
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、Webサービスやアプリ開発などにとても便利なJavaScriptライブラリを厳選してご紹介しようと思います!
強力な独自機能を簡単に追加できるものやトレンドに合わせたWebデザインを構築できるもの、そのままWebサービスとして利用できるものまで、ピックアップしてみました。
これからWeb開発を始めようという人はもちろんですが、開発ネタに困っている人も何か良いアイデアが発見できるかもしれないので、ぜひ参考にしてみてください!
■波形表示やプレイヤーも作れる高機能な音楽ライブラリ!
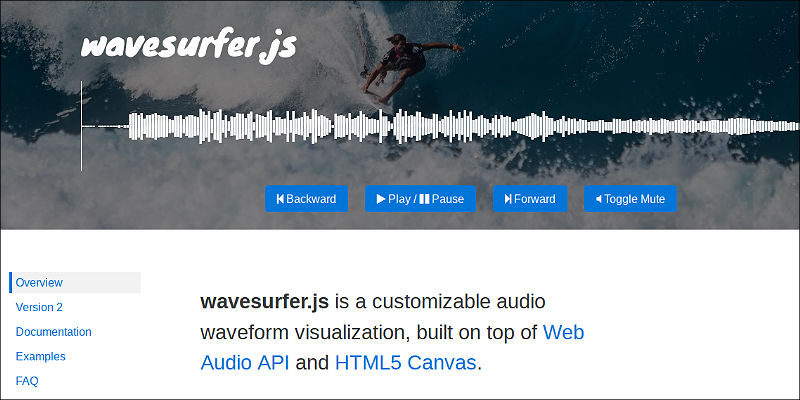
【 wavesurfer.js 】

音声ファイルを読み込むだけでグラフィカルな波形表示が可能で、多彩なオプションを利用することで自在に音声を制御できるJavaScriptライブラリです。
音声の再生・早送り・巻き戻し・ミュートなどの基本機能はもちろん、音声の書き出し、オーディオエフェクトの活用、フィルターを使ってイコライザーのように周波数帯域を調整することも可能です。
基本的な使い方としては、まず最初にHTML側で音声の波形を表示する領域を作ります。
<!-- ここに波形が表示される --> <div id="waveform"></div>
次に、WaveSurferのインスタンスを作って音声ファイルを読み込むだけで完了です!
//HTML側のdiv要素を指定してインスタンスを作成 var wavesurfer = WaveSurfer.create({ container: '#waveform' }); //音声ファイルを読み込む(mp3, wav, oggなど) wavesurfer.load('sample.wav');
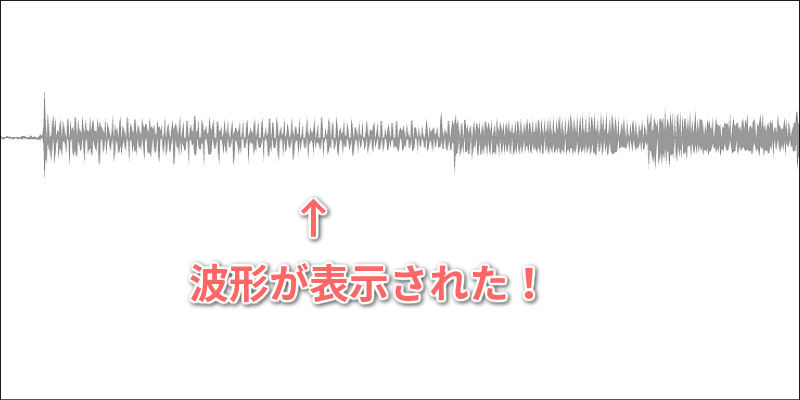
たったこれだけで、以下のような波形が表示されます!

