
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、簡単なJavaScriptコードを記述するだけでインタラクティブなマップを自分のWebサイトに設置できるサービスをご紹介します!
Googleマップよりも手軽に扱えるのが特徴で、スクリプトを読み込んで少ないコードを記述するだけなので誰でも簡単に利用できると思います。
マップのカスタマイズやマーカーの設置、イベント処理、ナビ機能など…、それぞれの基本的な使い方を詳しく解説していきます!
【 Mapfit 】

■「Mapfit」の使い方
それでは、実際に「Mapfit」を使うために必要な準備から進めていきましょう!
「Mapfit」を使うには、専用のCSSファイルとJavaScriptファイルが必要になるのですが、これらはCDN経由で簡単に導入できるようになっています。
以下の「linkタグ」と「scriptタグ」をHTMLファイルに挿入すればOKです!
//CSSファイル <link href="https://cdn.mapfit.com/v2-4/assets/css/mapfit.css" rel="stylesheet" /> //JavaScriptファイル <script src="https://cdn.mapfit.com/v2-4/assets/js/tetragon.js"></script> <script src="https://cdn.mapfit.com/v2-4/assets/js/mapfit.js"></script>
基本的なマップ表示だけならこれで良いのですが、「Mapfit」が持つ多彩な機能を利用するには無料の「APIキー」が必要なので合わせて取得しておきましょう!
APIキーは、以下のページから取得することができます。
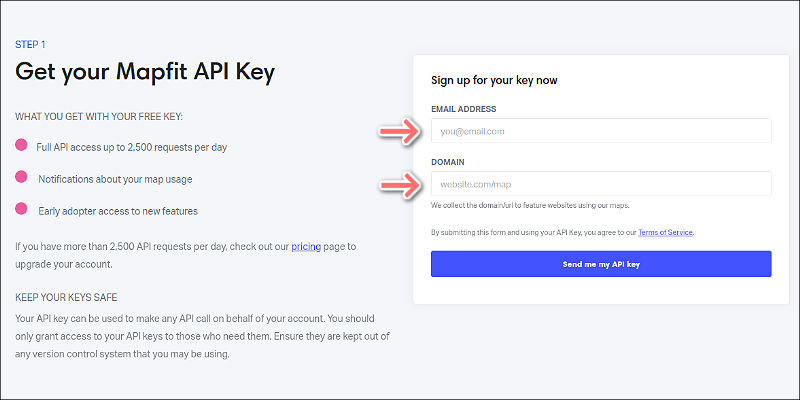
【 APIキー取得ページ 】

メールアドレスとマップを表示するWebサイトのURLを入力するだけで、登録したアドレス宛にAPIキーを送ってくれるので簡単です。
ここまで準備できたら完璧です!
あとは、JavaScriptを使って自分のWebサイトに「Mapfit」の地図を表示できるようにしていきましょう!
■Webサイトに「マップ」を表示してみよう!
「Mapfit」を使う準備が出来たところで、早速Webサイトにマップを表示してみましょう!
まずは、HTMLファイルに次のような「divタグ」を設置します。
<div id="mapfit" style="width: 100%; height: 400px;"></div>
「divタグ」の中身はありませんが、ここに「Mapfit」の地図が表示されるようになります。
「id属性値」は好きなもので構いませんが、あとでJavaScriptから利用するのでメモしておきましょう。
(styleは別途CSSファイルに記述しても構いません…)
そして、「Mapfit」の地図を表示するにはJavaScriptで次のように記述します!
mapfit.apikey = "【APIキー】"; mapfit.MapView('mapfit', {theme: 'day'});
「Mapfit」のスクリプトを読み込んだ時点で、グローバル変数として「mapfit」が使えるようになっています。
そこで、「mapfit.apikey」へ先ほど取得した「APIキー」を設定することで、正しく適用させることができるわけです。
また、「mapfit.MapView()」では、マップを表示するdivタグの「id属性値」とテーマを指定しています。
実行すると次のように地図が表示されます!

