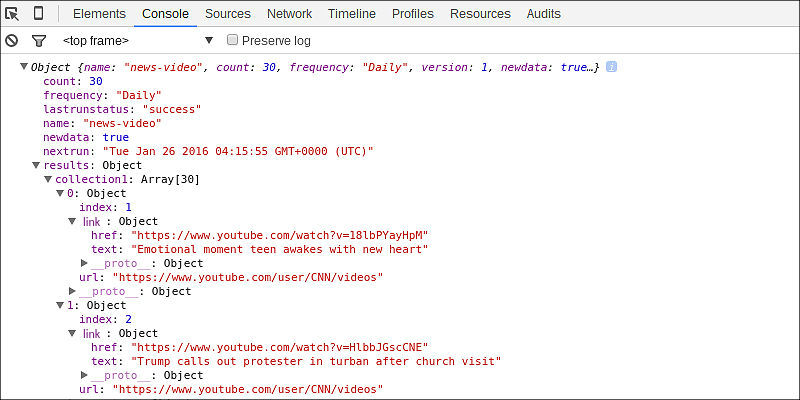
},ブラウザのデベロッパーツールで、「console.log()」を確認すると以下のような構造になっています。

目的の動画URLなどは、「response.results.collection1」という配列の中に存在することが分かります。
例えば、0番目の配列に格納されている「動画URL」を取得したい場合は、このようになります。
// app.js
success: function(response) {
// 0番目の配列にある動画URLを取得する
var url = response.results.collection1[0].link.href
console.log(url);
},これも同じようにブラウザの「ログ」を確認すると、しっかりと動画URLが表示されているのが分かります。
これで、配列の値をランダムに変化させれば、次々とCNNチャンネルの動画URLを取得できることになります。
ただし、今回は埋め込み動画として画面に表示させたいので、「iframeタグ」のURLに変更する必要があります。
そこで必要になるのが「動画ID」と呼ばれるもので、先ほど取得したURLの「watch?v=」の後に記載されている英数字のことです!
そこで、この「動画ID」だけを抽出する関数「getId()」を新しく作成してみましょう。
// app.js
function getId(response) {
var videoUrl = response.results.collection1[0].link.href;
// 取得した動画URLから「watch?v=」の箇所を検出する
var start = videoUrl.indexOf("watch?v=");
// 動画IDだけを抽出する
var videoId = videoUrl.substring(start+8);
return videoId;
}動画URLの取得方法は先ほどと同じです。
その取得したURLから、「indexOf()」を使い「watch?v=」の箇所を検出し、「substring()」で動画IDだけを抜き出しています。
あとは、この「動画ID」を使って、「iframeタグ」を生成する関数「getEmbed()」を作れば良いでしょう。
// app.js
function getEmbed(id) {
var url = '<iframe width="480" height="320" src="https://www.youtube.com/embed/' + id + '?autoplay=1&rel=0&showinfo=0" class="movieif_smartphone_resize" frameborder="0" allowfullscreen></iframe>';
return url;
}記述は長いですが、やっていることは単純です。
普通に生成されるYouTubeの埋め込みタグに、「動画ID」の部分だけを書き換えているだけとなります。
そして、これらの関数を組み合わせれば、シンプルな記述で「Kimono」データから埋め込み動画を表示することが出来るでしょう!
// app.js
success: function (response) {
// 取得した動画の埋め込みタグをHTMLに追加する
$(".video").append( getEmbed( getId( response ) ) );
},「index.html」をブラウザで確認すると、見事にCNNチャンネルの動画が読み込まれて表示されました!

