
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、初心者の方でも簡単にWebサイトやブログなどを作成して公開まで可能な無料のWebサービスをご紹介します!
また、簡単にデータベースを構築したり独自のAPIを作成したりすることも可能で、使い方次第では簡単なWebアプリまで作れるポテンシャルを秘めているのが特徴です。
非常に多機能なサービスということもあり、初心者の方から上級者まで幅広く楽しめるのでぜひ参考にしてみてください!
【 AppDrag 】

■「AppDrag」の使い方
それではまず最初に、「AppDrag」がどのようなサービスなのかを実際に使いながら見ていきましょう!
サイトのトップページにある「ボタン」をクリックします。

無料のユーザー登録を行う画面になるので、必要事項を入力していきましょう。

ユーザー名、メルアド、パスワードだけで誰でも簡単に登録できるので便利です。
次に、自分がこれから作ろうと考えているWebサイトに最適なテンプレートを選択します。

イベント系・ビジネス系・サービス系・LP・ポートフォリオ…など、10種類以上のカテゴリから多数のテンプレートを選ぶことができます。
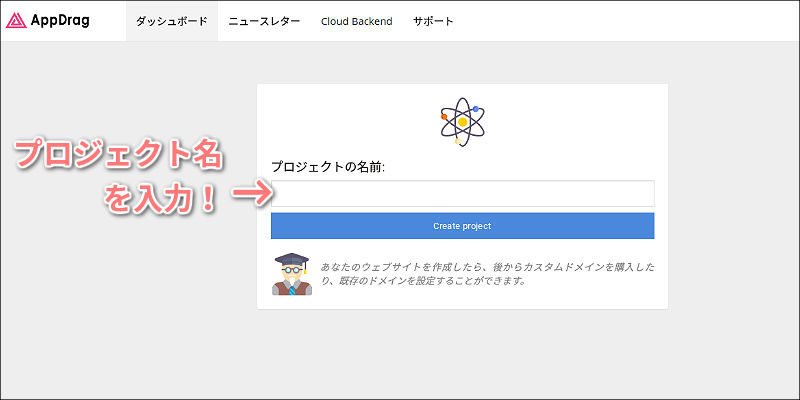
テンプレートが決まったら、任意の「プロジェクト名」を入力しておきましょう。

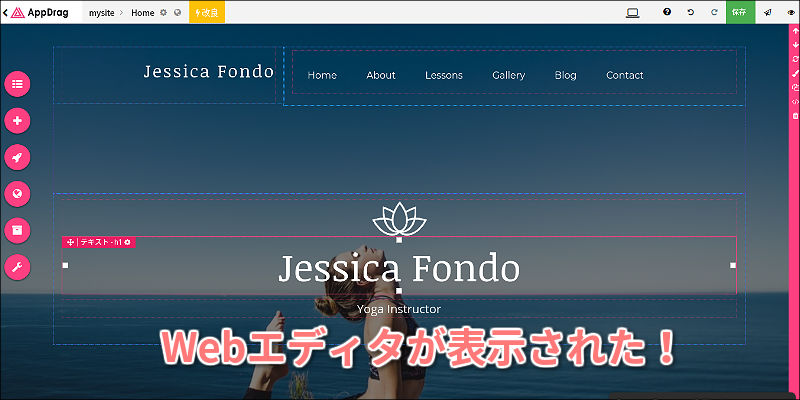
すると、ブラウザ上でテンプレートをベースにした「Webエディタ」が起動します!