豊富なメソッドやイベント処理も用意されており、例えば音声を再生したければ以下のように「play()」を実行するだけです。
wavesurfer.on('ready', function () { wavesurfer.play(); });
他にも、「pause()」「stop()」「zoom()」など直感的に分かるメソッドがたくさん用意されているので便利です。(メソッド一覧参照)
波形の拡大表示やイコライザーなどのサンプルデモは、以下のリンクから実際に試すこともできるので参考にしてみてください!
さらに、プラグインによる拡張機能も提供されており、タイムライン・マイク入力・プレイリスト・指定範囲のループ再生…など、強力な機能を簡単に導入できます。(プラグインのデモ一覧)
<参考>
■リアルタイムコラボを超簡単に実現するライブラリ!
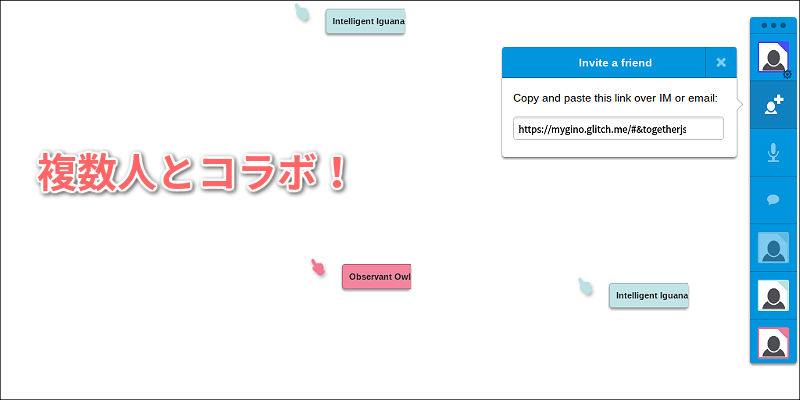
【 TogetherJS 】

非常に簡単な手順で、Webの画面を複数人でリアルタイムにコラボ連携することが可能になるJavaScriptライブラリです。
自動で生成されるURLをシェアするだけなので、遠く離れた人とすぐに画面を共有したりチャットしたりできるのが魅力的です。
実装方法は驚くほど簡単で、ライブラリを読み込んだら以下の1行を記述するだけです!
//リアルタイムコラボを実行する TogetherJS( this );
これだけで、すぐに複数人と繋がれます!

リアルタイムに相手の「マウスカーソル」の軌跡やクリックも把握できるうえ、チャットで話しかけることも可能になっています。
また、オプション設定も豊富に揃っており、メニューアイコンの個別表示・非表示や日本語化・エフェクト編集…など、自分好みにいろいろカスタマイズできる点もオススメです。
(オプションの一覧はコチラ)
「ToghterJS」のさらに詳しい使い方は、以下の記事でまとめているのでぜひ参考にしてみてください!
paiza.hatenablog.com
<参考>
■多機能なマークダウンエディタを搭載できるライブラリ!
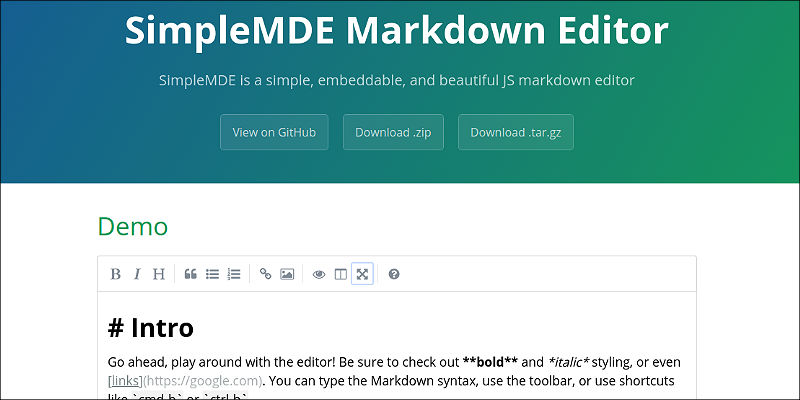
【 SimpleMDE 】

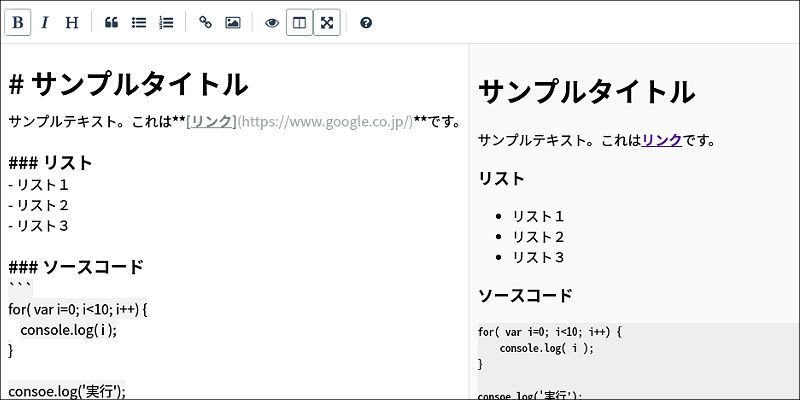
マークダウンで記述しながら同時にプレビューもできる「テキストエディタ」で、多彩なオプション設定を利用しながら自由なカスタマイズが可能なJavaScriptライブラリです。
「オートセーブ」機能を使った文書の保存や、ショートカットキーを自由に設定したり入力したテキストの書き出し…など、かゆいところにも手が届く多機能なところも魅力です。
基本的な使い方も非常に簡単で、まずは一般的な「textareaタグ」を配置します。
<!-- ここにマークダウンエディタが表示される --> <textarea></textarea>
そして、SimpleMDEのインスタンスを作成するだけで完成です!
//インスタンスを作成する var mde = new SimpleMDE();
実際に実行してみると、普通の「textareaタグ」が多機能なマークダウンエディタに早変わり!

