
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、ブラウザから即座に起動してすぐにでもベクター画像を描画できる無料のSVGエディタを厳選してご紹介します。
ほとんどのエディタがログイン不要ですぐに利用可能なうえ、オリジナルのアイコンやイラストをSVG形式で保存してWebコンテンツとして活用できます。
イラスト作成やSVGに興味のある方は、ぜひ参考にしてみてください!
■ primalDraw

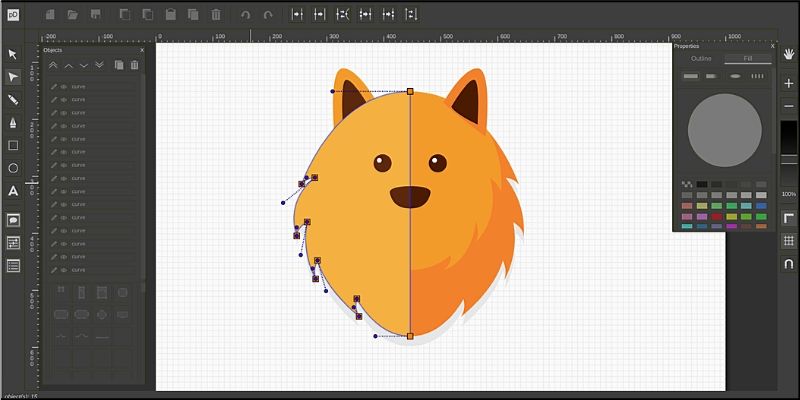
シンプルなUIでありながら、ベクター画像を描くための基本的な描画ツールは一通り揃っているSVGエディタが「primalDraw」です。
面倒なユーザー登録などは不要で、ブラウザからアクセスすれば即座にエディタが起動してすぐに描画できる手軽さが特徴的です。また、2020年5月時点ではすべての機能を無料で提供しているのも魅力の1つでしょう。
ベジェ曲線などを利用した基本的なペンツールでゼロからイラストを作成できますが、シェイプや標準搭載のテンプレートを利用することで、回路図やフローチャートなども手軽に作成できます。

ちょっとしたイラストやアイコンなどを自作してSVG形式で保存したい人には最適なサービスと言えるでしょう。
主な機能としては以下のとおりです。
- ログイン不要で作成可能
- 基本的な描画ツールを搭載
- テキスト編集
- カラー調整
- 配置、座標エディタ
- レイヤー構造
- 画像インポート機能
- テンプレートイラスト
- SVGファイルとして書き出し
<参考リンク>
■ Vecteezy Editor

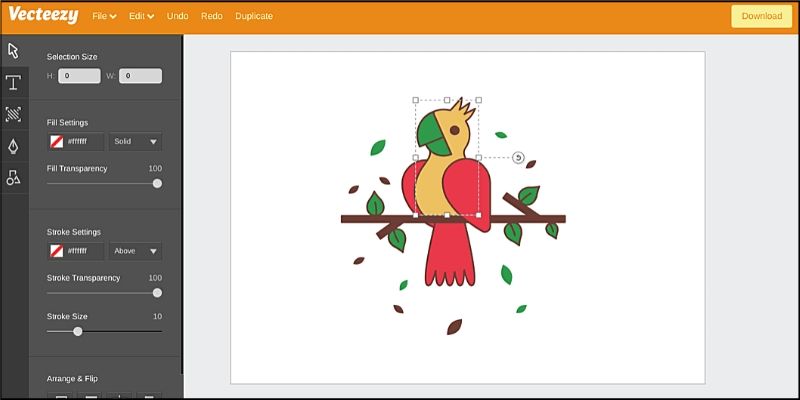
膨大な数のベクター画像を共有&検索できるサービス「Vecteezy」が提供する無料のSVGエディタが「Vecteezy Editor」です。
こちらもユーザー登録不要ですぐに利用できますが、ログインすると保存したりプロジェクトを管理できるようになるので便利です。ただし、基本的なペンツールしかないのでそれほど高機能ではありません。
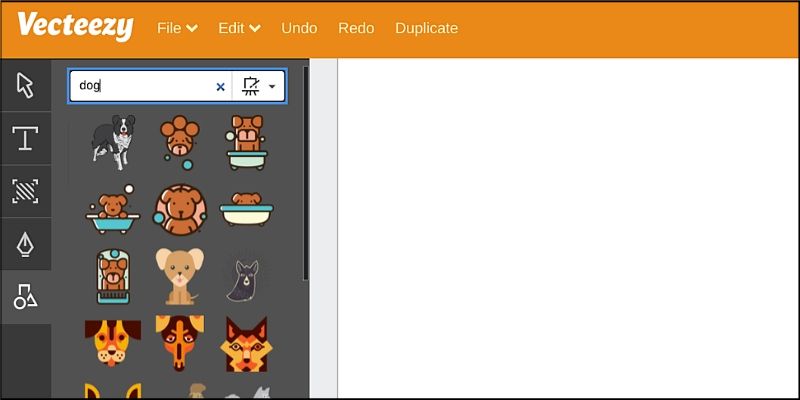
魅力的なポイントとしては、膨大な量のベクター画像を検索してインポートできる機能が搭載されている点です。