ここまでのソースコードは以下のリンクから閲覧することができます!
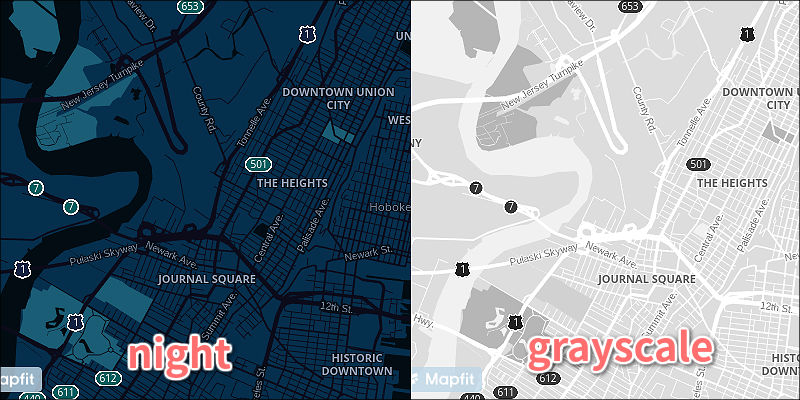
今回は、テーマを「day」に設定していますが、他にも「night」「grayscale」が設定できます。

しかし、3種類のテーマしかないのは寂しいですよね?
実は、「Mapfit」では自分好みの地図を作成できるように完全カスタマイズ可能なエディタが公開されているのです!
このエディタを使って自分好みの地図を作ってみましょう!
■「Mapfit Paint」によるマップのカスタマイズ方法
「Mapfit」の地図をカスタマイズするには次のサイトへアクセスすることで、ブラウザ上から編集を行うことができます!
【 Mapfit Paint 】

画面左側がマップのプレビューで、右側がYAML形式のテキストエディタになっています。(ドラッグで画面の幅調整もできます)
例えば、「text_fill」の項目でカラーを「赤色」にすると、地図上の文字が赤色に変化するのが分かります!

このように、テキストエディタに表示されている値を自由に編集するだけで、「Mapfit」の地図に反映されていく仕組みになっているのです。
このエディタを使うと、例えば高速道路だけを緑色にして目立たせるようなことも簡単に行なえます!

また、3Dマップの表示を「true」に書き換えるだけで、マップをズームした時の建物を3D表示することもできます。

あらかじめ用意されているテンプレートから編集することも可能なので、誰でも簡単にオリジナルマップを作成できるのが特徴です。
完成したマップは、画面上部のメニューから「Download theme」をクリックすればYAML形式のファイルを取得することができます。

あとはこのファイルのパスを次のように指定するだけで、簡単にWebサイトへ導入できるわけです!
mapfit.MapView('mapfit', {theme: '/mymapfit.yaml'});
先ほど「theme: 'day'」と指定していた箇所をYAMLファイルに置き換えるだけなので簡単ですね。
■マップ上に「マーカー」を設置してみよう!
ここまでは、単純に「Mapfit」の地図を表示するだけでしたが、もう少し用意されている機能を使ってみたいと思います。
そこで、よく使われる機能としてマップ上に「マーカー」を設置することができるのでその方法を簡単にご紹介しておきます!
まず最初はこれまで通りマップを表示するコードを次のように記述します。
var map = mapfit.MapView('mapfit', {theme: 'day'});
少し違うのは、「map」インスタンスを作成している点です。
これにより「Mapfit」が持つさまざまな機能をJavaScriptから使えるようになるので覚えておきましょう!
次に、マーカーを設置する座標を次のように指定します。
var position = mapfit.LatLng([35.6811673, 139.7648629]); var myMarker = mapfit.Marker(position);
「mapfit.LatLng()」で目的の座標(緯度・経度)を指定して、「mapfit.Marker()」にその座標を設定すればOKです!
あとは、先ほど作成したインスタンス「map」を使って次のようにマーカーを設置するだけです。
map.setCenter(position); map.addMarker(myMarker);
「map.setCenter()」でマーカーの位置が画面中央に来るようにして、「map.addMarker()」で実際にマーカーを設置します。
ブラウザで表示するとこんな感じになります!

ここまでのソースコードは、以下のリンクから閲覧できます!
また、複数のマーカーを設置するのも簡単で「map.addMarker()」を単純に複数記述するだけです!
map.addMarker(myMarker1); map.addMarker(myMarker2); map.addMarker(myMarker3); map.addMarker(myMarker4);
ブラウザで表示するとこうなります!