また、多彩なオプション指定が可能になっており、例えば「オートセーブ」機能を利用するには以下のように記述します。
var mde = new SimpleMDE({ autosave: { enabled: true, //オートセーブ機能をON uniqueId: "sample", //ユニークIDの設定 delay: 1000, //1秒間隔で保存 } });
オプションはオブジェクト形式で設定が可能で、オートセーブに必要な記述は上記の3つだけです。
これで、1秒間隔で自動保存されるようになります。
同様の手順でエディタのメニューアイコンの順序・追加の編集や、独自ショートカットキーの作成などもできるので便利です。
<参考>
■高品質な日本語の音声ボイスを合成できるライブラリ!
【 VoiceText Wdb API 】

日本語の文字列を指定するだけで、自然な抑揚を付けて喋ってくれたり音声ファイルを取得したりできるJavaScriptライブラリ(Node.js)です。
日本語の音声ファイルを手軽に合成できるライブラリはあまり存在しておらず、なおかつ簡単なプログラムで利用できるのはかなり貴重だと思います。
2018年2月時点で、Java / Python / Go / Ruby / Node / PHP…など11種の言語で簡単に利用できるライブラリが提供されているのも魅力の1つでしょう。
ここでは、Node.jsを使った基本的な使い方をご紹介しておきます!
まずは必要なモジュールの読み込みやAPIキーの設定をします。(Nodeライブラリのマニュアルはコチラ)
var fs = require('fs'); var VoiceText = require('voicetext'); var voice = new VoiceText( 自分のAPIキー );
「APIキー」は公式サイトから無料の利用登録をすると入手できます。
合成された日本語音声ファイルを書き出す場合は、「fsモジュール」も一緒に読み込んでおきましょう!
次に、「音声(人物)」の指定と「テキスト・書き出し」の設定を以下のように行います。
voice .speaker( 人物の指定 ) .speak( 日本語の文字列, ファイルの書き出し設定 )
「音声(人物)」は男性・女性などいくつかのキャラクターから選択し、喋らせたいテキストの指定(200文字以内)と書き出し設定をすればOKです。
具体的には、次のように記述すれば音声ファイルを取得することができます!
voice .speaker(voice.SPEAKER.HIKARI) .speak('今日も良い天気ですね!', function(e, buf) { return fs.writeFile('./test.wav',buf, 'binary'); });
「HIKARI」という名前の女性音声を選択し、しゃべらせたい言葉を設定したあとに「test.wav」という名称で音声ファイルに書き出しています。
他にも、感情表現を設定したりピッチ・音量・速度などのオプション指定をしたりすることが可能です!
(商用利用・配布などをしない限りは無料で利用できます…)
<参考>
■グリッドレイアウトを究極にカスタマイズできるライブラリ!
【 Muuri 】

