
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、誰でも超簡単にSVG画像をアニメーション化できる無料のWebサービスをご紹介します!
このサービスは、JavaScriptでSVG画像を制御できる「vivus.js」をベースにしており、誰でもプログラミング不要で簡単に「手描き風」のアニメーションを作れるのが特徴です。
【 Vivus Instant 】

そして本記事の後半では「vivus.js」を使った基本的なプログラミングについても解説しているので、ご興味ある方はぜひ参考にしてみてください!
■「Vivus Instant」とは?
それでは、実際に「Vivus Instant」を使いながら、どのようなサービスなのかを見ていきましょう!
まずは、サンプルとして次のようなSVG画像を用意しました。

SVGは、ベクター形式で描かれたXML構造を持つデータですが、このままでは当然ながら静止画なので動きません。
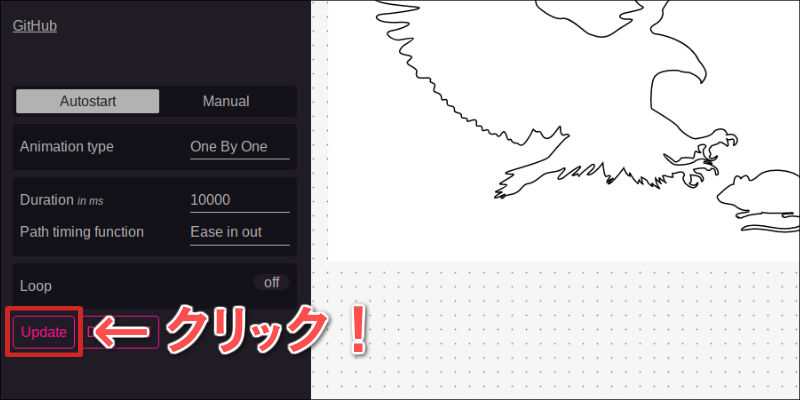
そこで、「Vivus Instant」のサイト上に、このSVG画像をドラッグ&ドロップしてみましょう!

そして、「Update」ボタンをクリック!

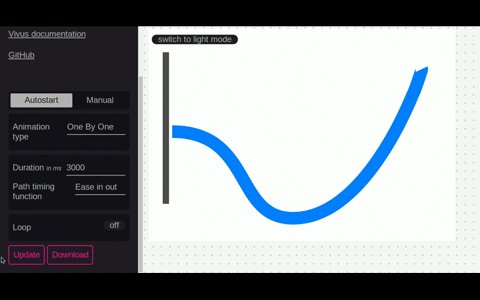
たったこれだけで、手描き風のアニメーションに変換されます!

描いた「線」を早送りしたような感じで、順番通りに描画してくれます。
もちろん、アニメーションの再生方法やスピード調整など、細かいパラメータも豊富に用意されているので、多彩なバリエーションを作ることも可能です。
Webサイトのコンテンツをアニメーション化したり、ロゴにアクセントを加えるような使い方なども面白いでしょう!
■SVG画像を用意しよう!
さて、「Vivus Instant」を使ってアニメーションをどんどん作成するためには、当然ながらSVG画像を用意しなければいけません。馴染みがない人だと、「すごく面倒なんじゃないか」と思ってしまってはいないでしょうか。
しかし、最近はIllustratorのような高機能なソフトウェアを使わなくても、似たような機能を持つグラフィックアプリをブラウザから無料で利用することができます!
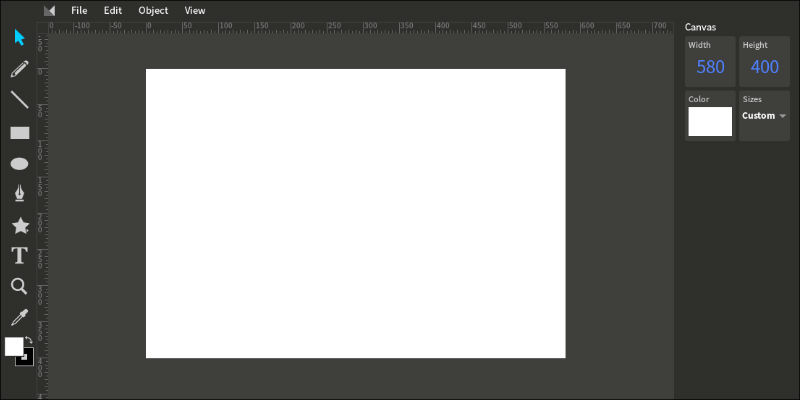
高機能で人気のWebアプリとしては「Vectr」や「Gravit Designer」などありますが、今回は初心者でも手軽に扱える【 Method Draw 】を使ってSVG画像を作ってみましょう。

フリーハンドで自由なイラストを描いたり、パスを使っての多彩な描画など、基本的な機能はしっかりと搭載されています。
特徴的なのは、すぐに利用することができる豊富なアイコンが搭載されている点。