あとは、この画面上からマウス操作でWebサイトを細かく編集していくという流れになります。
このようなサービスは他にもいくつかありますが、「AppDrag」のすごいところはそのカスタマイズ性。他サービスと比べて圧倒的に強力です。
今回も最初にテンプレートを選択してはいますが、使い方次第ではじめとはまったく違うWebサイトに変えてしまうことも可能なので、それも面白さの1つといえるでしょう。
■「Webエディタ」でサイトを編集しよう!
ここからは、「AppDrag」のWebエディタを使ってどのような編集ができるのかを簡単に見ていきましょう!
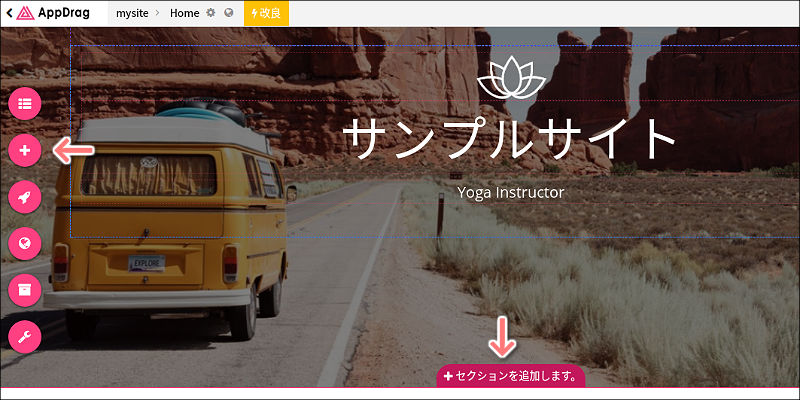
基本的な作業としては、テンプレートの編集したい部分をクリックすることでテキストを変えたりスタイルを変更していくことになります。

もちろん、コンテンツの位置やサイズなど基本的な編集も同様にできます。
画像については、専用のウィジェットが用意されており無料で高解像度の画像を使うことができて便利です。

PixaBay・Unsplash・Giphy…など、外部サービスの無料画像を簡単に検索できます。(自分が用意した画像もアップロード可能です)
これらの画像は、背景画像として使うだけでなく、ギャラリーやスライドショーなど、さまざまなコンテンツにも流用可能です。
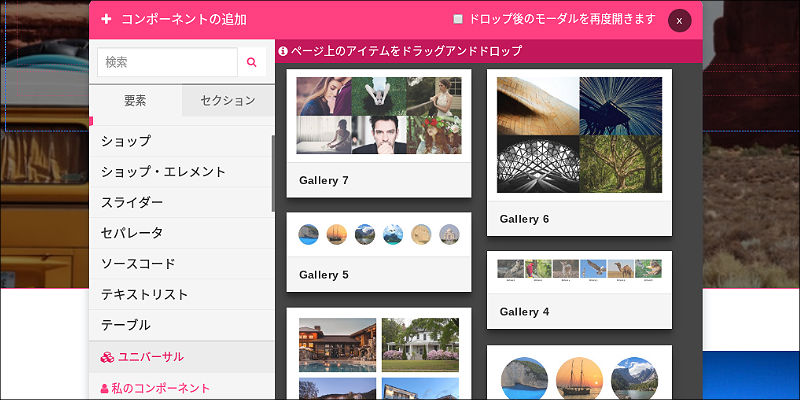
Webコンテンツを追加したい場合は、「追加」ボタンをクリックしましょう!

テキスト、画像、ヘッダー、フッター、スライドショー・ギャラリーなど、多彩なコンテンツを選択することが可能です。

あとは、ドラッグ&ドロップするだけで簡単に追加することができるので便利です。
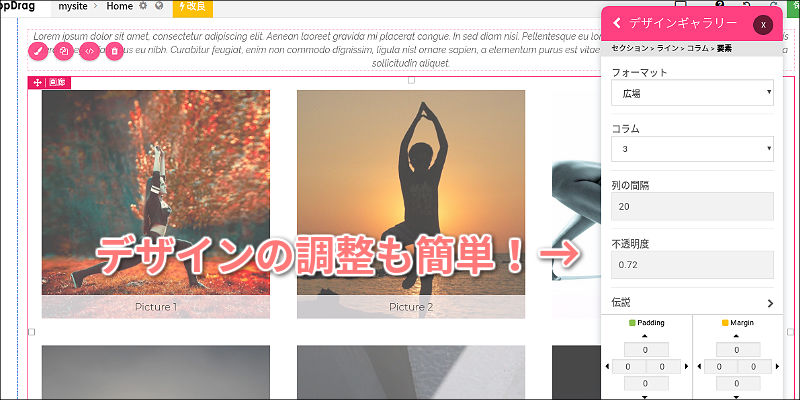
また、各コンテンツはスタイルの調整など細かくデザインを編集することも可能です。