キーワードを入力するだけで該当するベクター画像を探すことが可能で、そのままエディタ上で編集したり加工することもできます。
これにより、自分のイメージに合ったイラストをゼロから描かなくてもよいので、効率よく欲しい画像が作れるわけです。
短時間でイラストやアイコンを自作したい人には最適なサービスと言えるでしょう。
主な機能としては以下のとおりです。
- ログイン不要で作成可能
- ペンツール
- テキスト編集
- 画像インポート機能
- 豊富なベクター画像の提供
- SVG&PNG形式で書き出し
<参考リンク>
■ Vectr

初心者でも使いこなせるように豊富なチュートリアルやドキュメントを提供しているうえ、扱いやすい描画機能が搭載されているのが魅力のSVGエディタが「Vectr」です。
名刺、アイコン、Webコンテンツ、イラスト、ロゴ、ポスター、プレゼン用コンテンツ…など、さまざまなシーンで活用できる柔軟性が特徴です。すべて無料で使えますが、画面端に広告が表示されるところは好みが分かれるかもしれません。(2020年5月時点)
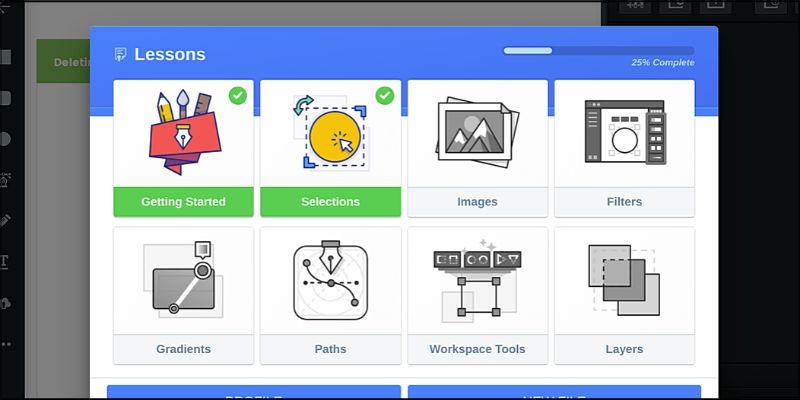
特筆すべきは、初心者向けにインタラクティブなチュートリアルが搭載されている点です。

描画ツールの基本的な使い方からベジェ曲線を利用したイラストの描き方など、基礎となる知識を実際にエディタ上で試しながら教えてくれるので分かりやすいです。
他にもていねいな解説付きの「ユーザーガイド」や、具体的な成果物を作りながらイラストの描き方を教えてくれる「チュートリアル講座」などが提供されているのでとても参考になります。
また、SVGファイルなどに書き出すだけでなく専用のURLを生成する機能も搭載されています。これにより、第三者へ簡単にイラストをシェアできるのは便利でしょう。
主な機能としては以下のとおりです。
- ログイン不要で作成可能
- 基本的な描画ツール搭載
- テキスト編集
- カラー調整
- 配置、座標エディタ
- レイヤー構造
- 画像インポート機能
- SVG、PNG、JPGファイルとして書き出し
- URLシェア機能
<参考リンク>
■ Method Draw