ループ処理などを活用することで、スマートに記述できるのが特徴でしょう。
他にも、マーカーアイコンを変更したりレイヤー構造を作成したりすることも可能なのでグループ毎にマーカーを分けて整理するような使い方もできますよ!
■イベント処理を実装しよう!
次に、「Mapfit」で用意されているイベント処理について見ていきましょう!
例えば、ユーザーがマップ上をクリック(タップ)した時やズームした時など、何らかのアクションを行った時に特定のプログラムを実行することができます。
記述方法は以下のようにとても簡単です!
map.on('イベント名', function() { 実行した処理を書く })
jQuery感覚でイベントを記述できるのが特徴でしょう。
例えば、マップ上をクリックした箇所の「緯度・経度」をコンソールへ出力するには次のように記述します。
map.on('click', function(e) { console.log(e.latlng); })
クリックイベントなのでイベント名は「click」となり、関数のイベントオブジェクトから「latlng」プロパティを使うことで簡単に「緯度経度」を取得できます。
実際にマップ上の好きな箇所をクリックすると、コンソールへ緯度・経度が表示されるのが分かります!

また、この緯度・経度を利用すればクリックした箇所に「マーカー」を設置することも簡単です!
map.on('click', function (e) { //緯度・経度を利用してマーカーを作成 var mark = mapfit.Marker(e.latlng); //マップ上にマーカーを配置 map.addMarker(mark); })
実際にマップ上をクリックすると、マーカーが設置できるようになります!

このように、イベント処理を実装することでインタラクティブなマップを簡単に導入できるようになります!
ここまでのソースコードは、以下のリンクから閲覧できます!
■ナビ機能を使ってみよう!
「Mapfit」にはいくつか実験的な機能も提供されており、なかでもユニークなのが「ナビゲーション機能」でしょう。
これは、カーナビのように「スタート」と「ゴール」を指定するだけで、目的地までのルート案内が可能になるというもの。
使い方は簡単で、まずは「mapfit.Directions()」でナビ用のインスタンスを作成します。
var direction = new mapfit.Directions("【APIキー】", "https://api.mapfit.com/v2"); var start = mapfit.LatLng([35.6811673, 139.7648629]); var goal = mapfit.LatLng([35.6737344, 139.7539461]);
「Directions()」の第1引数に冒頭で作成した「APIキー」が必要なのを忘れないようにしましょう!
合わせてスタート&ゴールの座標も指定しておきます。
そして、「route()」を使って次のように記述すればOKです!
direction.route(originLocation=start, destinationLocation=goal, type="walking") .then(function(data) { console.log(data); })
スタート&ゴールの座標を設定し、「type」には「walking(徒歩)」や「driving(車)」などの文字列を指定するだけです。
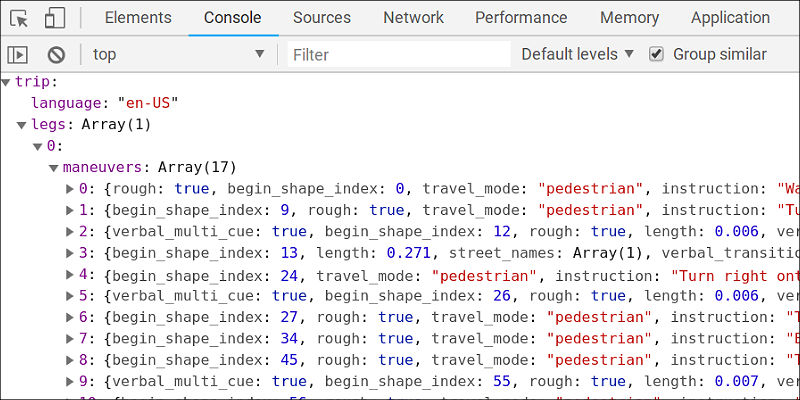
すると、ルート案内用の情報が取得できてコンソールには次のような出力がされます。

「trip」プロパティの中にある「legs」にルート案内用の情報が格納されています。
「右折/左折するタイミング」「案内ガイド用のテキスト」「所要時間」など、細かい情報を参照できるようになっているのでこれらの情報をうまく活用することで独自のナビ機能を実装することができるわけです。
また、話題の音声アシスタントと組み合わせるとさらに面白いアプリが作れるかもしれませんね。
■JavaScript入門編は全編無料!動画で学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、JavaScript入門編はもちろんPython、Java、C言語、C#、PHP、Ruby、SQL、HTML/CSSなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「JavaScript入門編」「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座も完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、簡単なJavaScriptで独自マップが作成できる「Mapfit」について駆け足でご紹介しました!
非常に高性能なマップを手軽に利用できるだけでもスゴイのですが、多彩なAPIが提供されているのでJavaScirptだけでインタラクティブなマップを自分のWebサイトに導入できるのも魅力的です。
基本利用は無料なのでマップ作成にご興味のある方は、ぜひ一度トライしてみてください!
<参考>

「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
詳しくはこちら
そしてpaizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。
詳しくはこちら