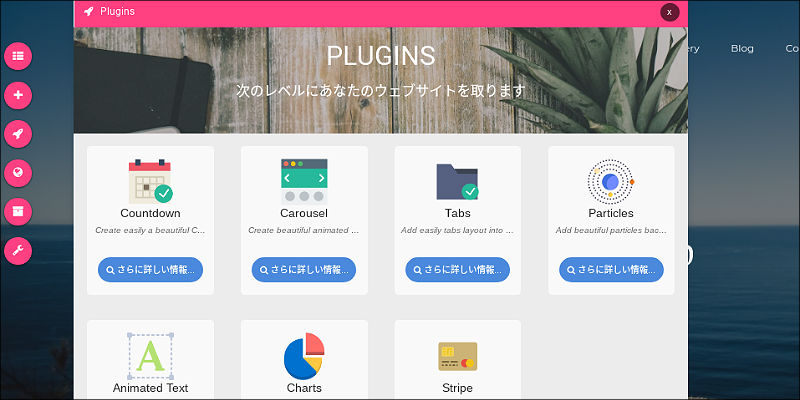
Webサイトの機能を拡張できる「プラグイン」もいくつか用意されています。

例えば、「カウントダウン」を選択して好みのデザインを選んだら、そのままサイトへドラッグ&ドロップします。

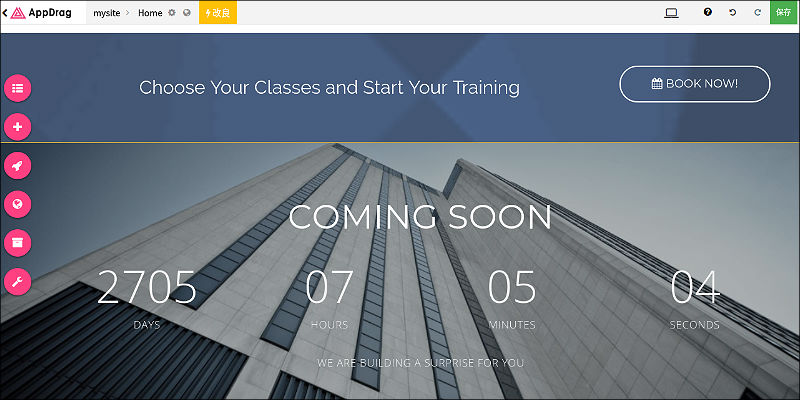
すると、簡単にWebサイトへオシャレな「カウントダウンタイマー」が追加されるわけです!

他にも、コンテンツを「タブ化」したり、3DCGを使ったパーティクルを埋め込んだり、チャートや課金機能なども簡単に組み込めます。
Webサイトをグローバルに対応したい場合は、簡単に「多言語化」できる機能も用意されています。

言語を指定するだけで、Webサイトのテキスト部分を自動的に抽出してくれるので、そのテキストに合わせた訳語を入力していくだけで完成します。
あとは、コンテンツの追加から「翻訳ボタン」を設置すれば、複数言語に対応したWebサイトに早変わりします!
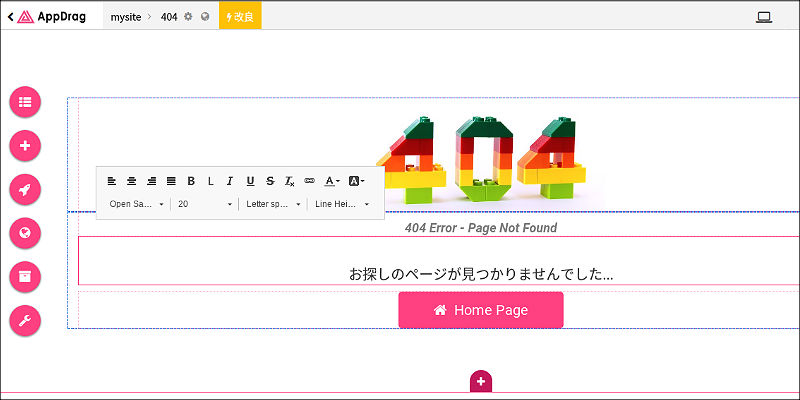
また、通常のページだけでなく「404 Not Found」ページなども同じように編集が可能です!

