
 どうも、まさとらん(@0310lan)です!
どうも、まさとらん(@0310lan)です!
今回は、面倒なサーバーサイドの設定が不要なうえ、HTMLの記述だけで独自フォームを手軽に作成できる無料Webサービスをご紹介します!
フォーム要素に「属性」を追記するだけなので、フォーム自体は好きなようにカスタマイズ可能です。
ついでに「reCAPTCHA」も簡単に導入できるので、これからフォームを作ろうと考えている人はぜひ参考にしてみてください!
【 Basin 】

■「Basin」の使い方
それでは、「Basin」を実際に触りながらどのように利用するのかを見ていきましょう!
まずは、サイトにアクセスして画面上部にある「Sign Up」ボタンからユーザー登録をしておきます。

「メールアドレス」と「パスワード」だけで簡単に登録できます。

登録できたら「ダッシュボード」画面が表示されるので、新規のフォームを作成してみましょう!

適当な「フォーム名」を入力してから「Create form」ボタンをクリックします。

(Redirect URLは後からでも設定可能です…)
すると、フォームの「管理画面」が表示されます!

この管理画面からフォームの作成手順を確認したり、ユーザーから送られてきたデータなどを管理することができます。
■「フォーム」を作成してみよう!
ここからは、「Basin」を使ったオリジナルフォームのサンプルを作成してみましょう!
まずは管理画面のメニューから「Setup」をクリックして表示される固有の「エンドポイント」を確認します。

使い方としては非常に簡単で、フォームの「action属性」にこのエンドポイントを指定するだけで「Basin」は利用可能なのです。
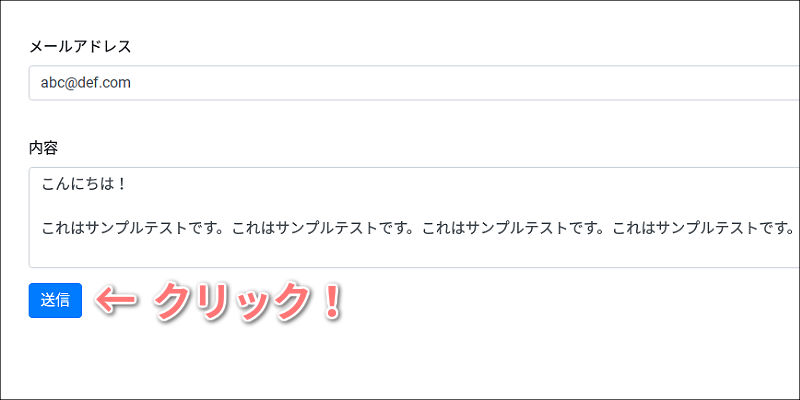
例えば、「メールアドレス」と「テキスト」を送信するだけのフォームであれば次のように作ることができます!
<form action="https://usebasin.com/f/47dbb*****" method="POST"> <label>メールアドレス</label><br> <input type="email" name="email"><br> <label>内容</label><br> <textarea rows="4" cols="50" name="comment"></textarea><br> <button type="submit">送信</button> </form>
通常なら、自分でサーバーを用意してPHPなどでフォームのデータ処理をプログラミングして…という感じで面倒な初期設定が必要です。
しかし、「Basin」はaction属性を記述するだけですべての初期設定が完了するのでとても手軽に作ることができます。
試しに、フォームへ適当な内容を入力して「送信」してみましょう!

送信に成功すると、デフォルト状態では以下のようなリダイレクトページが表示されます。(リダイレクトページの変更方法は後述します…)

ちなみに「黒い背景画面」が表示された場合は正常に送信できなかったという意味です。
action属性のエンドポイントが間違っていたり「name属性」が抜けていたりしないかを確認しておきましょう!
送信が完了したら、管理画面の「Submissions」メニューをクリックします。
すると、フォームに入力された情報が確認できるようになります!

メールアドレス毎に内容を確認できるようになっており、検索やフィルターなどの基本機能も用意されています。
ここまでの基本的なサンプルデモのソースコードは以下のリンクから閲覧できますので、ぜひ参考にしてみてください!
■「Basinフォーム」の設定オプションについて!
「Basin」には便利な機能がいくつか用意されているのですが、特にオススメのオプションを2つご紹介しておきます!
1つ目は「ホワイトリスト」の設定です。
「Basin」のエンドポイントは、デフォルトの状態だとURLを知っている人であれば誰でも利用できてしまいます。
そこで、任意の「ドメイン」を指定することで、自分のWebサイト以外からは利用できないように設定できる機能が「ホワイトリスト」になります。
設定方法は簡単で、「Edit」メニューからドメインを入力して保存するだけです!