Webサイトやサービスなどに最適なUIやアイコンなどがたくさん用意されているので、これらを組み合わせるだけでも実用的なSVG画像が作れるはずです。
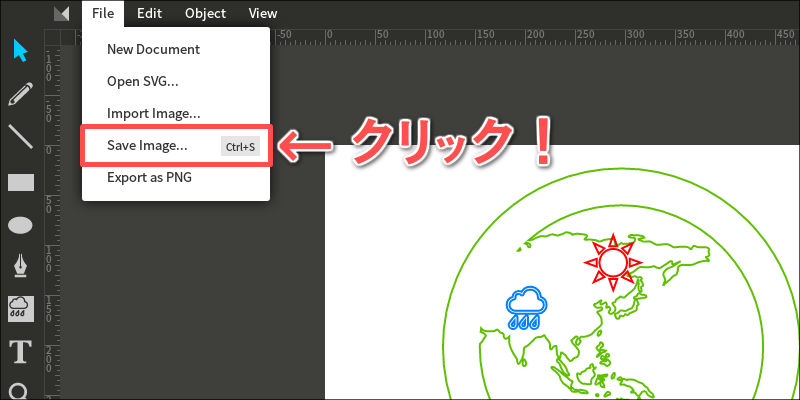
「Method Draw」で作成した画像は、メニューから「Save Image...」を選択すればSVGとして保存できます!

まずは、搭載されているアイコンを好きなようにカスタマイズしながらSVGで保存し、「Vivus Instant」でどんどんアニメーションを作って実験してみると良いでしょう。
■アニメーションタイプについて
「Vivus Instant」は、SVG画像をドラッグ&ドロップするだけでアニメーション化してくれるわけですが、オプションを設定することで異なるアニメーションを作ることも出来ます。
なかでも特に重要なオプションとして、3つの異なる「アニメーションタイプ」が搭載されているので解説しておきます。

「Delayed」「Sync」「OneByOne」という3種類のタイプがあるのですが、分かりやすいようにそれぞれのタイプでアニメーションを作って「GIF」にしてみたのでご紹介します!
まずはタイプを「OneByOne」にしたアニメーションがコチラ!

1つずつの「線」を、描いた順番通りに描画しているのが分かると思います。
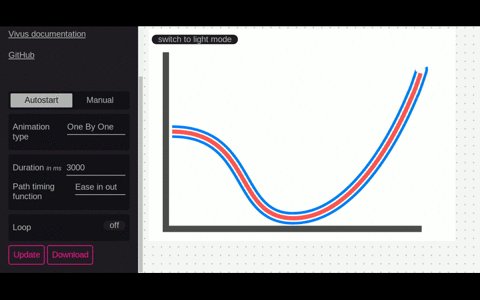
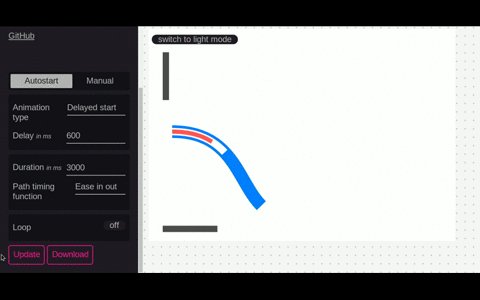
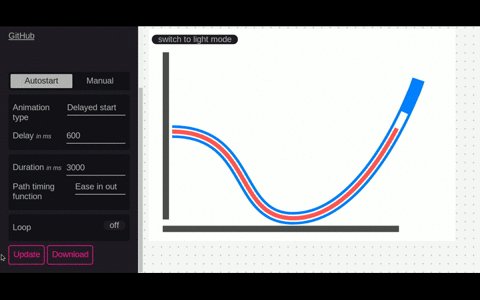
次に、タイプを「Delayed」にしたアニメーションです!

今度は、1つずつの「線」を描き始めるタイミングをズラしながら同時に描画されているのが分かりますね。
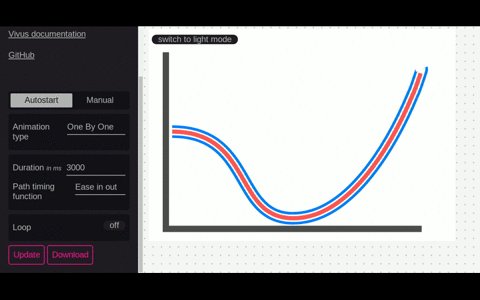
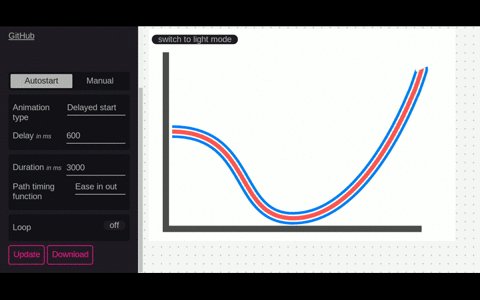
そして、3つ目のタイプ「Sync」のアニメーションがコチラ!