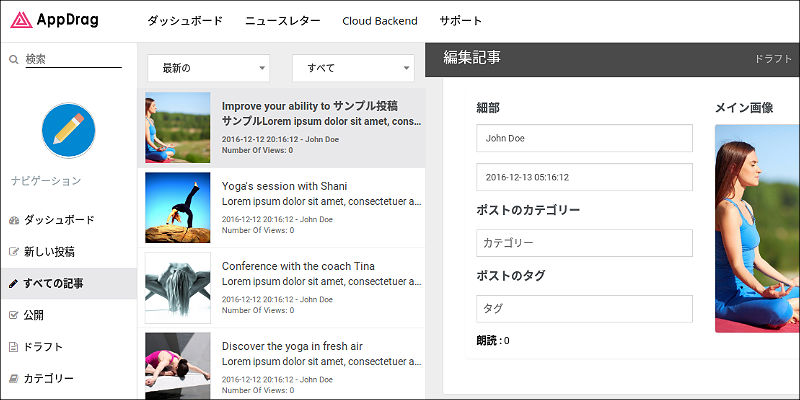
さらに、専用の「ブログエディタ」まで搭載しているので、ブログサイトを構築することも簡単なのです!

ブログ記事の管理から公開・非公開設定、下書き状態の管理、カテゴリ・タグの管理…など、一般的なブログに必要な要素は最低限まとまっています。
このブログコンテンツは、通常のWebサイトに埋め込んで使うことも可能で、幅広い使い方ができるのも魅力的でしょう。
■Webサイトを公開しよう!
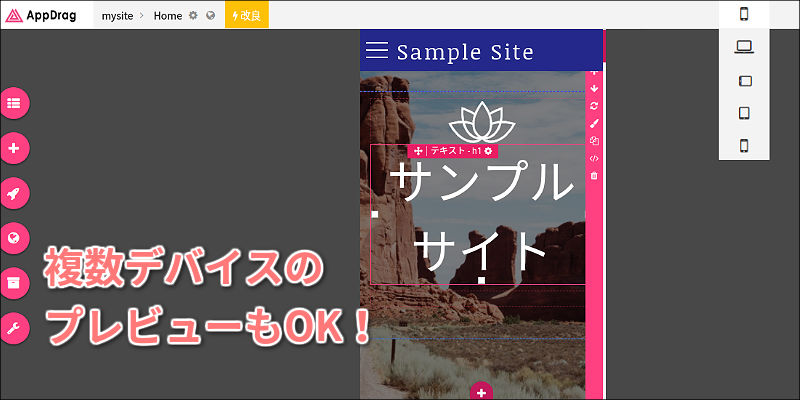
ある程度、Webサイトの編集が完了したらプレビュー表示をしてみましょう!

PC・タブレット・スマホなど、複数のデバイスでどのように表示されるかを事前に確認することができます。
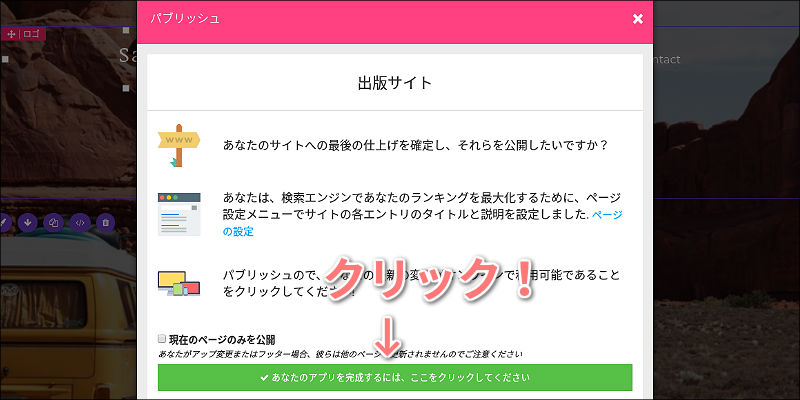
問題なければ画面右上にある「書き出し」ボタンをクリックします。

画面下の緑色のボタンをクリックしましょう!

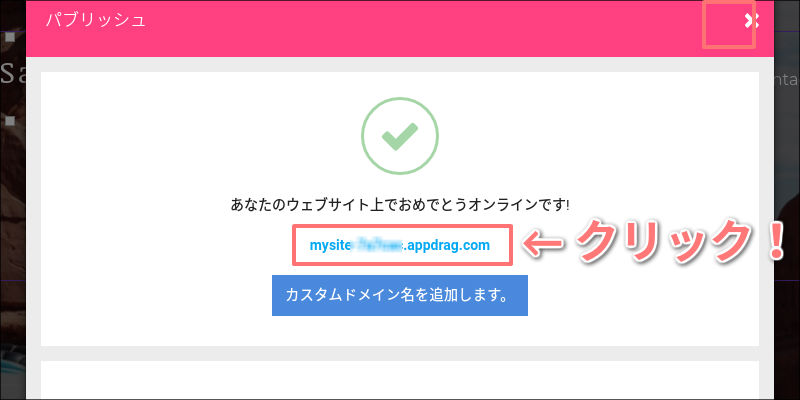
すると、たったこれだけでWebサイトが世界中に公開されます!