■動画プレイヤーを作ってみよう!
ここまでの作業で、動画は表示されるようになりましたが、現状は取得した配列データの0番目に格納されている動画だけになっています。
そこで、先ほど作成した関数「getId()」を修正し、ランダムな動画URLを取得できるようにしてみましょう!
// app.js
function getId(response) {
// ランダムな値を、配列要素数の範囲で生成する
var count = Math.floor( Math.random() * response.count );
var videoUrl = response.results.collection1[count].link.href;
var start = videoUrl.indexOf("watch?v=");
var videoId = videoUrl.substring(start+8);
return videoId;
}取得した配列の「要素数」は、「response.count」で得られるので、その範囲で乱数を生成してあげれば良いでしょう。
これで、ブラウザを更新する度にランダムな動画が再生されるようになります。
しかしながら、毎回ブラウザを更新するのは面倒なので、「ボタン」を設置してみたいと思います。
// index.html
<body>
<div class="video"></div>
<button class=”btn”>次へ</button>
<script src=”http://code.jquery.com/jquery-1.10.1.min.js”>
<script src=”app.js”>
</body>ボタン要素がクリックされると、動画が次々と切り替わるようにしましょう。
ただし、ボタンがクリックされる度に「Kimono」データを毎回読み込むのは効率が悪いので、最初に読み込んだ時にデータをオブジェクトに格納しておきましょう。
// app.js
var list = {};
success: function (response) {
// 取得した「Kimono」データを「list」に格納する
list = response;
$(".video").append( getEmbed( getId( response ) ) );
},これで、「Kimono」データがすべて「list」に格納されているので、ボタンをクリックした時には、この「list」から動画URLを抽出すればOKです!
// app.js
$('.btn').click(function() {
// 「list」から動画URLを取得する
var youtubeUrl = getEmbed(getId(list));
// 取得した埋め込み動画に置き換える
$('iframe').replaceWith(youtubeUrl);
});「iframe」は、「replaceWith()」を使うことで新しい動画IDを持つURLに、そのまま瞬間的に切り替わるようになります。
ここまでの処理で、まるでテレビを見ているかのように、ボタンをクリックするだけで次々と「CNNチャンネル」の動画を見ることが出来るようになりました!

■動画キュレーションプレイヤーの完成!
さて、これまでの作業で「動画プレイヤー」は、だいたい完成しました。
次のステップとして、複数のYouTubeチャンネルを「Kimono」でスクレイピングし、興味のある動画だけを永遠に見続けられるプレイヤーへと変えてしまいましょう!
やり方は、冒頭で行った方法と同じです。
YouTubeの「チャンネル一覧」から、興味のある動画を選択したり…

検索ボックスから、直接好きなキーワードを指定しても面白いでしょう。

検索は、フィルター機能を使って「条件抽出」すると、好みの動画が見つけやすいので便利です。
そして、複数の「Kimono」データが作成できたら、マイページから「Combine APIs」をクリックします。

これは何かと言うと、複数の「Kimono」データをそれぞれ結合し、1つのデータにまとめてくれる便利機能なのです。
そこで、1つにまとめる新しいデータの「リスト名」を入力します。

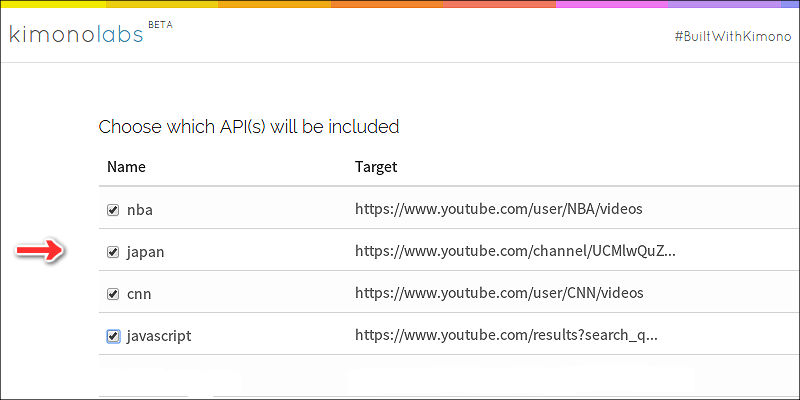
次に、結合するデータにチェックを入れていき、「NEXT」ボタンをクリック!