PC・スマホに対応する可変式のグリッドレイアウトを簡単に構築でき、特定の要素をフィルタリングしたりソートしたりすることも可能なJavaScriptライブラリです。
「Web Animations」「Hammer」と組み合わせることで、自然なアニメーションが実現し、ドラッグ&ドロップによる要素の移動などもできるようになります。
基本的な使い方として、まずはHTMLにレイアウト要素を以下のように記述します。
<div class="container"> <div class="outer"> <div>アイテム1</div> </div> <div class="outer"> <div>アイテム2</div> </div> ・ ・ ・ </div>
この例では、一番外側に「.container」でグリッド要素を囲んでいます。
1つずつのグリッド要素に関しては「.outer」で囲み、その中に表示させたい要素を記述するのが基本となります。
CSSで体裁を整えたら、あとはJavaScriptで以下のように記述すればOKです!
var grid = new Muuri('.container', { dragEnabled: true, });
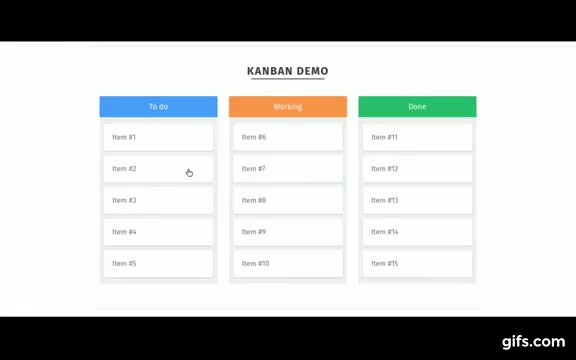
これで、可変式のドラッグ&ドロップ対応レイアウトの完成です。
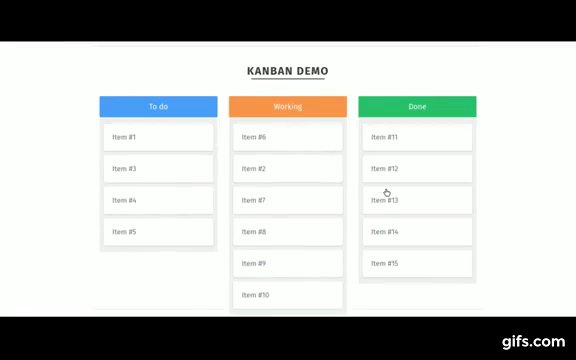
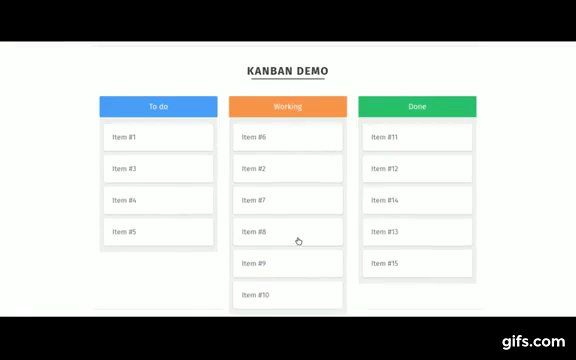
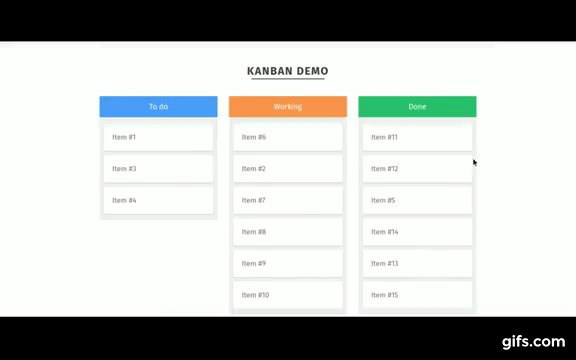
活用次第ではTrelloのような「カンバン」スタイルのWebアプリも簡単に実現できます!

ちなみに、HTML要素に任意の「data属性」を付与すれば、簡単にソートすることも可能です。
<div class="container"> <div class="outer" data-sample="2"> <div>アイテム1</div> </div> <div class="outer" data-sample="3"> <div>アイテム2</div> </div> <div class="outer" data-sample="1"> <div>アイテム3</div> </div> ・ ・ ・ </div>
このようにdata属性を付与して数値を指定します。
JavaScript側で初期設定として「sortData」を指定し、任意のタイミングで「sort()」を実行すれば要素を並び替えてくれます!
var grid = new Muuri('.container', { sortData: { bar: function (item, element) { return element.getAttribute('data-sample'); } } }); //レイアウトを初期化して再配置する grid.refreshSortData(); grid.sort('bar');
要素の種類・ジャンル・カテゴリなどを利用して、簡単にアニメーションさせながら並び替えられるので、見た目にも楽しいサイトを構築できるでしょう。
<参考>
■独自のWebオーサリングツールを構築できるライブラリ!
【 GrapeJS 】