URLが表示されているので、クリックすれば先ほど作成したWebサイトを確認することができます。
また、SNSやメールなどでURLをシェアすれば、友人・知人など誰でも閲覧することが出来るわけです。
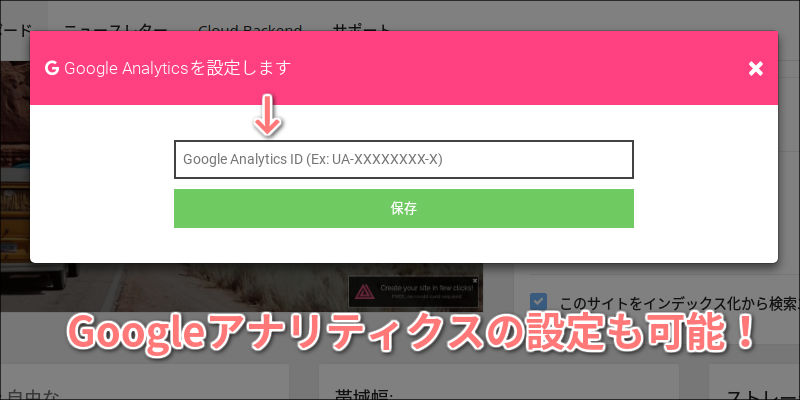
Webサイトを公開したら、Googleアナリティクスを設定することもできます!

「AppDrag」にもアナリティクス機能がありますが、詳細なデータが欲しい人はGoogleアナリティクスのほうがいいでしょう。
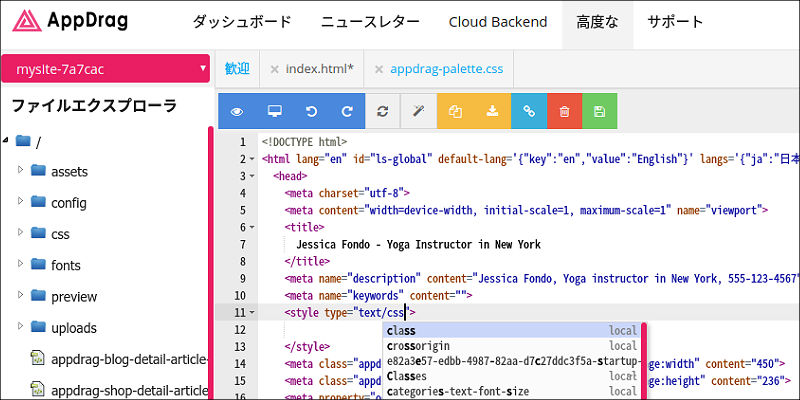
さらに驚くべきことに、作成したWebサイトはダッシュボードからソースコードを編集することが可能です!

専用の「ファイルエクスプローラ」とサジェスト機能付きの「コードエディタ」が搭載されているので、ブラウザ上から自由にコードを編集してWebサイトをカスタマイズできるわけです。
プログラミングが出来る方であれば、この機能だけでもWebサイトを自由に作成できるのでかなり強力な機能だと思います。
(ソースコードの書き出しも可能です)
■バックエンド機能を使ってみよう!
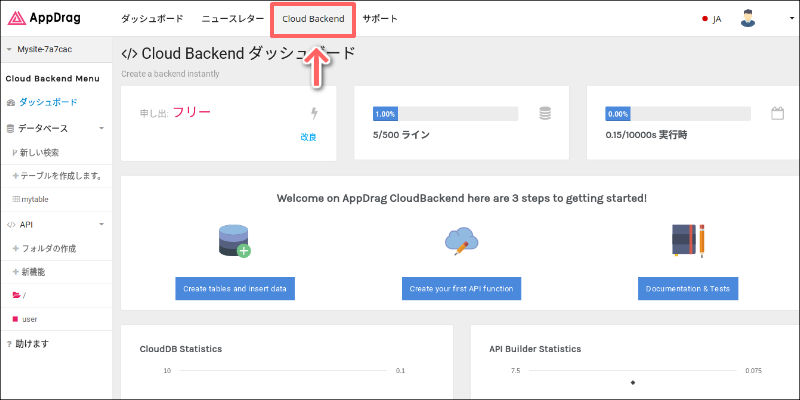
「AppDrag」の特徴的な機能として、データベースやAPIの構築を自由に行える「Cloud Backend」というサービスが提供されています。
ダッシュボード画面から利用できるようになっており、Webサイトと連携することでさまざまな開発に活用することが可能です。
使い方としては、画面上部のメニューから「Cloud Backend」を選択することで専用のエディタ画面が表示されます!