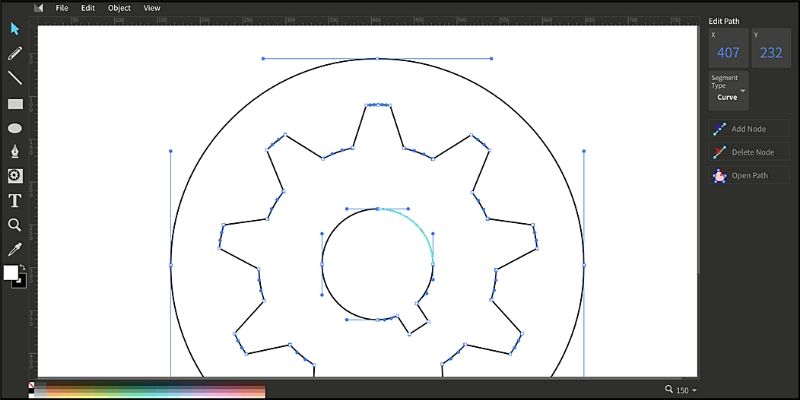
非常にシンプルな機能に特化しており、特にアイコンなどの制作において手軽に利用できるSVGエディタが「Method Draw」です。
コンパクトにまとまった描画ツールを利用してゼロからイラストも描けますが、豊富なサンプルアイコンが搭載されたライブラリツールが提供されているのが特徴です。これにより、Webでよく使うアイコンやちょっとしたイラストを素早く描くことができます。
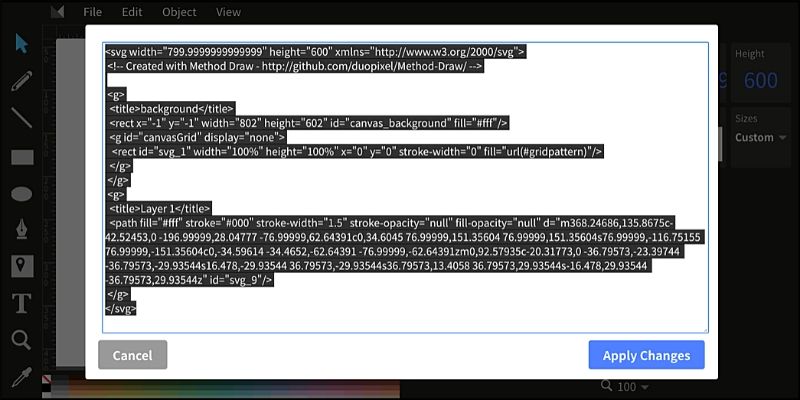
また、ユニークな機能として描いたイラストを即座にSVGコードとして編集できるエディタが搭載されています。

SVGに慣れている人であれば、コードを編集しながらイラストを細かく調整することも可能です。
手軽にオリジナルのアイコンセットを作成したい人には最適なエディタと言えるでしょう。
主な機能としては以下のとおりです。
- ログイン不要で作成可能
- 基本的な描画ツール搭載
- テキスト編集
- カラー調整
- 配置エディタ
- SVGコードエディタ
- 画像インポート機能
- テンプレートイラスト
- SVGファイルとして書き出し
<参考リンク>
■ SVG-edit

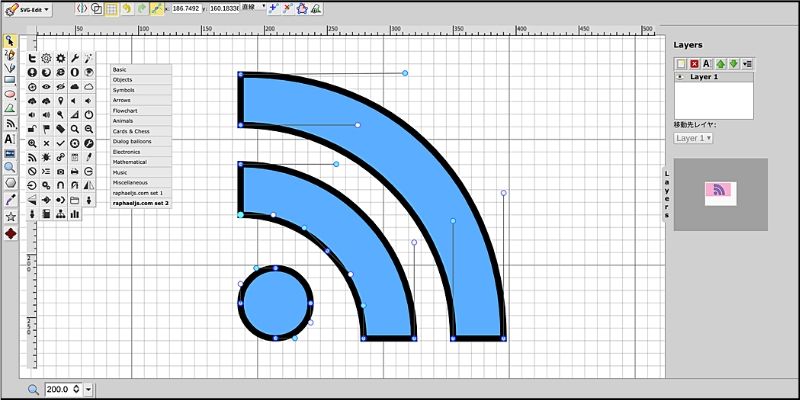
10年以上も前から存在する老舗のSVGエディタであり、現在でもバージョンアップを繰り返して進化を続けているのが「SVG-edit」です。
歴史のあるエディタなので見た目のUIはどことなく古い印象を感じますが、機能的には類似のSVGエディタにも劣らない優秀な機能を多く搭載しています。基本的な描画ツールをはじめ、各種プロパティによる調整や豊富な書き出しフォーマットを無料で提供しています。
また、GitHubでソースコードも公開されており、独自サーバでセルフホスティングして利用することも可能になっています。
<GitHubのURL>
https://github.com/SVG-Edit/svgedit
さまざまな用途に活用できる万能タイプのエディタを探している人には最適でしょう。
主な機能としては以下のとおりです。
- ログイン不要で作成可能
- 基本的な描画ツール搭載
- テキスト編集
- カラー調整
- 配置、座標エディタ
- レイヤー構造
- SVGコードエディタ
- 画像インポート機能
- SVG、PNG、JPG、BMPファイルなどで書き出し
<参考リンク>
■ Gravit Designer