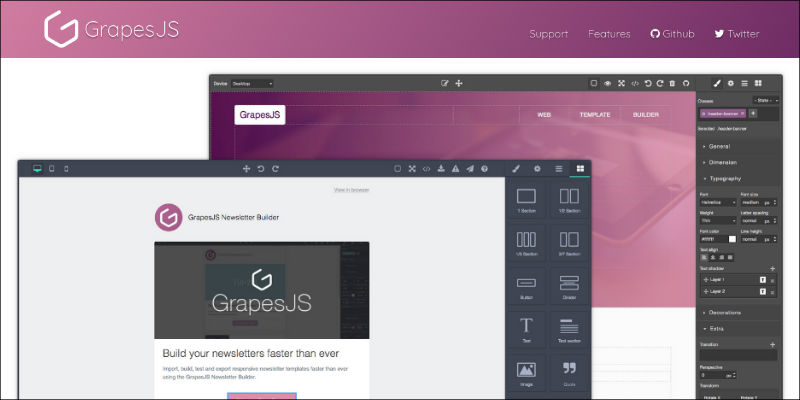
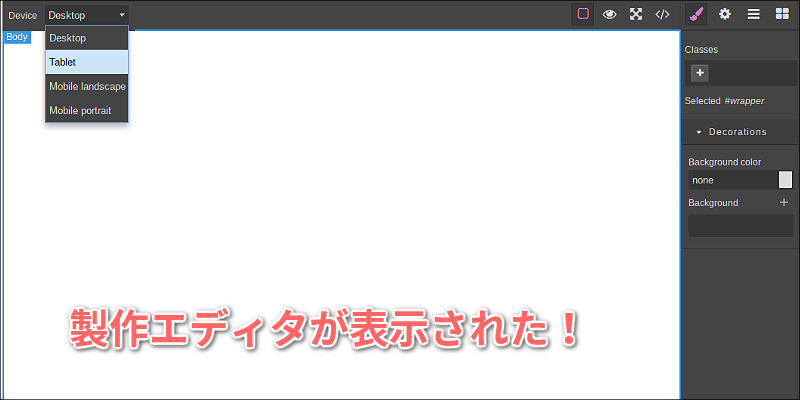
ドラッグ&ドロップでWebサイトを構築できるサービスはいくつかありますが、このライブラリを使うと完全にカスタマイズ可能な「Web製作エディタ」を丸ごと作ってしまうこともできるスグレモノです!
エディタ自体は、ヘッダー・テキスト・画像・スライダーなどのコンテンツをドラッグ&ドロップで追加していくだけでWebサイトを簡単に構築できるようになっています。
面白いのは、それらの機能をすべて自分でカスタマイズしたり、独自の機能を追加したりが自由にできる点です。
「GrapeJS」の基本的な使い方ですが、ライブラリを読み込んだあとにエディタを表示する領域を作ります。
<!-- ここにエディタが表示される --> <div id="gjs"></div>
そして、この領域の「id属性値」を使ってJavaScriptに以下の記述をするだけで準備完了です!
var editor = grapesjs.init({ container : '#gjs' //HTML側の表示領域を指定する });
実行するとブラウザにWeb製作エディタが表示されます!

さらに、既存のHTMLとCSSのソースコードを指定することで、そのままGrapeJSのエディタで製作をすることも可能です!
var editor = grapesjs.init({ container : '#gjs', components: 'ここにHTMLを指定する', style: 'ここにCSSを指定する' });
「conponents」にHTMLを指定して「style」にCSSを設定するだけで、エディタ側に反映されるわけです。
他にも多くのオプションやメソッドが用意されているので、独自の機能やアイコンメニューなどを構築することもできます。
詳しいカスタマイズ方法は、以下の記事でまとめているのでぜひ参考にしてみてください!
paiza.hatenablog.com
<参考>
■「JavaScript入門編」も公開中!動画でプログラミングが学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、JavaScript入門編を全編無料公開しております。
「ライブラリを使うどころか、プログラミング初心者なのでまずJavaScriptの基礎から学びたい…」という方はぜひごらんください。
JavaScript入門編のほかにも、HTML/CSS、Python、Java、C言語、C#、PHP、Ruby、SQLなど、プログラミング初心者でも動画で学べる入門レッスンが多数ございます。ただいま人気の「Python入門編」「C#入門編」なども無料公開しています。

■まとめ
今回は、Web開発に使える便利なJavaScriptライブラリを厳選してご紹介してみました。
いずれも無料で利用できるものばかりなので、気になったライブラリがあったらまずは試してみるといいでしょう。
JavaScriptライブラリは毎日のように新しいものが誕生しており、今話題の仮想通貨にも利用されている「イーサリアム」をWeb開発に組み込めるライブラリなども公開されていて面白いです。
ぜひ、みなさんもこれらのJavaScriptライブラリを活用して、Web開発を楽しんでみてください!

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。