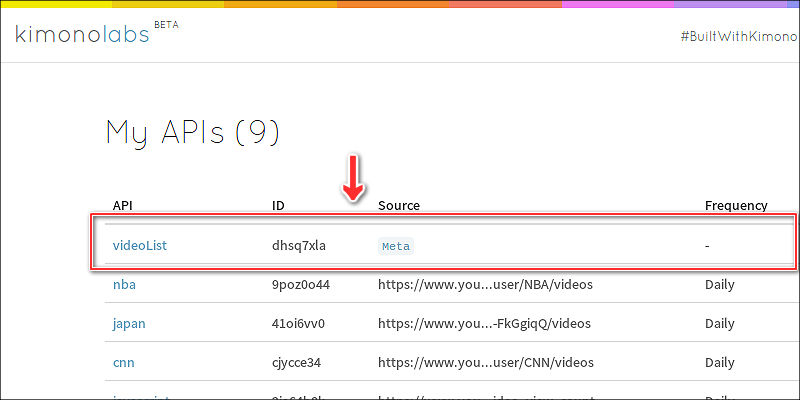
すると、マイページに新しいデータリストが生成されているのが分かります。

あとは、この新しいリストのサンプルコードに記載されているURLを、これまでに作った動画プレイヤーに反映させればOK!

反映させるのは、「app.js」の冒頭に書いた「url」の箇所です!
// app.js
$.ajax({
url:"【 ここのURLを変更する 】",
crossDomain: true,
dataType: "jsonp",
success: function (response) {
// メイン処理
},
error: function (xhr, status) {
alert(“エラー:” + status);
}
});1つ注意が必要なのは、結合する前の各データの「プロパティ名」です。
これを統一しておかないと、データを読み込む時にエラーが生じてしまうのです。今回の事例で言うと、関数「getId()」の動画URLを取得する際に、プロパティ名を「link」に統一しておけば、「response.results.collection1[count].link.href」と記載するだけですべてのデータに対して同じ結果が得られるわけです。
// app.js
function getId(response) {
var count = Math.floor(Math.random() * response.count);
// 「link.href」を使って動画URLを取得する
var videoUrl = response.results.collection1[count].link.href;
var start = videoUrl.indexOf("watch?v=");
var videoId = videoUrl.substring(start + 8);
return videoId;
}この方法を使えば、自分の好きな動画だけを楽しめる「動画キュレーションプレイヤー」が簡単に自作できるようになります!
しかも、定期的に「Kimono」がYouTubeから新しい動画を収集してくれるようになるので、常に最新の動画コンテンツを閲覧できるというわけです。
今回作成したサンプルデモの全ソースコードは、以下より確認することができます。
■paizaについて
paizaでは、プログラミングスキルチェック問題(9言語に対応)を多数ご用意いたしております。もちろん今回使用したJavaScriptにも対応しておりますので、「JavaScriptでプログラミング問題を解いてみたい」「自分のスキルを試してみたい」という方にもピッタリです!
paizaでプログラミング問題を解くと、結果によりS・A・B・C・D・Eの6段階で自分のスキルのランクが分かります。問題はレベルごとに分かれており、初心者から上級者の方まで挑戦していただけますので、自分のプログラミングスキルを客観的に知りたいという方は是非チャレンジしてみてください!!
プログラミング問題による学習コンテンツ(paiza Learning)もございますので、「まったくのプログラミング未経験者なのでプログラミング学習から始めたいな」という方もぜひご利用ください。
さらに、paizaが運営する無料オンラインプログラミング実行環境サービス「paiza.IO (パイザ・アイオー)」では、JavaScriptはもちろん、多数プログラミング言語のプログラミングが面倒な環境構築なしに無料でできますのでぜひご利用ください!
■まとめ
今回は、「Kimono」の基本的な機能だけを使ってプログラミングしてみましたがいかがだったでしょうか?
実は「Kimono」はとても奥が深く、例えばデータをKimono側で事前に条件を設定して自動カスタマイズしたり、ログイン認証が必要なWebページもスクレイピング可能にするなど、使いこなせば強力な味方になってくれるかもしれません。
ぜひ、みなさんもユニークなアイデアを「Kimono」を使って挑戦してみては如何でしょうか?
<参考リンク>
「Kimono」公式サイト
paizaは、技術を追い続けることが仕事につながり、スキルのある人がきちんと評価される場を作ることで、日本のITエンジニアの地位向上を目指したいと考えています。
自分のスキルを磨いていきたいと考えている方におすすめなのが「paizaラーニング」。オンラインでプログラミングしながらスキルアップできる入門学習コンテンツです。初心者でも楽しくプログラミングの基本を学ぶことができます。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。