あとは、データベースに任意のデータを作成してからAPIを構築することで、プログラムからデータを自由に読み書きできるようになります。
データはゼロから作成することも可能ですが、Excelやスプレッドシートなどで作成したテーブルをCSVに変換することでも代用可能です。
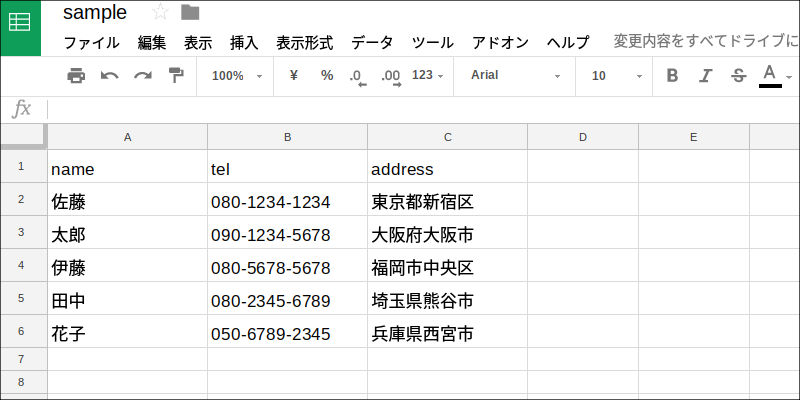
試しに、スプレッドシートで以下のように簡単なユーザーデータを作ってみました!

「name」「tel」「address」という3種類だけのデータを各ユーザーごとに用意しています。(これをCSVに変換しておきましょう…)
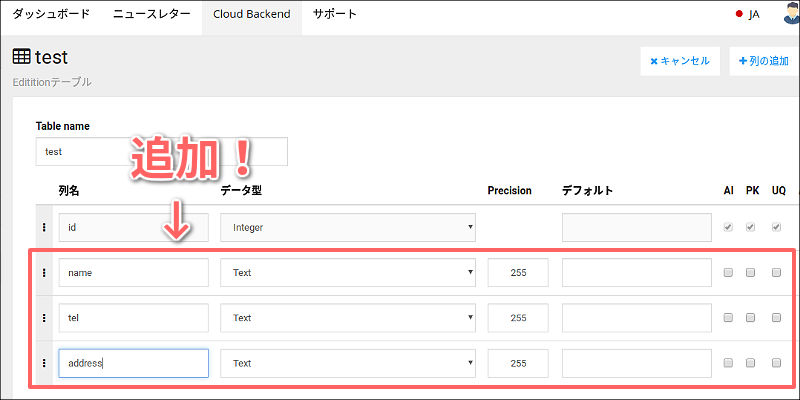
次に、データベースを新規作成して、先ほどのデータに合わせるように「name」「tel」「address」という項目を追加しておきます。

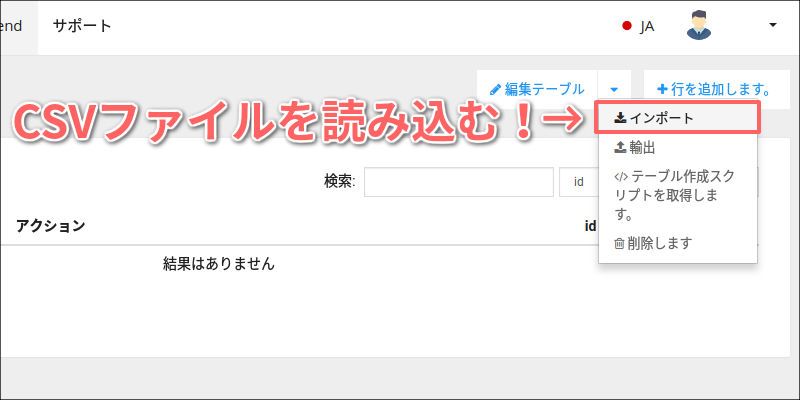
メニューから「インポート」を選択して、CSVファイルを読み込みましょう!