たったこれだけの作業ですが、指定ドメイン以外のサイトからエンドポイントを利用してフォームを送信してもデータを受信することはありません。
2つ目のオプション設定は「リダイレクト」です!
これは、フォームを送信したあとに表示するWebページを指定することができる機能になります。
デフォルト状態だと「Basin」が用意したページが表示されるのですが、これを自分が作成したWebページに変更できるわけです。
こちらも設定は非常に簡単で、「Edit」メニューからリダイレクトするWebページのURLを入力して保存するだけです!

これで、フォームを送信したあとに設定したWebページが表示されるようになります。
これら2つのオプションを設定するだけで、フォームのクオリティは大きく向上するのでぜひみなさんも試してみて下さい!
■Googleの「reCAPTCHA」を設定する!
みなさんは「reCAPTCHA」をご存知でしょうか?
さまざまなWebサイトのフォームで、ボットやスパム対策として導入されているのよく見かけると思います。

2009年にGoogleが「reCAPTCHA」を買収してからは、最近だとチェックボックスをクリックするだけで「人間」であることを証明できるようになりました。
「Basin」を使うと、この「reCAPTCHA」を面倒な設定不要で手軽にフォームへ導入できるようになるので合わせてご紹介しておきます!
まず最初に、管理画面の「Edit」メニューから「reCAPTCHA」を利用する設定にチェックを入れて保存します。

これにより、「reCAPTCHA」をクリックして認証しないとフォームが送信できないようになります。
次に、「reCAPTCHA」を利用するためのJavaScriptファイルが提供されているので、以下のようにHTMLへ追記します。
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
これで準備完了です!
あとは、フォームの中に次の1行を追記するだけです!
<div class="g-recaptcha" data-sitekey="6Lew3SMUAAAAAJ82QoS7gqOTkRI_d********"></div>
たった1行の追記だけですが、この「div」要素を配置した箇所に「reCAPTCHA」が表示されるようになります。
(data-sitekeyは「Edit」メニューに記載のコードを入力してください…)
実際に画面を確認すると以下のような表示になっているはずです!

あとは、通常通りフォームを入力して「reCAPTCHA」をクリックしないと正しく送信できないようになっているので安心ですね。
ここまでのサンプルデモのソースコードは以下のリンクから閲覧できますので、参考にしてみてください!
【reCAPTCHAサンプルのソースコード|GitHub 】
「Basin」を利用すると、HTMLに簡単な記述だけで誰でも独自フォームを手軽に作成して公開できるようになります。
管理画面から収集したデータをCSVなどのファイル形式でダウンロードすることも可能なので、データの活用範囲も広いと言えるでしょう。
■HTML/CSS入門・JavaScript入門も!動画で学べるpaizaラーニング

動画でプログラミングが学べるpaizaラーニングでは、HTML/CSS入門編・JavaScript入門編はもちろんPython、Java、C言語、C#、PHP、Ruby、SQLなど、プログラミング初心者でも動画で学べる入門レッスンを公開しています。
「JavaScript入門編」「Python入門編」「C#入門編」「ITエンジニアの就活準備編」といった人気講座が完全無料となっておりますので、プログラミングを学びたい方・ITエンジニアを目指したい方はぜひごらんください。
■まとめ
今回は、面倒なサーバーサイドの初期設定が不要で独自フォームが作成できる「Basin」の基本的な使い方をご紹介しました!
「Basin」の管理画面には、簡易的なアナリティクス機能やZapierとの連携機能なども提供されているので、活用次第ではさまざまなケースに対応することも可能です。
ぜひ、みなさんもWebサイトやブログ・サービスなどで独自フォームを作成&公開してみてはいかがでしょうか!
<参考>
「paizaラーニング」では、未経験者でもブラウザさえあれば、今すぐプログラミングの基礎が動画で学べるレッスンを多数公開しております。
そして、paizaでは、Webサービス開発企業などで求められるコーディング力や、テストケースを想定する力などが問われるプログラミングスキルチェック問題も提供しています。
スキルチェックに挑戦した人は、その結果によってS・A・B・C・D・Eの6段階のランクを取得できます。必要なスキルランクを取得すれば、書類選考なしで企業の求人に応募することも可能です。「自分のプログラミングスキルを客観的に知りたい」「スキルを使って転職したい」という方は、ぜひチャレンジしてみてください。