すべての「線」が同じタイミングでスタートし、描き終わったタイミングも同じであることが分かります。
このように、3つのタイプを使い分けることで、用途に応じたアニメーションを作成することができるようになっているわけです。
また、CSSのアニメーションなどでもよく使う「Ease」「Ease in out」などの動きの表現や、描画タイミングをms単位で指定するようなオプションもあるので便利です。
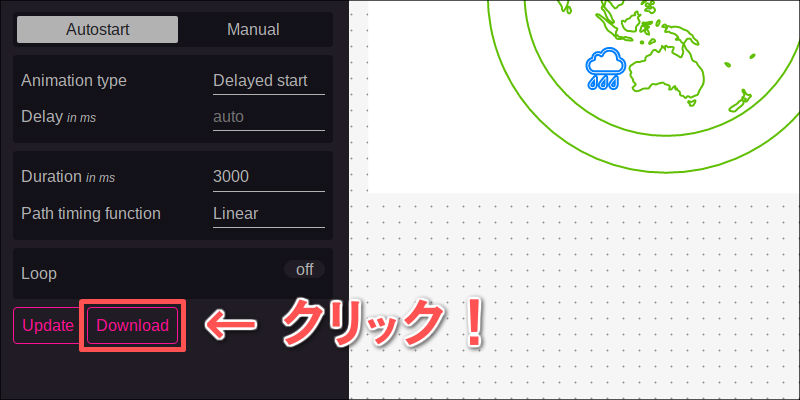
最終的に、お気に入りのアニメーションが完成したら「Download」ボタンをクリックしましょう。

これで、アニメーション化されたSVG画像を取得することができました!
あとは、HTMLファイルに「imgタグ」やSVGのコードをそのまま貼り付けるなど、お好みの方法で組み込むことができます。(以下は、imgタグを使った例です)
<!doctype html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>Vivus Instantのサンプル</h1> <!-- 取得したSVG画像を指定する --> <img src="weather-icon_animated.svg"> </body> </html>
そして、ブラウザで開くとアニメーション化されたSVG画像が表示されます!

■【おまけ】JavaScriptで制御してみよう!
最後に、「Vivus Instant」のベースになっているJavaScriptライブラリ「vivus.js」によるプログラミング制御について簡単に紹介しておきます。
実を言うと、この「vivus.js」を使えば普通のSVG画像を同じようにアニメーション化することが出来るので、プログラミングに慣れている方であればコチラの方が使いやすいかもしれません。
使い方の手順としては、まずライブラリをCDN経由で読み込みます。
<script src="https://cdn.jsdelivr.net/vivus/latest/vivus.min.js"></script>
そして、HTMLの「objectタグ」でSVG画像を指定します。(任意のID名も指定してください)
<object id="my-svg" type="image/svg+xml" data="sample.svg"></object>
最後に、Vivusコンストラクタへ指定したID名を設定するだけです!
<script>
new Vivus(‘my-svg’);
</script>
これだけで、手描き風アニメーションに変換されます。
また、引数にオプションを設定したり、コールバック関数を組み込むことも出来るようになっているので、さらに細かい制御を行うことも可能です!
<script>
var viv = new Vivus('my-svg', {
// オプションの設定
type: 'delayed',
duration: 200
}, myCallback);
// コールバック関数の設定
function myCallback(data) {
console.log(data);
}
</script>
オプションでアニメーションのタイプやタイミングの設定を行ったり、描画が終わったタイミングで発動されるコールバック関数を上手く活用すると多彩なコンテンツを作成することができます。
また、メソッドも用意されているので、任意のタイミングで描画をストップしたり再生したりするような使い方も可能なので便利です。
より詳しいマニュアルはGitHubで公開されているので、ご興味ある方はぜひ参考にしてみてください!
■まとめ
今回ご紹介した「Vivus Instant」を使えば、ユニークな動きのあるロゴの作成や、読み込み中のローディングアニメーションなど、さまざまなケースで活用できるSVG画像を作成することが出来るでしょう。
ドラッグ&ドロップするだけなので、誰でも手軽に扱えるのが魅力的です。
また、プログラミングによる制御もそれほど難しいことはないので、より細かい制御が必要なケースには大変役立つライブラリだと思います。
ぜひみなさんも、オリジナルのアニメーション作品を作ってみてください!
<参考>
■JavaScript講座も好評公開中「paizaラーニング」
paizaは、技術を追い続けることが仕事につながり、スキルのある人がきちんと評価される場を作ることで、日本のITエンジニアの地位向上を目指したいと考えています。
自分のスキルを磨いていきたいと考えている方におすすめなのが「paizaラーニング」。オンラインでプログラミングしながらスキルアップできる入門学習コンテンツです。初心者でも楽しくプログラミングの基本を学ぶことができます。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。