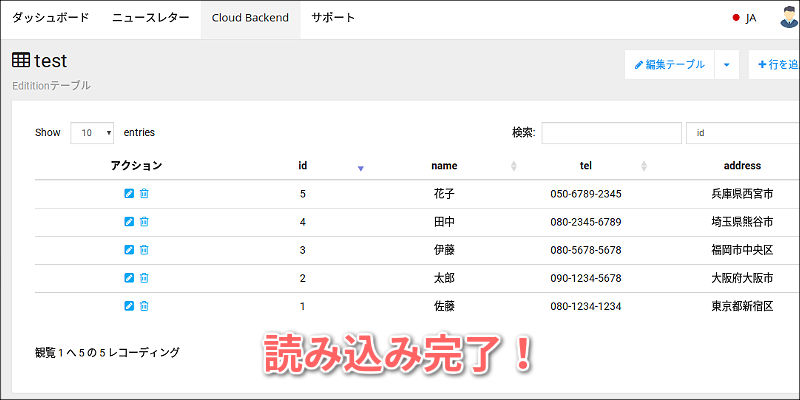
すると、こんな感じでデータが取り込まれます。

あとは、独自APIを作成してプログラム上からデータベースの情報を取得できるようにします。
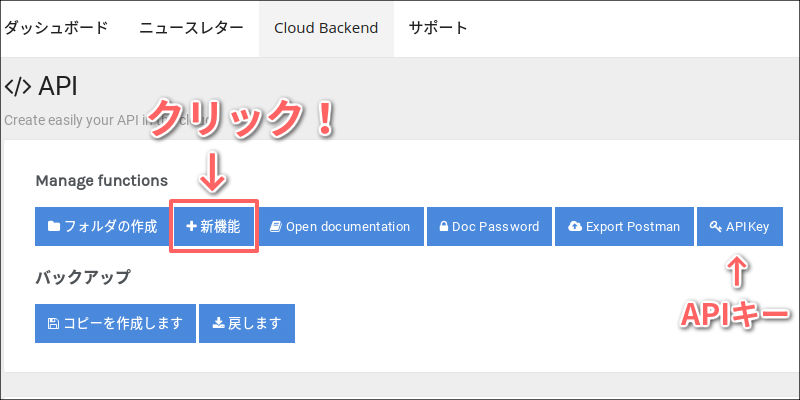
そこで、「新機能」をクリックして新規にAPIを作成します。

(ちなみに、あとで必要になるAPIキーもココで確認できます)
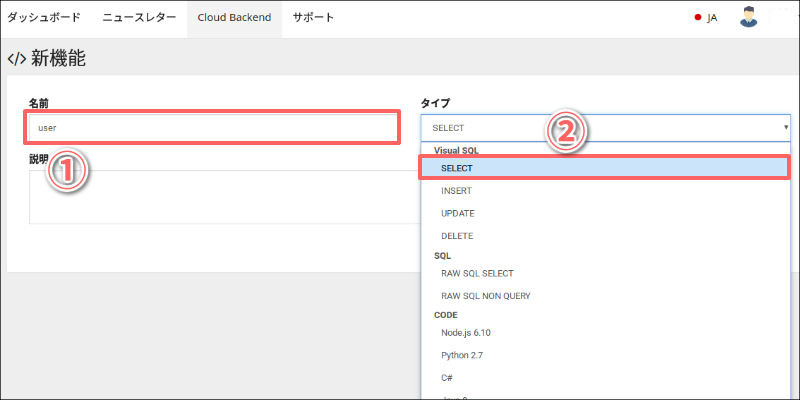
適当なAPI名を入力して、「タイプ」はSELECTにしておきましょう。

これだけで、ユーザー情報を取得するAPIが完成します!