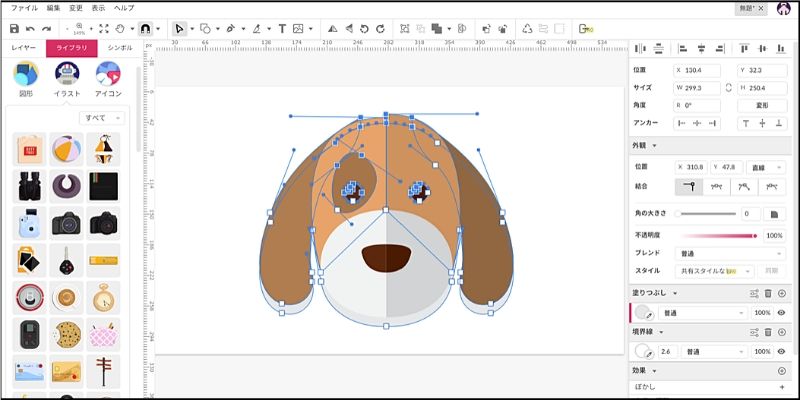
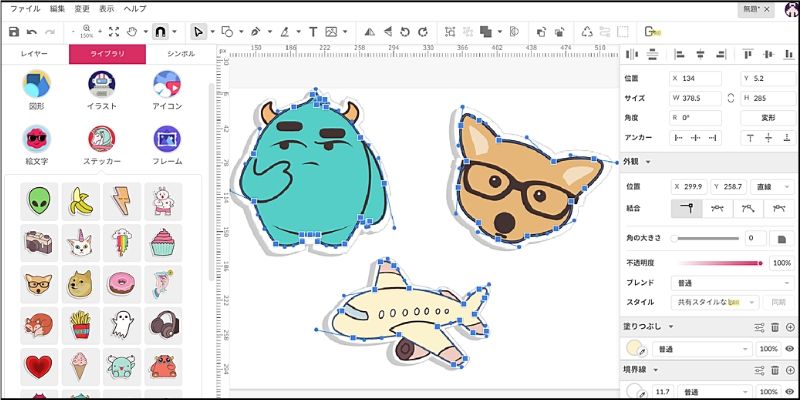
親しみやすい画面UIと強力な描画ツールを豊富に提供しており、今回ご紹介するSVGエディタの中では最も高機能な部類に入るのが「Gravit Designer」です。
基本的な描画機能だけでなく、ぼかし・オーバーレイなどのエフェクトを適用させたり、任意の箇所をシンボル化して再利用できるようにする仕組みも搭載されています。書き出しフォーマットもPNG / JPG / PDF / SVGなど、用途に合わせて選択できるのは便利でしょう。
また、豊富なサンプルイラストもカテゴリ別に提供されています!

図形・アイコン・絵文字・ステッカー・ラインアート…など、Webページに合わせたすぐに活用できるベクター画像が搭載されています。もちろん、そのままエディタ上でベジェ曲線を利用してカスタマイズしていくことも可能です。
Windows / Mac / Linux / Chrome OS向けにデスクトップアプリも提供されているので、自分の環境に合わせて使い分けることもできます。
「ユーザーガイド」や「動画チュートリアル」もていねいな解説付きで提供しているので、初心者の方でも参考にできると思います。
主な機能としては以下のとおりです。
- 基本的な描画ツール搭載
- テキスト編集
- カラー調整
- 配置、座標エディタ
- レイヤー構造
- 画像インポート機能
- テンプレートイラスト
- シンボル作成による再利用
- 各種エフェクト
- PNG、JPG、SVG、PDFファイルとして書き出し
- デスクトップアプリの提供
<参考リンク>
■おまけ
【 Vivus instant 】

自分で作成したSVG画像にアニメーションを追加できるのが「Vivus instant」です。
手順は簡単でSVG形式で保存したファイルを、そのままサイト上にドラッグ&ドロップするだけです。あとは自動的にアニメーションが生成される仕組みになっています。
たとえば、シンプルなアイコンも以下のようなアニメーションになります。

詳細な使い方やオプションによるアニメーションの細かい調整方法などに関しては、以下の記事で解説しているのでぜひ参考にしてみてください!
■動画&ゲームでプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、Python、Java、C言語、C#、PHP、Ruby、SQL、JavaScript、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
また、paizaでは『コードクロニクル』をはじめゲームで楽しくプログラミングを学べるコンテンツもご用意しています。ぜひプレイしてみてください!
■まとめ
今回は、ブラウザから即座に利用できるSVGエディタを厳選してご紹介しました。
手軽にアイコンセットなどを作成することに特化したエディタや、さまざまな用途に活用できる本格的なものまで幅広く公開されているのが分かります。
いずれも無料で利用できるものばかりなので、気になったエディタが見つかった人は気軽に試してみるとよいでしょう。
ぜひ、みなさんもオリジナルのイラストを作成してWeb開発に活用してみてください!
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら

そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