設定の確認ポイントとしては…
- 「① Documentation」にチェックが入っているかを確認
- 「② Response type」をJSONに設定
- 「③ Table name」を先ほど作成したデータベース名に設定
上記の内容を確認してから「保存」をしておきましょう!
そして、「Open documentation」の項目をクリックします。

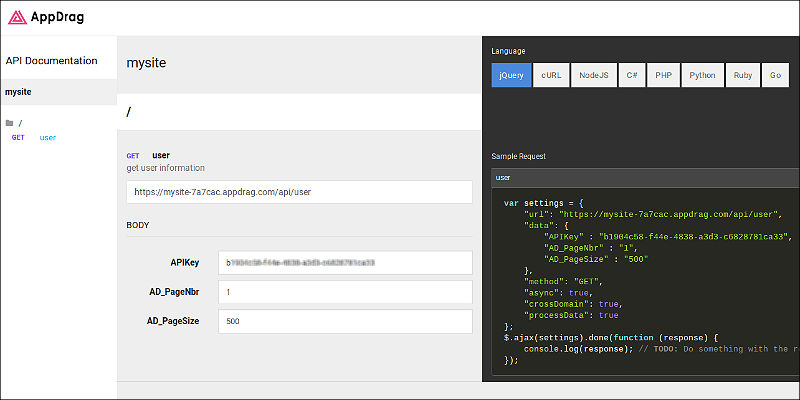
すると、自動的にAPIドキュメントが作成されています!

jQuery・cURL・Node.js・C#・PHP・Python・Ruby・Goなどの言語から、作成したAPIを使うプログラム例も一緒に掲載されているのが分かります。
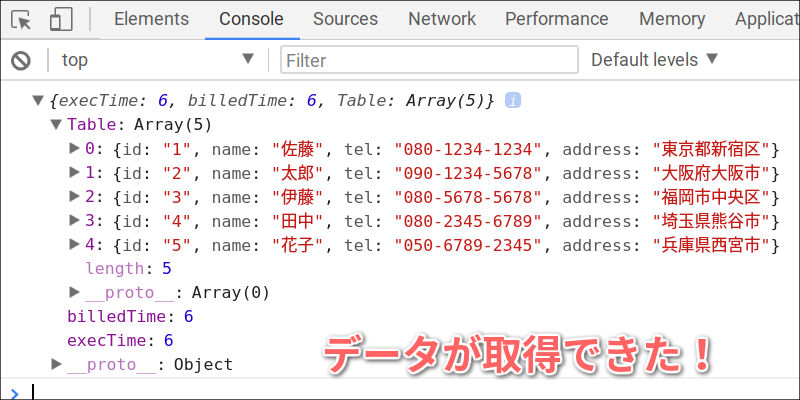
試しに、jQueryからAPIを使ってデータを取得するとこんな感じ。

ちゃんと取得できましたね!
このように、「AppDrag」のバックエンド機能を活用すれば、データベースを使ったWebアプリも簡単に実現することが可能です。
単純なWebサイトを作成するのもいいですが、さまざまなデータを活用したWebアプリを開発するのもきっと楽しいでしょう!
■PythonやJavaScriptなどの講座が完全無料!動画でプログラミングが学べるレッスン

paizaでは、プログラミング未経験者・初心者向け学習サービス「paizaラーニング」を公開しています。
AppDragのようなサービスを使いつつ、プログラミングをしてWebサイトの作成・編集ができるようになりたい方、SQLを書いてデータベースを操作できるようになりたい方にもおすすめです。
JavaScript、SQL、HTML/CSS、Python、Java、C言語、PHP、Rubyなど、プログラミング初心者でも動画で学べる入門レッスンが多数ございます。プログラミング初心者の方はぜひごらんください!
また、今まで有料だった「Python入門編」・「ITエンジニアの就活準備編」(※就活生じゃなくても受講できて転職活動にも役立ちます!)が、本日から【全編無料】となりましたのでぜひごらんください!
詳しくはこちら

■まとめ
今回は、「AppDrag」の基本的な機能を駆け足でご紹介しました!
非常に多機能なサービスではあるものの、使い方としては簡単に扱えるような設計になっているので初心者の方でもすぐに使えるようになるはずです。
また、作成したWebサイトはすべてプログラミング可能で、データベースとの連携もできるので上級者も楽しんで長く使い続けられるサービスといえるでしょう。
ぜひ、みなさんもオリジナルのWebサイトやアプリを開発&公開してみてはいかがでしょうか!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。



